
「段取り八分」と言いますが、撮影もいかに下準備ができるかによって命運を左右されます。
逆に言えば、あまり撮影に慣れていなくても、準備をしっかりとおこなっていれば大きなミスなく撮影を進められる確率があがるのではないでしょうか。
BRISKには「撮影込みのホームページ制作プラン」というものがあります。撮影にかかる金額をおさえ、より良心的な価格でサイトを制作していただくために、最低限の機材で3時間~半日で終わるようにするため、ありがたいことにこれまでに何件も撮影させていただきました。今回は、そんな撮影を通して感じた「当日までの準備の流れ」の大事さについてをまとめます。
今後、Webサイト用に写真を撮影したいと考えている方の参考になれば幸いです。
1撮影したいイメージを掴む・まとめる
まず、なによりも大事なのが、「どのような写真」を「どこに使いたいのか(何を伝えたいのか)」を明確にしておくことです。写真では、伝えたい情報をうまく「見せる(魅せる)」ことができますが、伝えたいものや目的がブレてしまうと、撮影してもまとまりがなかったり、メッセージ性のないよくわからないWebサイトになってしまいます。カメラマンも、「そもそも何を撮るべきか?」がわからなくなってしまうでしょう。
写真のイメージをつかみつつ、合わせて「いつまでに仕上げたいか」「撮影はどれくらいで終わらせたいか」といったスケジュール感もまとめられると良いです。
撮影イメージを掴むために、確認しておきたいこと
どこに写真を載せる予定か
例:コーポレートサイト
どのような写真がほしいか
例:社内の雰囲気がわかる写真、商品の色や形状など詳細がわかる写真
撮影対象は何か
例:人物、モノや商品
撮ってはいけないものはあるか
例:一般スタッフが映り込まないようにしてください
撮影場所はどこになるか
例:室内2箇所(会議室・社長室)、室外1箇所(公園)
納期はいつ頃か
例:サイトの公開を2か月後におこないたいので、それに間に合うように
上記のようなことを確認し、どのような写真を用意すべきかのイメージをまとめる参考にします。
2イメージを可視化できるような資料を作る
「どのような写真」を「どこに使いたいのか(何を伝えたいのか)」を明確にしましたら、サイト上で写真が使われる場所や、構図の参考をまとめると良いかと思います。イメージを具体的に落とし込みつつ、情報をまとめることができるのでおすすめです。
また、撮影する側、される側双方で「これからどのような写真を撮影したいか」というイメージを共有しやすくなり、被写体となる人のポーズの参考にもなるため、スムーズに撮影をおこなう手助けになります。撮影すべきカットの抜け漏れがないかも確認しやすくなります。(チェックボックスをつけておくのも良いかもしれません)
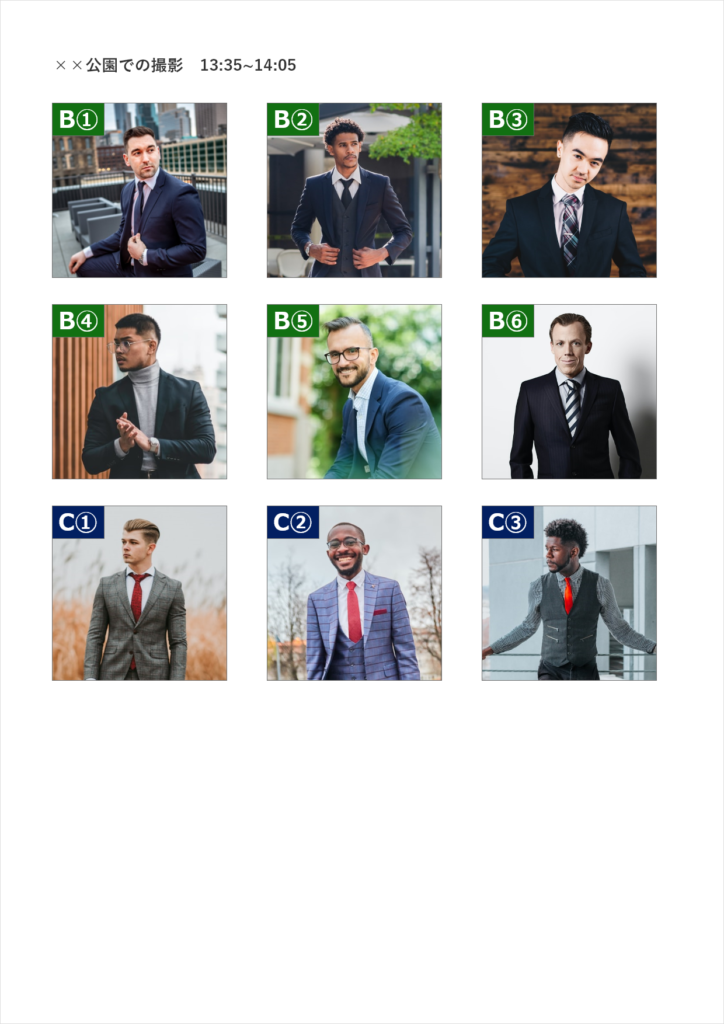
▼カット例

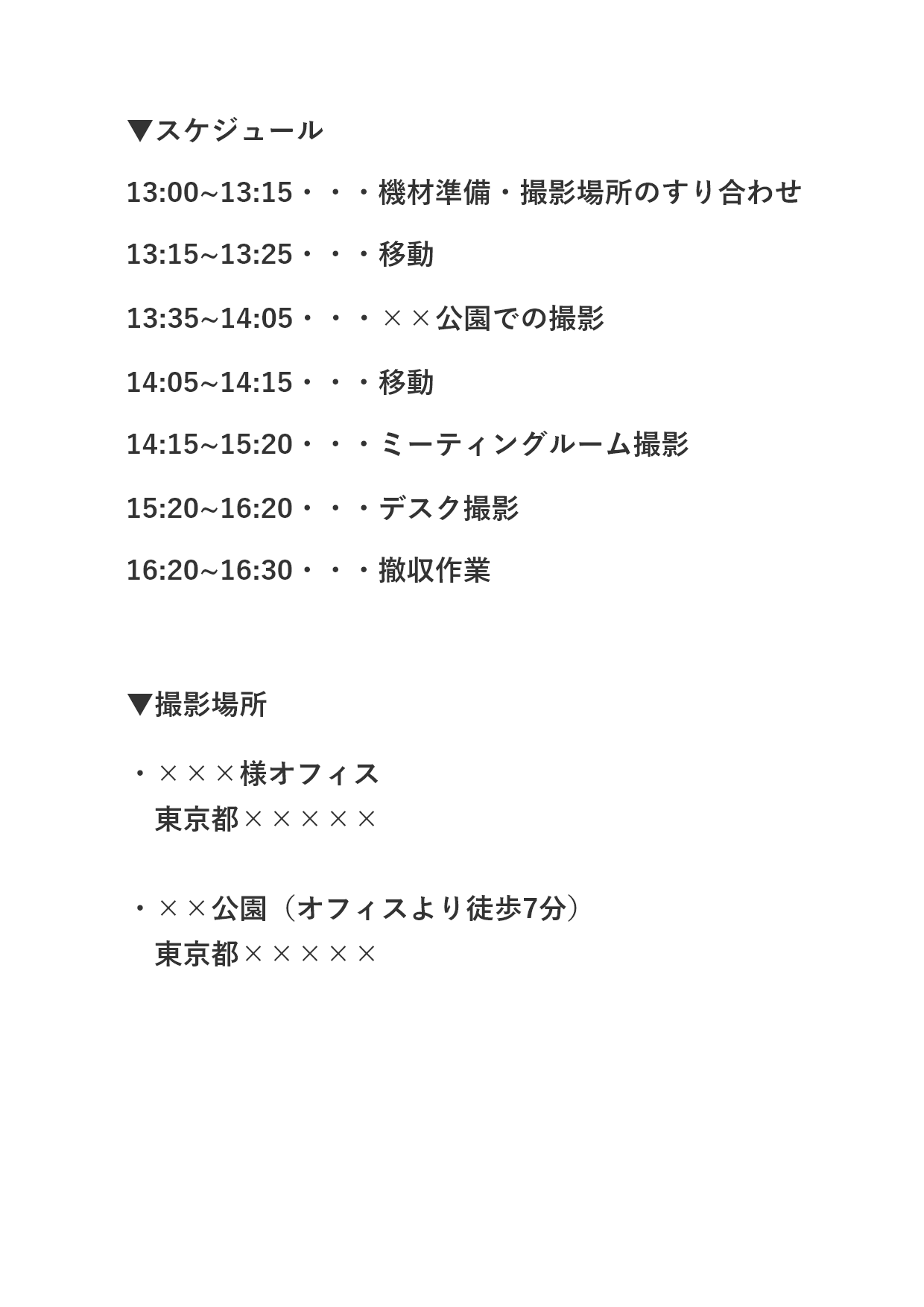
また、撮影当日のスケジュールも掲載しておくと認識合わせが簡単になります。
▼スケジュール例

ここで注意が必要なのが、「自然光をつかう」かどうかです。
例えば「建物の外観を撮りたい」という場合、よほどライトアップされている建物でない限りは、外が明るくないときれいに撮れない可能性が高いですよね。その場合、日中に建物撮影のスケジュールを組むようにします。
また、「人物撮影を室内でおこなうけれど、部屋の明かりでは暗い」という場合にも、日中のいちばんきれいに日が当たる時間に撮影できるようスケジュールを組むように気をつけましょう。
ポイント注意点を確認し、カメラマンに伝えておく
さらに気を付けておきたい点として挙げられるのが、「撮影時の注意点」がないかどうか。
例えば「キービジュアルの右半分に人物を配置し、左側にキャッチコピーを入れたい」という場合、左側に余白のある写真が必要になりますよね。
このことが共有されないまま撮影をおこなうと、テキストを入れる余白のない写真を撮ってしまい、「使える写真がない!」という事態になる可能性もあります。

撮影はカット数が多くなることもあるため、すべての構図を覚えるのは難しいかもしれません。
ディレクターがいる場合、できれば実際に撮影する際に「このカットは左側に余白がでるように撮れますか」というような指示を出せるといいかと思います。

このような理想通りの写真を撮れるよう、事前に注意点は確認しておきましょう。
Photoshopで加工することを踏まえて、なるべく全体的に引きで撮ってしまうというのもおすすめです。拡大しても画質が荒くならないよう、撮影サイズの設定を再確認しておきましょう。
3資料にそって撮影の周辺アイテムを揃える
撮影時の参考資料がまとまったら、撮影に必要なものをまとめておきます。
普段私が用意する最低限必要なものを以下にまとめましたが、例えば「物撮りなら背景用の紙や布が必要になるかもしれない」というように、シチュエーションによって準備するものが変わるかと思います。
参考資料をもとに小道具を準備しましょう。
| カメラの準備 | ・レンズ(標準・望遠・単焦点などなど) ・照明やストロボ ・レフ版 ・三脚 |
|---|---|
| 物撮りの場合 | ・バックペーパー、背景布といった背景素材 (白や黒など、事前に聞いていた情報に応じて用意する) |
| 人物撮りの場合 | ・キャッチライト用の照明 |
| 周辺機材 | ・マスキングテープ、クリップ(背景布の固定に使える) ・単三電池の予備(照明用) ・SDカードの予備(カメラ用) |
また、前日までに、実際のシチュエーションを想定した撮影をおこない、不備や足りないものがないか確認しておきます。例えば、室内での撮影の場合は社内でリハーサルをおこない、室外は近所の公園や河原などで予行演習をおこなうという感じです。
人物撮影の場合は、社内の方にモデルとして協力してもらうことが多いです。物撮りの場合、日の光が入るか、まったく入らないか、蛍光灯なのか、など実際に撮影する場所を確認し、なるべく同じ状況になるようにして、照明やレンズ、備品の確認をおこないます。
当日は想定外のことが起こる場合もあります。
事前に聞いていた撮影場所と異なる、外で建物を撮影するが天気が良くない、といった不測の事態にも対応できるよう、レンズや照明は多めにもっていってもいいと思います。
SDカードもしくはカメラ本体にWi-Fi接続機能がある場合、タブレットやパソコンなどにつなぐことで撮影した写真の確認をその場でおこなうことも可能です。
おわりに
今回は、これまでの経験をもとに、WEBサイト用の写真を撮影する際の準備の流れをまとめました。
撮影に限らず、いかに下準備ができるかによって物事の命運は左右されます。逆に考えますと、慣れていない対応があっても、準備をしっかりとおこなうことで、大きなミスを回避できる確率はあがりますよね。
最後になりましたが、BRISKでは撮影込みのホームページ制作プランも用意しています。
興味のある方は、ぜひ以下のリンクからお問い合わせください。





