Androidアプリをデザインしよう!と思い立っても、ウェブデザイナーさんがいつものように作ろうとすると上手くいきません。
Androidアプリのための特有の知識が必要だからです。
が、ちょっと調べてみると知らないことが大量に出てきて焦りますよね。
そこで、Androidアプリデザインを始める前に、最低限これだけ学べば何とかなる!という4つのポイントをまとめてみました。
Contents
1.dpi・dipとは
★dpi = dots per inch (1インチあたりのドット数)
1インチの中にいくつドットが入っているかを表す画面密度の単位。
★dip(dp) = density-independent pixels(密度に依存しないピクセル)
画面密度が異なる端末間でも表示サイズをいい感じに揃えてくれる単位。
最初に勉強しなくてはいけないのがよく似たこの2つの単位です。
「dpi」は1インチ(2.54cm)の中にどれだけドット(点・ピクセル)が入っているかを表す画面密度の単位です。
Android端末の画面密度はldpi、mdpi、hdpi、xhdpi、xxhdpiなどのグループに分けられます。
※ldpiのシェア率は非常に低いため、考慮する必要はほとんどありません。
(シェア率:Dashboards | Android Developers)
mdpiは160dpiなので、1インチの中に160個のピクセルが入っているということになります。
例えばmdpi(160dpi)とxhdpi(320dpi)を比べると、xhdpiは1インチの中に入っているピクセル数が2倍(1pxのサイズが半分)になるので、より鮮明に表示されます。
さて、上記の例の場合、フォントサイズをpxで指定するとxhdpiでは半分の大きさで表示されてしまいます。これを解決するために利用するのが「dip」です。
「dip」とは密度非依存ピクセル、つまり画面密度に左右されない単位のことです。他の画面密度との比率に応じて適切なピクセル数に変換されるので、これを使えばどの端末でも同じようなサイズで表示できます。
画面密度とdipの関係は以下のようになっています。
| ldpi 低解像度 | mdpi 中解像度 | hdpi 高解像度 | xhdpi 超高解像度 | xxhdpi 超超高解像度 | |
|---|---|---|---|---|---|
| dpi | 120 | 160 | 240 | 320 | 480 |
| dip | 0.75 | 1(基準値) | 1.5 | 2 | 3 |
・フォントサイズを16pxと指定した場合
見た目のサイズがmdpi端末に比べて半分になってしまいます。

・フォントサイズを16dipと指定した場合
mdpi端末:16dip × 1 = 16px
xdpi端末:16dip × 2 = 32px
このように適切なpxに変換してくれるので、同じ表示サイズになります。

参考:【Android】いまさら聞けないdp入門 – Qiita
2.何pxでデザインするか
とにかく一番知りたいのは、どのサイズでデザインを作り始めればいいの?ということですよね。
基本的には、一番大きいサイズに合わせて作成します。
Androidの画面横幅は480系(480px、640px)と540系(540px、720px、1080px)の2種類ありますが、現在の主流は540系なのでxxhdpiの1080pxに合わせて作るのが一般的なようです。
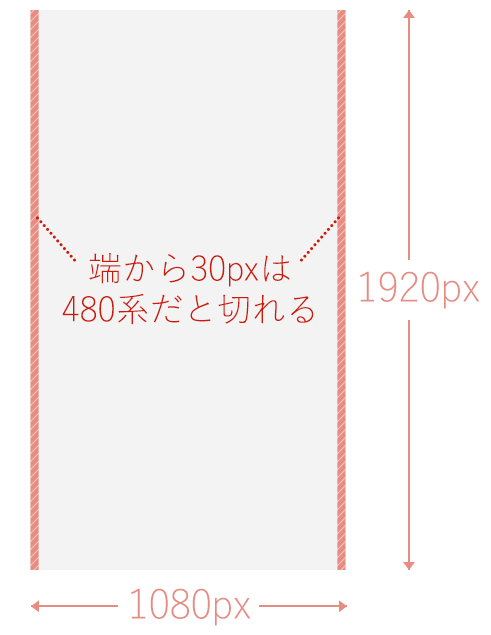
ただし60px短い480系で切れても問題ないようにということも念頭に置きましょう。
ということで、具体的には下記のように作成します!
xxhdpiの1080pxに合わせて作成
・カンバスサイズ:横1080px × 縦1920px
・1dp:6px
・要素のサイズ・マージンなどは全て6pxの倍数で作成

mdpi(1):hdpi(1.5):xhdpi(2):xxhdpi(3)
= 2px : 3px : 4px : 6px
このように、6pxの倍数でデザインを作成すれば、他の画面密度の端末用に縮小しても端数が出ずにうまくいくというわけです。
参考:初めてAndroidアプリをデザインするときの基本の「き」 | keisuke.tsukayoshi
ちなみに、アイコンサイズについてはアンドロイドのガイドラインで定められています。
代表的なものを下記にまとめます。
| ldpi 低解像度 | mdpi 中解像度 | hdpi 高解像度 | xhdpi 超高解像度 | xxhdpi 超超高解像度 | |
|---|---|---|---|---|---|
| ランチャーアイコン | 36×36px | 48×48px | 72×72px | 96×96px | 144×144px |
| ステータスバーアイコン | 18×18px | 24×24px | 36×36px | 48×48px | 72×72px |
| タブアイコン | 22×22px (余白込みで24×24px) | 28×28px (余白込みで32×32px) | 42×42px (余白込みで48×48px) | 56×56px (余白込みで64×64px) | 86×86px (余白込みで96×96px) |
参考:
Androidでよく使うdp指定まとめ – Qiita
Androidアプリーリソース画像サイズ&種類ー : Excite Designer’s Blog
3.画像の書き出し方法
1080px × 1920pxのデザインを作成したら、主に次の3通りのやり方で他の画面密度用の画像を作成します。
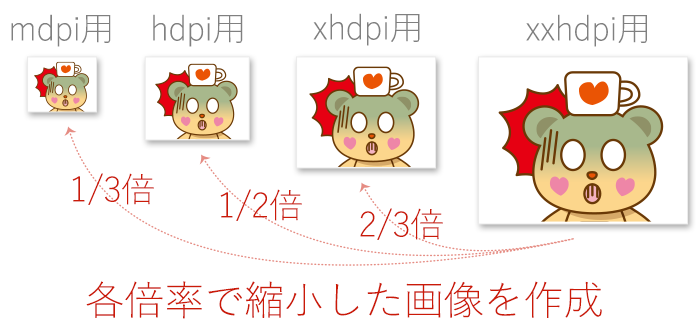
①各画面密度用にそれぞれ画像を作成する。

Android Developersで推奨されているやり方。
画面密度の倍率に応じて画像を縮小し、つぶれてしまう部分などがあれば微調整して、各サイズの画像を作成します。
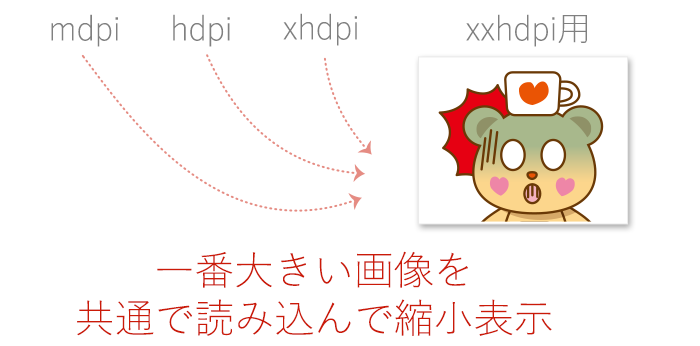
②一番大きいサイズの画像(xxhdpi用の画像)を縮小表示させる。

これには画像をいくつも用意しなくてよいというメリットがある反面、下記のようなデメリットもあります。
・細かい模様がつぶれることがある
・無駄にサイズの大きな画像を読み込むので表示速度が遅くなる
シンプルな画像はこの方法で手早く済ますとよいかも。
参考:Android:xhdpiリソースしか持たないアプリが抱える問題
③綺麗に拡大できる9patchを作成する。
このあと説明します!
<その他>
shapeタグというものを利用することで、画像を使用しなくても角丸・グラデーションなどを取り入れたボタンを作ることもできます。
参考:Android shapeタグを使ってボタンの背景色をグラデーションにする方法 | TechBooster
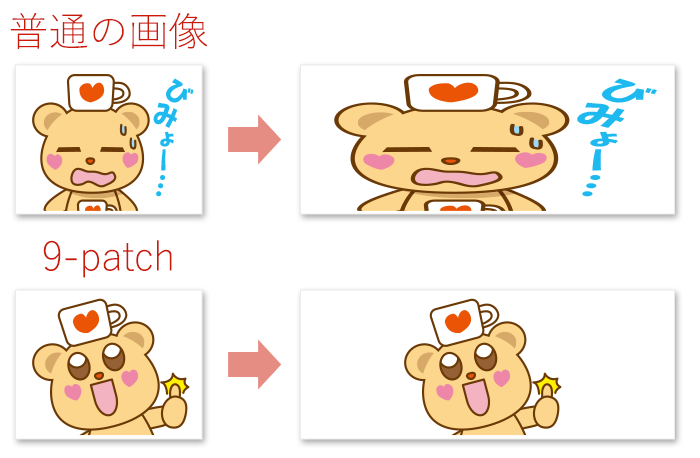
4.画像を綺麗に拡大できる9-patch

9-patchというのは、画像を「拡大したい部分」と「拡大したくない部分」に分けることで、品質を保ったまま拡大できるというものです。主にボタン部分の画像などに用いられます。
「拡大したい部分」として指定した領域が内容量に応じて伸びてくれるので、いくつも画像を作る手間が省け、データ量も抑えることができます。
データとしてはごく普通のPNGファイルですが、ルールに従ってちょこちょこ黒い点を書くという処理をします。
作成方法は以下の通りです。
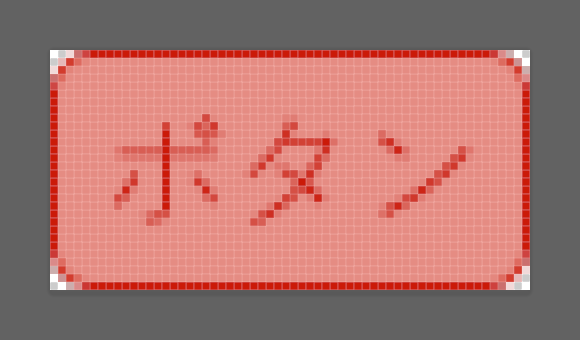
①通常通り画像を作成

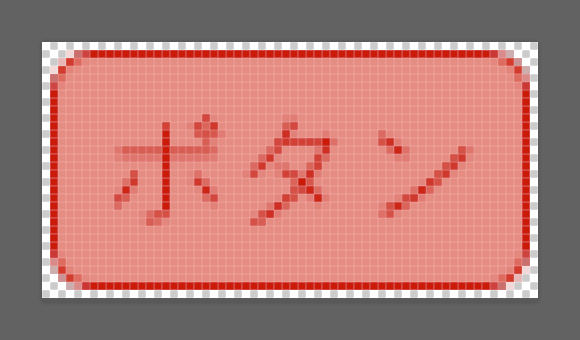
②上下左右に1pxずつ透明部分を追加
※シャドウなどがかかっていないか注意

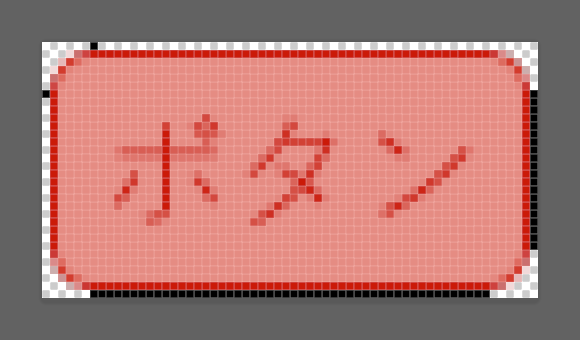
③ 1pxのドットを作成
※きっちりぱっきり端数なしで 色は黒:#000

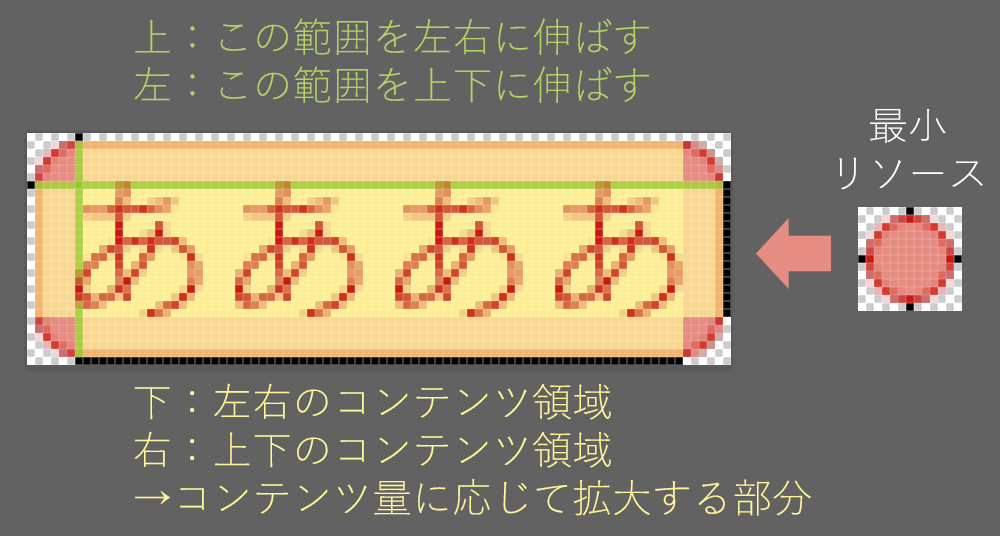
このように作成すると、上辺・左辺で指定した「伸ばす部分」が、下辺・右辺で指定した領域内でストレッチして表示されます。
「拡大したい部分」さえ指定すればあとは伸びるので、下の右側の画像のようにマージンなどを最小限にして作成するとスマートです。

④「○○.9.png」というファイル名に変更
最後に、この画像を9-patchのデータとして認識させるために、拡張子の前に「.9」を付けます。これで9-patchグラフィックの出来上がりです!
こちらのサイトでいろいろな指定の仕方が試されています。
参考:9patchを覚えよう! – 明日の鍵
川端


