
SNSでWebサイトを共有するときに、より注目してもらうために重要なのが「OGP画像」です。
サイトに合わせた適切なOGP画像を設定することで、SNS上でのキャッチーさや、サイトに対するイメージを視覚的にアピールすることができます。
今回は100のウェブサイトの画像を調査し、コーポレートサイト・製品・サービスサイト・ウェブメディア・プロジェクト・イベントサイトといった種類別に分け、それぞれの傾向をまとめてみました。
OGP画像のデザインに迷っている人は、この記事を参考にしてみてください。
目次
OGP画像の推奨サイズは1200px × 630px
はじめにOGP画像の推奨サイズを確認しておきましょう。Facebookが推奨しているサイズは1200px × 630pxとなります。
高解像度デバイス上での表示が最適な状態になるようにするには、1200×630ピクセル以上の画像を使います。大きな画像を伴うリンクページ投稿を表示するには、最低でも600×315ピクセルの画像を使ってください。
https://developers.facebook.com/docs/sharing/webmasters/images/
ですが、プラットフォームによって実際に表示される範囲が狭まる場合もあります。
正方形にトリミングされることもありますので、伝えたい要素は真ん中に配置し、正方形以外のエリアには基本的には情報を置かないほうが良いかもしれません。

OGP画像の表示を確認できるシミュレーターもありますので、ぜひ利用してみてください。正方形になった場合の見た目もこちらのサイトで簡単に確認することができます。
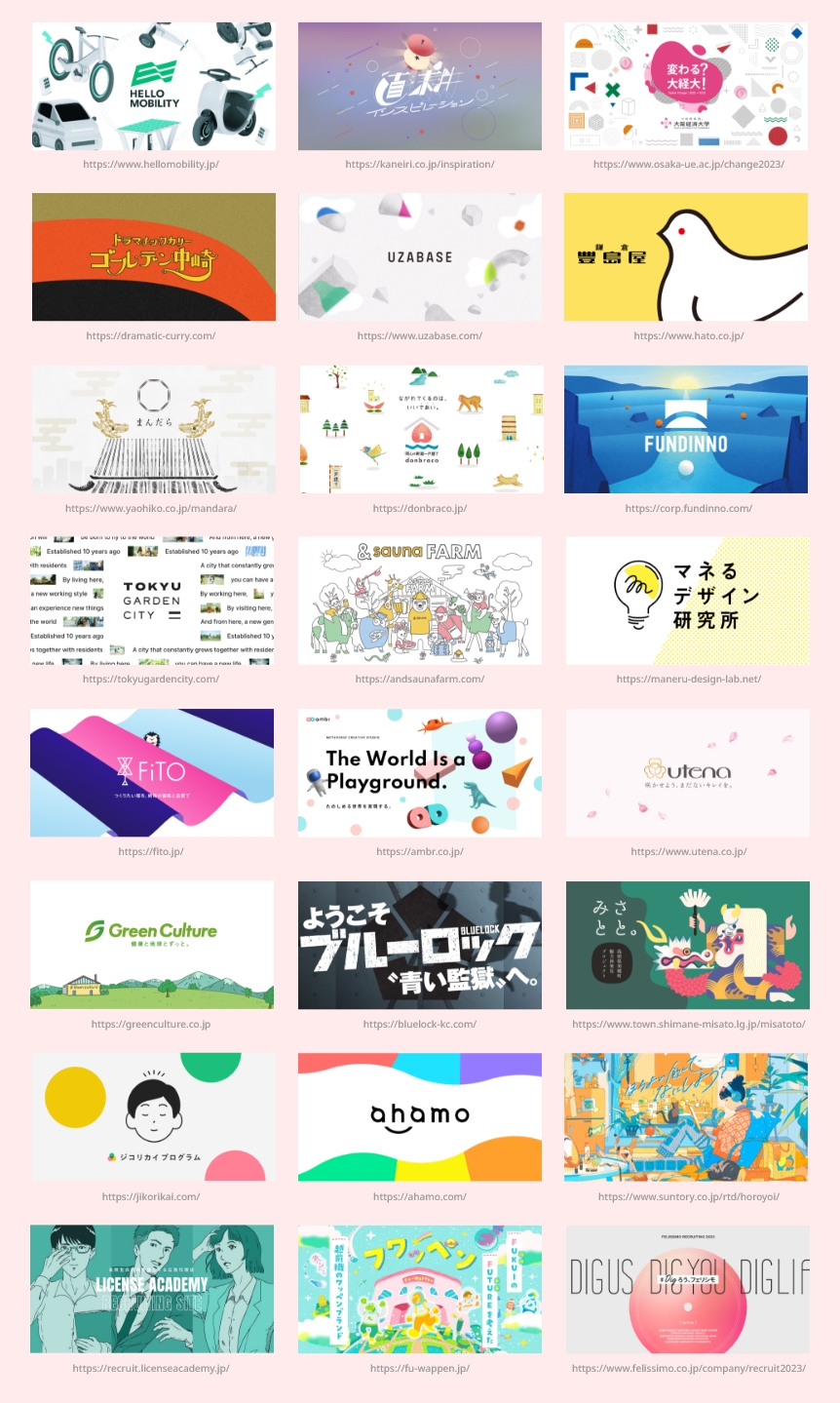
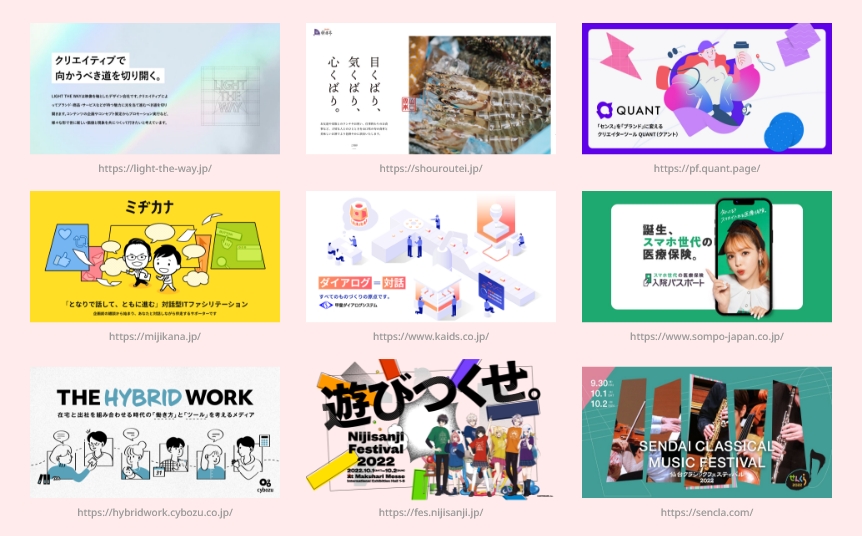
100サイトのOGP画像のまとめ(サイトの種類別)
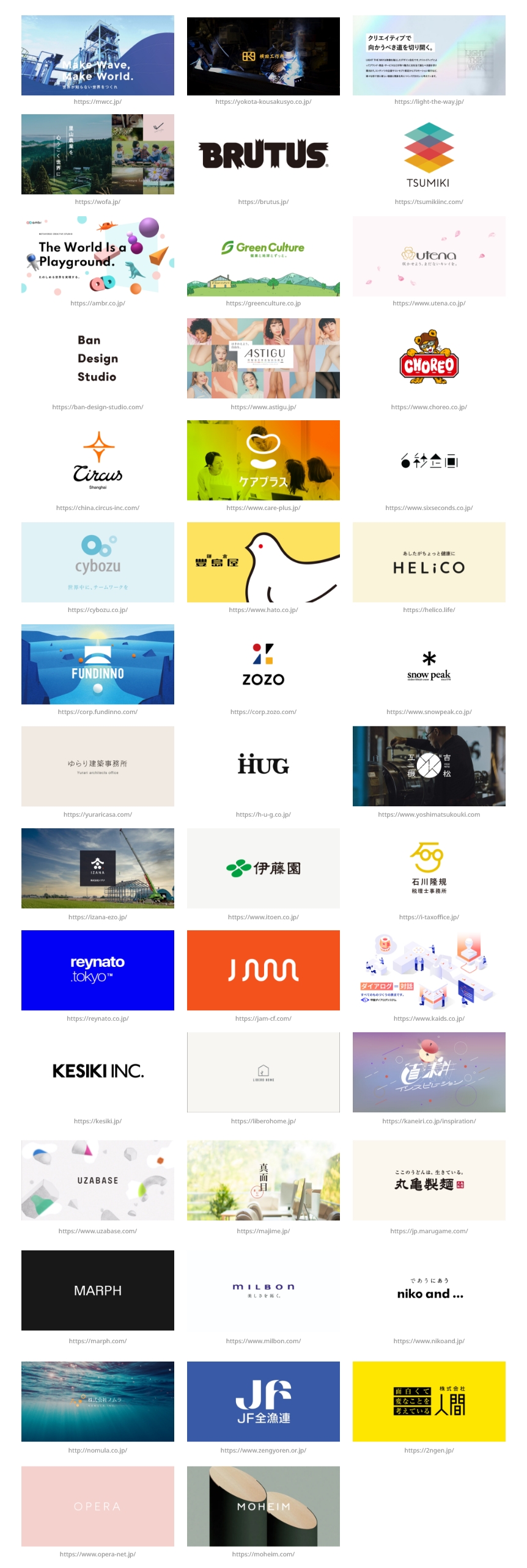
それではOGP画像を見てみましょう。
まずはサイトの種類別にOGP画像を分類しました。
※画像は2022年8月現在のものです。
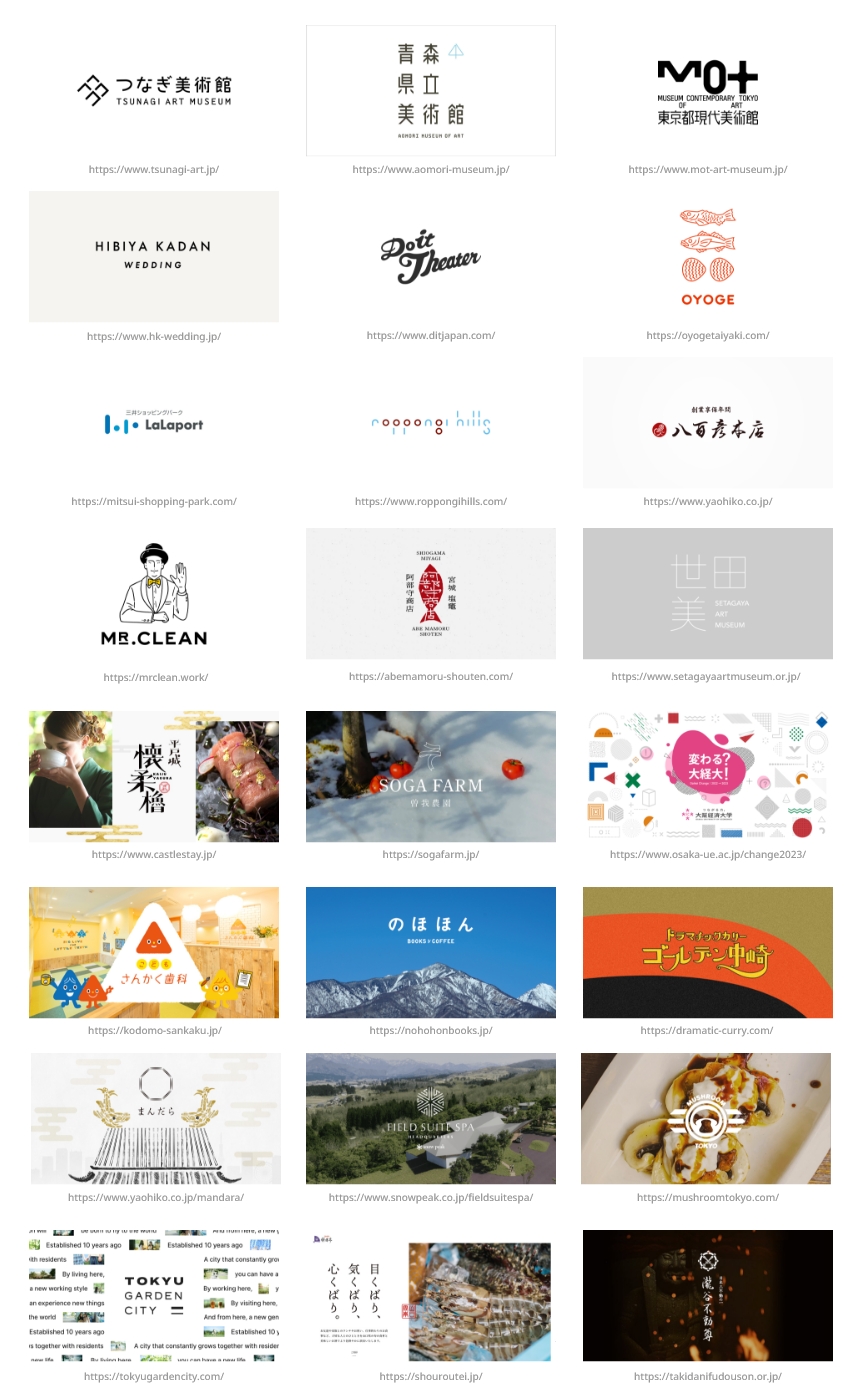
コーポレートサイト

・ロゴ+背景色というパターンが最も多い。背景色は白がダントツだが、ビビッドな青や黄色といったコーポレートカラーが使われていることもある
・ロゴ+メインビジュアルの画像でサイトの雰囲気をOGP画像にまとめている
・キャッチコピーが書かれているものもいくつかある
場所

・こちらもロゴ+背景色というパターンが最も多い
・ロゴ+メインビジュアルも多い
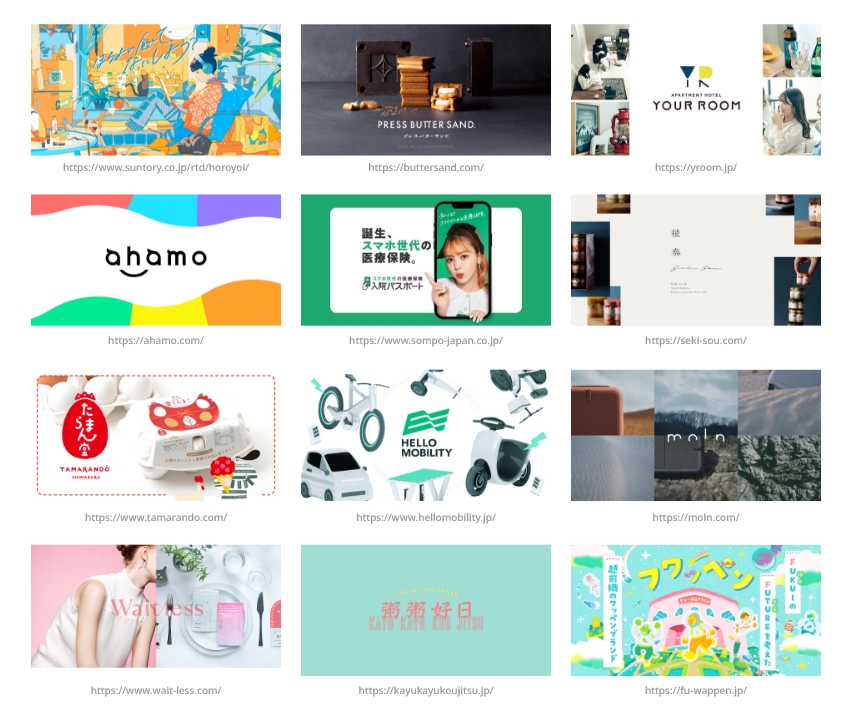
製品・サービス(紹介サイト)

・ロゴ+背景色がほぼなく、あってもロゴ+ポップな配色や飾りがついている
・画像やイラストが多く採用され、目を引く配色が多い
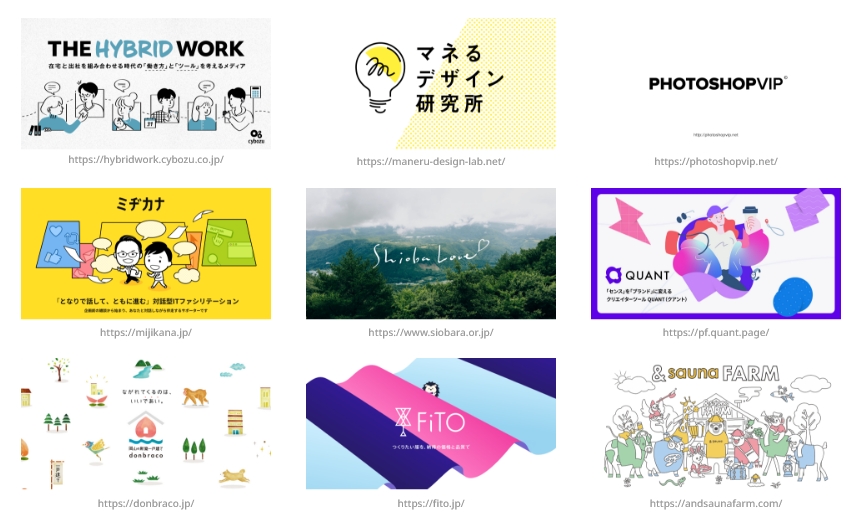
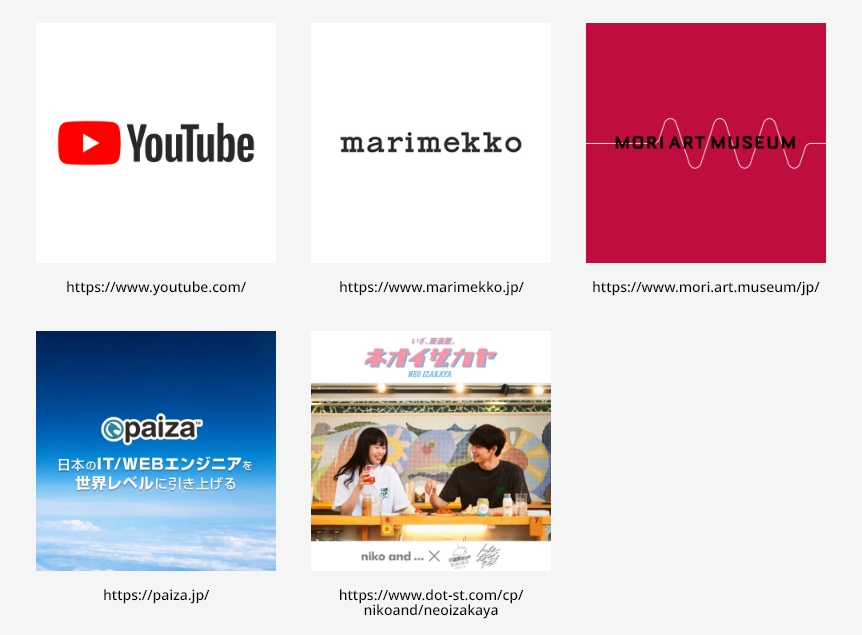
ウェブサービス・メディア

・ロゴ+背景色がほぼなく、あってもロゴ+ポップな配色や飾りがついている
・画像やイラストが多く採用され、目を引く配色が多い
・説明文が載っている割合が高い
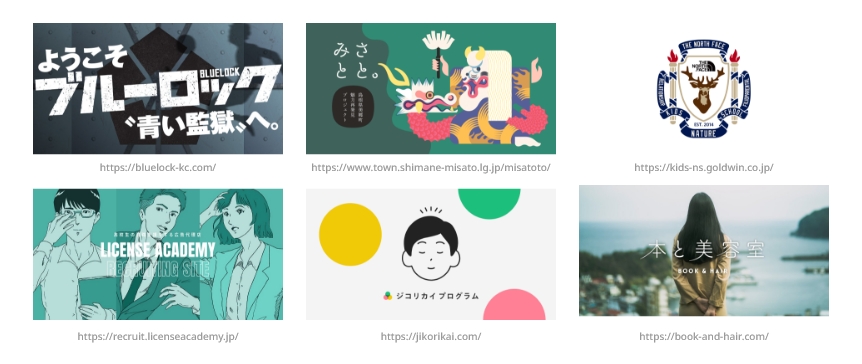
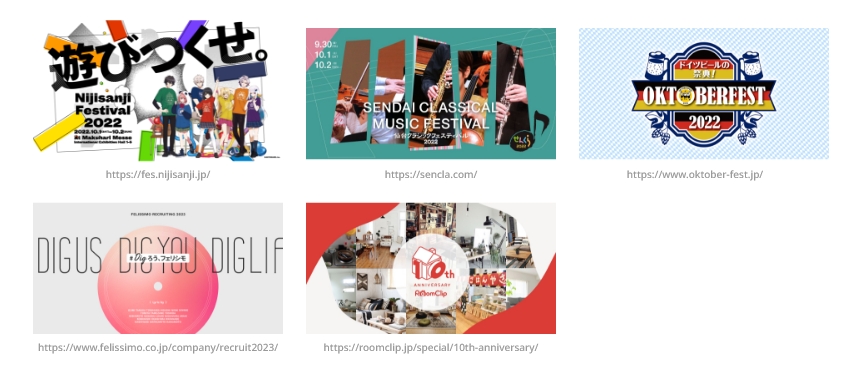
プロジェクト・採用

・ロゴ+背景色がほぼなく、あってもロゴ+ポップな配色や飾りがついている
・画像やイラストが多く採用され、目を引く配色が多い
イベント

・画像やイラストが多く採用され、目を引く配色が多い
・開催年や日時が載っている
100種類のOGP画像の傾向まとめ
デザインは大きく分けて3パターン
ざっくりと分けると以下になるかと思います。
・ロゴ+画像/イラスト
・ロゴ+画像/イラスト+テキストコンテンツ
コーポレートサイトや場所のOGP画像はロゴ+背景色が多く、ウェブメディアやプロジェクト、イベントといったサイトはSNS所でキャッチ―に魅せるためかカラフルな配色であったりイラストやテキストを多用するなど、にぎやかなデザインになっている印象を受けました。
情報は基本的に真ん中に寄っている

サイドが切り取られてもよいようにか、基本的には真ん中のエリアに情報が寄っているようなOGP画像が多かったです。ロゴ+背景色というパターンであっても、ロゴ画像を背景いっぱいに広げるのではなく、真ん中に入るよう縮小しているサイトが多いようでした。
背景にイラストや画像を敷いている場合でも、ロゴは中央にあり、切り取られても違和感がないようなデザインが見受けられました。

また、もとから正方形のアイキャッチ画像を採用しているサイトもいくつかありました。
傾向別OGP画像まとめ
傾向別にOGP画像をまとめてみました。
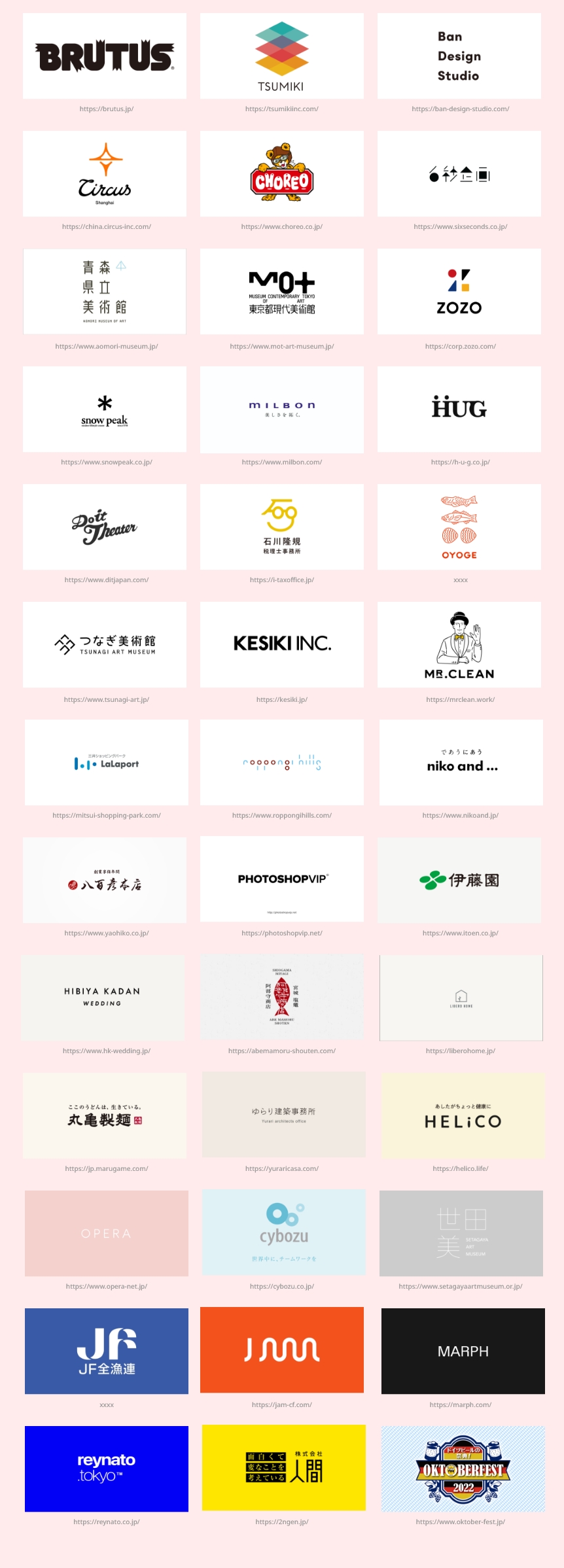
1. ロゴ×単色
ロゴに特徴がある場合や、コーポレートカラーがある場合におすすめのデザインです。
※背景が白のOGP画像が多いため、見やすいよう全体に薄ピンクの背景色を敷いています。

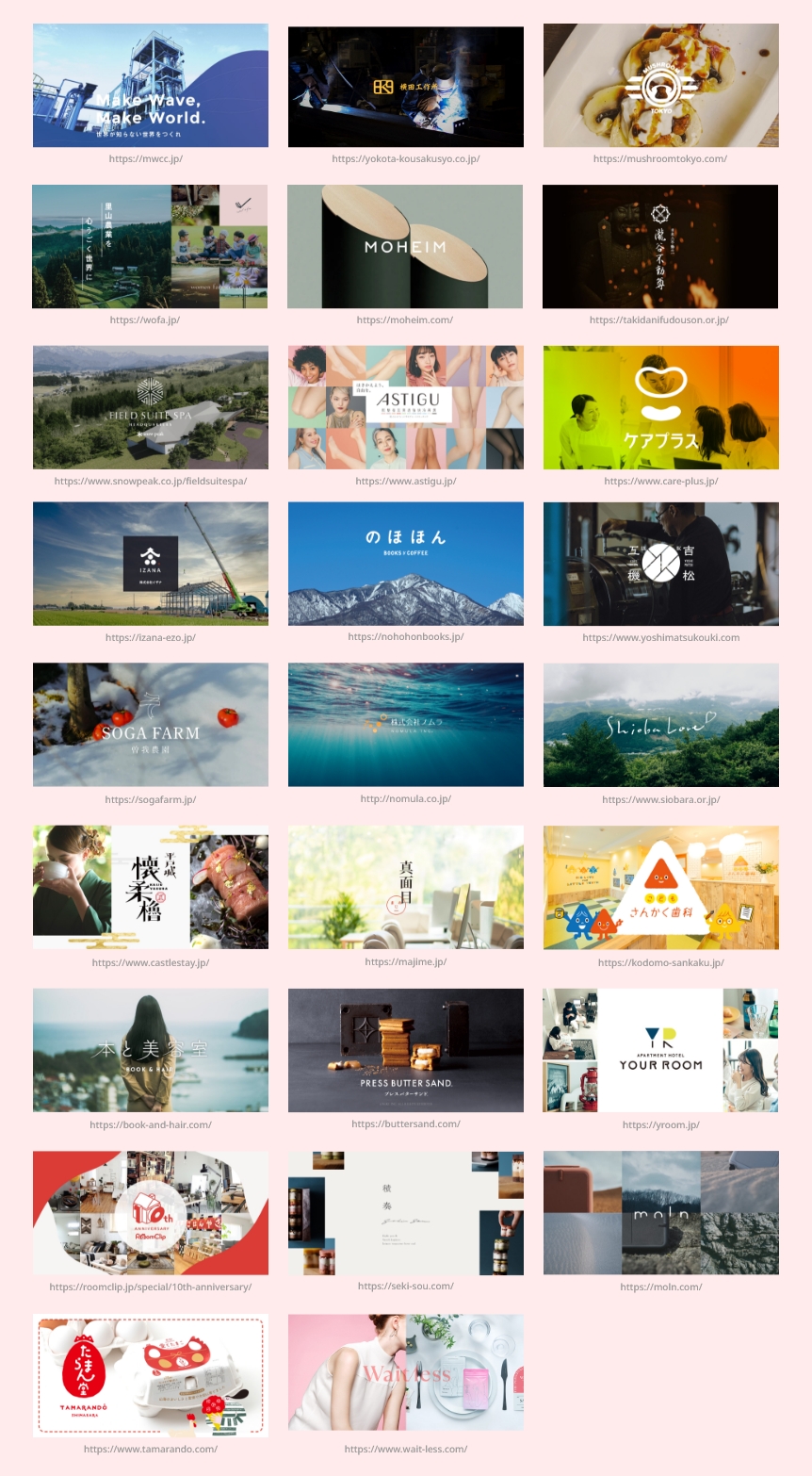
2. ロゴ×背景
サイトのキービジュアルなどに使われている画像を背景にもってきます。
2-1.ロゴ×背景(実写)

2-2.ロゴ×背景(イラスト)

3. ロゴ×コンテンツ
イベント、キャンペーンなどがあり画像単体に情報を含めたい場合のデザインです。

まとめ
今回はOGP画像を集め、メディアの種類別と画像のデザイン別の2パターンで比較をしてみました。
各サイトのOGP画像を集めつつ、SNSシェアの見た目についても調べてみた結果、個人的には「もしかしたら今後、OGP画像のサイズは1:1が主流になっていくのでは…?」という考えに至りました。と言いつつも、TwitterとFacebookでは長方形サイズのOGP画像がまだ主流となっていますので、情報は630px × 630pxのエリアに収まるようにしつつ、2022年は無難に1200px × 630pxで作るのが良さそうです。