
静止画の素材を動かしたい…動かしてほしい…そんな話を受けた人がいるのではないでしょうか?
今回は静止画を動かしたいというテーマで、静止画の一部だけ動かしたシネマグラフの紹介や
静止画を動かすため、Photoshopのタイムラインを駆使し、チャレンジしてみる内容など
(比較的?)簡単に動かすことのできるいくつかの方法について紹介していきたいと思います。
目次
シネマグラフについて
最近見ることの増えたシネマグラフ、シネマグラフとは静止画の一部だけがループして動く、というもので写真が動いているちょっと不思議で目を引くGIF画像のことです。


webサイトでも一部使用されていたり、最近は広告バナーやInstagramなどでもみかけることが増えているようです。
今回の目標
シネマグラフは基本動画から作成するもので、ほかにはアプリやソフトを使って作成することができます。
ここで紹介するのはシネマグラフを静止画や動画からシネマグラフ作成用のアプリやソフトを使わず、PSのみでシネマグラフっぽいものは作れるのか!?という挑戦していく記事です。
なので、少々クオリティの怪しいものでも結果ということで紹介いたします。
ここでどこまでできるのかという限界を知っていただければいいな、と思います。
今回はPSのタイムラインを主に使用して紹介いたします。タイムラインの使い方などはこちらで紹介されています。
GIFアニメーションをつくってみよう(サンプルPSDダウンロード)~その1~フレームアニメーションとビデオタイムライン[PhotoshopCC]
それでは、早速作成していきます。
静止画からシネマグラフ作ろう
今回は3つの項目で挑戦をしていきました!
挑戦1 水
写真などの動かしたい素材は大きく、画質の良いものが良いですね、まずはこの写真を揺らして波っぽい動きに近づけていきます。

PSで写真を複製して回転を加え写真を少しづつずらして動かしてみた一号がこちら
う~ん…なんだかカタカタ揺れているようにしか見えない…
次はフェードを入れて動きを滑らかに見えるようにしてみましょう
んん…動きは滑らかになりましたが水の写真の透過具合が変わっているのがちかちかして個人的に気になりますね…
二点の改善点を踏まえて…たどり着いたのがこちら。
滑らかさは劣りますが写真を傾ける際に少し左右にずらすことで波が左右に揺れている感じも出しました。
これを背景素材にして…こんなバナーも作れちゃいます
水関係なら洗剤やシャンプーや化粧品などにもあいそうですね
挑戦2 トラクター
続いてこの写真です。ちょうど使いやすいトラクターがいるので

この背景に合わせてトラクターを走らせてみようと思います
まず、写真を複製してトラクターを切り取ります。
切り取り終えたら非表示にして…次は背景を作っていきます。
この土の上をトラクターに走ってもらいたいのですが、背景にいるトラクターが邪魔ですよね
こんな時は…選択ツールでトラクターを囲った後に編集からコンテンツに応じた塗りつぶし!するとトラクターのあった部分がほかの背景となじむようにそれっぽく修正されます!!
これで背景とトラクターを分けることができたので後は動かしたい分だけトラクターを複製して
少しづつずらして配置するだけ!あとはタイムラインの編集をして…畑を走りまわるトラクターの完成です!(無人ですが)
このような静止画は動かしやすいですね。動かしたいアイテムと、背景が切り離しやすいものは作りやすいです。
挑戦3 雲
先ほどトラクターを動かしましたが、反対に動かすのが難しい静止画は特に空の雲を動かしたり、滝や川の流れなどを動かしたい、というのはかなり難しいです…
他にも動かしたいアイテムが途中で見切れているものや、背景から切り離すことが難しいものになります。
例

左は雲が多く、雲も一部見切れている部分があり、雲自体の重なりもあるので切り取りづらく、動かしずらいです。
右は一部見切れている部分がありますが、それを除けば雲と空の境界線がわかりやすく、切り取りやすく、重なりもないため、動かしやすいです。
早速右の画像を動かしてみました~色が暗いのでPSで少し色相と彩度を調整しました。
本物の雲の動きの様にちぎれたり薄く伸びたりしながら動かすのは難しく、フェードをかけ動かしましたが色が薄くなったり戻ったり、若干の違和感が残りましたね。
この辺りが私の技術力では限界ですね……
なので、次は静止画から無理に作るのではなく、本来動画を元に作成するので、PS(フォトショップ)を使いながら、シネマグラフを作っていきたいと思います。
動画からシネマグラフを作ろう
簡単に作る流れを動画でまとめました!
完成
とっても簡単だと思いませんか!?静止画をいじるよりずっと楽ですし、クオリティも高いものができます。
でも…やっぱりきれいなシネマグラフを簡単に静止画から作りたい!という方へ…
静止画からもっと手軽にシネマグラフを作りたい!
簡単にシネマグラフを作りたい!という方にはスマホアプリをお勧めします!
スマホで撮影した写真を使うことができるので便利です。
Enlight Pixaloop (ピクサループ)

日本語に対応しており、クオリティの高い処理と直感的に作れるのが魅力です。
有料版でしか使えない機能ありですが十分楽しめます!
ここではアンカーといって画像の固定する部分を決めることができ、フリーズを選択するよりも簡単にシネマグラフを作ることができます。
あとはパスを滑らかに弾けることがとても良いですね、他のアプリだとパスはまっすぐにしか引けないものが多いです。
※無料版を使いたい方へアプリをダウンロードし、起動すると料金の選択画面になりますが画面左端の×印閉じることができ、無料版として楽しむことができました。
作成例
滝はこんなに流れている様子をリアルに動かすことができます。
無料で使えるエフェクトやオーバーレイを足してみました。
DLはこちらから!
【applestore】 【GooglePlay】
PCでシネマグラフをつくりたい!
PCでPS以外で作成できる手段はないのかな?と思い調べてみました
「PhotoMirage」
こちらはシネマグラフを作るためのソフトです。こちらは元のソフトは有料ですが、
無料の体験版が使用できます。ただし、15日間の使用期限と、書き出しの際にロゴマークが入ります。
海外サイトの「photomirage」でDownload trialやfree trialのボタンからDLできます
購入はこちらからできます。
【PhotoMirage】
「写真から簡単にシネマグラフが作れる『PhotoMirage』の使い方」
こちらのサイトさんでは使い方の詳細がのっています。
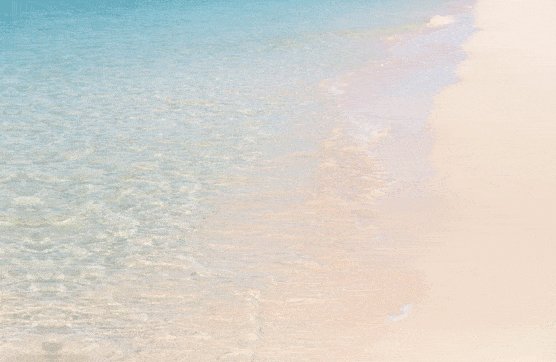
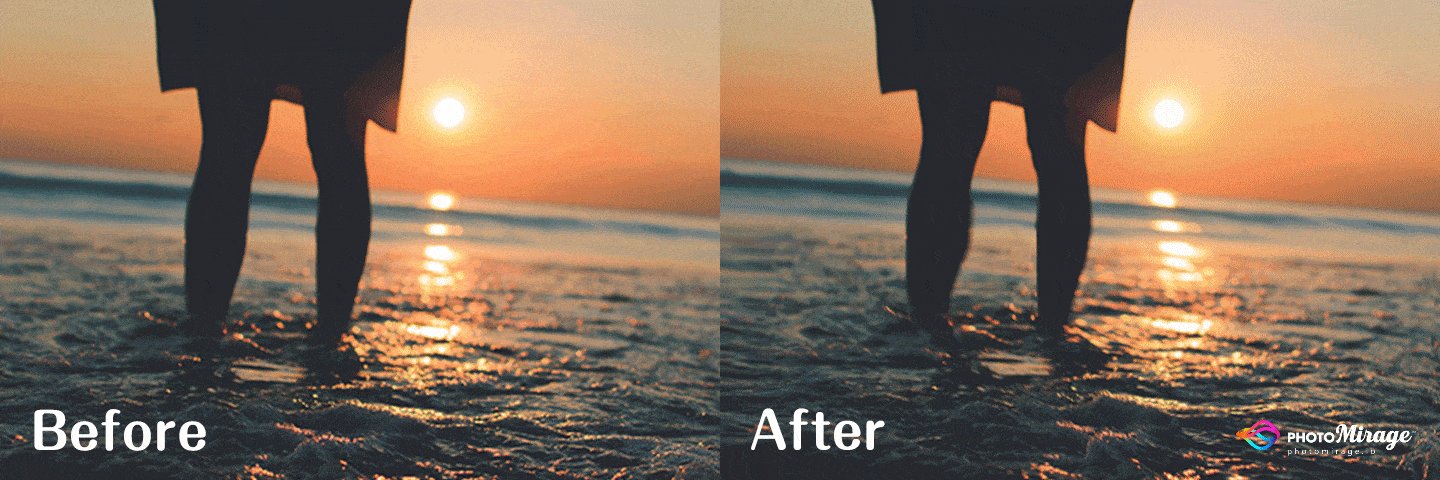
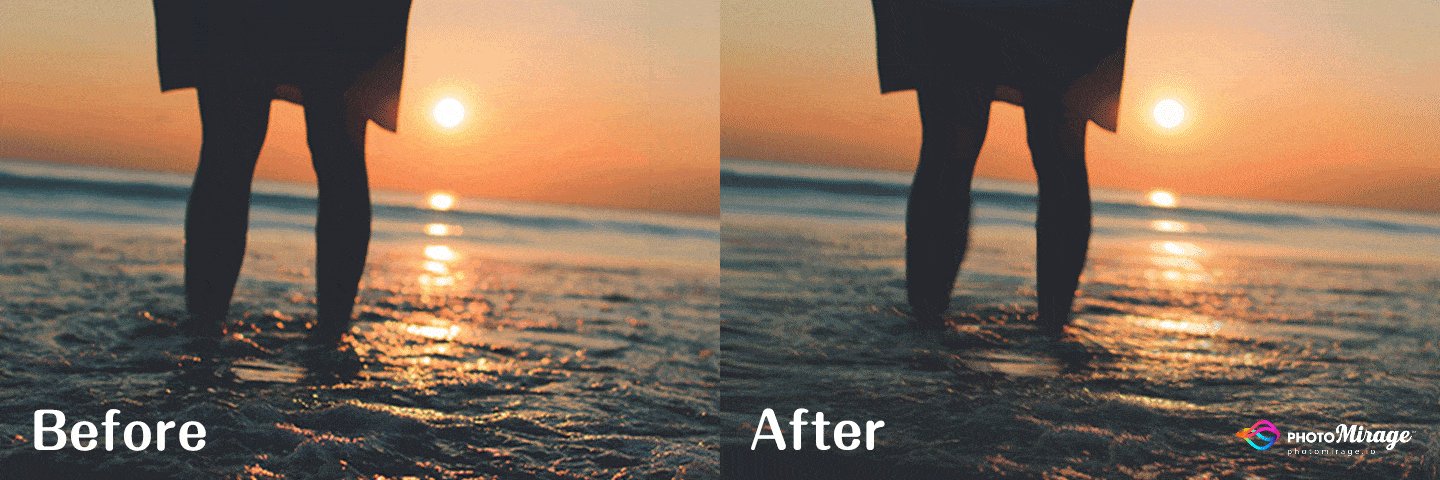
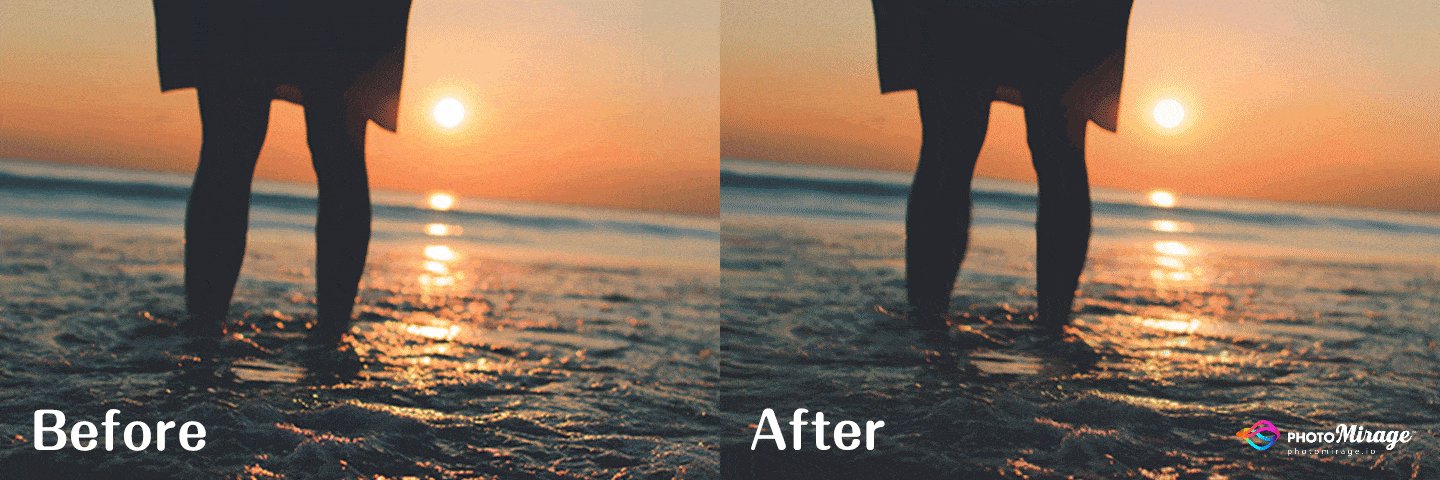
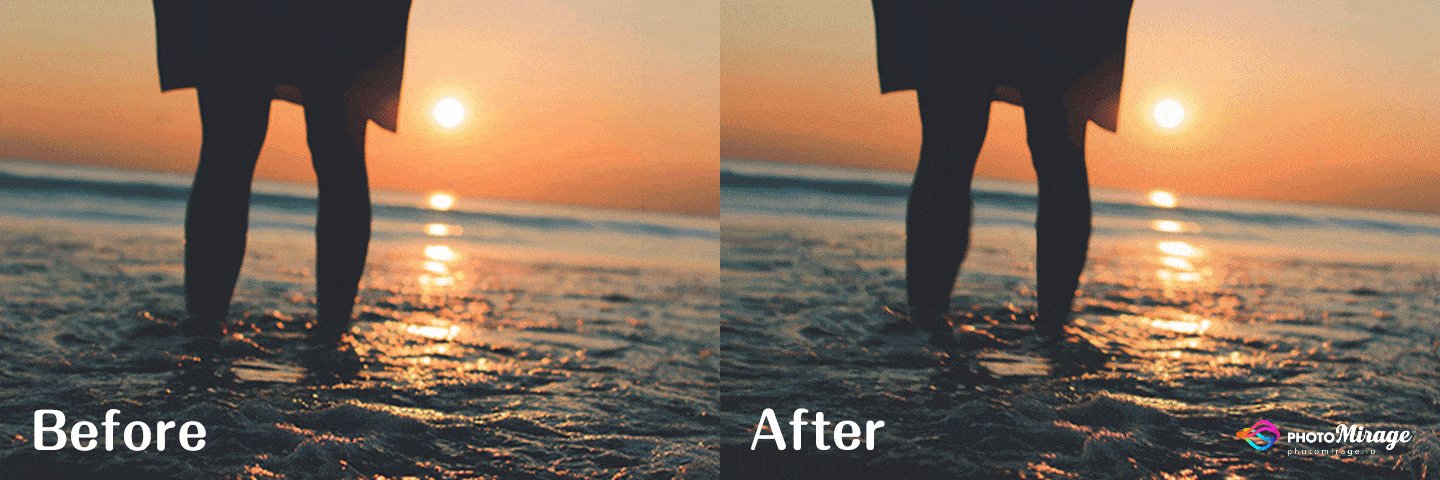
作成例

処理が綺麗ですよね。夕暮れの浜辺で佇んでる女の人の足を波がすり抜けていきます。

よ~く見て見て下さい、猫の毛がふわふわと動くのがわかりますか?人間の髪の毛なども簡単に風に揺らすことが可能です。
もっといろいろなシネマグラフが見たい
ここではシネマグラフに興味を持った方へシネマグラフが紹介されているページの紹介です
cinemagraph.jp

日本のシネマグラフを集めたサイトです。
シネマグラフを作るチュートリアルなども一緒に掲載されております!
Cinemagraphs

こちらは海外のシネマグラフに特化したWEBサイトです。
雰囲気のあるシネマグラフが掲載されています。
photoshopvip

シネマグラフの作成チュートリアルから、色々なシネマグラフを集めた記事が多く掲載されています。
おすすめは写真がちょっとだけ動く、【シネマグラフの美味しそうな料理レシピまとめ】です
まとめ
いかがでしたか?今回は静止画に動きを付ける事、シネマグラフについて紹介いたしました。
静止画を動画のように動かす難しさや手間のかかる様子がわかっていただければ幸いです…
皆さんも自分で撮った写真や動画をシネマグラフにしてみてはいかがでしょうか?アプリやソフトを入れるだけなので是非お試しあれ!です。


