星形レーティングプラグイン「RATE YO!」をスマホ対応してみた。
口コミサイトなどでよく見かける星形レーティング。 RateYo!というプラグインは、動きが軽快で使える関数もなかなかあり満足な動作をしてくれます(ただし、IE9以上)。他のプラグインではあまりない機能として小数点2桁までつけることもできます。 (function ($) { ...
東京ホームページ制作
Copyright (c) BRISK All Rights Reserved.

星形レーティングプラグイン「RATE YO!」をスマホ対応してみた。
口コミサイトなどでよく見かける星形レーティング。 RateYo!というプラグインは、動きが軽快で使える関数もなかなかあり満足な動作をしてくれます(ただし、IE9以上)。他のプラグインではあまりない機能として小数点2桁までつけることもできます。 (function ($) { ...

Google Mapの背景色を変えたり、地名を減らしてシンプルにしたりする
ホームページにGoogleマップを載せたい時は、 Google → マップ → 設定 → 地図を埋め込む で、埋め込みコードをコピーして貼り付ければできます。 ホームページのテイストに合わせてGoogleマップを少し装飾したいときには、Google Map API を利用します。 以前の記事では、 ...

Google Mapにマーカー(ピン)やアイコンを表示して、クリックでコメントを出す
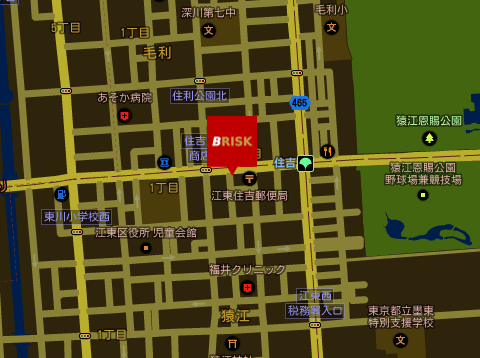
ホームページに地図を設定したい時ありますよね。 よく使われるのがGoogleマップを埋め込む方法です。 地図を表示させたい目的は、たいてい、ある特定の地点(例えば会社の場所)を指し示すためであり、 マーカーを置くのはほぼ必須となります。 そしてマーカーをクリックした時に何らかの動作をさせたい時も出 ...

[ jQuery ] select要素(プルダウン・セレクトボックス)を装飾する easyselectboxの使い方
デザインされたフォームを設置したいとき、select要素(プルダウン・セレクトボックス)の装飾はcssだけではなかなかうまくいきません。 背景や枠線をいじってみても、ボタンのところを装飾するのは普通の方法ではうまくいかないようです。 select要素の装飾用に作成されたjQueryのプラグインはい ...

[ jQuery ] フォームの入力チェックをする その2
フォームの入力チェックをするでフォームの入力チェックの拡張機能を作成しましたが、もうすこし使いやすくしました。 jQuery を読み込んだ後に読み込んでください。 20130826.js まず HTML 側にクラスを指定します。使用するクラス名は以下のとおりです。 error-b ...

[ jQuery ] フォームの入力チェックをする
フォームの入力チェックは地味に手間のかかるものですので、ちょっとした拡張機能のベースをを作成してみました。 jQuery 拡張 [crayon-697a5c27aee23202574531/] 呼び出し [crayon-697a5c27aee26 ...

モーダルウィンドウでリンク先を表示する
リンクをクリックした際、自ページ内でモーダルウィンドウとしてリンク先を表示する。という処理を考えてみます。 例)クリックして表示 BRISKトップページ Yahoo! amazon JavaScript [crayon-697a5c27aef ...

初めてのjQuery
jQuery(というより JavaScript)はブラウザで動くので簡単に書き始めることができます。既存のコードの改変や追加をしたり、script タグにサンプルのコピーを貼り付けたりしても結構うまくできてしまいます。 それも悪くないですが、ここでは jQuery の準備 ~ 基本的な使い方を ...

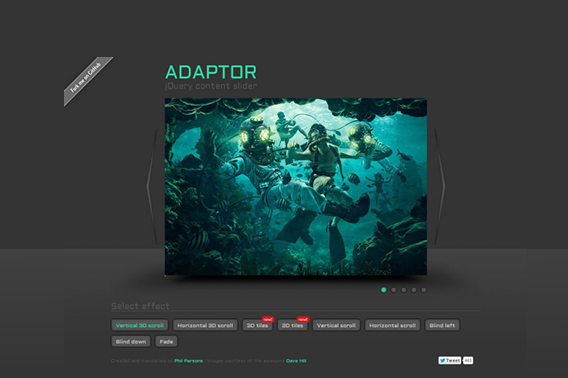
[jQueryプラグイン]いろいろなアニメーションが用意されたコンテンツスライダー | Adaptor, a jQuery 3D content slider
jQuery を利用したコンテンツスライダーはいろいろな方法やいろいろなプラグインがありますが、CSSの 3Dプロパティを使ったエフェクトを選べるプラグインを紹介します。 Adaptor, a jQuery 3D content slider デモページ GitHub 現時点では9種類 ...

Google Chrome エスクテンション [ jsshell ] 上で jQueryを実行し Webサイトを見やすく。
Webサイトの構築する際、デバッガやユーザースクリプトの実行環境は各々利用されていると思いますが、実際の開発時以外でも Webページを読みやすくしたり jQueryの学習をはじめるときなどでも便利です。 Google Chrome でスクリプトを実行するエクステンション [ jsshell ] を ...