
HTML・CSSはWebサイト制作の基本です。
最近ではノーコードでサイト構築ができるサービスも多いですが、Webサイト制作に携わりたいとか自分のサイトを自由にカスタムしたいという時には、避けては通れない道です。
(HTML・CSSが書けなくても、多少の知識と理解は必要です。)
学生さんでまだ勉強中で経験に乏しい方や、独学でHTML・CSSを学び始めたばかりの方には、苦手意識があったり、作業に時間がかかりすぎてしまったりするかもしれません。
慣れないうちは何がわからないのかわからない、これで正しいのかよくわからないなんてこともあると思います。
今回はそんなお悩みを解決するべく、学生さん・初心者さんへ向けて、きれいで早いコーディングをするための方法・注意点を紹介します!
きれいで、早くて効率的なコーディングができるよう心がけましょう!
目次
デザインをよく見る

コーディングをするとき、大抵デザインが用意されていると思います。
自分で作成したデザインなら細部まで理解しているかもしれませんが、ほかの人が作ったデザインだとそうもいきません。
コーディングする前に、デザインをよく見てみましょう!
PCとSPデザインで見比べる
PCデザインとSPデザインが用意されているとき、まずどんなふうにレイアウトが変わるのか見比べておきましょう。
最初に考慮しておかないとSPコーディングに入った時に、「今のHTML構造じゃ再現できない……」となってしまいます。
後から構造を大きく変えなくてはならなくなった、となると二度手間ですので、避けていきましょう!
また、できるだけPCとSPでソースを分けたりせず、1ソースで済むようにコーディングするのが理想的です。
もし文言変更などがあった場合に、要素が2つあると修正に手間がかかったり、2つあることに気が付かず修正し忘れてしまったりと、ミスにつながりやすくもなってしまいます。
▼PCでは3カラムで、SPでは2カラム

▼PCでは画像・テキストが横並びに表示されているが、SPではアコーディオンになり画像とテキストが縦積み

デザインと大幅に違うところがないか
デザイナーさんはこだわってデザインを作ってくださっています。
あとから全然デザインと違うよ、と大量に修正指示をもらうのは、自分だけでなく相手の時間もかなり食うことになるので、最初からデザインと大きく違わないようにコーディングしていきましょう。
特に気を付けたいのは以下の点です。
- フォントサイズ、要素のサイズ
- フォントウェイト(太さ)
- 行間(line-height)
- 余白感
- 色
これらが微妙に違うだけで、受けるイメージがかなり変わってしまうことがあります。
ちょっとのズレがないほどぴったり揃える……というのは現実的ではありませんが、
デザインとコーディングを見比べたときにちょっと違うな、という印象がないようにしてみてください!
とはいえ、コーディングを始めたばかりで「デザインとちょっと違うな」を感じづらい方もいらっしゃると思います。
苦手だという自覚のある方は、Google Chromeの拡張機能「PerfectPixel」を使ってみると、デザインとコーディングを重ねて見比べることができるので便利です。
デザインデータをアップロードすると、透過してコーディング画面に張り付けることができます。
以下の記事には、デザインと合わせるための方法やなぜデザインをよく見て合わせなくてはいけないのか、がより詳しく書かれています。是非ご覧ください。
目指せデザイン完コピ!!少しでもデザインに近づけるためのHTMLコーディング
参考を探す

「このパーツはどうやって作るんだろう?」と悩んだときは、延々と考えていないで、解説記事や実際に同じことをしているサイトを探してみましょう。
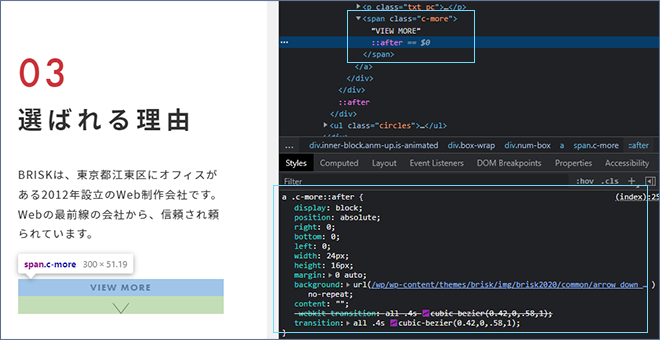
同じことをしている参考サイトが見つかったら、どんなふうに作ってあるのか検証ツールで調べます。

なかなか同じことをしているサイトが見つからない! という時は、できるだけ近いことをしているものを探し、理想の形に近づけていきます。
HTML・CSSで難しいときはjsで実装してみたり、jsで便利なプラグインがある場合もありますので、探してみるのも手です。
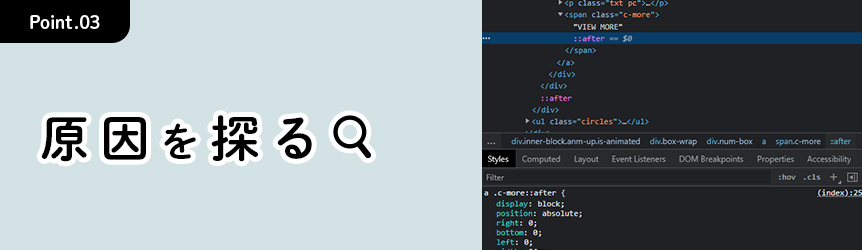
原因を探る

「なんか上手く動いてない……」「思った通りの見た目になってない……」
というときは、検証ツールで何が原因かを探りましょう。
検証ツールとは
Google Chromeに備わっているデベロッパーツールのことです。
コーディングにはなくてはならない機能ですので、是非以下の記事を読んで活用してください。
今すぐコーディング爆速化!プロ仕様なChrome検証ツールの使い方
また、レスポンシブモードでスマートフォンやタブレットなど特定のデバイスを指定して確認することもできるので、実機がない場合は検証ツールで確認するのがおすすめです。
とはいえ実機で確認するのが一番ですので、OS特有の崩れがないかなど、一度は実機で見てみてください。
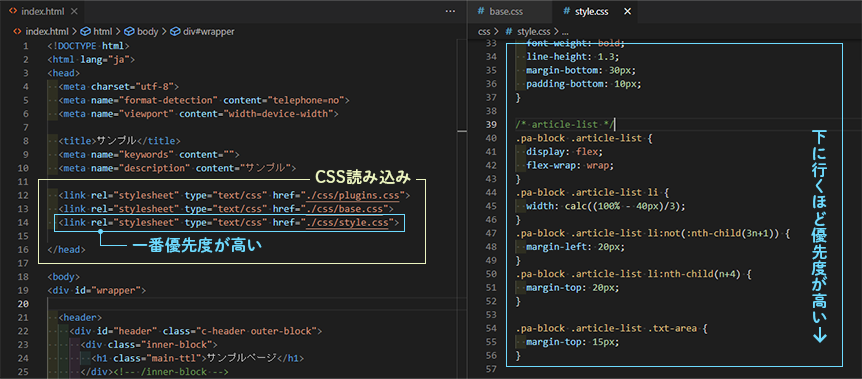
CSSの読み込み順・記述順は想定通りか
CSSは、より下に記述されているもの、外部ファイルの場合はより下に読み込んでいるものを優先します。
CSSが記述順・読み込み順の関係でうまく当たっていなかったりしないか、確認してみましょう。

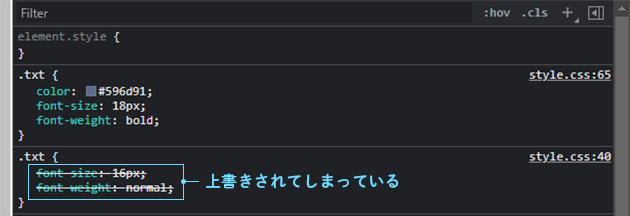
CSSが上書きされていないか
別の要素とクラスが被っていて、CSSが上書きされていることもあります。
検証ツールを使って、きちんと想定通りのCSSが適用されているか確認しましょう。

リセットCSS
リセットCSSとは、ブラウザがデフォルトで用意しているCSSを打ち消すためのCSSのことです。
各ブラウザには、見出しタグはboldに、フォントサイズは大きく、マージンはこのくらいつけておく……というように元々持っているデフォルトのCSSがあります。
ブラウザごとに用意されているデフォルトのCSSが違うため、リセットCSSを使用していない場合は、別のブラウザで見たときに見た目が違うということがあります。
リセットCSSを使用してブラウザごとのCSSをリセットして、ブラウザによって見た目が変わってしまうのを回避しましょう。
リセットCSSは必要な分を自作するのもよいですが、有名なリセットCSSが配布されていますので、コピペで貼り付けるだけで簡単に導入ができます。
詳しくは以下の記事を参考にしてみてください。
【2021年版】おすすめのリセットCSSまとめ!基本と使い方の解説も
※リセットCSSは必ず一番初めに読み込みましょう。最後に記述してしまうと、それまでのCSSを打ち消される場合があります。
どのパーツが原因か探す
例えば、要素がウィンドウ幅から飛び出ていて横スクロールが発生してしまう・右側に白い隙間が発生している、フッターはウィンドウの下部にぴったりくっついているはずなのに少し浮いている……など、思い通りになっていないがどの要素が原因か特定できなくて困ったという時があると思います。
そんな時は、検証ツールのElementsタブで要素を右クリック、「Delete element」を選択すると要素を削除することができるので、
要素を一つずつ削除していって、問題が解消されたらそのパーツが原因だった! ということになります。
また、念のためリロードして再度問題と思われる要素を削除して、きちんと解決されるかを確認しましょう。
position、z-indexは正しく設定されているか
- 要素がどこかへ消えてしまった
- 高さがなくなってしまってレイアウトが崩れてしまった
- 要素を重ねようとしたら見えなくなってしまった
などなど、positionやz-indexを使用しているとこんな問題が起こることがあります。
なんとなくではなく、解説記事やドキュメントを見てタグの使い方を理解しておくとスムーズです。
よく使うものを以下で簡単に説明します。
position: relative;
relativeは、相対位置で要素の位置を指定することができます。
top、right、bottom、leftの値を指定すると、現在位置からtop、right、bottom、leftの値だけ移動させることができます。
relativeの要素の子要素に position: absolute; を指定すると、relativeの要素を基準に絶対位置指定ができます。
position: absolute;
absoluteは、絶対位置で要素の位置を指定することができます。
relativeが指定された親要素を基準として、top、right、bottom、leftの値を指定してabsoluteの子要素の位置を決めることができます。
また、absoluteを指定すると要素の高さが失われ、relativeの親要素の中に浮いて重なります。
便利な反面、よく理解せずに使うとレイアウト崩れの原因にもなるので注意も必要です。
position: fixed;
fixedは、ウィンドウを基準とした絶対位置で配置されます。
ウィンドウを基準とするため、スクロールしたときにその場所に常に固定されます。
追従ヘッダーやウィンドウ下部に固定されるバナーなどに使用されています。
absolute同様、要素の高さがなくなります。
position: static;
staticはpositionのデフォルト値です。
top、right、bottom、leftの値を指定しても適用されません。
また、z-indexも適用されません。
z-index
positionがstatic以外の要素に数値を指定すると、数値が大きいほど上になるように重なり順を設定できます。
z-indexのデフォルト値は0です。z-indexを指定しない要素は、z-index: 0;です。
正の数だけでなく負の数も指定することができ、負の数を指定した場合は指定のない要素(0の要素)よりも下に配置されます。
ときどきz-indexの指定がうまくいっていなくて、別の要素がaタグの上に被っていてクリックできなくなってしまっていた! ということがあります。
ボタンをクリックできないのは致命的ですので、注意しましょう。
ほかにもpositionにはいろいろな使い方があります。以下の記事に詳しくまとめられていますので、是非ご覧ください。
使いこなすと便利ですので、よく理解して活用しましょう!
【CSS】positionの基本とよく使う使用方法まとめ
きれいで改修しやすいコードとそうでないコード

早くコーディングできれば多少コードが変でもよい! ということはありません。
きれいで誰でも読みやすいコードを書いておけば後から修正しやすいですし、別の人が改修するとなったときでも安心です。
日ごろから誰にでも読みやすいコードを心がけましょう!
きれいで改修しやすいコード
-
読んでわかりやすい、簡潔である
無駄に複雑なコードは読みにくいだけでなく、記述量が増えてファイルが重くなってしまいます。簡潔に書くことを意識しましょう。
-
モジュール化されている
何度も同じ記述をしていませんか? 同じデザインの共通パーツは、汎用的なクラスを当ててCSSも共通化しましょう。
-
記述がコメントで整理されている
ここから○○の記述だというのがわかりやすいように、HTML・CSSどちらにも適宜コメントを入れておくのがおすすめです。
後から自分が見直してもわかりやすいです。 -
W3Cに則っており、セマンティックなコーディングである
W3CというのはWebで使用される各種技術の標準化を推進している非営利団体です。(引用:wikipedia)
W3Cに則るというのはWebの標準に沿うということになるので、きれいなコードになります。
こちらのサイト「W3C Markup Validation Service」でソースのチェックを行ってくれるので、ソースを張り付けてチェックしてみてください。セマンティックというのは「意味の」「意味論の」という意味で、HTMLタグの意味に沿ったコーディングをすることです。
きれいでなく、改修しにくいコード
-
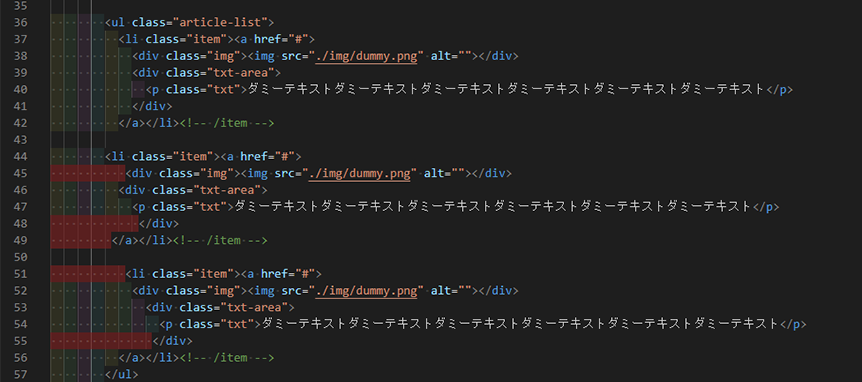
インデントが汚い
インデントが規則的でないと、単純に見づらいです。
 キャプチャでは、赤くハイライトされているところが開始タグと閉じタグの位置がずれていたり、インデントの数がそろっていなかったりする箇所です。
キャプチャでは、赤くハイライトされているところが開始タグと閉じタグの位置がずれていたり、インデントの数がそろっていなかったりする箇所です。
プラグインでインデントが整っていないところを赤くハイライトされるようにしています。 -
クラスがわかりづらい
規則的でなかったり、略しすぎて意味が伝わらなかったりすると、読みづらいです。
わかりやすく規則的に命名していくのもスキルのうちの一つです。
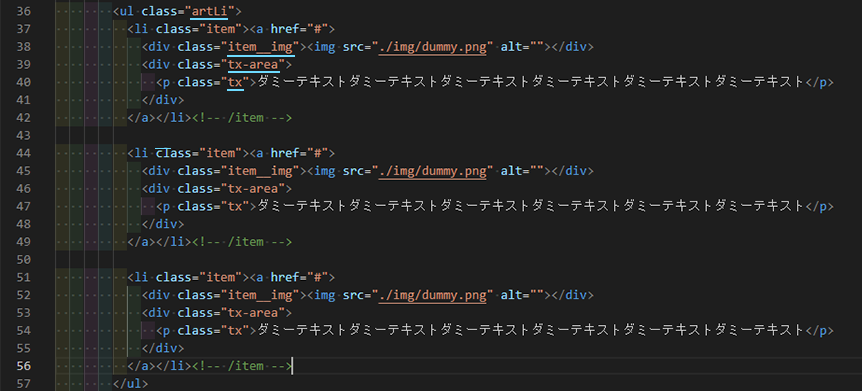
最初のうちはどんなクラスを付ければいいかわからないと思いますので、ほかのサイトではどのようなクラスを使っているのか見ながら進めてみてください。 キャプチャではキャメル記法やアンダースコア・ハイフンが混在していて規則性のないクラスになっています。また、artLiや、txのようなクラス名は意味が伝わらないので避けたほうがよいです(article-listとtxtの略の想定です)。
キャプチャではキャメル記法やアンダースコア・ハイフンが混在していて規則性のないクラスになっています。また、artLiや、txのようなクラス名は意味が伝わらないので避けたほうがよいです(article-listとtxtの略の想定です)。
-
HTML文法を無視している
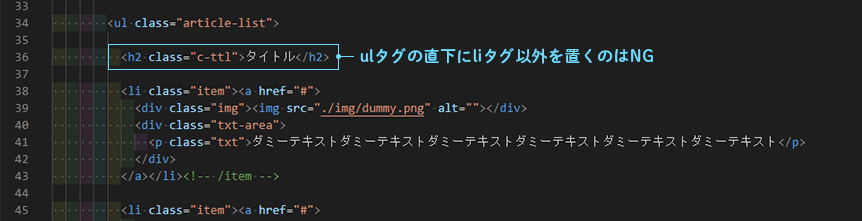
- ulタグの直下にはliタグ以外を置いてはならない。
- aタグの中にaタグを入れてはならない。
- 見出しタグの中にpタグを入れてはならない。
- セクションタグの中には見出しタグを1つ以上入れたほうがよい。
などなど、HTMLにも文法ルールがあります。文法ルールに則ってコーディングしましょう。
W3C Markup Validation Serviceで文法チェックしてくれますので、是非活用してください。
-
タグに直接CSSが当てられている
タグに直接CSSを当てるのではなく、クラスにCSSを当てていくほうが改修しやすくなります。
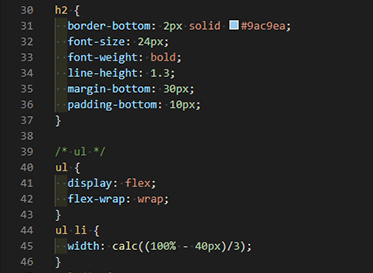
後から少し構造を変えようと思ったときにタグにCSSを当ててあると、HTMLを編集するだけでなく、連動してCSSも編集しなくてはなりません。 例えばh2をh3に変えたいとき、クラスにCSSが当たっていればHTMLをh3に書き換えるだけで済みますが、この場合はHTMLファイルとCSSファイルどちらも書き換えなくてはいけません。
例えばh2をh3に変えたいとき、クラスにCSSが当たっていればHTMLをh3に書き換えるだけで済みますが、この場合はHTMLファイルとCSSファイルどちらも書き換えなくてはいけません。
-
無駄な入れ子・クラスがついている
無駄な入れ子やクラスがないように、コーディング後に確認しましょう。特に不必要に多すぎる入れ子はコードが読みづらくなります。
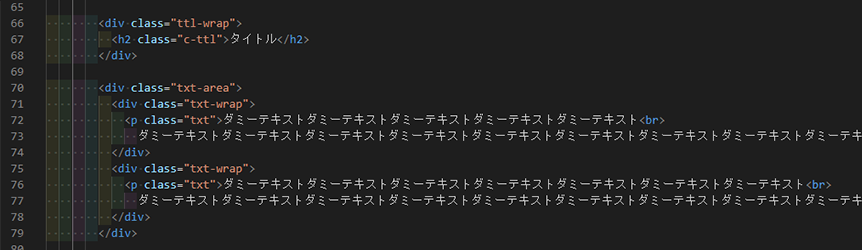
 何か特殊なことをしていて入れ子が多くなるのは仕方がないですが、特に必要がない場合は、キャプチャのようにpタグを一つずつさらにdivタグで囲っているなどの無駄な入れ子はしないほうがよいです。
何か特殊なことをしていて入れ子が多くなるのは仕方がないですが、特に必要がない場合は、キャプチャのようにpタグを一つずつさらにdivタグで囲っているなどの無駄な入れ子はしないほうがよいです。
効率化を考える

繰り返し書いているコードやよく忘れるプロパティなどを、毎回一から書いたり調べたりするのは手間ですよね。
そういうものは毎回一から書かなくても済むように、効率化を図りましょう。
次から効率化のための手だてをいくつかご紹介します。
コードスニペット
コードスニペットとは、短いコードのまとまりのことです。
上下中央寄せの指定や、backgroundのショートハンドなど。コーディング中、同じコードを繰り返し書いていることがあると思います。
繰り返し使うコードをあらかじめ登録しておけば、簡単に呼び出せて時短につながります!
エディタによってはコードスニペットを登録しておく機能がついています。
VS Codeにはコードスニペットを登録する機能が付いています。
今回はVS Codeでの登録方法を紹介します。
多機能で、利用者も多くプラグインも豊富です。
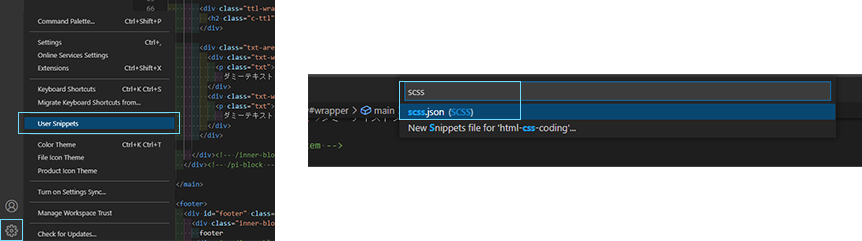
1jsonファイルを開く
 歯車マークからUser Snippetsを選択します。
歯車マークからUser Snippetsを選択します。
検索バーにhtml(CSSの場合はcssかscss)と入力して「html.json」か「css.json」か「scss.json」を開きます。
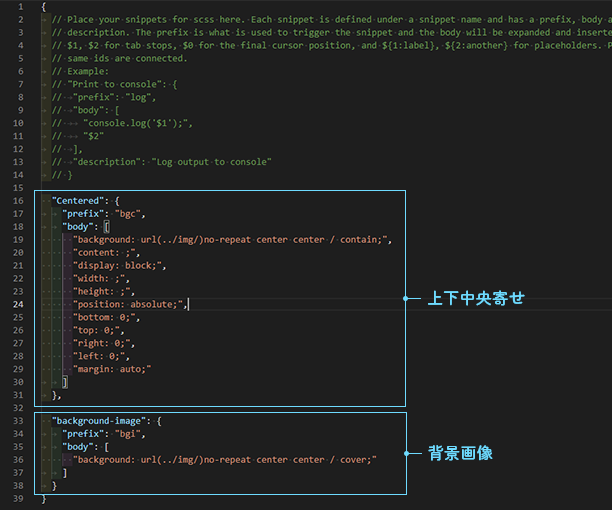
2コードを登録
 サンプルが用意されているので、それに則ってコードを登録します。
サンプルが用意されているので、それに則ってコードを登録します。
キャプチャは上下中央寄せと背景画像用のスタイルをscss.jsonに登録しています。
※scssに登録しただけだとcssファイルで使えないので、css.jsonにも同じものを登録してあります。
descriptionは記入しなくても大丈夫です。
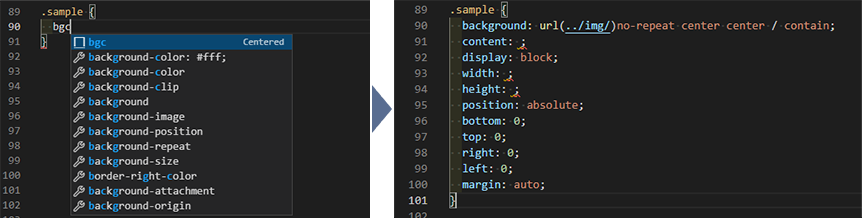
3使ってみる
 SCSSファイルにbgc(prefixのテキスト)を入力してみると、入力予測に「bgc Centered」が表示されるので選択します。
SCSSファイルにbgc(prefixのテキスト)を入力してみると、入力予測に「bgc Centered」が表示されるので選択します。
すると登録したコードが出力されます。
頻繁に使うコードの塊があったら是非登録しましょう。
メモ帳に貼り付けておくよりもずっと簡単です!
Emmet
Emmetとは、HTML・CSSを短い記述で書ける拡張機能のことです。
タイプ数をぐっと減らせるので、コーディングを早くしたい! という人は是非Emmetを習得しましょう!
VS Codeを使用している場合は、Emmetが標準サポートされていますので特別な導入は必要ありません。ほかのエディタでは拡張機能を追加する必要がある場合があります。
Emmetは省略したHTML・CSSを記述してからtabキー(またはエンターや別のショートカットキー)で、HTML・CSSに展開してくれます。
クラス付けやネスト、子要素の個数指定も簡単に行えます。
Emmetの記述例をご紹介します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
▼ divタグ . // 展開 <div class=""></div> ▼ aタグにクラス a.btn // 展開 <a href="" class="btn"></a> ▼ ネスト・個数指定 ul>li*3 // 展開 <ul> <li></li> <li></li> <li></li> </ul> |
|
1 2 3 4 5 6 7 8 9 10 11 |
▼ padding p10-15 // 展開 padding: 10px 15px; ▼ background bg#fff // 展開 background: #fff; |
タイプ数がかなり減っていますよね。面倒な記述も一発で展開してくれるのでとても重宝します。
Emmetの詳しい説明・使い方については、以下の記事をご覧ください。
クラス付けやネストだけでなく、連番の方法やグルーピング、よく使うCSSの記述の仕方などが詳しく紹介されています。
Emmet(エメット)でHTMLとCSSを効率的にコーディングする
Webツール
コーディングに便利なWebツールもたくさん用意されています。
面倒な記述や、nth-childの指定、どう書くのか忘れがちなbox-shadowなどは、Webツールで出力してもらうと楽になるかもしれません。
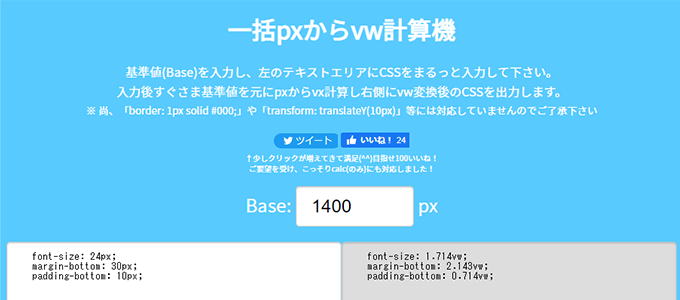
一括pxからvw計算機
 pxで指定した数値をvwに変換してくれるツールです。
pxで指定した数値をvwに変換してくれるツールです。
基準のウィンドウ幅を入力して、記述例に沿って左側のテキストエリアにCSSを入力すると、右側にvwに変換されて出力されます。
クラス名を入力しなくても、単に「padding: 20px;」と入力するだけで変換してくれます。
一括pxからvw計算機
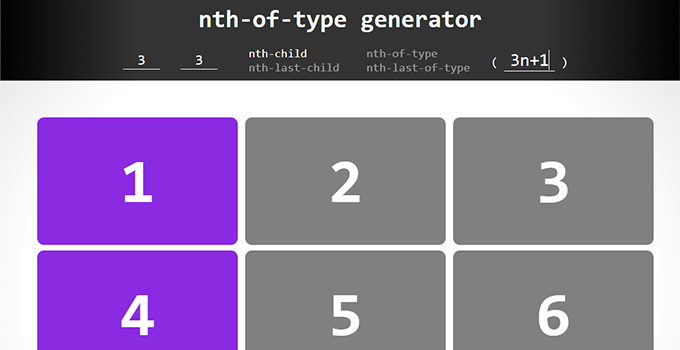
Vue.jsでnth系擬似クラスのジェネレータを作成しました。
 nth-childはよく使いますが、時々、いくつで指定すれば思い通りになるのだろう? と悩むときがあります。
nth-childはよく使いますが、時々、いくつで指定すれば思い通りになるのだろう? と悩むときがあります。
複雑でなければ手あたり次第に試してみるのも手ですが、時間がかかるようならジェネレータで確認するのが確実です!
上記の記事にジェネレータのリンクと使い方が載っていますので、是非ご覧ください。
タテ・ヨコに列・行数、()内に数を入力すると、nth-childの対象になるアイテムをハイライトしてくれます。
Vue.jsでnth系擬似クラスのジェネレータを作成しました。
css-generator.net
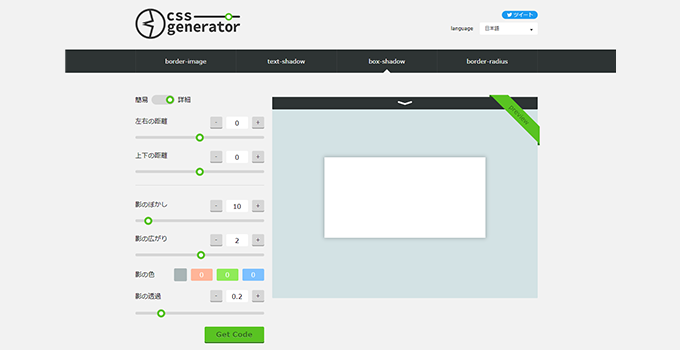
 影の付き方を視覚的に確認しながら指定することができるジェネレータです。
影の付き方を視覚的に確認しながら指定することができるジェネレータです。
Photoshopのドロップシャドウを再現したけど見え方が少し違う気がする、というときはこちらのジェネレータで影を見ながら指定します。
背景色やアイテムの色も変更できるので、実際のデザインと見比べながら調整できます。
上記のリンクはbox-shadowのジェネレータですが、こちらのサイトではborder-image・text-shadow・border-radiusのジェネレータも用意されています。
css-generator.net
ほかにもtableを作成するジェネレータや、グラデーションのジェネレータなどもあります。
以下の記事でも様々なジェネレータを紹介していますので、必要に応じて活用してみてください!
コーディングをより効率的に!楽にHTMLやCSSを生成できるジェネレータ8選(おまけあり)作業時間を軽減!コーディングに便利なコード作成・変換ツール5選
理解を深める
何事もそうですが、何が起こっているのか・どういうことをしているのか、を理解するのが一番の近道です。
よくわからないままにコードを書いていると、少し変えたいときにどうしたらよいのかわからなくなってしまいます。
これって何なんだろう、と思ったときに、解説記事を探したり、ドキュメントを読むようにしてみてください。
タイピングが早い
すぐには改善されないかもしれませんが、タイピング速度もコーディングを早くすることにつながっていきます。
あまりタイピング速度に自信がなくてもしばらくの間コーディングをしていれば、コーディングに慣れるだけでなく、タイピングも早くなっていくはずです!
また、ブラインドタッチができるとタイプミスも減らせるので意識してみるとよいと思います。
さいごに
以上、HTML・CSSコーディングを上達させるための方法とコツでした。
今回の記事であげたようなことは、Webのお仕事に就いた今でこそ当たり前にできていなくてはいけないことも多いですが、学生のころは全然できていませんでした。
わからなくて詰まって原因を探せずに長い時間悩んだり、そもそもコードを書くのがめちゃくちゃ遅かったり。
学生の頃に知りたかったなと思うことをピックアップしたので、まだコーディングを始めたばかりの方は今回記事であげたことを意識してもらえると、よりスムーズにコーディングできると思います。
本記事がコーディングにまだ慣れない・苦手意識のある方への、コーディングが上達するヒントになれば幸いです。