
ポスターやチラシ、アイキャッチなどデザインを作ってみたけど…なんだかダサい!どうして!?
となった方はいませんか?
このブログは
「デザインを作るとき、どこに気を付けながら作ったらいいか分からない…」「デザインを上手く作れるようになりたい!」
といった非デザイナー・デザイン初心者さん向けにどうしたらよいデザインが作れるようになるか、を紹介していきます。
デザインに自信のある方はおさらいの気持ちでさらさら~っと閲覧していただければ幸いです。
今回は文字・フォント編です!
目次
フォントって何?という方もいらっしゃると思うので、
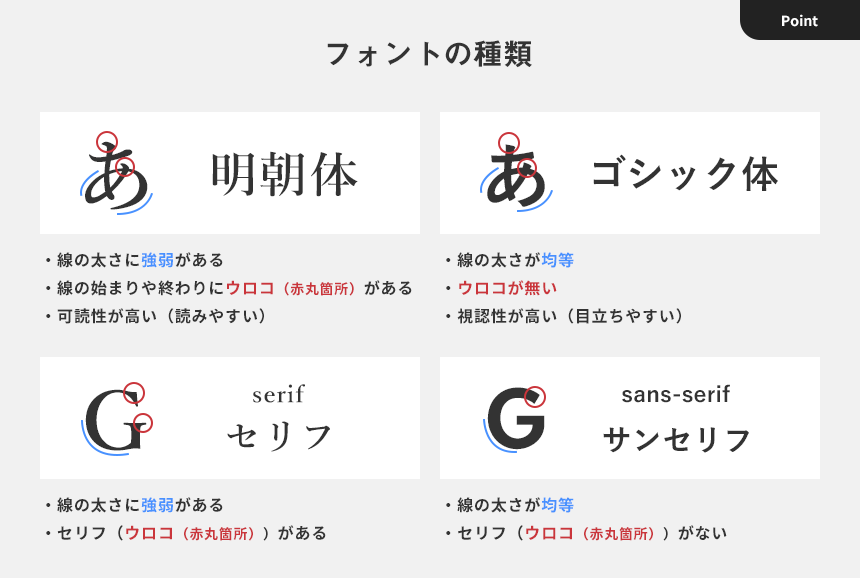
まず、最初に基礎的なフォントの知識として、この代表的な4つのフォントの書体を紹介します。
ここではフォント=文字の書体(文字の形)として紹介します。

この他にもたくさん書体がありますが、この4つのフォントの特徴と名称を覚えてもらえる良いかなと思います。
次からデザインを作成する際に初心者さんのやりがちなミスポイントを紹介します。
文字は変形させていませんか?
デザインを作成中に、文字の大きさを縦や横に文字を伸ばしてしまうなどしていませんか?
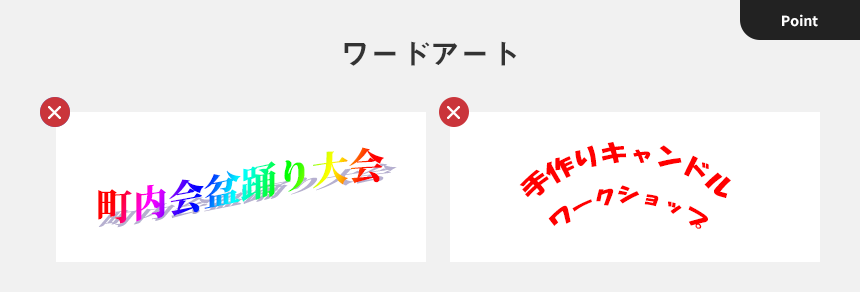
とくに、ワードアートの様に変形の加工がされているものもダサいデザインの要因になります。


あえてダサさをいかすデザインもありますが、初心者さんにはおすすめはできないですね。
文字の大きさを変えるときは、元の文字から縦横比が変わらずに均整がとれているか、気を付けましょう。
たくさんのフォントを使っていませんか?
おしゃれなフォントをあれもこれも!と使いたくなってしまう気持ちもわかりますが種類が増えると煩雑に見え、可読性も落ちてしまいます。
フォントは使ってもそのデザイン内に2種類か3種類にとどめておきましょう。

なのでなるべくフォント数は少なく、使うフォントごとにルールを決めておくと良いですね。
例えば、バナーやアイキャッチ等は大きい見出しは少し丸みのあるフォントを使用して、その他の情報は読みやすくゴシック体のフォントを使用。
ちょっとした装飾に手書き風フォントを使用する、といった感じでしょうか。
読みやすさを意識していますか?
文字を入れるわけですから、当然読める文字ではないといけませんね。
この読みやすく文字を配置できているかについては4点注意することがあります。
・フォントの癖が強い
・行間や文字間が適正か
・段落や改行は適正か
順に上から説明していきます。
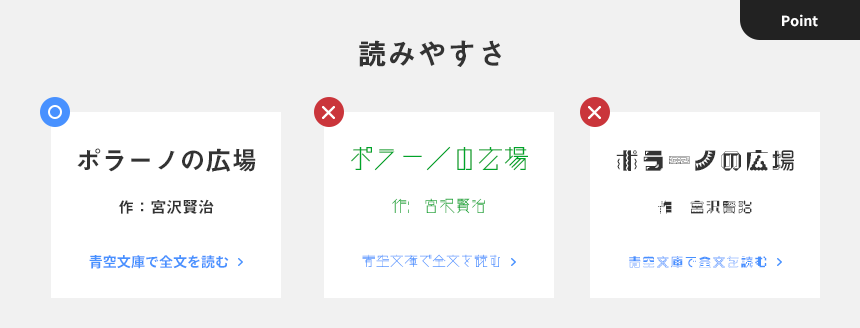
文字と背景の組み合わせが悪い
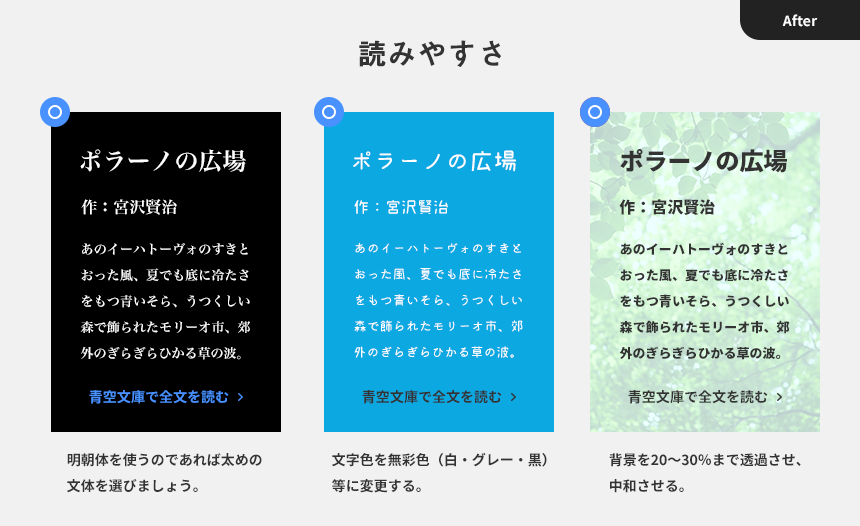
こちらは、NGのパターンを見て頂くとわかりやすいかなと思います。
まず、左の例から黒と白文字の組み合わせはかっこいいですが、フォントが細く、小さいとかなり見ずらいですね。
緑の背景の上に青い文字、これは色の組み合わせが悪く読みづらくなっていますね。
最後の例はフォントは太く読みやすいはずなのに、背景が強くて文字が埋もれてしまっています。

この問題を解決するため以下の変更をいたしました。

どうでしょうか?変更前よりも見やすくなったと思います。
フォントの癖が強い
特徴的なフォントはおしゃれで魅力的にみえますが、使う場所や用途を考えて使用しましょう。

見出しや装飾に使用する文字で、大きく目立つものであれば多少癖が強くても、デザインのテイストにあっていれば使用しても違和感はありません。
ですが文字を読ませる必要がある箇所、説明の文章やリンクやボタンのテキストはベーシックな文体のフォントを使用しましょう。
シンプルイズベスト、ですね。

行間や文字間が適正か
フォントの形も太さも読みやすいし、色や背景も問題ない!はずだけどなんだか変…?という方は文字間や行間を見直してみましょう。
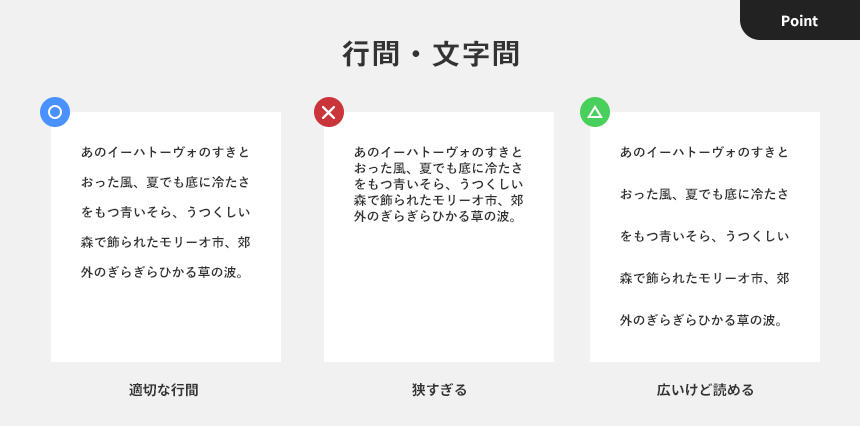
まずは行間、同じ大きさで同じ量の文章ですが行間によってこんなに読みやすさが変わります。
ついつい多めに文章を載せたくて、行間を狭くしたりしてしまうと、文字が読みづらくなってしまいます。
最近のデザインのトレンドで行間を広く取るデザインもありますが、載せなくてはいけない文字の量や全体のバランスを考えて調節しましょう。

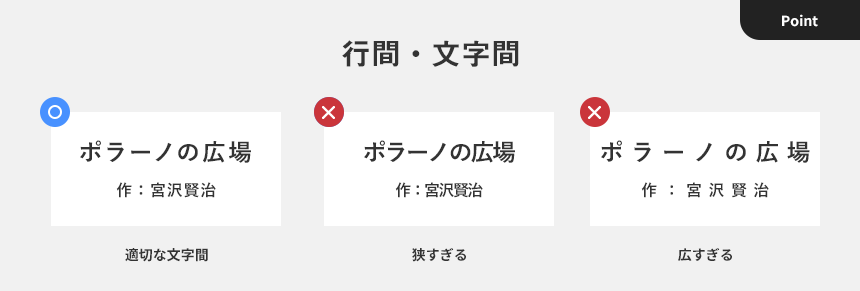
次は文字間です、こちらも載せたい箇所にあわせて、広くしたり狭くしすぎると読みづらさやダサさの原因に繋がります。
漢字、ひらがな、カタカナが混じる文でも文字間が余白が均一に見えるように調整すると良いですね。

よりきれいな文字間を目指したい方にはカーニングにチャレンジ!こちらの記事でカーニングについて紹介しています。
初心者デザイナー向け!+αでもっとデザインをクオリティアップしてみよう!
~バナー・アイキャッチ編~
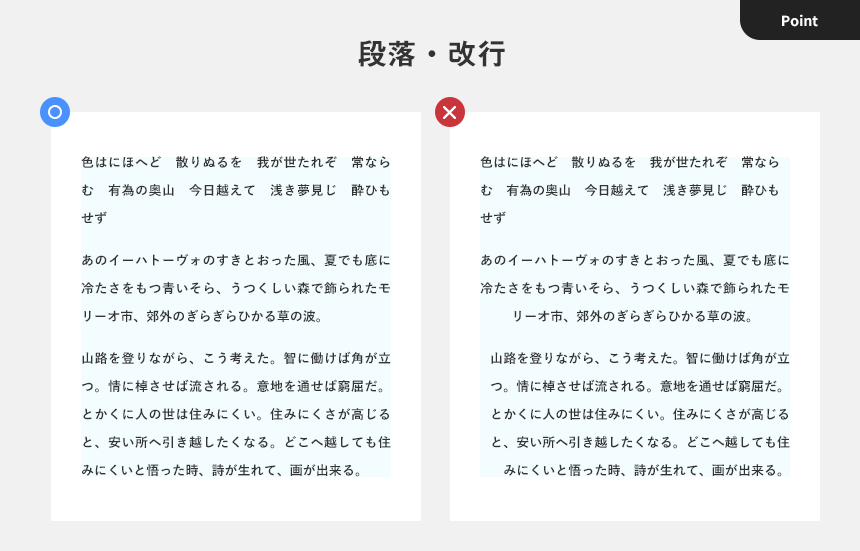
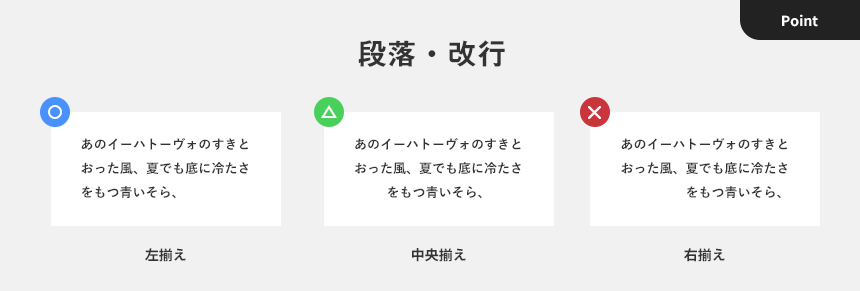
段落や改行は適正か
文字の始まりと終わりはきちんと揃っていますか?テキストを変えたり、改行する度に段落を変えるのはやめましょう。
見た目も違和感があり読みやすさも下がってしまうので、長文のテキストや、文章が多いデザインは段落を揃えましょう。

長文や読ませたい文字でおススメしたい段落の設定は左揃えになります。
これは人の視線が左から右に移動するので、左揃えだと読みやすく安定感があります。
次に中央揃え、中心にそろうことでバランスが良く見えますが、文章の始まりや終わりがばらつきやすく
視線の移動で疲れてしまいます。
中央揃えにするときは短い文章や視線を集めたい箇所に使用すると良いですね。
次に右揃え、これは人の視線の動きに逆らうためかなり負担がかかるので長文では使わないようにしましょう。

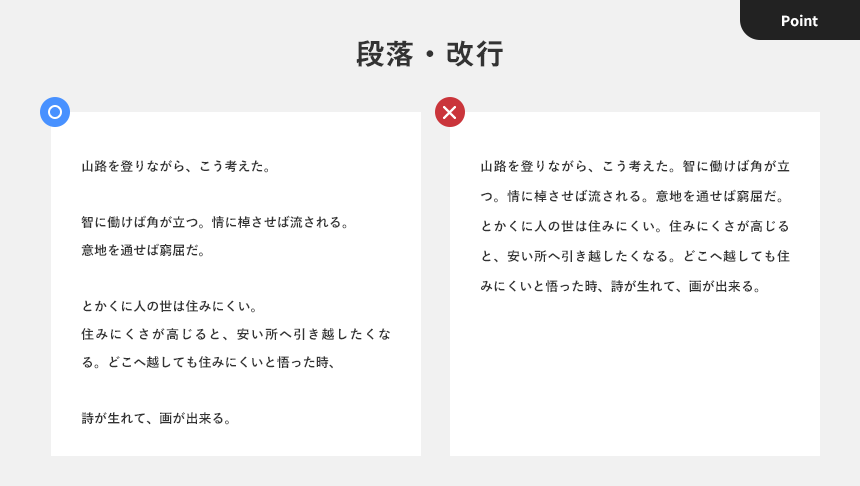
行間・文字間・段落が出来たら改行を見直してみましょう。
改行といっても句読点ついている箇所全てを改行する、ということではなくその文章のリズムや内容に合わせて改行してみましょう。
改行がある方が文字が読みやすく、雰囲気があり情緒を感じさせます。
長文になれば行間の余白だけでなく、一行分の改行をしてゆったりと見せるのも良いですね。

コンテンツの内容とあっていますか?
使いたいフォントが決まったら、文面と、その文章を入れるデザインにあっているかを確認しましょう。
フォントの書体にはそれぞれ雰囲気があり、それぞれデザインの内容や、デザインで伝えたいイメージに合わせて選ぶことが大切です。

フォントの持つ雰囲気って何!?という人のために、画像でまとめてみました!
フォントごとに持つ雰囲気はそれぞれこんな感じがあります。

明朝体は落ち着きや古典的など大人っぽさやゴシックと比べるとかたさがある印象がありますね。
文字の線に強弱があり、その流線から優雅さや上品さを感じやすいです。
対してゴシックは線の太さが均等な為、安定感を感じたり、
ウロコの装飾が無い見た目からシンプルさやモダンさ、簡単・親近感という印象があります。
この他にも、文体の太さや形の違いによって文字から得られる印象が変わってきます。
欧文・和文での違いは勿論、文体の角ばりや丸み、手書き風のタッチなど多岐にわたります。

このフォントの持つ雰囲気を覚え、デザインによって使い分けられるようになるとよいですね!
まとめ
いかがだったでしょうか?まとめると以下の4点になります。
・使うフォントは2~3種類に決める。
・文字は読みやすいかどうか確認する。
・文字の雰囲気とデザインを合わせる。
これを守ればダサい、初心者っぽい文字の使い方は避けられると思います!
デザインの作成に慣れていくとデザインの内容によって良し悪しの取捨選択がわかるようにもなり、
今回紹介した中で×印がついている例やあまり使用しない例でも、どこかでうまく活用できるシーンはあると思います。
是非今回の記事を参考に自分のデザインを見直して、よりよいデザインを作っていただけたら嬉しいですね。
今回は文字・フォント編を紹介しました、次回は色・配色について紹介出来たらと思います。





