スマートフォンサイトでgoogleMapを表示した際に、下の方に出るボタン(情報)を出したくない時ってありますよね。
地図の周りをボーダーに囲むデザインとかにする時には、出すとデザイン的に見栄えが悪くなるので出したくないと思います。
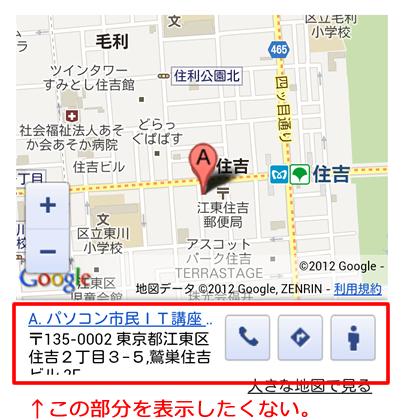
▼このボタンを出したくない

そんな時は、googleMapをiframeでは無くAPIで表示するとボタンが出なくなります。
記述方法は以下のような感じです。
↓ jqueryとGoogle Maps APIを読み込み
1 2 3 4 5 6 | <!-- jqueryの読み込み --> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <!-- Google Maps APIの読み込み --> <script src="http://maps.google.com/maps/api/js?sensor=true"></script> |
↓ Google Maps APIをJavaScriptで呼び出す設定。id=”map”にGoogle Mapsを出力するという設定です。細かくは割愛します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <script> <!-- //googleMap $(function(){ // 地図 var map = new google.maps.Map(document.getElementById("map"), { zoom: 16, center: new google.maps.LatLng(35.688699,139.814158), scrollwheel: false, disableDefaultUI: true, mapTypeId: google.maps.MapTypeId.ROADMAP }); // マーカー new google.maps.Marker({ position: new google.maps.LatLng(35.688699,139.814158), map: map, }); }); --> </script> |
↓ id=”map”に地図を表示!
1 2 3 | <div id="map"></div> |
また、タブレット端末等で見た時用に横幅を%で指定すると
320pxより解像度が高い端末でも違和感無くgooglMapが表示されます。
iframeで呼び出すやり方と、Google Maps APIの方法との比較サンプルを作成しました。

サンプルhtmlはこちら
※iPhone,android端末で確認してください。PCだとはじめからボタンが出ないので確認できないです。
端末によっては若干、地図がにじんでしまう事もあるようです(キャプチャーをとったGalaxy NexsではAPI側の画像がにじんで見えます。。)が
デザインをとるか、ボタンをとるか、にじむのを避けるか等検討し使ってみてください!
デザイン重視のサイトの時などは良いと思います。
城戸貴之


