
作成したウェブサイトを海外の人にも見てもらいたい、と思うことはないでしょうか?
しかし日本語だけのサイトでは多くの人には見てもらうことは難しいですよね。
WordPressを利用しているサイトの場合、翻訳プラグインを使うと手間なく導入することができますが、どのプラグインが最適なのでしょうか?
この記事では、Google翻訳を使った複数のプラグインを比較し、それぞれのメリットや特徴を詳しく解説します。
「JP / EN」などのテキストリンクの形や翻訳する言語の国旗を表示させたい、などといったサイトにあったデザインのカスタマイズ方法も解説しますので、最適なプラグインを見つけるために、ぜひこの記事を読んでみてください。
それでは、どうぞ!
目次
Google翻訳プラグイン比較表
今回は利用者が多く、比較的デザインがカスタマイズできる3つのプラグインをご紹介します。
基本的にどのプラグインもGoogle翻訳を使用していますので、翻訳の精度はどれも同じです。
| Google Language Translator | Prisna GWT – Google Website Translator | Translate WordPress with GTranslate | |
|---|---|---|---|
| 対応言語数 | 約100ヶ国語 | 約100ヶ国語 | 103カ国語 |
| 手動で翻訳の書き換えができるか | × | ○ | × |
| 無料で利用できるか | ○ | △(一部有料) | ○ |
| デザインのカスタマイズが自由にできるか | △ | △ | ◯ |
※記事執筆時点(2024/5/10)の情報です。
Google Language Translator
WordPress管理画面の「プラグイン」→「新規追加」で、「Google Language Translator」と検索すると一番最初に表示されます。

メリット・デメリット
Google Language Translatorのメリット・デメリットは以下です。
- 簡単にインストールできる
設定もシンプルで使いやすく、すぐに多言語化ができる。 - 多言語に対応できる
自動的に多言語に翻訳される。約100ヶ国語への翻訳ができる。 - リアルタイム翻訳
ウェブサイト上のテキストをリアルタイムで翻訳できる。外部へのリダイレクトなしに、異なる言語のコンテンツを表示できる。 - ある程度カスタマイズができる
翻訳ツールバーやフラグのスタイル、表示位置などの設定がある。自分のウェブサイトに合わせてある程度デザインを調整できる。
- 自由なカスタマイズはできない
ある程度の調整は設定画面でできるが、細かい調整はできない。 - 手動で翻訳の書き換えはできない
自動的に翻訳された内容を手動で書き換えることはできない。
デザインについて
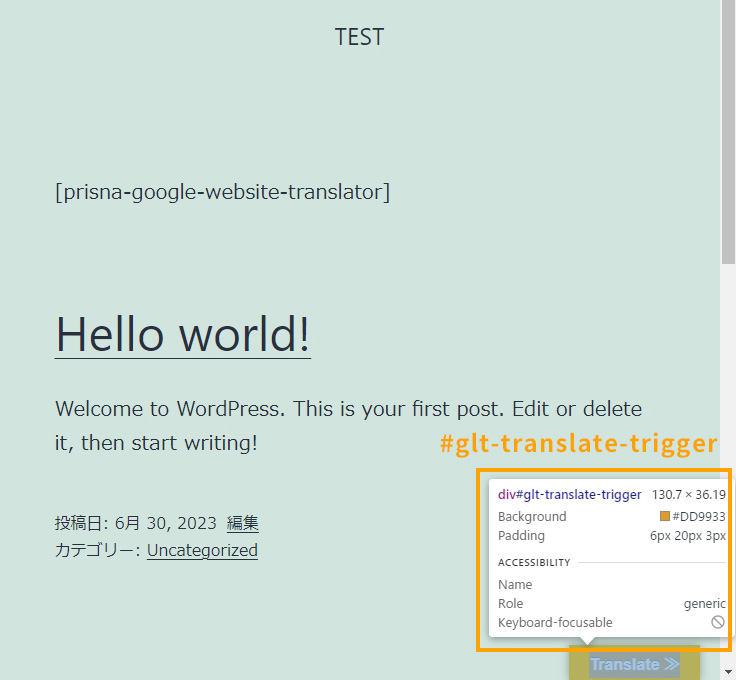
初期状態だと画面右下に「Translate」とかかれたオレンジ色のボタンが表示され、ボタンをクリックすると吹き出しでイギリス国旗が表示されます。

設定画面を開くと多くの設定項目がありますが、その中でデザインが調整できるのは以下の3つです。
Flag Settings
Language Switcher Settings
Floating Widget Settings
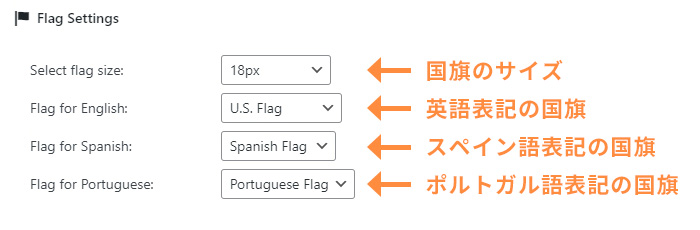
Flag Settings
タイトルの通り、ここで設定ができるのは国旗のサイズ、英語・スペイン語・ポルトガル語表記の際の国旗の種類です。

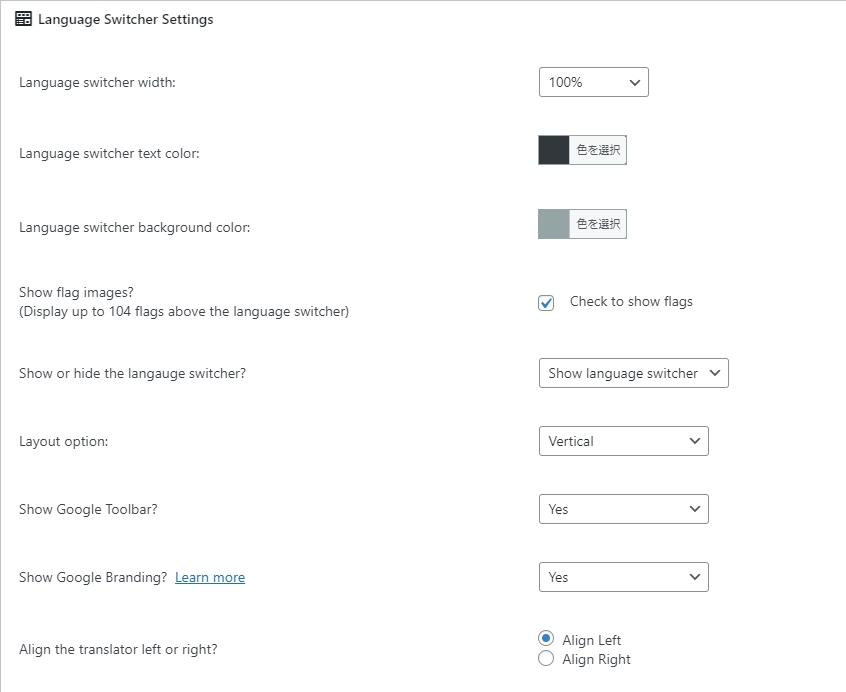
Language Switcher Settings
初期値のままでも十分に実装できる見た目です。
翻訳後に表示されるGoogleのツールバーなどを非表示にしたり、ボタンの表示位置を右側か左側どちらに設定するか選べます。

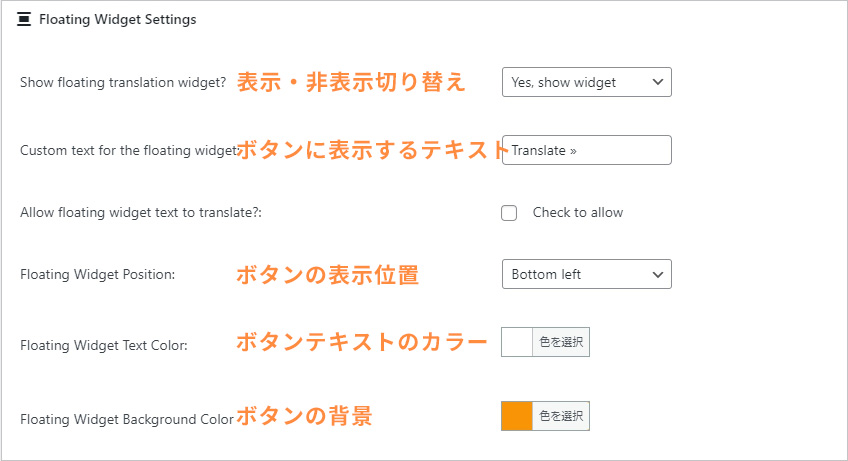
Floating Widget Settings
翻訳ボタンの表示非表示、ボタンのテキスト・カラー、位置を選択することができます。

各設定項目を使って、例えばこのような見た目にすることは可能です。

自由にデザインができるかどうか
出力されたHTMLのクラス名を確認してCSSで上書き調整することは可能です。

#glt-translate-triggerは管理画面で背景色を指定できますが、指定した状態だとこちらの設定が優先されてしまい、せっかく書いたCSSが効きません。
そこで指定したコードをクリアして保存しておくと背景色の指定がされなくなるので、CSSに記載された内容が反映されます。

#glt-translate-triggerなどのクラス名を使って、例えばこのようにCSSを書くとスタイル調整ができます。
管理画面では単色しか設定できないので、グラデーションにしたい場合などにおすすめです。

ですが、対応する言語の国旗がポップアップで表示される形なので、セレクトボックスで言語切り替えや言語切り替えボタンが横に並んだUIにするのは難しいです。
Prisna GWT – Google Website Translator
WordPress管理画面の「プラグイン」→「新規追加」で、「Prisna」と検索すると一番最初に表示されます。

Prisna GWT – Google Website Translator
メリット・デメリット
Prisna GWT – Google Website Translatorのメリット・デメリットは以下です。
- 翻訳を調整することができる
翻訳されたテキストのニュアンスなどが違った場合、手動で書き換えることができる。 - ある程度カスタマイズができる
翻訳ツールバーのデザインや表示位置、翻訳言語の選択など、カスタマイズができる。ウェブサイトのデザインに合わせて見た目を調整することができる。 - ショートコードの使用
ショートコードを貼るだけで翻訳が必要なページのみ翻訳できる、柔軟な翻訳コントロールができる。
- 有料プランのみの機能がある
一部の機能は有料プランのみの利用となる。 - 自由なカスタマイズはできない
ある程度の調整は設定画面でできるが、細かい調整はできない。
デザインについて
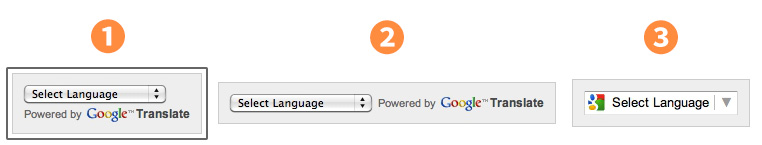
設定画面では、表示スタイルを3つの中から選ぶことができます。

❶と❷はセレクトボックスで切り替え、❸は言語一覧がポップアップで表示されます。
自由にデザインができるかどうか
出力されたHTMLのクラス名を確認してCSSで上書き調整することは可能です。

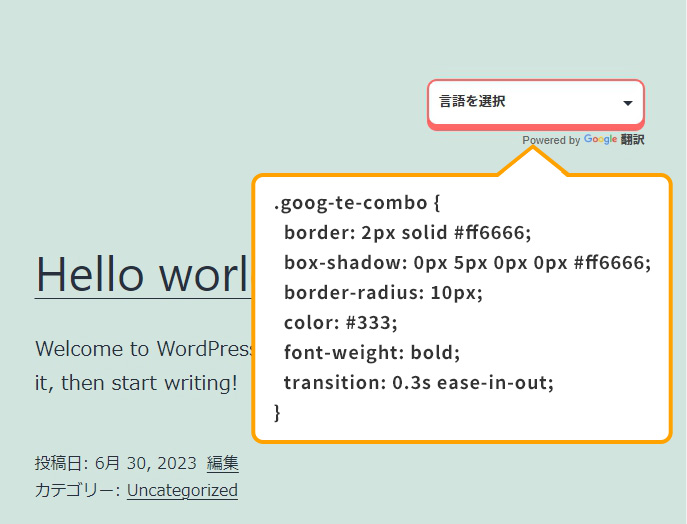
.goog-te-comboなどのクラス名を使って、例えばこのようにCSSを書くとスタイル調整ができます。

セレクトボックスで言語切り替えの場合は、言語切り替えボタンが横に並んだUIにするのは難しいです。
ポップアップの形であれば、CSSでスタイルを上書きすることで言語切り替えボタンが横に並んだUIにすることは可能です。
Translate WordPress with GTranslate
WordPress管理画面の「プラグイン」→「新規追加」で、「GTranslate」と検索すると一番最初に表示されます。

Translate WordPress with GTranslate
メリット・デメリット
Translate WordPress with GTranslateのメリット・デメリットは以下です。
- 豊富な対応言語数
103カ国語の言語が選択できる。 - 翻訳ツールの表示位置の指定ができる
ウィジェットを使用して任意の位置に表示させることができる。 - 自在にデザインを調整できる
他のプラグインと比べて、かなり自在にデザインを調整することができる。
- 手動で翻訳の書き換えはできない
自動的に翻訳された内容を手動で書き換えることはできない。
デザインについて
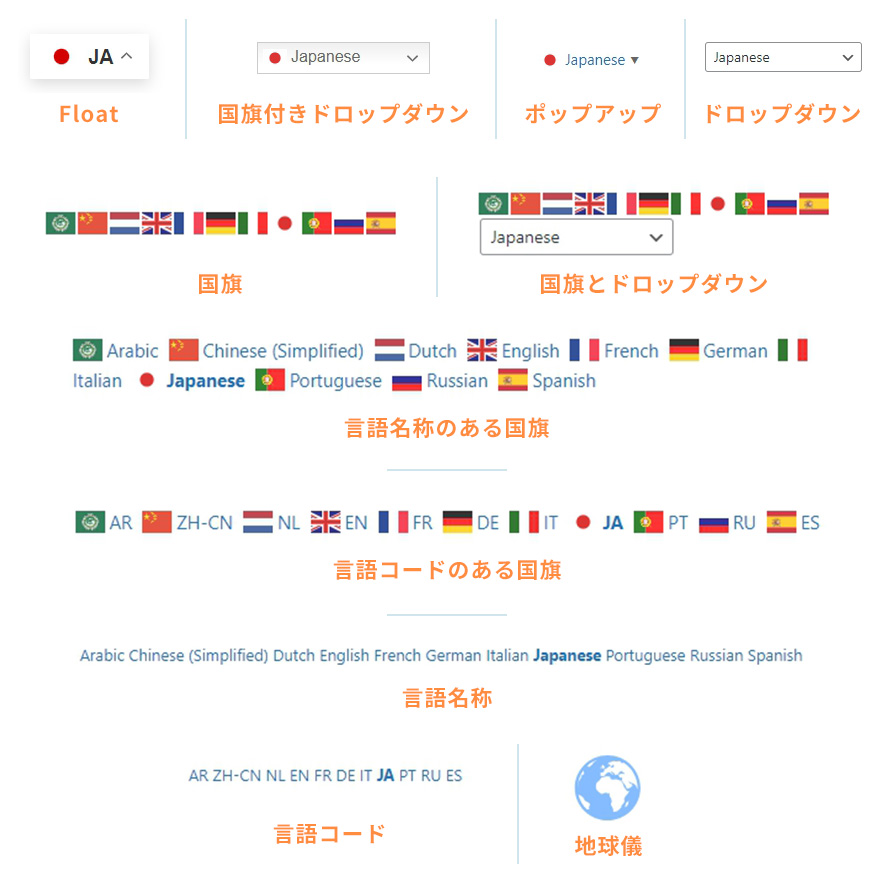
設定画面で選べるデザインが11種類と一番豊富です。

自由にデザインができるかどうか
出力されたHTMLのクラス名を確認してCSSで上書き調整することは可能です。

加えて、「Custom CSS」という欄で自由にCSSを書けるので、簡単にデザイン調整も可能です。

Google翻訳を利用する際の注意点
紹介したプラグインはすべてGoogle翻訳を使用しています。
Google翻訳を利用する際の注意点は以下です。
- 誤った翻訳がされる場合がある
翻訳エンジンを使って翻訳するが、専門用語や細かいニュアンスのある文では正確さに欠ける可能性がある。重要なコンテンツでは専門の翻訳サービスを検討する必要がある。 - 依存性と可用性
Googleの翻訳エンジンに依存しているため、Googleのサービスが利用できない場合やダウンしている場合には翻訳機能が一時的に使えなくなる可能性がある。
まとめ
この記事では、Google翻訳を使用した3つのプラグインを比較しました。
それぞれのプラグインには利点と特徴がありますが、Google翻訳プラグインは簡単にインストールでき、多言語に対応しており、リアルタイム翻訳も可能です。
ただし、翻訳の正確性に制約があり、カスタマイズも限定されます。
デザインの調整も一部可能ですが、プラグインによっては細かいカスタマイズは難しいです。
どのプラグインが最適かは、ニーズと好みによって異なります。
それぞれのウェブサイトにあったプラグインを選択してください。
この記事を見た方のお役に立てれば、幸いです。


