
WEBデザインに欠かせないバナー、デザイナーであれば一度は作成したことがあるのではないでしょうか?
デザインを勉強する際にバナーのトレースやバナーの作成から始めた人も多く、
デザイナーの登竜門といってもいいかもしれませんね。
ですが、簡単そうに見えて作成に慣れていないとリテイク&迷走の沼にはまりがちなものです。
そんなバナーデザインを作るのが初めての方やバナーデザイン制作が苦手な方に向けて
バナーを作る際のポイントを紹介してきたいと思います。
目次
目的を明確にしよう
まず、バナーを作成する前に、バナーの目的を確認しましょう。
この内容は制作の要ともなる部分なので、ぼんやりしたままで進めてしまうと
その後の作業で迷走したり行き詰ったりする原因になりますので、
依頼先にも明確な内容を確認しておくのがよいでしょう。
例えば…
新サービスの提供で利用ユーザーを新たに獲得したい。
新店舗のオープン記念セールで全品30%OFFを伝えたい。
期間限定の商品が店で販売するのでPRしたい。

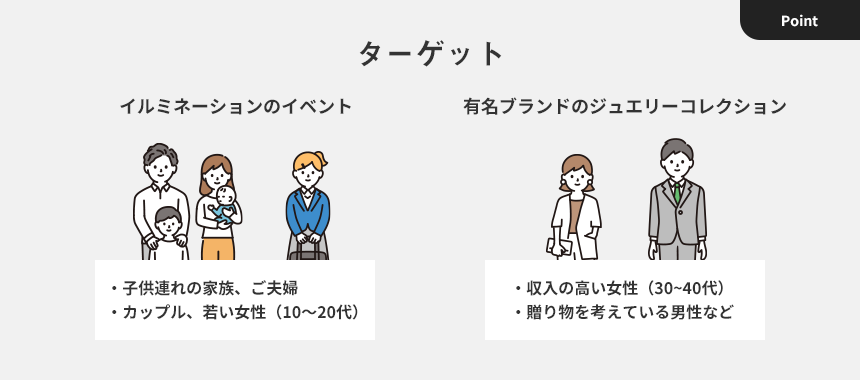
ターゲット
万人に受け取りやすいものや年齢層を意識させないバナーも多くありますが、
バナーをクリックしそうな人はどんな人なのか、バナーの訴求したいターゲット層を決めましょう。
目的が決まっていれば、ターゲットも絞りやすくなります。
例えば…
男性向けの健康サプリメント商品のPR
「サラリーマン」や「健康が気になる中年男性」
見た目がかわいらしい少し高めスイーツ商品のPR
「働いている女性」「スイーツ好きな人」、「自分へのご褒美や差し入れ、ギフトを考えて入る人」
具体的に決めることでより訴求率の高いバナーになり、同時にデザインのイメージもつかみやすくなります。

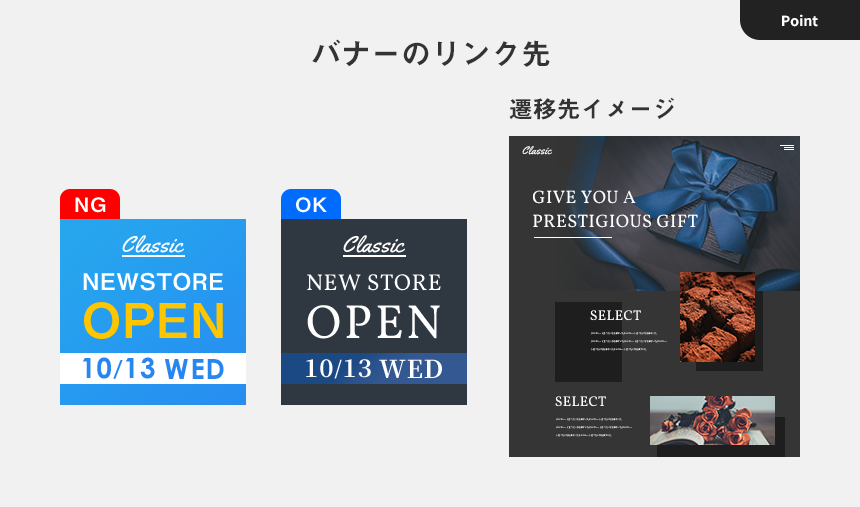
サイトの設置場所・リンク先
バナーを設置するサイトやバナーから遷移する先のサイトも確認しておきましょう。
例えば、設置場所は緑を中心としたデザインのサイトで、そこに緑色のバナーを置いても
緑同士でページとバナーを一体感のある印象にしすぎてしまうと目立ちにくく、
バナーのクリック率は上がりにくいものになってしまいます。

また、赤や黄色メインの元気な雰囲気のバナーをクリックした先のページが
黒を基調にした品のある・おとなしいページだった場合、違和感を感じませんか?
この違和感があると、ページを見てもらえないままユーザーは離脱してしまうかもしれません。

他にも、ブランドの認知を挙げることを目的としたバナーであれば、
ブランドイメージから離れるようなデザインもNGです。
ブランドのイメージや、設置場所遷移先のページとあうことを想定し、
デザインのテイストをまとめていきましょう。
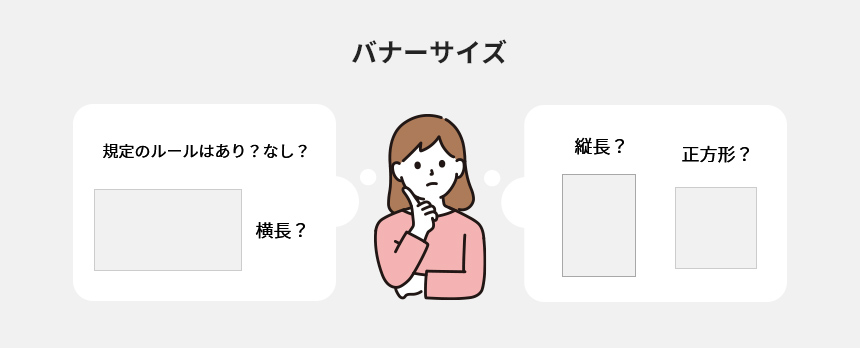
バナーのサイズ
バナーサイズには多くの種類があります。
代表的な横300×縦250や横250×縦250などのサイズ以外にもバナーを表示する媒体や、
設置先のエリアのサイズに合わせて作成する必要があります。
設置先によってはバナーサイズにルールがある場合もありますので、デザインの着手の前に確認しておきましょう。

以上の情報がまとまったら、次にデザインの工程に入りたいと思います。
デザイン作成
レイアウトがあらかた決まれば次はいよいよデザインです!
まだデザインがぼんやりしている…という方はパソコンで作業する前に、
アナログでラフ案を書いてみるのもおすすめです。
バナーをデザインする時のポイントをいくつかまとめました。
バナーに入れる要素を決めよう。
目的やバナーの情報、ターゲットを加味しバナーに入れる要素を考えましょう。
依頼先から提示されている素材や情報を利用する場合もありますね。
具体的に例を挙げると以下のような感じでしょうか。
キャッチコピー、期間や締切、金額、企業のロゴ、写真・イラスト、デザインのテイストなど
オススメなのが作成サイズが決まったら一旦すべてテキストの要素を載せてみることです。
これをするとバナー全体のボリューム感が把握でき、デザインがしやすくなります!
資料の目についた場所から作りながら要素を追加していくと、
要素の抜け漏れや画面が散らかって時間がかかってしまいます。
バナーに載せたい情報がたくさんあっても、そのまま載せてしまうと情報が多く、
騒がしい印象や情報を詰めることによって、文字や要素が小さくなり可読性が落ち、
ユーザーからスルーされやすい、目に留まりにくいバナーになってしまいます。
バナーサイズに収まりにくい要素は添削したり、表現を工夫したり、
依頼先に何を優先させるのかを相談するのも良いと思います。

情報の優先順位を決めよう
必要な情報が一通り揃ったら、次はターゲットやバナーの要素を元に、
バナーで強く主張したい箇所の優先順位を決めていきます。
まず、作成するバナーサイズに合わせて文字を全部載せてみましょう、
最初はあまりフォントにこだわらず、シンプルなものをベタ打ちでOKです。
その中で重要度の高いものを選び、文字の大きさや太さを変更して目立たせてみましょう。
バナーには文字を厳選して載せているので全部大きくしたくなる気持ちもわかりますが、
全て大きさが似ているとメリハリがなく、逆に全情報が目立たず
目を惹かれるようなバナーからは遠のきます…
なので、バナーの中で強調すると良いポイントを参考画像と一緒に紹介します。

重要度の高いテキストを大きくする
まず、先程情報の優先順位で決めた重要なテキストなどを大きく配置することを意識しましょう。
他にも商品を紹介するものであればその商品を大きく配置しましょう。
数字などは大きく、単位は小さく
セールの割引価格・お買い物で得られるポイントの数字・セールの開催期間などなど…
バナー内で使用される数字は大きく見せると良いです!反対にその数字に付随する単位などは小さくし強弱をつけることで
数字が目立ちやすく、バナーの内容を理解してもらいやすくなります。
文章の助詞は小さく
数字と単位の関係のように、文章でもポイントとなる文章は大きめに、助詞などを小さく表示することも
おすすめです!
テキストの可読性・視認性を意識しましょう。
バナーを作成していると、写真の上にテキストを配置して見づらくなっていたり、
狭いバナーサイズの中でテキストを載せるのでついつい文字サイズが小さめになりがちです。
強調したい文字や読ませたい文字は可読性を意識し、配置しましょう。
他にも、フォントの書体を多用してしまうと読みにくさやバナー全体のまとまりがなくなるので、
書体は使っても3種類におさめておくのが良いと思います。

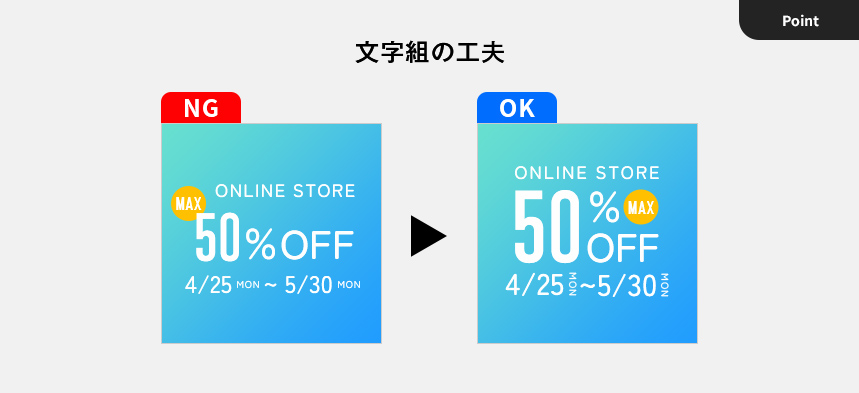
文字組を工夫してみよう。
狭いバナーサイズの中でなるべく目立つようにテキストを配置したり、テキストがメインになるバナーは
この文字組みの工夫が大切になってきます。
一つの四角形を意識するとまとめやすくなります!

色は使いすぎないよう注意
色は使いすぎるとカラフルな印象とは違い、ごちゃっと散らかっているような印象になりやすいので
初心者さんは色数は少な目で作成すると良いと思います。
強調したい箇所の情報などの色は他の色と比べメリハリがつくような色にすると良いですね。

イラスト素材
イラスト素材はバナー全体のデザインイメージにも大きく影響するので、
イメージや合わせた素材やデザインを素材にあうよう作成しましょう

写真の画質、加工
写真はレイアウトや使用枚数によって切り抜いたり、色味を変えたりと、
加工が必要になってくる場合もありますので、
頂いた素材や購入した素材そのまま!の状態はなるべく避けましょう。
写真素材などで画質の荒い素材はやめましょう。小さいバナーサイズでも画質の悪いバナーは浮いて見えます。
写真の選定をする際にはレイアウトにあった構図なども考慮して素材を選びましょう。

最後の仕上げ
バナーを作り終えたら!と思ったら
もう一度バナーを制作するにあたって決めた項目を確認しましょう。
・目的や目標
・ターゲット
・要素
の項目にズレが起きていないか、また要素が抜けていないか等確認してください。
内容を確認し、決めた項目に添う内容であれば
次はバナーをテスト設置できる環境があれば設置をしてみて欲しいですね!
実際にはめ込んだようなキャプチャ画像を作成してみるのもおすすめです。
また、遷移先のページとの差異も確認しておきましょう。
時間があれば、自分で作成したバナーを少し時間を置いて見直してみたり、
他の人にバナーを見てもらうのも良いと思います。
参考サイト
デザインを作る際に迷った際には参考バナーを探してみるのも良いと思います。
また、一からデザインするのはまだ…という方は参考サイトでバナーを比較し
トレースしてみたり、良い勉強になると思います。
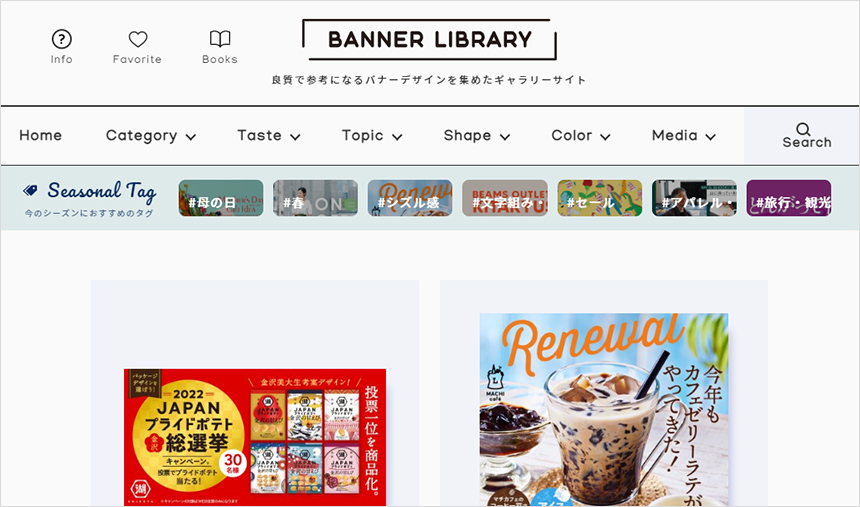
BANNER LIBRARY
トレンドを抑えたおしゃれなイマドキなバナーが多く掲載されています!
バナー自体も大きく掲載されていて見やすく、お気に入りリストを作れたり、
バナーにハッシュタグが付いているのが特徴的です。
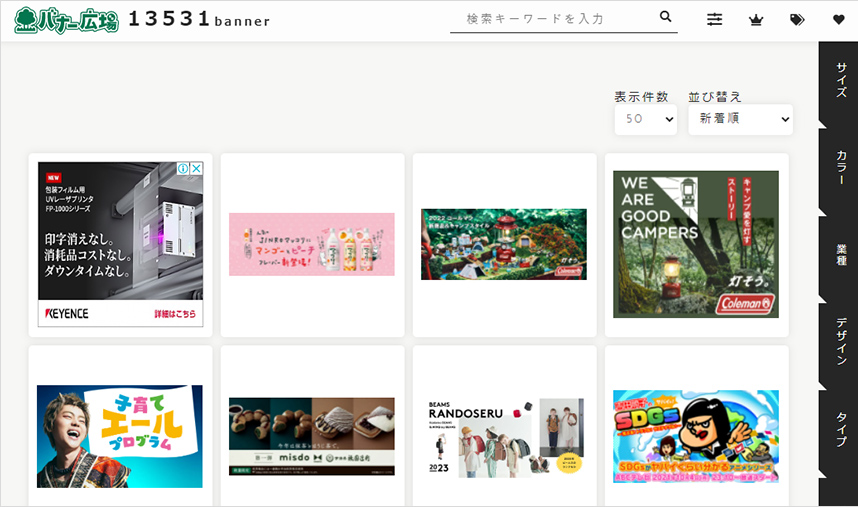
バナー広場
バナー広場さんは何といっても検索欄のカテゴリが多岐にわたり、そして細かく設定されているのが特徴です。
サイズ別、要素別でも参考バナーがとても探しやすくなっています。
まとめ
いかがでしたでしょうか?バナー作成って簡単なように見えて結構考える事や手を動かす作業も多く、
思っているよりも難しいものです。
しかし、バナー制作は狭いサイズの中で目標や目的を明確に伝える為のデザインや、
ターゲットを意識したデザインを考え作成していく等、デザインに必要なことがぎゅっと詰まっているので
制作していくうちに、デザインの引き出しを増やしたり、どんどん作業効率が上がっていくと思います!
デザインを作るうえで必要な考え方やスキルの会得にはバナー制作はぴったりなので
初心者さんはバナーデザインから極めてみるのも良いと思います!
脱初心者シリーズも本作で3つ目、他の記事が気になる方は以下をチェックしてみてください。
それでは!