
突然ですが、あなたはコーダーですか?それともWebデザイナー?
そして、あなたはどのくらいコーディングに自信があるでしょうか?
え?「自分デザイナーなんでコーディングとか関係ないし!」という人、ちょっと待って!
まだ「戻る」ボタンを押さないでください!!
コーディングとデザインはWebサイトでは自転車の両輪のようなものでして、よいコーディングができればよいデザインができるように、よいデザインができればよいコーディングができるのです。
弊社でも「すごいな」と思う人はよいコーディングができ、よいデザインを作ってくれます・・・!
そんなわけで今回はHTML・CSSでコーディングできるもので、コーディング初心者がつまづきやすい例を筆者の実体験に基づきご紹介します。
これを読めば「なんとなく難しい」「うまくなりたいけど、どうしたらいいの?」と思っていたコーディングもうまくいくようになるかもしれません。
もはや定番!レスポンシブサイトを作るなら

「モバイルファースト」「スマホファースト」なんて言われるようになって久しい今日この頃。
PCとスマホ両方で快適に閲覧できる、「レスポンシブサイト」を作れるのはもはや必須スキルです。あなたはちゃんとレスポンシブできてますか?
初心者がやりがちなミス:なんでもかんでもpx指定

ギッチギチにpx単位で作っておいて、「デザイン通りにできた!」と満足してしまってはいけません。あなたが持ってるスマホが隣のあの人と違うように、Webサイトを見る環境はひとそれぞれです。同じ機種でも使ってるブラウザが違ったり、OSが違うなんてことはよくある話。
他の機種で見たらページが一部しか表示されない、文字が崩れてガッタガタ・・・なんてことはわたしも実際やってしまいました。
それでは、いったいどうしたら解決できるのでしょうか?

次から詳しく説明していきます!
脱・コーディング初心者のポイント:レスポンシブ編
01コーディングする前にPCとSPのデザイン両方に「よく」目を通しておく

これをするのとしないのとでは、効率がめちゃくちゃ変わります。
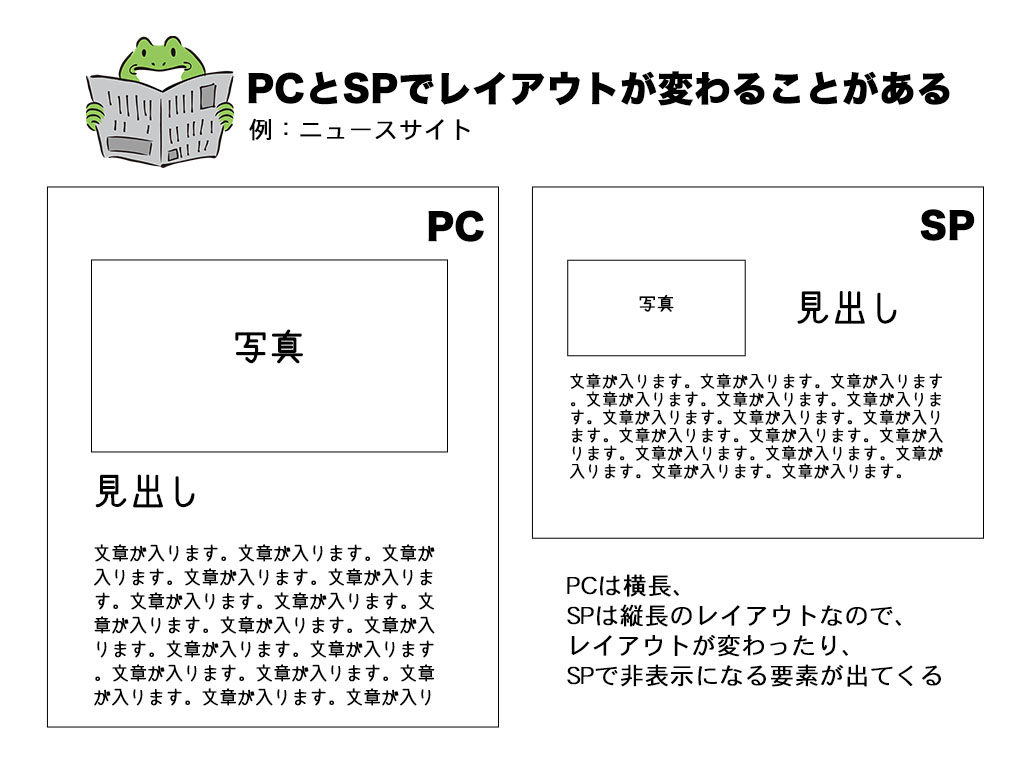
PCから先にコーディングを始める人が多いと思いますが、PCのデザインだけ見て、SPデザインを確認しないまま進めると、
「あれ、PCではこういうコードで書いちゃったけど、本当はこうしたほうが楽にかけるじゃん」
「ゲッ、PCとSPで写真と文章の順番が違うよ~」
なんてことになって、書き直す分余計に時間がかかってしまいます。
なので、エディタを開く前にPCデザインとSPデザインを並べて、「ここはリストがいいかな」「ここはPCではfloatにして、SPではfloatがかからないようにしなきゃ」などと効率よくコーディングをするための”作戦”を考えましょう。
一人で自信がなければ、先輩など詳しい人と相談しながら進めるのもいいでしょう。「どのHTMLを使い、どんなCSSを適用するか」を事前に考えておくのは効率よいコーディングは不可欠です!
02デバイス幅、横向き縦向き時、タブレットに注意
「デザイン通りにできた!iPhoneXでもきれいに見られるぞ!」と喜んだのも束の間、iPhone5で見てみたら思いっきりレイアウトが崩れていた…というのも実体験。
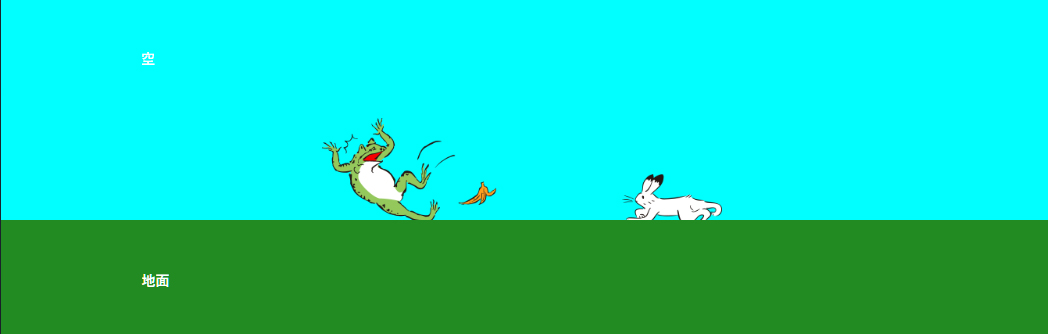
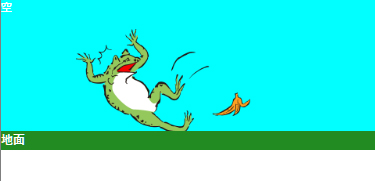
例えば、以下はPCでコーディングした図です。左側でカエルさんがバナナで足を滑らせていますね。どうやら犯人はウサギさんのようです。

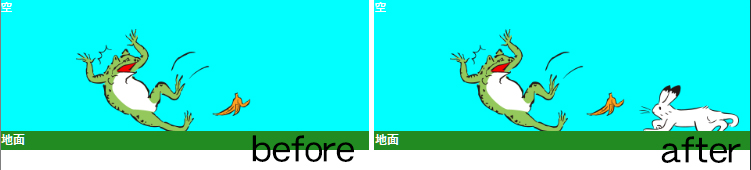
ところが、このコードの状態で画面幅を狭めてみると・・・?

あれ?ウサギさんがいませんね。この時のCSSは以下のようになっていました。
|
1 2 3 4 5 6 7 |
.rabbit { width: 100px; position: absolute; top: -30px; right: 400px; } |
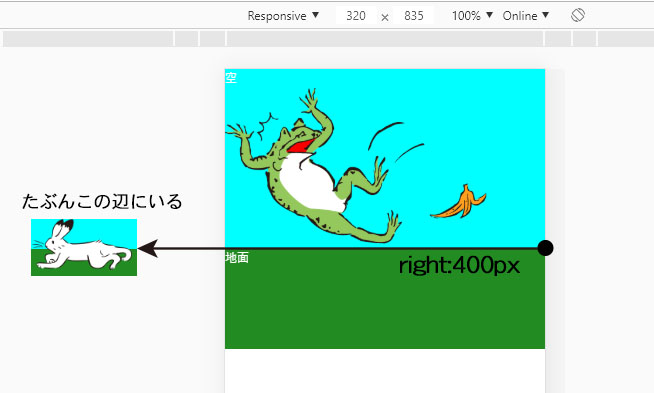
右端にウサギさんを配置しようとして、right:400px;と設定していますが、そもそもスマホではそんなに幅がないので、見切れて画面からいなくなってしまったわけです。
幅が320pxのスマホで見た場合、画面を超えてさらに80pxくらいの位置にいる設定になってしまっているのです。

なので、SPの場合はpxで位置を指定するのは危険だといえるでしょう。
SPのコーディング時はpx指定でレイアウトを決めるのではなく、代わりに%やVWを使うようにするといいです。
VW:「スクリーンサイズ」の幅に対する割合。Viewport (ビューポート) Widthの略で、似たものでView Heightもあります。
VWなど、px以外の単位についてもっと詳しく知りたい場合は、このあたりの記事を読んでみましょう。
参考:CSS初心者が混乱しがちな7つの単位の意味と違いをしっかり理解しよう
VWや%を活用すれば、画面幅に応じて要素の大きさが変化するので、どの端末でもデザイン通りの見た目を実現することができます!
ちなみに先ほどの例ではこんな感じで修正するといいでしょう。
|
1 2 3 4 |
.rabbit { right: 3vw; } |
PCと違い横幅が狭いので、かなり近くなりましたね(笑)。

どんなデバイス幅のスマホでも、タブレットでも、縦向きでも横向きでも、きれいに表示させるにはどうしたらいいのかを意識したコーディングをしましょう。
たまに「”リキッドレイアウト”でお願いします!」と言われることがありますが、そんなときも大丈夫。
リキッドレイアウトのコーディングのコツは以下でまとめましたのでよかったらこちらも参考にしてください。
リキッドレイアウトは誰でもできる!!コーディングのコツまとめました
よく見る!あのメニュー、どうやって作る?

大好きなブランドのサイトから、ちょっと気になるあの会社のサイトまで。
PCサイトであれば、ほぼどんなサイトにもヘッダーがあり、メニューが並んでいますよね。
例えば弊社サイトのヘッダーを見てみましょう。いまあなたが読んでるこの画面の上にも出ているはずですね。

コレ、あなたはどう作りますか?
ちなみに、スマホで見るとこんな感じ。いわゆる「ハンバーガーメニュー」というやつです。

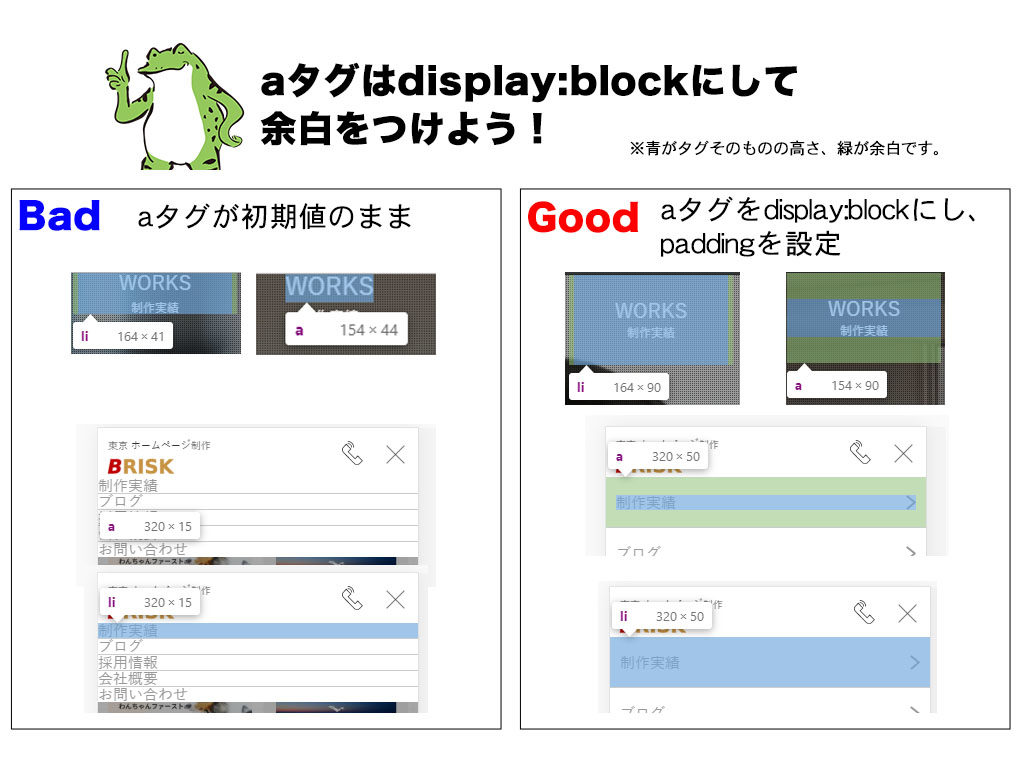
初心者がやりがちなミス:aタグで囲えばクリックできるんでしょ?

aタグって初期値はinline なんですよね・・・。
リンクにしたい要素をただaタグで囲うだけだと、リンクの範囲がめちゃくちゃ狭い!なんてことが発生してしまうのです。

ここで上記の図を見てください。左側の例はaタグを初期値のままにしており、右側の例はaタグをdisplay:block にし、周りに余白を設定しています。
左側の例だと、「WORKS」の文字部分をクリックしないと反応せず、「制作実績」をクリックしても無反応です。SP版にいたってはタッチできる範囲がめちゃくちゃ狭いですよね。・・・これはイラっとしますよね?
また、先ほどのレスポンシブとも関係ありますが、「横並びだからとりあえず全部リスト(ul・li)で書けばいいか~」って思ったら、「SPではロゴはあるけど他のメニューがない?!」と焦ることもあります。
脱・コーディング初心者のポイント:メニュー編
01要素ごとの役割を意識する
上記のヘッダーで説明すると左側のロゴと、右側の「制作実績」「ブログ」などの各リンクは別々の機能(役割)を持っているということはお分かりでしょうか。
ロゴは「ウチはこんな会社だよ!ロゴだけでも覚えて帰ってくださいね!」なんてメッセージがあり(※個人の主観です)、「とりあえずTOPに行きたい」というときにクリックする大切な要素です。
対してメニューは「ウチはこんなことしてるよ!もっとよく知ってよ!興味あったら連絡してね!!」なんてメッセージがありますが(※個人の主観です)、
スマホで見るときにこれらがズラっと並んでいたら、見る側としてはぶっちゃけウザいですね。合コンとかで自分の話ばっかしててウザがられるのと似ていますね。
でも、顔はタイプだし、友達としてならアリかも…?!というときはとりあえず連絡先を聞いておきたいですよね?
それと同じように、サイトを見た人がスムーズに連絡できるよう、電話のところはアイコンで目立たせたり、SPでも他のメニューと違ってハンバーガーアイコンを触らなくても見えるようになっています。

弊社ヘッダーだと、ロゴ部分とメニュー部分は別のコード(かたまり)になっていて、メニュー部分でも電話アイコンのところは別格なのでクラスがついています。
「この要素は、他の要素と同じかな?機能的には別かな?スマホでは表示されるのかな?」なんて意識しつつコーディングをするといいでしょう。
02ブロック要素とインライン要素の違いについて理解する
次の話(真ん中寄せ)にも関係するのですが、「思い通りのレイアウトにならない」「リンクの範囲が思ってたのと違う」という場合はたいてい、”ブロック要素”と”インライン要素”を正しく使い分けられていないのが原因です。
ブロック要素とインライン要素の違いについてはこちらの記事を読むと理解が深まります。
参考:【CSS】displayの使い方を総まとめ!inlineやblockの違いは?
が、ここではざっくり「違う性質のものである」「性質を変更することができる」と認識しておいてください。
あえて大胆に例えるならば「ブロック要素は建物」、「インライン要素は家具」という感じでしょうか。
家(ブロック要素)の中に家具(インライン要素)は入れられるけど、その逆は無理ですし、家具を横一列に並べるのは簡単だけど、家とビルと商店街を並べるのは・・・うん、大変そうですよね。
Webサイトという一つの街を作るのにどんな要素をどんな風に置くか、は意識しておいてください。

意外と難しい!真ん中寄せあれこれ

文字や要素を真ん中寄せにしたい!ってこと、よくありますよね。左右の真ん中は簡単にできても、意外に難しいのが上下の中央寄せではないでしょうか。
初心者がやりがちなミス:px単位で作り上げた緻密な作品

特にボタンなどでやってしまいがちなのが、paddingやheightで高さを細かく設定することです。
PCではキレイに見えたとしても、SPでの調整が面倒臭かったり、ボタンの文言が変わったとたんに対応できない・・・なんてことも。


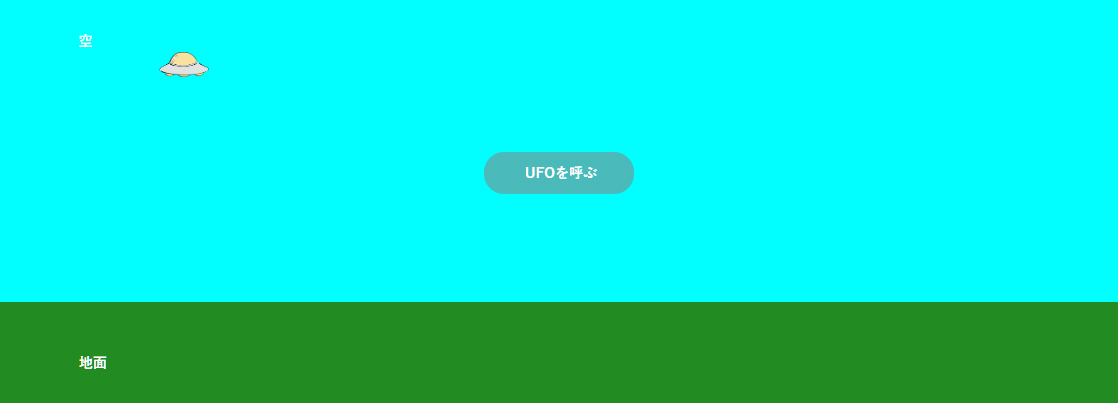
例えばこちらのボタン、ぱっと見だと文字がきちんと真ん中に寄っているように見えますが…、

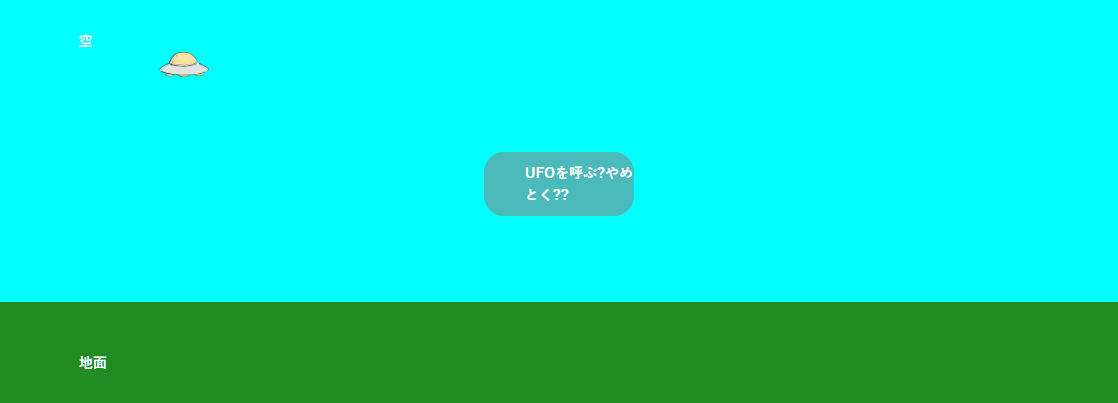
文章を長くしたとたんに中央寄せが崩れてしまいました。このときのソースは以下の通りです。
|
1 2 3 4 5 6 7 8 9 |
.button { background: #4ABABA; border-radius: 20px; color: #fff; padding: 10px 0 10px 41px; /* ここがよくない */ width: 150px; margin: auto; } |
左側のpaddingを調整することで真ん中寄せにしているのが、よくありません。
修正するなら以下のようにしましょう。
|
1 2 3 4 5 6 7 8 9 10 |
.button { background: #4ABABA; border-radius: 20px; color: #fff; padding: 10px 0; /* 左右の余白は消す */ text-align: center; /* 文字を左右真ん中寄せにする */ width: 150px; margin: auto; } |
いままでは左右のpaddingを入れることで文字を強引に左右中央寄せしていました。
ですが、設定した要素の中身が真ん中寄せになるプロパティ「text-align:center」を使った方が圧倒的にスマートです。これなら文字数が減ろうが増えようが、いちいちpaddingを調整する必要がありません。
脱・コーディング初心者のポイント:中央寄せ編
01中央寄せのあの手この手を覚えよう
左右に寄せるときはこれ、上下のときはこれ、なんてワンパターンで対応できるほどWeb制作の世界は甘くありません。他の要素との兼ね合いや、作ったパーツをどこまで使いまわすのかなどによって最適解は変わります。
覚えておくと便利な上下左右中央寄せの例をいくつかご紹介しておきます。
・text-align:center(左右)
もはや定番中の定番。見出しなどのテキストや画像を真ん中寄せにしたいときに大活躍ですね。
1点覚えておきたいのが、text-alignはそれを設定した要素の「中身の」要素が左右中央寄せになります。決してその要素そのものが寄るわけではないのでご注意ください…!
・margin:auto(上下左右)
block要素なら、marginをautoにすれば楽に左右中央寄せができちゃいます。ただしwidthの設定が必須なのでご注意ください。
レスポンシブデザインに対応したい場合は、widthを先ほど説明したように「%」や「VW」で設定すれば大丈夫です。
|
1 2 3 4 5 6 7 8 9 10 |
/** 中央寄せ ~左右編~ */ .ufo { /* 寄るパターン */ margin: auto; width: 300px; } .ufo{ /* 寄らないパターン */ margin: auto; /* 左右ならwidthを設定しないと寄らない */ } |
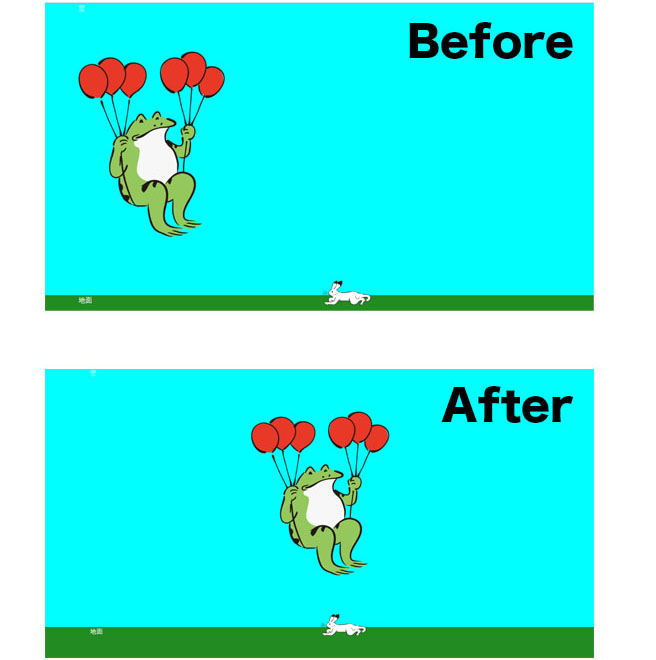
また、裏技としてposition:absoluteにして、上下左右を0pxに指定してからmargin:autoにしてみると・・・?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/** 中央寄せ ~上下左右編~ */ .flog{ /* Before */ width: 300px; /*元画像が大きいので便宜的に設定 */ } .flog{ /*After */ position: absolute; top:0; /* 左右寄せのみなら不要 */ bottom: 0; /* 左右寄せのみなら不要 */ left: 0; /* 上下寄せのみなら不要 */ right: 0; /* 上下寄せのみなら不要 */ margin: auto; } |

キレイに上下左右中央に配置されます。もちろん親要素にposition:relativeをかけるのを忘れずに!
02最新ブラウザがターゲットならflexが最強
そうです、display:flexのことです。最新ブラウザが対象で、古い環境はあまり気にしないという場合であれば、めちゃくちゃ便利なのでどんどん使っていきましょう。
左右方向も、上下方向も、もちろん両方同時にも、簡単に揃えることができます。
基本的に横方向はjustify-content、縦方向はalign-contentをそれぞれcenterに設定すればOKです。
flexについてはこちらの記事がめちゃくちゃ詳しいので、一読することをおすすめします。
参考:日本語対応!CSS Flexboxのチートシートを作ったので配布します
まとめ:そもそも、どうやったらコーディングって上達するの?
ここまで、初心者コーダーがつまづきがちな例を実体験に基づきご紹介してきました。
ですが、そもそもコーディングのスキルアップってどうやったらいいのでしょうか?
それは・・・
ズバリ、慣れです!。
って書いてしまうと身も蓋もないのですが(笑)、どうやら本当にそのようでして、
弊社社長も日ごろから「コーディングは自転車に乗るようなものだ」と話しており、ある程度の経験を積めばできるようになるものだとか。
現在WEB系の会社で働いている人はどんどん実務経験を積んでいき、コーディングが得意な先輩のコードをひたすら盗み見て、自分の中の引き出しを増やしていきましょう!








