Web制作をしていると、サイトに動画を埋め込んで表示させたい場面はよくありますよね。
埋め込みのできる動画には、YouTube、Vimeo、mp4など、様々な形式があり、
これらを埋め込んで表示させる際には、それぞれ異なった設定方法や注意点があります。
そこで、今回はそれぞれの動画埋め込みの仕様についてまとめてみました。
また、パラメータを指定することによって
-
ページが表示されたら動画を自動再生
-
ミュート(サイトが表示されたらいきなり音が流れるのはユーザーに不親切です)
-
ループ再生
-
動画の開始、終了のタイミング
など、色々な設定ができます。
それぞれの動画形式で主に使われるパラメータについてもまとめたので、参考になれば幸いです。
目次
iframeタグ、videoタグの違い
動画の埋め込みに使われるタグはiframeタグ、videoタグの2種類あります。
それぞれ、以下のような使い分けがされています。
-
YouTubeやVimeoのように動画サイトからURLを指定してhtmlに埋め込む → iframeタグ
-
mp4ファイルをサーバーにアップロードしてhtmlに埋め込む → videoタグ
また、それぞれの特徴については以下の通りです。
iframeタグの特徴
iframeタグは以下のように記述します。
|
1 2 3 |
<iframe src="埋め込むページのURL"></iframe> |
iframeタグは、ページ内に矩形の領域(フレーム)を作り、src属性で指定したURLの内容を表示させるものです。
<iframe></iframe>という形で記述しますが、タグの中には何も入らないので注意してください。
YouTubeやVimeoなどの動画を埋め込むだけでなく、GoogleMap、SNSの投稿やタイムラインを埋め込むのにも使われるタグです。
videoタグの特徴
videoタグは以下のように記述します。
|
1 2 3 |
<video src="埋め込む動画ファイルへのパス"></video> |
videoタグは、サーバーに動画ファイルを置いてsrc属性に動画ファイルへのパスを記述して動画を表示するタグで、画像を表示させるimgタグの動画版、とイメージしてもらうとわかりやすいと思います。
videoタグもiframeタグと同様、<video></video>という形ですが中には何も入りません。
この点は<img>とは違うので注意してください。
videoタグはmp4以外にもwebm、oggの拡張子のファイルに対応していますが、mp4が最も多くのブラウザに対応しているので、videoタグで動画を扱う際は基本的にmp4ファイルを使うことが推奨されています。
iframeタグ、videoタグのメリット・デメリット
iframeタグ、videoタグそれぞれのメリット・デメリットは以下の通りです。
| メリット | デメリット | |
|---|---|---|
| iframeタグ | YouTube側で読み込みを行うのでサーバーの負荷を軽減できる | URLでリンク先から動画を読み込んで表示させているので、動画が削除された場合は表示させることができない。 |
| videoタグ | リンク先がなくなってしまって表示できない、ということは起こらない。 | 容量の大きい動画だとサーバーに負荷がかかる |
YouTubeの埋め込み
ここからはそれぞれの動画形式の埋め込みの記述の仕方、埋め込みの流れ、設定できる主なパラメータについてまとめました。
YouTubeの埋め込みの記述は以下の通りです。
|
1 2 3 |
<iframe width="560" height="315" src="https://www.youtube.com/embed/7lPRbuVnYj0" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> |
上記のコードで、こちらの動画が表示されます。
YouTube埋め込みの流れ
YouTube埋め込みの設定の流れは以下の通りです。
1動画右下の「共有」をクリック
右下の「共有」をクリック

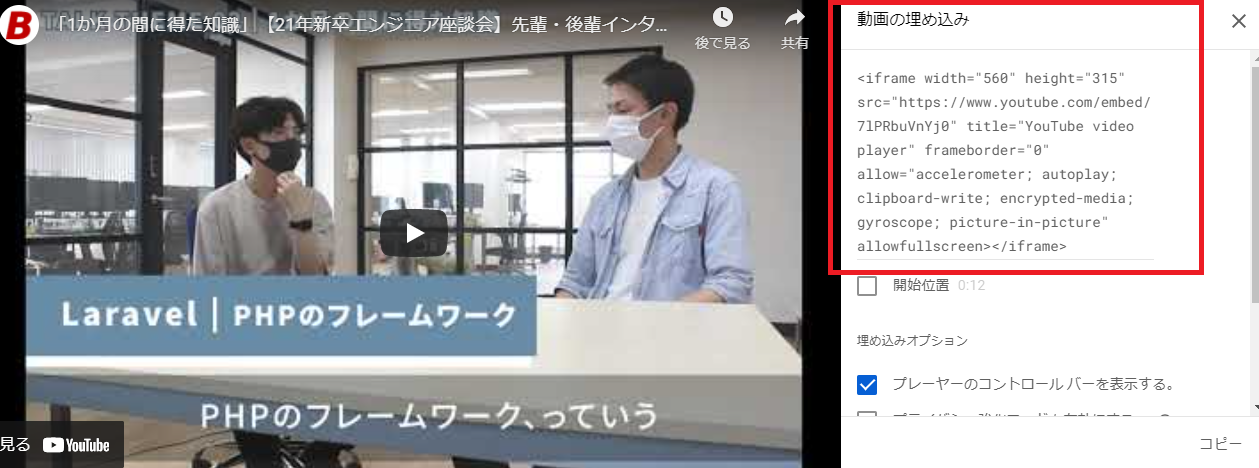
2「埋め込む」をクリック
「埋め込む」をクリック

3iframeタグをコピーして貼り付け
右側にiframeタグが表示されるので、それをコピーして埋め込みたい箇所に貼り付けます。

この時、動画の再生開始位置の設定、コントロールバー(再生、一時停止、シークバーなど)の表示・非表示の設定などもできます。
※シークバー・・・音楽・映像プレイヤー等で、再生箇所を示す機能。以下画像の赤枠部分。

YouTubeのパラメータ
YouTubeの埋め込み時に設定できる主なパラメータは以下の通りです。
ここに掲載しきれなかったパラメータもあるので、YouTube 埋め込みパラメータも参照してください。
| autoplay | 動画が読み込まれた時に自動再生するかどうかの指定 |
|---|---|
| controls | 再生、一時停止、音量、シークバーなどのコントロール部分の表示・非表示 |
| disablekb | 動画の音量変更、再生、一時停止、5秒進める、5秒戻す、などのキーボード操作を許可するかどうかの指定 |
| end | 指定の秒数進んだ位置で動画を終了 |
| fs | 全画面表示ボタンの表示・非表示 |
| loop | 動画をループ再生するかどうかの指定 |
| modestbranding | YouTubeロゴの表示・非表示 |
| mute | ミュート再生 |
| playlist | 動画のIDをカンマ区切りで指定し、動画を連続で再生する |
| playsinline | iOS上で動画をインラインで再生するか全画面表示にするかの指定 |
| start | 開始から指定の秒数進んだ位置から動画を再生 |
Vimeoの埋め込み
Vimeoというのはあまり聞き慣れないかもしれませんが、YouTubeのような動画投稿サービスです。
-
ユーザー自身が制作した動画作品以外は掲載できないので、映像クリエイターやアーティストによるクオリティの高い動画が多い
-
公開範囲を細かく設定できるのでクローズドなコミュニティでの共有がしやすい
-
広告が出ない
などの特徴があり、サイト制作をしていると時々扱うことになる動画の形式です。
Vimeoの埋め込み記述は以下の通りです。
|
1 2 3 |
<iframe src="https://player.vimeo.com/video/154373242?h=afc9fbfe4e" width="640" height="360" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen></iframe> |
上記のコードで、こちらの動画が表示されます。
Vimeoの埋め込みの流れ
Vimeo埋め込みの設定の流れは以下の通りです。
1「共有」をクリック
動画右上に表示されている「共有」をクリック(紙飛行機のマーク)

2iframeタグをコピーして貼り付け
iframeタグが表示されるのでコピーして埋め込みたい箇所に貼り付けます。
pタグも一緒に出力されますが、これは貼らなくても大丈夫です。

Vimeoのパラメータ
Vimeoの埋め込み時に設定できる主なパラメータは以下の通りです。
ここに掲載しきれなかったパラメータもあるので、Vimeo 埋め込みパラメータも参照してください。
| autopause | 複数の動画が再生されたら自動で一時停止 |
|---|---|
| autoplay | 動画が読み込まれた時に自動再生するかどうかの指定 |
| byline | 動画の作成者を表示 |
| controls | 再生、一時停止、音量、シークバーなどのコントロール部分の表示・非表示 |
| end | 指定の秒数進んだ位置で動画を終了 |
| loop | 動画をループ再生するかどうかの指定 |
| muted | ミュート再生 |
| background | 全てのボタン操作をオフ、自動再生、自動でループ再生、ミュート(背景として動画を再生したい場合に使います) |
| portrait | 動画の作成者のプロフィールを表示 |
| quality | 動画の画質を指定(デフォルトでは「自動」になっています) |
| speed | 速度コントロールを表示 |
| start | 開始から指定の秒数進んだ位置から動画を再生 |
| texttrack | 特定の字幕を指定して表示 |
| title | 動画のタイトルを表示 |
mp4の埋め込み
冒頭でもお伝えしましたが、videoタグで動画を扱う際にはmp4ファイルが推奨されています。
そのため、mp4の埋込にはvideoタグを使用します。
mp4の埋め込み記述は以下の通りです。
|
1 2 3 |
<video width="1280" height="720" src="https://b-risk.jp/wp/wp-content/uploads/2021/08/mp4_embedding-1.mp4"></video> |
上記のコードで、こちらの動画が表示されます。
mp4の埋め込みの流れ
mp4埋め込みの設定の流れは以下の通りです。
1src属性にファイルへのパスを記述
imgタグを使用して画像を表示させるときと同じ要領で、videoタグのsrc属性に動画ファイルへのパスを記述します。
videoタグのパラメータ
videoタグに用意されているパラメータは以下です。
ここに掲載しきれなかったパラメータもあるので、videoタグ 要素リファレンスも参照してください。
| autoplay | 自動再生 |
|---|---|
| controls | 再生、一時停止、音量、シークバーなどのコントロール部分の表示・非表示 |
| height | 高さ指定 |
| loop | 動画をループ再生するかどうかの指定 |
| muted | 動画を消音するかどうかの指定 |
| playsinline | スマホで動画を再生する際、全画面表示にせずインライン再生 |
| poster | 動画のダウンロード中に表示する画像をURLで指定 |
| preload | 動画を事前に読み込むかどうかの指定 |
| width | 幅指定 |
まとめ
いかがでしたでしょうか?
ただ動画を埋め込むだけなら簡単ですが、細かいパラメータ指定までしようとすると少し難しくなるのかなと思います。
この記事で紹介しきれなかったパラメータもいくつかあるので、それらについては公式サイトを見てみると良いと思います。
YouTube 埋め込みパラメータ
Vimeo 埋め込みパラメータ
videoタグ 要素リファレンス
最後までお読みいただきありがとうございました。