
Webサイトを制作する際、アイコン、メインビジュアル、投稿のサムネイルなど、大小様々な画像を扱うことになります。
画像にはJPG、PNG、SVG、GIFなどのファイル形式がありますが、なんとなくで使い分けてしまっていませんか?
Web制作において、画像はできるだけ綺麗で、かつ軽くすることが重要です。
そこで今回は、初心者コーダーの方にぜひ知っておいてほしい、画像に関することをまとめてみました。
目次
JPG、PNG、SVG、GIFの違いと使い分け
まず、Webサイト制作で頻繁に扱う4つの画像ファイル形式、JPG・PNG・SVG・GIFについて、
それぞれの特徴と使い分けについて見てみましょう。
JPGの特徴

JPG画像の例。JPGは写真など色数の多い画像に向いています。
最もメジャーな画像ファイル形式であるJPGの特徴です。
拡張子は「.jpg」。
ちなみに、「.jpeg」という拡張子もありますが、機能的な違いは特にないので、より一般的に普及している「.jpg」を使いましょう。
-
扱うことができる色の数がPNGより多い(1670万色)
-
背景を透過できず、長方形の形にしかできない(透過しようとすると白い背景になってしまう)
-
写真など色数の多い画像の場合、PNGより容量が軽くなる
まとめ:写真など色数の多い画像の場合、綺麗で軽い画像にできる
PNGの特徴

PNG画像の例。PNGはイラストに向いています。
JPGの次にメジャーな画像ファイル形式であるPNGの特徴です。
拡張子は「.png」。
-
テキストやシンプルなイラストのような、色がベタ塗りの画像が得意
-
背景を透過できるので、長方形以外の不規則な形の画像を扱える
-
テキストやイラストなどはJPGより容量が軽くなる
まとめ:透過させたい不規則な形の画像、写真以外のベタ塗り系の画像はPNG
SVGの特徴
SVGはベクター形式という画像形式で、ビットマップ(またはラスター)形式であるJPGやPNG、GIFとは画像の表示の仕方が全く違います。
数年前は対応ブラウザの少なさからあまり普及していませんでしたが、最近は対応ブラウザが増えてWebサイトのアイコンによく使われています。
拡張子は「.svg」。
(※このブログを作成しているWordPressでは、セキュリティ上の理由でSVG形式の画像はアップロードできないため、サンプル画像は掲載していません。)
-
画像を拡大・縮小しても画像が荒くならない
-
アイコンやロゴ、文字などの色数が少ない単純な画像に向いている
-
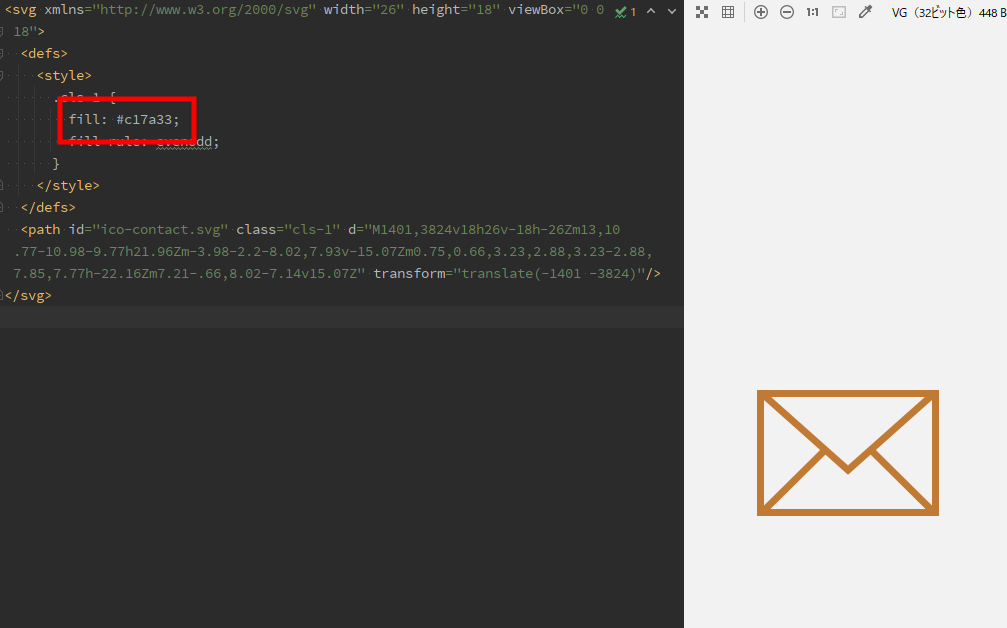
テキストエディタで編集可能(色を変えるくらいなら簡単にできます)

SVG画像はテキストエディタで開くことができ、赤枠のカラーコードを書き換えることで色を変更できます。
まとめ:シンプルなアイコンや記号の画像を綺麗に表示できる
GIFの特徴

GIF画像の例。GIFアニメーションを表示できます。
最後はGIFです。GIFアニメーションの印象が強いですが、こちらも画像のファイル形式です。
以前はアイコンなどによく使われていましたが、近年はベクター形式であるメリットが大きいため、SVGが主流になっています。
拡張子は「.gif」。
-
GIFアニメーションが作れる
-
256色までしか表現できない
-
容量が軽い
-
透過できる
まとめ:GIFアニメーションで利用されることが多い。
各ファイル形式の画像の比較
-
写真
-
イラスト
-
写真とテキストが混在している場合
の3つの場合で、JPGとPNGの画質やファイルサイズにどの程度の差があるのか、それぞれ最適化した上で比較しました。
写真の場合
JPG

JPG画像。サイズは5.92MB。
PNG
同じ写真をPNGにすると、サイズが58.4MBになり、サイズが大きすぎたためこちらに掲載できませんでした。
今回はサイズに10倍近い差がありました。
写真をWeb制作で使う際は原則、JPGを選択するべきです。
イラストの場合
JPG

JPG画像。サイズは68.1KB。
PNG

PNG画像。サイズは25.9KB。
パッと見た感じでは画像の見た目に違いは感じないですが、拡大してみるとJPGの方が少し画像が荒く見えます。
この場合は容量が小さいPNGを選択しましょう。
写真とテキストが混在している場合
JPG

JPG画像。サイズは70.2KB。
PNG

PNG画像。サイズは140KB。
写真が6~7割くらい、テキストが3~4割くらいで混在している画像でも検証してみました。
この場合も、ファイルサイズにかなり差があるのでJPGを使用した方が良さそうです。
画像の最適化について
先程、画像を最適化した上で比較したと言いましたが、
Web制作で画像を扱う際、素材の画像をそのまま載せるのではなく、必ず「最適化」処理を行いましょう。
最適化とは、
-
適切な画像形式を選択する(JPG、PNGなど)
-
不必要な画像は載せない
-
必要なサイズの画像を載せる
-
画像を圧縮する
などのことです。
その中でも「画像を圧縮する」は初心者の方は見落としがちかなと思うので、具体的な方法について詳しく紹介していきます。
オンライン画像圧縮ツールについて
ネット上の無料で利用できる画像圧縮ツールを使えば、画質にほとんど影響を与えずにファイルサイズを小さくすることができます。
Tiny PNG

Tiny PNGは、PNGだけでなくJPG形式の画像も圧縮してくれるサイトです。
パンダのイラストの横の「Drop your.png or .jpg files here!」と書かれている所に、圧縮したい画像ファイルをドラッグ&ドロップするだけで圧縮してくれます。
無料で、1度に5MBまでの画像を20枚まで圧縮することができます。
imagecompressor.com

imagecompressor.comもTiny PNGと同様にドラッグ&ドロップで画像を圧縮できるサイトですが、こちらはGIFにも対応しています。
gulpでの圧縮について
gulp(ガルプ)とは、Node.jsのパッケージ(プラグイン)であり、「タスクランナー」と呼ばれる作業効率化ツールです。
gulpを用いることでSassのコンパイルやベンダープリフィックス生成、画像を含む様々なファイルの圧縮などを自動化できます。
gulpで画像圧縮をするには、gulp-imageminというプラグインをインストールする必要があります。
今回はgulpについて深くは触れませんが、大量の画像を圧縮する必要があり、Tiny PNGで手動で圧縮するのが大変な時は導入を検討してみてください。
まとめ
いかがだったでしょうか?
改めて簡単にファイル形式についてまとめると以下のようになります。
PNG → 色の多くないイラスト、図、または透過が必要なもの
SVG → アイコン、記号など
GIF → GIFアニメーション
JPG、PNG、SVG、GIFの使い分けについて知っておけば、Photoshopで作られたデザインカンプから画像を書き出す際も、迷わず最適な画像形式で書き出せますね!
最後まで読んでいただきありがとうございました。




![SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに対応] svg-clippath-kv2](https://b-risk.jp/wp/wp-content/uploads/2018/07/svg-clippath-kv2-300x227.png)
![SVGを動かす [cssアニメーション/クリッピングマスク/波/線を描く] eye-catch](https://b-risk.jp/wp/wp-content/uploads/2017/06/eye-catch-300x227.png)


