現在コーポレートサイトでトレンドとなっているデザインにはどのような特徴があるのでしょうか。
人気のフラットデザインやゴーストボタン、「モバイル・ファースト」の考え方をまとめました。
また、サイトのリニューアルを考える際にまずチェックすべき点を挙げてみましたので、ぜひ効果的なサイト制作にお役立て下さい。
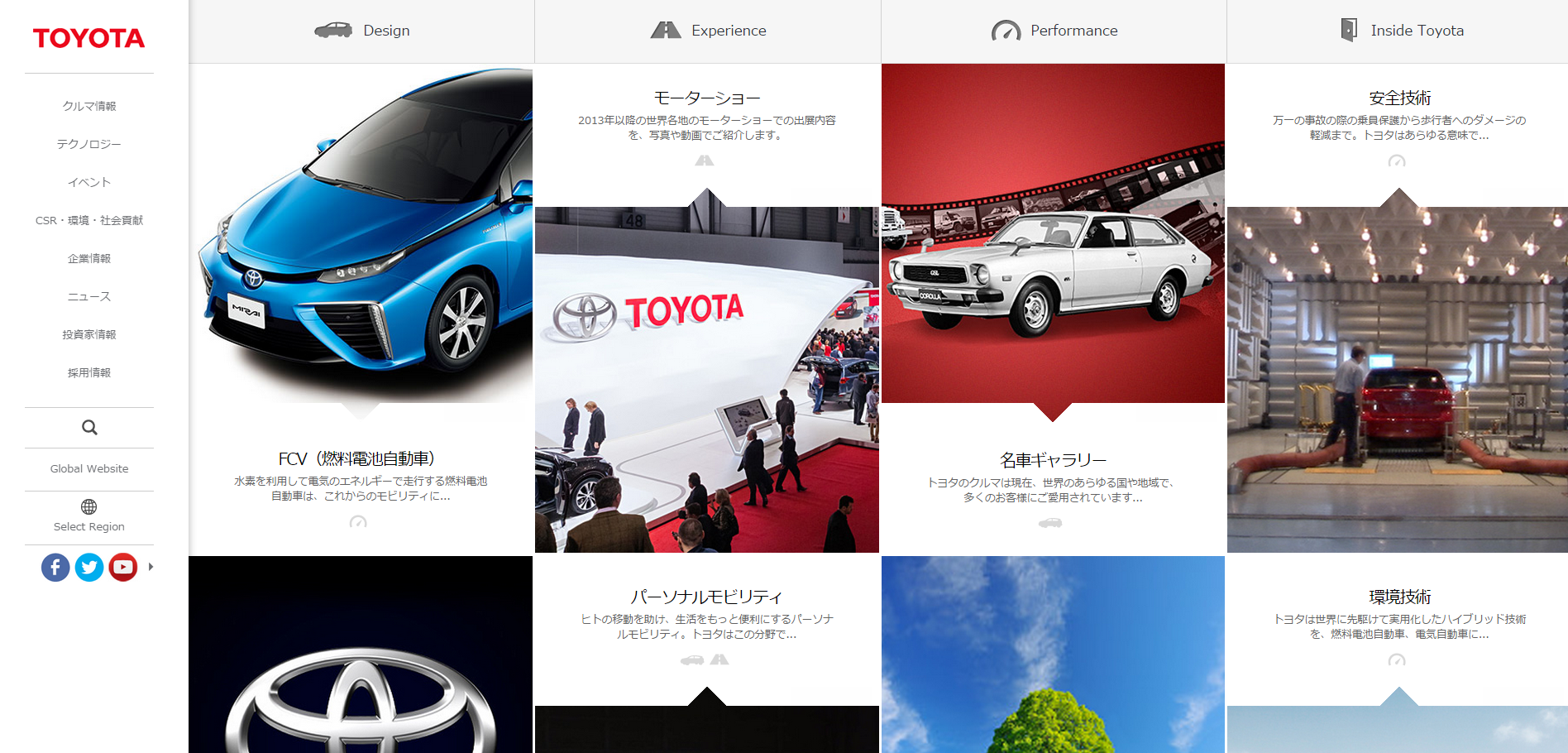
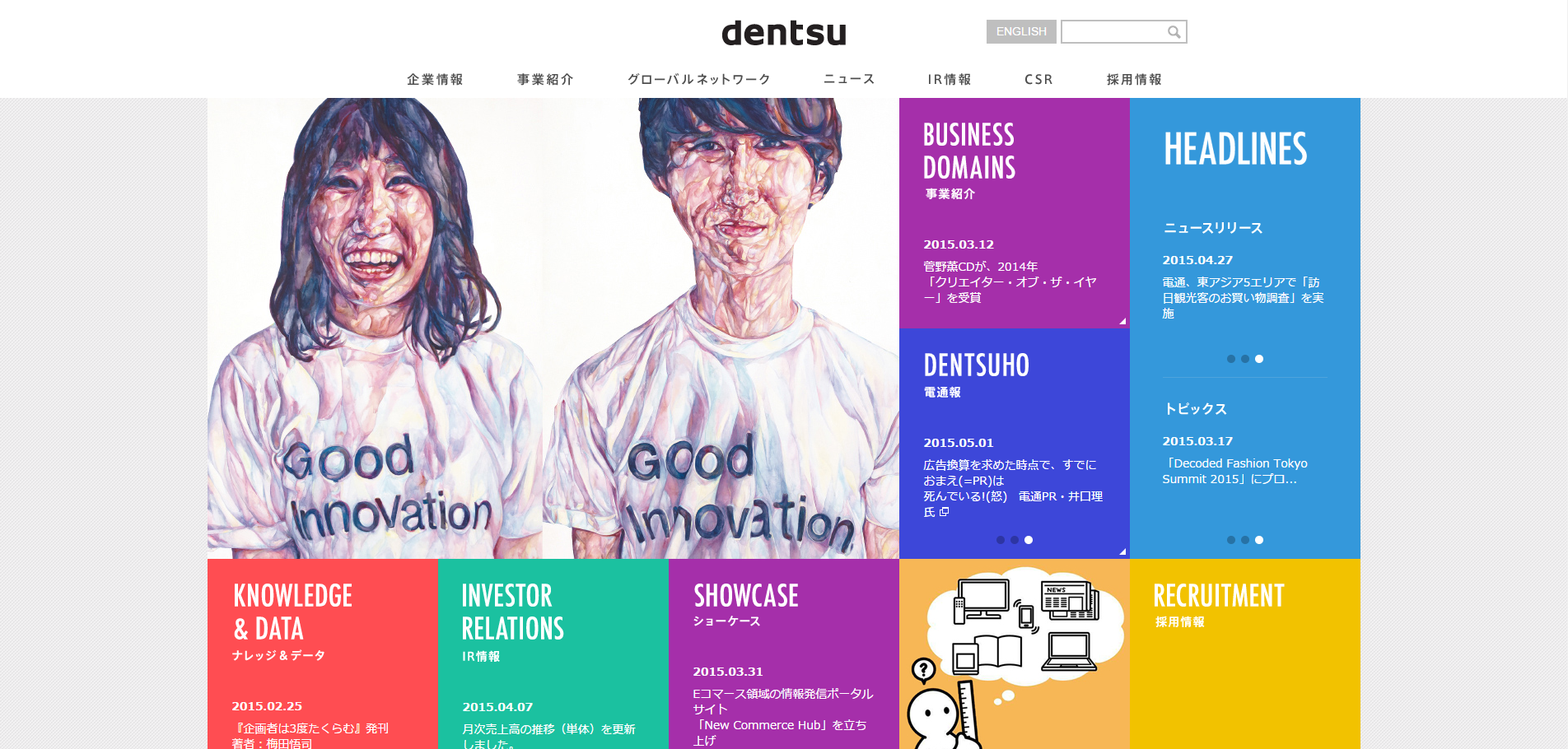
コーポレートサイトで注目されているフラットデザイン


現在では大手企業のサイトにも多く取り入れられて人気となっているフラットデザイン。
本来Webサイトではデザインよりもコンテンツが重要なので、フラットデザインを活用したサイトにはユーザの意識をコンテンツに向かわせるという大きなメリットがあります。
フラットデザインの特徴
ではフラットデザインには一体どのような特徴があるのでしょうか。
明確な決まりがあるという訳ではないのですが、いくつかの共通の特徴があります。
【画像が少ない】
直線と面のみでシンプルに構成されるため画像を使用することが少ないです。
そのため、画面を構成するファイルサイズが格段に軽くなり、読み込みのスピードも速くなり見やすくなります。
【三次元に見せるデザインは使わない】
「フラットデザイン」といわれる一番の理由は、三次元的要素がないことです。
グラデーション、シャドウ、ベベルなど立体的に見せるデザイン技法がほとんど使われません。
また、直線と角面で構成されるグリッド型レイアウトと画面の切り替えで重要なトランジション部分のスムーズな動きも特徴です。
【タイポグラフィを厳選する】
ユーザインターフェイスを出来るだけ見やすくシンプルにするためには文字のフォントなどタイポグラフィの使い方が重要です。
文字の大きさ、ウェイト(太さ)、フォント、文字づめ、行間などそれぞれが表示される箇所にマッチするようタイポグラフィを選択します。
【色はシンプルなベタ塗り】
明るく、力強い色が使用されることが多いのですが、真っ赤と真っ青はあまり使われず、白を効果的に使うという特徴があります。
使用する色数は2~4色くらいまでが多いですが、色をたくさん使う場合は彩度を抑えた色を採用して調和をとります。
また、グラデーションやテクスチャは使わず、ベタ塗りが基本です。
現在、フラットデザインで人気なのは「鮮やか系」「レトロ系」「モノトーン系」の3種類です。
コーポレートサイトのリニューアルは必要?

コーポレートサイトは現在ビジネス上でも非常に重要なチャネルの一つとなっていますが、Webサイトのポテンシャルを十分生かせずに放置したままとなっている企業も少なくないでしょう。
コンバージョンをアップするためにサイトをリニューアルする企業も多いと思いますが、そもそも「自社サイトの価値はどこにあるのか?」や「サイトの有効性を引き出すには?」などをよく考えその上でトレンドを踏まえてサイトをリニューアルしましょう。
自社サイトの有効性をチェック
リニューアルを行う前にまず「現在の自社サイトの有効性」を評価する必要があります。
自社のWebサイトの現状を把握するために、以下の質問に答えてみましょう。
そして、必要と思われる部分にはユーザに魅力的になるようにトレンドデザインを取り入れてリニューアルしましょう。
実際の企業活動と連携しているか?
自社の営業活動、商材など企業活動がWebで明確に伝えられており、マーケティングがサイトのコンテンツと連動しているか?
また、メールフォームや注文ページなどコンバージョンに繋がる機能を搭載したサイト制作となっているか?
Web特有の表現になっているか?
ユーザが理解しやすい動画や音声を利用していたり、遊び心溢れるインターフェイスなど、紙媒体では表現できないネットの特性を活かした表現となっているか?
ターゲットに合わせて設計しているか?
コーポレートサイトには様々なコンテンツがあり一般ユーザ以外にも株主や求職者が訪問します。
そのためユーザに合わせたコンテンツ制作と導線の設計がなされているかをチェックしましょう。
最新情報がスピーディーにアップされているか?
コーポレートサイトには正確な最新情報がアップされていなければなりません。
いつも最新の情報となるよう最適なコストで管理できているか見直しましょう。
グローバルな対応ができているか?
モノが売れないといわれる日本では、国内ばかりに目を向けている企業は成長を望めない時代です。
海外に市場を拡大できるよう、コーポレートサイトは多言語に対応できる設計にしましょう。
上記でチェックできなかった箇所を改善し効果的なサイトを制作しましょう。
モバイル・ファーストはコンテンツ・ファーストに繋がる

スマホやタブレットが普及している現代、コーポレートサイトも「モバイル・ファースト」がトレンドになりつつあります。
モバイル・ファーストとはモバイルサイトから制作するという意味ではなく、モバイルサイトを中心にしたコンテンツを先に考えて、後からPCなど他のデバイスへ対応できるよう制作するという考え方です。
なぜモバイル・ファーストがトレンドなのか
「モバイル・ファースト=モバイルが先」という考え方がトレンドになったのには理由があります。
スマホなどタブレットが普及し、どこでも使えるモバイルの使用頻度は急上昇しています。
しかし、モバイルはPCに比べると画面が小さいため、その限られたスペースにコンテンツを表示させなければなりません。
PCなら1ページで見ることができる情報でも、モバイルに掲載させるには画像やテキストなどにおいてモバイル仕様を基本として設計しなければなりません。
そのため、同じコーポレートサイトでもスマホサイトとPCサイトでは画面がまったく異なります。
スマホサイトは外出で必要となる地域情報にすばやくアクセスできることが重要となり、コーポレートサイトのモバイルではテキストを中心としシンプルな画面にして、表示速度を上げるなどの工夫がなされています。
コンテンツ・ファーストとは
このモバイル・ファーストの考え方を突き詰めていくと、「コンテンツ・ファースト」とも繋がります。
コンテンツ・ファーストとは文字通り「コンテンツが先」という意味ですが、ユーザにとって必要な情報を絞り込み、情報を掲載するということです。
そうなると当然ながらモバイルではあまり検索されることのない情報やコンバージョンに繋がらないなどのムダなコンテンツは排除する必要があり結果として「モバイル・ファースト」と繋がってきます。
現在コーポレートサイトのトレンドとなっている「モバイル・ファースト」や「コンテンツ・ファースト」ですが、今後も様々なデバイスが登場すると予見されコーポレートサイトのトレンドとして重視されると思われます。
ゴーストボタンが人気の理由


コーポレートサイトのトレンドとなっているデザインの一つにゴーストボタンがあります。
透明または半透明のボタンで画面の背景デザインにオバケの様に溶け込むことからこの名前で呼ばれています。
ゴーストボタンの特徴
ゴーストボタンに決まりはありませんが、コーポレートサイトの制作などで使用する時に押えておきたい特徴をご説明します。
●アウトライン(囲み線)で囲まれている。
●ボタンの形は四角や角丸が多い。
●ボタン内にシンプルなテキスト(文字)が表示されている。
●アウトラインとテキストは白か黒などサイトデザインが映える色が多い。
●ボタンは塗りつぶさずに透明または半透明。
●一般的なボタンよりサイズが大きい。
●画面の中央などページの目立つ場所にあえて配置している。
●単独、またはいくつかの同じデザインのボタンとセットで配置されている。
●まず「見てもらいたい」画面に誘導する仕組みとなっている。
他のトレンドともマッチするゴーストボタン
写真や動画をスクリーン全面に表示させた画面もコーポレートサイトのトレンドの1つですが、ゴーストボタンはこういった画面によくマッチするためさまざまなサイトで多く使われています。
また、コーポレートサイトではシンプルなフラットデザインがトレンドですが、サイトの雰囲気を壊すことのないゴーストボタンはフラットデザインとも相性が良いため、同じ画面に使用される事が多いのです。
ゴーストボタンのメリット・デメリット
ゴーストボタンをこれまでのボタンと比較すると、清潔感がありスッキリした印象があります。
メインとなるサイトデザインの邪魔をせずにユーザーにインパクトを与えられるというのがメリットです。
一方、PCなどWebサイトの操作に慣れていないユーザーにとってはボタンが認識できないといったデメリットもあるので、コーポレートサイトのターゲットを考えた上で使用しましょう。





