
最近のWEBサイトではコンテンツのあしらい仕様のほかに、
MVや、キービジュアルにイラストを使用しているサイトも多くみられますよね。
一口にイラストといっても種類は様々で、サイトにあうイラストを作成したいけど、どんなデザインがいいかな?
作るサイトにあうイラストを探すなら、どんなものがあるだろう…と思う方に向けて、
まとめていきたいと思います。
目次
WEBサイトに使用されるイラストの種類
今回最新のイケてるサイトに使用されているイラストはどんな傾向が多いか、調べました。
サイトごとに多種多様な種類のイラストがありましたが、
傾向としてはフラットなデザインのイラストや、アイソメトリックイラスト、
シンプルなラインアートや、やわらかい温みのある手書きイラスト、
そしてコミック調のポップなイラストが多く見受けられました。
次から上記で紹介したのイラストの特徴をまとめて紹介していこうと思います。
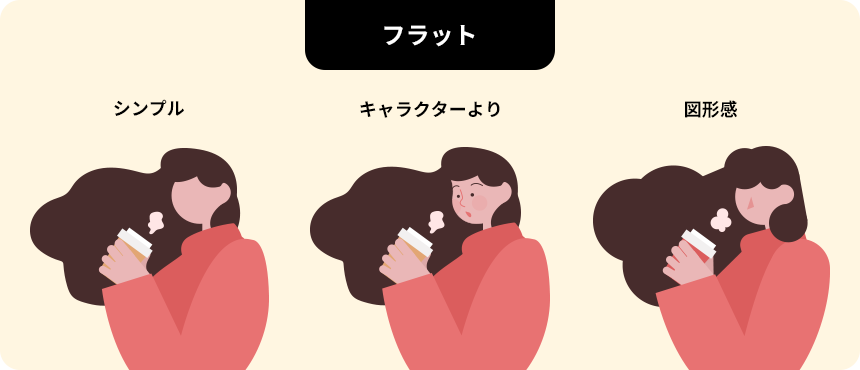
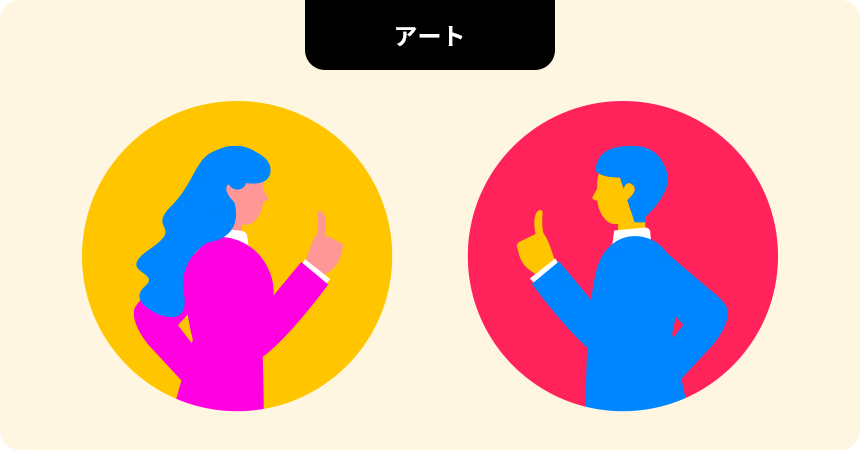
フラット

立体感や光沢感などの視覚効果や質感を無くし、シンプルで平面的な表現を用いたイラストのことです。
フラットなデザインは亜種、というかパターンが多くあるような気がします。
大きく2パターンに分けるとアートさが強いものと、伝わりやすさを重視したカジュアルなものがあります。
アート系

アート系寄りのイラストは、色を大きな面積でべた塗りで使ってメリハリのある印象が多く、
イラストを構成する要素は図形を組み合わせたようなものが多いです。
塗りの面積に合わせてイラストも大きめになるので、サイトの雰囲気を印象付けるのに向いています。
MVに大きくダイナミックに配置されていたり、
WEBデザインに使用するときはWEBデザインのレイアウトもシンプルな構成にするのがおすすめです。
人物のイラストだと顔のパーツや手のパーツが省略されたものが多いです。
色も大胆な配色のものが使用されることが多いかなと思います。
カジュアル系

アート寄りは雰囲気重視だとすればカジュアル系は説明を補助するようなイラストに向いています。
色々なジャンルのサイトで使用されて今一番見ることが多いイラストかもしれません。
アート系と違うのは色を複数使用したり、大胆よりもカジュアルな印象の配色をされている所でしょうか。
他にも目や口などの顔パーツの描写やフラットな陰影をつけたり、アートより細かな表現がされている印象です。
MVだけでなくコンテンツごとに装飾としてあしらわれていたり、写真とも相性が良いので
大きさにだけ気を付けて組み合わせてみるのもおすすめです。
フラットなイラストを使用しているサイト
続いて実際にフラットなイラストを起用しているサイトをいくつかご紹介します!
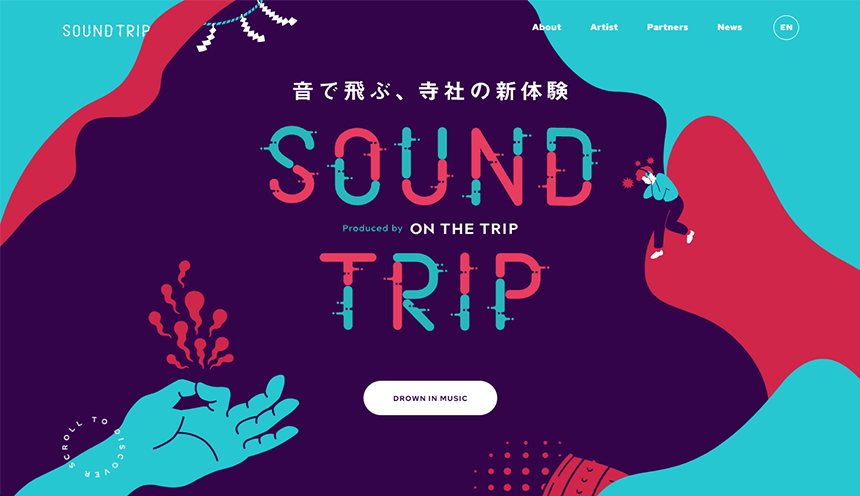
サウンドトリップ
 サウンドトリップは、水色・紫・赤とインパクトのある色合いがサイト内に大きく使用されているのですが、
サウンドトリップは、水色・紫・赤とインパクトのある色合いがサイト内に大きく使用されているのですが、
互いの色が喧嘩せず、メリハリのついたおしゃれなサイトになっています。
流線型シェイプが多く使用され、良い意味で寺社が関係するサイトとは思えない、
個性が光るデザインになっています。
株式会社グローバルタッチ
 人物を中心にデフォルメ感の強いイラストが使用されています。
人物を中心にデフォルメ感の強いイラストが使用されています。
サイト全体で使用されているイラストは説明を補助する形でサービス内容などをわかりやすく表現しています。
ロゴにもしようされている水色をメインカラーにイラストは構成されていて、爽やかな印象に仕上げてます。
アイソメトリック

アイソメトリックとは、正確にはアイソメトリック・プロジェクトション(Isometric Projection)」を略した
言葉で、日本語では「等角投影法」といわれる立体の製図法を用いたイラストのことを指し、
アイソメ図とも呼ばれます。
アイソメトリックを活用したイラストは、平面的でありながら対象物を立体的に表現することができます。
景観を表現することにたけているので、施設内の紹介やマップ等で用いられます。
アイソメの特徴で人物や背景機械など複数の要素を同じパースで描くことで、箱庭のような統一された世界観を演出することもできるイラストです。
特にWEB・IT・テクノロジー系のサイトや、インフラ・建築・不動産・インテリア関連のサイトでよく見受けられます。
また、アイソメ図のイラストは人と機械・建物の大きさを自由に変えたり、
不思議な世界を作り出すことも可能です。
提供サービスを工場に例えたり、大きなスマホやPC等の電子機器を囲うように人が働いている、
というような抽象的な表現でも大枠のイメージを伝えやすいイラストです。
アイソメトリックなイラストを使用しているサイト
続いて実際にアイソメトリックなイラストを起用しているサイトをいくつかご紹介します!
パシフィックシステム株式会社
 MVは動くアイソメイラストで、小さな動きなのですが滑らかに動いていて見入ってしまいます。
MVは動くアイソメイラストで、小さな動きなのですが滑らかに動いていて見入ってしまいます。
ブルーを中心に白・グレーで構成されている要素はサイトによくなじみ、どことなく未来感を感じます。
一部の下層ページのKVにも動くアイソメイラストを使用していてかなり手が込んでいるサイトです。
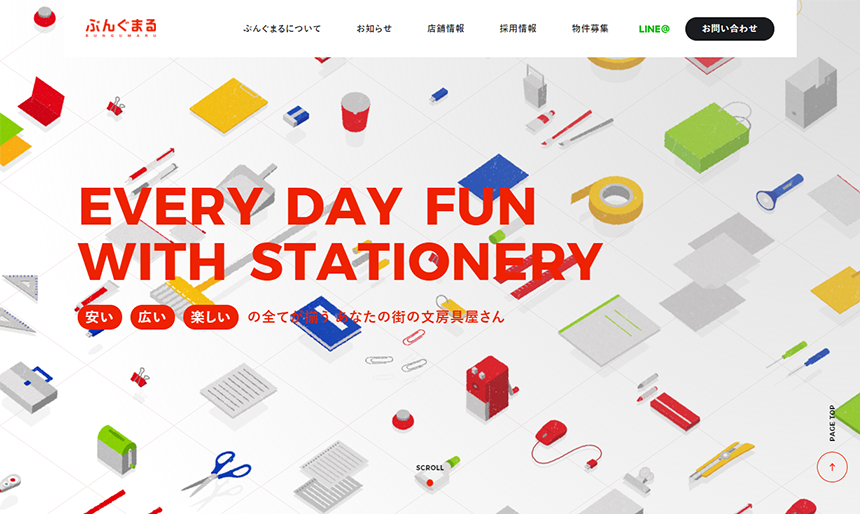
ぶんぐまる
 均一に並べられた文具が流れていくMVで赤青緑黄とカラフルな色遣いが使用されていて楽しさを感じます。
均一に並べられた文具が流れていくMVで赤青緑黄とカラフルな色遣いが使用されていて楽しさを感じます。
店舗情報のコンテンツでは文房具のイラスト店舗写真の周りに散りばめられていてかわいらしいです。
手描き風イラスト

一口に「手書き風のデザイン」と言っても写真のようにリアルに描写されたイラストや、
ゆるくキャラクターらしさをだしたイラストなど
イラストの種類やタッチ、色遣いなど様々でコレ!と説明するのは難しいのですが、
この場では線や塗りに素材の質感が感じられたり、色であれば濃淡、線であれば筆圧の強弱などを感じられる
イラストのことを指します。
ファミリー層を意識したサイトや保育園、飲食系のサイトや手描きイラストは女性らしさを感じるものが多く、
女性をターゲットとしたサイトでも見受けられます。
デジタルなコンテンツであるWEBサイトでアナログの温かみや親近感を感じさせたい、
コンテンツやサイトデザインには手描きイラストがおすすめです。
手描き風イラストを使用しているサイト
続いて実際に手描き風イラストを起用しているサイトをいくつかご紹介します!
阿蘇さとう農園
 水彩タッチのイラストが使用されていて、サイト全体の印象はのどかさと温かみを感じます。
水彩タッチのイラストが使用されていて、サイト全体の印象はのどかさと温かみを感じます。
要素ごとにイラストが所々ちりばめられていたり、イラストが動く箇所もあったりと遊び心を感じます。
優しい色合いでカラフルにまとめられていてまるで絵本のような雰囲気が特徴です。
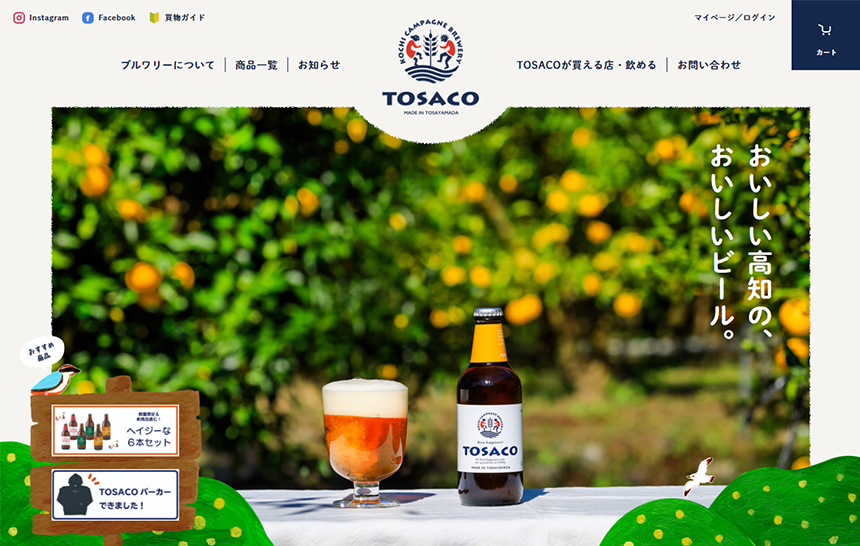
TOSACO
 このサイトはイラストよりも写真が多く、濃い絵の具で描かれたような、
このサイトはイラストよりも写真が多く、濃い絵の具で描かれたような、
絵筆のタッチの残るイラストが装飾としてサイト内にあしらわれています。
癖のあるイラストですが小さくあしらいと使用されているので、写真を他の要素を邪魔せず、
サイトにかわいらしい印象をもたらしています。
ラインアート

その名の通り線だけで表現されているイラストのことです。
線のみで表現されたイラストはシンプルでありながら、
直線的な線が多ければデジタル感や最先端なスタイリッシュさを感じたり、
曲線やヨレがあれば手書きの様な温かみや優しさを感じさせることができます。
線の書き方によって印象も変わるので太ければポップに、細ければ繊細さを感じます。
ビジネスや採用サイト等の固い内容が掲載されるページでも、ラインアートを載せることで
親近感を持たせることができます。
ラインアートを使用しているサイト
続いて実際にラインアートを起用しているサイトをいくつかご紹介します!
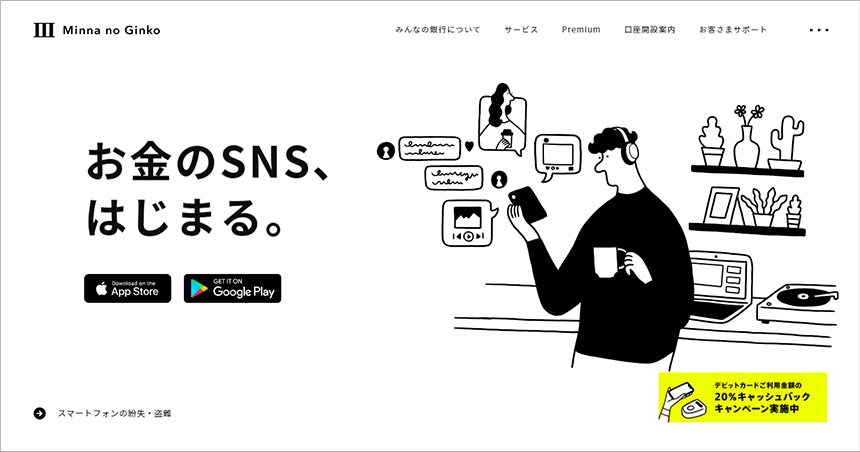
みんなの銀行
 サイト内で使用されているイラストはモノクロで線と塗りのみで表現されていて、
サイト内で使用されているイラストはモノクロで線と塗りのみで表現されていて、
それぞれ動きがついていてサイトの紹介とマッチしています。
サイトもイラストに合わせ色は極力使用されておらず、
すっきりとしたモダンさやスタイリッシュさが出ています。
紬かけつぎ店
 ラインアートの線を糸にみたててサイト全体に一本の糸がするする流れるように見えるのが気持ち良いです。
ラインアートの線を糸にみたててサイト全体に一本の糸がするする流れるように見えるのが気持ち良いです。
写真を元に作成したラインアートで、実際の作業している様子や、作業に使用する備品などが使用されています。
優しく柔らかいタッチでとても穏やかな気持ちになりました。
コミック調イラスト

黒い線で描かれ、カラフルな色使いで表現されるイラストのことです。
手描きイラストやラインアートと似ている部分もありますがラインアートよりも日本の漫画的な要素や
キャラクターを使用したコミカルでポップなものやカラフルな色遣いのものをカテゴライズしています。
イラスト自体がかなり個性的になる為、面白く楽しい賑やかなサイトデザインになること間違いなしです。
キャッチーなデザインなのでイベントや人が多く集まる施設のサイトや若者向けのに良く使用されています。
コミック調なイラストを使用しているサイト
続いて実際にコミック調なイラストを起用しているサイトをいくつかご紹介します!
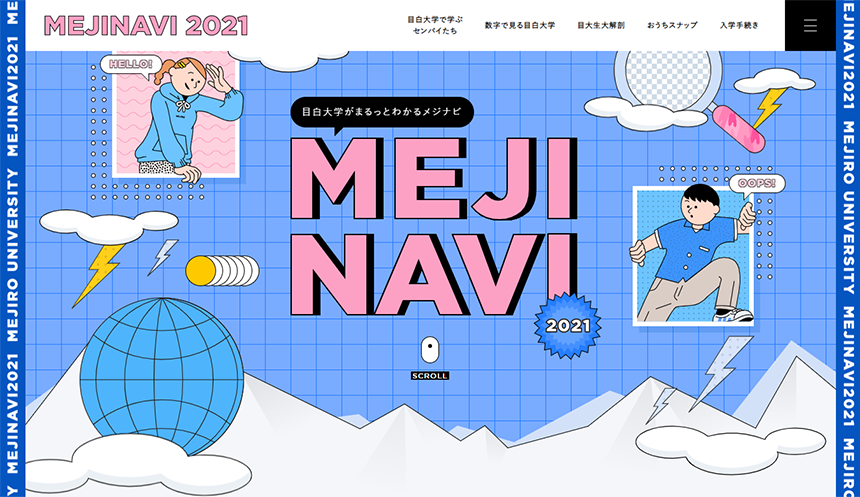
MEJINAVI2021
 イラストはポップなタッチでピンクとブルーをメインに、グリッドやストライプ、ドット等
イラストはポップなタッチでピンクとブルーをメインに、グリッドやストライプ、ドット等
たくさんのパターンも要素に入れていて、とても賑やかなデザインになっています。
イラストが所々で動くだけでなくスクロールやホバーでも動きがついていたり見飽きないサイトです。
神戸コレクション
 見た瞬間うわ!かわいい!!と思いました。
見た瞬間うわ!かわいい!!と思いました。
人や建物が直線と曲線の混じった独特なゆるいテイストで描かれていて、
着彩には色をベタ塗りするだけでなく、マンガのトーンを思わせる水玉のテクスチャが使用されています。
かわいい…
まとめ
今回の記事をまとめる際に色々なサイトを調べたのですが、
一番多く見かけるのはやはり、フラットなデザインのイラストでした。
それに加え、最近はやっているなと感じるのはラインアート調のイラストが見受けられます。
両方ともシンプルな作りでイラストだけでなくアイコン等にも使用ができるのもポイントですね。
他にも、今回紹介した4つのタイプをを掛け合わせたようなイラストを使用しているサイトもあり
自分が作成したいWEBサイトのイメージに合わせて要素を組み合わせてみるのも良いかもしれません!
今はこの5つのタイプが多くみられますが、来年や再来年頃にはまた新しい流行が生まれ、
WEBで使用されるイラストのタイプもガラッと変わってくるかもしれません!
イラストにも流行り廃りがあるので、使用する際には気を付けて選定・作成したいですね。
いかがでしたか?以上がWEBサイトで使用されているイラストの種類や特徴の紹介でした!
これからWEBサイトで使用するイラストを作成したいな、と思っている方や
サイトに合わせてどんなイラストを選べばいいの?という方への参考になればいいなと思います。


