
お店の看板のような役割を持つ、Web広告において必要不可欠となっているバナー。
新商品の紹介ページやキャンペーンページへの誘導の役割をするバナーには
『クリックしたくなるデザイン』が求められます。
バナー広告は、クリックしてくれる人物は誰なのか、どのような志向の人なのかを
きちんと定義し、デザインすることが大事になってきます。
そこで本記事では、SNS等で見かけた魅力的なバナーを集めて、デザインのテイスト別にまとめてみました。
【カラーイメージ】【フォント例(Adobe Fontsで利用可能なフォントより)】を元に、
【バナー作成時のポイント】を筆者が実際に作成したバナーサンプル(レイアウトに悩む横長のバナー)も添えて解説していきたいと思います。
バナー作成に悩むあなたに、すこしでも参考になれば幸いです。

※デザインのテイストは下記参考サイトの配色のイメージスケールを参考にまとめております。
目次
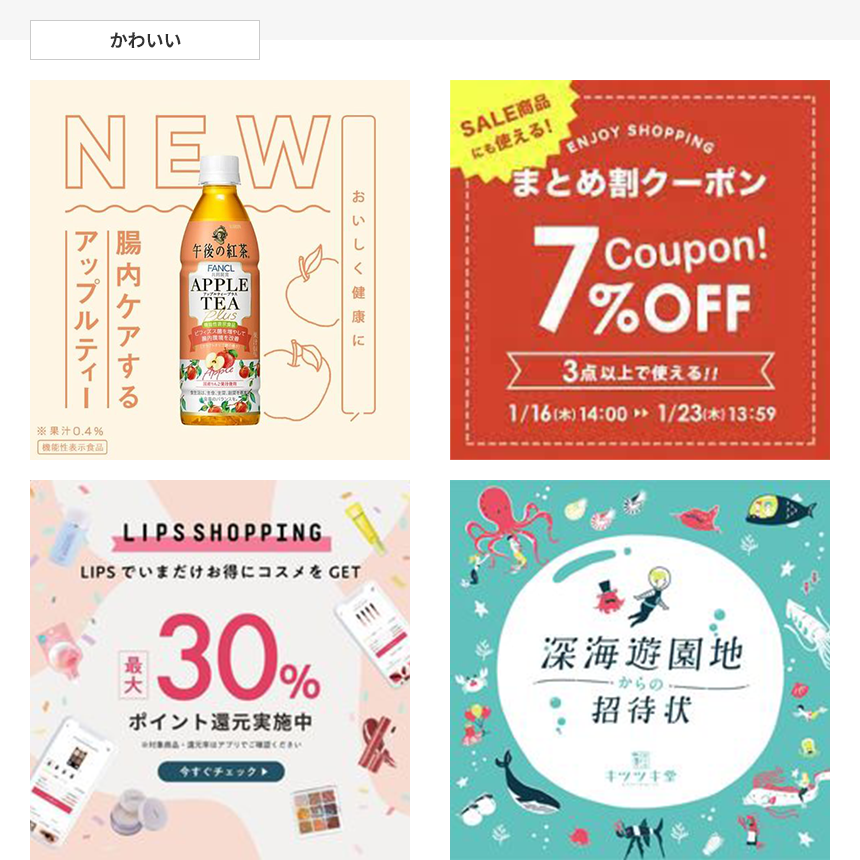
【かわいい】テイストのバナー
コスメやファッションのECサイト、子供服のブランドサイト、スイーツのサイトなど
若い女性やお子様向けのテイストのバナーです。

【かわいい】バナーのカラーイメージ例

高明度なパステルカラーを使用
テキストは淡い色合いだと読めないので、中明度にして可読性を上げる
【かわいい】バナーで使用するフォント例

Josefin Sans/Century Gothic/AB Tombo Bold/ABベイビーウォーク
日本語部分は丸・角ゴシック体、数字や英単語は英字フォントのサンセルフ体
ウェイトは若干細め+文字間広めでかわいらしさを出す
フォントの種類は使いすぎない
【かわいい】バナー制作時のポイント

【SAMPLE】子供服のセール用バナー
イラストや写真素材を小さく散りばめたり、ポイント的に配置し軽やかさ・動きがでるように
背景はパステルカラーのベタ塗・淡い色合いのバイカラーなどで、子供部屋の壁紙のようなイメージで
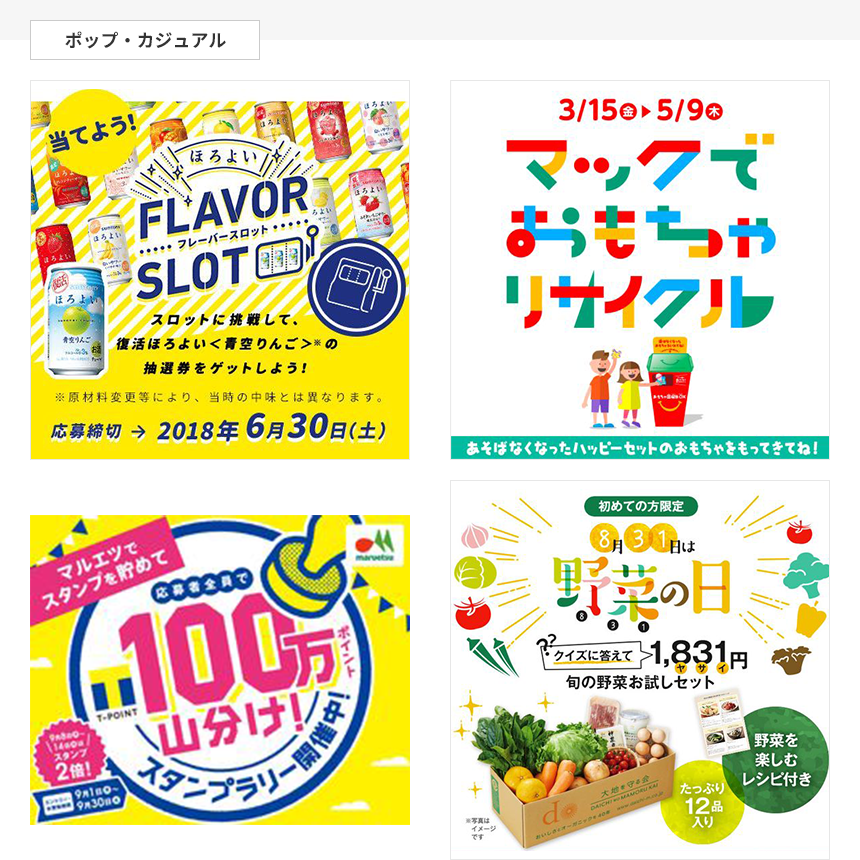
【ポップ・カジュアル】テイストのバナー
プレゼントキャンペーンなどのお得な情報を明るくカラフルな色使いと躍動感で表現しているバナーです。

【ポップ・カジュアル】バナーのカラーイメージ例

カラフルで高彩度なカラーを使用
コントラストを意識して配色
【ポップ・カジュアル】バナーで使用するフォント例

Oswald/Alternate Gothic/FOT-UD角ゴ_ラージ/わんぱくルイカ
数値のフォントは桁が多くなると横に間延びしてしまうので注意
OswaldやAlternate Gothicという英字フォントがスリムで、適度に太字なので使いやすい
古典とカジュアルが融合されたルイカは読みやすく新鮮なイメージに
【ポップ・カジュアル】バナー制作時のポイント

【SAMPLE】ポイントプレゼントキャンペーンのバナー
集中線を背景に、吹き出しや図形の装飾を入れると元気なイメージに
立体的に目立たせたいときも、フラットで明るめのカラーをシャドウに
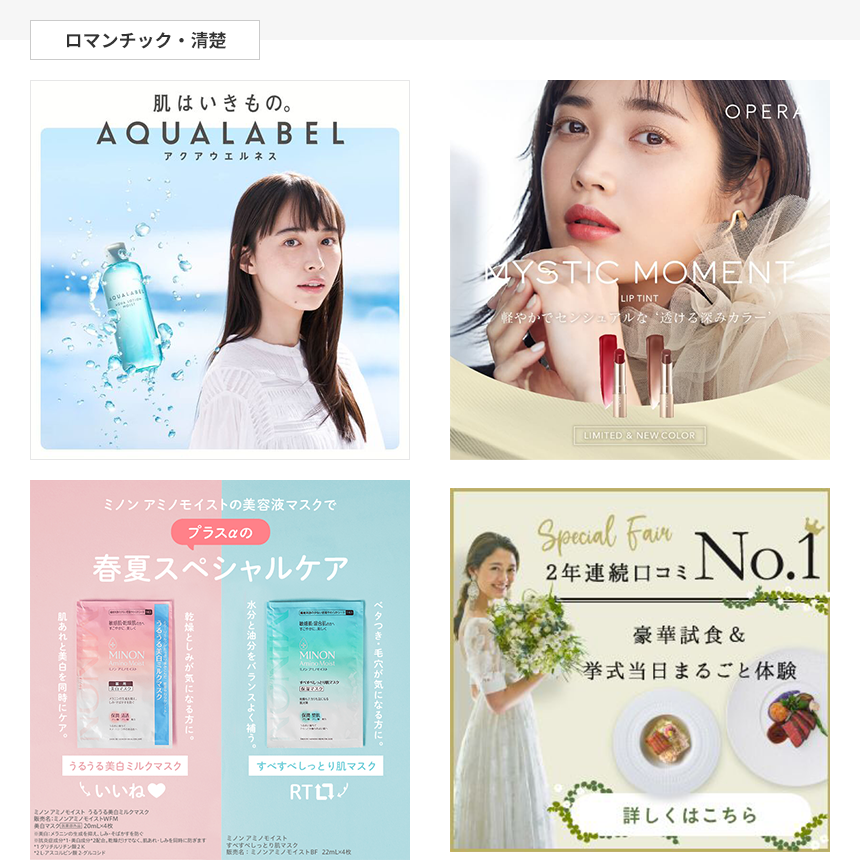
【ロマンチック・清楚】テイストのバナー
ウエディングフェア、美容サロン、化粧水のキャンペーンサイトなど
パステルカラーより彩度を抑えた淡い配色で、清潔で落ち着いたイメージのバナーです。

【ロマンチック・清楚】バナーのカラーイメージ例

パステルカラーにグレー味を混ぜた、大人っぽい印象のペールカラー
テキストは淡い色合いだと読めないのでパープルやピンク、ゴールド、黒でも〇
【ロマンチック・清楚】バナーで使用するフォント例

Nautica/Copperplate/平成明朝 Std/ほのかアンティーク丸
カリグラフィ書体でロマンチックな印象に
日本語フォントは明朝体かセリフ体で太すぎず、細すぎず
【ロマンチック・清楚】バナー制作時のポイント

【SAMPLE】ブライダルフェアのバナー
ブライダルなので全体的に白い印象に
清楚なイメージで、抑え目なゴールド色でゴージャスすぎる印象にしない
筆記体、カリグラフィフォントは小さく日本語も記述し、理解しやすくする
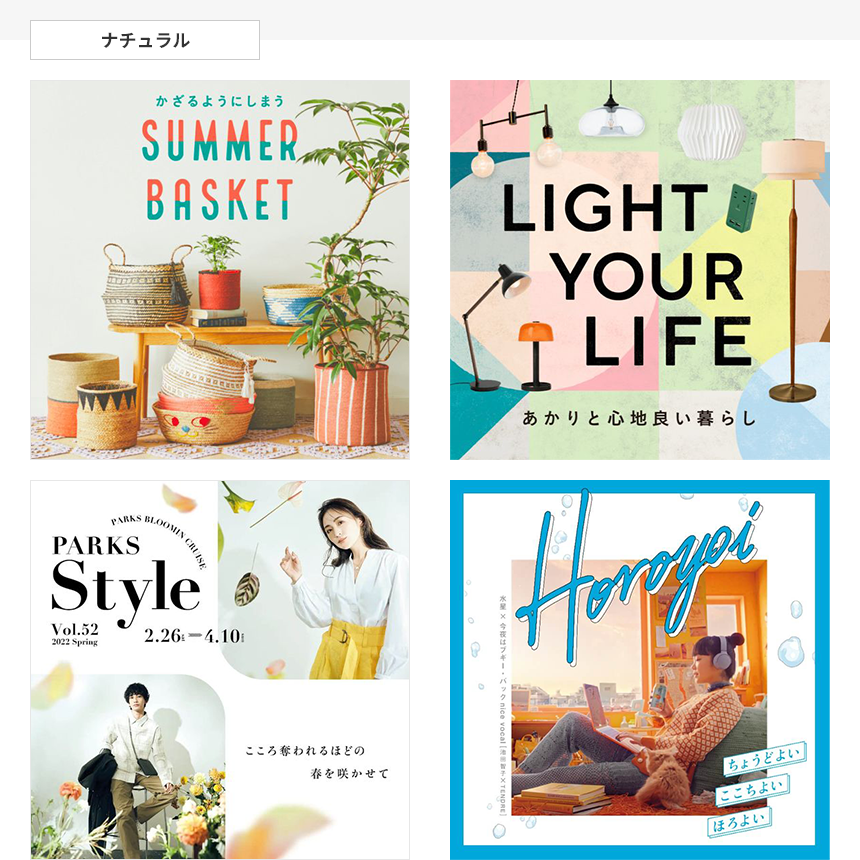
【ナチュラル】テイストのバナー
草木や花、素朴な生活をイメージし、リラックスできる空間をイメージしたバナーです。

【ナチュラル】バナーのカラーイメージ例

草、木をイメージさせる、ボタニカル配色
暖色は春や秋の暖かさ、寒色は水で潤うイメージ
【ナチュラル】バナーで使用するフォント例

ScriptoramaJF/Trajan/FOT-筑紫A丸ゴシック Std/FOT-マティス ProN
太めの筆記体も選べるScriptoramaJFはポイントで使うとおしゃれに
ひらがなが多いキャッチコピーは文字間広めに調節した丸ゴシック体が読みやすい
高年齢層をターゲットとする場合では明朝を選び高級感をプラス
【ナチュラル】バナー制作時のポイント

【SAMPLE】雑貨店の新規オープンバナー
暖かな配色でもぼけないよう、差し色で目線をキャッチコピーに誘導する
【クリア・さわやか】テイストのバナー
清涼飲料水、新卒採用サイトなど清潔感、爽やかさを前面に打ち出したバナーです。

【クリア・さわやか】バナーのカラーイメージ例

高明度なブルーで透明感、高彩度でフレッシュ感を使い分ける
色数極力少なく、ブルーと白の2色、差し色に明るめの暖色1色程度
【クリア・さわやか】バナーで使用するフォント例

Liquorstore/DIN 2014/TA恋心/TA-ことだまR
英字はゴシック体でも丸みを帯びた若者受けしそうなフォントを、文字間は広めですっきり見せる
手書きフォントのキャッチコピーで本人の感想のように表現
【クリア・さわやか】バナー制作時のポイント

【SAMPLE】新卒採用サイトのバナー
グラデーションや透過を使い透明感を出す
手書きコピーは短めに、キャッチーにするためほかのテキスト情報は極力省く
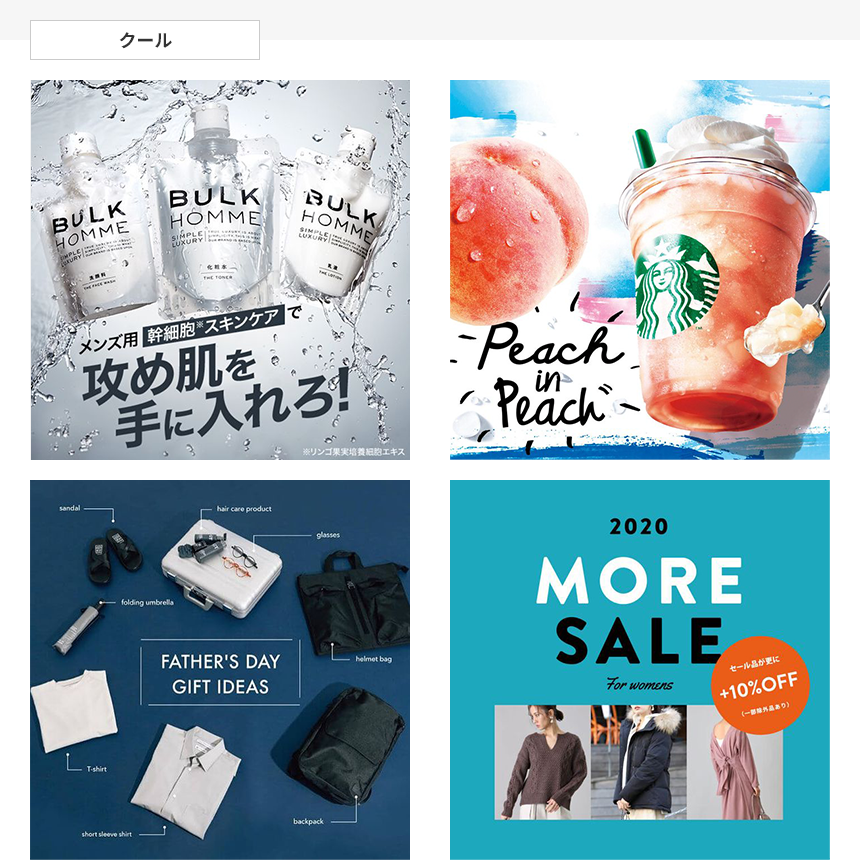
【クール】テイストのバナー
夏用の飲料・スキンケア商品や、かっこいいという意味でのクールな印象のバナーです。

【クール】バナーのカラーイメージ例

イエロー系が入ると若い・元気な印象に
ブルーのコントラストをはっきりさせると明快ですっきりとした印象に
【クール】バナーで使用するフォント例

Teko/Futura PT/ニタラゴルイカ/砧 丸明オールド StdN
英字フォントは現代的なゴシック体
未来的なフォント・ニタラゴルイカはウェイトも豊富で細字でも可読性が高い
砧書体はCMやチラシなど様々な媒体で活躍、ロゴにも使いやすい
【クール】バナー制作時のポイント

【SAMPLE】炭酸水商品のバナー
水しぶきや水滴はマスト
スパークリングウォーターとわかるように炭酸をイメージしたアイコンを制作しロゴにしてみた
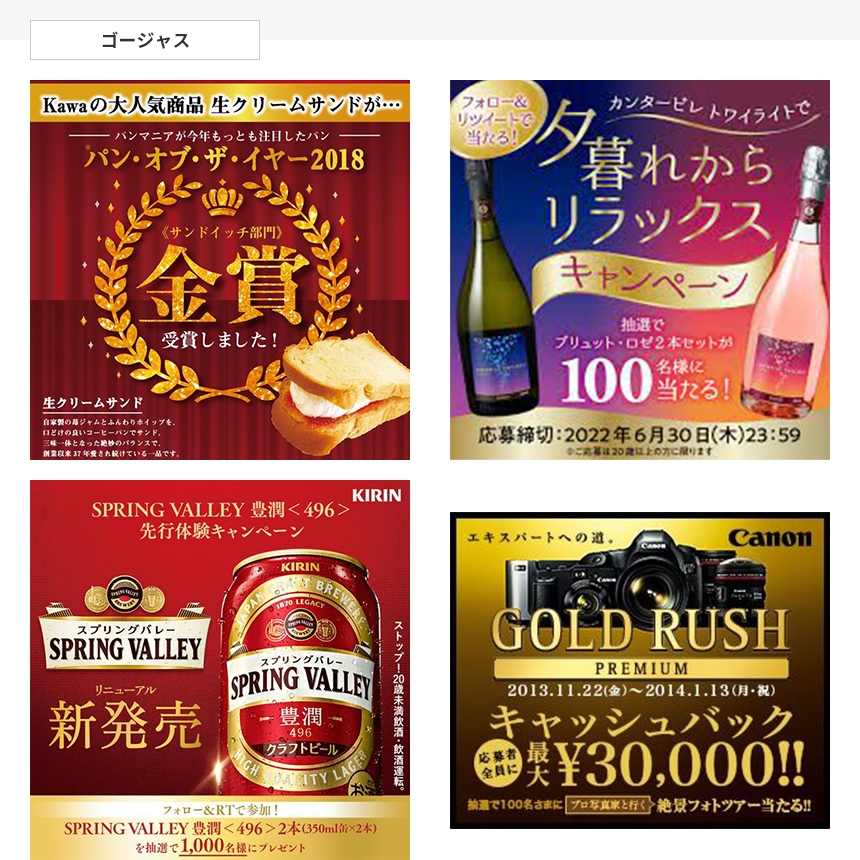
【ゴージャス】テイストのバナー
高級感・受賞のプレミアム感などをゴールドで思いっきり豪華に!
な、バナーです。

【ゴージャス】バナーのカラーイメージ例

ゴールド+黒+赤の配色ですぐ高級感が出せる
ゴールドなしでもパープルを入れ「ラグジュアリーカラー」に
【ゴージャス】バナーで使用するフォント例

EB Garamond/Tangier/しっぽり明朝/貂明朝
Garamondは和文の明朝体との相性も良い
カリグラフィフォントなら、シンプルで優雅なTangierがおすすめ
日本語フォントは上品な明朝体
【ゴージャス】バナー制作時のポイント

【SAMPLE】宿泊予約サイト等の高級ホテル特集のバナー
ゴールドのグラデーション表現は失敗するとチープな印象に。実践あるのみ
フレーム装飾や大理石テクスチャ等で豪華に見せよう
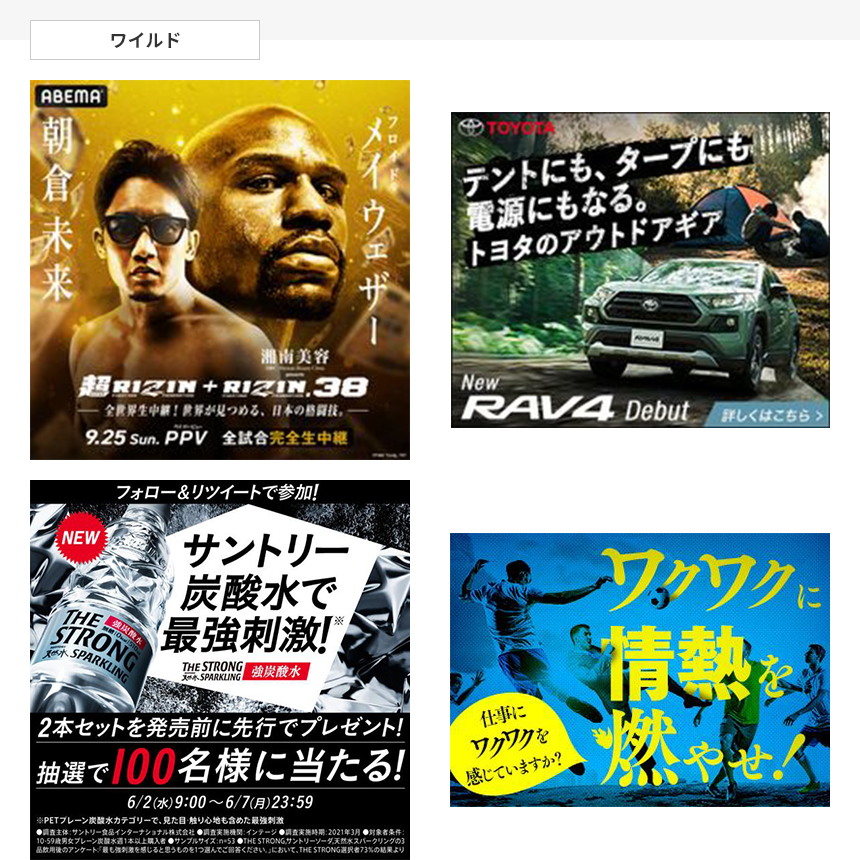
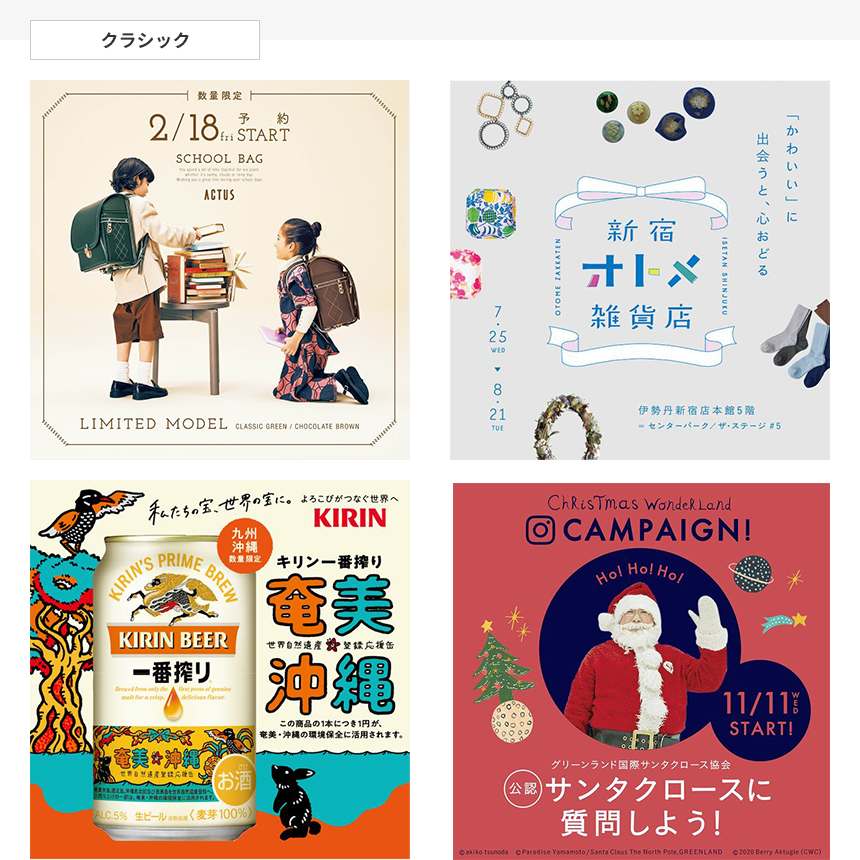
【ワイルド】テイストのバナー
スポーツ・車・お酒。ワイルドな趣味をお持ちの方が好みそうなバナーです。

【ワイルド】バナーのカラーイメージ例

草木、土など野性味・荒々しいイメージのカラー
カラフルな配色を濁らせるだけでワイルドに。明度が低いほど、力強い印象
【ワイルド】バナーで使用するフォント例

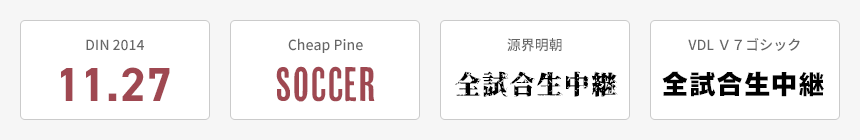
DIN 2014/Cheap Pine/源界明朝/VDL V7ゴシック
交通標識で使用されていることで有名な、数字の可読性が高いDINフォントは日時表記にピッタリ
「読める限界ギリギリまで破壊された世界観」というコンセプトを持つ源界明朝で力強さを強調
【ワイルド】バナー制作時のポイント

【SAMPLE】サッカー中継番組のバナー
スポーツ雑誌の表紙のように、写真素材は明度を抑えてコントラストを上げる
一番大事な情報の日付の後ろに画像を配置しないなど、可読性を考えたレイアウトに
【クラシック】テイストのバナー
クラシック=伝統的、古典的という意味。落ち着いた格式高いイメージのバナーです。

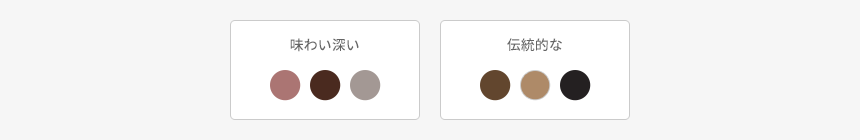
【クラシック】バナーのカラーイメージ例

基本ダークトーンで温かみのある配色、アクセントカラーも低明度で
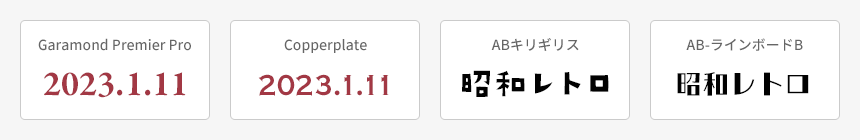
【クラシック】バナーで使用するフォント例

Garamond Premier Pro/Copperplate/ABキリギリス/AB-ラインボードB
セリフつき英字フォントで格式高い、上品なフォントを選ぶ
使うだけでレトロな雰囲気が出る手書き日本語フォントは漢字収録も多く使いやすいものを
【クラシック】バナー制作時のポイント

【SAMPLE】昭和レトロな雑貨屋のバナー
ポップになりすぎないよう、配色に気を配る
チープにならないようにテクスチャで高級感を、装飾は控えめなものを
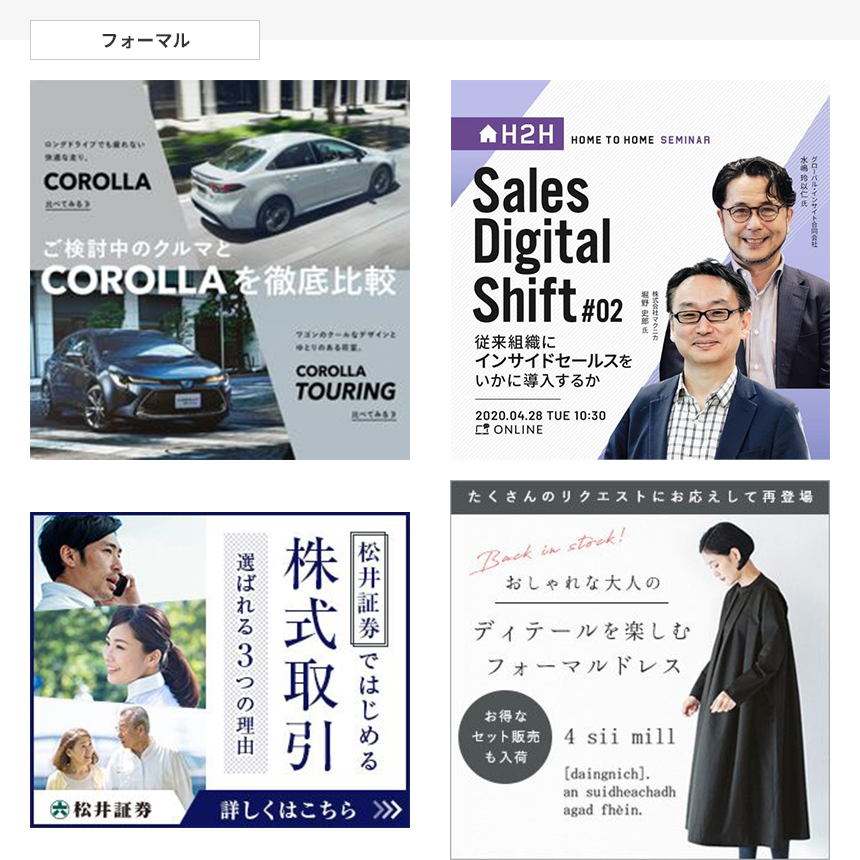
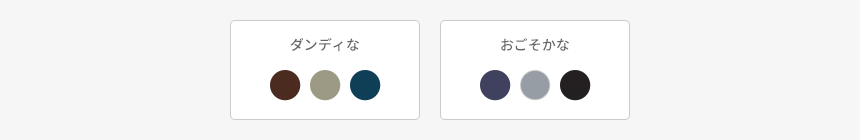
【フォーマル】テイストのバナー
不動産・金融系・フォーマルウェアなどのサイトなど、
真面目・誠実・おちついたテイストのバナーです。

【フォーマル】バナーのカラーイメージ例

黒と青系の配色で堅い・誠実・公式のイメージ
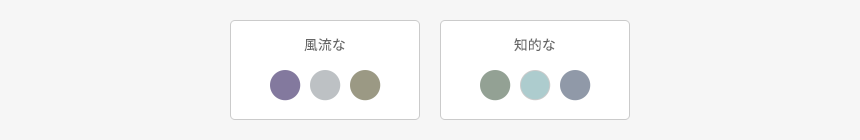
【フォーマル】バナーで使用するフォント例

Masqualero/AdornS Serif/DNP 秀英横太明朝 Std/源ノ明朝
セリフ体でも少し個性的な英字フォントはロゴに使える
日本語フォントは明朝で格式高く
【フォーマル】バナー制作時のポイント

【SAMPLE】オーダースーツ店のバナー
黒系、青系のカラーを中心に、おちついた配色に
差し色はワンポイントで、明度によるコントラストで堅いイメージ
【シック】テイストのバナー
落ち着いた大人のファッションサイトや、派手ではない化粧品など
上品で垢抜けしたテイストのバナーです。

【シック】バナーのカラーイメージ例

薄い紫+青、またはモノトーン配色で落ち着いているイメージを与える
アクセントカラーもベースカラーと近い色で洗練された印象に
【シック】バナーで使用するフォント例

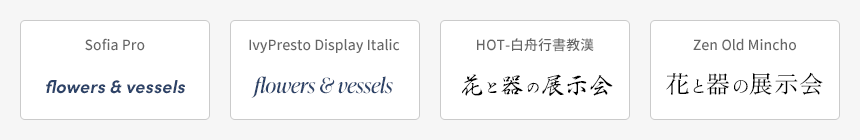
Sofia Pro /IvyPresto Display Italic /HOT-白舟行書教漢/Zen Old Mincho
先進的・可読性が高いサンセリフ体フォントでシンプルで親しみやすく
白舟行書フォントで日本語タイトルやコピーを美しく上品に見せる
【シック】バナー制作時のポイント

【SAMPLE】花と花器の展示会のバナー
派手にならないよう落ち着きのある同系の配色で
シンプルながらも流行を押さえたタイポグラフィで洗練されたデザインに
【モダン】テイストのバナー
若者向けファッションや、流行りのインテリアや生活雑貨を扱うお店など。
流行を押さえた「今っぽい」テイストのバナーです。

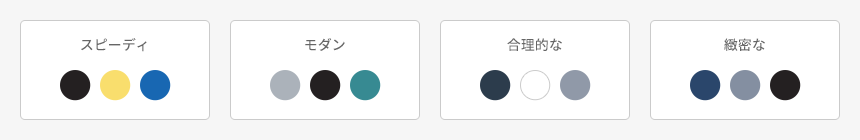
【モダン】バナーのカラーイメージ例

トレンドのカラーを押さえ大胆なコントラストで今っぽく
青系・緑系をポップすぎないようくすみを含んで配色
【モダン】バナーで使用するフォント例

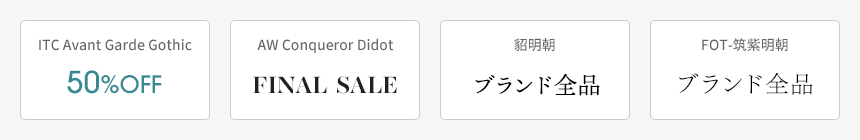
ITC Avant Garde Gothic/AW Conqueror Didot/貂明朝/FOT-筑紫明朝
ファッション誌のロゴで有名な「Didot」、字体が細いため主にタイトル、ロゴに使おう
「かわいくも妖しい」がコンセプト。「貂明朝」はシンプルなデザインに映える新しい日本語フォント
【モダン】バナー制作時のポイント

【SAMPLE】ブランド服セールのバナー
現代的でシンプルな斜線のデザインに、インパクトのある英字フォントでファッション雑誌のようなイメージ
円・直線といった現代アートのポスターのようにデザインしても良い
まとめ
筆者自身、いつも直感でデザインをしているところがあり、
今回テイスト別に解説することによりデザインの引き出しも増えたように感じます。
限られたスペースでPRしないといけないバナーデザインの作成は、
これからデザインを勉強する方にとっても、よい修行になると思います。
その際には当記事を参考にしていただければ幸いです。
テイスト別バナーを集めるにあたって、一部のバナーは下記のギャラリーサイトを参考にさせていただきました。
参考:BANNER LIBRARY | デザインの参考に!おしゃれなバナーだけを集めたギャラリーサイト




