今回はデザインに合ったパターン背景の選び方をご紹介します!
「パターンを使ってみたけどしっくりこない」「今のデザインにどんなパターンを使えばよいか分からない」
そんな方のために、デザインイメージ別にさまざまなパターンをご紹介します!
サイトに統一感や、アクセントを生み出してくれること間違いなしです。
Photoshopでパターン素材の読み込み方法も紹介しているのでぜひ最後までご覧ください!
パターンとは?
パターンとは同じ模様や絵柄などを繰り返し表示させる装飾方法です。
シームレスパターンという単語を耳にしたことがある方もいらっしゃるかもしれませんが、シームレスパターンとは継ぎ目のないパターンという意味です。Webで使用されるのは主にシームレスパターンになります。
パターンの効果
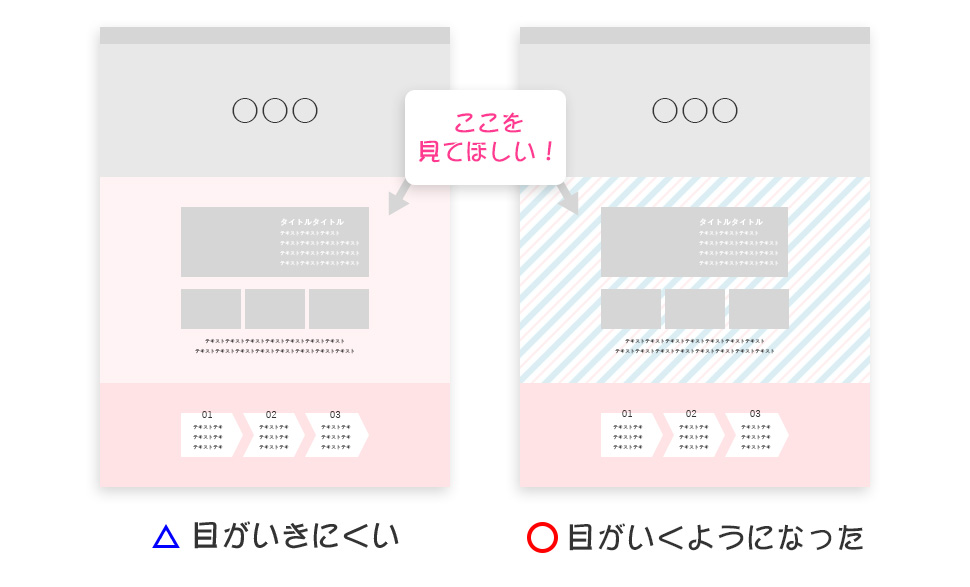
パターンを背景やワンポイントに使うことによって、単色背景のコンテンツよりも、模様やイラストがあるパターン背景のほうが目に入りやすくなります。

実際に、左の例の場合は、見せたいコンテンツに目線がすぐにいきませんが、右の例でパターンを使ってみると見た瞬間に見せたいコンテンツに目がいきますね!
パターンは目的(今回の例では、「上のコンテンツを見てほしい」という目的)に合った使い方をすることで、効果を得ることができます。
背景だけでなく、イラストの一部にパターンを使ったり、アイディアによっては幅広く活用できます。
また、背景画像として大きい一枚の画像を置くよりもパターンを繰り返し表示させたほうが軽いというメリットもあります。
パターンはどのように使われているのか?
パターンは主に背景として使われている場合と、装飾としてのワンポイントで使われている場合の2つがあります。

サイト:
中古品の買取・販売ならハードオフ | 楽器・家電・家具など取扱商品多数のリサイクルショップ
(株)Happy Dots Company
東海汽船株式会社 | 伊豆諸島へ行く船旅・ツアー
背景としての使われ方は、そのままの通り、コンテンツの背景にパターンを敷いて用いられます。
ワンポイントでよく見かけるのは、一部にパターンを敷いたり、波のモチーフなどです。
本記事では背景として使われている例を中心にご紹介しています!
使いすぎはNG!背景パターン使用の失敗例
パターンのご紹介に入る前に、初心者さんがやりがちな失敗例を3つ挙げたいと思います。
パターンは気軽に使うことができるので、ついつい使いすぎたりしてしまいますよね…
失敗例を参考に、正しくパターンを使用しましょう!
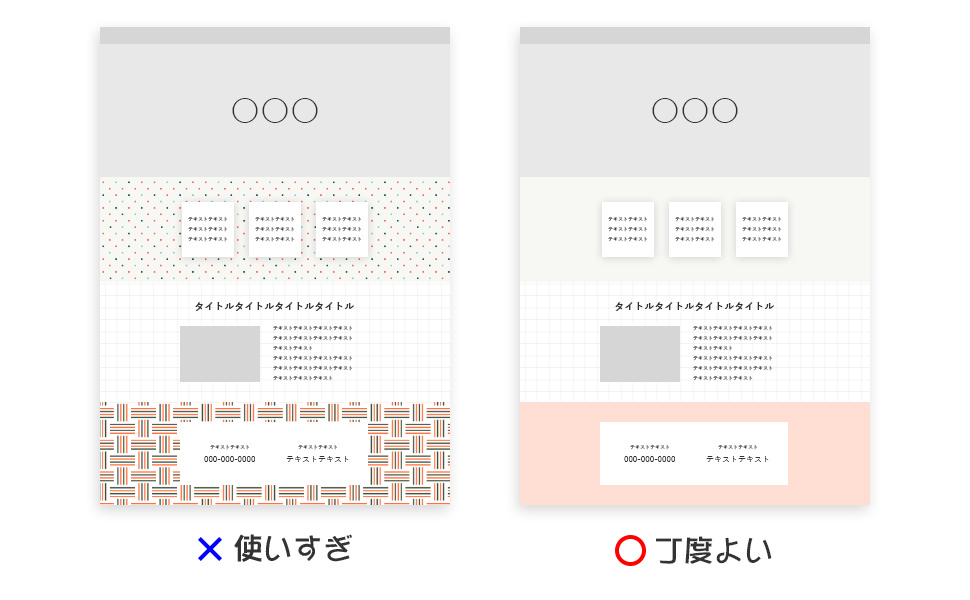
パターンを多用している

あのコンテンツもこのコンテンツも目立たせたい!とパターンばかり使用していると逆にまとまりがなく、一番大事なコンテンツに目が行きにくくなります。
パターンはなるべく連続で背景に使わないようにしましょう。
コンテンツ全体に派手なパターンを使ってしまう

派手なパターンを全体に使ってしまうと、大事なコンテンツに目がいかなくなります。
コンテンツを見せたくて派手なパターンを使っても、そのコンテンツを見てもらえなければ本末転倒ですよね…
派手なパターンを使うときは、ワンポイントで取り入れてみるとよいです。
あくまでもパターンは装飾だということを覚えておきましょう!
パターンがサイトの雰囲気に合っていない

サイトの目指したい方向とパターンのイメージが合っていないと、サイトに訪問するユーザー様が違和感を覚えてしまいます。
自然体で安心してサイトを見てもらうためにはサイト全体の統一感が必要になります。
上の例では、和風にしたいという要望に合わせ、トーンを統一して、和風というイメージに合った和紙のテクスチャパターンを用いています。
NG例のように、彩度の高い色合いや、ポップなイメージの強いドット柄は避けた方がよいでしょう。
他のデザインに合うパターンも次の章でまとめているので見てみてください!
デザインイメージ別にパターンを紹介!
デザインイメージに合うパターンをご紹介します!
それぞれ参考サイトも載せているので実際のサイズ感なども確認するとよいと思います。
シンプルなデザインに合うパターン
シンプルなサイトにするためにはパターンもシンプルにするのがおすすめです。
シンプルすぎる!と感じた方は2つ目の「方眼 + ドット」のようにパターンを組み合わせてみると良いかもしれません。
小さいドット
ウェルナビ | 日清製粉グループ
こちらのサイトでは情報発信コンテンツの背景でドットのパターンが使用されています。
シンプルでコンテンツの邪魔をせず、読み物のイメージを引き立てる背景ですね!
コンテンツの背景に使いやすいパターンです。

ウェルナビ | 日清製粉グループ
方眼
仮設マガジン『POP UP SOCIETY』
こちらのサイトで使用されているパターンは、方眼のパターンになります。
文字も相まって文学的なイメージが湧きますね!そのため、このような方眼のパターンはテキストの背景として敷くとよいです。
方眼パターンは基本的にどんなデザインにも合わせやすいので迷ったら一度検討してみてもよいかもしれません。

仮設マガジン『POP UP SOCIETY』
医師採用サイト | 隈病院 | KUMA HOSPITAL
1つ目の方眼よりもマスが荒いパターンになります。
マスが細かいものと荒いもので余白感などかなり変わって見えますね!
コンテンツの邪魔をしない方眼パターンは、シンプルなデザインととても相性がよいです。

医師採用サイト | 隈病院 | KUMA HOSPITAL
方眼 + ドット
防犯カメラ・監視カメラ・クラウドカメラならSafie(セーフィー)
こちらのサイトでは、格子のパターンとドットのパターンを組み合わせた背景を使用しています。
包含用紙を連想させるようなパターンとドットが組み合わさるとノートのようなイメージになります!
学校のサイトなどでも使われているのを見かけます。

防犯カメラ・監視カメラ・クラウドカメラならSafie(セーフィー)
ポップ、かわいらしいデザインに合うパターン
ポップ、かわいらしさをより引き立てるために使う背景パターンはデザインテイストを合わせることが重要です!
ストライプ
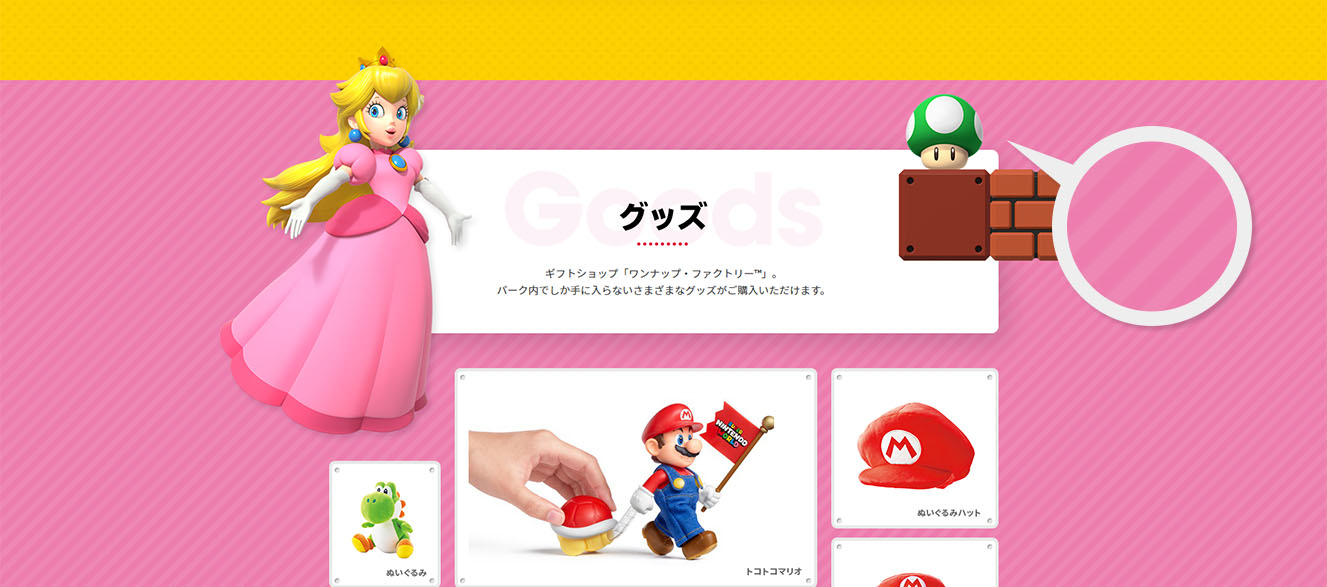
スーパー・ニンテンドー・ワールド™ | 任天堂
こちらのサイトでは各コンテンツで色を変えてストライプのパターン背景を使用しています。
ストライプを取り入れると明るく元気な印象になりますね!
ポップな印象にしたいときにぴったりなパターンです。

スーパー・ニンテンドー・ワールド™ | 任天堂
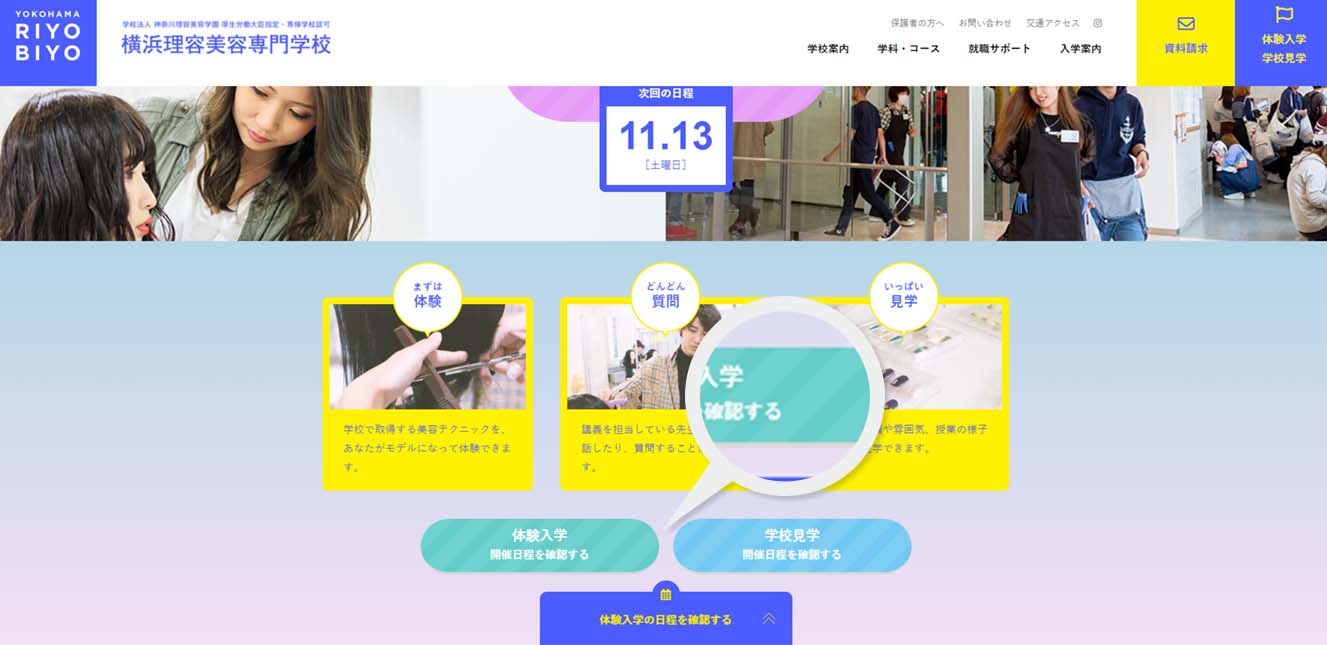
YOKOHAMA ACADEMY SCHOOL – 横浜理容美容専門学校
こちらのサイトではボタンの背景にストライプのパターンを使用しています。
このようにボタンの背景としてパターンが使われることもよくあります!
「ボタンだけサイトのポップな雰囲気から浮いてしまう…」というとき、一度ボタンの背景にパターンを試してみるとよいかもしれません。

YOKOHAMA ACADEMY SCHOOL – 横浜理容美容専門学校
ビズロケとかち/とかちへの求職者と求人企業のマッチングシステム
こちらのサイトでは、吹き出しの上下にさりげなくストライプのパターンを使用しています。
ストライプをいれることによって、周囲のイラストとのバランスがうまく取れ、サイトの賑やかさが増し、より可愛らしくポップなイメージになります。

ビズロケとかち/とかちへの求職者と求人企業のマッチングシステム
Fin/d(ファインド)お金のこと、はじめての人が始めやすく
こちらのサイトのストライプは少し変わり種となっていて、短い線を斜めに配置してストライプを表現しています。
見出しやロゴにも斜めの線が入っているのでサイトを通して統一感を感じられます!
思い切って一つ一つの線を太くしてみたり、大きくしてみたりしてもよいかもしれません。

Fin/d(ファインド)お金のこと、はじめての人が始めやすく
大きめのドット
株式会社サンリオエンターテイメント
大きいドットでもこちらのサイトのように少し色味を薄くすることによって落ち着いたコーポレートサイトに仕上げることができます。
サイトの目的に合ったパターンの使い方をしましょう!

株式会社サンリオエンターテイメント
みずたまラボ
こちらのサイトでは、ただ綺麗に並べたドットではなく、少し崩してランダム性を出したドットパターンを使用しています。
泡のように見えるため、炭酸飲料やバスグッズなどを扱うサイトで見かけることもあります!
このパターンのように、そのままパターンを使うのではなく崩して使っている場合も多くあります。

みずたまラボ
山下フルーツ農園 | 長野県飯綱町のフルーツ農園
先ほどの、シンプルなデザインにあうパターンでご紹介したドットより大きいものになります。
大きめドットであり、イラストのパターンで、イラストの柔らかさと色味がよりこのサイトを引き立てていますね!
大きめのドットでも色味や形を工夫することでポップだけでなく、優しいイメージや可愛らしい雰囲気を作ることができます。

山下フルーツ農園 | 長野県飯綱町のフルーツ農園
イラスト
活躍する栄養士たち|栄養士になろう!|大手前栄養製菓学院専門学校
こちらのサイトではイラストのパターンを、サイトの背景として使用しています。
手書きイラストならではのかわいらしさが引き立っていますね!
イラストのパターンはワンポイントとしても背景としても使いやすいと思います!

活躍する栄養士たち|栄養士になろう!|大手前栄養製菓学院専門学校
愛甲産婦人科麻酔科医院 愛甲やすらぎ・ひふ科医院|熊本県人吉市
こちらのサイトも背景にイラストのパターンを使用しています。
病院のサイトなのですが、柔らかく、女性らしいデザインになっているため、不安感を抱かせずに安心してコンテンツを読み進めることができます。
女性らしさを出すためにはこのサイトのような、柔らかく淡いイラストパターンがおすすめです。

愛甲産婦人科麻酔科医院 愛甲やすらぎ・ひふ科医院|熊本県人吉市
社会福祉法人小浜会 こどもの丘ナーサリー | 長崎県雲仙市の企業主導型保育園
こちらのサイトでは左右にイラストをパターンにして配置しています。
サイト内の雰囲気と合っていて、違和感なく安心してコンテンツを読み進めることができます。
背景だけではなく、このようにポイントとしてのイラストパターンはポップや、可愛らしい雰囲気のサイトでよく使われています!

社会福祉法人小浜会 こどもの丘ナーサリー | 長崎県雲仙市の企業主導型保育園
ロゴ
SITTE – デジタル名刺作成クラウドサービス
こちらのサイトでは背景にロゴマークをしきつめています。
イラストだけではなく、ロゴをパターン化してしきつめることでその企業ならではの独自性が感じられるデザインに仕上げることができます!

SITTE – デジタル名刺作成クラウドサービス
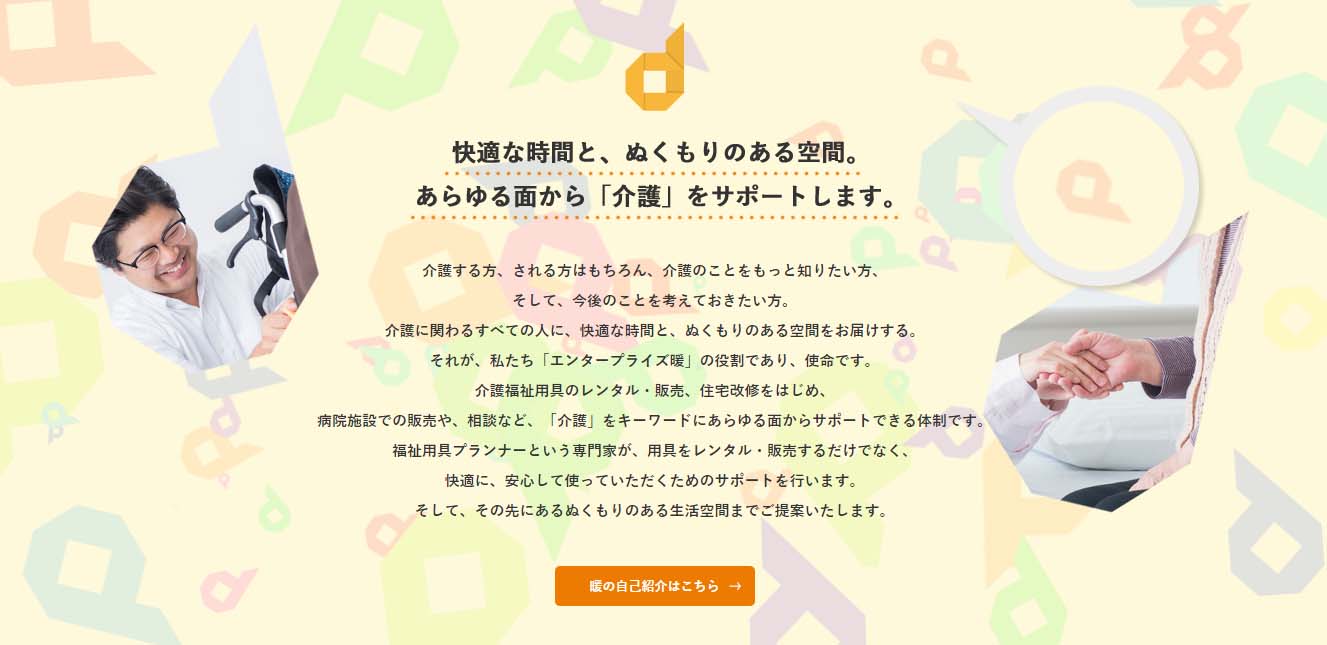
エンタープライズ暖 | 生活を、快適に。介護に、ぬくもりを。
こちらは「小さなパターンを敷き詰める」という形ではないのですが、ロゴを活かしたデザイン例として挙げさせて頂きました。
上のサイトと違い、ロゴの大きさや配置をランダムに配置しています。
また、ロゴを一色ではなく、複数色を使って配置することで、より明るくポップな雰囲気が増していますね!

エンタープライズ暖 | 生活を、快適に。介護に、ぬくもりを。
和風なデザインに合うパターン
和風なサイトにあうパターンは日本らしさをイメージすると決まりやすいかもしれませんね。
和紙
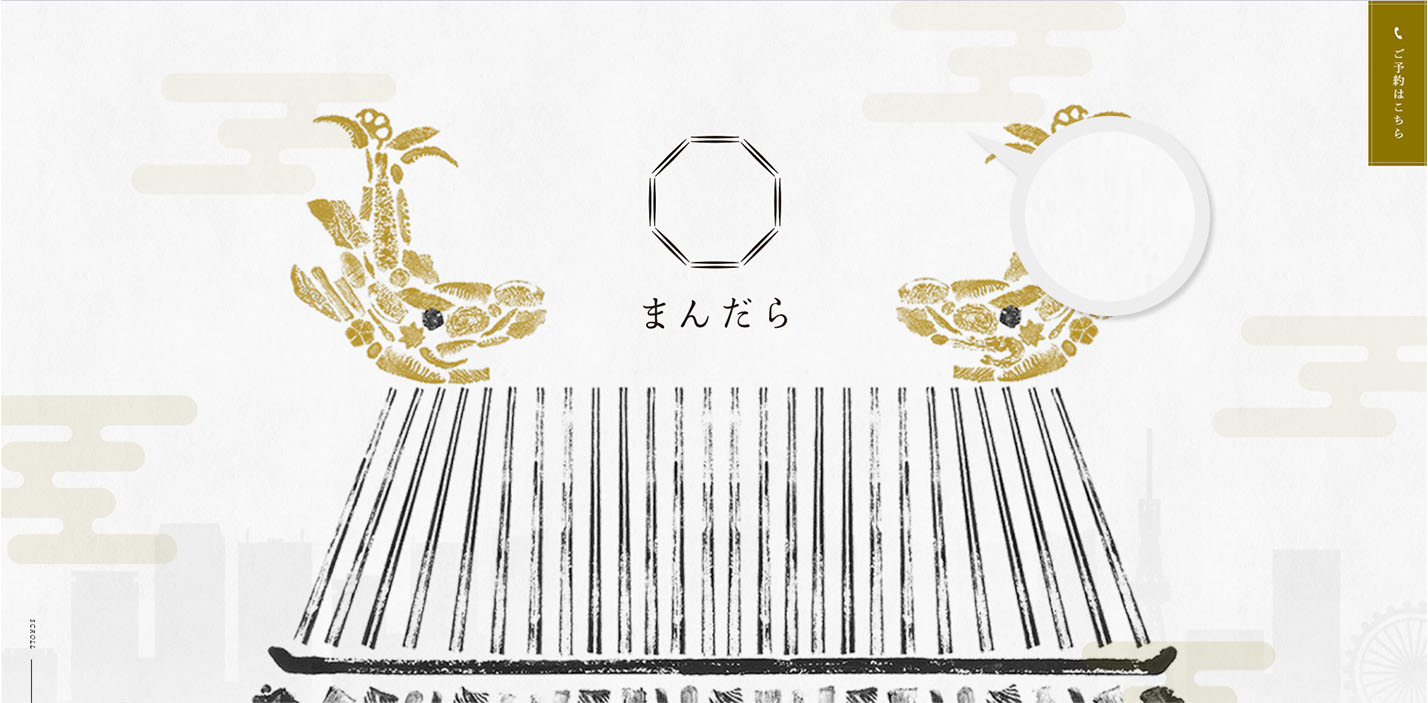
お食事処 まんだら | 仕出し弁当・宅配弁当の八百彦本店
こちらのサイトでは和紙のパターンを、サイトの背景として使用しています。
背景が単色でもよいのですが、和紙のテクスチャのパターンを取り入れることにより、和風な雰囲気がより一層引き立ちます。
サイト全体で取り入れることにより、統一感も出ますね!

お食事処 まんだら | 仕出し弁当・宅配弁当の八百彦本店
和柄
芋千 – いもせん
こちらのサイトでは和柄のパターンを、メインビジュアルの背景として使用しています。
こちらも和紙のパターンと同様、サイトに取り入れるだけで和風な雰囲気が引き立ちます!
また、和柄は、柄によって込められている意味があるため、サイトに込めたい思いなどを和柄で表すのもいいかもしれませんね。

芋千 – いもせん
縁起の良い和柄の種類や名前、意味を知りたい方はこちらのサイトを参考にしてみてください!
縁起の良い和柄の種類について名前や意味まとめ
おまけ
めざまし茶づけ|永谷園
実は…こんな細かいところにもパターンが使われています!
永谷園のあのお茶漬けパッケージで使われている柄ですね。
こんなふうにその企業ならではの柄やイメージをとりいれる目的でも使われているようです!

めざまし茶づけ|永谷園
おすすめのパターン素材配布サイト
使いやすかったパターンの素材サイトをご紹介します。
無料素材が多くあり、ダウンロードも簡単です!ぜひ利用してみてください!
Bg-patterns 背景パターン配布&作成サイト
| 料金 | ダウンロード形式 | 特徴 |
|---|---|---|
| 無料・商用利用可能 | JPG/PNG/SVG/EPS/AI ※素材によって異なります | 素材数が豊富!サイズや色などカスタマイズが可能です! |
| 料金 | 無料・商用利用可能 |
|---|---|
| ダウンロード形式 | JPG/PNG/SVG/EPS/AI ※素材によって異なります |
| 特徴 | 素材数が豊富!サイズや色などカスタマイズが可能です! |
フリーテクスチャ素材館
| 料金 | ダウンロード形式 | 特徴 |
|---|---|---|
| 無料・商用利用可能 | JPG/PAT ※素材によって異なります | さまざまなテクスチャのパターンが豊富にそろっています! |
| 料金 | 無料・商用利用可能 |
|---|---|
| ダウンロード形式 | JPG/PAT ※素材によって異なります |
| 特徴 | さまざまなテクスチャのパターンが豊富にそろっています! |
ナンヤカンヤのパターン素材
| 料金 | ダウンロード形式 | 特徴 |
|---|---|---|
| 無料・商用利用可能 | JPG/PNG/GIF ※素材によって異なります | シェイプや色、サイズでパターンを探すことができます! |
| 料金 | 無料・商用利用可能 |
|---|---|
| ダウンロード形式 | JPG/PNG/GIF ※素材によって異なります |
| 特徴 | シェイプや色、サイズでパターンを探すことができます! |
イラストAC
| 料金 | ダウンロード形式 | 特徴 |
|---|---|---|
| 無料・商用利用可能 ※無料会員の場合ダウンロードの回数制限あり | JPG/PNG/AI ※素材によって異なります | ユーザーが700万人を超えている人気の素材サイトです。パターンだけでなくさまざまな素材をダウンロードできます! |
| 料金 | 無料・商用利用可能 ※無料会員の場合ダウンロードの回数制限あり |
|---|---|
| ダウンロード形式 | JPG/PNG/AI ※素材によって異なります |
| 特徴 | ユーザーが700万人を超えている人気の素材サイトです。パターンだけでなくさまざまな素材をダウンロードできます! |
Photoshopでのパターンの読み込み方法
パターン素材をダウンロードしたものの、「この .pat というデータはどうやって Photoshop に読み込むの?」とお困りの方もいらっしゃるのではないでしょうか。
パターン素材の読み込み方についても詳しくご説明していきます!
.patの読み込み方
0パターン素材(拡張子が「.pat」で配布されているもの)の準備をし、Photoshopを起動します。
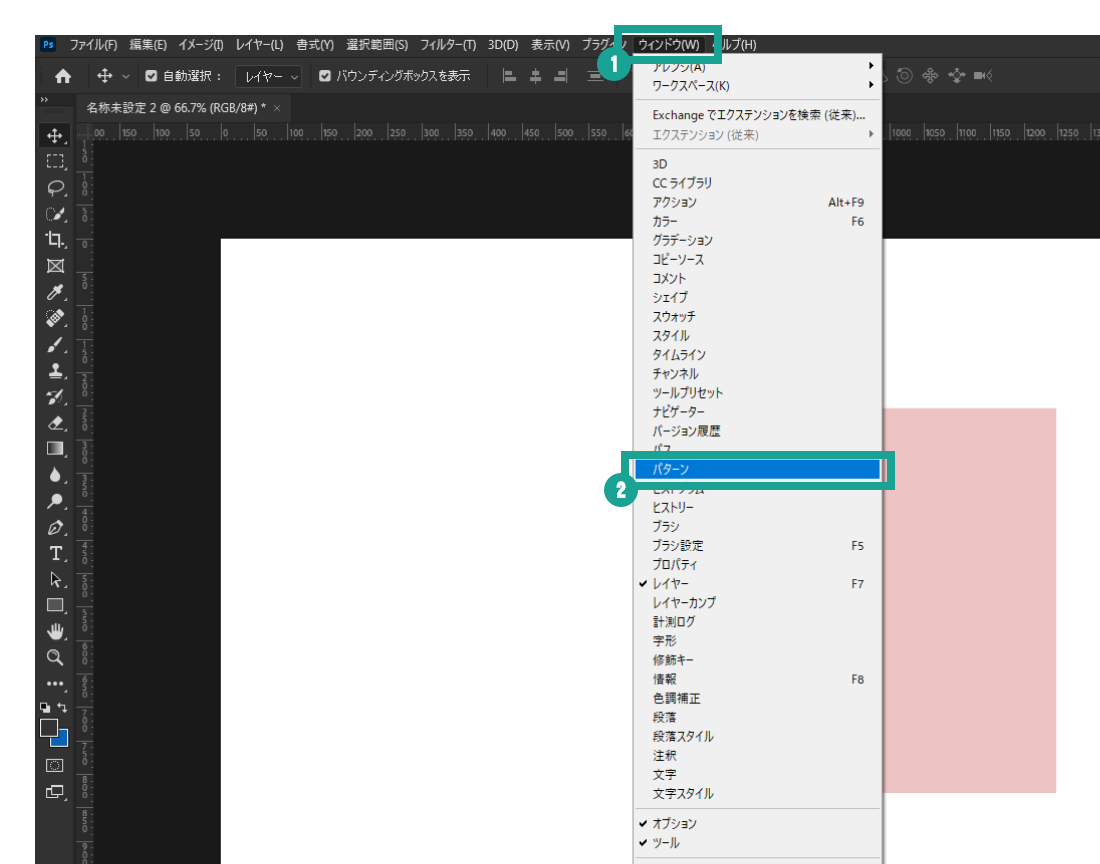
1「ウィンドウ」を開き「パターン」をクリック

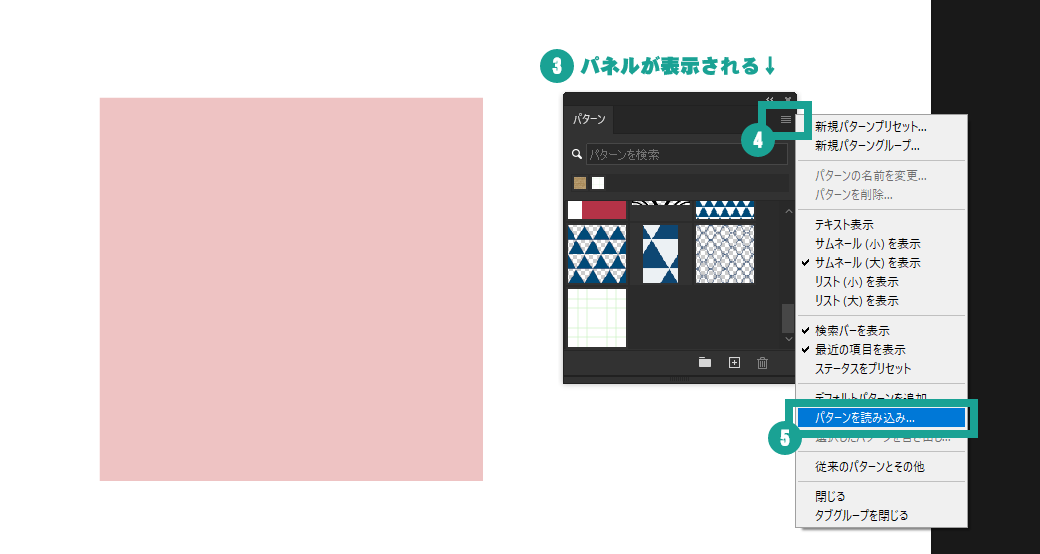
2パネルが表示されたら右上の「三」をクリックし、「パターンを読み込み」

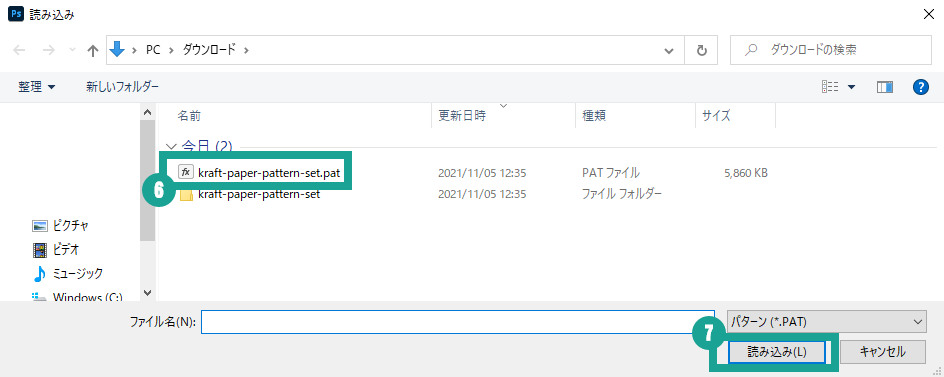
3準備しておいた素材を選択し、「読み込み」をクリック

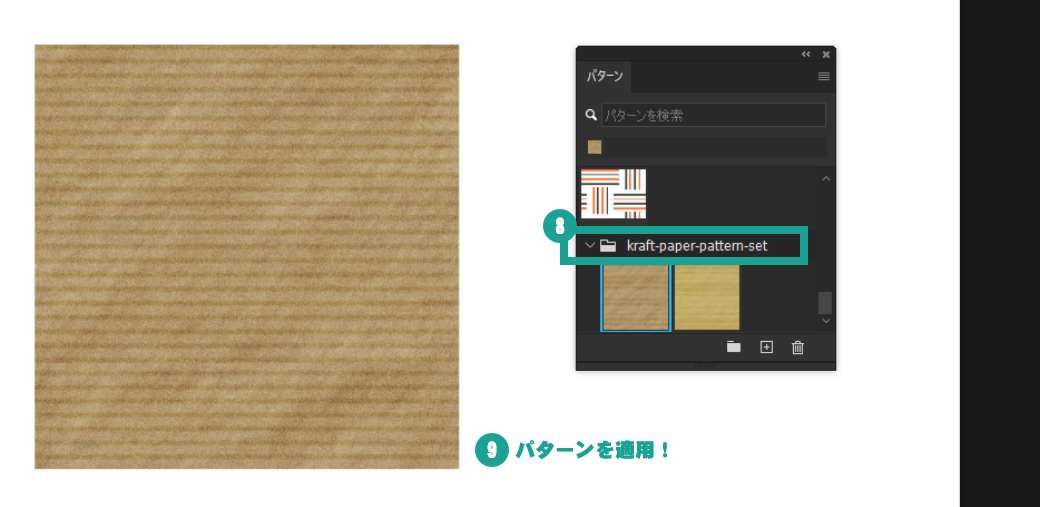
4パターンパネルに先ほど選択した素材が追加されるので、シェイプにパターンを適用させます

その他ファイル形式の読み込み方
次に.pat以外(.jpg/.png/.gif 等)のファイルの読み込み方をご説明します。
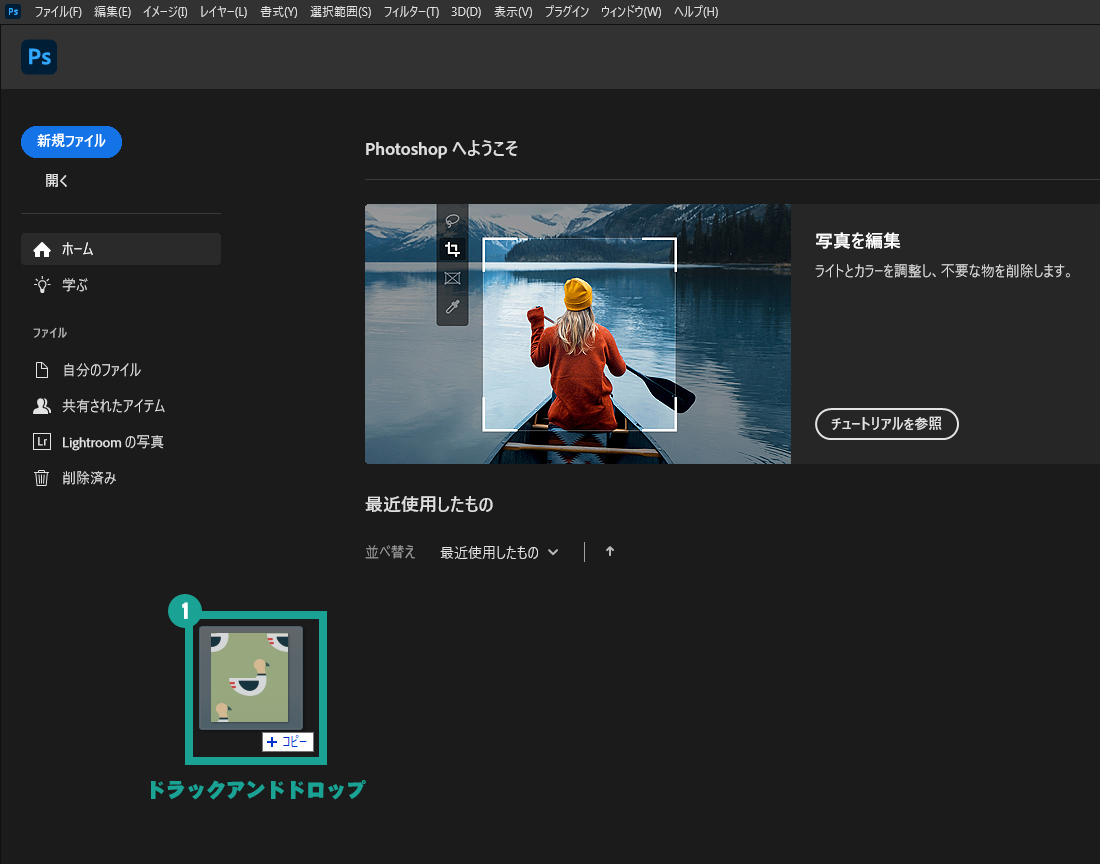
1ダウンロードしたファイルをPhotoshopにドラックアンドドロップします

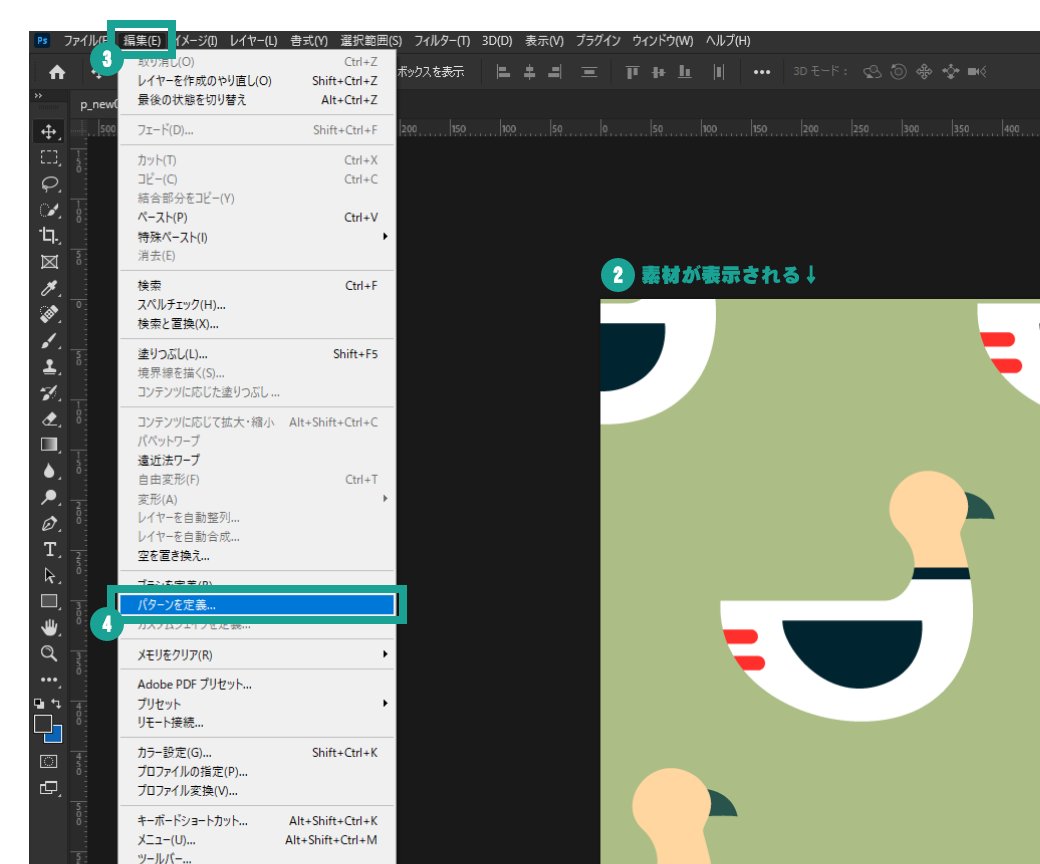
2ファイルが表示されたのを確認し、「編集」から「パターンを定義」をクリック

3パターンパネルを確認するとしっかり読み込まれていることが確認できます

まとめ
今回はほんの一例ですが、パターンの選び方から読み込み方法まで紹介いたしました。
「こんなパターンの使い方もできるんだ」とブログを書きながら私自身も新たな発見がありました!
特におもしろいと思ったパターンの使い方は、おまけでご紹介した、永谷園さまのお茶漬けの柄を
サイトにパターンとして取り入れていた例です。
さりげなくですがかなり印象的でした。
パターンの使い方は無限大で、アイディア次第でおもしろいデザインが作れそうですよね!
参考にしているサイト以外にもパターンを使用しているサイトはたくさんあるので探してみてください。
また、パターンは素材を使用するのも良いですが、自分で描いたイラストなどをパターンにしてみると個性が出てデザインに味が出ると思います。
ぜひ挑戦してみてください!
本記事を読んでいただいた、パターン選びに迷っている方のお役に少しでも立てれば幸いです。