
GDPR(一般データ保護規則)は、個人情報の保護とプライバシーの確保に関する重要な法的枠組みです。
Cookie同意エリアのデザインは、GDPRの一環として重要な役割を果たします。
ウェブサイトの運営において、GDPR(一般データ保護規則)への対応は避けて通れない課題です。
特に、訪問者に対してクッキー同意を求めるエリアのデザインは、ユーザー体験を左右する重要な要素となります。
このブログでは、GDPR対応プラグインの中から、デザイン性に優れたクッキー同意エリアを比較・紹介します。
それでは、どうぞ!
目次
GDPR対応プラグイン比較表
今回紹介するのは、以下の3つのプラグインです。
会員登録が必要ない無料のプラグインの中からよく使われるものを選別しています。
| Cookie Notice & Compliance for GDPR / CCPA | Complianz – GDPR/CCPA Cookie Consent | Beautiful Cookie Consent Banner | |
|---|---|---|---|
| Cookie同意エリアの表示テキストを自由に変えられるか | ○ | ○ | ○ |
| 無料で利用できるか | ○ | ○ | ○ |
| デザインのカスタマイズが自由にできるか | △ | ◯ | △ |
| ボタンの種類 | 同意ボタン | 同意ボタン・拒否ボタン・ 設定ボタン | 同意ボタン・拒否ボタン |
※記事執筆時点(2024/6/11)の情報です。
Cookieとは
Cookieは、ウェブサイトがユーザーのブラウザに保存する小さなテキストファイルです。
ウェブサイトがユーザーの訪問履歴やプリファレンス、その他の情報を記録し、将来の訪問時に利用することができます。
Cookieは、セッションクッキー(一時的なデータ)と永続クッキー(長期的なデータ)の2種類に分類されます。
ユーザーがブラウザを閉じると削除される一時的なファイルのこと
永続クッキー(長期的なデータ)
再度訪問の際に使用され、一定期間(通常1年またはそれ以上)ユーザのブラウザに保存されるファイルのこと
Cookie同意エリアがなぜ必要なのか、それは個人データを収集するクッキーの使用についてユーザーが認識し、同意していることを確認することで、ユーザーのプライバシーを保護するためです。
具体的な理由は、以下の5つです。
透明性の確保
ユーザーに対して、どのようなデータが収集され、どのように使用されるかを明示することで、データの取り扱いに対する透明性を高めます。
法的義務の遵守
GDPRなどの国際的なプライバシー法規制に従うために、クッキーの使用についてユーザーからの明示的な同意を得る必要があります。
これにより、法的な問題を避けることができます。信頼の構築
ユーザーの同意を得ることで、企業やウェブサイトがユーザーのプライバシーを尊重していることを示し、ユーザーの信頼を得ることができます。
これにより、長期的な関係の構築が可能になります。ユーザーのコントロール
クッキー同意エリアを通じて、ユーザーは自分のデータがどのように使用されるかをコントロールする権利を持ちます。
これにより、ユーザーは自分のプライバシーに対して安心感を持つことができます。不正行為の防止
クッキーの使用に関する明確な同意を得ることで、不正なデータ収集や使用を防止し、ユーザーを保護します。
Cookie Notice & Compliance for GDPR / CCPA
WordPress管理画面の「プラグイン」⇒「新規追加」で、「Cookie Notice & Compliance for GDPR / CCPA」と検索すると表示されます。

Cookie Notice & Compliance for GDPR / CCPA
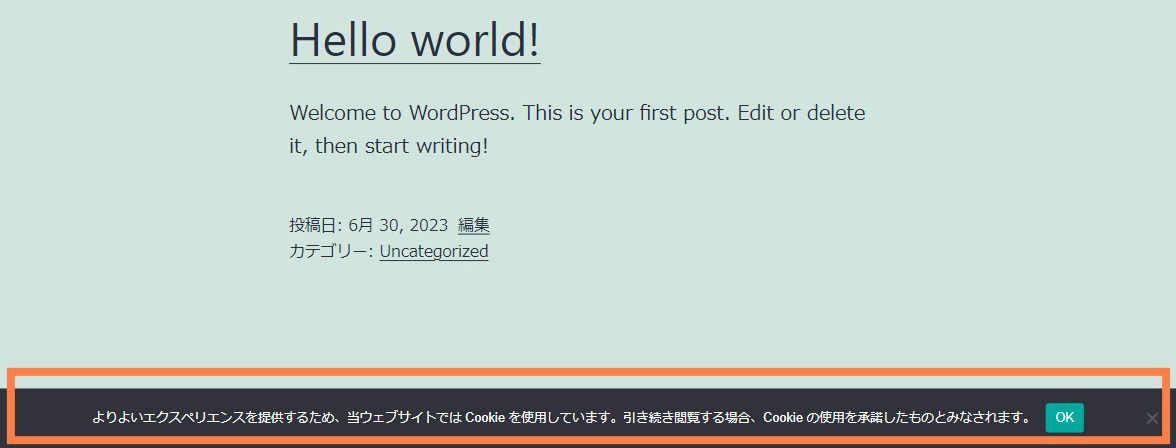
有効化するとページ下部にCookie同意エリアが表示されます。
デフォルトのデザインは、黒背景に緑色のボタンです。

管理画面では以下の設定が可能です。
通知設定
サイトに表示される同意エリアのメッセージを変更したり、プライバシーポリシーを有効にしたりできます。
メッセージ
Cookie同意エリアのテキストを変更できる。
ボタンテキスト
ボタンのテキストを変更できる。
プライバシーポリシー
Cookie同意エリアにプライバシーポリシーへのリンクを追加できる。チェックを入れると詳細設定が可能。
同意を取り消す(Refuse consent)
「同意を取り消す」ボタンを表示させることができる。
同意を取り消す(Revoke consent)
Cookieに同意後、同意を取り消すボタンとメッセージを追加できる。
ブロックされるスクリプト
ユーザーがCookie通知を同意した後に使用されるコードを記載できる。
Google Analitycs などのスクリプトはここに記述する。
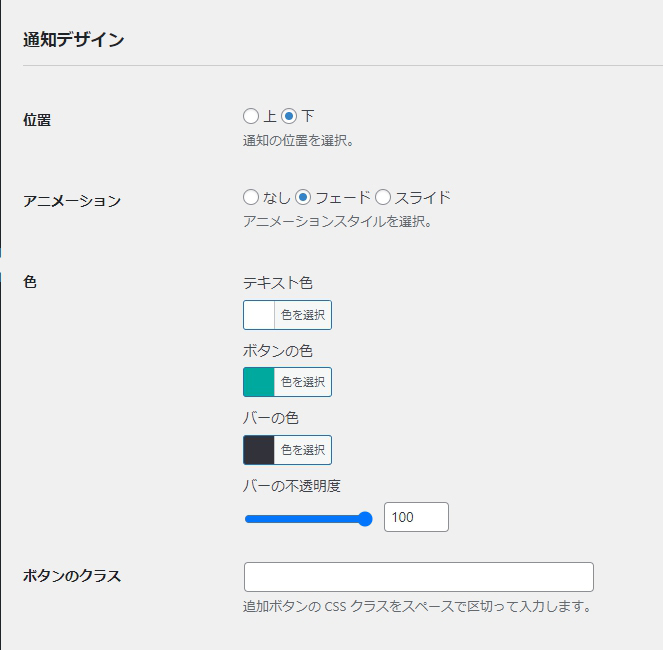
通知デザイン
Cookie同意エリアのデザインを設定できます。

位置
Cookie同意エリアの表示位置を上か下か選べる。
アニメーション
Cookie同意エリアの表示する際のスタイルを選べる。(なし・フェード・スライド)
色
文字色・ボタン背景色・同意エリアの背景色・不透明度を変更できる。
ボタンのクラス
ボタンに任意のクラスを設定できる。
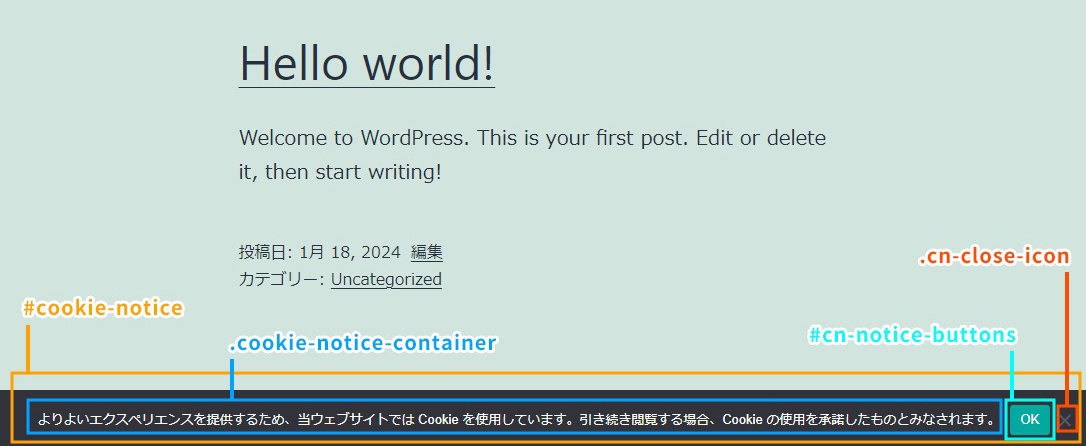
自由にデザインができるかどうか
出力されたHTMLのクラス名を確認してCSSで上書き調整することは可能です。

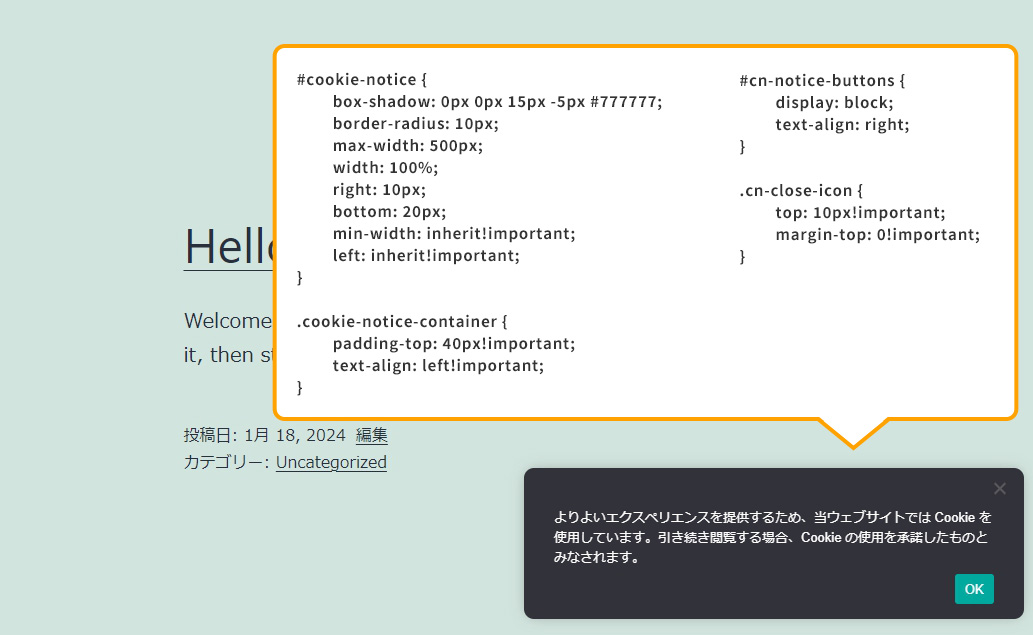
管理画面で実装できるのは、ページ上部もしくは下部に横幅いっぱいに広がるバナー型ですが、CSSでバナー型以外に調整が可能です。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | #cookie-notice { box-shadow: 0px 0px 15px -5px #777777; border-radius: 10px; max-width: 500px; width: 100%; right: 10px; bottom: 20px; min-width: inherit!important; left: inherit!important; } .cookie-notice-container { padding-top: 40px!important; text-align: left!important; } #cn-notice-buttons { display: block; text-align: right; } .cn-close-icon { top: 10px!important; margin-top: 0!important; } |
Complianz – GDPR/CCPA Cookie Consent
WordPress管理画面の「プラグイン」⇒「新規追加」で、「Complianz – GDPR/CCPA Cookie Consent」と検索すると一番初めに表示されます。

Complianz – GDPR/CCPA Cookie Consent
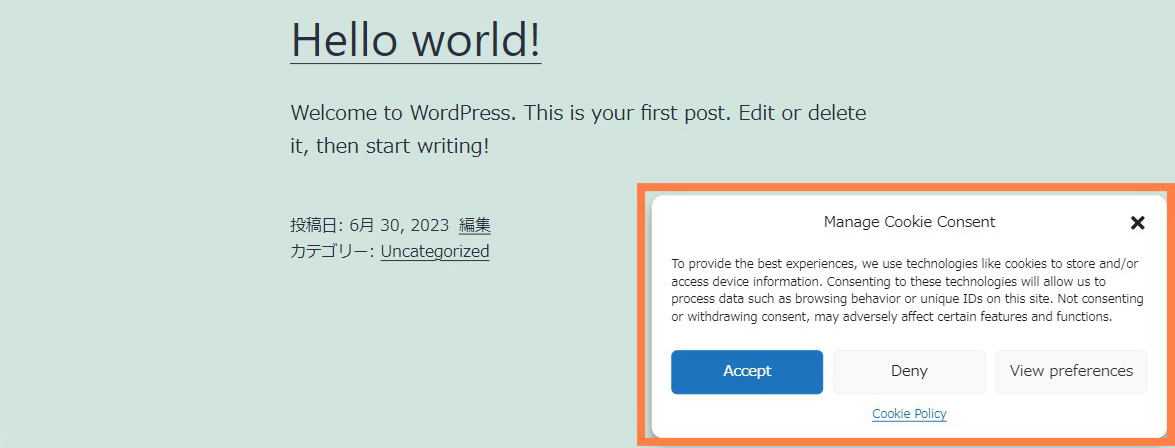
有効化するとページ右下にCookie同意エリアが表示されます。
デフォルトのデザインは、白背景に青色と白色のボタンのポップアップです。

デザイン
管理画面 ⇒ Cookie bannerから設定が可能です。
appearance
バナーの位置、レイアウトなどの設定ができます。
Position
同意エリアを表示する位置を選択。「Center・Bottom・Bottom left・Bottom right」の4つから選択可能。
Animation
Cookie同意エリアの表示する際のスタイルを選べる。「None・Fade・Slide」の3つから選択可能。
Width of the banner in pixels
同意エリアの横幅を指定できる。
初期値:526pxCategories
ボタンに任意のクラスを設定できる。
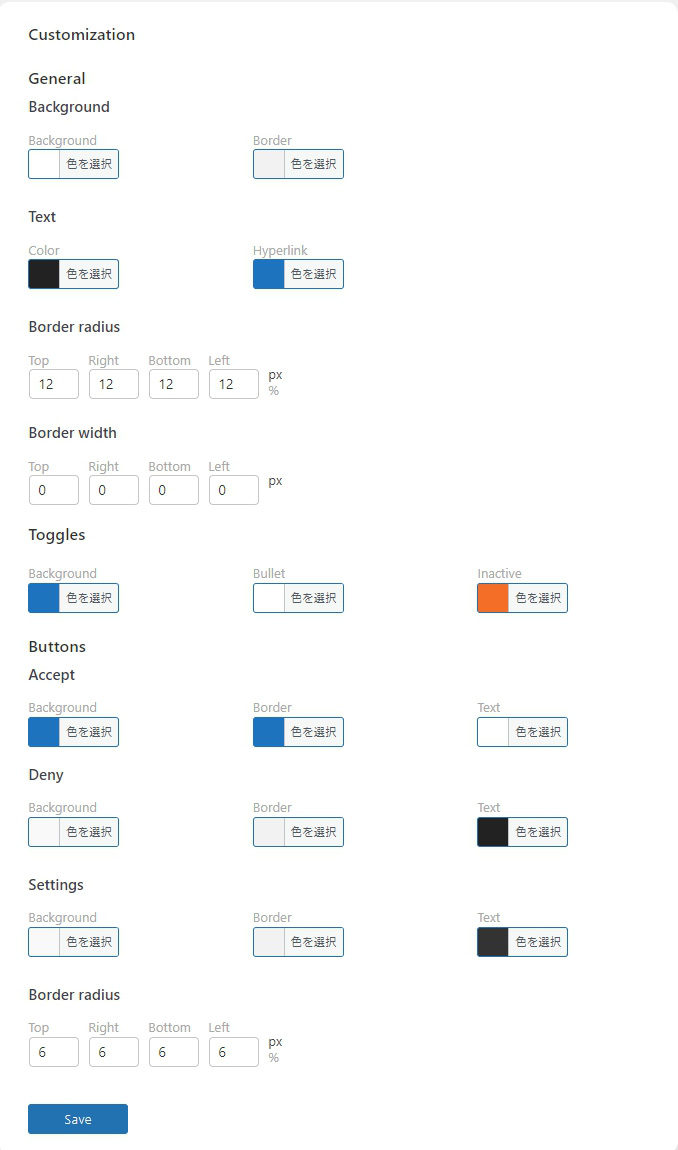
Customization
背景色や同意エリアの角丸など、CSSを使わなくても設定できます。

Background
Background:同意エリアの背景色を設定可能。
Border:同意エリアのボーダー色を設定可能。Text
Color:Cookie同意エリアに表示するテキストの色を設定可能。
Hyperlink:テキスト内のリンクの色を設定可能。Width of the banner in pixels
同意エリアの横幅を指定可能。
Border radius
Top、Right、Bottom、Leftと個別に角丸を設定可能。
Border width
Cookie同意エリアをTop、Right、Bottom、Leftと個別にボーダーの太さを設定可能。
Toggles
Background:トグルボタンの背景色を設定可能。
Bullet:トグルボタンのツマミの色を設定可能。
Inactive:トグルボタンをオンにした背景色を設定可能。Buttons
Accept(同意ボタン)、Deny(拒否ボタン)、Settings(設定保存ボタン)それぞれの背景色・ボーダー色・文字色を設定可能。
※一番下にも「Border radius」がありますが、そちらはボタンの角丸が設定可能です。
Banner settings
Cookie同意エリアに表示するテキストなどを変更できます。
右上にあるセレクトボックスは、Cookie同意エリアの表示方法を「始めから表示」か「隠しておく」か、選択できます。
Header
Title:Cookie同意エリアのタイトルのテキストを設定可能。
トグルボタンで、表示・非表示の設定可能。Accept button
Accept(同意ボタン)のテキストを変更可能。
Deny button
Deny(拒否ボタン)のテキストを変更可能。
トグルボタンで、表示・非表示の設定可能。Save preferences
Settings(設定保存ボタン)のテキストを変更可能。
View preferences
Cookie同意エリアの設定を変更可能。
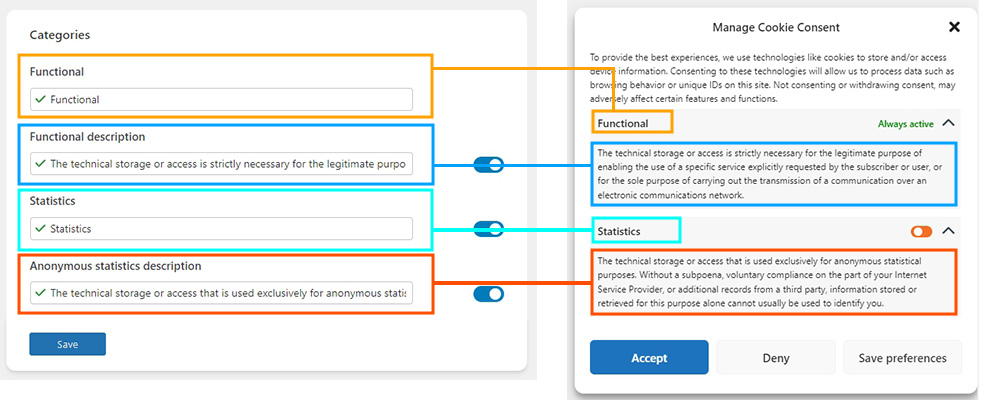
Categories
Cookie同意エリアの説明文のテキストを変更できます。
Functional
Functional description
Statistics
Anonymous statistics description
それぞれ対応しているのは以下です。

自由にデザインができるかどうか
出力されたHTMLのクラス名を確認してCSSで上書き調整することは可能です。
ポップアップ型で表示されるので、管理画面の設定だけではページ下部の画面幅いっぱいのバナー型などの実装は難しいです。

ですが、「General」の項目内に「Use Custom CSS」があり、トグルボタンをオンにすると一番下に「Custom CSS」が追加されます。
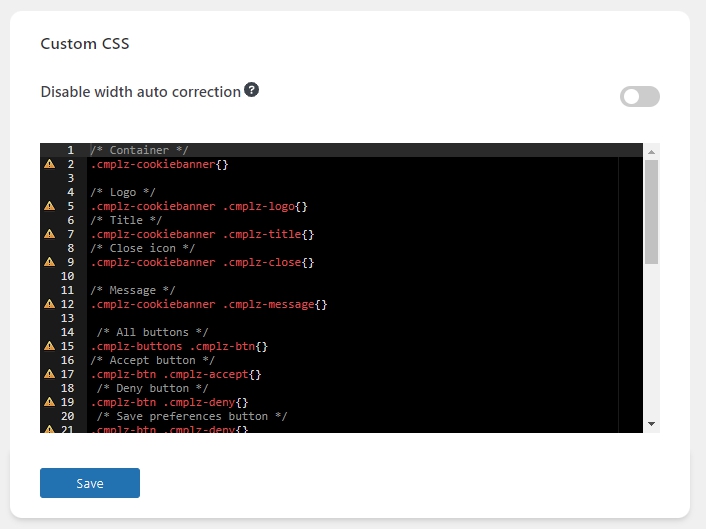
追加された「Custom CSS」にはすでに対応するクラスが記入されているので、自由にCSSでカスタマイズができるようになります。

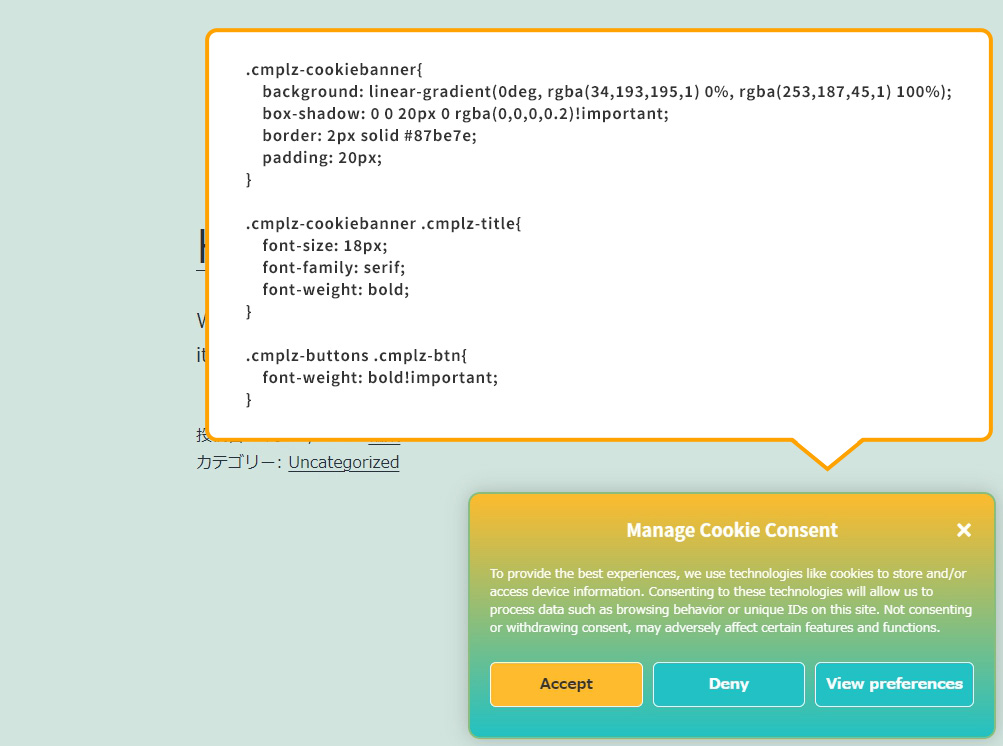
管理画面では、単色しか色を指定できないのでグラデーションにしたい場合などはこちらで調整ができます。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .cmplz-cookiebanner{ background: linear-gradient(0deg, rgba(34,193,195,1) 0%, rgba(253,187,45,1) 100%); box-shadow: 0 0 20px 0 rgba(0,0,0,0.2)!important; border: 2px solid #87be7e; padding: 20px; } .cmplz-cookiebanner .cmplz-title{ font-size: 18px; font-family: serif; font-weight: bold; } .cmplz-buttons .cmplz-btn{ font-weight: bold!important; } |
Beautiful Cookie Consent Banner
WordPress管理画面の「プラグイン」⇒「新規追加」で、「Beautiful Cookie Consent Banner」と検索すると一番初めに表示されます。

Beautiful Cookie Consent Banner
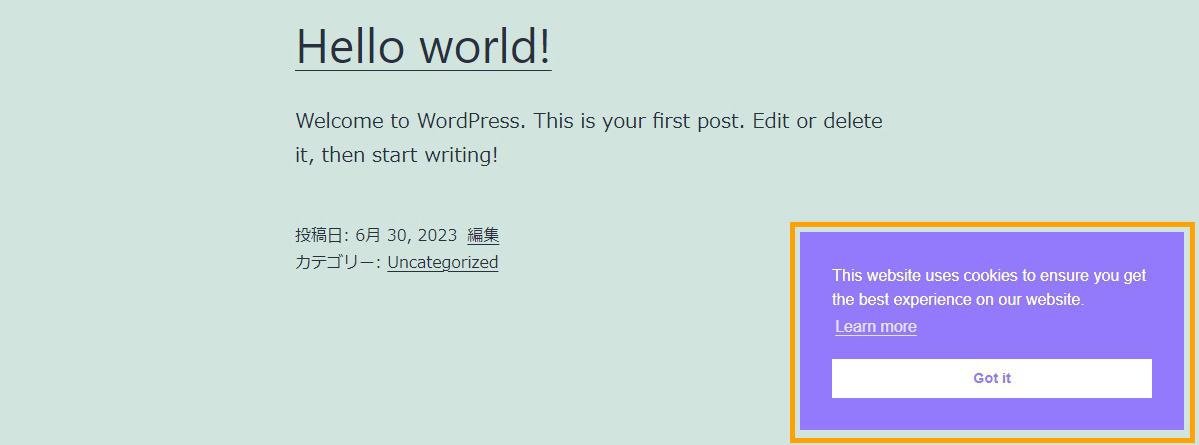
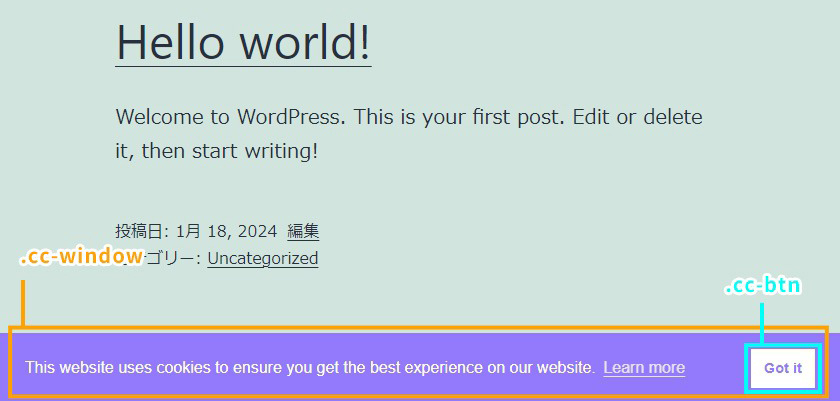
有効化し、管理画面「Enable Cookie Banner」にチェックを入れるとページ右下にCookie同意エリアが表示されます。
デフォルトのデザインは、紫背景に白色のボタンのポップアップです。

デザイン
管理画面内「Appearance」タブから、Cookie同意エリアの調整が可能です。
各項目は以下です。
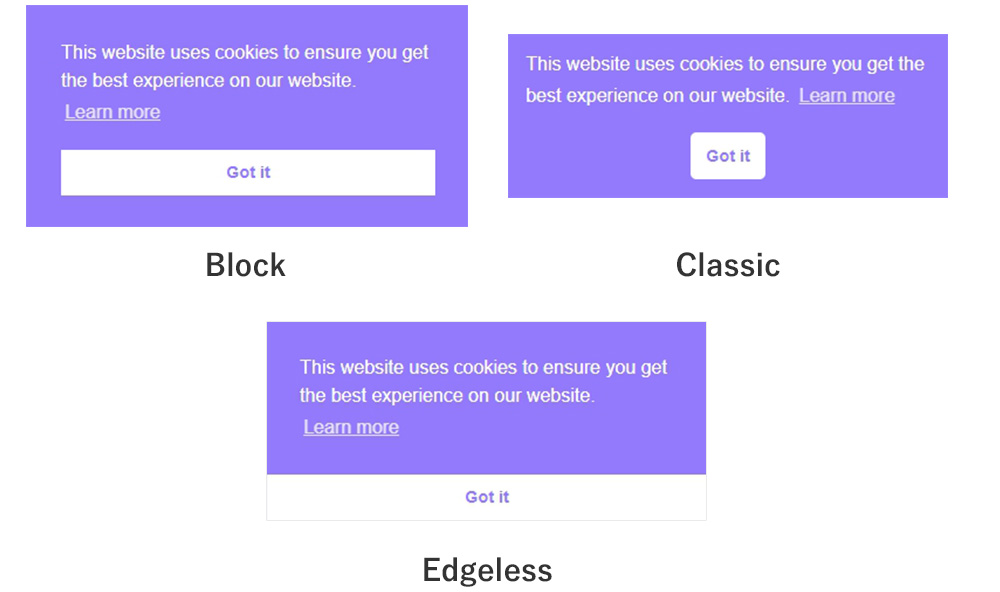
Theme
Cookie同意エリアの見た目を、Block / Classic / Edgelesesから選択可能。

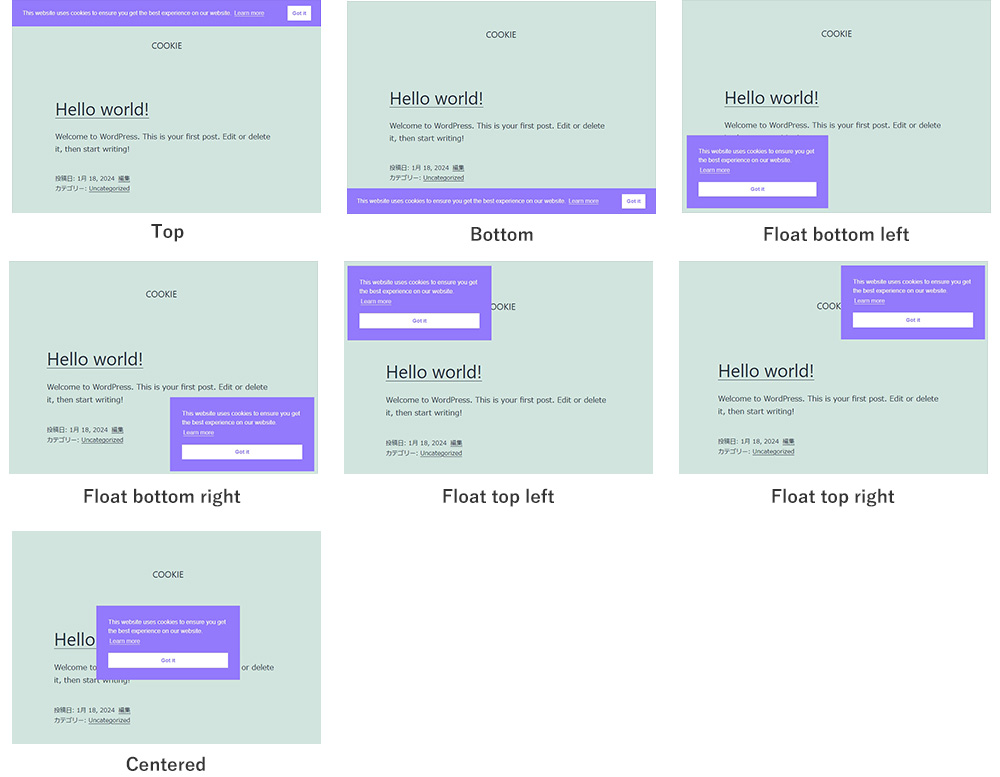
Position
Cookie同意エリアの表示位置を、Top / Bottom / Float bottom left / Float bottom right / Float top left / Float top right / Centeredから選択可能。

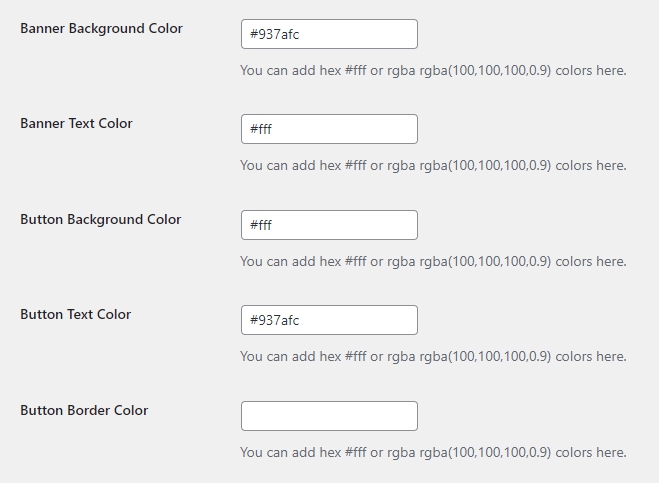
Cookie同意エリアのデザインの調整は以下で可能です。

Banner Background Color
Cookie同意エリアの背景色を設定可能。
Banner Text Color
Cookie同意エリアの文字色を設定可能。
Button Background Color
Cookie同意エリアのボタンの背景色を設定可能。
Button Text Color
Cookie同意エリアのボタンの文字色を設定可能。
Button Border Color
Cookie同意エリアのボタンのボーダー色を設定可能。
自由にデザインができるかどうか
出力されたHTMLのクラス名を確認してCSSで上書き調整することは可能です。

Positionで設定した位置によって、バナー型かポップアップ型の選択が可能です。
バナー型

1 2 3 4 5 6 7 8 9 10 11 | .cc-window { background-color: rgba(0, 0, 0, 0.7)!important; border-radius: 10px 10px 0 0; } .cc-btn { color: #333!important; border-radius: 20px; } |
ポップアップ型

1 2 3 4 5 6 7 8 9 10 11 12 | .cc-window { background: linear-gradient(0deg, rgba(238,174,202,1) 0%, rgba(148,187,233,1) 100%); border-radius: 10px; box-shadow: 0 0 10px 0 rgba(0, 0, 0, 0.4); } .cc-btn { border-radius: 50px; max-width: 300px; margin: auto; } |
まとめ
この記事では、GDPR対応の3つのプラグインを比較しました。
どのプラグインも表示位置やデザインをある程度調整できます。
どのプラグインが最適かは、ニーズと好みによって異なります。
それぞれのウェブサイトにあったプラグインを選択してください。
この記事を見た方のお役に立てれば、幸いです。



