Webアイコンといえば、ボタンの遷移先を示したり、サービスの内容を簡潔に表したりと、役割は様々。
「文字だけの情報ではユーザーに伝わりにくい…」
「写真素材ばかりでバランスが悪い……」
そんなとき配置するだけで文字の情報量をはるかにしのぐ存在と言えます。
無料で使用できるアイコンダウンロードサイトはたくさんあるけど、
ライセンスの確認、ほしいアイコンがない、サイト全体のトンマナと合わせるのが難しいなど
悩ましいことも多いですよね。
そんな新米Webデザイナーの皆さん。
簡単なWebアイコンなら、Illustratorで自作してみませんか?
デザインのオリジナリティも出るし、後日修正もできる。
Illustrator初心者でも簡単3ステップで作成できる方法を、ちょっとだけ公開します!
目次
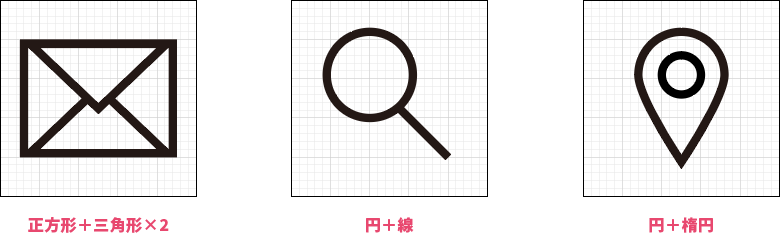
アイコンは図形の組み合わせで簡単に作れる!

初めてIllustratorを触った、
という人でも簡単にWebアイコンが作れる手順を教えちゃいます。
初期設定
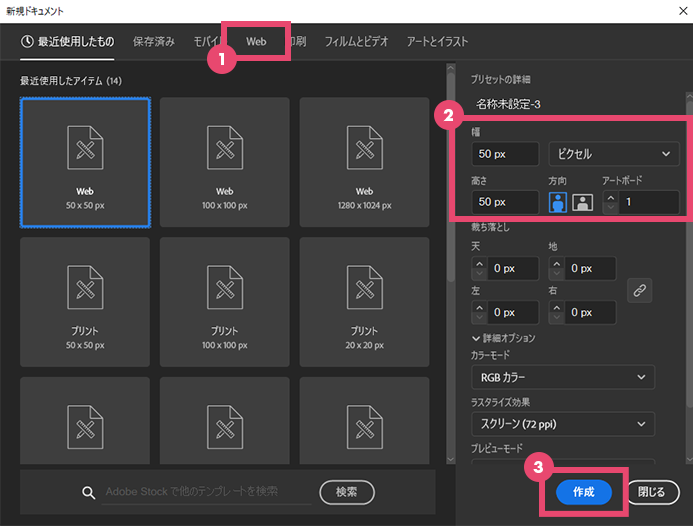
1 Illustratorの【新規ドキュメント】で【Web】を選択。※単位がピクセルになります。
任意のサイズでワークスペースを作成します。

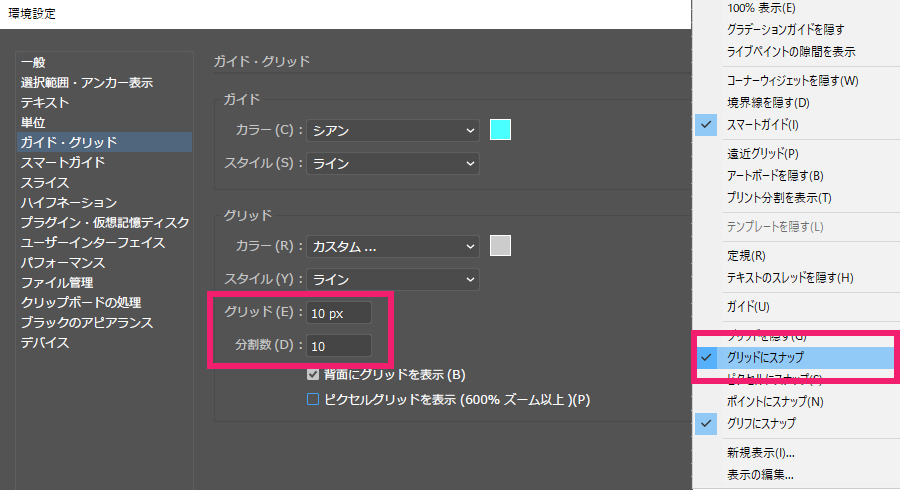
2 環境設定を開いたら、ガイド・グリッド設定でグリッドを10px、分割数を10にします。
これで1×1pxのグリッドが表示されるのでWeb用アイコン制作が便利になります。

3 1、2の設定で【表示>グリッドにスナップ】、または【ピクセルにスナップ】にチェックを入れると、フリーハンドで図形を描いてもちゃんと整数のサイズで図形が描けます。
アイコンを描いてみよう!
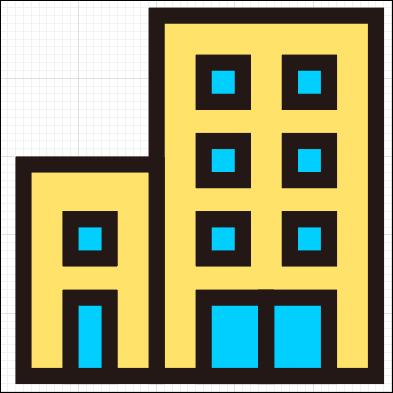
今回は、ビジネス系やコーポレートサイトでよく見かけるビルのアイコンを描いてみましょう。
1 【線パネル】で線幅を2px(アイコンのサイズにより任意の線幅に)、線の位置を【内側】※にします。
パネルウインドウが表示されていない場合は、【メニュー>ウィンドウ】で該当項目をクリックしてチェックを入れます

たとえば、1pxの線で【中央】にするとパスの内側と外側に0.5pxの線ができることになり、ピクセル表示ではぼやけてしまいます。
また、整列配置の基準点はパス上にあるため、線の数値によってばらばらにならないために、【内側】にそろえるのがおすすめです。
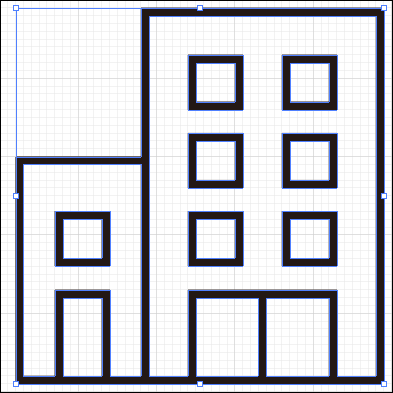
2 描きたいビルの形で何個か長方形を描きます。
3 窓、出入口の部分も大きさを調整しながら並べます。

※わかりやすいように作業中の拡大率でキャプチャしております
長方形ツールだけでビルアイコンが描けました。
線幅、アイコンのサイズ変更、カラー変更など、後から編集可能にするため、この時点でレイヤーを複製しておきましょう。
環境設定で【一般>キー入力】の値を1pxにすると、方向キー1回で1px移動ができます。
Webデザインでよく使うシェイプアイコンにしよう!
まずはこのまま、Webで使いやすい2px線幅のライン型シェイプアイコンを作成します。
1 塗りを「なし」にして線だけにする。
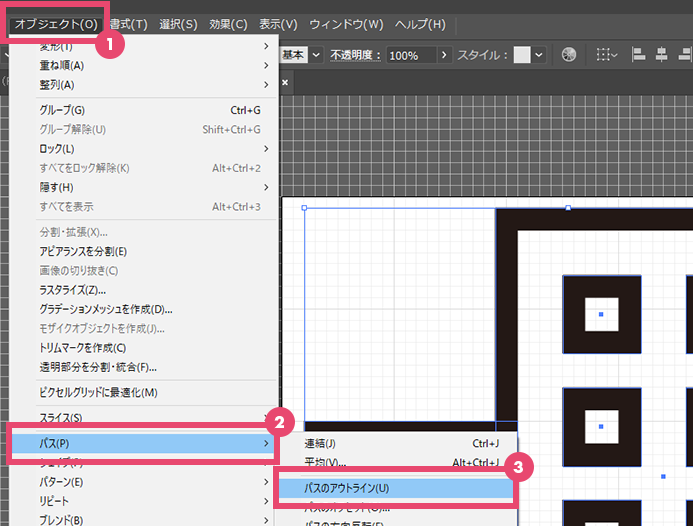
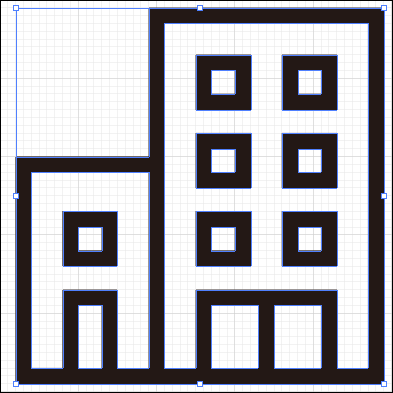
2 【オブジェクト>パス>パスのアウトライン】で線をアウトライン化します。

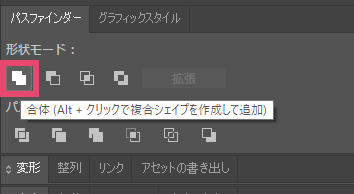
3 すべてのパス選択状態のまま、【パスファインダーパネル】の【合体】をクリック。


シェイプアイコンの完成です!
SVGで書き出しするか、Photoshopにシェイプとしてコピー&ペーストして使いましょう。
あとは実践あるのみ。
時間があるときにたくさん作って、Illustratorのツールに慣れていきましょう。
ほかにも、Webでよく使われているアイコンは図形の組み合わせだけで作成できる簡単なものばかりですよ。

自作ならサイズが選べる。スタイリッシュな細ラインアイコン!
自作アイコンは作成過程をレイヤーの複製で残しておくだけで様々な修正・変更に対応できるのが強み。
アウトライン化前のデータがあれば線のサイズも自由に変更可能です。

先ほどのビルのアイコンも線のサイズを1pxに変更して位置を調整すれば、
細いラインのスタイリッシュなアイコンに。
Webでは1px未満の線はぼやけてしまいます。最低でも1px以上の【整数】の線で描画しましょう。
自作アイコンならではのバリエーション!
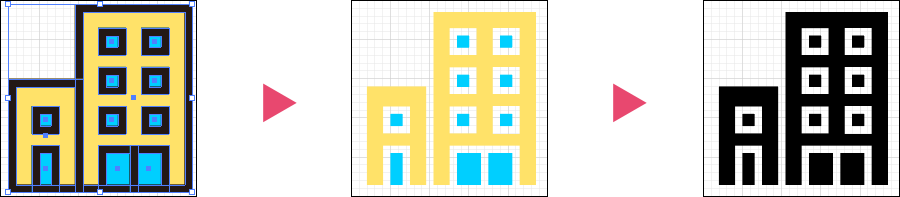
先ほどは「線(ライン)」タイプのアイコンを作成しましたが、少し手を加えて「塗り(ベタ)」タイプのアイコンを制作してみましょう。
1 塗りは「あり」のまますべて選択(Ctrl+A)してパスをアウトライン化
2 すべて選択状態で【パスファインダーパネル】の【合流】をクリック。
3 線だった塗りを削除して…単色で揃えれば、塗りアイコンに変更完了。

パスファインダーはアイコン制作の強い味方。使い方を覚えて損はありません!
図形の組み合わせ+αでアイコンを描こう!
最後に、応用編。
アクセスページなどでよく使う自動車のアイコンを描いてみましょう。
基本の描き方は一緒なので、すぐにマスターできますよ。
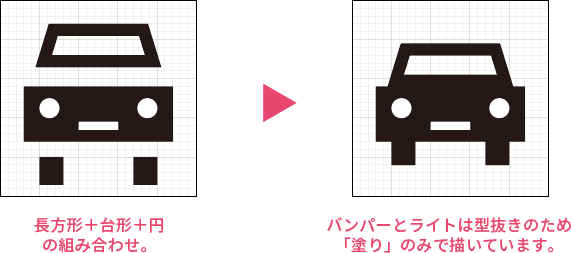
1 長方形・楕円形ツールで自動車の大まかな形を描きましょう。

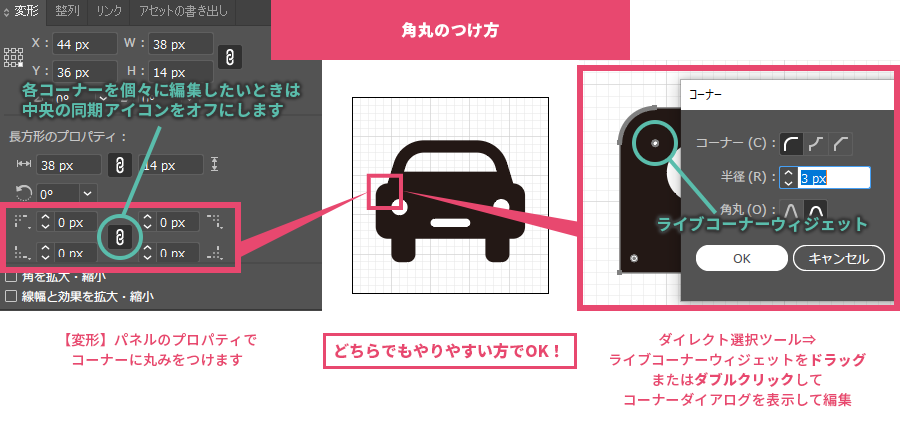
2 【変形パネル】の【角丸】やライブコーナーを使い、タイヤの角に丸みを付けます。
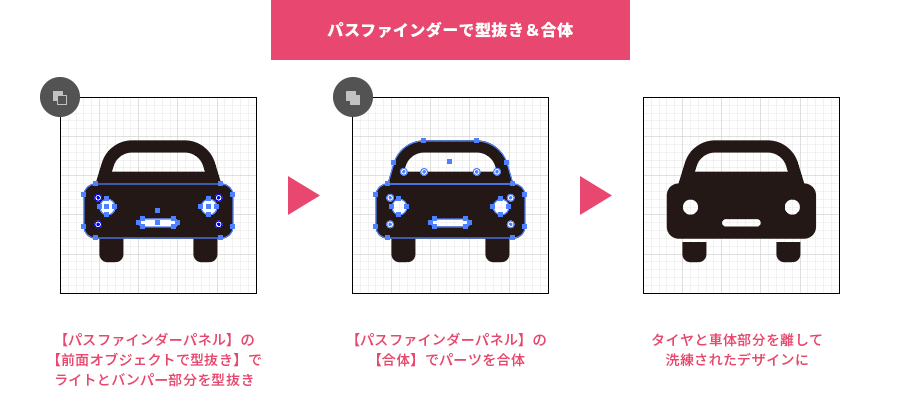
3 【パスファインダーパネル】の【前面オブジェクトで型抜き】などを駆使して完成!

ここでは使いませんでしたが、描画が複雑なシェイプは【オブジェクト>パス>単純化】でパスの数を減らすと、SVGで書き出す際ファイルサイズの軽量化になります。
まとめ
今回はごく簡単なアイコン作成にだけ触れましたが、
もっと複雑なアイコンでも基本がわかっていれば何でも描けますよ。
特殊なアイコンで素材がない!
サイト内で同じ線幅じゃないとおかしいから揃えたい!
線アイコンと塗りアイコンが混在するのは嫌だ!
そんな時はIllustratorでアイコン作成に挑戦してみてはいかがでしょうか。