jQuery を利用したコンテンツスライダーはいろいろな方法やいろいろなプラグインがありますが、CSSの 3Dプロパティを使ったエフェクトを選べるプラグインを紹介します。
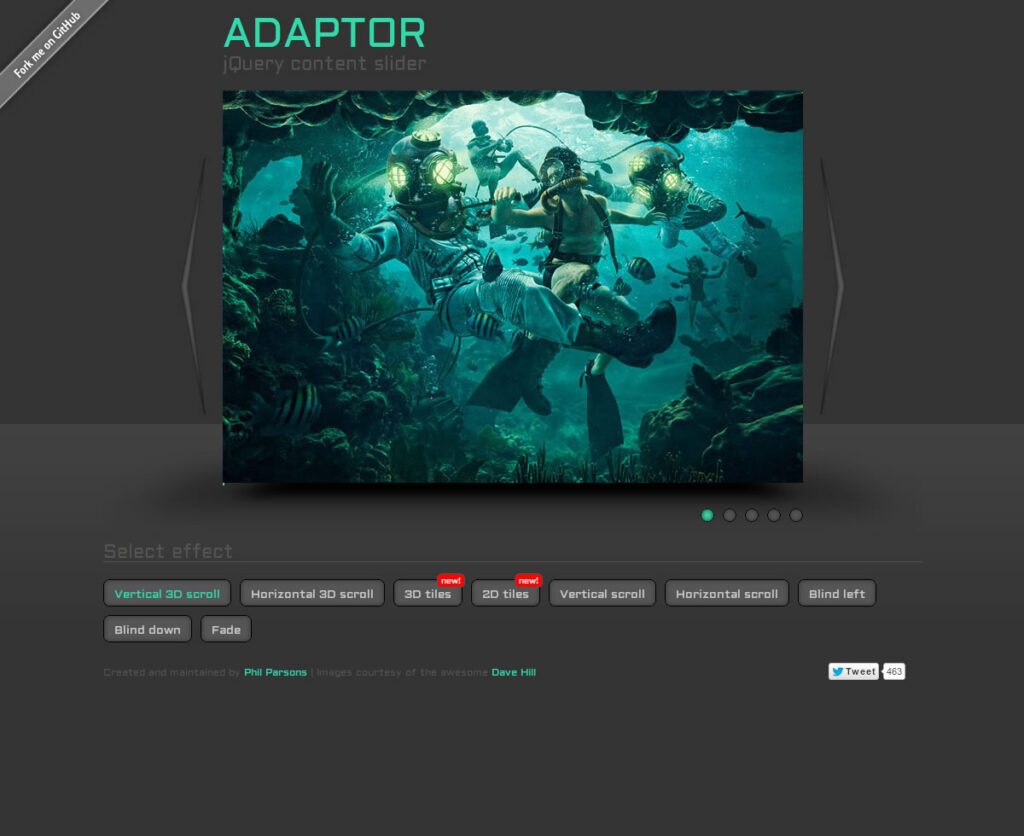
Adaptor, a jQuery 3D content slider

デモページ
GitHub
現時点では9種類のエフェクトが用意されています。また IEでは CSSの 3Dプロパティに対応していませんが、対応していないブラウザに 3Dエフェクトを指定した場合はフェードなどが自動で適用されます。
■使い方
jQuery 本体とプラグインを読み込み
|
1 2 3 4 |
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <script src="js/box-slider-all.jquery.min.js"></script> |
HTML では [ figure ] タグでコンテンツを囲み、下部にインジケータを表示する [ div ] を用意
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<div class="slider-viewport"> <div id="content-box"> <figure> <img src="img/slide-1.png"> <figcaption>This is slide one's description</figcaption> </figure> <figure> <img src="img/slide-2.png"> <figcaption>This is slide two's description</figcaption> </figure> <figure> <img src="img/slide-3.png"> <figcaption>This is slide three's description</figcaption> </figure> <figure class="slide"> <img src="img/slide-4.png"> <figcaption>This is slide four's description</figcaption> </figure> </div> <div id="time-indicator"></div> </div> |
CSS ではインジケータの色やサイズを指定
|
1 2 3 4 5 6 7 8 9 |
#time-indicator { width: 0; height: 3px; background: #C5923F; position: absolute; bottom: -3px; } |
Script はインジケータ開始と停止の処理を用意しオプションで指定
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
var $timeIndicator = $('#time-indicator'); var indicatorWidth = $('#content-box').width(); var timeoutVal = 7500; var indicatorStart = function () { $timeIndicator.animate({ width: indicatorWidth }, timeoutVal); }; var indicatorEnd = function () { $timeIndicator.stop().css({ width: '0' }); }; $('#content-box').boxSlider({ autoScroll: true , speed: 1000 , timeout: timeoutVal , effect: 'scrollHorz3d' , onbefore: indicatorEnd , onafter: indicatorStart }); indicatorStart(); |
ここでは下記のオプションを例にしました。
autoScroll
自動スクロールの有無
speed
コンテンツ切り替えのスピード
timeout
コンテンツを表示している時間
effect
エフェクトの種類
onbefore
切り替え開始前のイベント
onafter
切り替え完了後のイベント
インジケータ開始の処理を [ indicatorStart ]、インジケータ停止の処理を [ indicatorEnd ] で用意し、オプションでイベントに組み込んでいます。そして初回のインジケータ表示のために [ indicatorStart ] の呼び出しをしています。
まだ CSSの 3Dプロパティは実験段階のため、たまにおかしな方向に動くときもありますが… それでも少し他と違うスライドを実装したいときなどに利用してみてはいかがでしょうか。
(藤崎)








![[jQuery]タブ切り替えをプラグインを使わずに自前で実装する eyechatch_tab_switching_with_jquery_170623](https://b-risk.jp/wp/wp-content/uploads/2017/06/eyechatch_tab_switching_with_jquery_170623-300x227.png)