前回の記事で、google検索結果でのいろいろな見え方についてまとめました。
タイトル、パンくず、リッチスニペット、ナレッジグラフ、サイトリンクについて書きましたが、それぞれの「思った通りに表示されやすい」書き方について今回は詳しく書きたいと思います。
とは言っても、ナレッジグラフは他のユーザーの行動を基にしたgoogleの知識データベースを表示するものですので、自分達でどうこうできるものではありませんが・・・。
タイトル
前回も書きましたが、<title>タグだけでなく総合的に情報を考慮してgoogleが自動でタイトルを出しています。しかも、どうやら検索ワードによって表示させるタイトルが変わるようです。(ねとたすさんの記事がとても参考になりました。)
googleが自動で表示するタイトルにもある程度ルールがあるようで、32文字以上の場合は(良い意味で)適当に区切って表示させるようです。ですから32文字以内に抑えるか、それより長くなりそうなときは区切りやすい(区切られても良い)ような<title>タグの書き方をすれば良いということになります。
まとめると
- 32文字以内にする
- 32文字以上なら区切られても良い書き方にする
- 区切り文字は、スペース、読点(「、」や「。」「,」など)、記号(「!」「|」、そして「」そのものも記号です)など
構造化
パンくずやリッチスニペット、サイトリンクは自動で表示される場合もありますが、より表示される可能性を高くするにはサイトの作りをgoogleに分かりやすい構造にする必要があります。
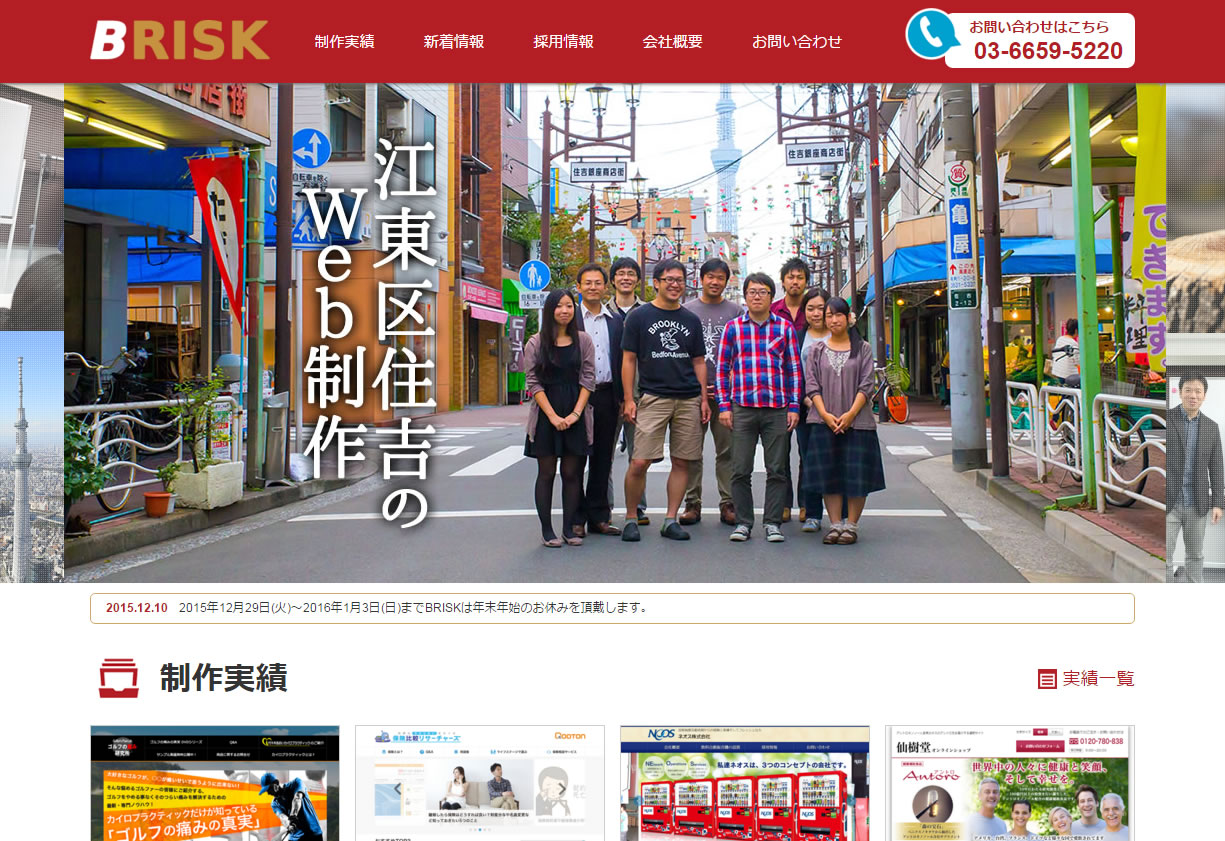
googleに分かりやすい構造、ってどういうことでしょうか。例えば以下のようなページを見た場合、人間ならば「BRISK」という会社のページで「江東区住吉」にあって「Web制作」をしてるようだな。電話番号は「03-6659-5220」か。ということがすぐに理解できますが、コンピュータはそういうわけにはいきません。もしもhtmlが全て<div>でマークアップされていたら情報の区別ができないのです。

また、<h1>などでマークアップしたとしても、それが重要な情報だ、ということは理解できますが、そこまでです。
ですから、この情報は『会社名』ですよ、とか、これは『電話番号』です、と教えてあげるための書き方(構造化)をする必要があります。これにはいろんな組織によるルールや書き方が存在しますが、このブログでは「schema.orgに基づくmicrodataによる構造化」を説明しています。
「schema.org」は、構造化の項目を決めている組織の一つですが、googleでは主にschema.orgを使っているようです。
構造化の項目を決める、ということですが、『会社名』や『電話番号』『住所』など、何をコンピュータに教えてあげれば後々人間の役に立つか(検索の精度を向上させられるか)、という観点で項目を決めていると思われます。
項目一覧のページを見てみると、そんなことまで分類してるの!?と思うような項目がけっこうあります。(ex. 「美容院」と「エステ」と「理髪店」は項目として区別されている)
「microdata」は構造化をマークアップするやり方の一つです。「schema.org」が最初からサポートしているマークアップ方法ですので、今回はこの書き方を説明します。
BRISKの会社概要のページが分かりやすいので、このページのhtmlを元に説明したいと思います。
パンくずリスト
パンくずリスト部分は以下のようになっています。
パンくずリスト
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<ul class="breadcrumb" <span style="color:#f00">itemscope</span> <span style="color:#0a0">itemtype</span>="http://schema.org/BreadcrumbList"> <li <span style="color:#00f">itemprop</span>="itemListElement" <span style="color:#f00">itemscope</span> <span style="color:#0a0">itemtype</span>="http://schema.org/ListItem"> <a href="/" <span style="color:#00f">itemprop</span>="item"> <span <span style="color:#00f">itemprop</span>="name">ホーム</span> </a> <meta <span style="color:#00f">itemprop</span>="position" content="1"> </li> <li <span style="color:#00f">itemprop</span>="itemListElement" <span style="color:#f00">itemscope</span> <span style="color:#0a0">itemtype</span>="http://schema.org/ListItem"> <span <span style="color:#00f">itemprop</span>="name">会社概要</span> <meta <span style="color:#00f">itemprop</span>="position" content="2"> </li> </ul> |
「itemscope」は、このタグの中は構造化データが含まれていますよー、という宣言のようなものです。
そして、「itemtype」で、どういう種類の構造化データなのかを指定しています。ここでは<ul>に「http://schema.org/BreadcrumbList」を指定することにより、パンくずリストであることを指し示しています。ちなみに<li>には「http://schema.org/ListItem」が指定されていることから分かるように、入れ子にすることもできます(もちろんルールに乗っ取った入れ子にする必要がある)。
そして「itemprop」で、それがどんな情報なのかを指定しています。ここでは「itemprop=”name”」ですので、パンくずの『項目名』ということになります。
また、通常のhtmlでは書かれないであろう「<meta itemprop=”position” content=”1″>」という記述があります。これは、情報としては欲しいけどブラウザ上には表示させたくない、という項目を、メタデータの形で書くことができます。「itemprop=”position”」は、パンくずの『階層』を示しています。
書き方のルールはhttp://schema.org/BreadcrumbListやhttp://schema.org/ListItemにアクセスすると分かります(英語ですが)。下の方に書き方の例もあるので英語が分からなくてもおそらく大丈夫です。
会社概要
会社概要のテーブル部分は以下のようになっていますので、良ければ参考にしていただければと思います。
会社概要
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<div id="company" itemscope itemtype="http://schema.org/Corporation"> <table class="outline"> <tr> <th>会社名</th> <td itemprop="name">株式会社BRISK(ブリスク)</td> </tr> <tr> <th>所在地</th> <td itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> 〒<span itemprop="postalCode">135-0002</span><br /> <span itemprop="addressRegion">東京都</span> <span itemprop="addressLocality">江東区</span> <span itemprop="streetAddress">住吉2丁目3-5 鷲巣住吉ビル3階</span> </td> </tr> <tr> <th>アクセス</th> <td>半蔵門線・都営地下鉄新宿線 住吉駅 A1出口徒歩1分<br />JR・東京メトロ 錦糸町駅 南口徒歩10分</td> </tr> <tr> <th>電話</th> <td itemprop="telephone">03-6659-5220</td> </tr> <tr> <th>メール</th> <td itemprop="email">contact@b-risk.jp</td> </tr> <tr> <th>事業内容</th> <td itemprop="description">Webサイトの企画・制作・保守・管理 <a href="/results.html">※制作実績を見る</a></td> </tr> <tr> <th>URL</th> <td itemprop="url">https://b-risk.jp</td> </tr> <tr> <th>設立</th> <td itemprop="foundingDate">平成24年4月2日</td> </tr> <tr> <th>代表取締役</th> <td itemprop="founder">城戸 貴之</td> </tr> ... |
構造化データ テストツール
マークアップの書き方はけっこう分かりにくいので、自分が書いたhtmlが合ってるのか間違っているのか悩むことがあると思います。
そんなときはgoogleが提供している構造化データ テストツールを利用しましょう。これでhtmlをチェックすると、書き方が間違っていることがすぐに分かります。また抜けている必須項目なども教えてくれる(ex. 「ブログ」項目には「投稿日」の情報が必須ですが書かれてませんよ!)のでとても役に立ちます。
今後、web上に散らばっている情報を、収集⇒体系化⇒活用、という流れは一層加速していくと思われます。出来るならば、ユーザーにも分かりやすく、そしてコンピュータにも分かりやすく構造化されたサイトを作りたいものですね。
南本貴之