最近SVGを使用してコーディングすることが多くなりました。
SVGとはScalable Vector Graphics(スケーラブル・ベクター・グラフィックス)、つまり伸縮自在のベクター情報で作られた画像のことです。
一つのSVGファイルで、どのサイズでも綺麗に表示させることができます。
また、テキストエディタで開いて修正ができるので、別の色の画像が必要になった場合も、中の色コードを変えるだけで簡単に複製することが可能です。
今回は、SVGのpathを直接変更できる点を利用して、アニメーションのサンプルをいくつか作成してみました。
Contents
- ①imgタグを読み込み
- ②svgタグを直接書き込む
- ③imgタグを読み込み、desvg.jsを使用する
- パーツ別にアニメーションを付ける
- クリッピングマスクのアニメーション
- 波のアニメーション
- 線を描くアニメーション
①imgタグを読み込み
動きを付けずにただ画像を表示するだけであれば、imgタグとして読み込み(もしくはcssのbackground-imageで読み込み)でOKです。
どのサイズでも綺麗に表示されていますね。



②svgタグを直接書き込む
上記の場合はアニメーションは効きませんので、動きを付けたい場合はhtmlにインラインで直接svgタグを記述します。
下のサンプルは、ホバー時にsvg内のpathに対しfillを指定して色を変えています。
\オンマウス or タップ/
|
1 2 3 4 5 6 7 8 |
.ico-svg path { -webkit-transition: all ease-in-out 1s; transition: all ease-in-out 1s; } .ico-svg:hover path { fill: indianred; } |
③imgタグを読み込み、desvg.jsを使用する
desvg.js
しかし、インラインでsvgタグを書くとソースがごちゃっとしますので、あんまりやりたくありません。
imgタグで読み込んで、且つアニメーションも付けられるのが一番!
ということで、desvg.jsというスクリプトを使用します。
これを使用するとimgタグで読み込んだsvgファイルをsvgタグに置換してくれるので、cssでのスタイリングが可能になります。
imgタグにclassを設定し、それをjsに記述します。
\オンマウス or タップ/
|
1 2 3 4 5 6 7 8 |
.ico-svg path { -webkit-transition: all ease-in-out 1s; transition: all ease-in-out 1s; } .ico-svg:hover path { fill: indianred; } |
|
1 |
deSVG('.ico-svg', true); |
パーツ別にアニメーションを付ける
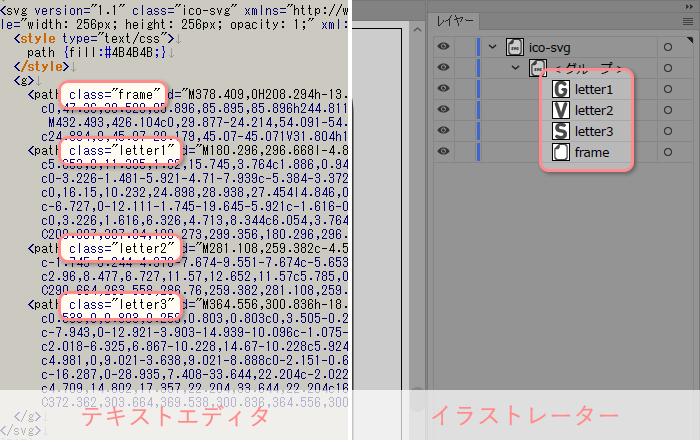
パーツごとに動きを変える場合は、効果を当てるパーツごとにidやclassを付けます。
最初からイラストレーターなどでレイヤー名を付けておいて書き出しするか、テキストエディタでsvgを開いて編集します。
イラストレーターでレイヤー名を付けた場合はidとして設定されるようですね。

svg内にインラインでスタイルの記述があるかもしれませんが、邪魔になる場合は削除しちゃいましょう。
そして、作成したid・classに対してcssで個別のスタイルを適用させます。
一定の間隔をおいてアニメーションさせるには、keyframesのパーセントと”animation-duration”(アニメーション1回分の時間の長さ)を利用します。
下のサンプルの文字部分では、3秒かけて1回アニメーション(animation-duration: 3s)しますが、3秒の内の10%の時点でアニメーションは終了していて、そのまま100%まで静止状態となります。
\オンマウス or タップ/
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
@-webkit-keyframes letter { 5% {-webkit-transform: translateY(-10%);} 10% {-webkit-transform: translateY(0);} 100% {-webkit-transform: translateY(0);} } @keyframes letter { 5% {transform: translateY(-10%);} 10% {transform: translateY(0);} 100% {transform: translateY(0);} } .ico-svg-02 { margin: 15px 0; -webkit-transition: all ease-in-out 0.5s; transition: all ease-in-out 0.5s; } .ico-svg-02:hover{ -webkit-transform: scale(1.05,1.05) rotate(2deg); transform: scale(1.05,1.05) rotate(2deg); } .ico-svg-02 path { -webkit-transition: transform ease-in-out 0.2s, fill ease-in-out 0.5s; transition: transform ease-in-out 0.2s, fill ease-in-out 0.5s; } .ico-svg-02:hover .letter1 { fill: indianred; } .ico-svg-02:hover .letter2 { fill: peru; } .ico-svg-02:hover .letter3 { fill: chocolate; } .ico-svg-02 .letter { -webkit-animation: letter 0.2s ease-in-out infinite; animation: letter 0.2s ease-in-out infinite; -webkit-animation-duration: 3s; animation-duration: 3s; } .ico-svg-02 .letter1 { -webkit-animation-delay: 0.1s; animation-delay: 0.1s; } .ico-svg-02 .letter2 { -webkit-animation-delay: 0.2s; animation-delay: 0.2s; } .ico-svg-02 .letter3 { -webkit-animation-delay: 0.3s; animation-delay: 0.3s; } |
参考:SVGをcss/jsで操作するときに知っておきたいこと
クリッピングマスクのアニメーション
サンプル
たまに見かける、写真の枠がうねうね動くアニメーション。
切り抜きにsvgを使用することで実装できます。
こちらはcssは使わず、svg内のclipPathとanimateを利用しています。
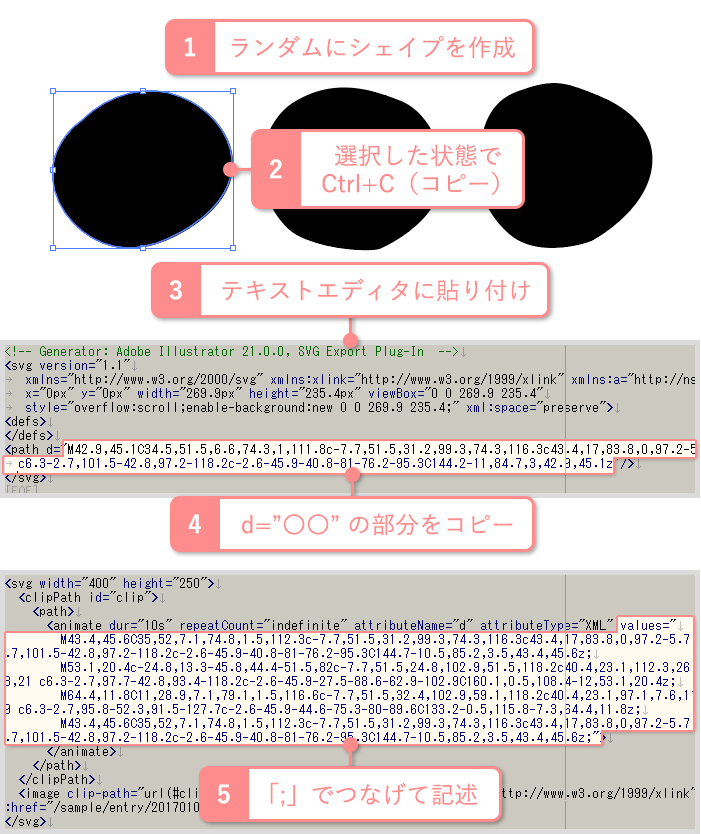
作成手順はこちら。(イラストレーターCCを使用)

- ★シェイプのアンカー(頂点)の数は同じである必要があります。
- ★始点と終点を滑らかにつなげるために、1つめのパス情報を最後にも記述します。
- ・dur:アニメーション1回分の時間を設定します。5秒の場合は5s、500ミリ秒だったら500ms。
- ・repeatCount:アニメーションを繰り返す回数を設定します。無限の場合は indefinite です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<svg width="400" height="250"> <clipPath id="clip"> <path> <animate dur="10s" repeatCount="indefinite" attributeName="d" attributeType="XML" values=" M43.4,45.6C35,52,7.1,74.8,1.5,112.3c-7.7,51.5,31.2,99.3,74.3,116.3c43.4,17,83.8,0,97.2-5.7 c6.3-2.7,101.5-42.8,97.2-118.2c-2.6-45.9-40.8-81-76.2-95.3C144.7-10.5,85.2,3.5,43.4,45.6z; M53.1,20.4c-24.8,13.3-45.8,44.4-51.5,82c-7.7,51.5,24.8,102.9,51.5,118.2c40.4,23.1,112.3,26.6,125.8,21 c6.3-2.7,97.7-42.8,93.4-118.2c-2.6-45.9-27.5-88.6-62.9-102.9C160.1,0.5,108.4-12,53.1,20.4z; M64.4,11.8C11,28.9,7.1,79.1,1.5,116.6c-7.7,51.5,32.4,102.9,59.1,118.2c40.4,23.1,97.1,7.6,110.5,1.9 c6.3-2.7,95.8-52.3,91.5-127.7c-2.6-45.9-44.6-75.3-80-89.6C133.2-0.5,115.8-7.3,64.4,11.8z; M43.4,45.6C35,52,7.1,74.8,1.5,112.3c-7.7,51.5,31.2,99.3,74.3,116.3c43.4,17,83.8,0,97.2-5.7 c6.3-2.7,101.5-42.8,97.2-118.2c-2.6-45.9-40.8-81-76.2-95.3C144.7-10.5,85.2,3.5,43.4,45.6z;"> </animate> </path> </clipPath> <image clip-path="url(#clip)" width="370" height="250" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="画像のパス"></image> </svg> |
※SVG のクリッピングについての詳しい記事はこちら
SVGで画像を切り抜く[IE含め全モダンブラウザに対応]
波のアニメーション
サンプル
こちらは波のようなアニメーション。
コンテンツのつなぎ目などを飾れば、印象的なサイトになりますね。
クリッピングマスクの時と同じく、animateタグに複数のパス情報を記述することで作成できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
<svg class="wave" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 1000 50" enable-background="new 0 0 1000 50" xml:space="preserve"> <path fill="rgba(0, 125, 150, 0.3)"> <animate dur="5s" repeatCount="indefinite" attributeName="d" attributeType="XML" values=" M1920.5,28.1c-55.6,14.7-90.5,16.5-144,0c-49.9-15.4-70.8-6.4-121.1,4.7c-52.3,11.6-73.9-24.9-122-31.7 c-41.2-5.9-69.6,35.3-110.5,35.1c-39.2-0.1-48.4-18.1-99.7-18.1c-60.2,0-89.3,23.5-132.7,10.4c-50.7-15.3-75.5-20.6-124.5-6.3 c-50.6,14.8-91,5.9-140.1-8c-93.8-26.5-163,15-254.5,16.9C592,32.7,525-7.1,442.9,13.3c-86.5,21.5-151,26.2-239.1,2.4 C138.3-2,58.7-8.4,0.5,28.1v29h1920V28.1z; M1920.5,26.1c-55.6,14.7-95.5,18.5-149,2c-49.9-15.4-65.8-6.4-116.1,4.7c-52.3,11.6-85.9-24.9-134-31.7 c-41.2-5.9-67.6,35.3-108.5,35.1c-39.2-0.1-48.4-19.1-99.7-19.1c-60.2,0-89.3,24.5-132.7,11.4c-50.7-15.3-75.5-20.6-124.5-6.3 c-50.6,14.8-111,2.9-160.1-11c-93.8-26.5-143,15-234.5,16.9C582,29.7,495-8.1,412.9,12.3c-86.5,21.5-133,35.2-221.1,11.4 C126.3,6,58.7-10.4,0.5,26.1v29h1920V26.1z; M1920.5,23.8c-55.6,14.7-115.5,18.5-169,2c-49.9-15.4-65.8-6.4-116.1,4.7c-52.3,11.6-85.9-18.9-134-25.7 c-41.6-5.9-67.6,27.3-108.5,27.1c-39.2-0.1-51.4-17.1-102.7-17.1c-60.2,0-83.3,27.5-126.7,14.4C1112.8,13.9,1090,1.6,1041,15.9 c-50.6,14.8-106,6.9-155.1-7c-93.8-26.5-153,18-244.5,19.9C562,30.4,479-7.4,396.9,13c-86.5,21.5-137,29.2-225.1,5.4 C106.3,0.7,58.7-12.7,0.5,23.8v29h1920V23.8z; M1920.5,26.1c-55.6,14.7-95.5,18.5-149,2c-49.9-15.4-65.8-6.4-116.1,4.7c-52.3,11.6-85.9-24.9-134-31.7 c-41.2-5.9-67.6,35.3-108.5,35.1c-39.2-0.1-48.4-19.1-99.7-19.1c-60.2,0-89.3,24.5-132.7,11.4c-50.7-15.3-75.5-20.6-124.5-6.3 c-50.6,14.8-111,2.9-160.1-11c-93.8-26.5-143,15-234.5,16.9C582,29.7,495-8.1,412.9,12.3c-86.5,21.5-133,35.2-221.1,11.4 C126.3,6,58.7-10.4,0.5,26.1v29h1920V26.1z; M1920.5,28.1c-55.6,14.7-90.5,16.5-144,0c-49.9-15.4-70.8-6.4-121.1,4.7c-52.3,11.6-73.9-24.9-122-31.7 c-41.2-5.9-69.6,35.3-110.5,35.1c-39.2-0.1-48.4-18.1-99.7-18.1c-60.2,0-89.3,23.5-132.7,10.4c-50.7-15.3-75.5-20.6-124.5-6.3 c-50.6,14.8-91,5.9-140.1-8c-93.8-26.5-163,15-254.5,16.9C592,32.7,525-7.1,442.9,13.3c-86.5,21.5-151,26.2-239.1,2.4 C138.3-2,58.7-8.4,0.5,28.1v29h1920V28.1z;"> </animate> </path> <path fill="rgba(50, 125, 150, 0.2)"> <animate dur="7s" repeatCount="indefinite" attributeName="d" attributeType="XML" values=" M1920.5,23.8c-55.6,14.7-115.5,18.5-169,2c-49.9-15.4-65.8-6.4-116.1,4.7c-52.3,11.6-85.9-18.9-134-25.7 c-41.6-5.9-67.6,27.3-108.5,27.1c-39.2-0.1-51.4-17.1-102.7-17.1c-60.2,0-83.3,27.5-126.7,14.4C1112.8,13.9,1090,1.6,1041,15.9 c-50.6,14.8-106,6.9-155.1-7c-93.8-26.5-153,18-244.5,19.9C562,30.4,479-7.4,396.9,13c-86.5,21.5-137,29.2-225.1,5.4 C106.3,0.7,58.7-12.7,0.5,23.8v29h1920V23.8z; M1920.5,26.1c-55.6,14.7-95.5,18.5-149,2c-49.9-15.4-65.8-6.4-116.1,4.7c-52.3,11.6-85.9-24.9-134-31.7 c-41.2-5.9-67.6,35.3-108.5,35.1c-39.2-0.1-48.4-19.1-99.7-19.1c-60.2,0-89.3,24.5-132.7,11.4c-50.7-15.3-75.5-20.6-124.5-6.3 c-50.6,14.8-111,2.9-160.1-11c-93.8-26.5-143,15-234.5,16.9C582,29.7,495-8.1,412.9,12.3c-86.5,21.5-133,35.2-221.1,11.4 C126.3,6,58.7-10.4,0.5,26.1v29h1920V26.1z; M1920.5,28.1c-55.6,14.7-90.5,16.5-144,0c-49.9-15.4-70.8-6.4-121.1,4.7c-52.3,11.6-73.9-24.9-122-31.7 c-41.2-5.9-69.6,35.3-110.5,35.1c-39.2-0.1-48.4-18.1-99.7-18.1c-60.2,0-89.3,23.5-132.7,10.4c-50.7-15.3-75.5-20.6-124.5-6.3 c-50.6,14.8-91,5.9-140.1-8c-93.8-26.5-163,15-254.5,16.9C592,32.7,525-7.1,442.9,13.3c-86.5,21.5-151,26.2-239.1,2.4 C138.3-2,58.7-8.4,0.5,28.1v29h1920V28.1z; M1920.5,26.1c-55.6,14.7-95.5,18.5-149,2c-49.9-15.4-65.8-6.4-116.1,4.7c-52.3,11.6-85.9-24.9-134-31.7 c-41.2-5.9-67.6,35.3-108.5,35.1c-39.2-0.1-48.4-19.1-99.7-19.1c-60.2,0-89.3,24.5-132.7,11.4c-50.7-15.3-75.5-20.6-124.5-6.3 c-50.6,14.8-111,2.9-160.1-11c-93.8-26.5-143,15-234.5,16.9C582,29.7,495-8.1,412.9,12.3c-86.5,21.5-133,35.2-221.1,11.4 C126.3,6,58.7-10.4,0.5,26.1v29h1920V26.1z; M1920.5,23.8c-55.6,14.7-115.5,18.5-169,2c-49.9-15.4-65.8-6.4-116.1,4.7c-52.3,11.6-85.9-18.9-134-25.7 c-41.6-5.9-67.6,27.3-108.5,27.1c-39.2-0.1-51.4-17.1-102.7-17.1c-60.2,0-83.3,27.5-126.7,14.4C1112.8,13.9,1090,1.6,1041,15.9 c-50.6,14.8-106,6.9-155.1-7c-93.8-26.5-153,18-244.5,19.9C562,30.4,479-7.4,396.9,13c-86.5,21.5-137,29.2-225.1,5.4 C106.3,0.7,58.7-12.7,0.5,23.8v29h1920V23.8z;"> </animate> </path> </svg> |
|
1 2 3 4 5 |
.wave { position: absolute; bottom: 0; left: 0; } |
線を描くアニメーション
縁の線を描いていくアニメーションも、cssで表現することができます。
ホバー時に動くように作成しましたが、スクロールして画像が出てきた時に動き出すようにするとよさそうです。
\オンマウス or タップ/
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
.ico-svg-03 path { fill: #eee; stroke: transparent; } .ico-svg-03:hover path { -webkit-animation: stroke 2s ease-in-out forwards; animation: stroke 2s ease-in-out forwards; stroke: rgba(205, 92, 92, 0.5); stroke-dasharray: 1800; stroke-dashoffset: 0; stroke-width: 1; } @-webkit-keyframes stroke { 0% { fill: #eee; stroke-dashoffset: 1800; } 10% { fill: transparent; } 80% { fill: transparent; } 100% { fill: indianred; stroke-dashoffset: 0; } } @keyframes stroke { 0% { fill: #eee; stroke-dashoffset: 1800; } 10% { fill: transparent; } 80% { fill: transparent; } 100% { fill: indianred; stroke-dashoffset: 0; } } |
いかがでしたでしょうか。
意外と簡単に作成できるので、ちょっとしたクオリティアップに役立ちそうですね。
気になるアニメーションを取り入れているサイトを見つけたら、参考に研究してみるのも楽しいです。
川端