
日本語サイトで単語の途中に改行してしまうことはよくありますよね。
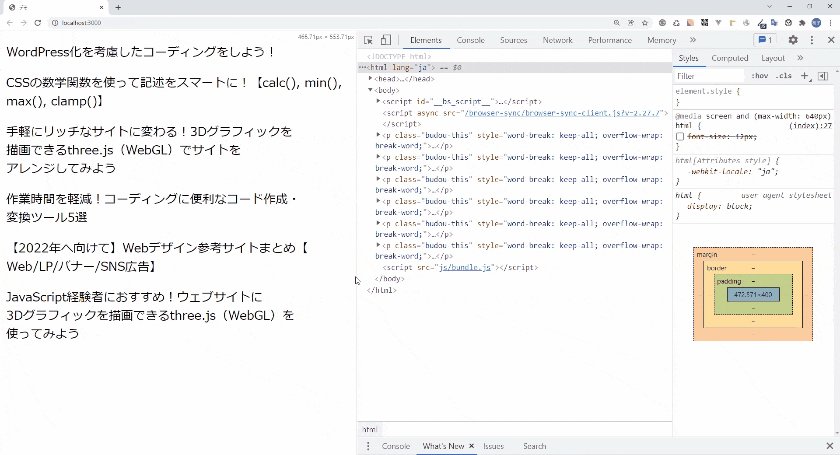
こちら弊社のブログですが、グラフィックやエフェクトなど単語の途中で改行されています。
若干読みづらいですよね。

そんなときは以下の方法などを使って改行を調整してきました。
-
brタグを挿入する
-
spanタグで囲み、display: inline-block;とスタイルを指定する
これらは対応するページが多いと、地味に大変な作業です。
しかしBudouXを使えば、自動で単語の区切りが不自然にならないように改行してくれます。
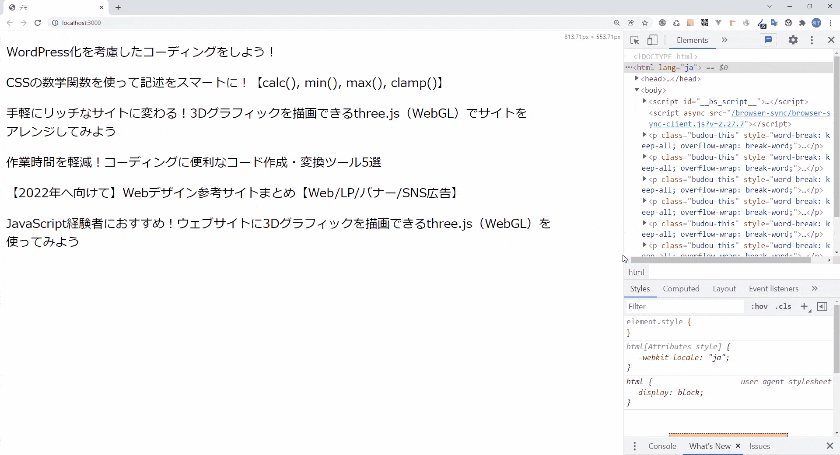
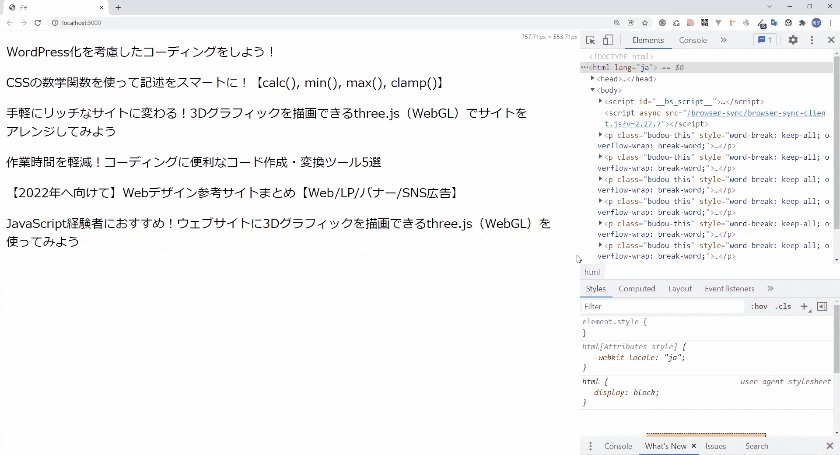
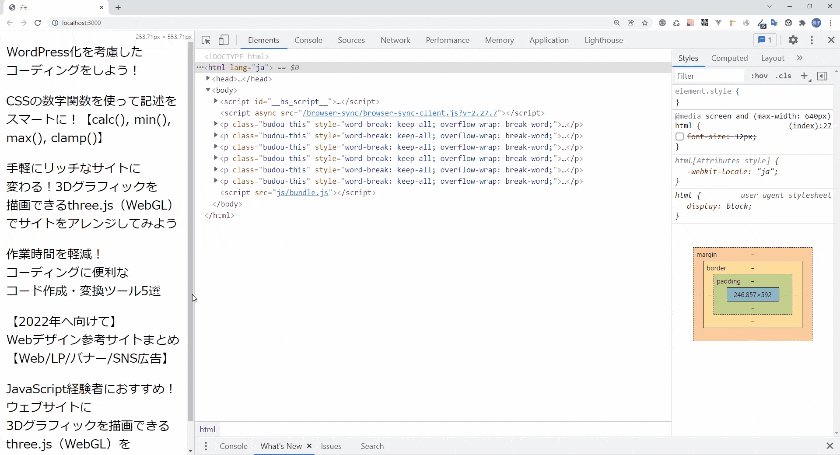
先ほどの弊社のブログでBuoduXで導入してみました。

単語の途中で改行が入りそうになると、その前の単語の区切りで改行が行われているのが分かります。
またBudouXでwbrタグを使用します。
こちらIE非対応ですので、導入できるか確認してからご使用ください。
BudouXとは
BudouXは機械学習による改行整理ツールBudouの後継ツールです。
BudouはGoogleのCloud Natural Language APIに依存していました。それに対してBudouXは機械学習モデルまで含まれており、自己完結しています。
実際どんな動きをするのかは、公式デモがありますので見てみてください。
指定した要素にインラインスタイルで以下のように記述され、文字の区切りにwbrタグが挿入されます。
|
1 2 3 |
style="word-break: keep-all; overflow-wrap: break-word;" |
他にもBudouXには以下のような特徴があります。
-
機械学習モデルを含めても15KBというファイルの小ささ
-
BudouXの学習スクリプトにデータセットを与えれば、どんな言語でも学習する
BudouXには、PythonとJavaScript用のライブラリが公開されています。
この記事ではWeb制作で扱われることを想定しているので、JavaScript用のライブラリの使い方に絞って紹介します。
使い方
npmでBudouXのモジュールをインストールします。
Node.jsがインストールされていない場合は、先にインストールしておきましょう。
|
1 2 3 |
npm install budoux |
|
1 2 3 4 5 6 7 8 9 10 |
import { loadDefaultJapaneseParser } from "budoux"; const parser = loadDefaultJapaneseParser(); console.log(parser.parse('今日は天気です。')); // ['今日は', '天気です。'] console.log(parser.translateHTMLString('今日は<b>とても天気</b>です。')); // <span style="word-break: keep-all; overflow-wrap: break-word;">今日は<b><wbr>とても<wbr>天気</b>です。</span> |
クラスにbodou-thisがついている全ての要素を対象としたい場合は、以下のように書けます。
すでにbudouxのインポートとparserの定義している想定です。
|
1 2 3 4 5 6 |
const elements = document.getElementsByClassName('budou-this'); for(let i = 0; i < elements.length; i++) { parser.applyElement(elements[i]); } |
すると動画のような感じで、デバイス幅に合わせて改行が調整されます。

どうでしょうか?個人的には、そこまで違和感がないかなと思いました。
それぞれのメソッドを表にまとめました。
| メソッド名 | 処理 |
|---|---|
| parse() | 引数の文字列を区切りごとに分けた配列が戻り値として返す |
| translateHTMLString() | 引数の文字列にBudouXの自動改行処理を行ったHTML文字列を戻り値として返す |
| applyElement() | 引数のHTML要素にBudouXの自動改行処理を適用させる |
そしてどうやらv0.0.3からBudouX CLIや、Web ComponentsとしてBudouXが使用できるようになったようです。
そちらについてはこちらの記事が詳しいので、興味があれば見てみてください。
日本のWEBに革命をもたらす BudouX で自動文字組みを行う。しかも、Web
Componentとして
まとめ
デザイン通りのコーディングを求められるLPでは vw などを使うことが多く、出番がないかもしれません。
しかし、WebサイトやWebアプリケーションでの導入は以下のメリットがあり、選択肢として挙げられると思いました。
-
改行の調整コストを減らすことができる
-
ブログのタイトルなど動的部分の改行調整される
-
OGP画像テキストでも使用できる
とくに動的部分の改行調整ができるようになったというのは、Web制作で大きなメリットです。
今までブログのタイトルなどの改行を調整するときに、brタグを挿入していただいていました。
しかしサイトを運営する方がHTMLの知識があるとは限りませんし、手間です。
BudouXを使うことで、Web制作側にとってもサイトを運営する方にとっても労力が削減されます。
もっとBudouXについて詳しく知りたいという方は公式のGitを見てみてください。


