
Webサイトを制作するときに英単語のスペルミス・読み間違いをしてしまったことがあると思います。
制作途中で気づければまだよいですが、公開するまで誰も気が付かないと後からの修正が必要になってしまいます。
手間も追加の費用も掛かってしまうので、なるべくそれは避けたいですよね…
どういったミスが多いのか分かっていれば、気にすることができて今までよりもミスを減らすことができるので、実際にどんなミスが多いのか・どう対策できるのかをまとめてみました!
まとめた単語は、今まで多くのサイトを制作してきた中で見かけた、または自分がミスしたことのある単語を載せています。
ミスが多い人はこれを読んで日常的に気を付けるようにしましょう。
スペルミスしやすい単語
どのような単語が間違いやすいか、特徴が似ている単語ごとにまとめました。
子音の連続する単語
子音の連続する単語は、日本語の「っ」の表現だけではありません。
なのでそもそもの単語を理解していないと連続することに気づかず間違えてしまうことが多いです。
子音の連続する間違えやすい単語は以下のようなものがあります。
デザイン系
| 正しい | 間違い |
|---|---|
| business 仕事 | busines |
| recommend 推薦する | recomend |
| new arrivals 新着 | new arivals |
| collection コレクション | colection |
| access アクセス | acess |
| address 住所 | adress |
プログラム系
| 正しい | 間違い |
|---|---|
| arrow 矢印 | arow |
| accordion アコーディオン | acordion |
| balloon 風船 | baloon |
逆に多く書きすぎてしまうことも…
| 正しい | 間違い |
|---|---|
| coming soon 近日公開 | comming soon |
| business 仕事 | bussiness |
| facility 施設 | facillity |
| training トレーニング | trainning |
略をよく使う単語
タグやクラス名で略して使用することが多い単語は、公開画面で使用する際に略さない書き方をする必要があります。
例えばimageはHTMLのタグでは「img」として使用するため、公開画面でも「img」のまま使用してしまうことがないよう気を付けましょう。
HTMLの知識がない人からすると「img」では意味が正しく伝わらない可能性があります。
HTMLタグやクラス名で略を使う単語は以下のようなものがあります。
| 正しい | 略語 |
|---|---|
| image 画像 | img |
| navigation ナビゲーション | nav |
略による間違いが多い単語
informationを略すと「info」となるので、「r」が抜けて「infomation」となってしまうことがあります。
このように略をした時のイメージで間違えてしまう単語は以下のようなものがあります。
| 正しい | 略語 | 間違い |
|---|---|---|
| information 情報 | info | infomation |
| navigation ナビゲーション | nav | navgation |
発音的に区別がつけづらい単語
どうしてもローマ字の印象で発音的に区別がつけづらい単語が多くあります。
区別がつけづらいアルファベットごとに間違えやすい単語をまとめました。
「l」と「r」
| 正しい | 間違い |
|---|---|
| class クラス | crass |
| logo ロゴ | rogo |
| policy 方針 | poricy |
| frame 枠 | flame |
| lead text(paragraph) リード文 | read text テキストを読む |
「i」と「e」
| 正しい | 間違い |
|---|---|
| digital デジタル | degital |
「a」と「e」
| 正しい | 間違い | |
|---|---|---|
| corporate 企業 | corporete | |
| data データ | deta | date 日付 |
| message メッセージ | messege | |
| calendar カレンダー | calender | |
| research 研究 | reserch | resarch |
「n」と「m」
| 正しい | 間違い |
|---|---|
| member 会員 | menber |
| complete 完了 | conplete |
読み間違いの多い英単語
ローマ字読みをしてしまって正しい読み方がわからない単語は多くあると思います。
その中でもWeb制作で間違えやすい読み方は以下のようなものがあります。
デザイン系
| スペル | 正しい | 間違い |
|---|---|---|
| simulation | シミュレーション | シュミレーション |
プログラム系
| スペル | 正しい | 間違い | |
|---|---|---|---|
| confirm | コンファーム | コンフィーム | コンフィルム |
| false | フォールス | ファルス | |
フォント名
| スペル | 正しい | 間違い |
|---|---|---|
| font awesome | フォントオーサム | フォントアウェサム |
| Montserrat | モンセラート | モントセラット |
| Helvetica Neue | ヘルベチカノイエ | ヘルベチカニュー |
| Futura | フーツラ ※読み方いろいろあり | フューチャー |
| Arial | アリアル ※読み方いろいろあり | アライアル |
コピーライトの英語表記での注意点
コピーライトを書くときは以下の点に気を付けてください。
「株式会社」の英訳
「株式会社」と書くときにカンマの足りない「Co, Ltd.」や、半角スペースの入っていない「Co.,Ltd.」と書いてしまうことがありますが正しくは「Co., Ltd.」です。
「株式会社」の表現は「Inc.」や「Corp.」など他にも色々あり、自分の会社がどれに当てはまるかは以下の記事を参考にして見てください。
今更聞けない会社の英語表記
「Co., Ltd.」「Inc.」「LLC」「Co.」を解説!【保存版】
「Copyright」と「©」
「Copyright」と「©」は両方書く必要はありません。
「Copyright ©」のようにマークとテキストを併用しているサイトもあるようですが、どちらも「コピーライト」という意味なので併用する必要はありません。
「©」は万国著作権条約で権利主張が認められるためのマークです。
なので「Copyright」は書かずに「©」のみ書くのが良いでしょう。
「All rights reserved.」は書く必要はない
「All rights reserved.」は「すべての著作権を保持している」という意味です。
アメリカなどブエノスアイレス条約に加盟している国での記載方法で、加盟していない日本では書く必要はありません。
ただ一目で著作権を保持しているというのが伝わるので、書いておいても問題はありません。
そもそもコピーライトの表記がなくても問題ない
コピーライトはWebサイト(制作物)に対して著作権を有することを表す表記で、著作権があるということを示すために表示しているサイトは多いです。
ですが、そもそも日本では著作権は著作物を作成した時点で発生していて、コピーライトの表記がなくとも権利は守られるようになっているため、必ずコピーライトの表記が必要なわけではありません。
名前の英語表記での注意点
人の名前を英語で書くときは、イニシャルや敬称について以下の点に気を付けてください。
イニシャル
イニシャルは基本的に「名 姓」の順で書きます。
英語で名前を書くときは名前も名字も頭文字を大文字で書くので、イニシャルの際も大文字で書きましょう。
ピリオドはあっても、なくても問題ありません。
ですが、真ん中にピリオドを入れたときは終わりにも入れる必要があります。
そして、ピリオドを入れない時は半角スペースをあけておきましょう。
| 日本語名 | イニシャル(ピリオドあり) | イニシャル(ピリオドなし) |
|---|---|---|
| 山田 太郎 | T.Y. | T Y |
| 鈴木 花子 | H.S. | H S |
敬称
英語では性別や役職など、条件によってふさわしい敬称が異なります。
どのような場面でどの敬称を使用するのが正しいのか、Web上での使用頻度の高そうなものをまとめました。
男性
| 敬称 | 使用場面 | 使用例 |
|---|---|---|
| Mr. | 既婚・未婚を問わず広く用いられる男性の敬称 | Mr.Taro Yamada |
| Mstr. | 男の子の敬称 | Mstr.Taro Yamada |
| Sir | 名前が不明な男性に呼びかける時の敬称 | Sir! (意味: 旦那様! 等) |
女性
| 敬称 | 使用場面 | 使用例 |
|---|---|---|
| Ms. | 既婚・未婚を問わず広く用いられる女性の敬称 | Ms.Nanako Suzuki |
| Mrs. | 既婚女性の敬称 | Mrs.Nanako Suzuki |
| Miss | 未婚女性・女の子の敬称 | Miss Nanako |
| Ma’am / Madam | 名前が不明な女性に呼びかける時の敬称 | Ma’am! / Madam! (意味: お嬢さん! 等) |
性別を限定しない場合
| 敬称 | 使用場面 | 使用例 |
|---|---|---|
| Esq. | 「~様」、「~殿」といった意味の敬称 (フルネームのみ使用可能) | Taro Yamada, Esq. |
| Mx. | 相手の性別を特定しない場合に使用する敬称 | Mx.Nanako Suzuki |
その他
他にも職業や相手との関係性で敬称は異なります。
もっと詳しく知りたい方は以下のブログを参考にしてください。
英語の敬称|基本の Mr. Ms. & 職業・身分・家族など全88種類!
スペルミスを起こさないための対策
スペルミスを起こさないようにするにはまず、ちゃんと見返したり確認することが必要です。
でも、人の目で確認するだけでは不安が残ってしまうのと、スケジュールがタイトな案件だと綴り一つ一つを見て確認する余裕がないですよね。
そんな時は各ツールの機能を活用しましょう!
構成・デザインFigmaでの対策
Figmaは基本機能としてスペルチェックがあります。
大半のユーザーでは、スペルチェックはデフォルトで有効になっているため設定不要で簡単に使用できます。
スペルチェックで引っかかった場合はテキストに赤い波線がつくのですぐわかるようになっています。
だだ、「Figmaフォントインストーラー」のインストールが必要でデスクトップアプリを使用している場合は自動インストールされますが、ブラウザからFigmaを使用している人は「Figmaフォントインストーラー」のインストールを必ず行ってください。
基本機能の詳しい内容については公式サイトをご確認ください。
FigJamでのテキストとリンクの作成 – Figma Learn – ヘルプセンター
ミス判定されたくない単語は登録可能
ローマ字や造語などのミス判定されたくない場合は、個人用辞書に登録をしておくことで赤い波線がでなくなります。
個人用辞書の登録方法
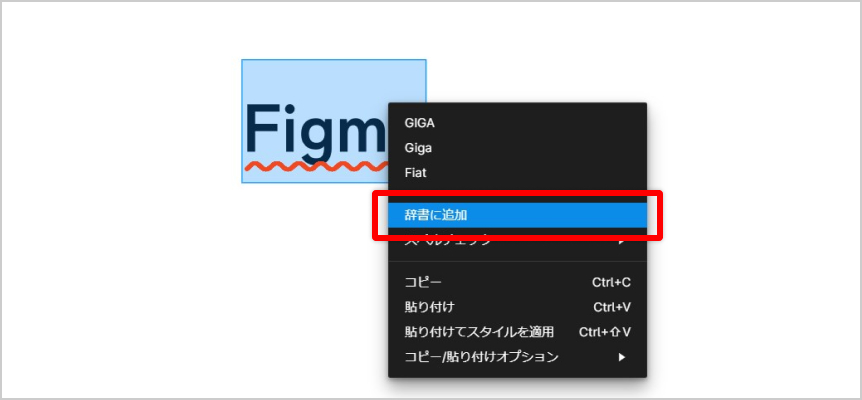
1.登録したい単語をドラッグして選択します。
2.右クリックをして「辞書に追加」を選択します。

これだけで簡単に辞書への登録ができます!
ちなみに、スペルチェックで引っかかっている単語でないと「辞書に追加」のボタンは表示されないようです。
一括置換ができる「Find and Replace」
複数個所で同じ誤字をしてしまった際に一つ一つ修正していくのは結構手間がかかりますよね。
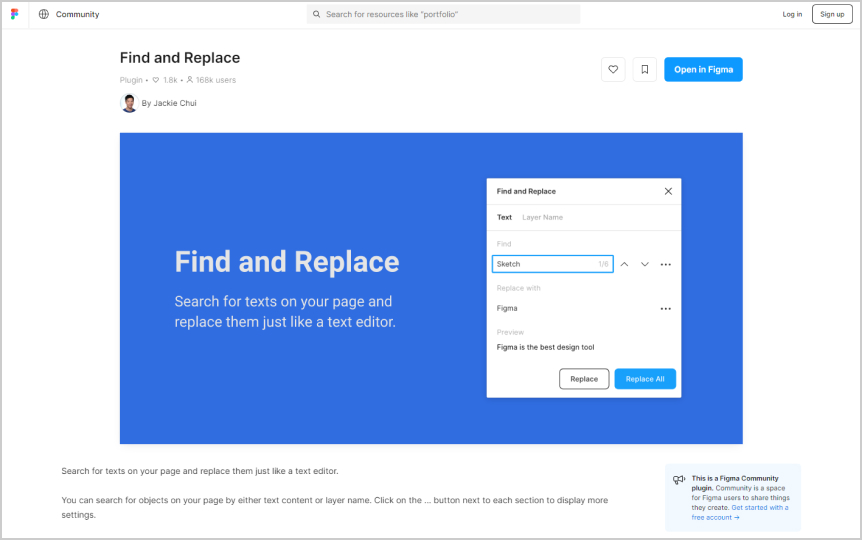
Figmaには複数個所のテキストとレイヤー名の検索・置換ができる「Find and Replace」という拡張機能があります。
使用方法
1.まずは以下の公式サイトでインストールするか、Figma内のプラグインから「Find and Replace」を検索して実行させてください。
 Find and Replace
Find and Replace
2.表示されたポップアップの「Find」に直したい単語を入力します。
そうするとどこでその単語が使用されているかを検索することができます。
3.「Replace with」に正しい単語を入力してください。
4.「Replsce All」をクリックするとすべての単語を一括で置換することができます。

コーディング・システムVSCodeの拡張機能「Code Spell Checker」
VSCodeにも「Code Spell Checker」というスペルミスをチェックしてくれる拡張機能があります。
この拡張機能を入れるとスペルが間違っている英単語の下に青い波線が引かれるので一目でスペルミスに気づくことができます!
Code Spell Checker 使用方法
「Code Spell Checker」はVSCodeの拡張機能なのでインストールすれば誰でも簡単に使用できます。
VSCodeの「拡張機能」から「Code Spell Checker」を検索し、「インストール」をクリックすればOKです!
公式ページからもインストール可能です。
 Code Spell Checker
Code Spell Checker
ミス判定されたくない単語は登録可能
ローマ字や造語などのミス判定されたくない場合は、ホワイトリストに登録をしておくことで青い波線がでなくなります。
ホワイトリストの登録方法
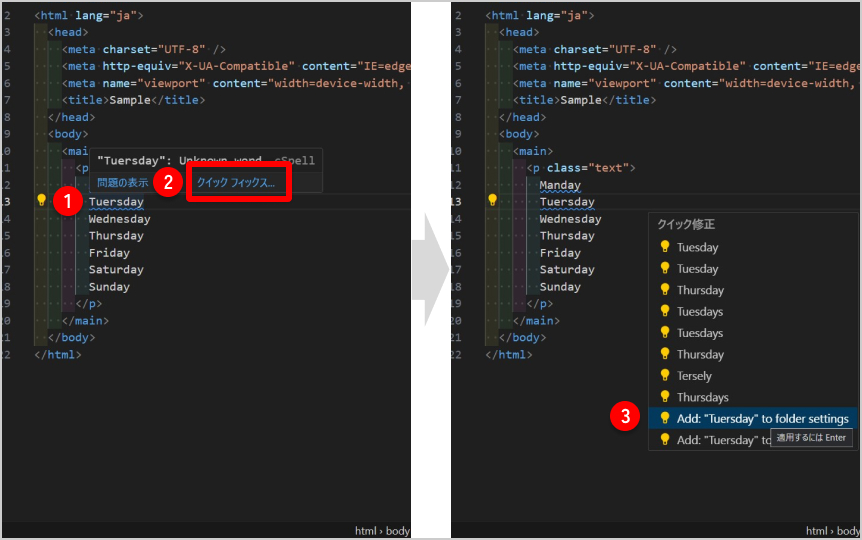
1.青波線が出ている登録したい単語にカーソルを載せます。
2.「クイックフィックス機能」を選択します。
3.add “登録したい単語” to workspace settingsもしくはadd “登録したい単語” to user settingsを選択します。
(前者はワークスペース内でのみ単語登録を行う、後者はワークスペースをまたがってをユーザー単位で単語登録を行う)

これだけで簡単に辞書への登録ができます!
こちらから登録された単語は自動的にsetting.jsonに書き込まれます。
もし、直接setting.jsonに書き込みたければ、setting.json 内に”cSpell.userWords” と追加して、その中に登録したい単語を入力することで追加することができます。
1 2 3 4 | "cSpell.userWords": ["Mathf",] |
まとめ
今回は筆者が実際にミスしたことのある単語や、間違えやすそうだなと思ったものを中心にまとめてみました。
皆さんもミスを経験した単語が一つはあったんじゃないでしょうか。
ここで間違えやすい単語を知っておくことで日常的に気を付けるようになり、ミスが格段に減ると思います。
また、ミスをしなくなるような機能が各ツールにあるので最大限活用するようにしましょう!
デザインやシステムでの修正で初歩的なことで躓くことのないように、今回の記事が参考になると幸いです。


