SVGは拡縮可能なベクター画像です。
PhotoshopでもIllustratorでも、jpgやpngと同じようにアセット機能で書き出しができます。
ですが、「中身がパスではなく画像になっている」という問題がよく起きるので、本記事ではよくある失敗例をまとめてみました。
上手くいかないあるある
「SVGの中身が画像になっている」というミスは新人さんがよくやりがちです。
これはぱっと見で気づきにくく、スマホ実機検証などで「SVGなのに滲んでいる…?」というところから発覚したりします。
確認方法としておすすめなのが、「ページ全体を拡大表示して確認する」という方法です。
画面を拡大していくと、中身がパスになっていないSVGはどんどん荒くなっていくので一目で分かります。
それでは、よくある失敗例を挙げていきます。
ラスタライズされている
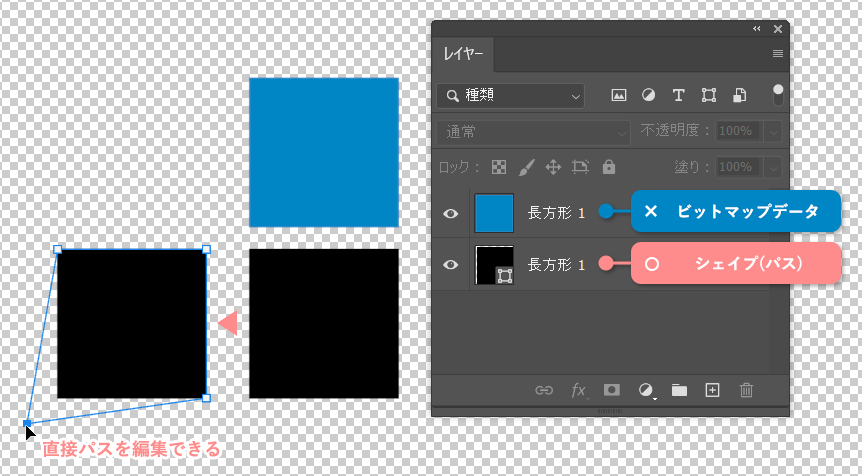
非デザイナーの方には「ラスタライズ」の意味が少し分かりにくいかもしれませんが、簡単に言うと、シェイプではなく画像(ビットマップデータ)になっているということです。
Photoshopだとレイヤーパネルでこのようなアイコンになっているものがビットマップデータです。

Photoshopから書き出しする時には、パス情報がきちんととれる状態かというところが大事です。
直接パスを編集できる状態になっていれば大丈夫ということですね。
元がビットマップデータだと、それを拡張子SVGで書き出したところで絶対にパスデータにはなりません。
もしアイコンなどのデザインがラスタライズされてしまっているデザインを見かけたら、デザイナーもそこを理解していない可能性があるので、そっと共有してあげましょう。
一応、ビットマップをベクターデータに変換してくれるツールはあります。
BMP SVG 変換しかし、そこまで精度がよくないのであまり期待しないほうがよいでしょう。
これ以外にも同じようなサービスはいくつかありますが、いずれも期待したような結果は得られないことが多いです。
スマートオブジェクトになっている
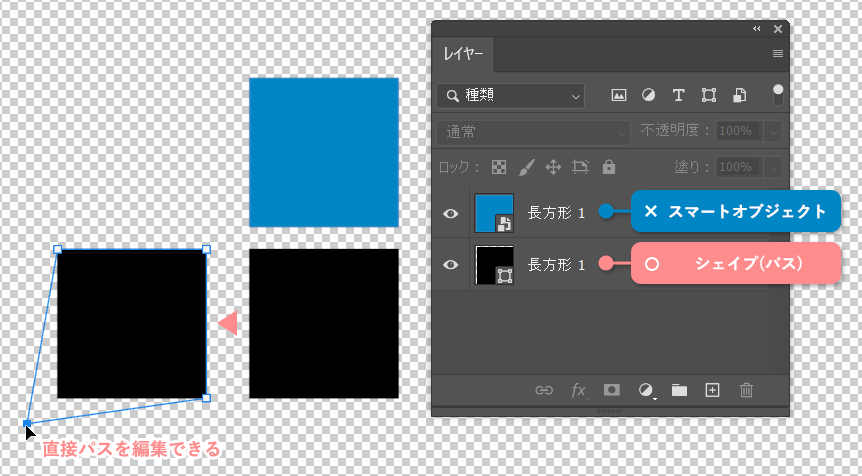
スマートオブジェクトというのは別ファイルを埋め込んでいるような状態で、そこにパス情報自体はないのでダメです。
Photoshopだとレイヤーパネルでこのようなアイコンになっているものがスマートオブジェクトです。

このスマートオブジェクトのレイヤー名を「〇〇.svg」にしてアセット生成をすると、中身は画像になってしまいます。
そういう時は、スマートオブジェクトのアイコンをダブルクリックしてファイルの中身を確認してみましょう。
もし中身がパスデータになっていれば、そこからちゃんとしたSVGを書き出すことができます。
デザインの際にスマートオブジェクトで配置するのではなく、シェイプとして持ってくる方法は下で説明しています。
テキストになっている
テキスト情報のままSVGに含めた文字は、デバイスフォントと同様に表示が環境によって左右されます。
ユーザー側の端末にそのフォントが入っていなかったら、見た目が大きく変わったり豆腐文字になったりといった問題が出てしまいます。
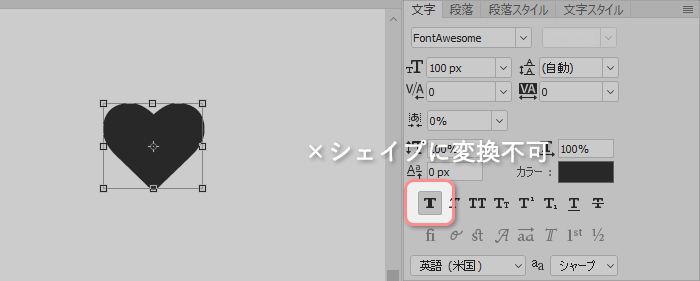
アイコンやイラストのようなフォントであっても、それはあくまでもテキストです。
画像として見せ方を固定したいのであれば、アウトライン化(シェイプに変換)する必要があります。
レイヤーパネル上で右クリックし、「シェイプに変換」しましょう。

その際、「太字」などテキスト用の効果をかけてしまっていると変換できません。
もしそのままのデザインでSVGにしたいなら、Illustratorでそのテキストを作成してアウトライン化し、パスのオフセットなどで調整する必要があります。

IllustratorからPhotoshopに、シェイプとしてデータを持ってきたい
Illustratorからアイコンを持ってきたらスマートオブジェクトになった。
そして、それをPhotoshopで開くといちいちIllustratorが起動しちゃう。
ということがよくあると思います。
Illustratorで作業するのはテンポが悪いので、Photoshop上でそのまま編集したいんですよね。
また、スマートオブジェクトの状態でサイズを変更していると、中身を開いた時の実際のサイズが違う、というのもちょっと嫌な時があります。
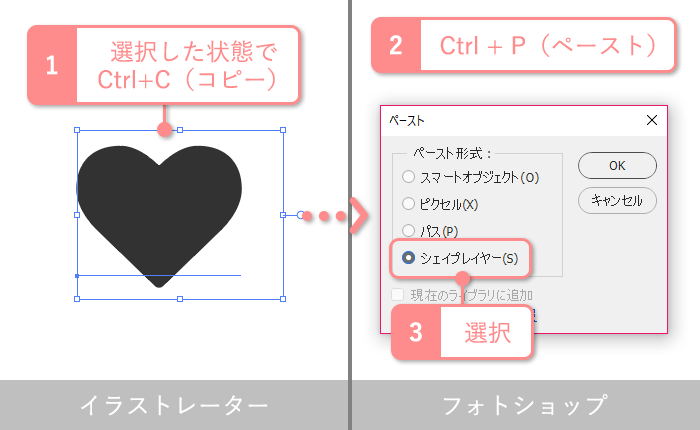
そんな時は、ドラッグ&ドロップではなくコピー&ペーストで持ってきましょう。
Illustratorでシェイプを選択してコピーし、Photoshop上でペーストすると、どの状態でデータを置くのかが選択できます。
ここでシェイプを選択すればOK。

ただし、Photoshopが認識できないデータ(複合パスなど)の場合は綺麗に持ってくることができません。
これをシェイプとして持ってくるためには下記のようなひと手間が必要です。
- ・不要なパスや重なっているパスを整理し、見た目通りのひとかたまりのシェイプにする
アウトライン化や、パスファインダーで結合・刈り込みなどの処理をする - ・別の色のシェイプは分けて持ってくる
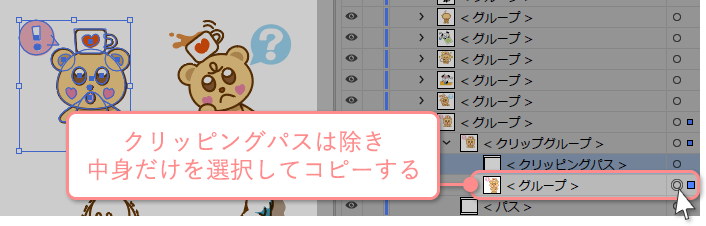
また、マスクがかかっている場合もPhotoshopに持ってくることができません。
特に素材として配布されているaiデータなどで、クリップグループで綺麗に整理されていることがよくありますね。
その場合はクリップグループ全体ではなく、中身のみを選択してコピーするようにしてください。

Photoshop CC 2018・Illustrator CC 2018でSVGが書き出しできない(18/03/09 追記)
→先日のアップデートで解消されていました!(18/05/21 追記)
CC 2018にアップデートしたところ、アセット生成でもSVGをコピーでもSVGが作成できなくなっているようでした。
★Illustrator の場合
aiファイルをダブルクリックで直接開くのではなく、Illustrator を起動しておいてからファイルを開けば問題ないようです。
★Photoshop の場合
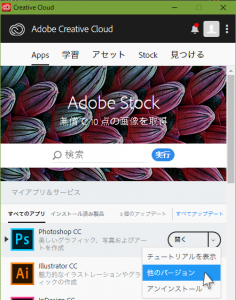
古いバージョンのCC 2017で書き出ししましょう。
Creative Cloud の「他のバージョン」からダウンロードで、最新バージョンと使い分けて利用できます。
川端