
前回「未経験からwebデザイン会社に入社してみて」という記事を書かせていただきましたが、
まさかの第二弾です!(月1更新することになりました)
今月作業した中で知ったことなど書いていきたいと思います。
コーディング

今月初めてコーディングをしました。
コーディングについては、HTMLを少々とCSSを本で学んだだけのなけなしの知識です…。
HTMLは以前勤めていた会社で少し触ってはいましたが、
CSSは自分のポートフォリオに入れるための作品を作ることくらいにしかやったことがなかったので、
実際の案件のものを作成するのは不安でした。
文字の羅列のどこを編集するのかを探すのにも時間がかかりました。
分からないことだらけで、何が分からないかも分からない状態にもなり、
お隣の先輩に質問ばかりしていました。(ご迷惑をおかけしております。。)
そこで、参考になるページを紹介していただきました。
!importantはもう使わない!CSSの優先順位をおさらいしよう
http://creator.aainc.co.jp/archives/4947
作業していて「記述したものが反映されない」ということが多かったので。
【CSS】2行目以降を1文字下げる[text-indent]の使い方。
http://on-ze.com/archives/323
CSSでぶら下げをする場合はpaddingで余白を作ってから、最初の行だけマイナスで元の位置に移動させるのですね。
なるほど…。
デザイン

デザインを作成していて気付いたことなど。
SP版デザイン
SP版ページのデザインを作成していてフォントのサイズ感が分からず、
「これくらいかな?」と設定してみるも、まだ小さいのでもう少し大きめに修正するということがありました。
スマホデザインで見やすいサイズ、行間は?デフォルトのアプリ等を調べてみた
http://www.actzero.jp/developer/report-11574.html
こうして見てみると、iPhoneの画面で見ていて小さいなと思っていた文字サイズも、
px数で表されると意外と大きかったりします。
PCの画面で作成しているとサイズ感が分かりづらいので、意識していきたいです。
ショートカットキーを登録!
前回のブログにも書きました、「レイヤースタイルをコピー」「レイヤースタイルをペースト」を、
いままでレイヤーを右クリックして実行していましたが、
使う頻度が高いため、ショートカットキーを登録することにしました。
既に使われている組み合わせでは登録できないため、新しい組み合わせを考えなくてはならず…
コピー&ペーストなのでCとVを使いたかったのですが登録できなかったので、
Ctrl+Shift+Alt+F1→レイヤースタイルをコピー
Ctrl+Shift+Alt+F2→レイヤースタイルをペースト
にしました。
登録したことによってメニューから探す時間が省けて作業がスムーズになります。
スライス

オブジェクトにドロップシャドウや、グラデーションがかかっていて境目が分からないとき、
目で必死に探していましたが、便利な機能があることを知りました。
スライスしたいレイヤーを選択→[レイヤー]→[レイヤーに基づく新規スライス]
をすると、きっちり境目に合わせてくれるので便利です。
(こちらもショートカットキーを登録しようかなと思います)
また、複数のレイヤーをまとめてスライスしたいときには、
ラスタライズか、スマートオブジェクトに変換してから上記を行うとできるようです。
おまけ

ショートカットキーを登録し使っていて誤操作から知ったものがありました。
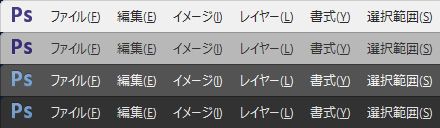
Photoshopのテーマカラーを変える
Shift+F1(暗く)F2(明るく)
違う色に変えてもいいかもしれないとも思いましたが、
デフォルトの一番暗いグレーがしっくりくるので結局変えませんでした。
今後について

今後もこのように新しい機能を覚えて、ショートカットキーを登録したりし
効率化を図りたいです。
コーディングについてはまだまだ分からないことだらけなので、
調べつつ地道に勉強していこうと思います。
第三弾に続く…。






