
今回のブログでは皆さんにモーダルウィンドウのデザインのポイントや実装方法などを解説いたします。
モーダルが表示されている間は他の操作をすることができないため、しっかりとポイントを押さえないとユーザーに嫌われてしまう可能性もあります。
実際のサイトでの使用例も挙げながらポイントを解説していきますので、ぜひ最後までチェックいただき効果的なモーダルウィンドウを目指しましょう!
それではどうぞ!
目次
モーダルウィンドウとは?
モーダルウィンドウとは特定の操作を完了もしくはキャンセルするまで他の操作ができなくなるウィンドウのことです。
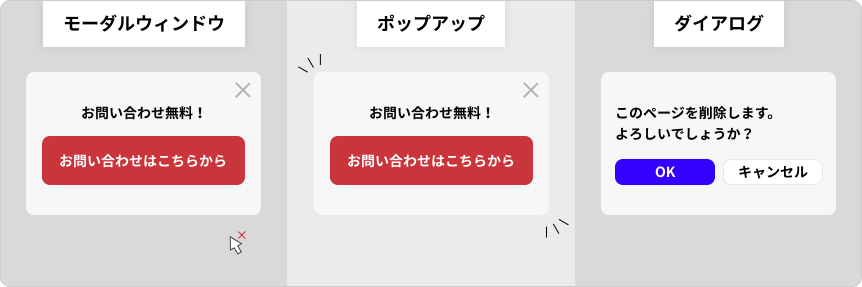
他にも似たような機能で、「ポップアップ」「ダイアログ」というものがあります。
それぞれの違いとしては、意味の焦点が異なります。
| 単語 | 意味 |
|---|---|
| モーダルウィンドウ | 子ウィンドウ(モーダル本体)を開いている間は親ウィンドウの操作ができないという状態 |
| ポップアップ | 画面に突然現れるという表示の仕方。そのため、モーダルとポップアップは併用が可能。 |
| ダイアログ | ダイアログボックスのこと。 ユーザーにメッセージを確認させたり、入力を促す子画面 |

モーダルウィンドウの役割
モーダルウィンドウとは何か分かりましたか?
次はモーダルウィンドウの役割を見ていきましょう!
役割は大きく分けて以下の3つです。
緊急性の高い内容の表示
ユーザーの目に必ず入るので、緊急性の高い内容を表示することに向いています。
注意喚起、警告の表示
こちらも、ユーザーの目に必ず入ることと、そして、操作をするまで画面を閉じられないため、警告などに対してキャンセル操作や再度確認する動作を行わせることができます。削除など実行すると確認のモーダルウィンドウなどが表示されますよね。
誘導したい場合
簡単なフォームやお問い合わせのボタンなどを載せたりすることで興味のあるユーザーを誘導させる役割もあります。
役割をもっていて使いやすそうなモーダルウィンドウですが、多用してしまうとユーザーは思うように操作できず、ストレスを感じることもあります。
デザインや使いどころをおさえることによって効果的にモーダルウィンドウを使用しましょう。
モーダルウィンドウのデザイン例
ここからは、デザインをする上でのポイントを交えながら実際のデザイン例を紹介していきます。
操作を明確にする
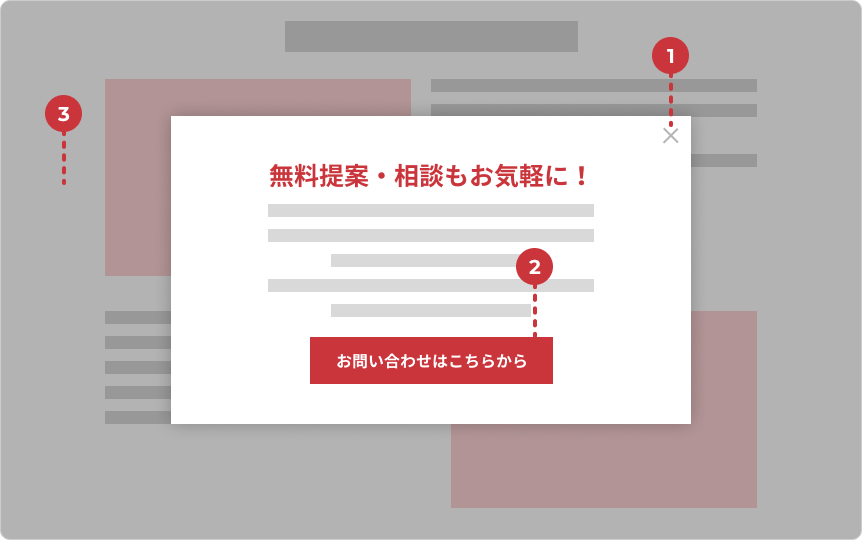
モーダルウィンドウにはユーザー側ができる操作を明確にするために必ず置いておくべき要素が3つあります。

1クローズ、キャンセルボタン
ユーザーが簡単にモーダルウィンドウから離脱できるようにしておきましょう。
クローズ、キャンセルボタンは右上に置くのが一般的ですが、場合によっては左上にあったり、閉じるボタンを下に置いていることもあるようです。
UIの観点になりますが、右利きの人が多いので右上に置く場合や、「閉じる」「キャンセル」というネガティブなイメージから左上に置くこともあります。
理由は様々なので設置する場所によって検討しましょう。

ボタンのデザインはコンテンツのデザインによって検討し、どこにあるのかわからないことがないようにしましょう。
2モーダルを達成するためのアクションは明確に
お問い合わせなどのコンバージョンのためのボタンを設置する場合は、どのような操作が行われるのか理解できるようにしましょう。
せっかくユーザーの目に留まってもクリックしたらどうなるのかわからないボタンをユーザーは押しません。
「もっと見る」や、「お問い合わせ」などの文言ではなく、「事例をもっと見る」、「お問い合わせをする」といった、具体的にどのようなことが行われるのか、という説明が抜けないようにしましょう。
なお、コンバージョンボタンを設置する場合は、閉じるボタンと混同した見た目にならないよう注意しましょう。
3コンテンツの上にシャドウをかける
コンテンツの上にシャドウをかける事により、コンテンツの上にモーダルが表示されていて、その下のコンテンツは操作できない」というモーダルの仕様がユーザーに伝わります。
実装の際に、シャドウ部分をクリックしてもモーダルを閉じられるようにしておくと親切でしょう。
内容はなるべく簡潔に
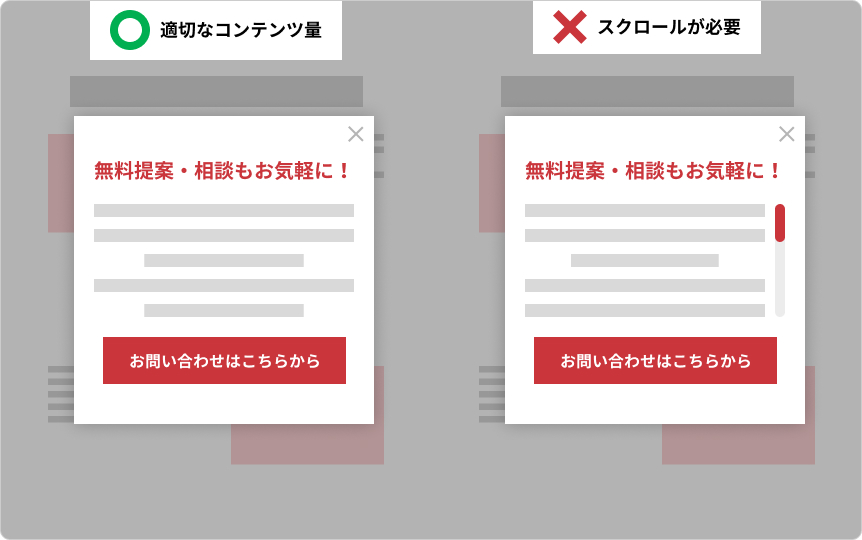
モーダル内に表示する内容はなるべく簡潔にしましょう。
モーダル内のコンテンツ量を多くしてしまうとユーザーの離脱を招きます。
スクロールが必要なくらい長いコンテンツ量になってしまうのであれば別タブで開くようにするなど検討してみましょう。

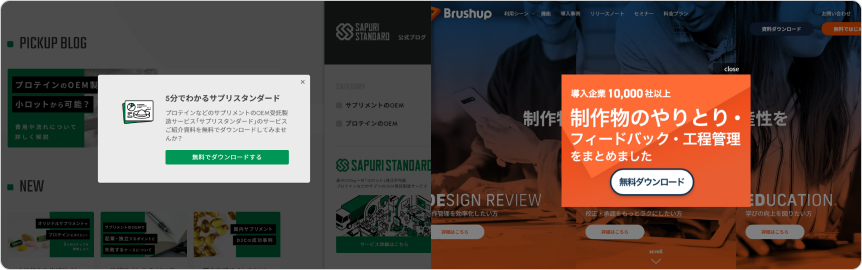
ただし、ユーザーが自発的に開くことができるモーダルウィンドウのコンテンツ量は多少は多くても問題ありません。
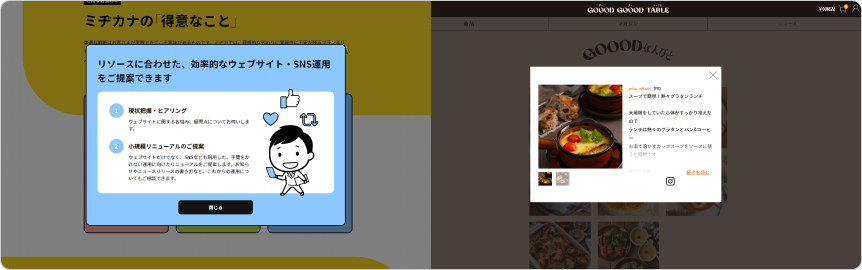
右の例は、画像スライダーが入っていたり、左の例は、テキスト量も多くなっています。

モーダルウィンドウ HTML/CSS/jQueryデモサンプル
次はいよいよモーダルウィンドウを実装してみましょう!
今回は、BRISKのサイトで、無料提案へのお問い合わせを促す想定でデモサンプルを作成しました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <div class="modal-container"><!-- モーダルウィンドウ本体の囲み --> <div class="modal-body"> <button type="button" class="modal-close">close</button><!-- 閉じるボタン --> <div class="modal-content"><!-- コンテンツエリア --> <div class="inn"> <span class="en">FREE</span> <p class="txt">無料提案・相談もお気軽に!</p> </div> <div class="gray-bg"> <p class="txt">お客様のご要望をお聞かせください。<br>サイト制作の知識のある担当が無料で診断しご提案させて頂きます。</p> </div> <div class="btn-area"> <a href="">お問い合わせはこちらから</a> </div> </div> </div> </div> |
.modal-closeと.modal-contentの中身については適宜実装するモーダルウィンドウに合わせて変更可能な要素になっています。
是非カスタマイズしてみてください。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | .modal-container { width: 100%; height: 100%; position: fixed; top: 0; left: 0; text-align: center; background: rgba(0, 0, 0, 0.5); overflow: auto; opacity: 0; visibility: hidden; transition: .3s ease-out; z-index: 9; } .modal-container::before { content: ""; display: inline-block; vertical-align: middle; height: 100%; } .modal-container.active { opacity: 1; visibility: visible; } .modal-body { position: relative; display: inline-block; vertical-align: middle; max-width: 500px; width: 90%; } .modal-close { position: absolute; top: -30px; right: 0; font-size: 14px; color: #fff; background: rgba(0,0,0,60%); padding: 4px 15px; cursor: pointer; border-radius: 5px 5px 0 0; } .modal-content { background: #fff; border: 2px solid #000; text-align: left; padding: 30px; font-weight: bold; } |
.modal-containerがモーダルの本体部分になるので、画面全体に固定されるようにposition: fixed;を指定しましょう。
.modal-closeは、divタグで作成しているので、cursor: pointer;をつけてカーソルが指のマークになるようにしましょう。
細かいですが、指のカーソルになることで押せる要素だということがユーザーに伝わります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | $(function(){ // 変数に要素を入れる var close = $('.modal-close'), container = $('.modal-container'); //読み込んで5秒後にモーダルウィンドウを表示 setTimeout(() => { container.addClass('active'); return false; },5000); //closeボタンをクリックしたらモーダルウィンドウを閉じる close.on('click',function(){ container.removeClass('active'); }); //モーダルウィンドウの外側をクリックしたらモーダルウィンドウを閉じる $(document).on('click',function(e) { if(!$(e.target).closest('.modal-body').length) { container.removeClass('active'); } }); }); |
5秒後にモーダルを表示させたかったので、setTimeout関数を使用しています。
setTimeout関数は、関数が実行されてから指定している時間分経過したら、動作を実行します。
今回は、指定した時間が経過したら、.modal-containerに.activeを追加するようにしています。
そして、closeボタンと背景の部分をクリックしたらモーダルウィンドウが閉じるようにしています。
モーダルウィンドウのデメリット
ここまでデザインと実装方法について説明いたしました。
最後にモーダルウィンドウのデメリットも理解して、ユーザーに嫌われない完璧なモーダルウィンドウを作成しましょう!
他の操作が制限されてしまう
モーダルが表示されている間は、他の操作をすることができません。
モーダルを操作している間にユーザーが何をしていたのか忘れてしまう可能性もあります。
あまり長時間モーダルウィンドウの中で操作させることは避けましょう。
操作すべきことをユーザーが理解していないと離脱を招く
モーダルウィンドウはユーザーが意図していないときに急に出てくるものです。
操作を完了もしくはキャンセルする方法を分かりやすくしておかないとユーザーが離脱してしまう恐れがあります。
デザインを作る際によく検討しましょう。
スマホ表示に限界がある
モーダル内のコンテンツ量にもよりますが、モーダルウィンドウはあまりスマホ向きではありません。
PCの場合はマウスカーソルで細かいところまでクリックできます。しかし、スマホの場合は指でタップすることがほとんどのため、操作領域が狭いです。
意図と違うボタンを押すなどして、ユーザーにストレスを与えてしまう可能性があることも理解しておきましょう。
なるべくコンテンツ量を増やさないように、ボタンが押しやすいように検討してください。
まとめ
いかがでしたか?
ユーザーとしてサイトやサービスを使っていてもよくモーダルウィンドウは目にしますが、かなり考えられて作られていることが分かりましたね。
今回ブログを書くにあたって色々なサイトのモーダルウィンドウをチェックしてみましたが、どのサイトも操作すべき部分が分かりやすく検討されていました。
モーダルウィンドウを実装する際は今回のブログで解説したデメリットを踏まえて検討してみてくださいね。
他の操作が制限されてしまう
操作すべきことをユーザーが理解していないと離脱を招く
スマホ表示に限界がある
BRISKでは、他にもModaalというプラグインを利用してモーダルを実装する方法も紹介していますので是非ご覧ください!
【Modaal】モーダルを簡単に実装しよう【Micromodal.js】
