
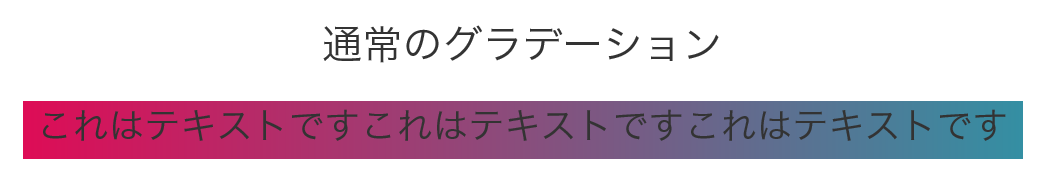
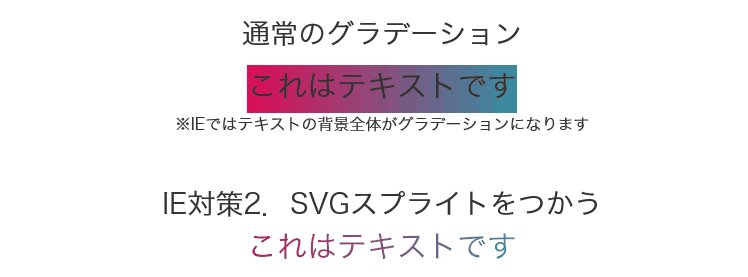
IEで文字にグラデーションをかけようとするとこのようになります。

文字の背景に色がついてしまうんですね。
デザインの関係などで、IEでも文字にグラデーションをかけたいときがあるかと思います。
以下のようにしたので参考にしてみてください。
画像や幅指定などおこなうので、文字数や文字サイズが決まっているときのみにおすすめです。
目次
デモページ
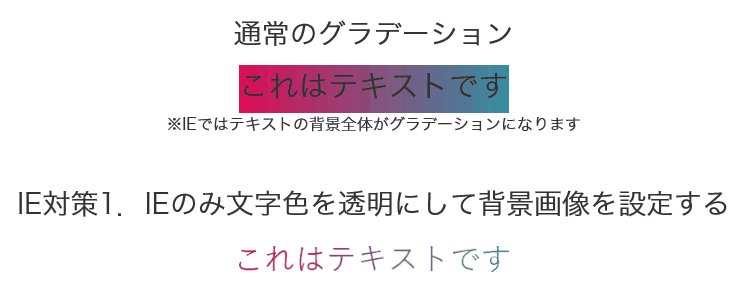
通常のグラデーションのかけ方
- 1.backgroundでグラデーションの背景を指定する
- 2.-webkit-background-clip: text;でbackgroundがテキストで切り抜かれるようにする
- 3.-webkit-text-fill-color: transparent;で文字を透明にして、backgroundの色が出るようにする
CSS
|
1 2 3 4 5 6 7 8 |
.txt { font-size: 30px; background: linear-gradient(to right, #de0c56 ,#348fa3); -webkit-background-clip: text; -webkit-text-fill-color: transparent; } |
IEですと単色になってしまいグラデーションになりません。
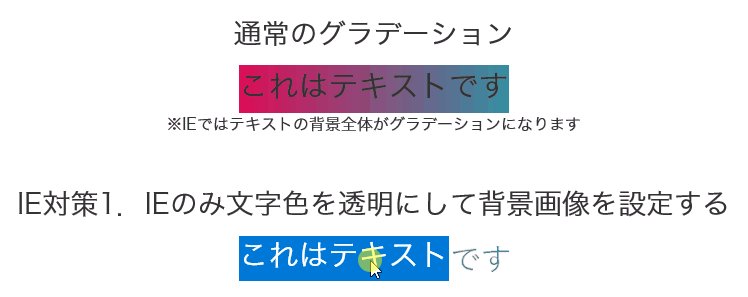
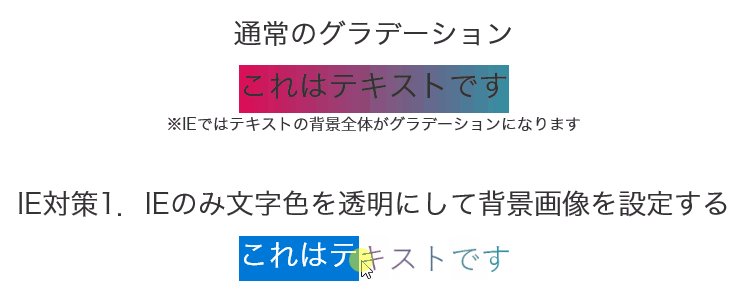
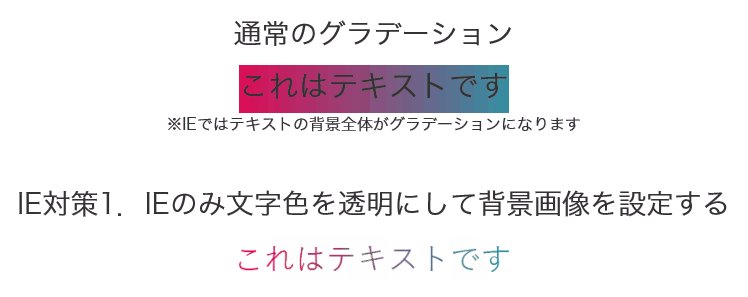
IE対策1.IEのみ文字色を透明にして背景画像を設定する
テキストを画像化するので動的なテキストには向いていません。
決め打ちの見出しなどに向いています。
- 1.テキストを画像化する
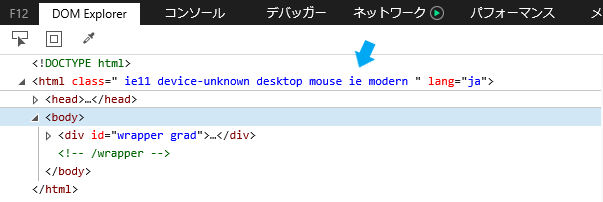
- 2.JavaScriptでブラウザを判別しhtmlにclassを追加する
- 3.IE時はcolor: transparentで文字を透過して、backgroundが見えるようにする
テキストを画像化する

今回はテスト用に作成しましたが、PSDやAIなどWebデザインのデータがあれば、そこから画像で描きだします。
ブラウザを判定をするJavaScriptを読み込む
IE時のみ特定のCSSを追加したいので、ブラウザを判定してくれるJavaScriptを読み込みます。
こちらの記事などがとても参考になります。
userAgentでブラウザ&デバイス判別 2017年版(Qiita)
これでIEブラウザでは「ie」というクラスがでるようになります。

IE時は文字を透過して、backgroundが見えるようにする
画像化したテキストをタイトルの背景に設置します。
IE時のみcolor: transparentで文字を透明にすると、背景のテキスト画像が見えるようになります。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.txt { font-size: 30px; background: linear-gradient(to right, #de0c56 ,#348fa3); -webkit-background-clip: text; -webkit-text-fill-color: transparent; } .ie .txt { color: transparent; background: url(../img/top/ttl-grad-company.svg) no-repeat center; background-size: contain; } |
background-sizeで微調整が可能です。
テキストをドラッグで選択できます。

このやり方をしたサイト:暦学堂(COMPANY、RECRUIT見出し箇所)
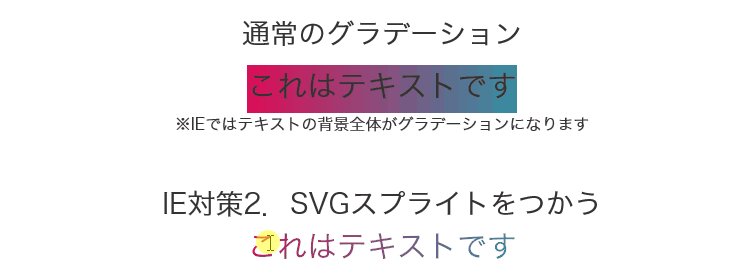
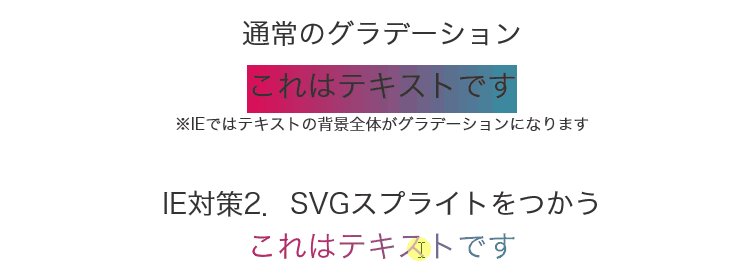
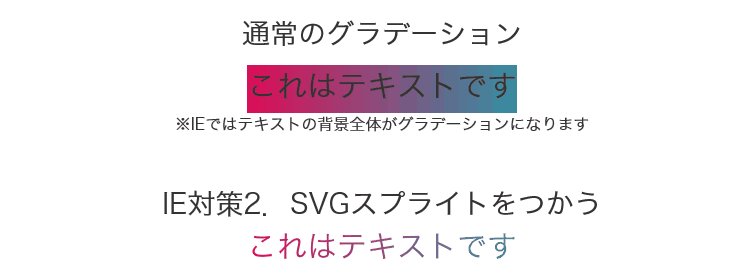
IE対策2.SVGスプライトをつかう
スタイルを変更できるSVGスプライトをつかいます。
色やサイズの変更はできますが、ひとつひとつ表示範囲をwidth、height指定する必要があるので、こちらも動的なテキストには向いていません。
「Point」や「Step」といった、変わることのない見出しなどに向いているかと思います。
- 1.SVGのスプライトファイル(フィルタとグラデーション要素)を記述する
- 2.SVGのText要素を書く
- 3.CSSでサイズとグラデーションを指定する
SVGのスプライトファイル(フィルタとグラデーション要素)を書く
bodyや/body直下などにSVGのスプライトファイル(フィルタとグラデーション要素)を記述しておきます。
IDを指定し、offset属性で位置を、stop-color属性で色を指定します。
HTML
|
1 2 3 4 5 6 7 8 9 10 |
<svg xmlns="http://www.w3.org/2000/svg"> <defs> <linearGradient id="grad-purple"> <stop offset="0" stop-color="#de0c56"></stop> <stop offset="1" stop-color="#348fa3"></stop> </linearGradient> </defs> </svg> |
SVGのText要素でテキストを記述する
x=”0″ y=”100%”で表示する場所を微調整できます。
HTML
|
1 2 3 4 5 |
<span class="grad-svg"> <svg><text x="0" y="100%">これはテキストです</text></svg> </span> |
CSSでサイズとグラデーションを指定する
通常のCSSと同じようにフォントサイズをここで決定します。
また、SVGの背景をfillで指定します。さきほどlinearGradientで決めたIDを記述すればOKです。
表示範囲をwidth、heightで指定します。
HTML
|
1 2 3 4 5 6 7 8 |
.grad-svg svg { font-size: 30px; fill: url(#grad-purple); width: 809px; height: 24px; } |

まとめ
幅や高さを指定する必要があるため、文字数や文字サイズが決まっているときに使いやすいかと思います。
フォントを変えずにグラデーション対応ができるので、よかったら参考にしてみてください。



![SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに対応] svg-clippath-kv2](https://b-risk.jp/wp/wp-content/uploads/2018/07/svg-clippath-kv2-300x227.png)
![SVGを動かす [cssアニメーション/クリッピングマスク/波/線を描く] eye-catch](https://b-risk.jp/wp/wp-content/uploads/2017/06/eye-catch-300x227.png)



