
HTMLコーディングをする際、デザインデータのほとんどは Photoshop・Illustrator・XD のどれかで頂くと思います。勉強をしてコードの書き方はわかっていても、そういったデザインツールから情報を得る方法がわからなければコーディングはできません。
弊社の新卒研修でも、アプリの使い方がわからなくて困ったという声もちらほら…
そこで今回は、Photoshop・Illustrator・XD のそれぞれのツールで、コーディングで必要になる基本的な情報を得る方法を初心者向けにまとめました。
目次
環境設定
まず作業を始める前に、アプリ内で使われている単位を確認しましょう。
ウェブで使われる単位は’px’です。
なので環境設定から単位を’px’に変更しましょう。
Photoshop
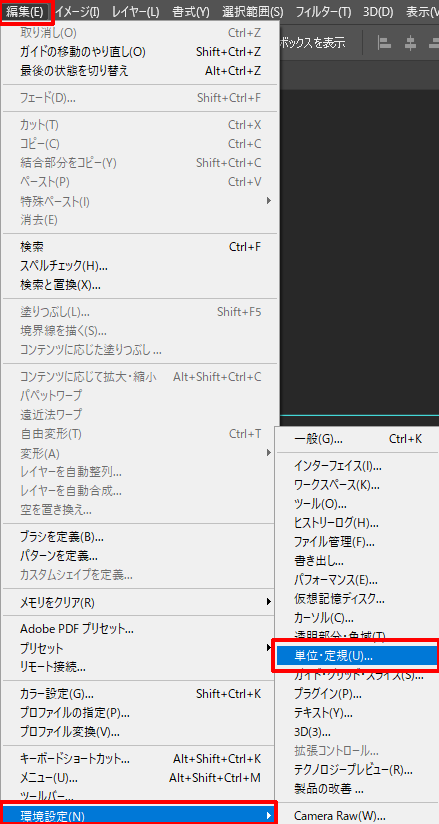
メニューバーから編集 → 環境設定 → 単位・定規を選択

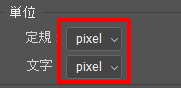
単位を‘pixel’に変更

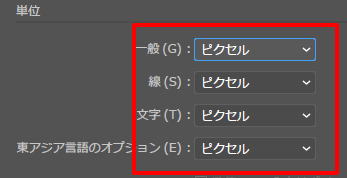
Illustrator
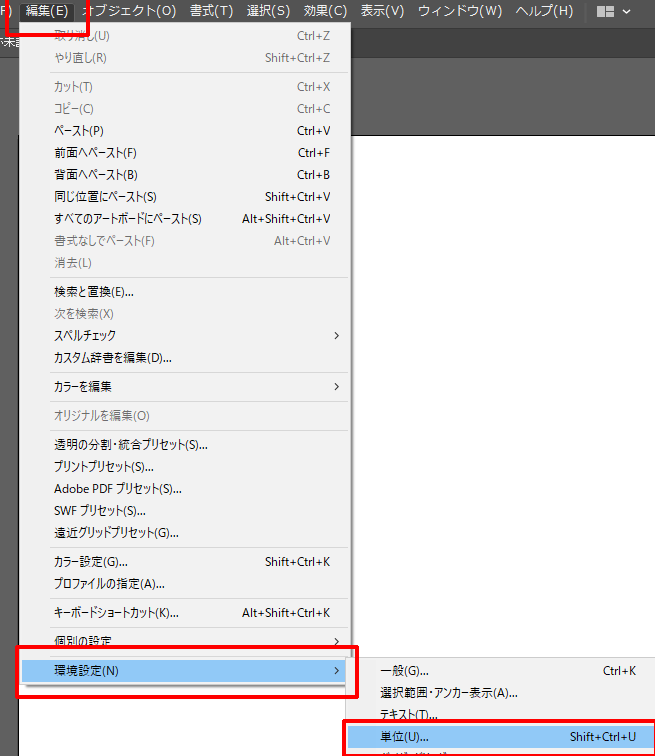
メニューバーから編集 → 環境設定 → 単位を選択

単位を‘ピクセル’に変更

フォントの確認方法
コーディングをする際には、フォントの種類や大きさはもちろん
太さや、スタイル、行間、文字間をデザイン通りにする必要があります。
コーディング時に確認しなければいけないのは以下6点です。
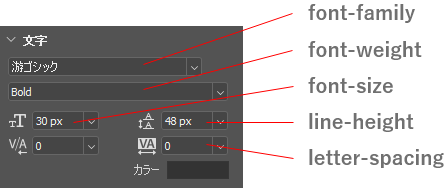
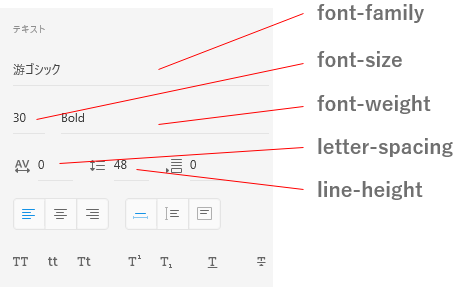
font-family
フォントの種類
font-weight
フォントの太さ
font-size
フォントの大きさ
font-style
フォントのスタイル
line-height
テキストの行間
letter-spacing
テキストの字間
このテキスト情報を見る方法を説明します。
Photoshop・Illustrator
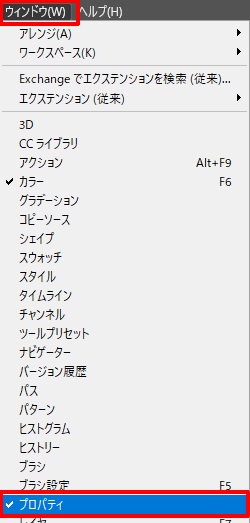
1. まずメニューバーからウィンドウ → プロパティにチェックを入れておきます。

2. そうすると画面右側にプロパティが確認できるウィンドウが出てきます。
プロパティが出ている状態でテキストを選択すると各情報が確認できます。

+α
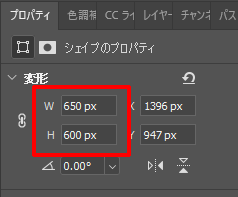
ちなみにプロパティにチェックを入れた状態だと、テキストの情報だけではなく要素の高さや横幅も確認することができます。
(横幅 → W , 高さ → H)

XD
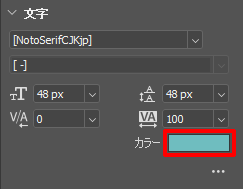
1. テキストを選択
2. 画面右側にテキスト情報が出てきます。

CSSでの指定方法
上記で取得した情報は、CSSで以下のように指定します。
1 2 3 4 5 6 7 8 9 10 11 12 | css .class{ font-family:'游ゴシック'; font-weight:bold; font-size:30px; font-style:unset; //unsetの場合は記述不要です line-height:1.6; //48 ÷ 30 letter-spacing:0.05em; //50 ÷ 1000 } |
デザインツールではline-heightは「48px」、letter-spacingは「50」と表示されているのに、上記のCSSの値が違いますね。
この2つの項目に関しては、デザインツール上の値をそのまま入れるのではなく、計算が必要です。
line-height = 行送り(データの値) ÷ フォントサイズ
letter-spacing = 字間(データの値) ÷ 1000
この場合、letter-spacingの単位は‘em’です。覚えておきましょう。
カラーの確認方法
テキストと背景やシェイプでは同じ色に見えてもカラーは違うことがあるので、
個別に確認する必要があります。
Photoshop
テキスト
プロパティのカラーをクリック

テキスト以外
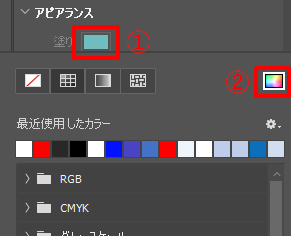
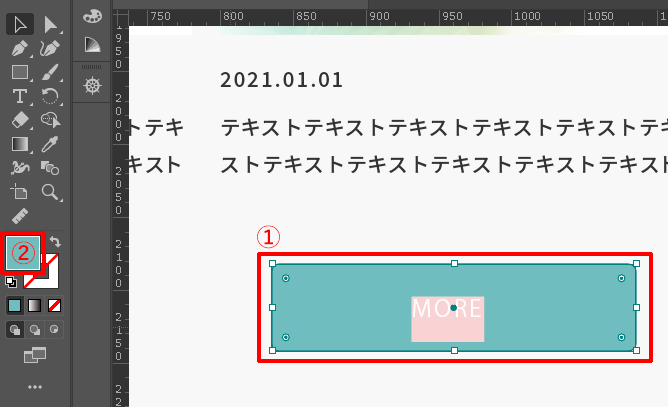
1. プロパティのアピアランスの塗りを選択
2. カラーピッカー(虹色のところ)を選択

共通
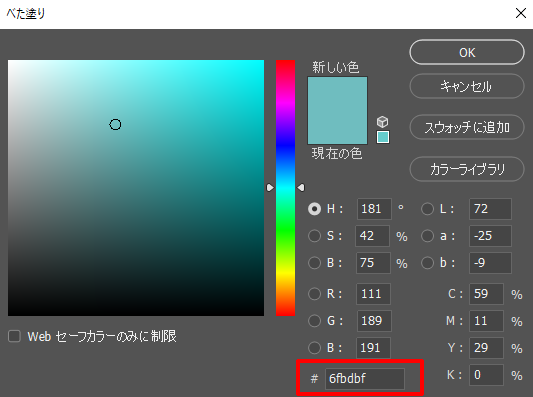
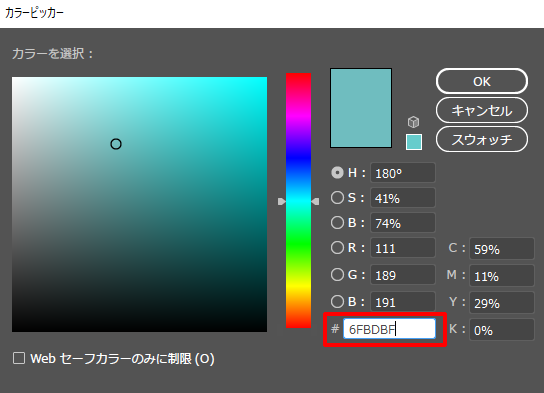
カラー情報が書かれているウィンドウが出てきます。赤枠の値をコピーしてコーディングに使用しましょう。

Illustrator
1. 調べたいフォントや要素を選択
2. 左のメニューバーのカラーパネルをダブルクリック

3. カラー情報が書かれているウィンドウが出てきます。赤枠の値をコピーしてコーディングに使用しましょう。

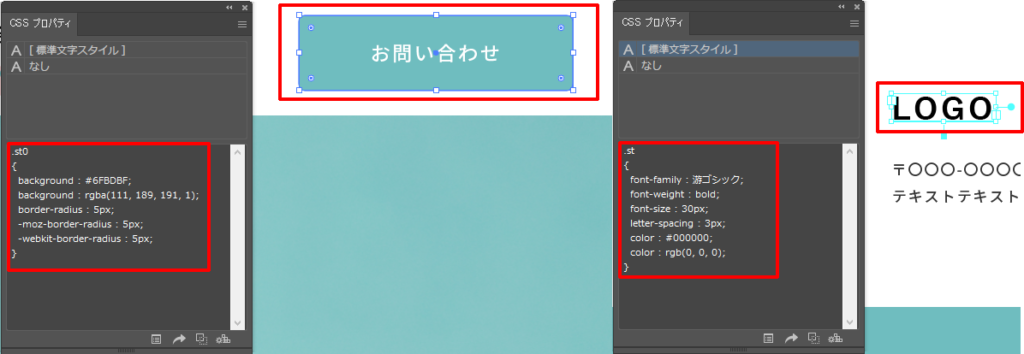
CSSプロパティ
CSSプロパティとはIllustratorでCSSを自動で生成してくれる機能です。
設定をしておくと、このように一気にプロパティを確認することができます。

それでは設定方法を見ていきましょう。
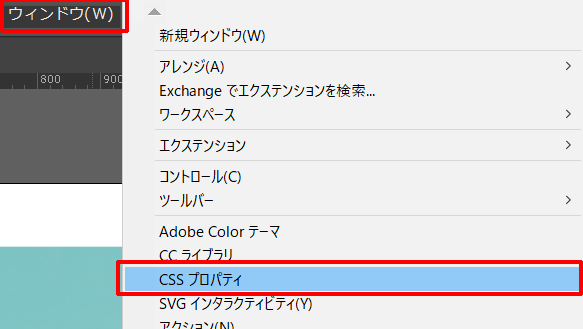
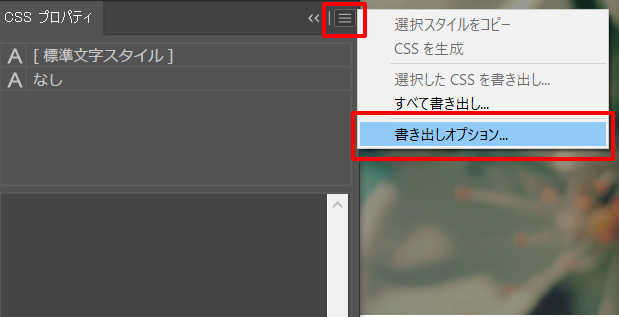
1. まずメニューバーからウィンドウ → CSSプロパティにチェックを入れます。

2. 右上のメニューボタンをクリックし「書き出しオプション」を選択

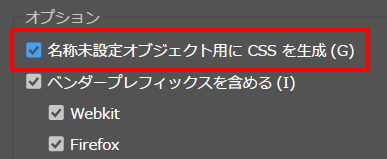
3. 「名称未設定オブジェクト用に CSS を生成(G)」にチェック

4. シェイプやテキストをクリックするとCSSプロパティを確認できます。
XD
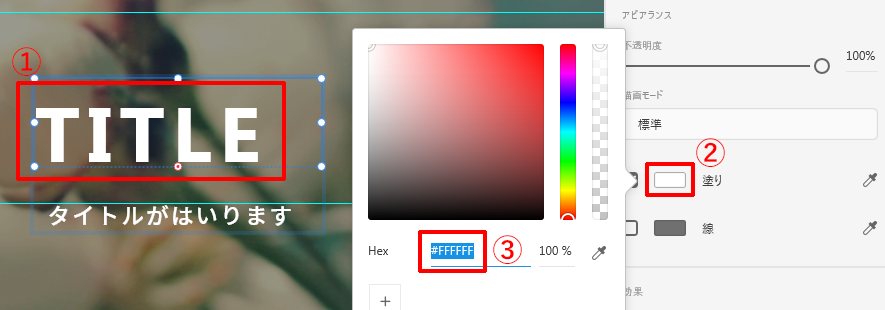
1. 調べたいフォントや要素をクリック
2. アピアランスの塗りのカラー部分をクリック
3. カラー情報が書かれている吹き出しが出てきます。赤枠の値をコピーしてコーディングに使用しましょう。

余白の調べ方
それぞれの余白はデザイナーさんがバランスを見て設定してくれています。
そのバランスをコーディングで崩さないようにするために、しっかりと余白を測る必要があります。
Photoshop
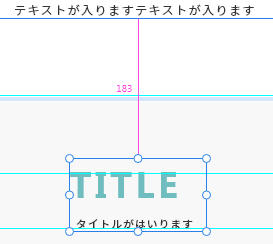
Photoshopでの余白の調べ方はとてもシンプルです!
要素を選択してCtrlを押すと、周りの要素との余白が表示されます。(要素を選択 + Ctrl)

しかし、要素を選択 + Ctrlでは測ることのできない細かい余白もあります。
そんなときはものさしツールを使います。
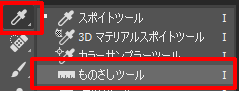
Photoshopではスポイトツールを右クリックすればものさしツールを選択できます。

Illustrator
自動で測ってくれる機能はないので、ものさしツールで間隔を調べます。
ものさしツールの出し方
Photoshopにも「ものさしツール」がありますが、出し方が違うので見ていきましょう。
Illustratorではものさしツールをたくさん使うので、常にツールバーに出ているようにすると楽です。
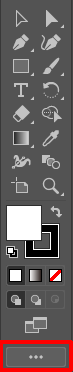
1. ツールバーの一番下にある「…」を押します。

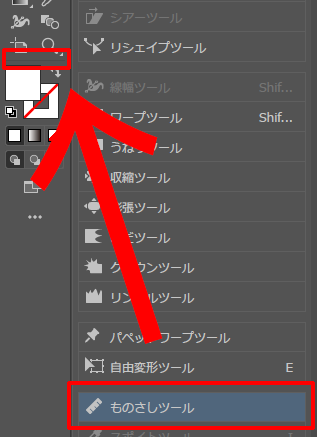
2. ものさしツールを選択し、矢印がさしている赤枠あたりにドラッグアンドドロップします。

3. そうするとこのようにツールバーに追加され、いつでも使うことができるようになりました!

ものさしツールの使い方
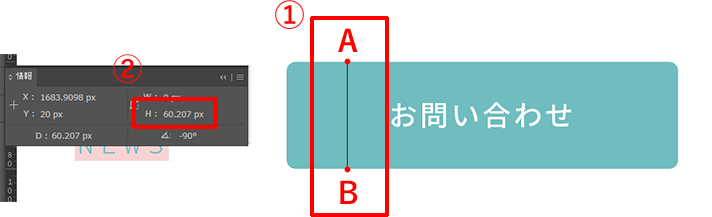
1. ある1点をクリックしてからもう1点へドラッグします。
2. 「情報」に横幅もしくは縦幅の数値が出てきます。

XD
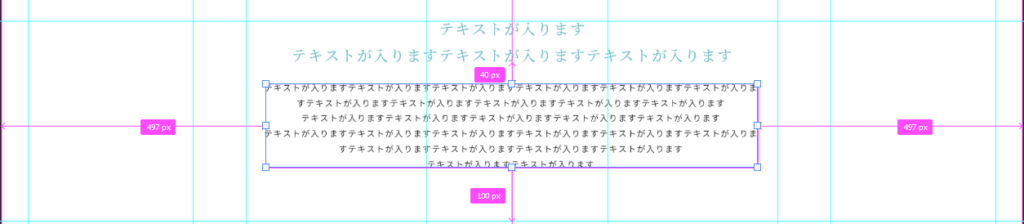
XDもPhotoshopのように簡単に余白を測ることができます。
要素を選択してAltを押すと、周りの余白が表示されます。(要素を選択 + Alt)

ちなみにPhotoshopとXDではCtrl(Alt)を押しながら別の要素にhoverすると、
その要素までの距離がわかります。
文字と文字の間の余白の場合は、それぞれの行間(line-height)を意識しなければなりません。
そのため文字と文字の間はデザインデータの数値よりも数値を減らし、バランスを見て設定します。
書き出しの仕方
「書き出し」とは、デザインデータ内の写真やイラスト、文字などを、JPG・PNG・SVGなどの画像として保存するということです。「スライス」とも言います。
各アプリで書き出し方法は異なるので確認していきましょう。
Photoshop
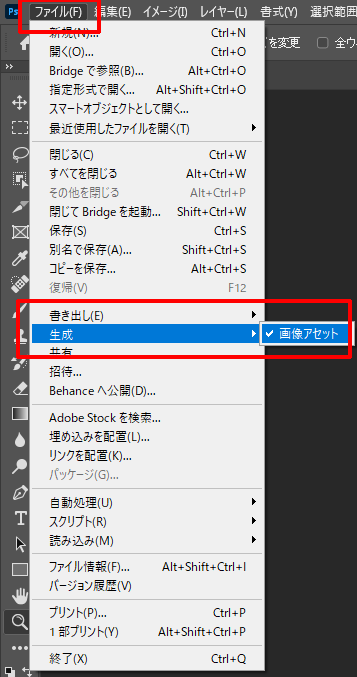
1. メニューバーからファイル→生成→画像アセット

2. 書き出したい画像を選択
3. レイヤーの名前を つけたい名前.拡張子 にすると、自動で書き出されます。
ex)
JPEG → name.jpg
PNG → name.png
SVG → name.svg

SVG書き出しの注意点
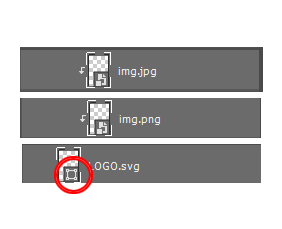
SVGの書き出しでは、「中身がパスデータになっておらず、そのまま画像やテキストが入ってしまっている」
というミスが起こります。
上の画像の赤〇のようにシェイプになっていればSVGとして書き出せます。
テキストをシェイプにする方法
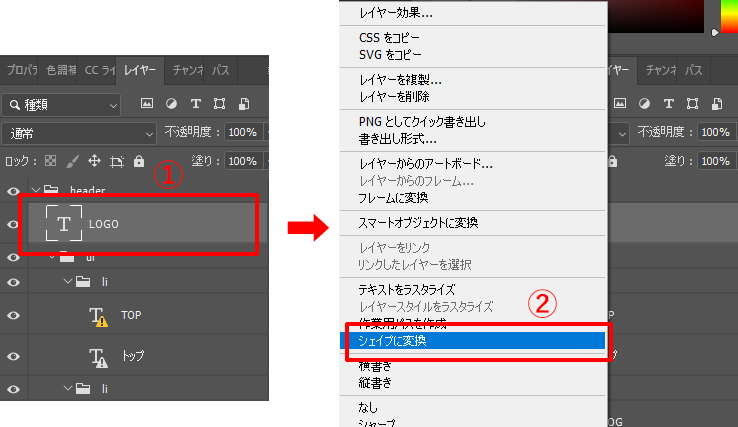
1. レイヤーを右クリック
2. シェイプに変換を選択

3. このように全体がシェイプになれば成功です。

テキストをシェイプに変換すれば、おしゃれなWEBフォントも環境を気にせず使えます!
Illustrator
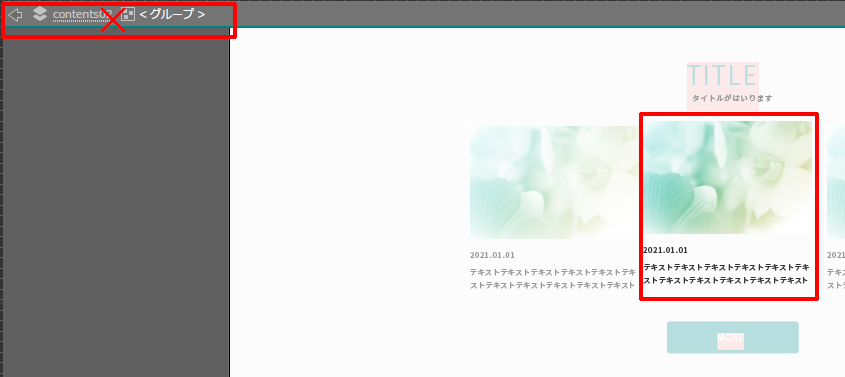
Illustratorで画像を書き出す場合、グループやレイヤーの一番外に出ている必要があります。
画面左上を見れば確認できます。

画像左上の赤枠のようになっているとレイヤーの中に入ってしまっているということです。
また、選択した箇所以外の色が薄くなります。
この状態では画像が書き出せないので、左上の赤枠の←を数回押して外に出ましょう。
グループ化の解除方法
Illustratorのデータでは要素のかたまりごとにグループ化されていることが多いです。
グループ化されたままだと、要素を個別に書き出せないので解除しましょう。
解除方法はいたってシンプル!
Ctrl + shift + Gでグループ化を解除できます。
言葉だけだとイメージが浮かばないと思うので、一連の流れを見てみましょう。
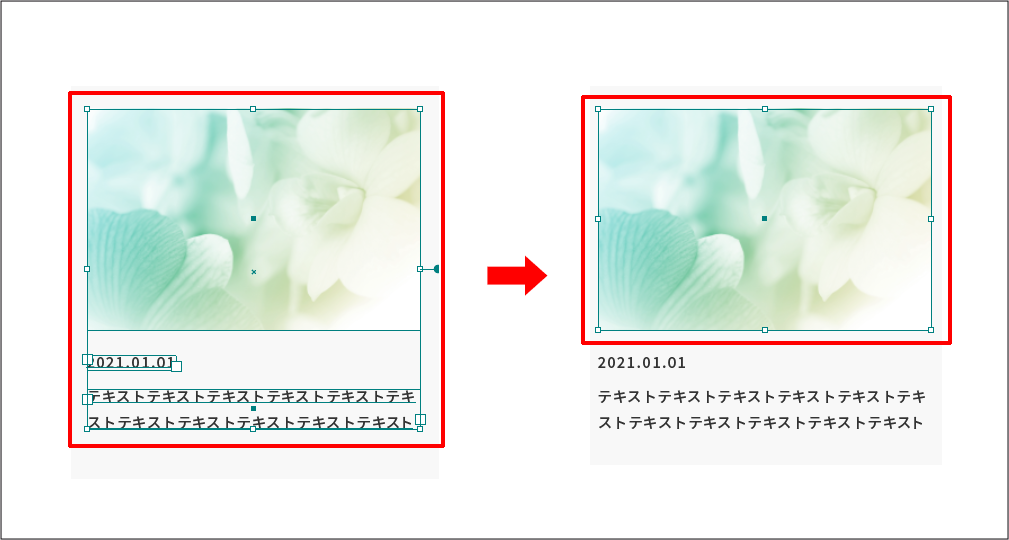
グループ化解除の流れ
1. グループ化されているか確認します。
もしグループ化されていたら、ドラッグしたときにグループの要素が全部くっついてきます。
今回は、画像とテキストが一緒にくっついてしまっています。
したがって、赤枠がグループ化されているということがわかりますね。

それではさっそくグループ化を解除してみましょう。
グループを選択した状態でCtrl + shift + Gを押すと

右のように画像だけ選択できるようになり、画像だけ書き出しができるようになりました。
グループ化の解除をしたら、いよいよ書き出しに入っていきます。
書き出し
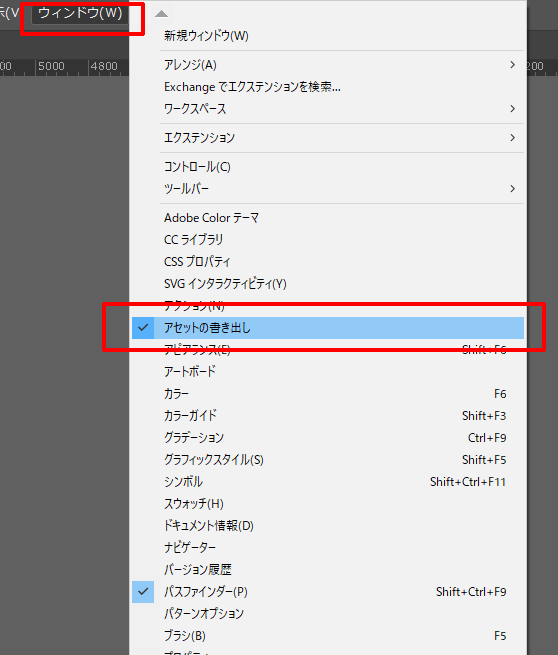
1. メニューバーからウィンドウ→アセットの書き出し

2. 書き出したい画像を「アセットの書き出し」へドラッグアンドドロップ

3. 名前を付けて保存
赤枠ダブルクリックで名前を変更できます。
Illustratorでは名前に拡張子を手書きする必要はありません。

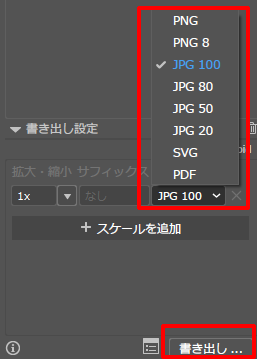
「▼ 書き出し設定」から拡張子を選択し、書き出しをクリックすれば完了です。

1枚の画像として書き出したい
1. 1枚の画像にしたいものをすべて選択(Shift を押しながらクリック)

2. Altを押しながら「アセットの書き出し」へドラッグアンドドロップ

これで選択したものは1枚の画像として書き出されます。
複数の画像をまとめて「アセットの書き出し」へ追加したい
1. 追加したいものをすべて選択(Shift を押しながらクリック)

2. そのまま「アセットの書き出し」へドラッグアンドドロップ

このように選択したものがバラバラで書き出すことができます。

XD
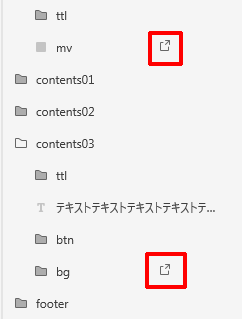
赤枠で囲われている画像を書き出します。

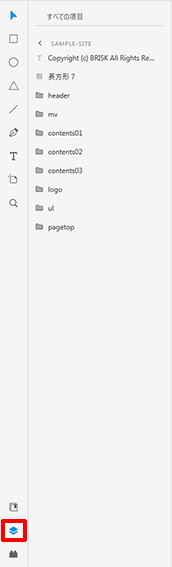
1. 左側のメニューバーでレイヤーを選択(左下)

2. それぞれ名前を付ける
3. 書き出し対象にするアイコンを書き出したいものにつける

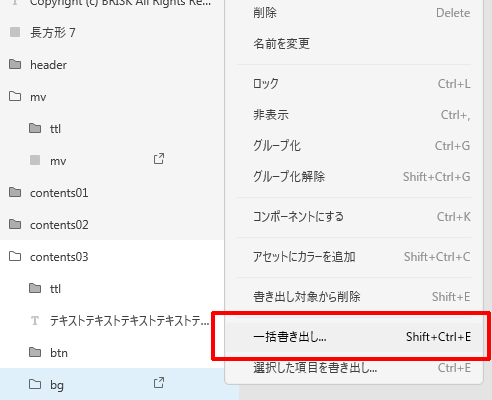
4. レイヤーを右クリック
5. 「一括書き出し」を押す

これで一気に書き出すことができます。
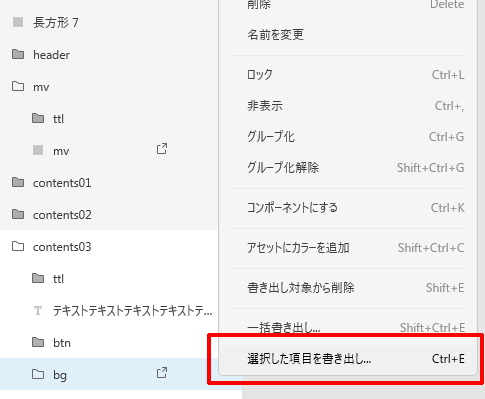
個別で書き出したい場合
1. レイヤーを右クリック
2. 「選択した項目を書き出し」を押す

まとめ
私は入社前にPhotoshopは触ったことがありましたが、
IllustratorとXDは全く使ったことがありませんでした。
なので使うことになった時に、微妙な仕様の違いに戸惑いました。
特にPhotoshopとIllustratorですが、似てるようで少し違うんですよね。
最初は操作がわからずあたふたすると思いますが、
この記事が少しでもコーディング初心者の皆さんの助けになればうれしいです。



![[Webデザイナーさんへ] そのデザインがコーディングしにくい理由と、改善ポイント詳説 Part.2 code-friendly02-kv2](https://b-risk.jp/wp/wp-content/uploads/2021/02/code-friendly02-kv2-300x227.png)
![イラストレーターでのさまざまなスライス方法まとめ[Illustrator] ai-slice-eye-catch](https://b-risk.jp/wp/wp-content/uploads/2017/03/ai-slice-eye-catch1-300x227.png)
![デザインツールから、HTMLコーディングのスピードアップを考える [Photoshop] [Illustrator] [Creative Cloud Extract] eye-catch](https://b-risk.jp/wp/wp-content/uploads/2016/12/eye-catch1-300x227.png)
