
2020年のWebデザインのトレンドはいろいろありますが、その中で注目したいのが「スキューモーフィズム」。
この記事では「スキューモーフィズムとはなんぞや?」という話から実際にデザインやコーディングに取り入れられる要素をご紹介します。
後半では、CSSだけでできるスキューモーフィズムをご紹介していますので、ぜひ最後までお読みください!
目次
スキューモーフィズムとは
ざっくりいうと、「なじみのないものを、なじみのあるものに似せる」ことです。
ややこしいですけどスキューモーフィズムなデザインがスキューモーフィックデザインになります。ややこしすぎて筆者は一発で変換できませんでした。
それはさておき、パソコンやスマホが世に出て間もないころ、インターフェースやアプリケーションなどは異質でとっつきにくいものでした。
それを現実にあるなじみのあるものに模してデザインすることで、その用途を想像しやすくなるという狙いがあったのです。
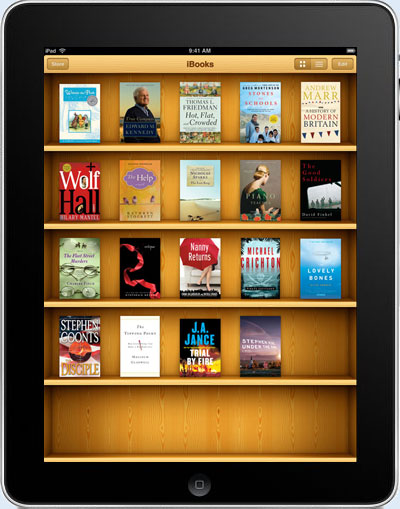
代表的なものは初期のiBooks(iOSの電子書籍アプリ。現在は「ブック」という名称)のライブラリやカレンダーアプリで紙製のカレンダーに模したアプリなどが挙げられます。

画像はthe eBook READER.comより引用
iOS6までのiOSのデザインがスキューモーフィズムを全面に出していたのですが、デバイスの増加に伴いデザインが追い付かなくなり徐々にスキューモーフィズムは廃れていってしまいました。
iOS7では立体感や物質感を一切排除したデザインに。そうして次のトレンドになったのがフラットデザインなのです。
シャドウやグラデーションなど余計な要素を省いたデザイン。図形や主に明るい色をベースにして、シンプルさ・分かりやすさを志向したもの。
スキューモーフィズムとフラットデザインのいいとこどり?マテリアルデザインとの違い
フラットデザイン以外によく聞くのが「マテリアルデザイン」。これはざっくりいえば「フラットデザインに質量(の表現)が追加されたもの」となります。
フラットデザインのデメリットである「行動を促す表現がしにくい※」という点をカバーしつつ、(スキューモーフィズムに比べて)すっきりとしてわかりやすい表現を可能にしています。
マテリアルデザインはGoogleが提唱したことでも知られており、Googleのプロダクトのほとんどがマテリアルデザインになっています。
またガイドラインも発表されているので、英語力に自信のある人は一読するのもいいでしょう。
※平面的で簡潔なデザインなので、例えば、ある要素がリンク(タップしてほしい)なのかボタン(スワイプしてほしい)なのかわかりにくいことがあります。また、実際にボタンをタップできたかどうか、フィードバックを得にくいという点もありますね。
スキューモーフィズムが2020年のトレンドに再浮上?
一度は廃れてしまったスキューモーフィズムですが、マテリアルデザインとは違った形で独自に進化を遂げて、ここ数年再注目されております。
Webサイトのトレンドを扱ういくつかのサイトでは、スキューモーフィズムが今年2020年のトレンドのひとつになると予想されています。
スキューモーフィズムの反対の概念である「フラットデザイン」がここ数年トレンドになっていたので、その反動でトレンドになるのではないか?とのことです。
また、当時スキューモーフィズムが流行した頃よりもWEBまわりの技術が発達し表現の幅がぐっと広がったので、「サイトやアプリの世界観をより鮮明に反映したい」「直感的に使ってほしい」といったニーズにも応えられるようになったことも大きいのではないでしょうか。
(2020/7/21追記)”スキューモーフィズム”と”ニューモーフィズム”との違いについて
確かに”ニューモーフィズム”をスキューモーフィズムの進化系と捉えて、2020年のトレンドになるのではないか?という意見を述べる記事もいくつかあります。
これを受け、調査を行い本記事での見解を示すことにいたします。
課題も多いニューモーフィズム
本記事での見解は「2020年のトレンドと言われるのはあくまでも”スキューモーフィズム”であり、”ニューモーフィズム”はトレンドにはなるにはまだ早い」です。
まず”ニューモーフィズム”とはどういうものか、スキューモーフィズムと何が違うのかについて整理しておきましょう。
ニューモーフィズム(Newmorphism)は上記でも登場した「フラットデザイン」と「スキューモーフィズム」のいいとこどりをした、”新しいスキューモーフィズム”(New + Skeuomorphism)といわれます。影を付けることで立体感を表現しているのが特徴です。

画像は30 Cool Neumorphism UI Design Examples | Bashooka より引用
シンプルで、スタイリッシュな印象を与えますが、年配の方や目が良くない人には若干見づらいのではないでしょうか。
また、「クレーター錯視」という、上下逆さまにすると凹凸が逆転して見える現象が起こりやすいため、ユーザビリティの観点において課題があるといえます。
とはいえまだ新しいデザイン手法なので、これからスタイリッシュさを保ちつつ視認性も高くなった”ニュー”ニューモーフィズムが生まれるかもしれませんね。
ややこしくなってきたのでデザイン手法をまとめてみた
「スキューモーフィズム」に「ニューモーフィズム」、「マテリアルデザイン」や「フラットデザイン」。次から次へと横文字が出てきてなんだかわけがわからなくなってきた人も多いでしょう。それぞれのデザイン手法の特徴をふまえつつ、まとめてみました。
※各デザインの定義が明確に定まっていないので、あくまでもこの記事での見解であることをご承知おきください。
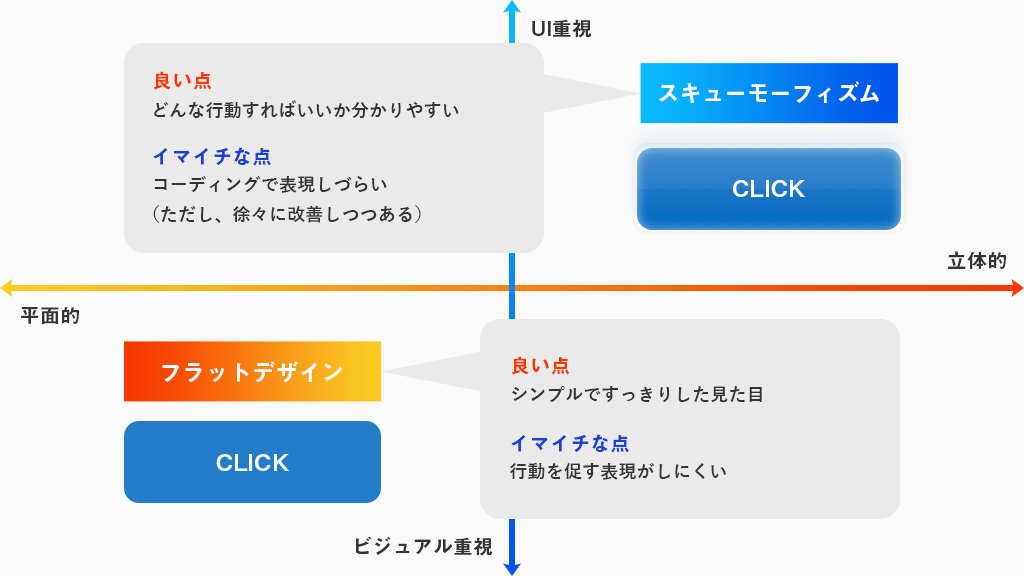
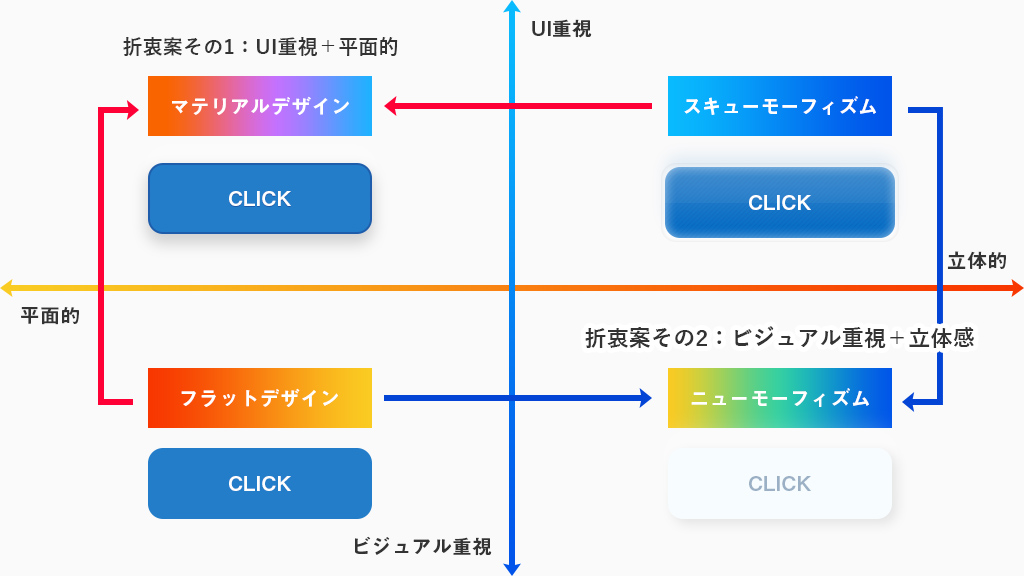
それぞれのデザインを①「UI重視」か「見た目のインパクトや美しさを重視」しているか、②「平面的」あるいは「立体的」に表現しているかの2軸に分けてみました。

・スキューモーフィズム:UI重視 X 立体的
・フラットデザイン:ビジュアル重視 X 平面的
スキューモーフィズムとフラットデザインは対極にある関係性だといえます。
そして、マテリアルデザインとニューモーフィズムはどちらもフラットデザインとスキューモーフィズムのいいとこどりを目指して作られましたが、進化した方向が異なります。

・マテリアルデザイン:UI重視 X 平面的
・ニューモーフィズム:ビジュアル重視 X 立体的
マテリアルデザインはスキューモーフィズムのUIに配慮した設計を重視(押しやすい、分かりやすい)しつつ、デザインを平面的にスッキリさせたもので、対してニューモーフィズムはフラットデザインのシンプルでスッキリとしたデザインに立体感を加えたものだと考えることができます。
先述した通り、スキューモーフィズムが登場した当初はWeb上での表現技術も乏しく、デバイス数が増えるにつれてだんだん対応しきれず廃れていった…という経緯がありました。
ですが2020年になった今、当時と比べてCSSで表現できる幅もぐっと広がり、デメリットが軽減されたので2020年(+それ以降しばらく)はトレンドになりうるのではないでしょうか。
スキューモーフィックなサイトを見てみよう
いくら言葉で説明しても実際のところどうなの?と思うでしょう。ここではスキューモーフィズムなデザインのサイトをいくつかピックアップしました。
傾向としては紙のデザインを模したものが多いようです。
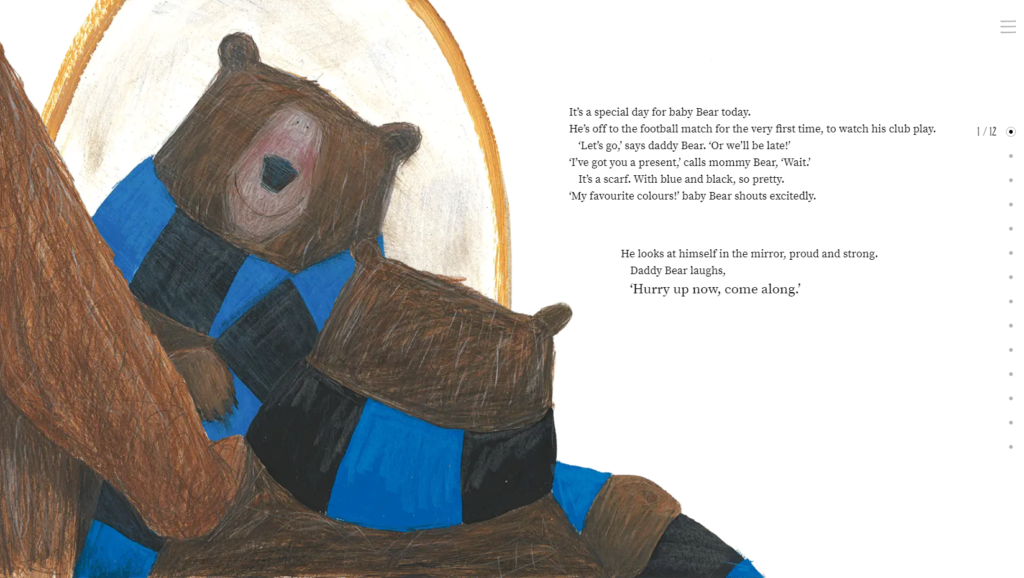
The Bear and his Scarf

絵本風のレイアウト。アニメーションが加わることで絵本より一段上の体験ができるのはWebの強みですね。
(ちなみにストーリーもほのぼのした絵柄に見せかけて、人種差別やフーリガン行為について考えさせられるテーマとなっており読みごたえがあります…!)
スキューモーフィズムを実現するポイント
・1セクション1スクロールにすることで絵本を読んだときの没入感を再現
・アニメーションを追加することでWEBならではの強みを実現
D.Potfer Studio

雑誌っぽいレイアウトが印象的です。各セクションの見出しをクリックすると横スクロールになり、ギャラリーのようになります。
こちらも1セクション1スクロールになっており、縦スクロールと横スクロールでのコンテンツの出し分けが上手いですよね…!
スキューモーフィズムを実現するポイント
・写真とテキストのシンプルな構成
・縦スクロールと横スクロールの使い分け
SEA HARVEST

レトロな書体やイラストでうまく新聞を表現しています。グリッドレイアウトを採用しており、幅を狭くしても新聞風のレイアウトが崩れないのも注目ですね。
また、下層ページでは新聞によくあるパズルコーナー的なものも再現されてあり、遊び心があってたまりません(魚の名前を探すゲームです)。
スキューモーフィズムを実現するポイント
・フォントとイラストのテイストを合わせる
・グリッドレイアウト
3例とも余白をゆったりとっているあたりが紙の(エディトリアル)デザインに近い雰囲気を出しています。
また、2番目と3番目の例は背景色が少しくすんだ色になっているのも、紙っぽい質感を出すのに効果的ですね。
CSSだけでできる!スキューモーフィズムを取り入れた要素の作り方
スキューモーフィズムを取り入れたおしゃれなサイトの例を紹介しましたが、イラストやフォントの選定、ハイレベルなデザイン技術が必要でちょっとハードルが高いですよね…。
そこでここでは、CSSだけで簡単にスキューモーフィズムを取り入れるべく、パーツごとにコードの例をご紹介します。
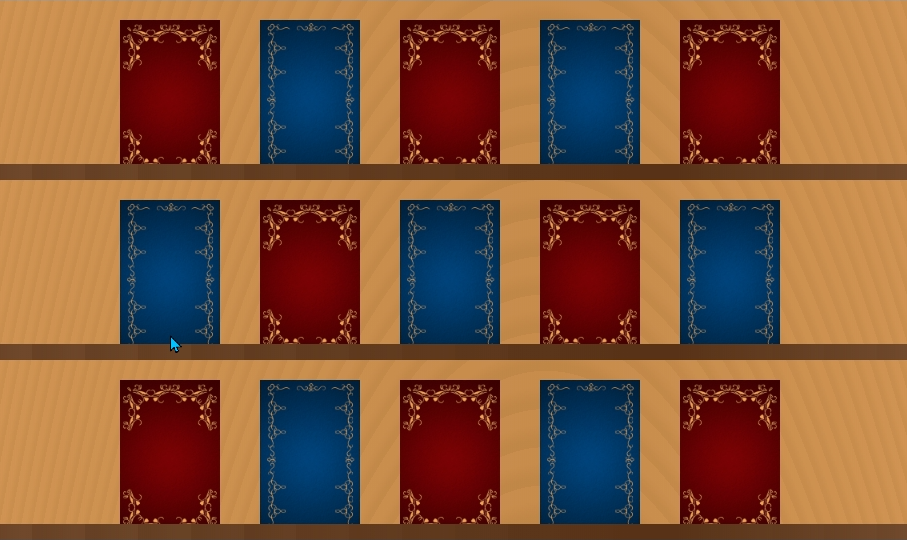
1なつかしの木目調ギャラリー

冒頭でご紹介しました木目が印象的な本棚もCSSで作れます。本を並べればあの頃のiBooksがここに!
木目はこちらを参考にして作成しました。
CSSで木目調背景と畳調背景
どんなCSSなのかというと、以下のようになっています。
|
1 2 3 4 5 6 7 |
[CSS] .shelf{ linear-gradient( //数値は省略 ), repeating-radial-gradient( //数値は省略 ) } |
repeating-radial-gradientで板目(年輪みたいな丸い模様)を再現して、linear-gradientで木目をぼかしてリアリティを出しているようです。
2ネオン文字

光り輝くスキューモーフィズム
こんなネオン文字もCSSだけで作れちゃいます。インパクトも大きいので見出しなどにもおすすめです。
こちらのソースを参考にさせていただきました。
ネオンっぽい効果はcolorとtext-shadowを使って表現しています。
text-shadowは複数セットできるので、これをいくつも重ねて光っている感じを出します。
|
1 2 3 4 5 6 7 |
[CSS] .neon{ color: #22e0ff; //ネオンの色 text-shadow: 0 -40px 100px, 0 0 2px, 0 0 1em #fff, 0 0 0.5em #fff, 0 0 0.1em #fff, 0 10px 3px #000; //光っている感じを出す } |
作成する際は暗い色の背景でお試しください。同じく今年のトレンドになりそうなダークモードとも相性がよさそうですね。
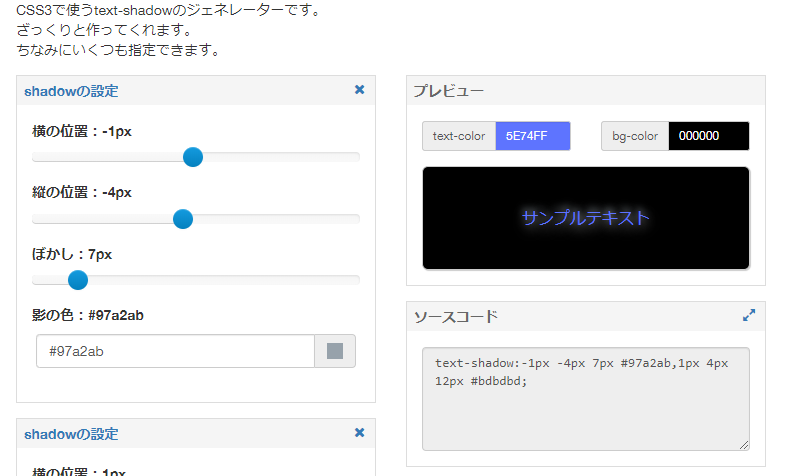
text-shadowについてはジェネレータがあるので、こちらを使いつつ自分好みのネオンを作成してみるといいでしょう。
text-shadowジェネレーター

ネオンが点滅しているアニメーションは以下の通りです。
この例だと最初の方は何も変化がなく、後半に光る部分(text-shadow)がなくなったり、光が消えて文字の色(color)が変わったりするんですね。
この変化を2秒間かけてやっていますが、2sの部分を大きくするとゆっくりとした変化、小さくするとせわしない感じになるので、お好みで調整してみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
[CSS] .flashing{ animation: flashing linear infinite 2s; } @keyframes flashing { 78% { //① color: inherit; text-shadow: inherit; } 79%{ //② color: #333; } 80% { //③ text-shadow: none; } 81% { //④ color: inherit; text-shadow: inherit; } 82% { //⑤ color: #333; text-shadow: none; } ...以降①~⑤までの動きを100%まで適宜設定すればOK } |
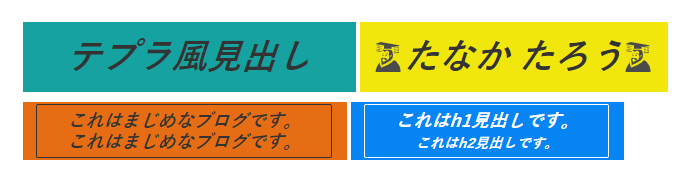
3テプラ風見出し

1988年に登場して以来、30年以上オフィスや家庭で活躍してきた、ラベルライターの定番・テプラ。
幼稚園や小学校で自分の持ち物に貼ってもらった記憶がある人もいるでしょうし、
説明書きの定番としてよく使われており、もはや日本文化のひとつではないかとすら思われます。
発色の良いテープ、独特の書体やアイコンなど独特なスタイルには一定数のファンもいるようで、
2020年初頭にはテプラをモチーフにした広告デザインも出てきたりしていて、またブームがくるかもしれません。
そんなテプラ風の見出しもCSSで作成できてしまいます!一番シンプルなこちらを作ってみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
[HTML] <div class="tepra"><span class="inner">テプラ風見出し</span></div> [CSS] .tepra { background: #16A2A0; display: inline-block; margin: 5px 0; padding: 2px 15px 2px 13px; text-align: center; } .tepra .inner { font-size: 35px; font-style: italic; font-weight: bold; padding: 5px 30px; position: relative; } |
「パキっとした色を背景色にする」「太字でイタリックにする」と雰囲気が出ます。
なお、アイコンを入れる場合はモノクロで線の太いものを選ぶとそれっぽくなります。上記のものはicooon monoさんから拝借させていただきました。
【まとめ】実は楽しい?!スキューモーフィズム
スキューモーフィズムは、レトロな雰囲気を出すことや、WEBにない質感を表現するのに向いており、近年再注目されています。
また、JSやアニメーションCSSと組み合わせることでどこか懐かしい印象を持たせつつリッチな体験を提供することが可能です。
制作する側も慣れ親しんだあんなものやこんなものを思い浮かべて作れるので、実は楽しかったりします。
あなたの遊び心で楽しいスキューモーフィックデザインを実現してください!








