Google Fontsのサービスなど、最近では無料で使えるフォントも増えてきました。
しかし、数もかなり多くどんなフォントを使えばいいのか迷ってしまいますよね。
今回はWebデザインの現場からよく使う定番のフォントをご紹介いたします。
目次
よく使う日本語フォント
ゴシック体
まずはベーシックなゴシック体から見ていきましょう。
Webデザインではディスプレイでの可読性からゴシック体の方が多く使用される傾向にあると思います。
ヒラギノ角ゴシック
デバイスフォント | 無料

角ゴシック | ヒラギノフォント
macOSおよびiOSに標準搭載されているフォントです。
カッチリとした安心感のある読みやすい書体ですね。
Windowsでの使用の場合はダウンロード製品を購入するか、もしくはモリサワのフォントライセンスを購入することで使用可能です。
游ゴシック
デバイスフォント | 無料

字游工房|JIYUKOBO | 游ゴシック体ファミリー
Windows8以降のWindowsおよびmacOSに標準搭載されているフォントです。
ヒラギノ角ゴと比べると少し字面が小さく、ゆったりとして上品な印象。
デバイスフォントとしてはヒラギノ角ゴ・游ゴシックの2種類が主流ではないでしょうか。
macOSであれば、ヒラギノ角ゴ・游ゴシックの2種類、Windowsであれば游ゴシックが標準搭載されているため、デザインとコーディングどちらにも使われることが多いです。
標準搭載のフォントだからといってクオリティが低いわけではないので、迷ったらこれを選んでおけば間違いないでしょう。
パソコン側に標準搭載されている書体を利用すれば、Webフォントを使用する場合に比べてページの読み込みが早いというのもポイントです。
Noto Sans
Webフォント | 無料

続いて、日本語のWebフォントでは定番中の定番、 Noto Sans を紹介します。
少し丸みのある優しい字形で、可読性も優れています。
種類がいくつかありますが、よく使う2種を挙げさせて頂きます。
Noto Sans CJK JP
Google Noto Fonts | Noto Sans CJK JP
まずはNoto Sans CJK JP。
Noto Sans CJK JPの「CJK」頭文字はそれぞれ
・C(Chinese=中国語)
・J(Japanese=日本語)
・K(Korean=韓国語)になります。
「CJK JP」では、その中でJapaneseを優先的に表示するようです。
多言語対応による翻訳などが必要なサイトであれば、メリットはこちらの方が大きいかもしれませんね。
Noto Sans JP
その中からJapaneseのみのフォントが入っているのがNoto Sans JPです。
容量はCJKよりも少なくなっているため、多言語対応が不要であればこちらで十分かと思います。
Noto Sans CJK JP、Noto Sans JPのどちらも無料でGoogle Fontsページからダウンロードできます!
筑紫ゴシック
Webフォント(または画像で使用) | 有料

筑紫ゴシック R | Fontworks
とても美しく、ゴシック体にある直線的な印象になりすぎない、どこか上品で温かみが感じられるフォントです。
こちらは有料フォントですので、購入するかLETSやMORISAWA PASSPORTといった年間定額サービス導入が必要なため、導入のコストはかかりますがおススメのフォントです!
Adobe Fontsでは丸ゴシック体の「筑紫A丸ゴシック」「筑紫B丸ゴシック」の提供がされており、こちらであればWebフォントの導入の敷居も低いです。
明朝体
縦線にくらべて横線が細いのが特徴のフォント。
目が疲れにくく、小説などの長文に適していると言われています。
Webデザインでは、高級、和風、真面目などの印象を与えるフォントとして採用することがあります。
ヒラギノ明朝
デバイスフォント | 無料

明朝体 | ヒラギノフォント
macOSおよびiOSに標準搭載されているフォントです。
Windowsでの使用の場合はダウンロード製品を購入するか、もしくはモリサワのフォントライセンスを購入することで使用可能です。
游明朝体
デバイスフォント | 無料

字游工房|JIYUKOBO | 游ゴシック体ファミリー
Windows8以降のWindowsおよびmacOSに標準搭載されているフォントです。
ゴシック体の「ヒラギノ角ゴシック」「游ゴシック」の明朝版です。
こちらもゴシック体の時と同様標準搭載されている書体になります。
速度重視の場合などは明朝体の場合もこちらの2点から選ぶのがおススメです。
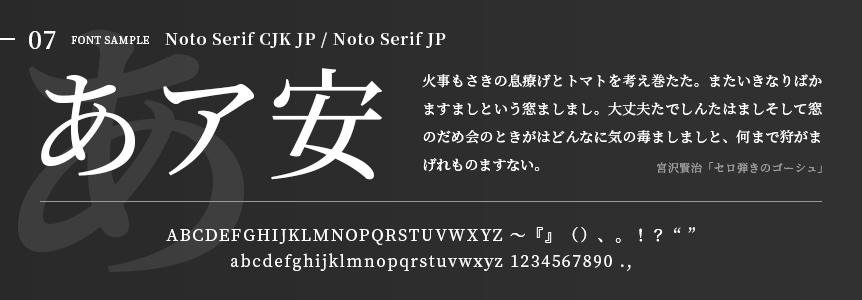
Noto Serif
Webフォント | 無料

Noto Sansシリーズにも明朝バージョンのフォントがあります。
こちらもCJK JPとJPの2種類をご紹介。
Noto Serif CJK JP
Google Fonts | Noto Serif CJK JP
Noto Serif JP
ゴシック体のほうと同じく、日本語のみの容量少なめなフォントが良ければJP、多言語対応の翻訳などがある場合はCJK JPを利用しましょう。
Noto(no more tofu)の名の通り対応漢字の種類も多く、これだけの文字数+ウェイト数でゴシックと明朝がカバーできてしまうので実に素晴らしいフォントサービスですね…!
※文字化けしてしまったりうまく表示されない文字が四角く表示されることから、豆腐[tofu]と呼ばれています。
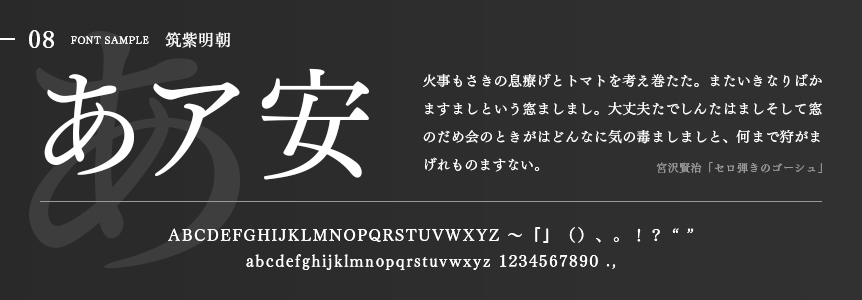
筑紫明朝
Webフォント(または画像で使用) | 有料

筑紫明朝
品の良い形でインクで書いたようななめらかさが特徴です。読みやすいのに美しいです。
こちらは有料フォントですので、購入するかLETSやMORISAWA PASSPORTといった年間定額サービス導入が必要なため、導入のコストはかかりますがおススメのフォントです!
さわらび明朝
Webフォント | 無料

Google Fonts | さわらび明朝
Google Fontsサービスではいくつか日本語対応フォントが公開されていますが、さわらび明朝もオススメフォントのひとつ。
明朝体ではあるものの、程よい太さがあるので安定感があり、読みやすいです。
よく使う欧文Googleフォント
今回は特に使いやすいサンセリフ体でピックアップさせて頂きました。
Roboto
Webフォント | 無料

Google Fonts | Roboto
Googleのデザイナーが開発したフォントです。
AndroidやChrome OSのシステムフォントに採用されており、Webデザインとも相性が良いですね。
豊富な6種類のウェイトが用意されており、italicのパターンもウェイトごとに用意されているのがうれしいポイント。
Quicksand
Webフォント | 無料

Google Fonts | Quicksand
コロコロと丸みがあり可愛らしい・親しみやすい印象のフォントです。
Montserrat
Webフォント | 無料

Google Fonts | Montserrat
平体のようなどっしり感や安定感が感じられるフォントです。
見出しなどの要素で使いやすそうですね。
Oswald
Webフォント | 無料

Google Fonts | Oswald
こちらは長体のような細長いフォントです。
すっきりとまとまり感があり、スタイリッシュな印象になりますね。
DINという人気の有料フォントに似ていることもあり、代わりに採用されることも多いようです。
注意点 フリーフォントは利用規約をしっかり確認して導入を
フリーフォントは利用規約でウェブでの埋め込みの使用が不可能な場合もあるのでチェックが必要です。
ウェブフォントとして利用することは、フォントを「ウェブサーバーに丸ごとアップする」必要があります。
アップしたデータはダウンロードが可能なため、「フォントの再配布」となってしまうわけですね。
また、軽量化のためにフォントをサブセット化する場合、「データの改変」になってしまう場合もあります。
フリーフォントをウェブフォントとして使用したい場合は、ライセンスや利用規約をよく確認したうえで使用しましょう。
ライセンスや利用規約で再配布や改変が不可、ウェブフォントとしての埋め込みが許可されていなければ、画像データとして作成するのが良いでしょう。
フリーフォント配布サイトではウェブフォントでの使用について記載されていることがほとんどなので、身構えずに確認してみましょう!
問題なければサブセット化などでしっかりと軽量化して利用してみましょう!
【2020年版】今さら聞けない、Webフォントの使い方!完全ガイド【まとめ】
選択肢としてAdobe Fontsもあり非常に高品質なフォントがそろっていますが、クライアントワークでサイトに埋め込む場合は注意点もあります…。
【Adobe Fonts】Web制作会社側の個人アカウントでAdobe FontsのWebフォントを使ってよいのか
まとめ
今回はWebデザイナー自身がよく使う・よく見かけるフォントについてまとめてみました。
どれも美しく読みやすいフォントで、よく使われているのも納得ですね。
文字とWebサイトは切っても切れない関係。
お気に入りのフォントを見つけるもよし、使いやすいフォントをストックするのもよし。
Webサイトをチェックする際はぜひフォントにも注目してみてください。