
これひとつで印象がガラリと変わる、デザインの要(と言っても過言ではないかも?)。
それが文字ではないでしょうか。
特に日本語は漢字・ひらがな・カタカナ・アルファベットに数字と、いろいろな印象の文字が並んでいるので、デザイナーさんの苦労もわかるような気がします。
今回は、コーディング(CSS)の力で、そんなデザイナーさんの苦労の結晶であるカンプに少しでも近づけたり、むしろもっと見やすく美しいレイアウトにできないのか?ということに挑戦していきます!厳選した全20種類のCSSプロパティやテクニックをどどんとご紹介いたします!!
文字のCSSプロパティ:基本編
ここでは日常的にコーディングする際に登場するプロパティについて改めて説明します。逆に基本的だからこそ、知らなかったこともあるかもしれません。
01font-size: 文字の「大きさ」を変える
基本中の基本ですね。pxだけでなく、フォントの高さを1とする単位(em)や、%で指定することもできます。
px以外の単位で指定すると、画面の解像度や大きさで相対的に変化するので、レスポンシブデザイン向けです。
02font-weight: 文字の「太さ」を変える
だいたいnormalかboldを使い分ける人が多いと思いますが、100~900の数値(100刻み)で指定することも可能です。
ただ、9種類の太さがあるフォントは少ないですし、ブラウザによって太さの表現が微妙に違うことが多いので、normal/boldの使い分けで十分かもしれません。
ちなみにnormalは数値の400、boldだと700相当になります。
03color:文字の「色」を変える
なぜかfont-color:じゃないんですよねえ。
それはさておき、色は「英語の色名(red, greenなど)で指定する」方法と、「カラーコード(#で始まる6桁の英数字)で指定する」方法がメジャーですが、rgbaで指定すれば文字の透明度を変えることもできます。
|
1 2 3 4 5 6 7 8 |
//ひとつめ:英語の色名で指定 <span class="value">color: red;</span> //ふたつめ:カラーコードで指定 <span class="value">color: #F5B662;</span> //みっつめ:rgbaで指定 <span class="value">color: rgba(255, 0, 255, 0.2)</span>; |
プロに頼られる、Web制作会社。
プロに頼られる、Web制作会社。
プロに頼られる、Web制作会社。
(↑テキストは弊社サイトのトップから拝借しました。なかなかいいコピーですよね。)
04font-style:文字をナナメにする
初期値。わざわざこれを指定することは、まずないでしょう。
italic
イタリック体フォントで表示します。
oblique
斜体フォントで表示します。
引用文や注釈などで使うことが多いナナメ文字。italicは筆記体調のフォントなど、実際にナナメっぽいデザインを想定して作られたものに多く、obliqueはもともとのフォントを単純にななめに傾けただけ、の場合が多いです。
日本語の場合はナナメにデザインされているフォントが用意されているケースが稀なので、italicでもobliqueでも見え方は同じになることがほとんどでしょう。
05font-family: フォントの種類を指定する
ユーザビリティを考慮してデバイスフォント(OS単位であらかじめインストールされているフォント)を指定することがほとんどでしょうが、サイトによってはwebフォントを使うこともあるでしょう。
そんな時に使用するのがこれ。font-familyは「MSゴシック」「ヒラギノ角ゴ Std」など直接フォント名を指定する以外に、「この辺はゴシック系がいい」とか、「ここは筆記体使ってみたいな」というふわっとした指定も可能です。
serif : 明朝系のフォント
cursive: 筆記体・草書体のフォント
fantasy : 装飾的なフォント
monospace: 等幅フォント
実際に設定してみるとこんな感じになります。
筆記体(cursive)や装飾的(fantasy)なフォントは日本語部分は対応していないようで、英数字だけ変わっていますね。
最後の等幅(monospace)フォントはそもそもブラウザに入っていない場合が多いので、なんだかイメージとだいぶ違いますね笑。
未設定:プロに頼られる、Web制作会社。
メイリオ:プロに頼られる、Web制作会社。
No1.プロに頼られる、Web制作会社。
No2.プロに頼られる、Web制作会社。
No3.プロに頼られる、Web制作会社。
No4.プロに頼られる、Web制作会社。
No5.プロに頼られる、Web制作会社。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
/** メイリオ **/ font-family: Meiryo"; /** No.1 (ゴシック系のフォント) **/ font-family:sans-serif"; /** No.2 (明朝系のフォント) **/ font-family:serif"; /** No.3 (筆記体・草書体のフォント) **/ font-family:cursive"; /** No.4 (装飾的なフォント) **/ font-family:fantasy"; /** No.5 (等幅フォント) **/ font-family:monospace"; |
06line-height: 文字(行)の高さを指定する

px以外にemや%で指定できるほかに、単位なしの数字だけで指定することもできます。負の数を指定することはできません。
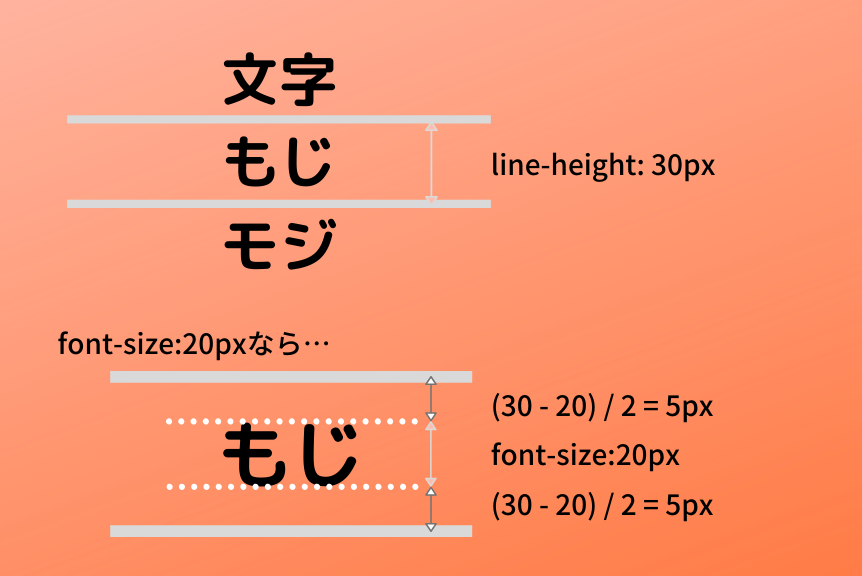
文字の上下の余白については以下のようになります。これを忘れると、他の要素との余白を取るときにズレが生じてしまいます。
例えばfont-sizeが20pxでline-heightが30pxの場合は、30-20=10pxが上下均等に割り振られます。

PCとSPで文字の大きさは変わるけど行間は変えたくない、というときには単位なしでの指定が便利だったりします。ここでもしpxで設定してしまっていると、フォントサイズを変えるたびにいちいちline-heightも修正しないといけなくなります。
なので特に指定がない限りは、line-heightは単位なしで設定するのがおすすめです!
また、font-sizeより小さな値(font-size: 14pxに対してline-heightが10pxや0.8など)を設定すると、2行以上のときに文字が重なってしまいます。
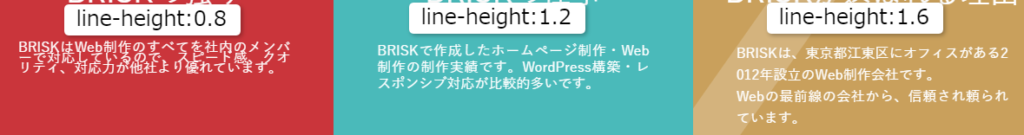
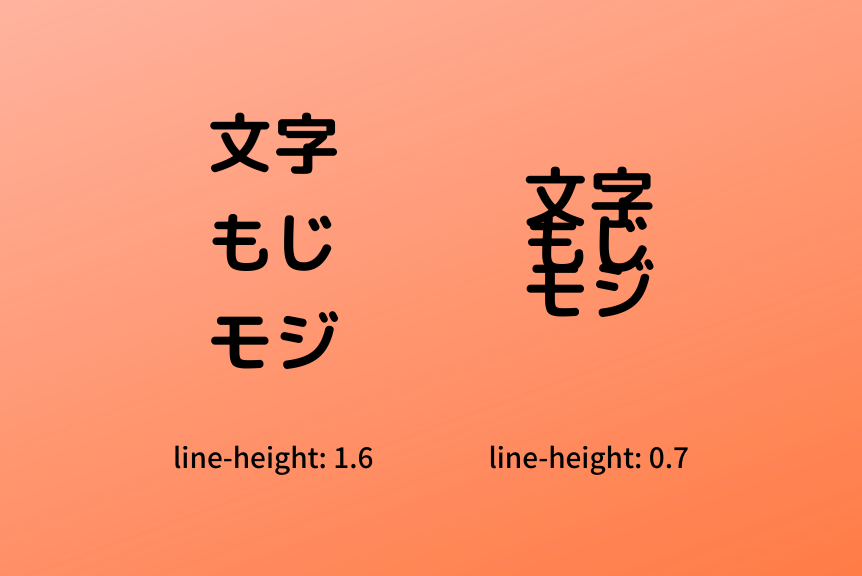
以下、左:line-heightが1.6の場合、右:line-heightが0.7の場合です。

0.7だともはや読めないレベル…。なので、必ずline-heightは1以上に設定しておきましょう!
07font-variant: 文字を小さくする
font-variant: small-caps で文字を小さく(スモールキャップ)にすることができます。
スモールキャップは、大文字を小文字サイズにしたものです。スモールキャップに対応していないフォントの場合は、大文字を自動的に小文字サイズに縮小して表示をするか、適用されないかどちらかになります。
日本語の場合は少しだけ小さく表示されるようですが、あまり使う機会はないと思います。
ソースでは最初の「t」を小文字で入力しているのにご注目ください。
|
1 2 3 |
<span style="color: red; font-variant: small-caps;">t</span>his is English title. |
実際に表示されると「t」が小さい「T」になっていますね。
this is English title.
使うとしたら見出しや文章の先頭などでメリハリをつけるくらいでしょうか。
08font: フォントの指定をまとめて行う
今まで紹介してきたプロパティのほとんどはフォントの設定で基本的なもので、これらのプロパティをまとめて指定することができます。
指定する順番と必須項目があるので下に示します。
- ①font-style、font-variant、font-weight(順不同)
- ②font-size(必須)
- ③line-height
- ④font-family(必須)
line-heightを指定する場合は直前にスラッシュ(/)をつけないとエラーになるのでご注意ください。
|
1 2 3 4 5 6 7 8 9 10 11 |
/** OKな場合 */ .txt { font: bold large 20px/ 28px "MS 明朝"; } /** NGな場合 */ .txt { font: bold large 20px 28px "MS 明朝"; //スラッシュがないとfont-sizeかline-heightか判別できない } |
文字のCSSプロパティ:応用編
ここからは「デザインにより高い精度で近づける」「むしろデザインを越える」つもりで文字にさまざまな効果を与えるプロパティをご紹介します。
ブラウザによっては対応していないものもあるかもしれないので、使用する際はCan I Use…?などで事前に確認しておくといいでしょう。

↑ Can I Use…?を使うと、どのブラウザのどのバージョンに対応しているかが一目でわかります
09letter-spacing: 文字と文字の間隔を変える
単位はpxやemを指定でき(%はできません!)、マイナスの値を指定することもできます。
実際の例を見てみましょう。
①プロに頼られる、Web制作会社。
②プロに頼られる、Web制作会社。
③プロに頼られる、Web制作会社。
④プロに頼られる、Web制作会社。
⑤プロに頼られる、Web制作会社。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/** No.1 (初期値) **/ letter-spacing: normal; /** No.2 (letter-spacingなし) **/ letter-spacing: 0; /** No.3 (letter-spacingをpxで設定) **/ letter-spacing: 2px; /** No.4 (letter-spacingをemで設定) **/ letter-spacing: 1em; /** No.5 (letter-spacingをマイナスで設定) **/ letter-spacing: -0.2em; |
ちなみにletter-spacingは行頭には影響はありませんが、行末には適用されるので注意が必要です。
例えば、見出しやタイトルで左右中央寄せにしていて、letter-spacingを大きめに取ると気持ち左にズレているように見えることがあります。
左側が「普通の中央寄せ」、右側が「字間を大きめに取ったほう」です。
「普通の中央寄せ」は問題なさそうなのに対し、「字間を大きめに取ったほう」は行末に空白ができてしまうんですね。
このあたりの解決策は以下のサイトが充実しているので、コーディングしていてハマってしまった場合は参考にしてみるとよいでしょう。
参考:letter-spacingで字間を開けたときに最後の字の後ろまで開いてしまう問題への対処法
10text-decoration: 文字の傍線を設定する
- 線の位置など(text-decoration-line)
none・underline・overline・line-through・blink(←非推奨)から設定可能 - 線の種類(text-decoration-style)
solid・double・dotted・dashed・wavyから設定可能 - 色(text-decoration-color)
英語の色名やカラーコードで指定可能(省略可能。初期値はテキストの色。)
text-decorationは、()内のプロパティをまとめて指定できるプロパティとして存在しています。
ただ、()内のプロパティは比較的新しい仕様なので、単体で使うことは避けた方が無難でしょう。
text-decoration-line:blinkを設定すると文字を点滅させることができるのですが、現在は「文字の装飾ではなくアニメーション効果で実現させることが望ましい」とされています。
そのためか、このプロパティが使えるブラウザは現在ほとんどありません。
このtext-decorationを使えば、打ち消し線やちょっとした装飾に使えるので便利ですね!
コードはこんな感じ。必ず「線の位置」「線の種類」「色」がセットになります。波線にしたいからといって、”wavy”だけ書いても適用されないのでご注意を!
|
1 2 3 4 5 6 7 8 |
/** 打ち消し線 */ <span style="text-decoration: line-through solid;">打ち消し線</span> /** 打ち消し線2 */ <del>打ち消し線</del> /** 波線 */ <span style="text-decoration: underline wavy navy;">ちょっとした装飾</span> |
11text-align: 文字を寄せる方向を変える
主に使うのはこのあたりです。
- left:左寄せ。初期値です。
- center:中央寄せ。
- right:右寄せ。
- justify:領域いっぱいに文字が広がります。
実際に見てみましょう。
left: プロに頼られる、Web制作会社。
center: プロに頼られる、Web制作会社。
right: プロに頼られる、Web制作会社。
justifyは少しわかりにくいかもしれませんが、2行以上にわたる文章の時に効果を発揮します。
こちらが初期値(left)の文章。
「ECサイトでの商品販売」「高額商品のお問い合わせの獲得」「競合ひしめく業界でのプロモーション」お客様と共に成果を求めた結果が現在のクオリティを作っています。また、得意な業界が無くサイト制作をしているのも弊社の特長です。その業界のプロフェッショナルのお客様の意見を聞きながら柔軟に成果のでるサイトを構築しています。
これがjustifyに設定した文章です。
「ECサイトでの商品販売」「高額商品のお問い合わせの獲得」「競合ひしめく業界でのプロモーション」お客様と共に成果を求めた結果が現在のクオリティを作っています。また、得意な業界が無くサイト制作をしているのも弊社の特長です。その業界のプロフェッショナルのお客様の意見を聞きながら柔軟に成果のでるサイトを構築しています。
justifyに設定している文章のほうは枠ギリギリまで文字が配置されていることにお気づきでしょうか!
そして”「」”や”。”は枠ギリギリまでいってないじゃんwって思ったそこのアナタ!これをぴったりくっつける方法は後ほど説明しますので、どうぞこのまま読み進めてください。
12text-shadow: 文字に影をつける
text-shadowは以下のように設定します。
各項目の間は半角スペースで区切り、色以外はpx単位で指定します。順番も決まっているので何回も書いて覚えていきましょう。
左方向や上方向に影を付けたい場合は、マイナスの値を設定すると指定できます。
また、上下左右どっちにも付けたい!なんて場合も大丈夫。上記の4項目のセットを「,」(カンマ)で区切れば設定できます。
①BRISK エンジニア採用2019
②BRISK エンジニア採用2019
③BRISK エンジニア採用2019
↑ 弊社ではデザイナー、コーダー以外にエンジニアも積極的に募集しております!!
|
1 2 3 4 5 6 7 8 9 10 |
/** No.1 (右下方向に延びる影) **/ text-shadow: 6px 4px 2px #ca353b; /** No.2 (左上方向に延びる影) **/ text-shadow: -6px -4px 2px #ca353b; /** No.3 (全方向に延びる影) **/ text-shadow: 6px 4px 2px #ca353b, -6px -5px 2px #c9a05c; //右下方向の影の設定+左上方向の影の設定 |
13::selection: テキスト選択時の色を変える
文章をコピーするときに、文字に色が付きますが、これを変更することもできちゃいます。
「 ::selection { [cssを記述] } 」で好きな色に変えられます。
Firefoxに対応させるには先頭に「-moz-」を加えましょう。
サンプルをご用意しましたので、試しに選択してみてくださいね。
その日はわたくしは役所で死んだ北極熊を剥製にするかどうかについて
ひどく仲間と議論をして大へんむしゃくしゃしていましたから、
少し気を直すつもりで酒石酸をつめたい水に入れて呑んでいましたら、
ずうっと遠くですきとおった口笛が聞えました。
その調子はたしかにあのファゼーロの山羊をつれて来たり
野原を急いで行ったりする気持そっくりなので、
わたくしは思わず、とうとう来たな、とつぶやきました。
CSSはこんな感じです。backgorundとcolorの組み合わせ次第でいろいろできますね!(ちなみに色以外の設定はできないようです…。)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.sample-box ::selection { background-color: #45AC56; color: #fff; } /* Firefox */ .sample-box ::-moz-selection { //selectionの前に”-moz-”を入れる background-color: #45AC56; color: #fff; } |
14writing-mode: 文字を縦書きにする
メインのレイアウトでがっつり使うことはあまりないかもしれませんが、「KVでインパクトを持たせたい」「テーブルの中で部分的に使いたい!」というときなどに出番がある縦書き。
これはwriting-modeで設定することができます。
といった構造になっており、だいたい以下のパターンが使われます。
vertical-rl:
縦書き(vertical)で、文章は右から左(right to left)に読む。国語の教科書もこのパターンですね。
vertical-lr:
縦書き(vertical)で、文章は左から右(left to right)に読む。使うことはあまりなさそうです。
horizontal-tb:
横書き(horizonal)で、文章は上から下(top to bottom)に読む。初期値と同じ。
上記以外の値も設定できるようですが、ブラウザによって見え方が大きく変わったり非対応だったりするので、ご利用の際は用法用量を守るといいでしょう。
①BRISK エンジニア採用2019
求ム。若手Webエンジニア!!
②BRISK エンジニア採用2019
求ム。若手Webエンジニア!!
③BRISK エンジニア採用2019
求ム。若手Webエンジニア!!
|
1 2 3 4 5 6 7 8 9 10 |
/** No.1 (縦書き・右から左) **/ writing-mode: vertical-rl; /** No.2 (縦書き・左から右) **/ writing-mode: vertical-lr; /** No.3 (横書き・上から下) **/ writing-mode: horizontal-tb; |
ちなみに大正~昭和初期に見られた、「ルメラヤキ(キャラメル)」「ルービ(ビール)」といった右から左に読む文章については、残念ながら(?)CSSプロパティでは設定できないようです。
地道に入力するしかないようですね…。
15word-wrap: 文字の折り返し方法を指定する
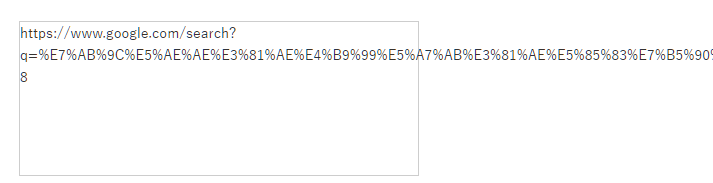
狭い幅の領域に対して、長い文章(URLや改行のない文など)を挿入すると、文字が画面外にはみ出てしまうことがあります。

↑ ちなみこのURLは「竜宮の乙姫の元結の切り外し」をググったもの。日本語で最も長い単語だそうです。
枠内に文字を収めるためには当然文字を「折り返し」する必要があります。しかし困ったことに、2019年現在主流となっているCSS3では、折り返しに関するCSSプロパティは2つ存在するのです。
文字折り返しのプロパティ:word-wrap・overflow-wrap・word-break
それが「word-wrap(overflow-wrap)」と「word-break」です。なんで「word-wrap」は呼び方が2つあるの?という話ですが、ざっくりいうと以下のような経緯があります。
②他のブラウザでも使いたい!となり「word-wrap」として登場した
③その後「word-wrap」が「overflow-wrap」に改称されたものの、IEやFirefoxでは「overflow-wrap」という名称をサポートしていない
このため「overflow-wrap」を使用する場合は、その名称に対応していないブラウザでも同じ効果を適用するために「word-wrap」も併記する必要があります。
前置きが長くなってしまいましたが、「word-wrap」「word-break」は挙動が違うのでコンテンツによって適切なものを使い分けていきましょう。
文字の折り返しをするなら「word-wrap」「word-break」どっち?
結論から言うと、文字折り返しのプロパティは現状「word-wrap: break-word;」一択です。その理由を説明する前にまずはどんなプロパティなのかを確認しましょう。
「word-wrap」の設定値は以下の通り。
normal: 単語の途中で改行をせず、必要に応じて表示範囲を拡大する。
break-word: その単語が表示範囲からはみ出る場合のみ、単語の途中でも改行を行う。
「word-break」は以下の通りです。こちらは日本語や中国語などの言語と英語やフランス語などの言語で挙動が変わるのが特徴です。
normal: 日本語などは表示範囲に応じて改行され、英語などは単語の途中で改行しない。
break-all: 言語に関係なく表示範囲に応じて改行される。
keep-all: 言語に関係なく単語の途中で改行しない。
上記のプロパティから、文字を折り返す際に候補として挙がるのは「word-wrap: break-word」か「word-break: break-all」になるでしょう。
(もしも「英単語が絶対に出てこない!」という場合なら「word-break: normal」も検討してもいいかもしれません。)
ところが「word-break: break-all」を設定してしまうと、どんな言語でも問答無用で表示範囲外に達したら改行されてしまいます。
これ、ヤバいのかといいますと、英単語の”on”とか”in”など短いものでも途中で改行されてしまうことです。oとiで分けられたりしたら、ものすごく読みづらくなりますよね?
日本語などの場合も「。」など句読点が行頭に来てしまう危険があります。禁則処理どこいった。
その点「word-wrap: break-word」なら、単語の長さが表示範囲以上でない限り、途中で改行されることはないので、禁則処理もきちんと守られます。
以上から文字の折り返しなら「word-wrap: break-word」一択なのです。そして「overflow-wrap: break-word」とあわせて書くようにしましょう。
ちなみに、「word-wrap」「word-break」両方のプロパティを設定すると、word-break: break-all;を設定したのと同じ状態になってしまうので注意が必要です。
文字のCSSプロパティ:マニアック編
ここまでで、文字の間隔を調整したり、線や影を付けるなど、かなりのプロパティをご紹介してきました。
ですが、文字に関するCSSプロパティはまだまだこんなものじゃありません!
かゆいところに手が届くような、そんなマニアックめのプロパティや設定を集めてみました。
16蛍光ペンみたいな線はどうやったら出せるの?
見かけることが多い、文字に蛍光ペンみたいな色線が入っている効果。このブログでも既に何回か登場していますね。
これはtext-decorationでもborderでもないのです。背景色をbackgroundプロパティで設定し、liner-gradiantで色や文字との被り具合を調整します。
BRISK エンジニア採用2019
|
1 2 3 |
background: linear-gradient(to bottom, transparent 50%, aqua 100%); |
17文字にグラデーションをつける
ワードアートの挿入
ちょっと懐かしい感じのするこんなグラデーション文字も、以下の順番でできます!
- ①背景色でグラデーションを設定
- ②background-clip: text; で文字をくり抜く
- ③text-fill-colorで、くり抜いた部分に背景色を適用
背景色の代わりに画像を設定することもできるので、表現の幅が広がります。
ただし上記の方法は、対応ブラウザは2019年8月現在で、SafariとChromeのみなので、非対応ブラウザ用に文字色を設定しておきましょう。
この2つにしか対応していないので、上記のプロパティには「-webkit-」を入れるのもお忘れなく。
|
1 2 3 4 5 6 7 8 |
.wordart { background-image: linear-gradient(90deg, #ffb100 0%, #46ff00 10%, #00ffb5 20%, #0000ff 30%, #ff00ff 40%, #ff0000 50%, #ffb100 60%, #46ff00 70%, #00ffb5 80%, #0000ff 90%, #ff00ff 100%); //手順① -webkit-background-clip: text; //手順② -webkit-text-fill-color: transparent; //手順③ color: red; //非対応ブラウザ用に設定しておく } |
ただ、どうしても「IEにだって文字グラデーションをつけたい!」ということがあるかもしれません。そんな場合はこちらの記事をご覧ください!
文字数や文字サイズが決まっている場合には効果てきめんです。
IE非対応のCSSグラデーションを文字にかける2つの方法(画像・SVG)
18「」や。の空白を詰めたい!
全角の「」や”、”だとか”。”って、普通の文字よりスペースとりますよね。それがデザインと違う感じになってしまうので気になる…という方もいるのではないでしょうか。
そんなときにめちゃくちゃ使えるのが「font-feature-setting」というプロパティです。これを使えばグラフィックデザインなどでは当たり前の文字詰めがWebでもできちゃうスグレモノなんですよ!
まずは実例をご覧ください。
他の制作会社にはない、「ひと味」違うBRISKの魅力
他の制作会社にはない、「ひと味」違うBRISKの魅力
|
1 2 3 4 |
/** 設定済 */ font-feature-settings: 'palt' 1; |
どうですか、これだけ差が出ます。すごいでしょう!
気になる設定方法は以下の通りです。
よくあるミスが、「機能名」を” “でくくらないこと。くくりわすれるとエラーになり適用されませんのでご注意ください。また、有効か無効かは「1か0」、「onかoff」で設定しますが、省略した場合は自動的に有効とみなされます。
どんな機能が設定できるの?もっと知りたい!という方は以下のサイトがめちゃくちゃ詳しいので、一読することをおすすめします。
参考:文字詰めできるCSSのfont-feature-settingsが凄い!日本語フォントこそ指定したい自動カーニング
19デザインとWeb上で見え方が違うのを合わせたい!
コーディングしていてよくあるのが、もらったデザインと実際ブラウザで見るので文字の見え方が違うこと。
「フォントの種類も大きさも太さも、字間だって完璧に合わせたのになんで???」と首をかしげまくったのはわたしだけではないはず。
そもそもフォントというのはベクターで構成されており、それをラスタライズ(ピクセルで表せるようにする処理)してブラウザ上に表示させています。
ただ、ラスタライズする際にジャギー(ジグザグ)が出てしまって、見た目がガッタガタになるのを防ぐのに「アンチエイリアス」という処理を裏で行っています。
このアンチエイリアスの処理の仕方によって、Web上での文字の見え方に相違が出るというわけです。
で、「どうやって解決するの?」という方法がこちら。reset.cssなどに組み込んでご利用ください。
|
1 2 3 4 5 6 7 8 9 10 |
body { -webkit-font-smoothing: subpixel-antialiased; -moz-osx-font-smoothing: unset; @media only screen and(-webkit-min-device-pixel-ratio: 2),(min-resolution: 2dppx) { -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } } |
↑ 出典:Webブラウザにおける文字のアンチエイリアスの現状の最適解
ただ、2017年時点の記事なので、もしかしたら今(2019年)はもっといい方法があるのかもしれませんので、あくまでも参考程度でご覧ください。
20文字の一部だけに効果をつけたい!
これまでご紹介してきたCSSプロパティは文章単位で適用するものがほとんどでしたが、「一文字だけ大きくしたい」「この文字はこの色にして、あの文字はあの色にしたい」なんてこともありますよね。そんなときもCSSにおまかせ!
・文章の1文字目にだけCSSを適用したい場合
|
1 2 3 |
.letter::first-letter { color:red; } |
・文章の1行目に適用したい場合
|
1 2 3 |
.line::first-line{ color:blue; } |
(例)文章の1文字目に適用したい場合・文章の1文字目に適用したい場合・文章の1文字目に適用したい場合・文章の1文字目に適用したい場合・文章の1文字目に適用したい場合・文章の1文字目に適用したい場合
どちらもブロック要素であることが適用条件です。また、::first-lineは改行された文章は対象にならないので、コーディングの際に気を付けましょう。
それ以外の位置に適用させたい場合は”span”タグで文字をくくり、そこにCSSを適用させましょう。
|
1 2 3 4 5 6 7 |
/** 「の」にだけCSSをあてる(HTML) */ 文章の一部にだけCSSを適用したい /** 「の」にだけCSSをあてる(CSS) */ span { color:green; } |
一文字ずつにCSSを当てれば、こんなこともできちゃいます。(用法用量を守って、デザイナーさんやクライアントさんに怒られない範囲でご利用ください。)
ここまでお読みいただき、ありがとうございました!