Webサイトの構築する際、デバッガやユーザースクリプトの実行環境は各々利用されていると思いますが、実際の開発時以外でも Webページを読みやすくしたり jQueryの学習をはじめるときなどでも便利です。
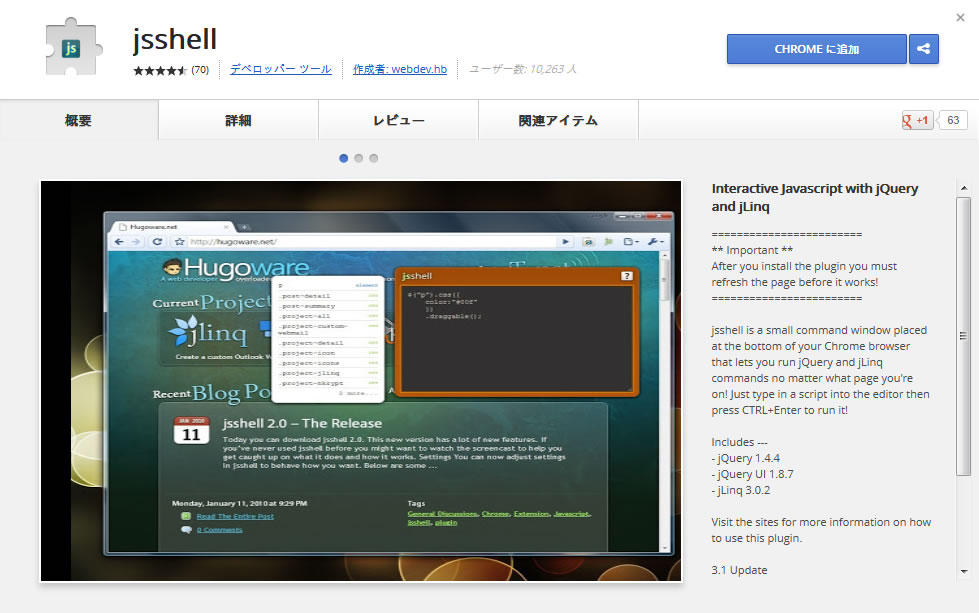
Google Chrome でスクリプトを実行するエクステンション [ jsshell ] を利用し、Webページを読みやすくしてみようと思います。
Chromeへ jsshellを追加

追加されたアイコンをクリックするとスクリプトを入力するウィンドウが表示されます。

*******
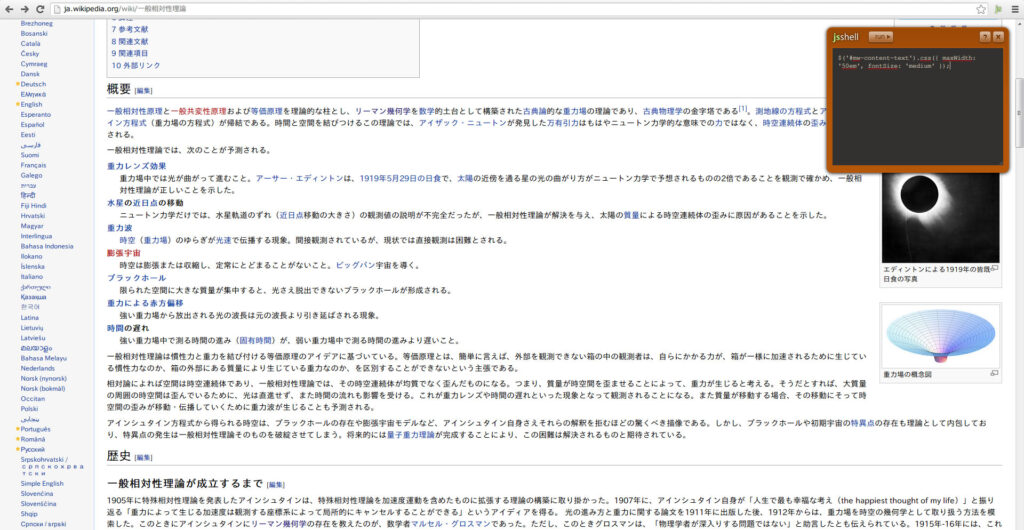
例えばウィキペディアの記事を読むときに、画面を最大化にすると文字が横に長すぎてとても読みづらいので、最大幅を指定してフォントサイズも変更してみます。
コンテンツを格納している要素 [ mw-content-text ] に [ max-width ] と [ font-size ] を設定して見やすくします。
JavaScript
|
1 2 3 |
$('#mw-content-text').css({ maxWidth: '50em', fontSize: 'medium' }); |
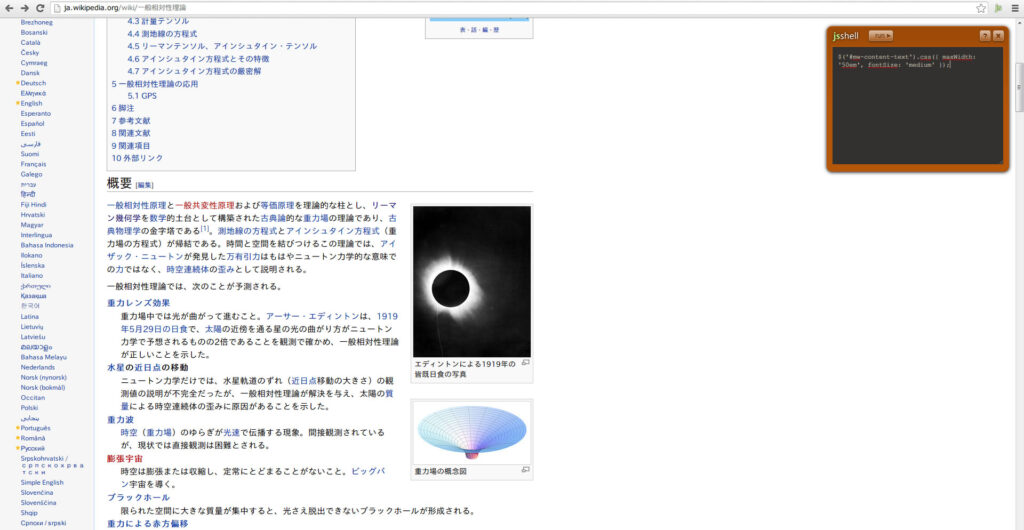
ただこれだとウィンドウの幅を小さくしているのと変わりません… 横に長い画面を生かしたレイアウトにしたいと思います。
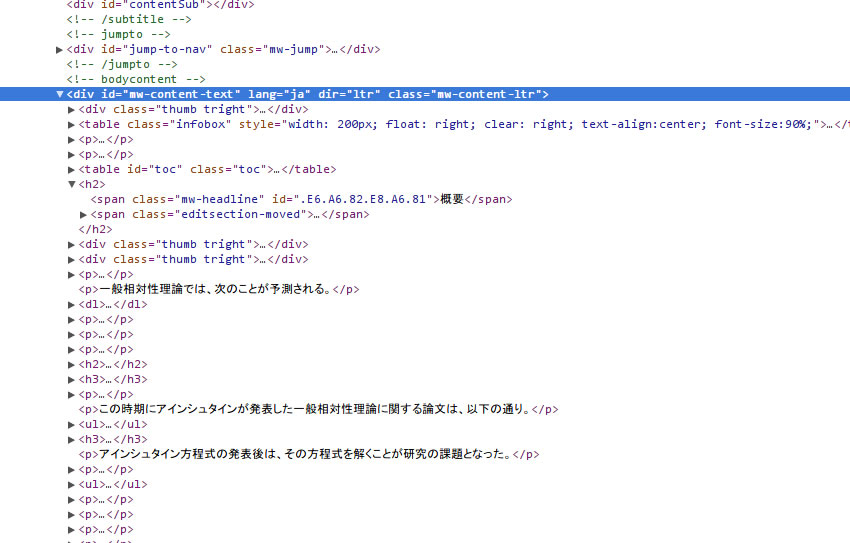
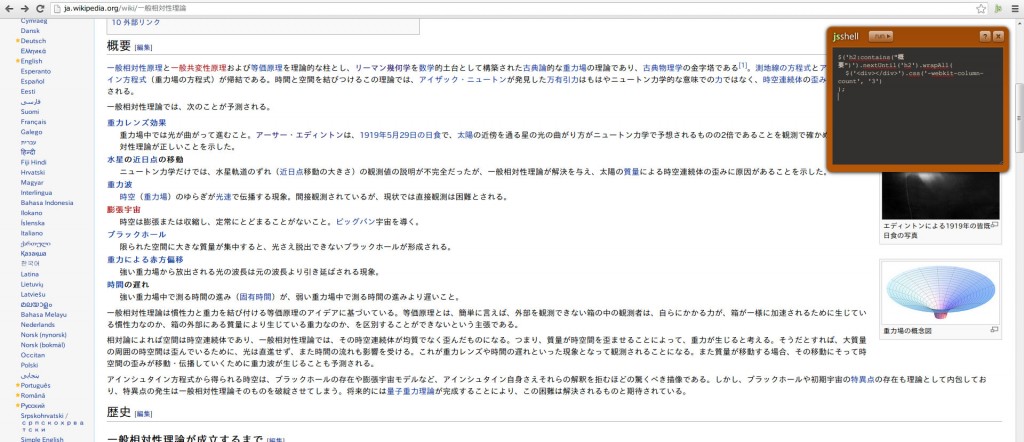
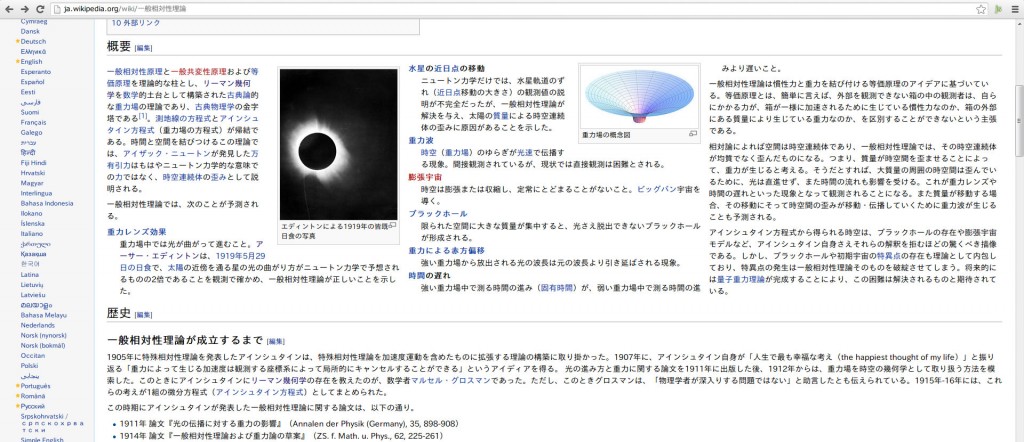
「概要」の見出しは [ h2 ] になっているので、次の見出しまでの記事を3カラムにして見やすくします。
JavaScript
|
1 2 3 4 5 |
$('h2:contains("概要")').nextUntil('h2').wrapAll( $('<div></div>').css('-webkit-column-count', '3') ); |
*******
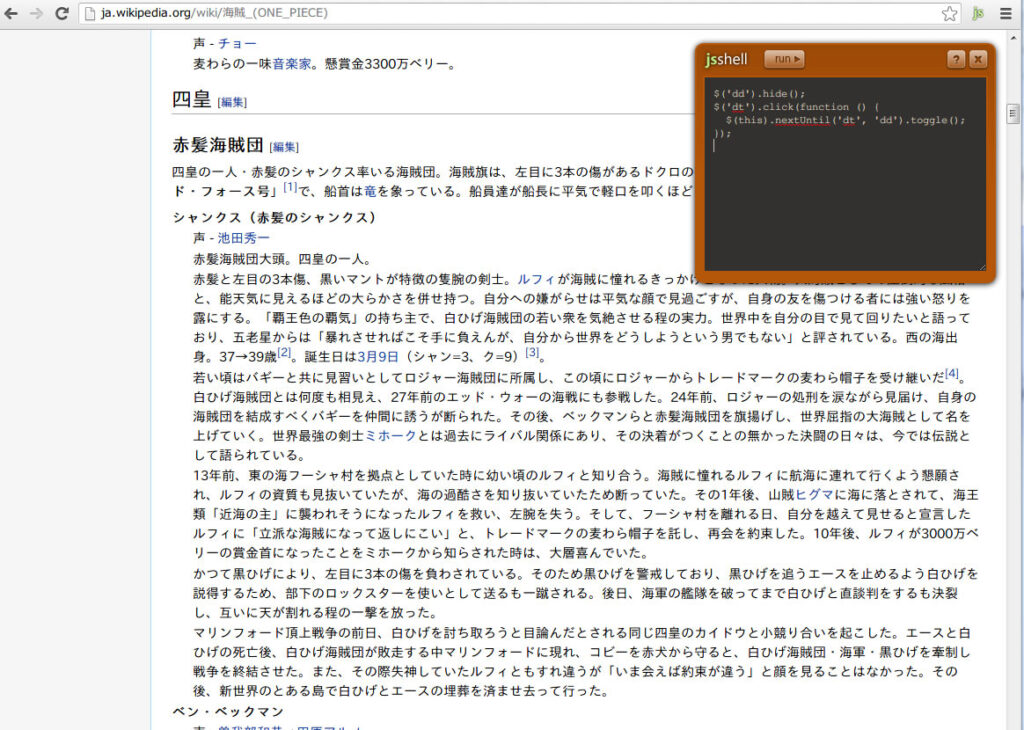
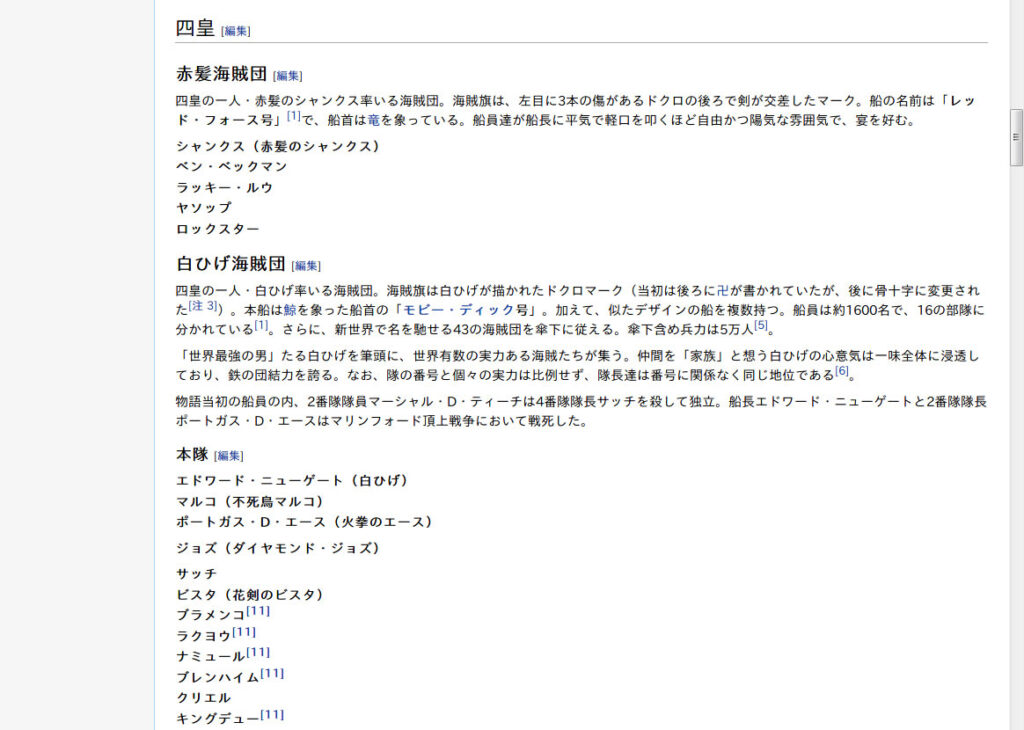
例えばONE PIECEのキャラクターを知りたいと思った時に、人物が多すぎてわかりづらいので人物を一覧にまとめて見れるようにします。
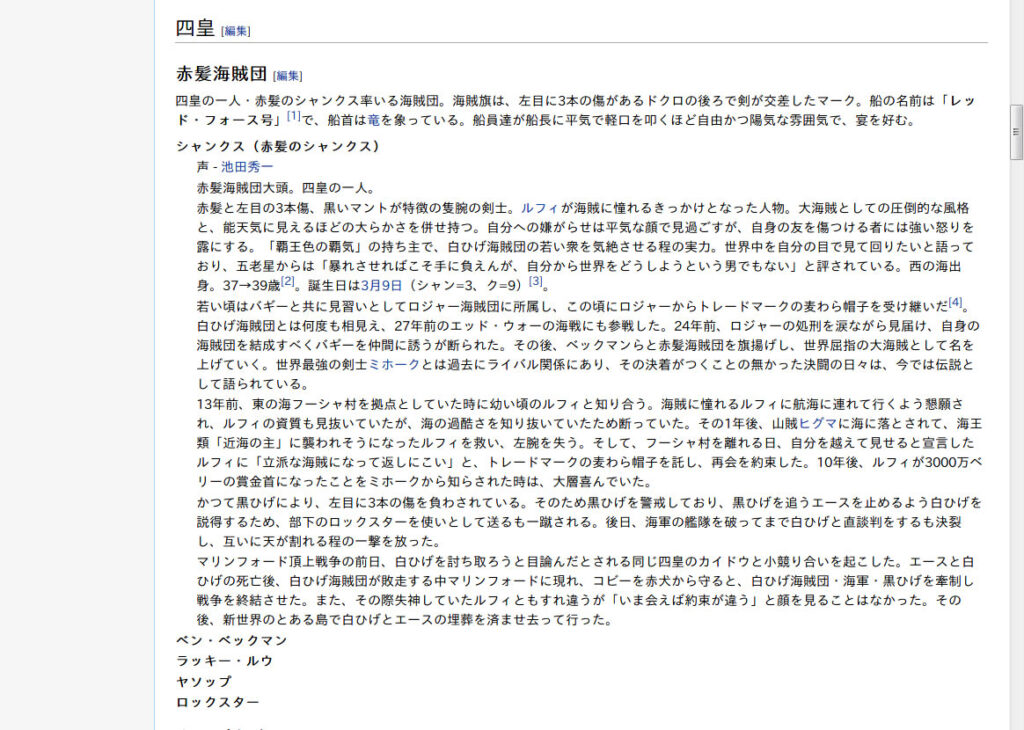
人物は [ dt ] 説明は [ dd ] になっているので、[ dt ] 以降の [ dd ] をすべて隠して [ dt ] をクリックして見れるようにします。
JavaScript
|
1 2 3 4 5 6 |
$('dd').hide(); $('dt').click(function () { $(this).nextUntil('dt', 'dd').toggle(); }); |
(藤崎)