
ここ数年でオンラインショップの普及がすごい進んだような気がします。
こんなご時世なので、通常よりもさらにオンラインショップの利用数が増えています。
そんな状況の中でWooCommerceに出会ったのですが、一番いいなと思ったのはWordPress上で管理できることです。
他サイトに登録して商品を販売するのも良いですが、WordPress上で完結するのも便利だと思います。
ということで今回は、WordPress上でオンラインショップの作成ができるWooCommerceを紹介します。
目次
WooCommerceとはWordPressで手軽にオンラインショップを作成できるプラグインです。
ブログのように商品を登録できるので、WordPressを使用してホームページを作成されている方におすすめです。
今回はWooCommerceの導入からカスタマイズまで説明しています。
ぜひ最後まで読んでいただけますと嬉しいです。
導入と初期設定
まず初めに、プラグインの導入方法と初期設定の方法を紹介します。
導入方法
プラグインの導入方法は通常のプラグインと同じです。
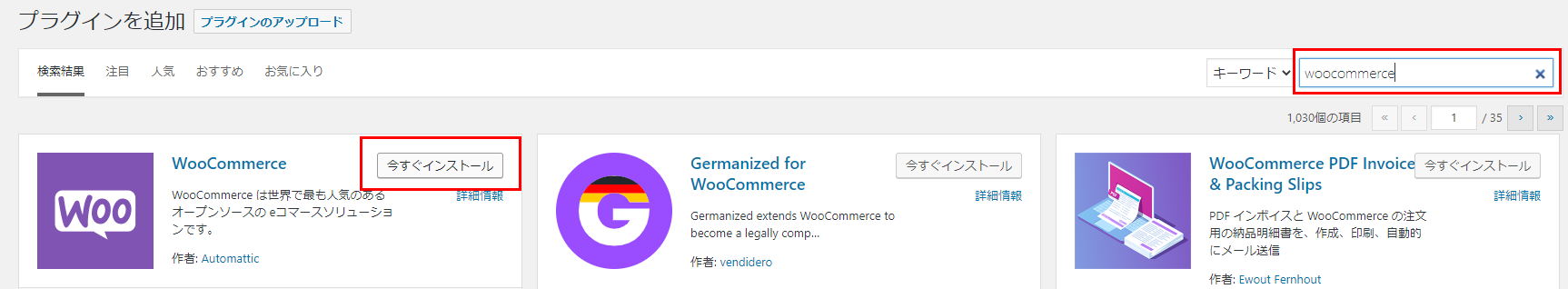
プラグインから「新規追加」をクリック

「WooCommerce」と検索し、「今すぐインストール」と「有効化」をクリック

そうすると、WordPressのメニューバーにこちらが追加されていると思います。

追加が確認できたら、お使いのWordPressにWooCommerceが無事インストールされました!
初期設定の方法
インストールが完了したら、使用開始の前に初期設定をします。
基本的にお店の情報を入力していきます。
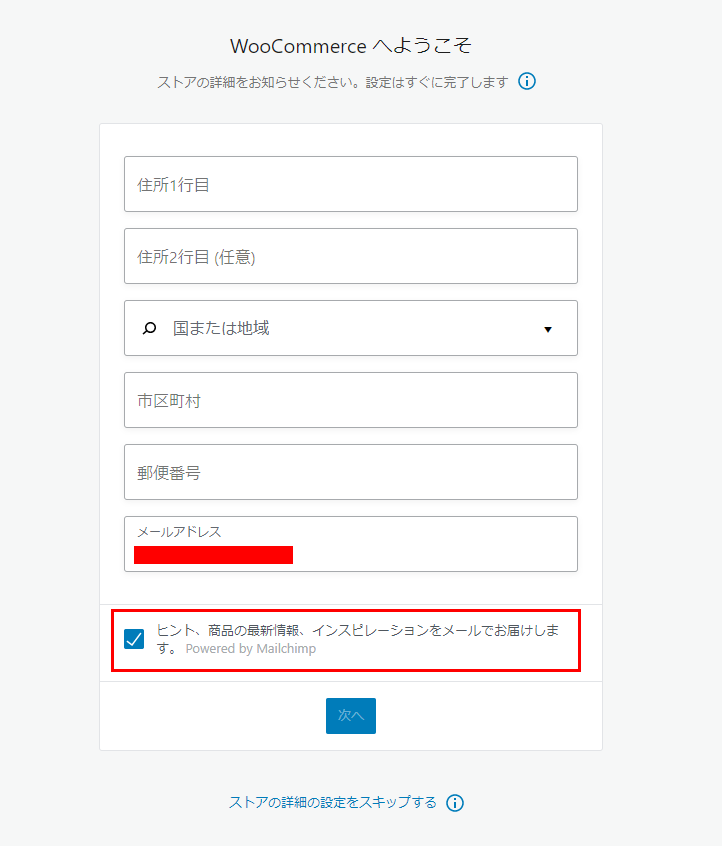
1. ストアの詳細
まず最初に設定するのはお店の住所です。
placeholderの部分に何を入力すべきか書いてあるので、それにしたがって入力しましょう。

赤枠の「ヒント、商品の最新情報、インスピレーションをメールでお届けします。」は、WooCommerceの最新情報などを受け取りたいかどうかですね。
受け取らない場合はチェックを外してください。
入力が完了したら、次へいきましょう。
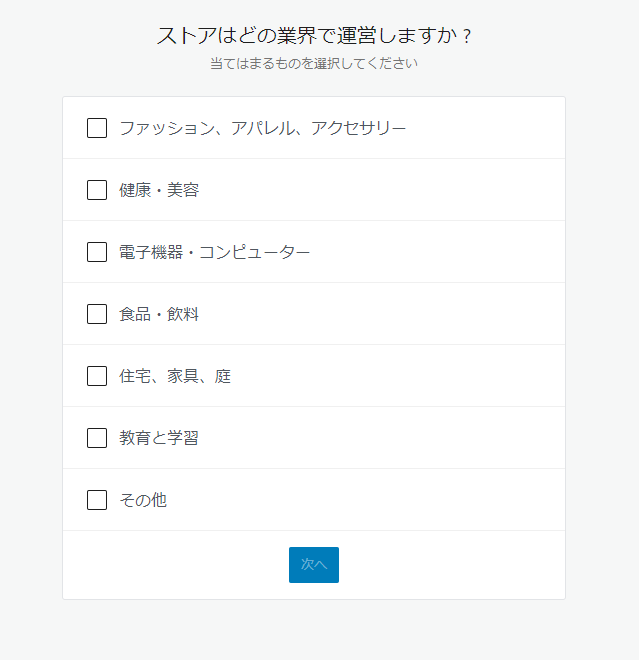
2. 業界
続いて設定するのはどの業界かです。

選択が完了したら、次へ行きましょう。
3. 商品タイプ
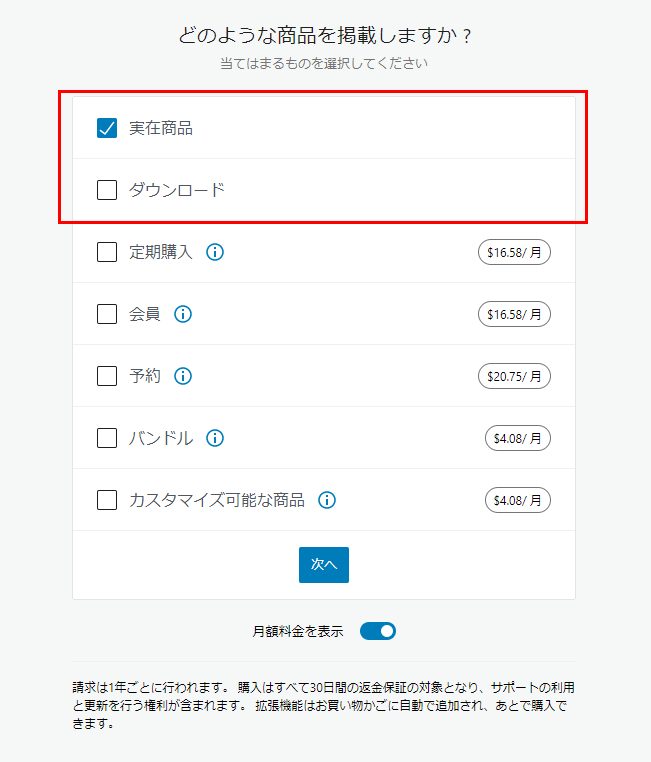
続いてはどのような商品を販売するか選択します。

無料で選択できるのは、赤枠の「実在商品」と「ダウンロード」となっています。
ちなみに「実在商品」とは文字の通り実在している商品のことで、洋服や食品、雑貨などです。
「ダウンロード」とはダウンロードして保存する商品のことで、音声データや画像、楽譜などです。
それ以外の商品を取り扱いたい場合は、料金がかかってしまうようです。
どのような商品を販売するか選択したら、次へ行きましょう。
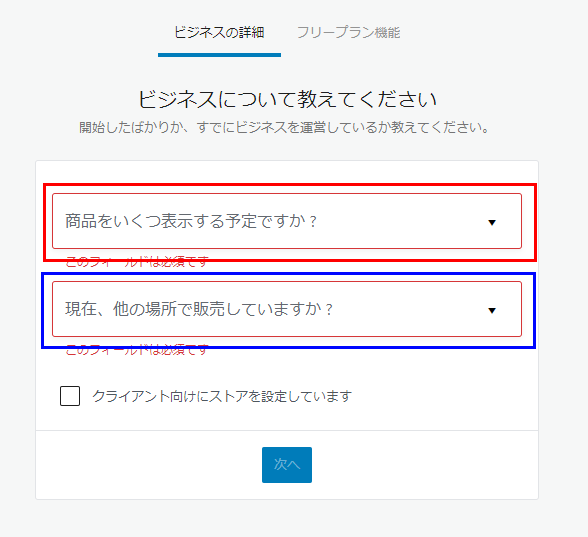
4. ビジネスの詳細
続いて現在のお店の現在の詳細を選択します。

赤枠 ➡ 現在の商品数
青枠 ➡ 販売状況
です。
各店舗で情報が違うと思いますので、それぞれ正しいものを選択してください。
お店の詳細情報を選択できたら、次へ行きましょう。
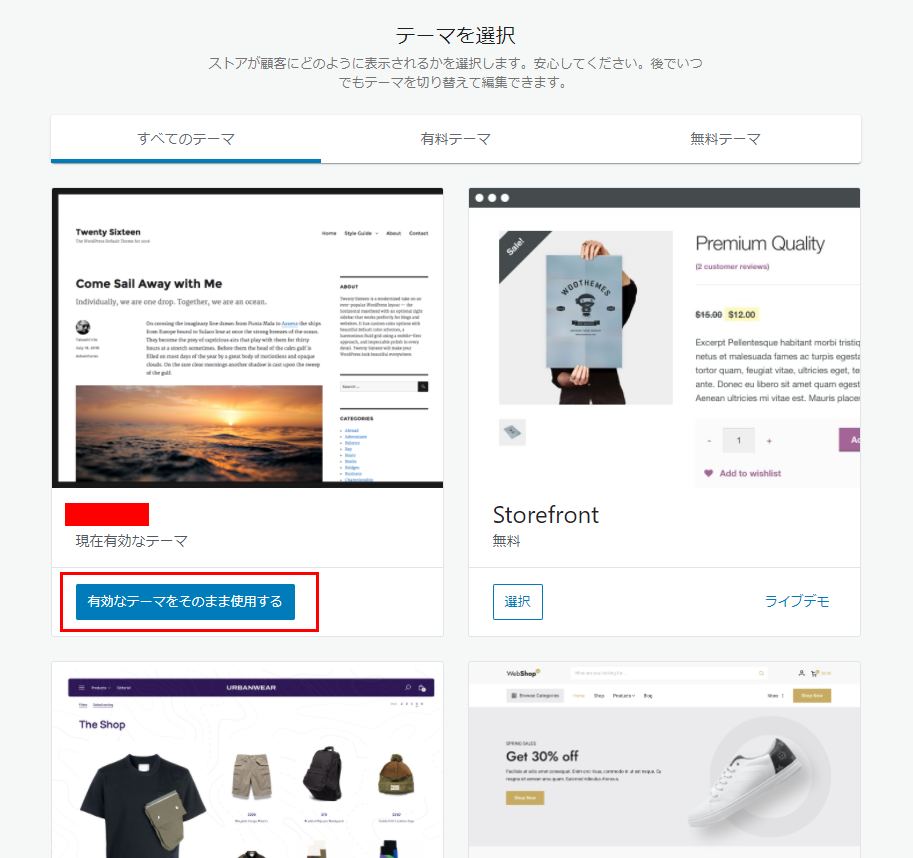
5. テーマ
最後にテーマを選択します。
もとから用意されているテンプレートを使う場合は、お好きなものを選択してください。
自分でWordPressをカスタマイズしていて、WooCommerceのページもカスタマイズしたい!という方は、「有効なテーマをそのまま使用する」を選択してください。

以上の5点の入力が完了したら、プラグインの初期設定は完了です。
やっと設定が終わったと思うかもしれませんが、実はまだまだ設定することがあります。

こちらの設定をすべて説明しますと、記事がとても長くなってしまいますので今回は省略させていただきます。
その代わりに、詳しく説明して頂いてる記事を見つけたのでぜひ下記リンク先を見ながら設定してみてください。
ネットショップが作れる!WooCommerceの支払い設定の紹介
カスタマイズ
設定が終わったら、いよいよカスタマイズに入っていきます。
フォルダ作成
まずはカスタマイズするフォルダを持ってきましょう。
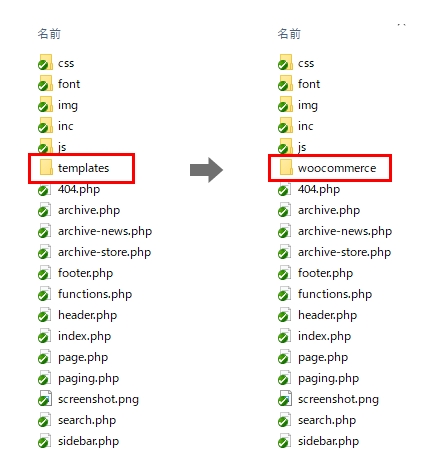
持ってくるフォルダは /wp-content/plugins/woocommerce/templates/ 内です。
(templates内はこのような感じです↓)

ファイルの置き場所は /wp-content/themes/テーマ名/ 内です。
持ってくるフォルダを該当部分にコピーして、

ファイル名を templates からに woocommerce に変更します。
これでカスタマイズするフォルダの作成は完了です。
サポート宣言
WooCommerceをカスタマイズをする時に必ず忘れていけないことがサポート宣言です。
サポート宣言とはテーマをWooCommerceに対応させる宣言です。
サポート宣言がされているか、されていないかは管理画面から調べることができます。
WooCommerce > ステータス をクリック

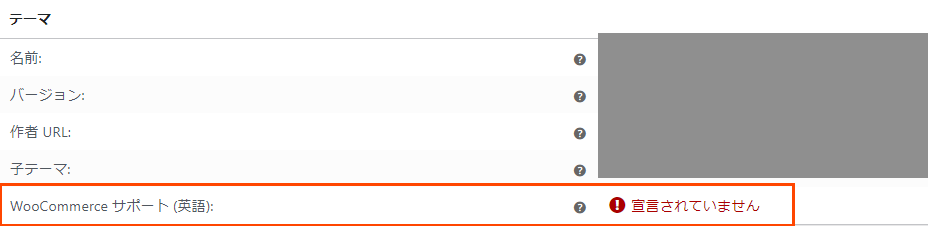
テーマのWooCommerceサポート(英語)を確認します。

サポート宣言されていない状態だと、このように「宣言されていません」と表示されます。
それでは早速サポート宣言をしてみましょう。
方法は簡単で、functions.phpに以下のコードを追加するだけです。
1 2 3 4 5 6 7 | add_action('after_setup_theme', 'woocommerce_support'); function woocommerce_support() { add_theme_support('woocommerce'); } |
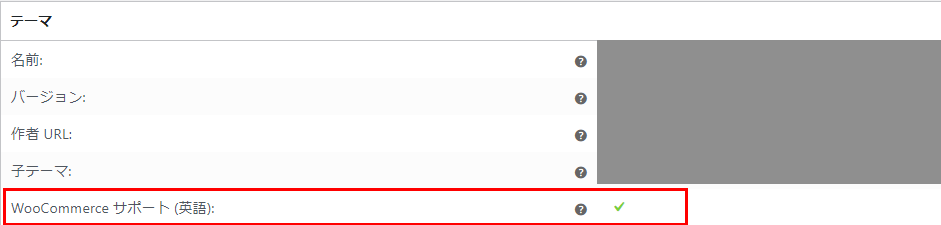
追加したら、サポート宣言されているか確認してみましょう。

WooCommerceサポート(英語)がこのようにチェックされていたら成功です。
カスタマイズするテンプレートまとめ
今回カスタマイズ方法を紹介するページのテンプレートをまとめました。
こちらのテンプレートをカスタマイズして作成していきましょう。
| ページ | テンプレート名 | テンプレートのディレクトリ |
|---|---|---|
| 商品一覧 | archive-product.php | /wp-content/themes/テーマ名/woocommerce/archive-product.php |
| 商品詳細 | single-product.php | /wp-content/themes/テーマ名/woocommerce/single-product.php |
| カート | cart.php | /wp-content/themes/テーマ名/woocommerce/cart/cart.php |
| 決済 | form-checkout.php | /wp-content/themes/テーマ名/woocommerce/checkout/form-checkout.php |
| 完了 | thankyou.php | /wp-content/themes/テーマ名/woocommerce/checkout/thankyou.php |
商品一覧ページ
それではページのカスタマイズを始めていきましょう。
まずは商品一覧ページです。
WooCommerceのページをカスタマイズしたいとき、
私は下記のどちらかの方法で行います。
自分でフルカスタマイズする方法
解説 : ページ内の配置まで編集でき、カスタマイズの自由度が高い
アクションフックのCSSを上書きする方法
解説 : CSSの上書きは自由にできるが、上記のやり方よりカスタマイズの自由度は低い
それなら【自分でフルカスタマイズする方法】で全部やればいいのではないかと思うかもしれませんが、そういうわけにはいきません。
商品一覧ページや商品詳細ページは通常の投稿情報を取得する要領でできるので、【自分でフルカスタマイズする方法】がおすすめです。
逆にカートページ・決済ページ・完了ページは、管理画面の情報を取得する方法が複雑かつ、日本語の情報が少なく英語で調査する必要があり効率が悪くなるので、【アクションフックのCSSを上書きする方法】がおすすめです。
【アクションフックのCSSを上書きする方法】の解説や作業の流れは以下から確認してください。
ということなので、今回商品一覧ページは【自分でフルカスタマイズする方法】でカスタマイズしていきます。
作業手順
お気づきかもしれませんが、通常の記事一覧ページと同じ流れです。
1と2の作業はコーディング作業ですので各自デザインに沿ったものを制作してください。
3の「商品情報を取得し、出力させる」について解説していこうと思います。
商品情報を取得し、出力させる方法
①ループ
商品情報のループは、普通の記事一覧ページの情報の取得と同じように行えます。
ちなみにカスタムフィールドも使えるので、デフォルト以外の情報を入れたいときは積極的に使用していきましょう。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <ul class="c-product-list"> <?php // 商品が投稿されているか判断 if (woocommerce_product_loop()) : // ループ開始 while (have_posts()) : the_post(); ?> //ここに商品情報を出力する <?php // ループ終了 endwhile; endif; ?> </ul> |
②商品情報を取得
続いて管理画面で入力した情報を取得していきます。
商品一覧ページでよく使うコードをまとめましたので、確認してみてください。
the_permalink()
パーマリンク表示
wp_get_attachment_url(get_post_thumbnail_id())
サムネイル取得
the_title()
タイトル(商品名)表示
get_post_meta(get_the_ID(), ‘_price’, true)
価格取得
上記を使用して、商品一覧ページを作成してみるとこのようになります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <ul class="c-product-list"> <?php // 商品が投稿されているか判断 if (woocommerce_product_loop()) : // ループ開始 while (have_posts()) : the_post(); // サムネイル取得 $thumbnail = wp_get_attachment_url(get_post_thumbnail_id()); // 価格取得 $price = get_post_meta(get_the_ID(), '_price', true); ?> <li> <a href="<?php the_permalink(); ?>"> <div class="img"><img src="<?php print $thumbnail; ?>" alt=""></div> <p class="name"><?php the_title(); ?></p> <p class="price"><?php echo $price; ?> 円</p> </a> </li> <?php // ループ終了 endwhile; endif; ?> </ul> |
商品詳細ページ
商品詳細ページではより細かく管理画面の情報を取得する必要があります。
デモサイトのコードを参考にHTMLを書いていくと実装しやすくなるうえ、WooCommerceでのクラスルールが記述済みのためデモサイトを参考にコーディングするのをお勧めします。
まずは、商品詳細ページで使える情報の取得方法を紹介します。
商品詳細ページでよく使うコードをまとめましたので、確認してみてください。
$product->get_gallery_attachment_ids()
商品ギャラリーの画像ID取得(配列)
$product->get_price()
価格取得
$product->get_stock_quantity()
商品の在庫数を取得
the_title()
タイトル(商品名)表示
それでは上記を使用して、商品詳細ページを作ってみましょう。
商品ギャラリーの画像URLを取得
まず商品ギャラリーの画像IDを取得します。
1 2 3 4 5 6 | <?php // 商品ギャラリーの画像IDを取得 $images_id = $product->get_gallery_attachment_ids(); ?> |
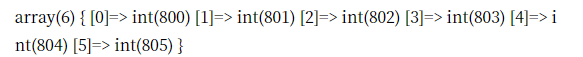
$images_idではどのように情報が獲得できているかvar_dumpで確認してみると、以下のように配列になっています。

配列ということなので、この後は
foreachで配列を回す
各画像IDをURLに変換
をすれば画像を出力できるようになります。
コードで書いてみるとこのような感じです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <?php // 商品ギャラリーの画像IDを取得 $images_id = $product->get_gallery_attachment_ids(); // ①配列を回す foreach ($images_id as $each_id) : // ②各画像IDをURLに変換 $image_url = wp_get_attachment_url($each_id); ?> <li> // 画像出力 <div class="img"><img src="<?php echo $image_url; ?>" alt=""></div> </li> <?php endforeach; ?> |
登録した画像すべてが出力されるようになると思います。
これらの画像を利用して、スライダーにしてみると商品の魅力がより伝わりそうです。
在庫情報を取得
在庫の状況を判定するために、今回は3つの情報を取得します。
$product->managing_stock()
製品が在庫管理されているかどうか(詳細はこちら)
$product->is_in_stock()
商品を購入できるかどうか(詳細はこちら)
$product->get_stock_quantity()
商品の在庫数を取得(詳細はこちら)
上記を使用し、在庫の判定を行っていきます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php // 在庫がない場合 if (!$product->managing_stock() && !$product->is_in_stock()) { echo 'なし'; } else { echo 'あり'; } // 在庫数に指定があった場合 if ($product->get_stock_quantity()) { // 在庫数を出力 echo '(' . $product->get_stock_quantity() . ')'; } ?> |
formタグ周辺
formタグ周辺は変にクラス名を変更してしまうと、数量の選択やボタンが動かなくなるのでデモサイトのクラスやパラメーターのまま作成するのがおすすめです。
まずはデモサイトのformタグ周辺を確認しましょう。
1 2 3 4 5 6 7 8 9 | <form class="cart" action="https://demo.hametuha.shop/product/beanie/" method="post" enctype="multipart/form-data"> <div class="quantity"> <label class="screen-reader-text" for="quantity_6192f42ac3082">Beanie 個</label> <input type="number" id="quantity_6192f42ac3082" class="input-text qty text" step="1" min="1" max="" name="quantity" value="1" title="数" size="4" placeholder="" inputmode="numeric"> </div> <button type="submit" name="add-to-cart" value="537" class="single_add_to_cart_button button alt">カートに入れる</button> </form> |
基本的にこの後説明する点を抑えれば動くと思うので、確認してみましょう。
ポイント① : formタグの中身
まずはもう一度デモサイトのformタグをよく見てみましょう。
1 2 3 | <form class="cart" action="https://demo.hametuha.shop/product/beanie/" method="post" enctype="multipart/form-data"> |
ここで書き換える必要があるのは action=”https://demo.hametuha.shop/product/beanie/” です。
actionに入れるURLはform内のボタンをクリックしたときに遷移したいページのURLを出力させます。
今回はカートページに遷移させてみましょう。
カートページのURLは wc_get_cart_url() で取得できます。
URLの取得方法がわかったので、あとは出力させるだけです。
1 2 3 | <form class="cart" action="<?php echo esc_url(wc_get_cart_url()); ?>" method="post" enctype="multipart/form-data"> |
ポイント② : 数量調整のquantityの中身
続いて、数量調整する quantity 内を書きかえてきます。
それでは先ほどと同様にデモサイトをもう一度確認しましょう。
1 2 3 4 5 6 | <div class="quantity"> <label class="screen-reader-text" for="quantity_6192f42ac3082">Beanie 個</label> <input type="number" id="quantity_6192f42ac3082" class="input-text qty text" step="1" min="1" max="" name="quantity" value="1" title="数" size="4" placeholder="" inputmode="numeric"> </div> |
書き換える部分は、labelタグ内のforとlabelタグに囲まれているテキスト部分、そしてinputタグ内のidの3カ所です。
注意点はlabelタグ内のforとinputタグ内のidの値を同じにすることです。
値には商品IDや番号を入れることが多いのではないかと思います。
ちなみに今回は商品IDを入れています。
書き換えたコードはこちらです。
1 2 3 4 5 6 | <div class="quantity"> <label class="screen-reader-text" for="quantity_<?php echo $post->ID; ?>"><?php the_title(); ?></label> <input type="number" id="quantity_<?php echo $post->ID; ?>" class="input-text qty text" step="1" min="1" max="" name="quantity" value="1" title="数" size="4" placeholder="" inputmode="numeric"> </div> |
こちらの設定は必須ではないのですが、商品IDや番号がデモサイトの物のままだと違和感があるので設定することをお勧めします。
ポイント③ : カート追加ボタン
デモサイトのカート追加ボタンの部分を見てみましょう。
1 2 3 | <button type="submit" name="add-to-cart" value="537" class="single_add_to_cart_button button alt">カートに入れる</button> |
クラスやパラメータは弄らずにカスタマイズしてください。
特に name=”add-to-cart” がないとボタンが動かないので付け忘れに注意しましょう。
カート・決済・完了ページ
カート・決済・完了ページの3ページはアクションフックのCSSを上書きする方法がおすすめです。
アクションフックとはどのようなものか確認しながら、CSSを上書きする方法を説明していきます。
それでは、カートページのカゴの合計が書かれている箇所を例に見ていきましょう。

このような部分です。
デフォルトのテンプレートではどのように書かれているのか cart.php を確認してみます。
カゴの合計が書かれている箇所はこちらです。
1 2 3 4 5 6 7 8 9 10 11 12 13 | <div class="cart-collaterals"> <?php /** * Cart collaterals hook. * * @hooked woocommerce_cross_sell_display * @hooked woocommerce_cart_totals - 10 */ do_action( 'woocommerce_cart_collaterals' ); ?> </div> |
なんとこれだけです。
この数行で画像のようなテーブルやボタンが出力されています。
これだけで表示されてすごいと思う反面、do_actionの中に隠されているテーブルやボタンをどのようにカスタマイズすれば良いか戸惑います。
商品一覧・詳細ページのように出力するコードを探してカスタマイズする方法も考えましたが、調査する手間が気になったのでデフォルトCSSを上書きする方が良いと思います。
CSS上書き作業をする前に、検証ツールなどを使ってどのようなクラスがあてられているのか確認しましょう。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <div class="cart-collaterals"> <div class="cart_totals "> <h2>お買い物カゴの合計</h2> <table cellspacing="0" class="shop_table shop_table_responsive"> <tbody> <tr class="cart-subtotal"> <th>小計</th> <td data-title="小計"><span class="woocommerce-Price-amount amount"><bdi><span class="woocommerce-Price-currencySymbol">¥</span>2,000</bdi></span></td> </tr> <tr class="order-total"> <th>合計</th> <td data-title="合計"><strong><span class="woocommerce-Price-amount amount"><bdi><span class="woocommerce-Price-currencySymbol">¥</span>2,000</bdi></span></strong> </td> </tr> </tbody> </table> <div class="wc-proceed-to-checkout"> <a href="URL" class="checkout-button button alt wc-forward">お支払いへ進む</a> </div> </div> </div> |
クラスがわかったのでCSSを上書きしていくだけです。
うまく上書きされないときは指定方法を見直してみると良いかもしれません。
CSSを上書きする方法はわかっていただけましたか?
やり方は1ページをまるごと上書きする場合も変わりません。
焦らずに1カ所ずつCSSを上書きすれば上手くカスタマイズできると思うので、ぜひ試してみてください。
それぞれの要素内では好きにCSSをカスタマイズできるので、サイトの景観は崩さず作成できるのが【アクションフックのCSSを上書きする方法】の良い点だと思います。
また、「アクションフック内のある要素をどうしても削除したい!」ということがあるのですが、そういう時はその都度調べるのが早いと思います。
(日本語で調べても全く出てこないので、英語で調べるのがおすすめです。)
まとめ
WooCommerceはWordPress内でECサイトを作成できるので、手軽にオンラインショップが始められて良いなと思います。
カスタマイズする上で特別難しいことはなかったと思うのですが、大変だったのは日本語の情報が全然ないことです…。
特にカスタマイズ系のコードを探すには毎回英語ではないと全く情報がでなかったです。
今まであまり英語で検索することがなかったので、良い経験になったかなと思います。
以上最後まで読んでいただき、ありがとうございました!
今回はWooCommerceでの構築方法を解説させて頂きました。他のEC構築方法について詳しく知りたい方は以下の記事もご参考ください。



