
動きのついた広告やWebサイトは目を引きますよね。
GIFアニメはHTMLをサポートしている媒体なら再生ができる手軽なデータなのでWEB広告やサイトの要素でも使われているのを見かけます。言葉や静止画では伝わりづらいことも動画ならすぐに伝わるので説明にも便利なので、選択肢として作成スキルがあるとよさそうです。
GIFアニメを作成するにあたってはいくつかツールがありますが、今回は入り口編ということでPhotoshopCCを使った作成方法について、まず、どんな風に作っていくのかイメージできるようにまとめてみました。
フレームアニメーションorビデオタイムライン
まず、PhotoshopでGIFアニメをつくるのに必要なのが「タイムライン」というツールです。
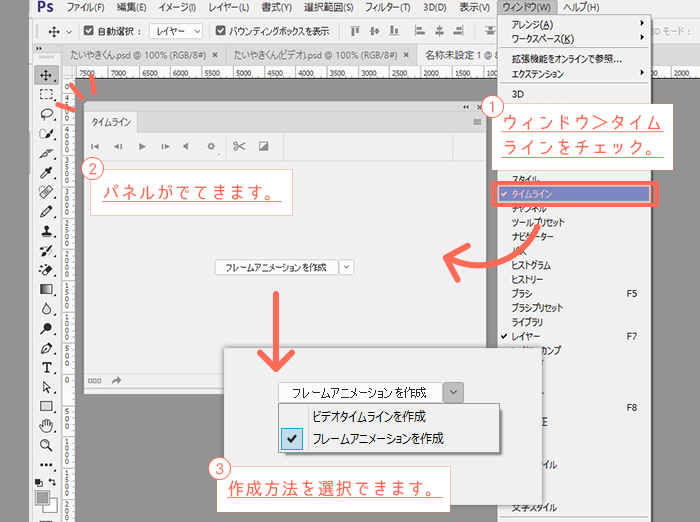
ツールバーの ウィンドウ>タイムライン にチェックを入れてみましょう。
すると出てきたパネルのど真ん中に「フレームアニメーションを作成」というセレクトボックスが中央にポツンと表示されていると思います。ここで「フレームアニメーションを作成」か「ビデオタイムラインを作成」を選択することができます。

フレームアニメーション、ビデオタイムライン…?
ってなりますよね。まずは以下をご覧ください。


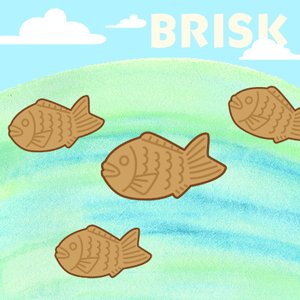
1枚目がフレームアニメーションで作成したGIFアニメです。
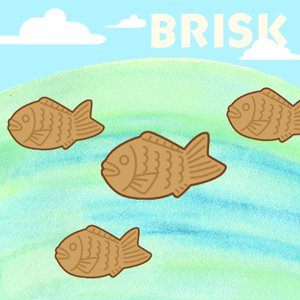
そして2枚目がビデオタイムラインで作成したGIFアニメです。
基本的に動きがシンプルで単純なコマ撮りのようなものでよければフレームアニメーション。
動きがより複雑でビデオのようにスムーズなものにしたければビデオタイムラインで作成を選ぶということですね。これだけでもどちらで作るかの判断はできるかと思いますが、もう少し詳しく掘り下げてみましょう。
↓GIFのPSDデータダウンロードは以下からどうぞ↓
さらに細かく-ちがいはなに?
どちらもPhotoshopで作成したGIFですが、作成時間は大して変わりません。2つの作成方法ではどちらがどのようにちがうのでしょう?
①作りが違う
当たり前のことをいっていますが…まず動きは見ての通りタイムラインでの作成はカクカクしており、ビデオタイムラインで作成した画像は滑らかに動いています。
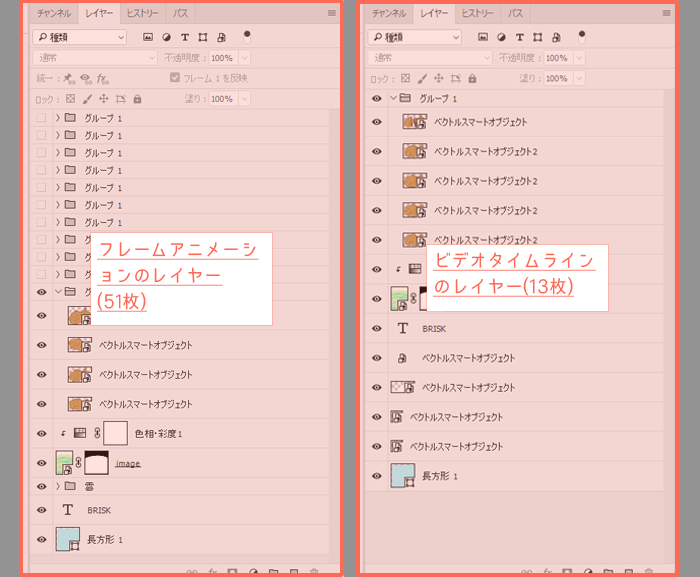
Photoshopのデータの中身を見てみましょう。

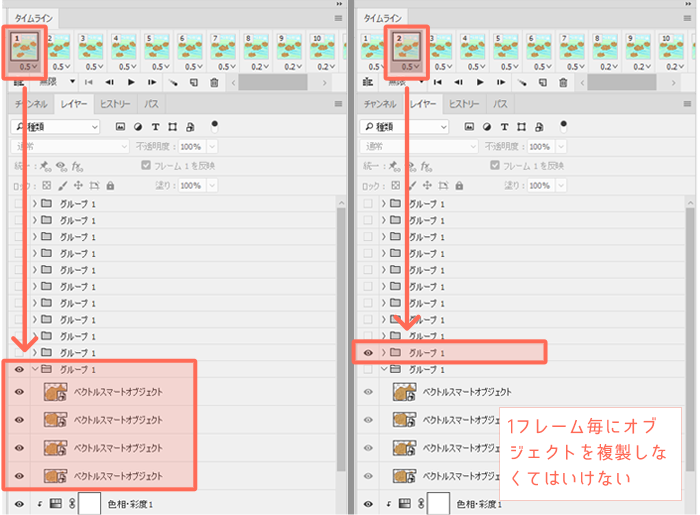
レイヤーの数の違いが大きく違います。
フレームアニメーションの場合はよく言われる「コマ撮り」形式で作成されていて、GIFを作成する際、一つ一つのコマ毎に要素を用意しなければなりません。(ずっと動かさない背景などはひとつだけでよい)
一方、ビデオタイムラインでの作成の時は動かす要素のみで構成されています。(※一部動作によっては複数レイヤーが必要なこともあります。)
ですので作成にあたってはレイヤー管理はビデオタイムラインの方がシンプルで少ない数で作成することができます。
詳細なつくり方はまた書きたいと思いますので今回は以下、ざっくりと説明します。
【作り方①】フレームアニメーションの場合

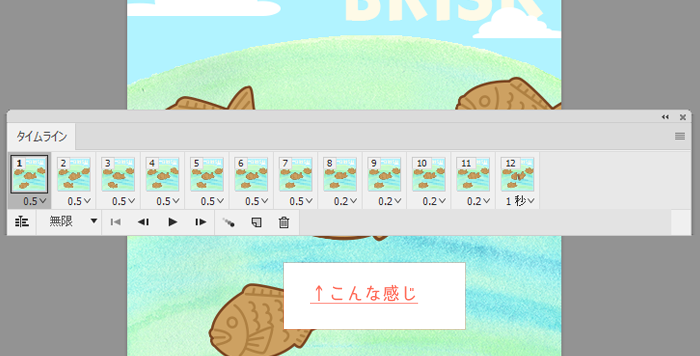
フレームアニメーションで作成する場合はご覧のとおり、タイムラインのパネルにフレーム毎に画像が出ているのが分かると思います。
始めはフレームは1つしかない状態からフレームを順に追加していき、フレーム毎に動かしたいオブジェクトを増やしたり場所を動かしたりしてそれぞれのコマを作っていきます。
この時に注意が必要なのが、フレーム毎にこのたいやきの「サイズを変えたい」「向きを変えたい」時にはオブジェクト自体を複製しないと全部のフレームでたいやきのサイズと向きが変わってしまうことです。

始めは意味が解らず苦労しました。移動だけであればオブジェクトは複製せずにアニメーションさせることは可能です。つくりたいGIFのイメージによってはレイヤー数もかなり抑えて軽くシンプルにつくることが出来ると思います。が、まずは基本的に1フレーム毎に使うオブジェクトをグループ化してまとめておくのが一番自身で混乱せずに作成を進められるのでオススメです。
【作り方②】ビデオタイムラインの場合
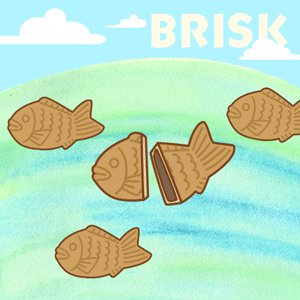
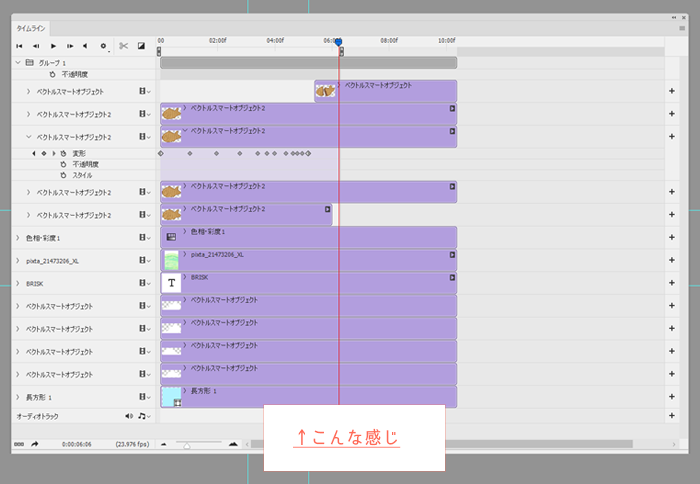
ビデオタイムラインで作成する場合は基本的に使いたいオブジェクトがひとつあれば大きくしたり移動したり透過させたり比較的自由に操作することができます。タイムラインパネルは以下のような感じになっています。

各レイヤーのオブジェクトに対して「変形」「不透明度」「レイヤーマスク」等のキーフレームがついていて、動かしたい時間にポイントを打って大きくしたり位置を変えたりすることができます。移動や大きくなるところのポイント間は自動で補完してくれます(便利!)
この補完してくれる間の時間はフレームレートと呼ばれるもので、ここの数値が大きい程滑らかな動きになります。(始めにフレームアニメーションはコマ撮りのイメージと書いていますが、正しくはこちらのビデオタイムラインもコマ撮りアニメと同じ仕組みです。より複雑な動きの為に用意されているのでポイントの動き以外は補完してくれるというイメージですね。)
②書き出したGIFの重さが全然ちがう
そう、段違いに重くなります。

まったく圧縮していないというのもありますが、これは冒頭に貼らせて頂いたたいやきの各GIFの容量データです。タイムライン作成がたった200KB程度なのに比してビデオタイムラインは3MB超えです。この程度のGIFでもこの重さがでてしまいます。
先ほどの項でカッコ書きにしていた内容に関わるところですが、ビデオタイムラインも正しくはコマ撮り形式で出来ているもので、自身で作成したポイント間に自動でフレームが作成され補完されているためコマ数がおおくなり、結果的にサイズの重さとして反映されてきます。フレームレートでつくったものは補完していないまんまのデータなので純粋にフレームの数がコマの数という訳でこの差がでてしまいますということですね。
なのでどうしても複雑だったり長いビデオアニメーションはサイズが重くなってしまいます。軽くする方法についてもまた別の記事で書いていきたいと思います。
じゃあ、具体的になにがつくれるの?
複雑ではない簡単な動きでもwebサイト内に使用すればかなり印象にも差が付きます。gifはHTMLでimgタグとして埋め込むことができるので実はgif画像さえ作れてしまえばいとも簡単にwebサイトにインパクトをもたらしてくれます。
サイト内に使う
サイト内に使用しているサイトをいくつかピックアップしました。
 http://www.izumi.akita.jp/child
http://www.izumi.akita.jp/child
簡単な動きのついたイラストをポイントで配置してかわいらしい雰囲気を更に演出しています。幼稚園のサイトらしく、動きの付いた動物のイラストはこどもも気に入ってくれそうです。
 http://gilgul.co.il/eng.html
http://gilgul.co.il/eng.html
トップ画像やコンテンツ内にもgifを使用しています。動画を埋め込むのとは違って独特の雰囲気がでています。
(詳しくはシネマグラフと呼ばれるタイプのGIFアニメです。一部分だけ動かすことで変わった印象を与える手法です。)
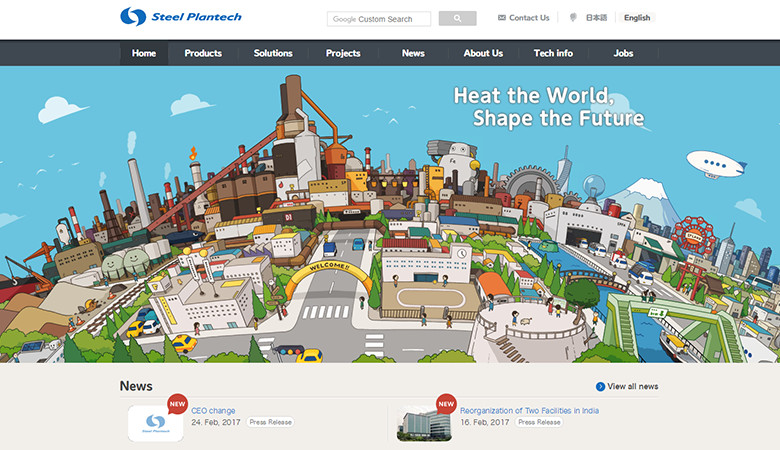
 http://steelplantech.com/
http://steelplantech.com/
GIF画像とPNG画像を組み合わせてアニメーションでできたトップ画像が出来上がっています。
バナーに使う
チカチカしてちょっと避けたいバナーもありますが、使い方がよければ印象よく目を引くバナーの出来上がりです。
コンバージョンも上がるようなので是非ご依頼ください!
引用元
AIDAデザイン http://webdesign-aida.com/imageparts/
大阪南森町のホームページ制作集団 http://webdesign-aida.com/imageparts/
thinkcolorful.ly
澤口





![GIFアニメをつくってみよう~その2~作り方編[PhotoshopCC] i_gif_anime_02](https://b-risk.jp/wp/wp-content/uploads/2017/12/i_gif_anime_02-300x227.gif)