
前回紹介した「脱!初心者デザイン」では、配色の基礎を非デザイナーさん向けにまとめました。
前「脱!初心者デザイン~色・配色編~」はこちら
今回はさらに詳しく専門的に配色や色についてご紹介出来たらなと思います。
色相環を元にした配色、トーンを使った配色、色の組み合わせで起きる対比効果について紹介していきます!
目次
トーン(色調)について
トーンはデザインの勉強をするうえでは基礎知識になりますが、初心者さんや非デザイナーさんに
紹介するにはすこし重たいかな…と思ったので紹介出来ていなかった内容になります。
このトーンについて理解を深められるとさらに配色スキルが上がると思います!
まずは、トーンとは?という人のために簡単に説明します。
トーン(色調)とは
色には色相・明度・彩度の属性があり、その中で明度と彩度が似ている色をグループ化したものを色調といいます。
色調は各色相において最も彩度の高い、淀みのない色である純色に無彩色を組み合わせて作られます。
純色に白か黒を混ぜたものは清色といい、灰色を混ぜたものは濁色(中間色)などと呼ばれます。
純色と無彩色の混ざりあった割合で明暗、濃淡、強弱、浅深、軽重の調子の違いがあらわれ、
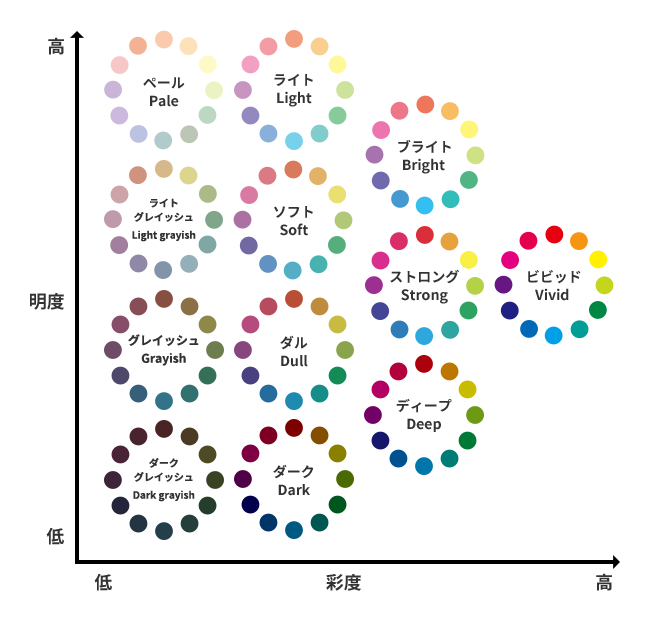
その違いは12種類に分類されています!今回はその分類表を一から作ってみました。

こちらの表は「PCCS(Practical Color Co-ordinate System:日本色研配色体系)」といい、
色彩の調和の仕組みを一定の規則性や秩序に基づいてまとめ、体系的にする為、財団法人日本色彩研究所によって開発、そして1964年に発表されたカラーシステムになります。
分類表だけではよく分からないと思いますので、それぞれのトーンの持つ性質やイメージなどを紹介していきます!
彩度が高いグループ

ビビッド
彩度が最も高い色のグループです。
色の主張を大きく伝える反面、安易に使うと安っぽい感じになってしまうので注意。
アクセントカラーなどで使用するとよりデザインを引き立てることができます。
■トーンのイメージ:鮮やか、生き生きした、冴えた、派手、目立つ
ブライト
ビビッドの色相に白を足したような色です。
カジュアルでポップなイメージが強く、イベントや若者向けのデザインに使用されます。
■トーンのイメージ:鮮やか、生き生きした、冴えた、派手、目立つ
ストロング
ビビッドから彩度と下げた色です。
ビビッドよりもすこし濁っている色調で、ビビッドと比べ深みのある色です。
■トーンのイメージ:強い、動的な、情熱的
ディープ
ビビッドから彩度・明度を下げた色です。
黒を合わせたことで落ち着きが生まれ、和を演出するデザインによく用いられたりします。
■トーンのイメージ:深い、濃い、和風、伝統的
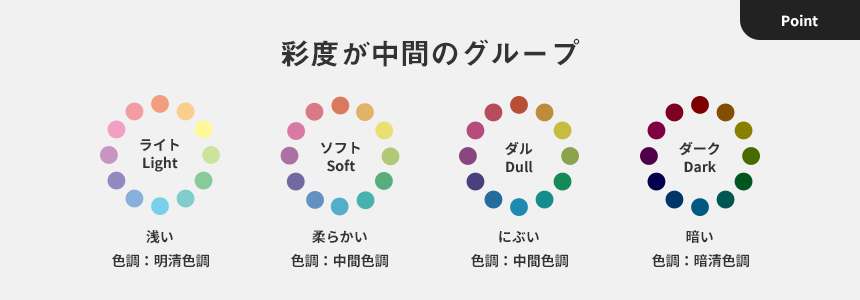
彩度が中間のグループ

ライト
ブライトから明度を上げ、彩度を下げた色です。
爽やかで清潔感のあるイメージとかわいらしさを同時に印象づけることのできる色です。パステルカラーとも呼ばれます。
■トーンのイメージ:浅い、楽しい、爽やか、子供っぽい
ソフト
ビビッドから彩度のみを下げた色です。イメージがあります。
ライトよりも鈍い色合いで、落ち着きのある上品さがあります。
■トーンのイメージ:柔らか、穏やか、ぼんやりした
ダル
ビビッドから彩度・明度を下げた色で鈍い、くすんだなどのイメージがあります。
落ち着きがありゆったりした色合いです。同系色でまとめると地味になりやすいので注意!
■トーンのイメージ:鈍い、くすんだ
ダーク
ビビッドに黒を多く加えた色です。
ソフトとダルと比べて重厚感があり、高級感を演出するデザインによく用いられたりします。
■トーンのイメージ:暗い、大人っぽい、丈夫な
彩度が低いグループ

ペール
ビビッドに白を多くまぜたような色です。
ふんわりした配色で、ベビーグッズ等で多く用いられる色です。
■トーンのイメージ:薄い、淡い、優しい、透明感、軽い
ライトグレイッシュ
ペールに灰色をまぜた、ややくすんだ色です。
ペールよりも彩度と明度が低く、大人っぽい控えめな色です。
■トーンのイメージ:落ち着いた、渋い、おとなしい
グレイッシュ
ライトグレイッシュよりも暗い色で、穏やかな色です。
シックで大人っぽさがあり、ナチュラルなデザインに用いられることもあります。
■トーンのイメージ:濁った、地味な
ダークグレイッシュ
純色に黒を多くまぜたような、暗い色です。
重厚感を演出するのに効果的な色ですが、それぞれの色の個性があまりなく、黒と合わせると区別がつきづらい色です。
■トーンのイメージ:固い、男性的、重い
以上、主要トーン12種類の紹介でした。
次からトーンを使った配色について紹介していきます!
トーンを使った配色 ~類似性の原理~
類似性の原理とは、トーンの様に同じ性質や同じ要素を持っている色の組み合わせは調和する、という理論です。
同じトーンでまとめれば、高い調和のとれた色合いを作ることが可能なのです。
配色で色味がまとまらない…と思っている人には、是非このトーンを使った配色方法を試してみて欲しいですね!
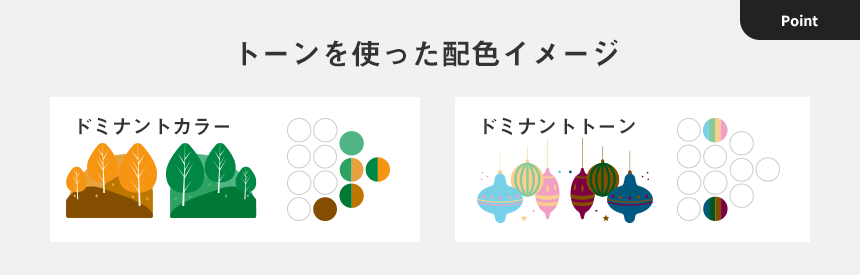
ドミナントカラー・ドミナントトーン

ドミナントとは支配する・優勢なという意味があり、この場では一つの色やトーンを決めて全体をまとめる役割を指しています。
ドミナントカラーは同じ色を違うトーンで揃えることで、その色のもつ印象を出すことができます。
ドミナントトーンではトーンを統一し違う色を揃えることで、そのトーンのもつ印象を出すことができます。
ドミナントカラー・ドミナントトーンの使用イメージ

深い森や緑豊かな山をイメージした緑や秋の紅葉や落ち葉の茶色等、季節感を出すのに向いています。
ドミナントトーンは色をそれぞれ違うものを選ぶので、賑やかさがあり、同時に統一感を出せます。
ライトのトーンでまとめればやわらかいかわいい雰囲気に、ダークのトーンでまとめれば大人っぽいシックな雰囲気にすることができます。
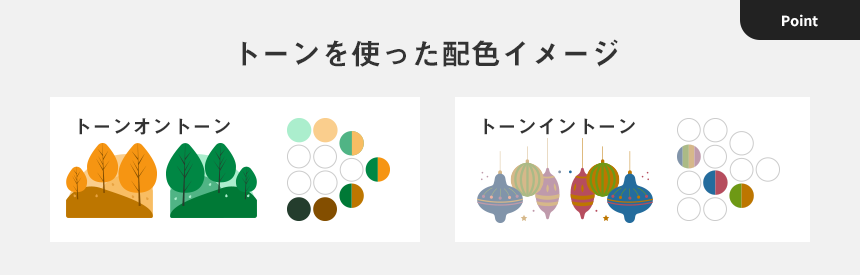
トーンオントーン・トーンイントーン

ドミナントカラーの一種で、同じ色を明度差をつけたトーンで、まとめることをトーンオントーンといいます。
トーンイントーンはドミナントトーンの一種で、色のトーンを統一し、明度差を小さくした多色配色のことを指します。
※トーンは同一でなくても、近しいものでまとめてもOKです。
トーンオントーン・トーンイントーンの使用イメージ

トーンオントーンはドミナントカラーと同じ特徴を持ちますが、
明度差をつけているので同じ色でメリハリをつけたいときはトーンオントーンがおすすめです。
対してトーンイントーンは明度差を小さくしている為、色同士がなじんでいるような印象を受けます。
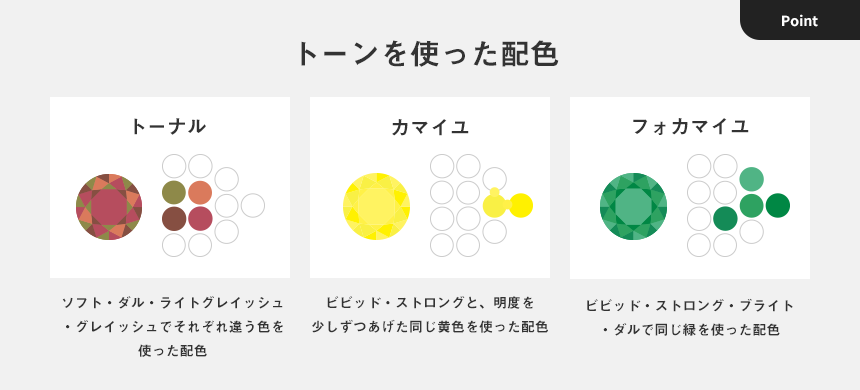
トーナル・カマイユ・フォカマイユ

トーナルはソフト・ライトグレイッシュ・グレイッシュ・ダルの中間色同士での色のまとまりです。
ドミナントトーンと似ている技法で、色は自由に選択することができます。
カマイユは似ている明度・彩度の同じ色の組み合わせる技法です。
遠くから見ると一色にしか見えないような、色の境界線がぼんやりとした配色方法です。
フォカマイユはカマイユよりも色相やトーンに差をつけた技法です。
カラー、トーン共に同一の色相や隣接の関係にある色を組み合わせます。
トーナル・カマイユ・フォカマイユの使用イメージ

トーナルは素朴さや落ち着きを演出したいときにオススメの配色です。
秋のデザインやレトロな雰囲気のデザインにオススメの配色です。
カマイユは明度・彩度も似てる為、より強く色のイメージを感じることができます。
ただ、色の境界線がぼんやりしているので、初心者さんは正直あまり使う機会はないかな…と思います。
カマイユよりも色相やトーンに差をつけることができる技法です。
基本的に似ている色を組み合わせつつも、色の境界線はカマイユよりもはっきりとした印象が付きます。
以上がトーンについてとトーンを使った配色の紹介でした。
今読んでいただけた内容でデザイナーが言うトーンとは何かがわかったかと思います。
簡単にまとめるとトーンとは色の明度や彩度を統一したもの、またはその統一した色から受ける印象をさします。
トーンの紹介も終わったので今度は色相環を使った配色を紹介していこうと思います。
キーカラーとか使いたい色が一色は決まっているけど、その後どの色を組み合わせたり、色を増やしていいか分からない。
カラフルな色遣いにしたいけどうまくいかない…そんな人にオススメです!
色相環を元にした配色 ~秩序の原理~
秩序の原理というのは色相環の中で幾何学的な位置関係にある色相や、色相を一定の規則で組み合わされた配色は調和しやすいという理論です。
この秩序の原理を使用した配色方法を紹介してきます。
ダイアード・トライアド・アナログ・コンプリメンタリー

ダイアード
いわゆる補色の組み合わせです。色同士のインパクトがでるため、使用する際には※ハレーションを避けるため、明度や彩度に差をつけると良いです。
色相が離れていて、明度に差が無い高い彩度を持つ色の組み合わせで起きる現象です。
色と色の境界線がチカチカしているように見えるので、目に不快感を感じます。
トライアド
色相環を3分割し、正三角形を描く形になる色の組み合わせです。バランスよく安定感のある組み合わせです。
アナログ(アナロジー)
色相環の中で隣り合う色を組み合わせる方法です。きれいなグラデーションの作りやすい色で、失敗しにくい印象です!ですが色味が似てくるので明度や彩度に差をつけるとさらに〇
スプリット・コンプリメンタリー(コンプリメンタリー)
メインに選択した色の補色に隣り合う色を使用する組み合わせです。
補色よりも色の対比が柔らかく、調和の取れた色合いになります。
テトラード・ペンタード・インターミディエート・オンポーネント

テトラード
色相環を4分割した正四角形を描く色の組み合わせです。
補色同士の組み合わせになり、カラフルで彩度が高いとインパクトの強い組み合わせになります。
ペンタード
色相環を5つに分割した色、またはトライアドに白と黒をいれた5色の組み合わせのことを指します。
5つ有彩色を選んだ時、カラフル過ぎるなと感じたときは、トライアドの組み合わせと、白と黒を組み合わせると良いです。
インターミディエート
色相環で90度の位置にある色を使う組み合わせです。
中程度のコントラストがあり、色相にも差があるので程よい安定感のある色の組み合わせになります。
オポーネント
インターミディエートとコンプリメンタリーの間の、2色の組み合わせです。
派手すぎず、調和のとれた色合いにしやすい組み合わせです。
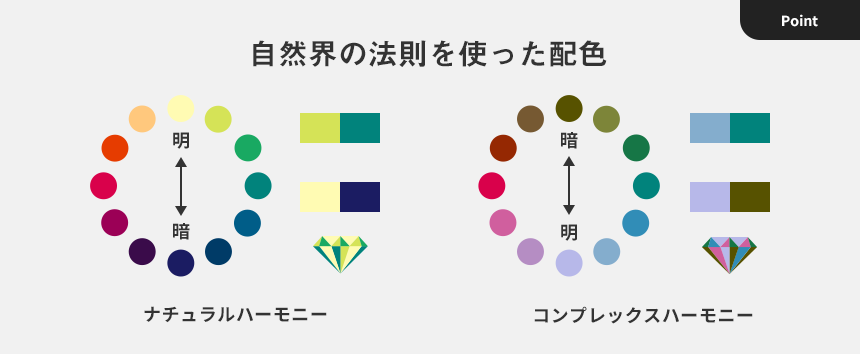
色相環を元にした配色 ~なじみの原理~

ナチュラルハーモニー
人の目は自然界で存在する見慣れた色合いに対して、調和を感じやすくできています。これをなじみの原理といいます。
自然界で存在する、というのは自然の色の組み合わせや、太陽光の影響をうけた色合いのことです。
この太陽光の影響というのは、自然界では太陽光に当たっている日向は黄色みが増し、逆に日の当たらない、日影は青みが帯びて見える現象をさします。
この現象を利用し、自然界の色の見え方に添い、黄みに近い暖色系を明るくし、青に近い寒色系を暗くした配色方法をナチュラルハーモニーといいます。
コンプレックスハーモニー
ナチュラルハーモニーとは逆に、自然界の色の見え方に反して、黄みに近い暖色系の色を暗めに、青に近い寒色系の色を明るくした配色のことを、コンプレックスハーモニーといいます。
一見矛盾していて良い配色にならないのでは…と思うかもしれません。
確かにコンプレックスハーモニーは不調和が生まれる為、使いこなすのは難しい傾向にあります。
ですが、ナチュラルハーモニーの自然さとは違う人工的なイメージや独創性や新鮮さがコンプレックスハーモニーの特徴です。
モダンや先進的、クリエイティブな印象にしたいときに使用すると効果的です。
色相環を使った配色まとめ
以上が色相環を使った配色方法になります!この他にも、色相環を使った配色はあるのですが、今回は代表的なものを紹介しました。
個人的にオススメなのはトライアド、アナログ、スプリットコンプリメンタリー、オンポーネントあたりです。
色同士に調和があり、馴染みやすい色合いなので、原色で使用するよりもトーンや、明度を少し調整すればうまくまとまりやすくなります!
ナチュラルハーモニーは調和しやすい性質の為とても使いやすい色です。まずはナチュラルハーモニーを使う方が良いかなと思います。
コンプレックスハーモニーは使うのが難しい色合いなので使っても2色まで。
無彩色との相性がいいので、組み合わせるとより強くイメージや印象が伝わる色合いになると思います。
次に紹介するのは、「色を組み合わせてみたけど雰囲気が変わって見える」「同じ色を使っているのに同じに見えない!」
そんな現象についてです。色の組み合わせによって、単色で見たときと違う色に見えることがあります。
思い通りに色を見せられるよう、この現象について紹介していこうと思います。
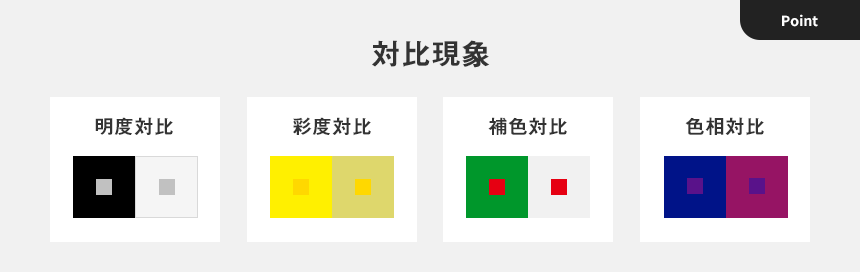
対比現象
隣接する色の差が大きい時に、色の違いが際立って見える現象を対比現象といいます。
また、他の色の影響を受けて違う見え方になる現象のことを指します。
色の対比にはいくつかの種類がありますが、代表して4つを紹介していこうと思います。

明度対比
中心にあるグレーは同じ色を使っているのですがなぜか黒い背景の方が明るく、薄いグレーの背景の方が暗く見えませんか?
この現象を明度対比といい、周りにある色の明度によって同じ色が違って見える現象です。
彩度対比
周りにある色の彩度によって同じ色が違って見える現象です。彩度の高い背景は色が鈍く見え、逆に彩度の低い背景では色が鮮やかに見えます。
補色対比
補色同士の組み合わせでお互いの色が強く鮮やかに見える現象です。白と赤の組み合わせと比べると、
緑と赤の組み合わせの方が赤の色が強く鮮やかで、緑も同じような鮮やかさがあります。
色相対比
色相対比は隣接色の影響を受けて、色相がずれて見える現象です。
同じ紫を中心に使用していますが、紺の背景の方は赤みを帯びた紫に見え、赤紫の背景の方は逆に青みを帯びているように見えると思います。
この現象は隣接する面積の大きい色の補色に近づいた色になります。
以上が対比現象の紹介でした。他にも対比現象や視差効果などは存在するので気になる方は調べてみてください。
この知識があれば効果によって起きる配色の問題を解消でき、逆に効果を利用し活用できるシーンも出てくると思います!
まとめ
いかがだったでしょうか?
前回の記事と比べ、かなり専門知識要素の紹介と説明の内容になりました。
デザイナーとして知識を習得したい方や、配色スキルを上げたいぞ!という方の役に立てればよいなと思います。
色の選び方はセンス云々だけではなく理論が用いられるもので、知識さえ身につけば配色で困る場面は減ってくると思います。
絶対困らない!と言い切らないのはデザイナーの私も時々配色に悩む場面があるからです(笑)
前回の記事や今回紹介した内容でもこのボリュームが出るほど、色についての知識は奥深く、複雑で、理論一辺倒だとうまくいかない時もあります。
勿論ある程度知識が備わっていれば、間違っている配色はしませんが、この理論でうまくいかないところをどう解決するかはやはり経験や直感が必要だなと感じます。
経験や直感はやはり手を動かすことと観察することが大切だと思います。
良いデザインに使用されている色を調べたり、自分の好きな色を使ってデザインを一つ仕上げるところから始め、様々な種類の色を使って組み合わせのパターンや使いどころを知識として蓄える。
そうして知識は経験となり、のちに配色の”センス”というのに繋がるのではないかと私は思います。
配色センスがない…色選びに自信がない…という人でも臆せずどんどんチャレンジしてみてください!
知識を身に着け、色を使うことに慣れれば自然と配色センスというのが磨かれていくと思います。
以上!もっと知りたいデザイン知識 色・配色編でした~
閲覧ありがとうございました。