
皆さんさまざまなサービスに会員登録をすると思いますが、個人情報を入力するのは正直面倒ですよね。
そんな時に使いたいのが、ソーシャルログインです。
サイトに導入したいけれど、ソーシャルサービスとの連携が大変そうだとか、実装が難しそうだと思う方がいるかもしれません。
そんな方にオススメしたいのがWordPressのプラグイン「Gianism」です。
今回は「Gianism」の導入方法やソーシャルサービスとの連携方法、それからカスタマイズ方法まで紹介しています。
ぜひ最後までご覧ください。
目次
Gianismとは
Gianism(ジャイアニズム)とは、WordPress上でソーシャルログインできるようにするプラグインです。
設定が完了すると、ログイン画面にソーシャルログインのためのボタンが生成されます。
Facebook・Twitter・Google+・Instagram・LINE がサポートされています。
また Gianism プレミアム を購入すると、Amazon・mixi・Yahooもサポートされるようです。
Gianismは日本人の方が開発されたということなので、日本人の多くが使用しているLINEがサポートされてる点や、完全に日本語が対応されている点が嬉しいポイントです。
Gianismについてもっと知りたいという方は、以下公式サイトをご覧ください。
▼ Gianism公式サイト
Gianism.info
ソーシャルログイン設置の利点
1番のメリットは、会員登録やログインの手間がなくなることです。
通常、会員登録のために名前や生年月日、住所、メールアドレスなどさまざまな個人情報を入力する必要があります。
ですがソーシャルログインではサービスの登録情報を利用するため、入力の手間が省けます。
また、ユーザーIDやメールアドレス、パスワードを入力せずにログインすることができるため、ユーザーIDやパスワードを忘れる心配がありません。
Gianismの導入と設定
それでは、導入方法と設定方法を紹介します。
導入方法
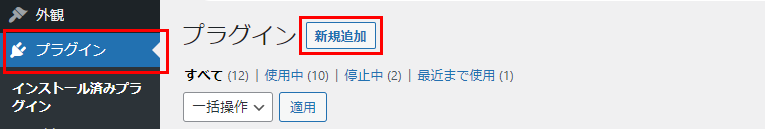
管理画面からプラグインを選択し、新規追加をクリックします。

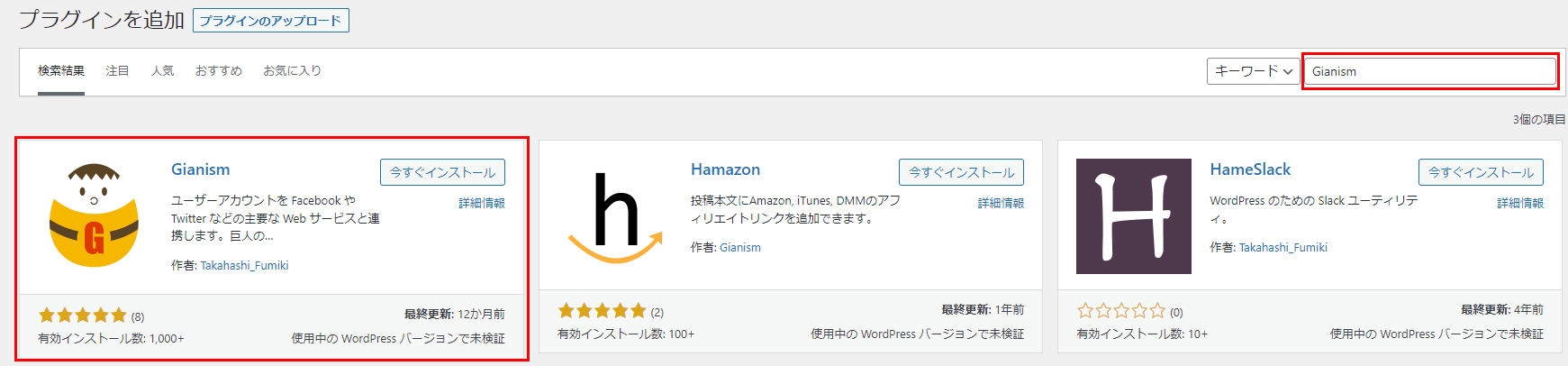
「Gianism」と検索し、インストールと有効化をしてください。

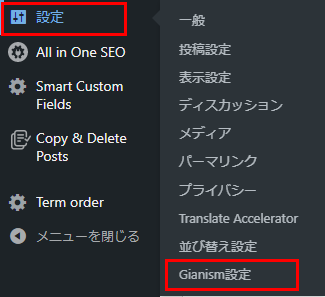
有効化ができましたら、 設定 > Gianism設定 が追加されます。
ここから各種設定ができます。

設定方法
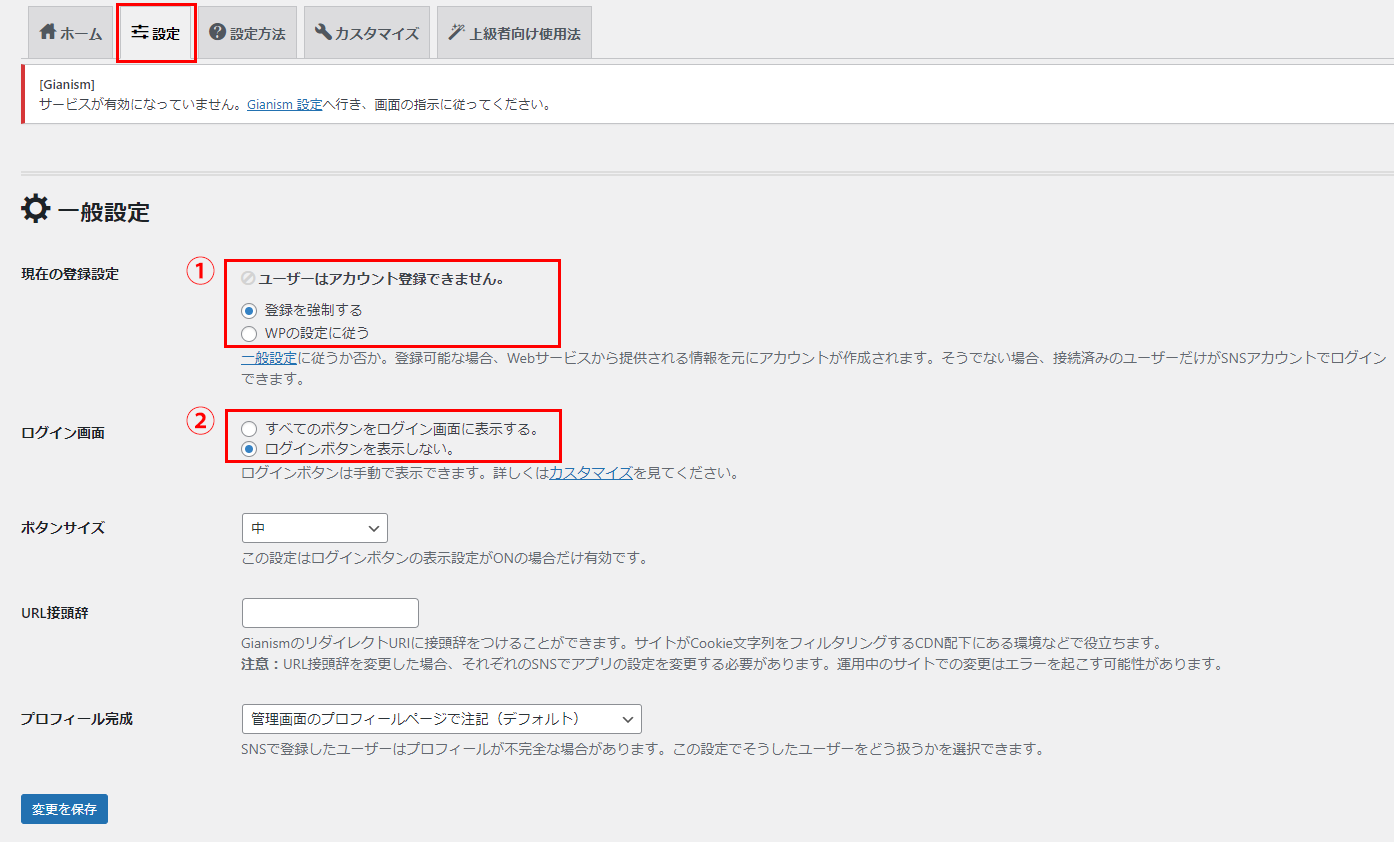
Gianism設定から一般設定をします。
必ず設定が必要なのは①と②です。

- 【① 現在の登録設定】
登録を強制する
新規ユーザーもソーシャルアカウントでの登録を許可する
WPの設定に従う
サイトに登録済みのユーザーのみソーシャルログインを許可する
- 【② ログイン画面】
すべてのボタンをログイン画面に表示する。
ボタン表示(すべてのログインページに表示されます)
ログインボタンを表示しない。
ボタン非表示
任意のページにのみボタンを表示させたい場合は、「ログインボタンを表示しない。」を選択し、
1234567<?phpif( function_exists('gianism_login') ){gianism_login();}?>ボタンを置きたい場所にこちらのコードを入力します。
ソーシャルサービスのAPI取得
ソーシャルサービスとの連携をするには、各サービスのAPIを取得する必要があります。
個人的に工程が多いと思ったGoogleのAPI取得方法について紹介します。
他サービスのAPI取得方法が紹介されているサイトもまとめているので、ぜひご覧ください。
Googleでのソーシャルログインを実装するためには、クライアントIDとクライアントシークレットを取得する必要があります。
以下の流れに沿って取得しましょう。
1. Google Cloud Platformにログイン
まずGoogle Cloud Platformにログインします。
Googleアカウントをお持ちでない場合、アカウントを作成してください。
2. プロジェクトを作成
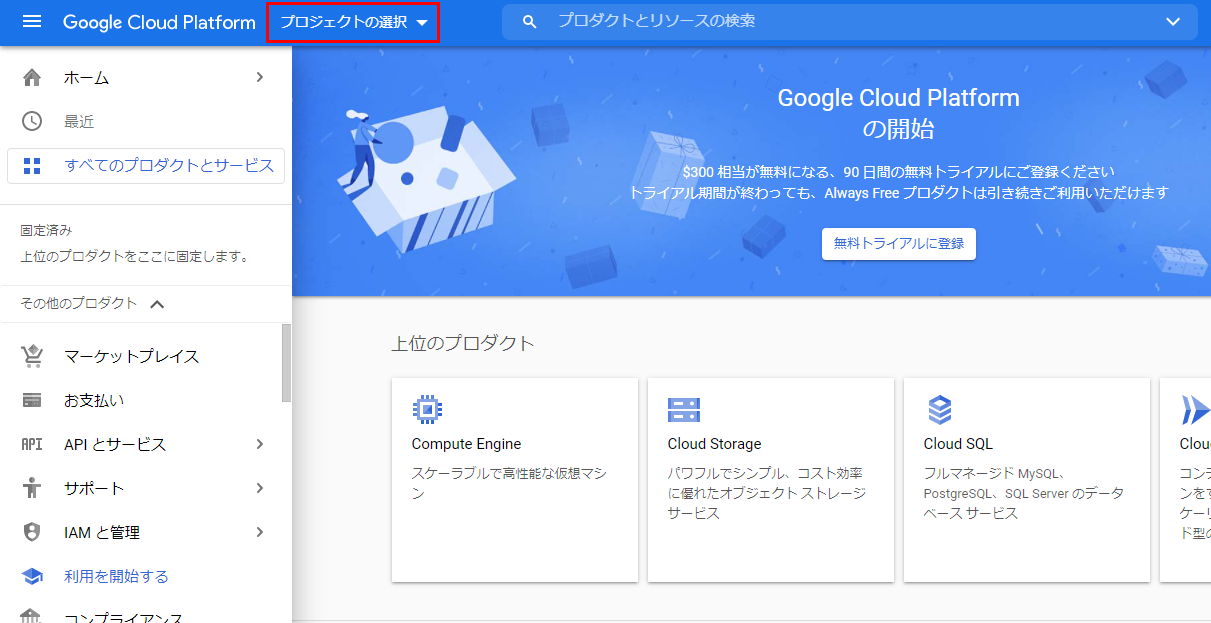
ログインができましたら、このような画面が出てくると思います。
こちらの画面からプロジェクトを作成します。
画面左上のプロジェクトの選択をクリックしてください。

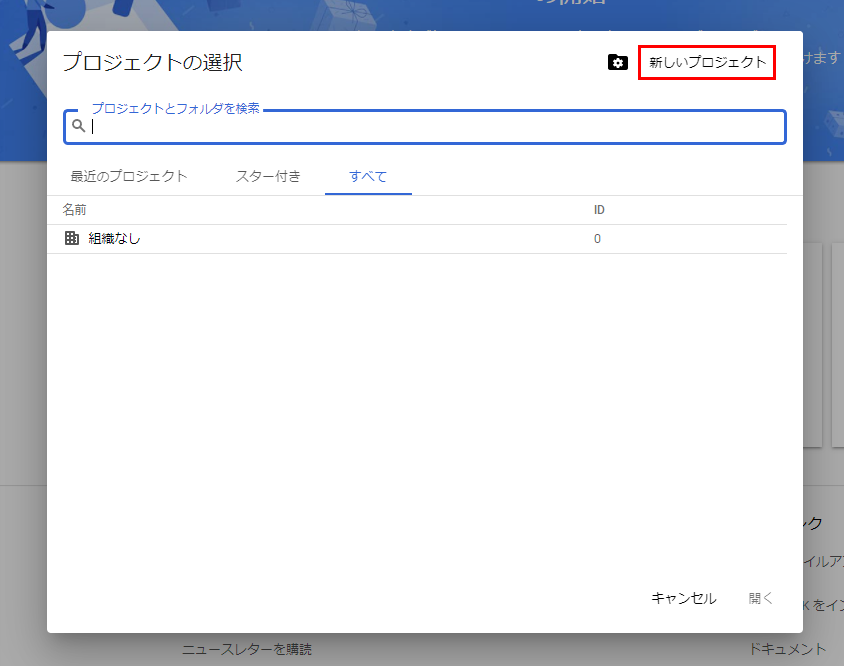
そうすると、プロジェクトの選択のポップアップが出てきます。
新しいプロジェクトをクリックしてください。

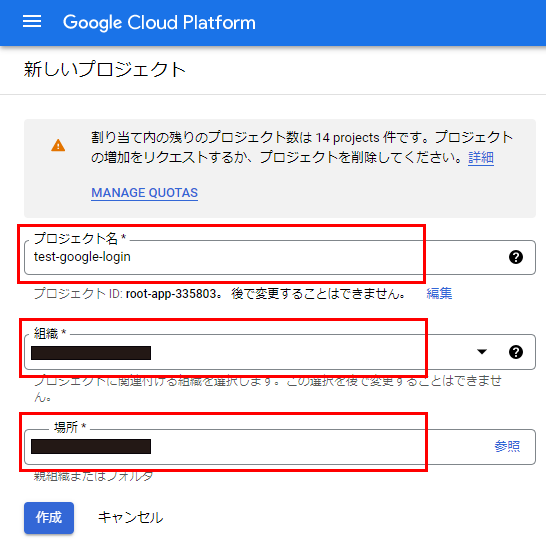
新しいプロジェクトを作成できる画面が出てきました。
プロジェクト名と組織、場所を入力してください。
プロジェクト名はプロジェクトについてわかりやすい名前を付けると良いと思います。

作成をクリックすれば、プロジェクトの作成は完了です。
3. OAuth 同意画面の設定
プロジェクトの作成が完了したら、OAuth クライアントを作成します。
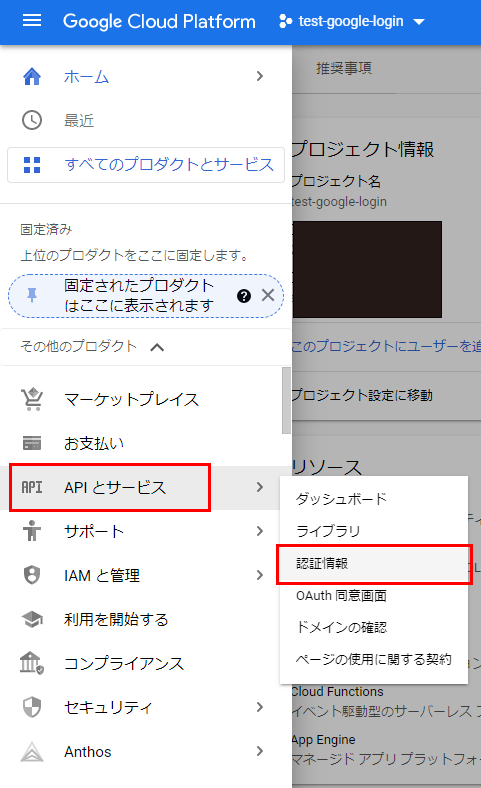
メニューバーから APIとサービス > 認証情報 をクリックします。

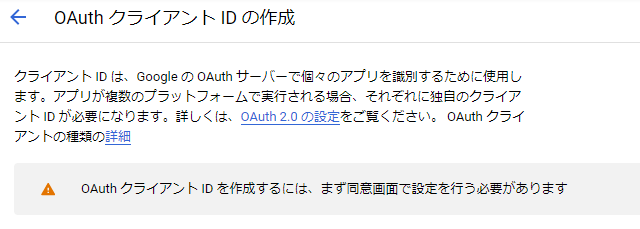
+ 認証情報を作成 から OAuth クライアント ID をクリックします。

そうするとこのような画面が出てきます。

とのことなので、まずはOAuth同意画面の設定を進めます。
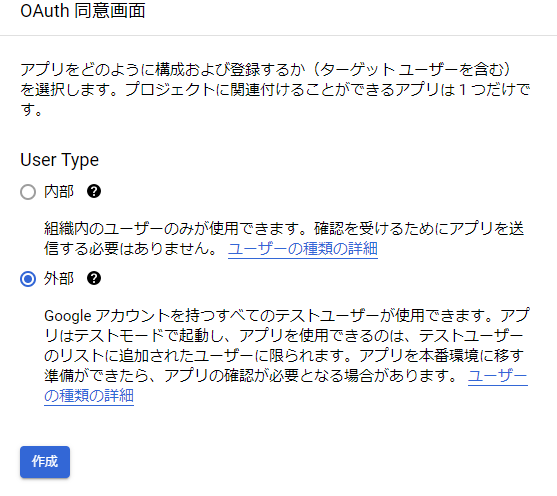
内部
組織内の Google Workspace ユーザーのみでアプリを使用する場合
外部
Google アカウントを持つすべてのテストユーザーが使用できるようにする場合
クライアントから指定がとくに無ければ「外部」を選択で良いと思います。

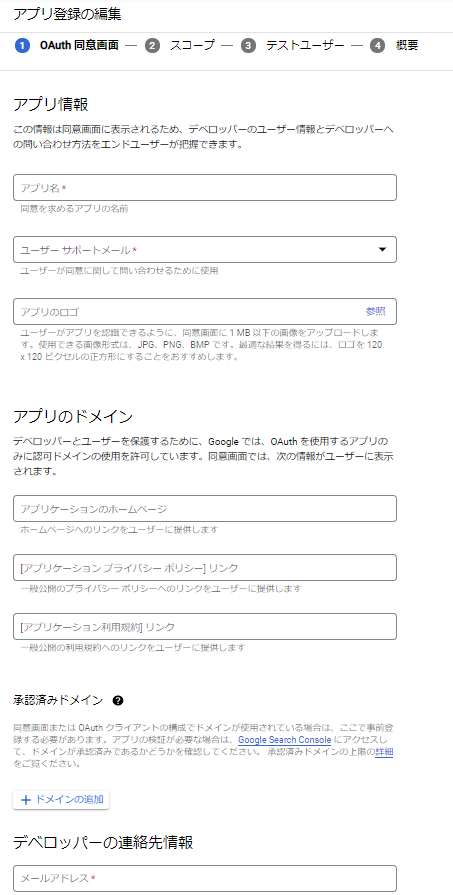
次に必要事項を入力する画面が出てきます。
アプリ名やメールアドレス、ホームページのURLなどを入力してください。
アプリ名はユーザーに表示されますので、その想定で入力してください。

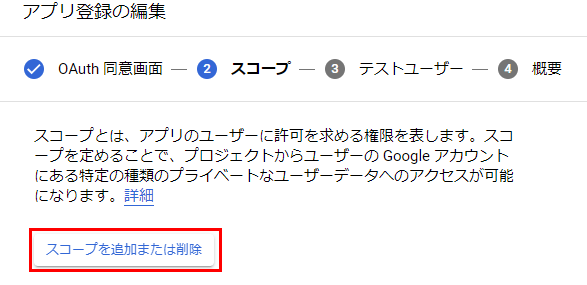
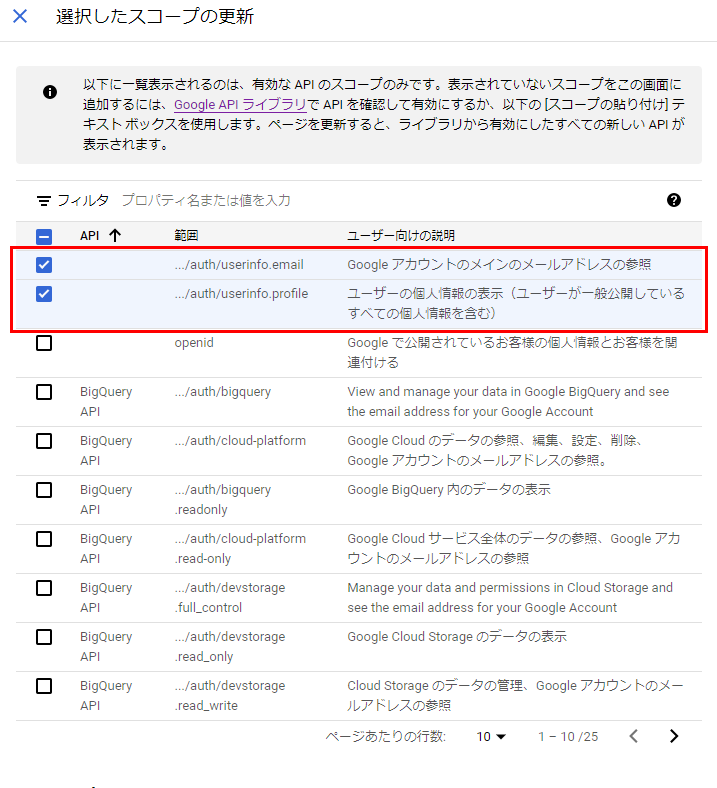
必要事項の入力ができたら、スコープを追加します。
スコープを追加または削除をクリックします。

今回はユーザーが公開している個人情報とメールアドレスを取得するスコープを追加します。
スコープは目的に応じて追加して頂ければと思います。

テストユーザーは、自分以外にアプリにアクセスする必要がある人がいたら追加してください。

概要で入力した情報を確認し、OAuth 同意画面の設定は完了です。
4. OAuth クライアント ID を作成
OAuth 同意画面の設定が完了したら、いよいよ OAuth クライアント ID を作成します。
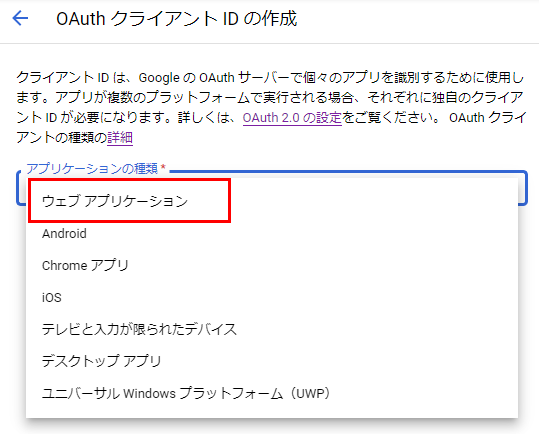
+ 認証情報を作成 から OAuth クライアント ID をクリックします。

アプリケーションの種類はウェブアプリケーションを選択してください。

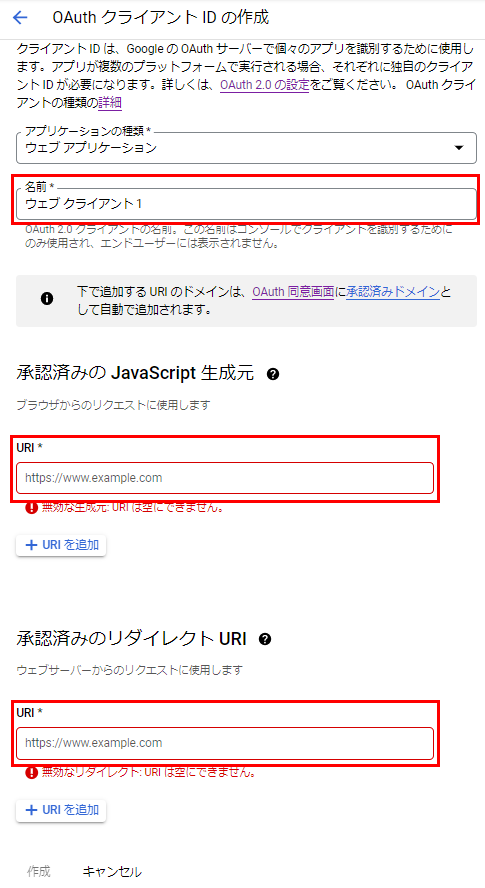
名前とURIを入力します。
名前はユーザーには表示されないので、お好きに名前を付けてください。
承認済みのJavaScript生成元
ウェブサイトのURI
承認済みのリダイレクトURI
Gianismの設定画面に記載してあるURI

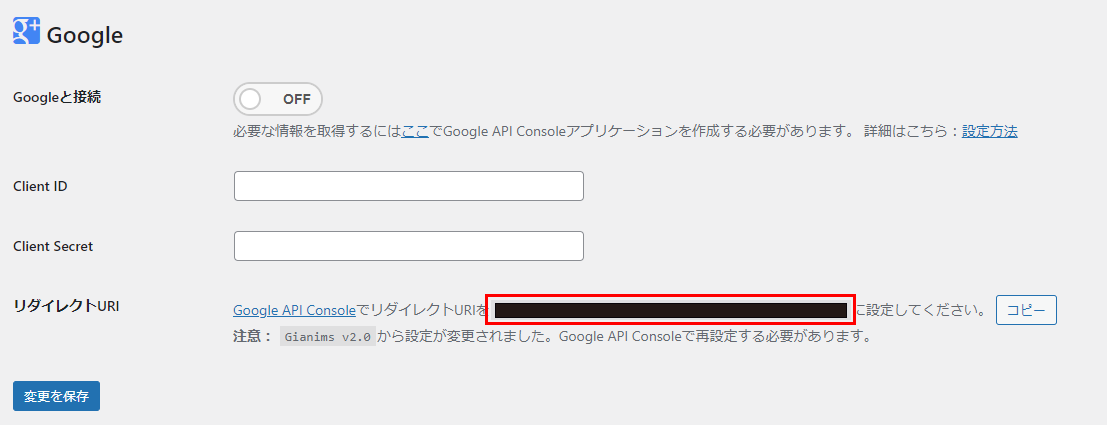
【承認済みのリダイレクトURI】
設定 > Gianismの設定 > 設定 のGoogleに記載されています。

入力するものは以上です!
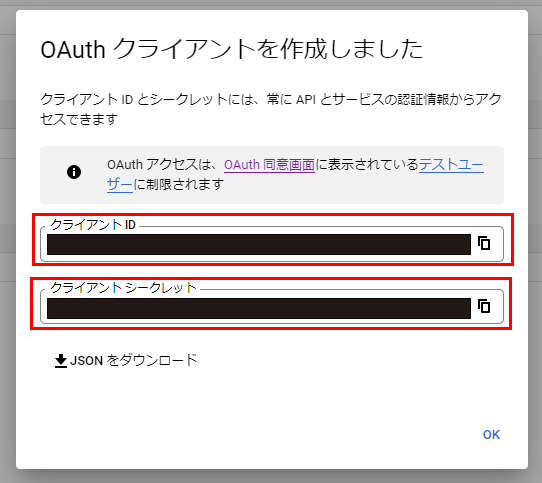
クライアントIDとクライアントシークレットが生成されます。
(大切な情報なので、どこかにメモしておくと良いかもしれません。)

管理画面で入力
最後に 設定 > Gianismの設定 > 設定 からGoogleと接続をONにし、先ほど作成したクライアントIDとクライアントシークレットを設定すれば完了です。

その他サービス
Twitter・Facebook・LINEのAPIの取得方法を紹介しているサイトをまとめました。
ディベロッパーサイトの仕様が変わっている場合は、適宜調べていただければと思います。
Twitter
Twitterのディベロッパーサイトがリニューアルして、若干仕様が変わったようです。
こちらのサイトを参考に、進めると良いと思います。Facebook
こちらのサイトに沿って進めれば、基本的には問題なく取得できると思います。
注意点は、① Facebook for Developers 設定 > ベーシック にてアプリドメイン(https://この部分/)を設定する
② SSL化しておく(URLがhttps)以上の2点です。
LINE
シンプルでとくに難しい工程もありませんでした。
こちらのサイトに沿って進めれば、問題なく取得できると思います。
ボタンをカスタマイズする方法
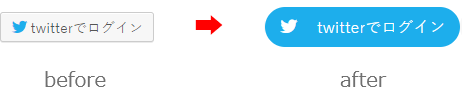
Gianismを使用して表示されるログインボタンはこのような感じです。
![]()
デフォルトのボタンという感じがしますよね。
サイトの景観に合わせてカスタマイズしたいという人もいるのではないかと思います。
ということで、カスタマイズ方法を紹介します。
スタイルを変更
ソーシャルボタンのHTMLは以下のように出力されます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | // Google <a href="YOUR_URL" rel="nofollow" class="wpg-button wpg-button-login google" data-gianism-ga-category="gianism/google" data-gianism-ga-action="login" data-gianism-ga-label="Googleでログイン"> <i class="lsf lsf-google"></i> Sign in with Google </a> // Twitter <a href="YOUR_URL" rel="nofollow" class="wpg-button wpg-button-login twitter" data-gianism-ga-category="gianism/twitter" data-gianism-ga-action="login" data-gianism-ga-label="twitterでログイン"> <i class="lsf lsf-twitter"></i> twitterでログイン </a> // Facebook <a href="YOUR_URL" rel="nofollow" class="wpg-button wpg-button-login facebook" data-gianism-ga-category="gianism/facebook" data-gianism-ga-action="login" data-gianism-ga-label="Facebookでログイン"> <i class="lsf lsf-facebook"></i> Facebookでログイン </a> // LINE <a href="YOUR_URL" rel="nofollow" class="wpg-button wpg-button-login line" data-gianism-ga-category="gianism/line" data-gianism-ga-action="login" data-gianism-ga-label="LINEでログイン" data-gianism-confirmation="" data-gianism-target="LINEのユーザーID,プロフィール,メール"> <i class="lsf lsf-line"></i> LINEでログイン </a> |
このようにそれぞれにクラスが振られていることがわかります。
| 共通のクラス | wpg-button, wpg-button-login |
|---|---|
| それぞれのクラス | サービス名(google, twitterなど) |
こちらのクラスを用いてスタイルを上書きできます。
デフォルトボタンからこのようにスタイルを変更できます。

▼ CSS(コピペでそのまま使えます)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | #wpg-login .wpg-button { height: auto; padding: 5px 15px; border: none; box-shadow: none; border-radius: 555px; } #wpg-login .wpg-button.twitter { background-color: #1DAEEC; color: #fff; font-size: 16px; } #wpg-login .wpg-button.twitter .lsf-twitter { color: #fff; margin-right: 15px; } |
テキストを変更
ボタンの中身のテキストを変更する方法を紹介します。
公式の情報サイトにて方法が乗っていたので、こちらの方法でやっていきたいと思います。
ボタンの中身のテキストを「○○でログイン(デフォルト)」➡「○○アカウントでログイン」に変更してみます。
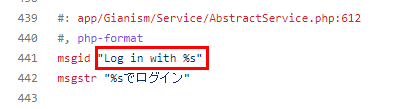
まずは翻訳ファイルを確認します。
今回はボタンの中身のテキストを変更したいので、その部分の記述を探します。
そしてswitchのcaseに変更したい部分のmsgidを記述します。

returnの中に表示させたい文言を入れればテキストの変更は完了です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | // functions.php /** * 翻訳文字列にフィルターを追加 * * @param string $translation 翻訳文 * @param string $text オリジナル(英語)の文字列 * @param string $domain ドメイン名。この場合、wp-gianism */ add_filter('gettext', function ($translation, $text, $domain) { // 該当しなければ元のまま. if ('wp-gianism' !== $domain) { return $translation; } // 該当する文言を変更する switch ($text) { case 'Log in with %s': return '%sアカウントでログイン'; case 'Login with %s': return '%sアカウントでログイン'; case 'Sign in with %s': return '%sアカウントでログイン'; default: return $translation; } }, 10, 3); |
無事テキストが変更されました!
![]()
まとめ
いかがでしたでしょうか。
プラグインを使用することによって、手軽にソーシャルログインを実装できるようになります。
ソーシャルログインを導入すると面倒な会員登録の手間がないため、サイトの利用者数が上がるかもしれませんね。
ソーシャルログインを導入したい人へ少しでも助けになればいいなと思います。
以上、最後までご覧頂きありがとうございました。



