2015年4月21日から開始されるGoogleのモバイルフレンドリーについてスマートフォンサイトの制作会社として纏めてみました。
目次
なぜGoogleのモバイルフレンドリーが必要か!?
ユーザーにとってスマートフォンなどの携帯端末を使って、多くの情報を気軽に検索することは今や日常茶飯事になっています。
そんな中で、Googleの検索結果をタップした時に表示ページのテキスト文字が細かすぎて読みにくい、あるいはリンク表示が小さくて見にくかったり、見落としてしまったりということは意外に多いものです。

もしくは表示が大きすぎて、全てのコンテンツを見ようとすると横方向にスクロールしなければならないなどの不便は、誰でも経験しているのではないでしょうか。
これらは主として、ウェブサイトが携帯端末画面での表示を前提として最適化されていないことが原因です。
こうした使い勝手の悪さは、モバイル端末で検索を行うユーザーの利便性を妨げることにつながるとして問題視されてきました。
そこでGoogle は、「モバイルフレンドリー・アルゴリズム」について、2015年4月21日にローンチすると発表。
ユーザーの情報検索の利便性向上に寄与することを目的に、モバイル表示対応済みのサイトはSEO順位がアップするなど優位性が増すことが伝えられています。
文字通り「ユーザーにやさしい」作りであるとのお墨付きが得られる格好です。
Googleは過去にさまざまなアップデートをしていますが、基本的にはユーザーの利便性を考慮したものです。今回の「モバイルフレンドリー」もユーザーの検索性アップを考慮したものと考えるのは当然です。
最適化指標「モバイルフレンドリー」の基準とは
「モバイルフレンドリー」とは、そのサイトがモバイル表示用に最適化されているかどうかの指標です。
問題は、Googleが何をもって「モバイルフレンドリーか否か」を判定するのか、という点ですが、根拠の一つとなる指標は、Googleが公開する「モバイルフレンドリーテスト」というツールでしょう。
試しにモバイル用サイトのテスト用HTMLをいくつか作ってテストを行うと、以下のようなメッセージが表示されました。

×テキストが小さすぎて読めません
×リンク同士が近すぎます
×モバイル用 viewport が設定されていません
×コンテンツの幅が画面の幅を超えています
また、結果として「モバイルフレンドリーではありません」というメッセージも表示されます。
このテストをする事でGoogleでモバイルフレンドリーと認識されるかの確認ができます。
画像の文字が小さすぎる等の細かな点までは判定されませんので、ある種Googleのチェックをパスできるかというチェックになります。
BRISKで作成するサイトは当然このチェックをパスしその先にあるユーザビリティまで考えたサイトを制作します。
またGoogleは「今回の更新は、検索結果において世界的規模で大きな影響を与えるものになる」とまで公言していることからユーザビリティを求めたスマートフォンサイトを作らないまでも、このチェックを通過する事は最低限の要件になりそうです。
モバイルフレンドリーでの補足
情報が錯綜する中で、Googleの公式情報や関係者の発言が、最も信頼出来るデータでしょう。
それを踏まえると、押さえておくべきポイントは、次のようになります。
※意外と知らない人もいるので要チェックです!
1 モバイル検索にだけ適応されること。
2 ページ単位で評価されること。
3 ナビゲーショナルクエリには影響しないこと。
4 モバイルフレンドリーテストの基準で評価されること。
ポイントを踏まえるとPCで検索した場合には、影響がない可能性があります。
しかし、顧客やユーザーがモバイルの利用者である場合は、モバイルフレンドリーに対応したサイト制作が求められることになります。
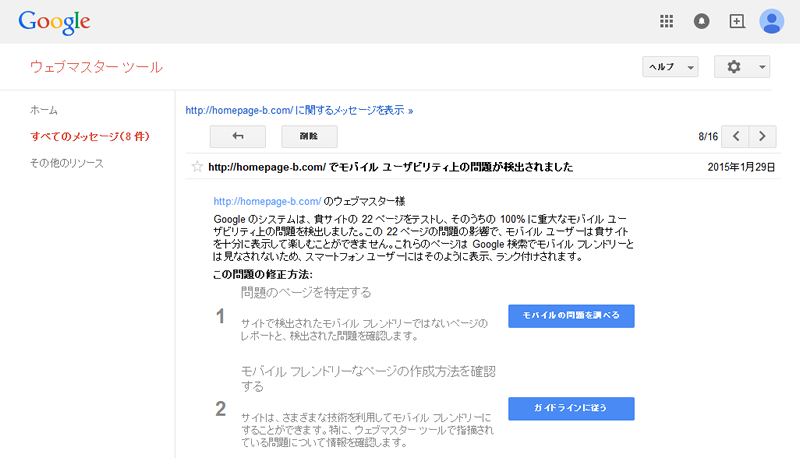
また今年から、Googleはモバイルフレンドリーではないサイトのウェブマスターツール宛に、警告メールを送付しています。

しかし、ピンチはチャンスです。
もしモバイルフレンドリーなスマホSEOを講じることが出来れば、競合他社を抜く可能性もあります。
モバイルフレンドリーに対応したスマホのhtmlコーディングについて
モバイルフレンドリーに対応したhtmlコーディングについては、以下のポイントを押さえましょう。
1ビューポートを設定すること。
ビューポートとは「表示領域」のことです。
スマホのどの画面サイズにも対応できるよう、固定値ではなく「width=device-width」(端末画面の幅に合わせる)を設定しておきましょう。
[HTML]
1 | <meta name="viewport" content="width=device-width"> |
2要素が左右にはみ出ない(横スクロールを発生させない)ようにすること。
一部のコンテンツがはみ出ていて横にスクロールしないと見られない形だと、縦長のスマホ画面では非常に読みにくいです。
はみ出たコンテンツがあることにユーザーが気付かないこともあります。
スマホ版表示では基本的に横スクロールはさせず、上から下のスクロールのみで快適に読み進められるよう、レイアウトやサイズ設定を最適化しましょう。
特に要素の横幅(width)の指定には注意しましょう。
例えば画像の大きさを width: 400px などと固定値で指定していると、画面サイズがそれより小さい端末ではみ出てしまいます。
スマホ版で横幅を指定するときは width: 50% のようにパーセントで指定するのがおすすめです。
3スマホでの閲覧に適したフォントサイズにすること。
文字が大きすぎると小さいスマホ画面がすぐ埋まってしまいますし、小さすぎると読みにくくなります。
メインのユーザー層の年齢も考慮しつつ、最適なフォントサイズを設定しましょう。
参考:スマホのフォントサイズ・余白に気を付ける
4リンクやボタンなど、タップする要素を近づけすぎないようにすること。
スマホでは指で操作するので、リンク同士が近すぎると誤操作を生みやすいです。
タップする要素同士は十分離れているか、また小さすぎてタップしにくくなっていないか、という点に気を付けましょう。
5スマホで再生できないコンテンツは掲載しないこと。
Flashを使用しているとNGになります。
6ページの読み込み速度が遅すぎないようにすること。
表示スピードが遅いときは以下のようなポイントを確認してみてください。
- ・サイズの大きい画像は tinypng などの画像圧縮サービスで軽量化する。
⇒それでも重い場合は画像を遅延表示させる(lazysizes.js) - ・動画ファイルを読み込んでいる場合は、スマホ版では代替コンテンツ(スマホ用に短くした動画ファイル、gifアニメーション、静止画のスライダーなど)を表示させる。
絶対ではない「モバイルフレンドリーテスト」の落とし穴
「モバイルフレンドリーであるかどうか」は、Googleが提供するチェックツール「モバイルフレンドリーテスト」が、現時点では最もわかりやすいチェックツールです。
しかし、同テストにパスしたら、全く問題がないかと言うと、実はそうでもないのです。Googleの「モバイルフレンドリーテスト」では検出や判定できない項目もいくつか確認されています。
例えば、リダイレクト先を誤って設定している場合、リダイレクト先がモバイルフレンドリーであれば、テストにはパスしたことになります。
モバイルフレンドリーテストではGooglebot Mobileでのアクセス結果のみで判定するため、このようにくぐり抜けてしまう例があるようです。
表示速度についても、モバイルフレンドリーテストでは判定不可能です。
モバイル回線での表示速度は、PC回線に比べて画面表示が遅いものですが、スマートフォン用の表示が最適化されてさえいれば、テスト結果では「問題なし」と出ます。

Webページの表示速度については、PageSpeed Insightsで確認しましょう。
このように、Googleが提供するモバイルフレンドリーテストも決して万能ではなく、どんなWebページでも完璧に判定することはできないということを理解しておくことが大切です。
やはり最後は目視・実機での確認を
モバイルフレンドリーテストで判別できない項目があるとすれば、頼るべきは実端末による検証です。やはり最終的には、人がやる実機チェックです。

モバイルフレンドリーテストに合格していることを前提として、次の点に注意しましょう。
1)スマホで下層ページへのアクセス時、スマホ用トップページにリダイレクトしないか
2)モバイル回線で実端末でアクセスしページの表示はストレスを感じない程度のスピードになっているか
3)スマホでのアクセス時、ダイアログが表示されてタップを要求することで、ユーザーにストレスをかけていないか
4)画像の文字が小さすぎないか、スマホ端末で読み取れる配色であるか
モバイルフレンドリーの目的は、ユーザーがストレスを感じることなく情報検索や閲覧ができることです。
最適化に関しては、検索順位を上げることだけに汲々とせず、ユーザー目線で使い勝手の良いWebサイトを目指すことが、モバイル対応全体への質的向上につながっていくと考えています。
また、Googleモバイルフレンドリーはスマホ最適化されていないものサイトの順位を下げるという内容ですが、どのデバイスで見ても良いコンテンツであれば自然と順位もアップするものです。


