最近Photoshopの「CSSをコピー」が結構使えるなということに気づき、他にも知らなかった便利な機能があるかもと調べていたところ、Adobeのびっくりサービスを発見。
「CSSの生成」と「スライス」について、コーディングがスピードアップしそうなデザインツールの機能をまとめました。
※本記事内のショートカットはWindows基準です。Macの場合 Ctrl = command と考えてください。
Contents
- Creative Cloud Extract
- PhotoshopからCSSを生成
- IllustratorからCSSを生成
- Photoshopのアセット機能を使ってスライス
- Illustratorのアセット機能を使ってスライス
Creative Cloud Extract
Photoshop、スライス、計測、必要なくなるかも。強力にコーディングをサポートしてくれるAdobeのサービスです。
Creative Cloudのアカウントを登録しておけば、なんと無償メンバーシップでも利用できます。
しかも、アカウントを持っているメンバーがファイルを共有すれば、無償メンバーシップすら必要ないようです。
もちろん最新のPhotoshopCCがなくても大丈夫。
百聞は一見に如かずですので試しにPSDファイルをアップロードしてみてください。
あの面倒な作業、いらないじゃん!と驚かれること請け合いです。
こちらからサンプルファイルをダウンロードできます。
利用するのはCreative Cloudです。
- Adobe Creative Cloud Assetsからログイン(未登録の場合は新規登録)します。
- 開いた画面上にPSDファイルをドロップしてアップロードします。
- アップロードしたファイルを開き、「Extract」タブをクリックします。
CSSをコピー
これがコーダーさんにとって一番嬉しい機能ではないでしょうか。
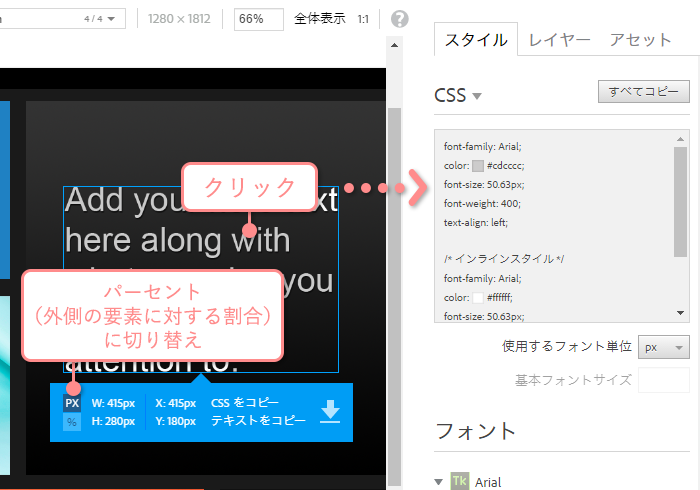
オブジェクトをクリックすると、すぐさまCSSが確認できます。
ここからコピーして、いらない記述を削除。これでかなり時短になりますよね。
微妙にサイズが違った、スペルが間違ってた、などの細かなミスも防げそう。
親要素に対する大きさをパーセントで表示なんていう機能もあります。

テキストをコピー
この機能欲しかったんです。
Photoshopでのテキストコピーって、地味に何ステップか作業があるんですよね。
これをワンクリックで済ませられます。快適~。
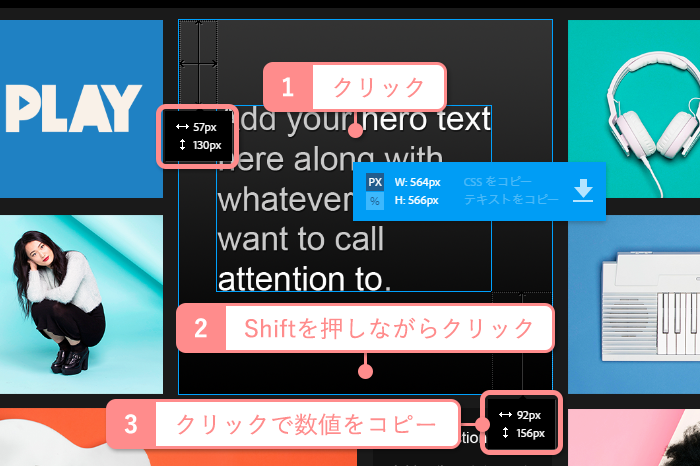
オブジェクト間の余白計測
Shiftを押しながらオブジェクトをクリックしていくことで、2つのオブジェクト間のマージンを計測してくれます。
PhotoshopCCでもマージンが表示できますが、こちらのほうがかゆいところに手が届く感じ。
例えばテキストボックスの周りの余白を測りたい時、テキストボックス自体の大きさが邪魔をしますよね。
それがExtractだとぴったりテキストの端から計測してくれます。
表示された計測結果はクリックすればコピーが可能。

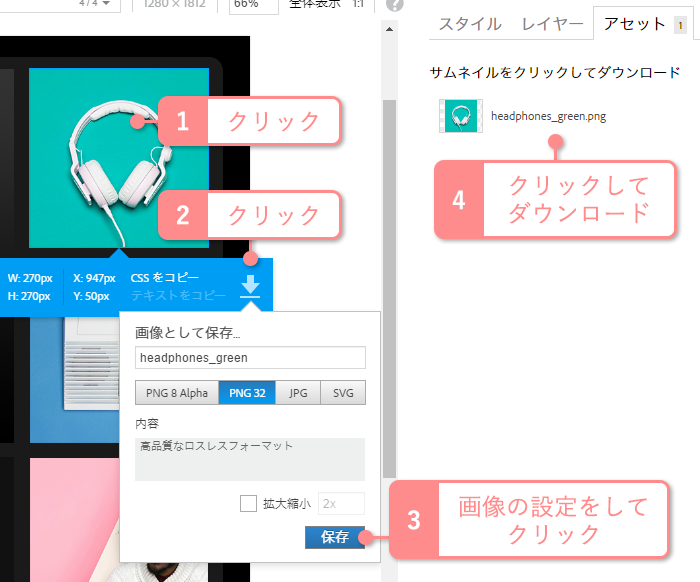
画像アセット生成
PhotoshopCCにも同じく画像アセット(詳しくはこちら)という強力な機能が備わっていますが、Extractだとさらに直感的に画像を作成することが可能です。
簡単に言うと、画像にしたいレイヤーを選択して矢印ボタンをクリックし、ファイル形式や画像名を設定するだけ。
おおお。

と、これだけ見るともうPSDでの画像作成とはおさらばしたくなるかもしれません。
ですが、この機能はPhotoshopCCを持っていない、もしくはPhotoshopがあまり分からない人向けかなと思います。
なぜかというと、Extractではレイヤーの表示/非表示以外の編集ができません。
レイヤーの順序変更やグループ化、余白を入れたりといった微調整ができないので、意図したように画像が作成できない場合が多いのです。
また、全アセット画像の一括ダウンロード機能もありません。
快適に利用するには、最初からExtractで画像を作成するつもりで、きっちりレイヤー整理をしたデザインを作ってもらう必要がありそうです。
ということで、Photoshopに慣れている人は普通にPSDデータを開いて画像アセットなどで作成したほうが早いのではと思います。
ファイルの共有
PSDを表示している画面の右上に「共有」ボタンがあり、作成された公開リンクを他の人に教えることでデザインを共有することができます。
Extractの使用を許可している場合、公開リンクを共有した相手は、リンクを開いただけでいきなりExtractでデザインを確認することができます。
共有相手に許可する項目は「詳細オプション」から設定します。
他の人は読み取りのみでの確認となり、勝手にPSDを削除したり編集したりということはできませんので安心してください。
PhotoshopからCSSを生成
プラグイン「CSS3Ps」
高度なレイヤー効果などをCSSで表現したい時は、プラグイン「CSS3Ps」が便利です。
Creative Cloud Extractより優れている部分として、直接ブラウザ上で結果が確認できること、ベンダープレフィックスの設定ができることなどがあります。
対応バージョンはCS3~6・CCと幅広く、しかも無料です。
わたしが使用しているCC2017(Windows)の場合、下記手順でインストールできました。
ダウンロードページへ行き、”Download for Adobe Photoshop CC 2015″ からファイルをダウンロード。
instalation instructionのとおりにインストールします。
- ダウンロードしたzipファイルを解凍します。
- 解凍したファイルを丸ごと下記ディレクトリに置きます。
該当ディレクトリがなければ作成してください。
“C:\Program Files\Common Files\Adobe\CEP\extensions\” - Photoshopを再起動します。
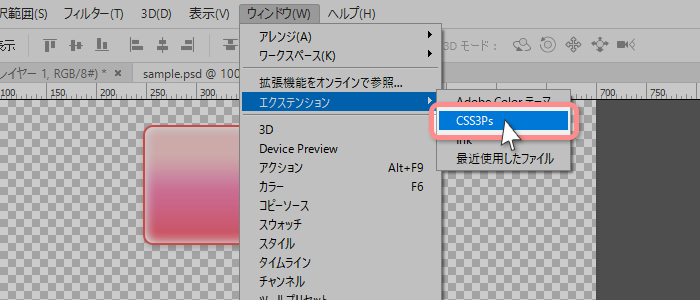
- メニューの”ウィンドウ” → “エクステンション” → “CSS3Ps”をクリックで利用できます。

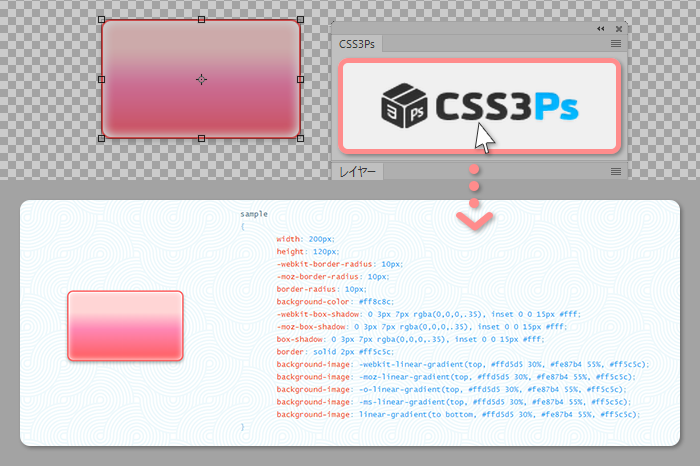
使用方法は簡単で、CSSを書き出したいレイヤーを選択(複数も可)し、パネルで表示されている”CSS3Ps”の部分をクリックします。
すると自動でブラウザが立ち上がり、ブラウザ上で表示を確認することができます。

CSSをコピー
PhotoshopCCで標準機能として利用できる「CSSをコピー」。
先述した他の方法と比べてのメリットは動作が軽いこと。
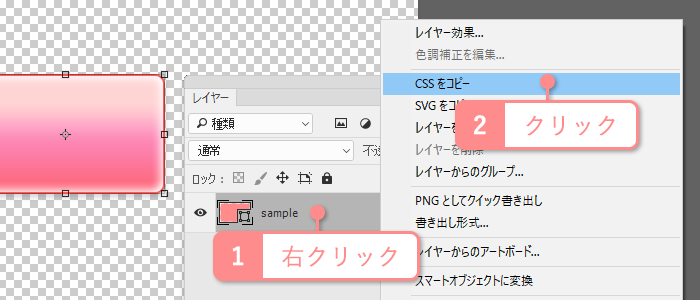
レイヤーパネル上で右クリックして「CSSをコピー」をクリックすると、さくっとCSSを取得できます。

オブジェクトのサイズやテキストのスタイルなど、ちょっとした情報取得に使用するのがよいと思います。
line-height がピクセルではなく倍率に変換されるのが少し嬉しい。
なお、グラデーションについては記述に不備があるようで要注意。
参考:Photoshop CCでCSS3グラデーションを書き出すときは要注意!
[Extract] [CSS3Ps] [CSSをコピー]の比較
サンプルとして、適度に効果を付けたシェイプに上記の3つのツールを使用し結果を比べてみました。
※Chromeでの表示

「CSSをコピー」と「Creative Cloud Extract」はほぼ同じ見た目ですね。
光彩は再現されず、ボックスシャドウもデザインとは少し違う感じがします。
一方、「CSS3Ps」だとほぼデザイン通りに再現できています。
IllustratorからCSSを生成
[CSSプロパティ]
IllustratorCCで標準機能として利用できる機能です。
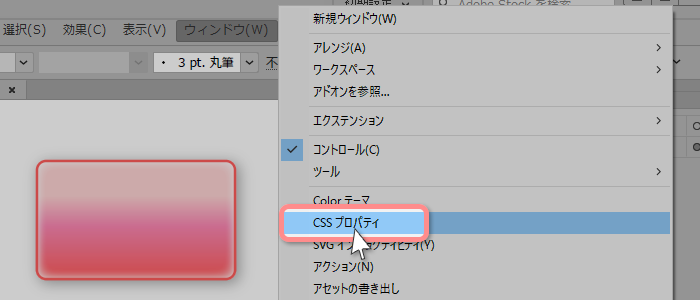
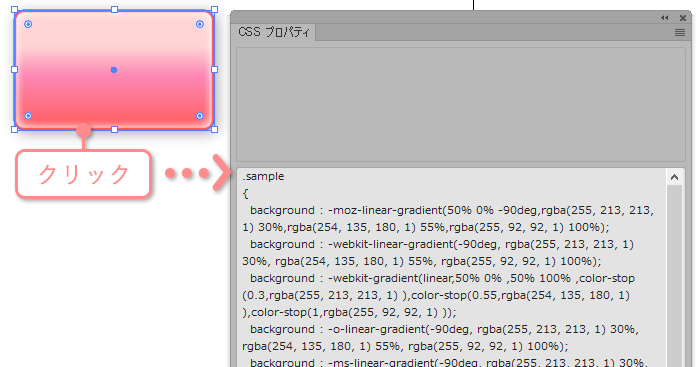
メニューの”ウィンドウ” → “CSSプロパティ” をクリックでパネルが表示されます。
パネルが表示されていれば、レイヤーを選択するだけでCSSが表示されます。


ただし、初期設定では名称が設定されていないオブジェクトのCSSは生成されません。
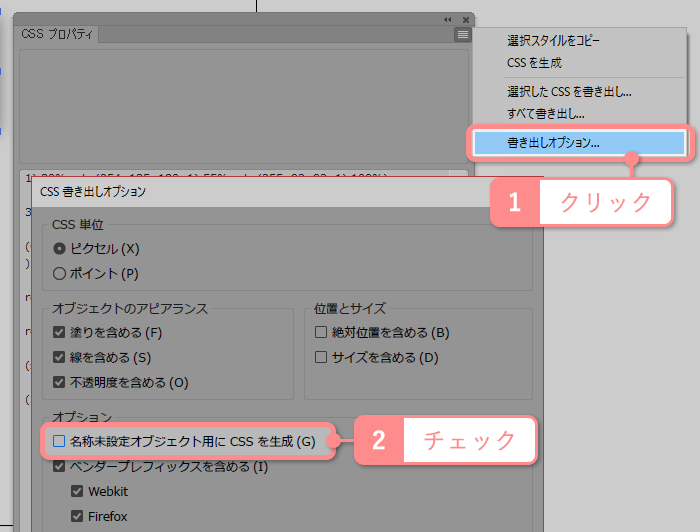
オブジェクトに任意の名前を付けておくか、”CSSプロパティパネルメニュー” → “書き出しオプション” → 「名称未設定オブジェクト用にCSSを生成」にチェックを入れておく必要があります。

Photoshopに比べ、Illustratorではレイヤー構造が複雑になる傾向があります。
あれ?選択したのにCSSがでない、という時は効果がかかっているレイヤーではなくグループが選択されている状態だと思います。
オブジェクトのダブルクリックを繰り返してグループの中身を選択、またはレイヤーパネル上からグループ内のレイヤーを選択し、CSSを取得したい効果がかかっているレイヤーを見つけましょう。
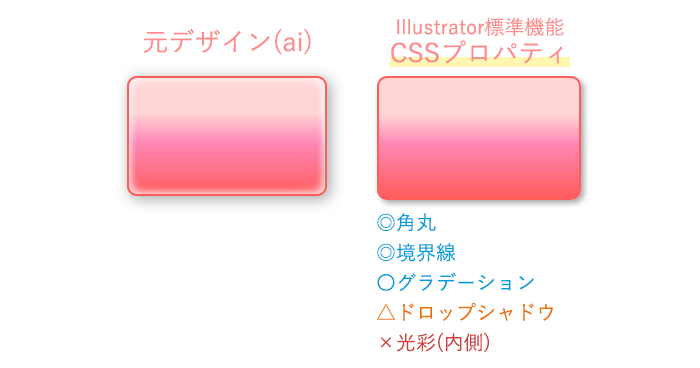
こちらもデザインとCSS生成の結果を比べてみました。
※Chromeでの表示

光彩は出ず、ドロップシャドウがちょっと違う。Photoshopの「CSSをコピー」と同じような結果ですね。
また、width heightの記述は出なかったので追記しました。
Photoshopのアセット機能を使ってスライス
もう常識かもしれませんが、PhotoshopCCから追加された新機能「アセット」を使用すると、スライス作業が飛躍的に早くなります。
使用方法は、レイヤー/レイヤーグループの名前を、ファイル形式の拡張子(jpg png gif svg)付きで書き出す画像名に変更するだけ。
“ファイル” → “生成” → “画像アセット”にチェックを入れると、PSDデータと同じ階層に自動でフォルダが作成され、その中に画像が書き出されます。
とりあえずダミーの画像やテキストを入れておいて、後から差し替えるってことありますよね。
アセットを利用していると、レイヤー/レイヤーグループに変更があった際に自動で画像が再生成されるので、頻繁に修正があるような案件にとても強いです。
名前の付け方によって、同じレイヤーから異なるサイズ・異なるファイル形式など複数の画像を生成することも可能。
“subfolder/〇〇.jpg” などと名前を付けることでサブフォルダーへの書き出しもできます。
参考:命名ルール
ただ、レイヤー構造が複雑で、書き出したい部分を独立したグループにまとめられないようなデザインには不向きです。
従来のスライスとうまく使い分けていきましょう。
アセットに余白をいれる
一番疑問が出そうなのが「余白はどうやっていれるの?」というところだと思いますので、簡単にご説明します。
背景が不透明(単色)の場合
書き出したいサイズのシェイプを作成し、塗りのカラーに背景色を設定して、書き出すレイヤーグループの最下層に置くだけです。
グループを作成する場合は、Ctrlを押しながらまとめるレイヤーを複数選択し、Ctrl + G を押します。

背景が透明の場合
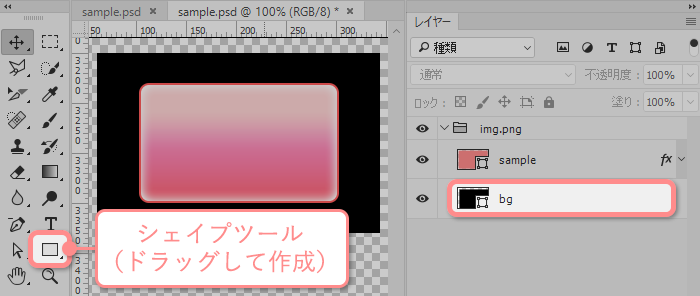
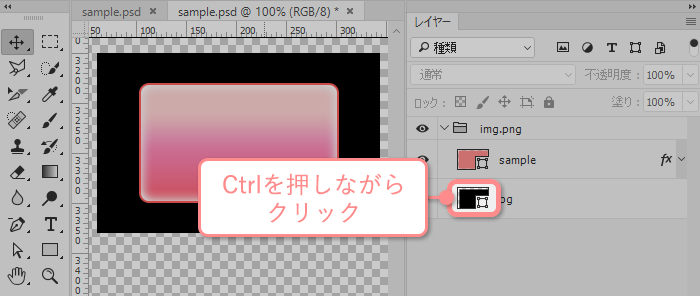
①背景が不透明の場合と同様にシェイプを作り、Ctrlを押しながら、レイヤーパネル上でそのシェイプのサムネイル部分をクリックします。

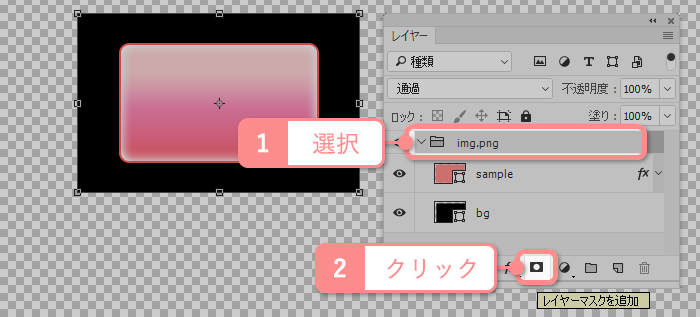
②書き出したいレイヤー/レイヤーグループを選択し、 レイヤーパネル下部の「マスクを追加」ボタンをクリックします。

③マスク用に作成したシェイプを非表示にします。
参考:【スライス不要】Photoshop「画像アセット生成」の基本とつまずきがちな5つのコト
Illustratorのアセット機能を使ってスライス
2016年6月のアップデートで、IllustratorCCにもアセット機能が新登場しました。
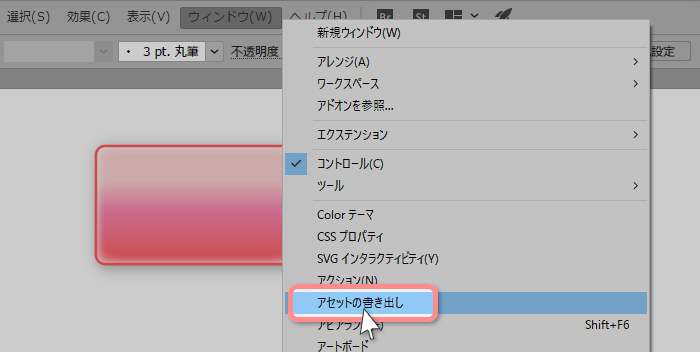
メニューの”ウィンドウ” → “アセットの書き出し” をクリックで「アセットの書き出し」パネルが表示されます。


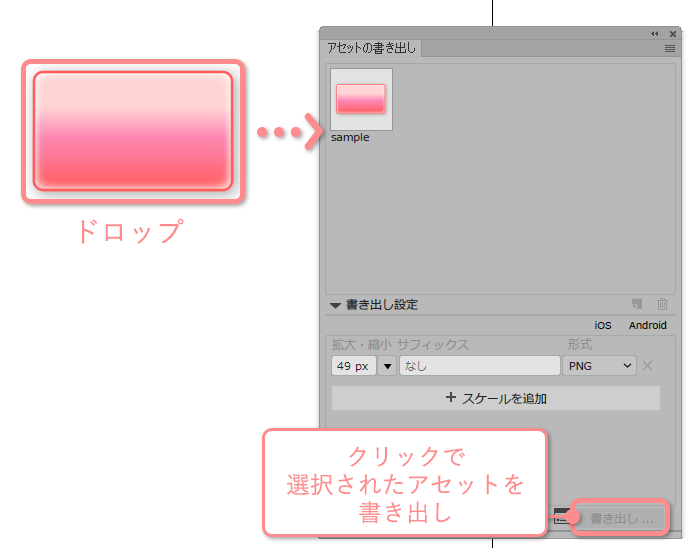
書き出したいオブジェクトをパネルにドロップするという新感覚の使い方。
パネル内に表示される名前が、書き出される画像名になります。元オブジェクトを編集するとちゃんと同期されます。
サイズやファイル形式もパネル内で設定でき、今までのIllustratorでのスライスに比べるとかなり分かりやすくなった印象です。
svgが選べるのもよいですね。
しかしこの機能、マスクで隠されている部分が余白として書き出されてしまうという大きな欠点があります。
一応書き出したいサイズでアートボードを追加するという対処法があるようなのですが、これであればスライスと大差ないかもしれません。
今のところはアイコンなどシンプルな部品の書き出しに便利、といった感じでしょうか。
以上、いかがでしたでしょうか。
時々は最新機能をチェックして、進化著しい時代に取り残されないようにしたいですね。
川端




![イラストレーターでのさまざまなスライス方法まとめ[Illustrator] ai-slice-eye-catch](https://b-risk.jp/wp/wp-content/uploads/2017/03/ai-slice-eye-catch1-300x227.png)
![[Webデザイナーさんへ] そのデザインがコーディングしにくい理由と、改善ポイント詳説 Part.2 code-friendly02-kv2](https://b-risk.jp/wp/wp-content/uploads/2021/02/code-friendly02-kv2-300x227.png)