作っている途中に「なんだか違和感がある…」「どうしていいか分からない…」など、制作に悩みはつきもの。
新人のデザイナーさんはよく初めのお仕事としてバナーやアイキャッチを作成することが多いかもしれません。
弊社では入社して比較的すぐに大きい案件に関わる事もありますが、デザイナー志望の新人さんには自社ブログのアイキャッチを作成して頂く事も多いです!
バナーやアイキャッチはパーツとしては小さなデザインではありますが、小さいゆえに悩むポイントも多いもの…。
今回はバナーやアイキャッチ、小さいパーツのデザインで自分がデザインを担当した時悩んだこと・よくあった事例を交え、ブラッシュアップの時に見ているポイントなどをお伝えできればと思います。
目次
ドロップシャドウ、使ってみたけどやぼったい…
浮いたようなイメージが手軽に作れるドロップシャドウ、使われることも多いと思います。
デザインを学び始めてすぐの頃は、デザインを作っている最中に「どれくらいなら影になるんだろう…」と悩み、影色を濃く付けてしまっていたことがありました。
意外と薄く、さりげない影でも認識できるものです。
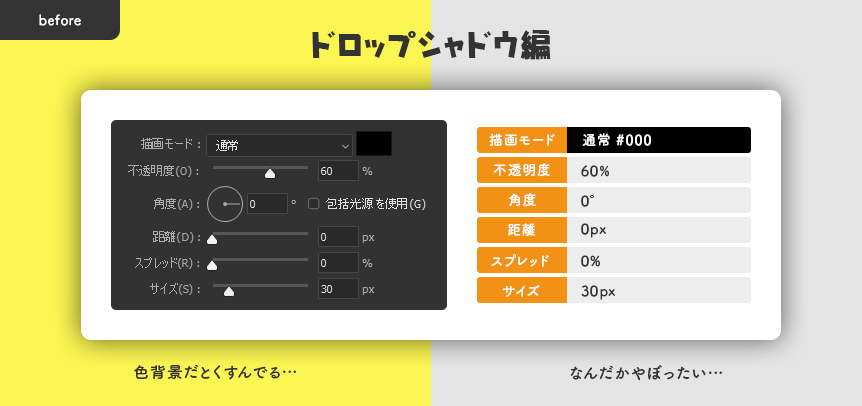
例として黄色背景と灰色背景の2種の上に置いて比較してみました。
#000の黒を選択し、まずは不透明度60%に設定してみました。

う~ん、影といえば影ですが…
ドロップシャドウを使って浮いたようなイメージを作りたいのに、これでは重くどんよりとした印象になってしまいました。
また、黄色の背景の方ではかなりくすんだ印象になってしまいました。

そこで不透明度のみ調整してみました。
デザインや地の色にもよりますが、おおよそ15~20%程度あればシャドウだと認識できるのではないでしょうか。
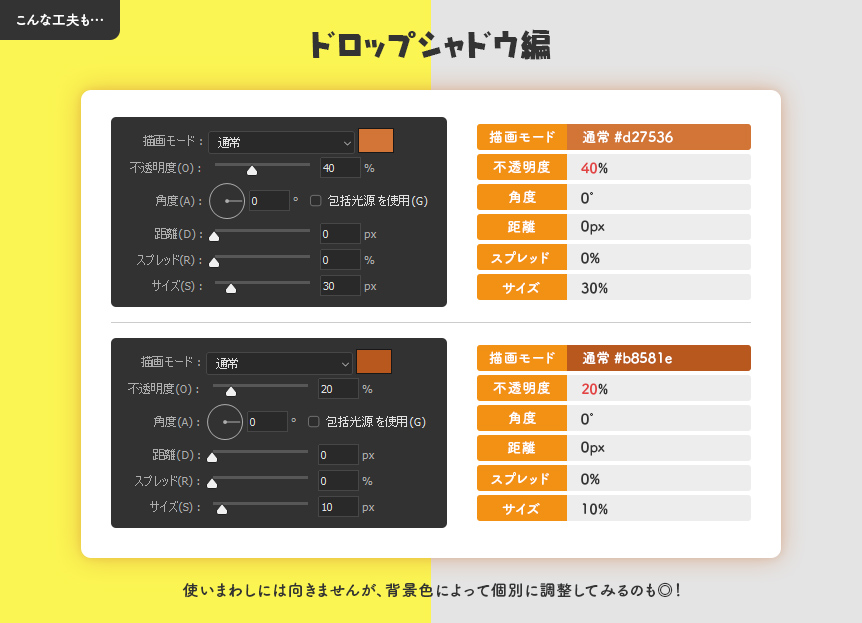
また、もう一工夫として、シャドウの色を背景色に合わせて変えるというのも手です。

今回は例として黄色背景を想定し、暗いオレンジのシャドウを置きました。
こちらはシャドウを2種類つけており、狭いシャドウは濃く、広いシャドウは薄くすることでよりリアリティのある影が作れます。
色のシャドウを使う場合、どのような色に置かれても大丈夫なデザインで使うと良いでしょう。
使いまわすデザインパーツや透過のバナーなどで使うと、置かれる背景色によっては上記の灰背景のように違和感のあるデザインになる場合もあります。
グラデーションつながりで、最近は「ニューモーフィズム」を取り入れたデザインも増えております。
光と影として複数のグラデーションを使うため手はかかりますが、取り入れてみるのも良いかもしれません。
要素のかたまり感を意識して…とりあえず線で区切ってみた
要素のかたまり感を意識することは、デザインを行う上でとても大事。
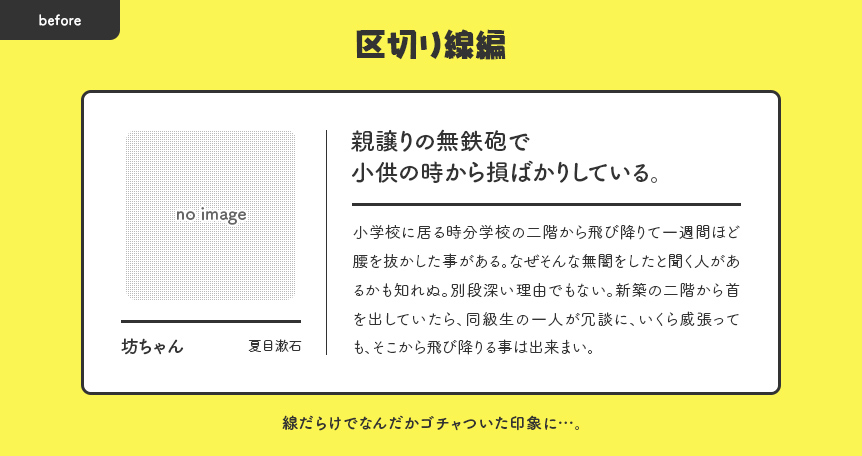
仕切って分かりやすくしよう…と思って枠で囲い、見出しに線を引き、要素ごとに線で区切って…。
後でデザインを見返すと…線ばっかりになってしまったことがありました…。

線で区切るとどうしてもその線の上下左右に余白を付けないといけないため、多用するとデザインが縮こまってしまったり、縦に長くなってしまうことも。

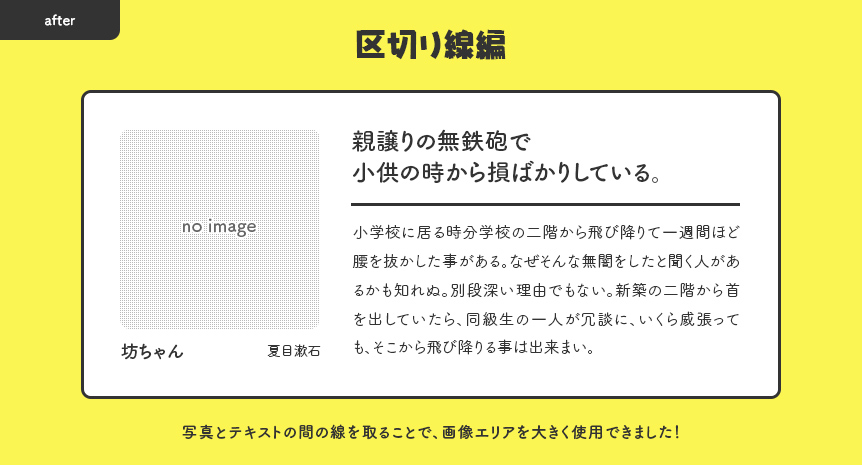
そこで、このように画像と文字を区切るスペースは線で区切らず、余白のみとしてみました。
線の左右の余白が無くなった分、画像部分のサイズも上げられました。
そのままの余白で仕切るか、線を使うか、色背景を付けるか…などなど手段は沢山あります。
どこまでどのようにデザインとして仕切るか考えてみると面白いかもしれません。
写真大きく使って欲しいと言われたけど…
入れないといけない文字もいっぱい!
写真を大きく使いたい場合、トリミングなどの兼ね合いなど写真によっては文字の配置に悩むことも多いでしょう。

今回はテキストを直置きしてみましたが、見辛いため境界線を付けました。
しかし小さいテキストの場合は境界線は線がゴチャついて見えてしまったり、ドロップシャドウの文字は境界がぼやけてみえてしまったり不向きな点も…。

そこで、写真の上に不透明度60%の背景を引き、境界をぼかしてみました!
写真を透かして画像も見せつつ、テキストをそのまま置いても読みやすく一石二鳥です。
その画像、白い背景においても大丈夫?
バナーのデザインでよくありがちなミスです…。
白い背景でバナーを作りました。
黄色の背景で見ると問題ないですが…余白が白いと、白い背景に置かれた場合境界が分からずぼやけた印象に。

特にPhotoshopで作成している場合、アートボードの外が黒いため作成中は気付きにくいミスかもしれません。

そんな時は境界線を付けたり、写真を切り抜くなどして背景色を変えたりしてみましょう。
バナーが置かれるサイトはどんなものか想定できないもの。
変えた背景色がかぶってしまう…というレアケースもあるかもしれませんが、境界線なしで#FFFの白背景バナーは避けておくのがベターかもしれません。
自社のサイトの導線として設置する想定であれば問題は少ないですが、基本はどこに置かれても問題ないデザインにしておくとよいでしょう!
フォントを分けてタイトルを区別してみたけど…
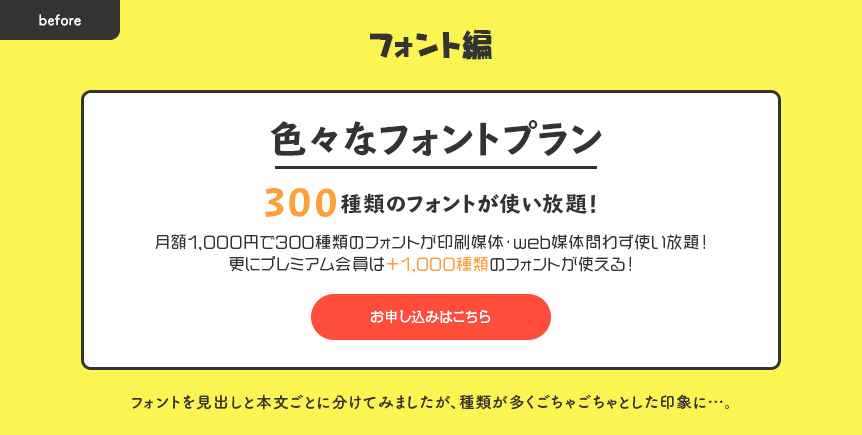
フォントが沢山使える!というアピールのために、メインタイトル、サブタイトル、本文、ボタン…とフォントを分けてみましたが…。

なんだか印象がまとまらずゴチャついてしまいました。

そんな場合は、まずはメインで使うフォントで全て統一してから調整していくとバランスが取れてよいでしょう。
また、小さくなりがちな本文テキストにクセの強いフォントを使うと読みにくくなる場合もあります。
デザインで統一したいなど、兼ね合いもあるかもしれませんが注意してみるとよいかもしれません。
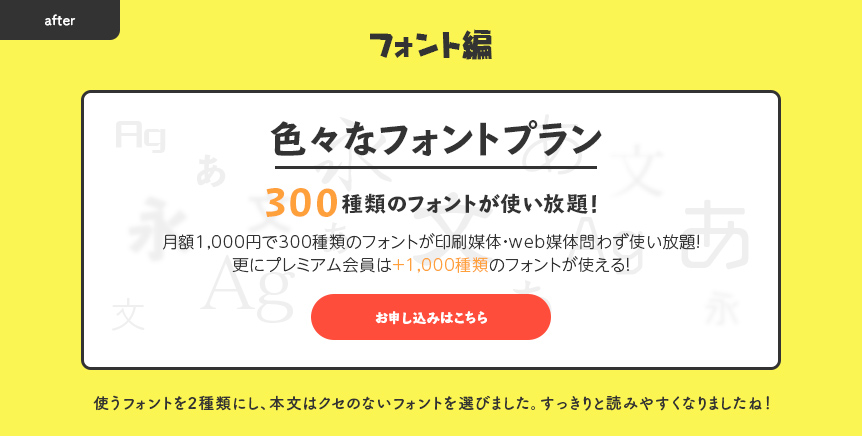
今回は2種類にフォントを絞り、背景に複数のフォントをバラバラのサイズで配置しフォントが沢山使えるよというイメージにしています。
打ち終わったテキスト…よく見ると…
バナーなどでは特に大きく文字を扱う事もあると思います。
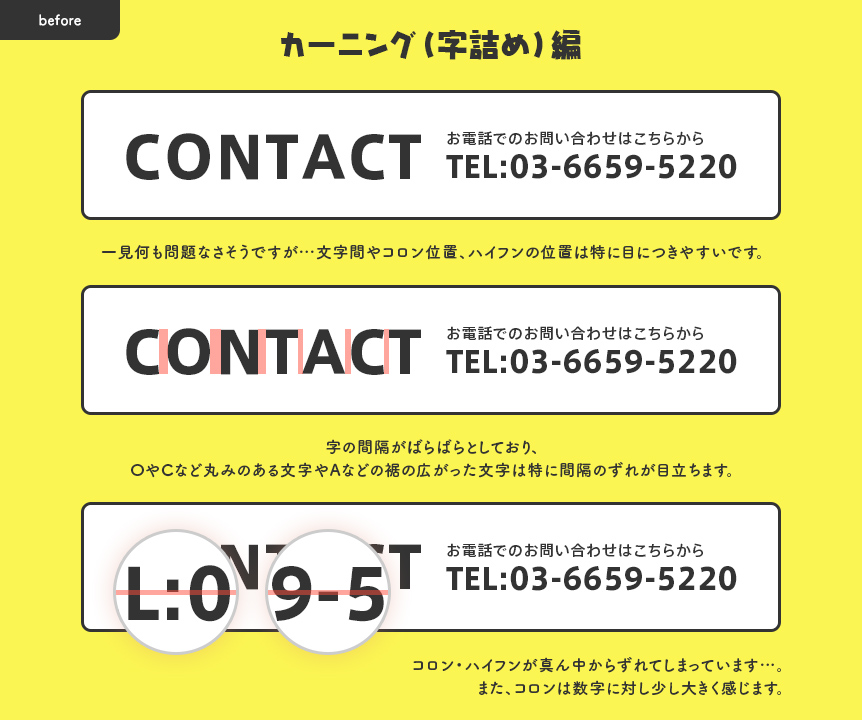
今回はCONTACTと電話番号を作ってみましたが…。皆さんはお気付きでしょうか?

よくよく見るとこのように文字間がばらばらとしています、この際に必要な作業が「カーニング」と呼ばれるものです。
記号文字は他の文字と高さがずれてしまう事もあり、特に電話番号を大きく扱う際はハイフン、コロンなどは使用頻度も高く注意が必要かと思います。
こういった場合は「ベースラインシフト」のpx数の調整をしていきましょう。
また、コロンは文字の大きさに対して少し大きく感じるので、こちらもフォントサイズも調整します。
カーニング

調整をするには、Adobe Photoshop CC 2020の場合「文字」パネル内の黄色枠内になります。
ショートカットキーもあり、Alt + 方向キーの左右で縮めたり広げたりすることが可能です。
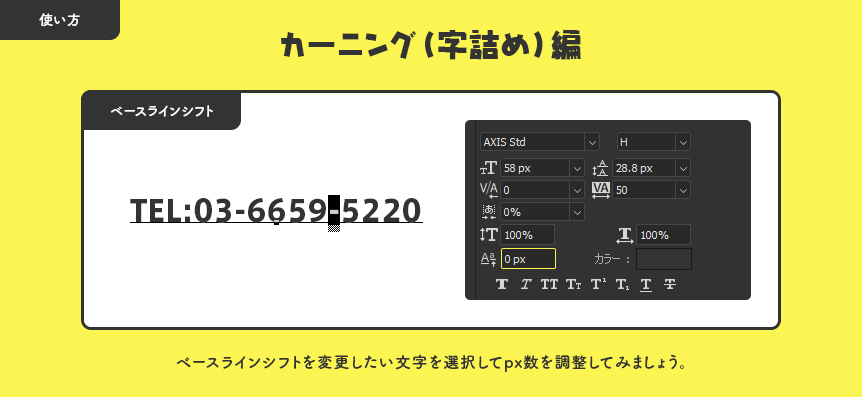
ベースラインシフト

調整をするには、Adobe Photoshop CC 2020の場合「文字」パネル内の黄色枠内になります。
調整してみたデザインがこちらになります。

比較してみると結構変わりますね…。
このように大きく目立つ文字はカーニングをするとかなり見栄えが変わってきます。
大きい文字を取扱いう際は積極的に気にしてみるとよいでしょう。
また、カーニングの勉強におススメのサイトを見つけたので掲載いたします!

最初と最後の文字は動かせず、中間のテキストを調整していくカーニングのゲームです。
終わりに
このように様々な表現方法・アプローチがあるので、デザインの引き出しを増やすことはとても大事だなと痛感しました。
ここで使用したbeforeのあしらいも悪いという訳ではなく、上手く使える場面が必ずあるはずです。
良いデザイン、自分が好きなデザインは、日頃からストックしていくとモチベーションにも繋がります。
良くないデザインを見かけた時や、自分が作ったデザインを後から見直すとここがダメだったかも…等、新しい気付きもあるでしょう。
また、普段作らないようなあしらいでも一度作っておけば、いつかカチリとはまる場面を見つけられるかもしれません。
デザインの対象となる案件やテーマに合わせて手法は取捨選択していくと良いと思います!