
WEB制作に限らず「複数のデータに一括で同じ効果を適用したい!」という場面があると思います。
Photoshopのドロップレットを使えば、アクションで作成した機能をドラッグ&ドロップのみで簡単に実行できます。
「アクション」と「ドロップレット」について
それではまず今回使用する「アクション」と「ドロップレット」について簡単にご紹介します。
アクションとは?
引用元:Adobe公式より
ドロップレットとは?
引用元:Adobe公式より
まとめると…
「アクションで作った機能をドロップレット化すると、ドラッグ&ドロップで実行できる」という訳ですね。
アクションのままでも便利ですが、作業するデータをPhotoshopで開いてから実行する必要があります。
ドロップレットはデスクトップや自分の作業フォルダなど、任意の場所にドロップレットのexeファイルを置きドラッグ&ドロップするだけ!
重~いpsdデータをクリックし、忌まわしいローディングとにらめっこしながら大量のファイルを1つ1つ開く必要もありません!
ドロップレットを作ってみよう!
今回例として作成するのは「線画抽出」のアクションになります。
例えば、白黒の画像が1枚だけ入っているpsdデータに対してこのアクションを実行すると、余白部分を透過し元のレイヤーの上に線画として抽出してくれます。

特にアナログでイラストを描く方だと使う人も多いのではないでしょうか。おススメなので是非使ってみてください!
その場合そのままpsdデータ形式を選択し保存すればOKです。
下準備
それではアクション&ドロップレットを作成する前にまずは準備をしていきましょう!
用意するもの
・線画を抽出したい画像
今回は手書きの文字を抽出していきます。
まずは切り抜きたい部分の線画の塗りは「黒」く、余白は「白」くなるように調整が必要です。
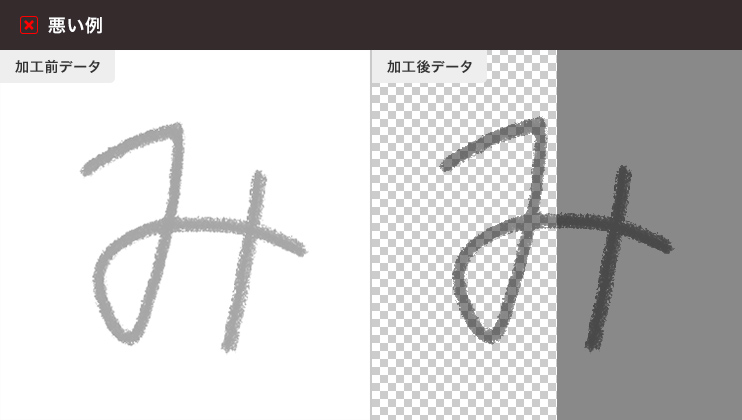
悪い例・良い例の2点の画像をご覧ください。
分かりやすいように透過背景パターン・灰色背景の2点に重ねた画像をご用意しました。
まずは悪い例から。
加工前の元データで特に調整を行わず「み」の文字色が薄い黒(グレー)の状態のまま、抽出を行っています。
加工後データを見てみると、半透明になってしまい背景が透けてしまっているのが確認できます。
今回使用する方法では線画の濃淡の情報がそのまま選択範囲として作成されます。
線が薄い色の場合、濃さが足りず半透明になってしまうという事ですね!

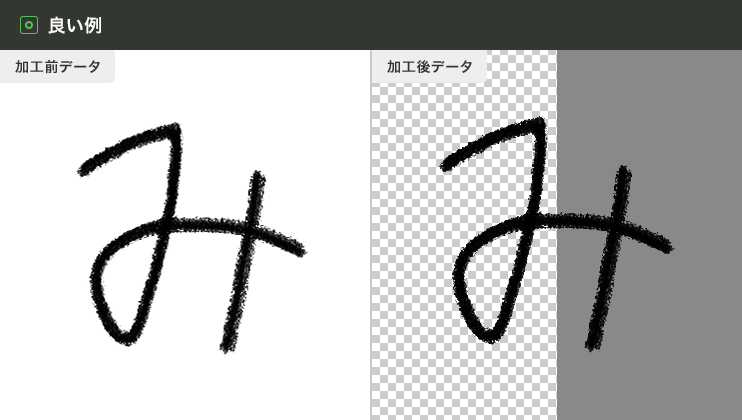
続いて良い例。
抽出前に、元データを白黒のコントラストが明確になるように調整しています。
そのため加工後データを見ても灰色背景の上においても黒色が透けずにばっちり表示されています。
このように事前に元データの黒と白をハッキリさせておくことで、狙った通りに抽出することができます。

Photoshopではさまざまな補正の設定があります。
以下の項目などを使って、まずは画像の白黒がハッキリするよう調整してから始めていきましょう!
・[色調補正]→[明るさ・コントラスト] 等…
アクション作成
まずはドロップレット化したい「アクション」を作成します。
それでは流れを見ていきましょう。
01.Photoshopを開く→アクションのウィンドウの表示
Photoshopを開きます、大前提ですね!
アクションのウィンドウが表示されていない場合:[ウィンドウ]→[アクション]
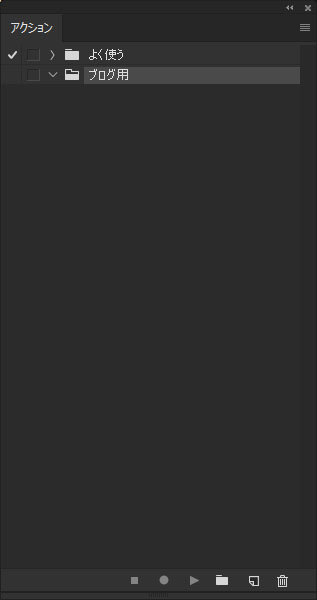
以下のウィンドウが表示されたら次に進みます。

02.アクションの記録を開始する
アクションは「Photoshopでの一連の作業を記録」し再利用するものです。
これから「コピー」や「ファイルを開く」といった各動作を記録していきます。
まずは「新規アクションを作成」アイコンから新しくアクションを作成しましょう。
以下のようなウィンドウが表示されます。
アクション名は後から見ても分かりやすいように「線画抽出」としました。
セットは今回はご紹介用に作成した「ブログ用」の中に作成します。
このまま「記録」を押せば作成完了です。

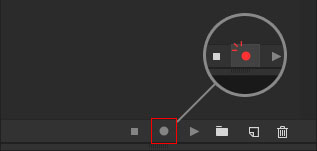
以下のアイコンが図のように「記録開始」アイコンが赤く点灯しているかチェックしてみてください。
アクションの記録をするには、この「記録開始」アイコンをクリックします。
赤に点灯している間は「コピー」や 「ファイルを開く」といった動作が自動で記録されていきます。

「別の作業をしたい」、「一旦記録を止めたい」といった場合は、左にある「記録を中止」 の四角アイコンをクリックすると中止出来ます。
再び「記録開始」のアイコンをクリックすればまた記録が可能となります。

03.実際に使用するpsdを開く
まずは「データを開く」という動きが必要なので、[ファイル]→[開く](Ctrl + O)から線画を抽出したいデータを開きます。
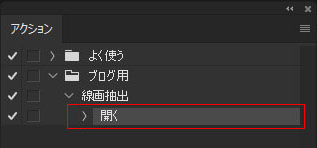
アクションのウィンドウをチェックしましょう、赤枠部分の「開く」が追加されています。

04.全てを選択(Ctrl + A)で全選択し、コピー(Ctrl + C)
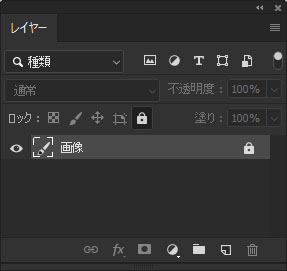
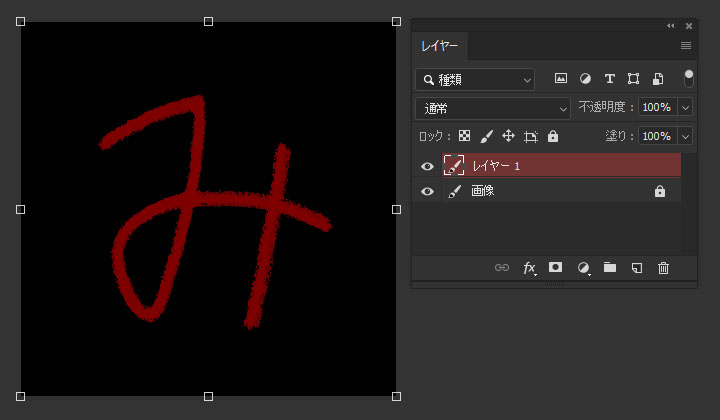
現在レイヤーはこのように統合された状態になっています。

このレイヤーを対象に全てを選択(Ctrl + A)で全選択し、コピー(Ctrl + C)します。
05.新規レイヤーを作成→塗りつぶし(alt + delete)
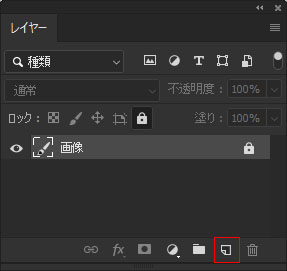
以下の赤枠「新規レイヤーを作成」アイコンをクリックし、新規レイヤーを作成します。

そして、作成したレイヤーを塗りつぶし(alt + delete)ます。
この時塗りつぶした色が最終的な線画の色になるので、ツールパネルの「描画色」部分を先に黒などに設定しておくと便利です。

私はいつも黒(#000)で設定しています。
06.クイックマスクモードに変更→貼り付け(Ctrl + V)
ツールパネルの「クイックマスクモードで編集」アイコンをクリックします。
クリックすると円形内の画像のように アイコンが 「白黒反転」した状態になります。

この状態で塗りつぶしたレイヤーに貼り付け(Ctrl + V)をします。

貼り付けできました。クイックマスクモードで貼り付けるとレイヤー名部分や要素が赤くなるので分かりやすいですね!
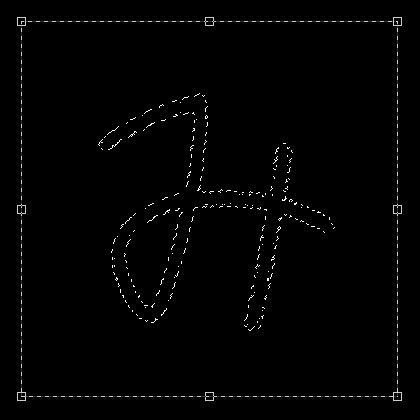
07.クイックマスクモードの解除→切り抜き
ツールパネルの「クイックマスクモードで編集」 アイコンをもう一度クリックし、クイックマスクモードを解除をします。
すると選択範囲が黒で描画されている部分以外になっています。

このままdeleteキーを押し切り抜きます。

無事切り抜くことが出来ました。
08.保存 (Ctrl + S)→ファイルを閉じる(Ctrl + W)
このまま保存(Ctrl + S)します。元々psd形式で作成しているので、そのまま上書き保存されます。
最後にファイルを閉じる(Ctrl + W)で作業ファイル閉じましょう。
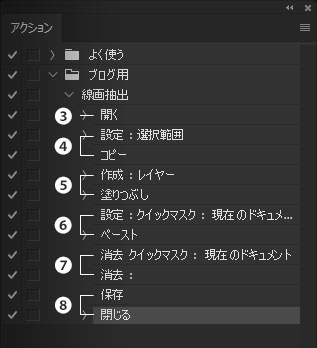
この時点でのアクションは以下のようになります!
解説部分の見出し番号も併せて載せました。
上手くいかない部分がありましたら番号を参考に該当部分をチェックしてみてください。

問題がなければ、「記録を中止」 の四角アイコンをクリックしアクションの記録を停止します。

ドロップレット作成
無事登録できましたらドロップレットとして作成していきましょう!
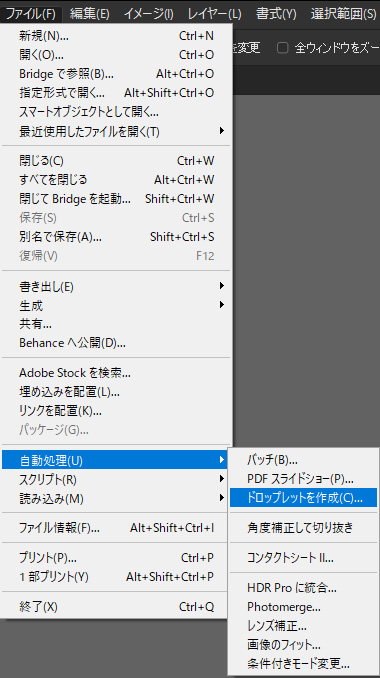
01.[ファイル]→[自動処理]→[ドロップレットを作成]

選択すると以下のようなウィンドウが表示されます。
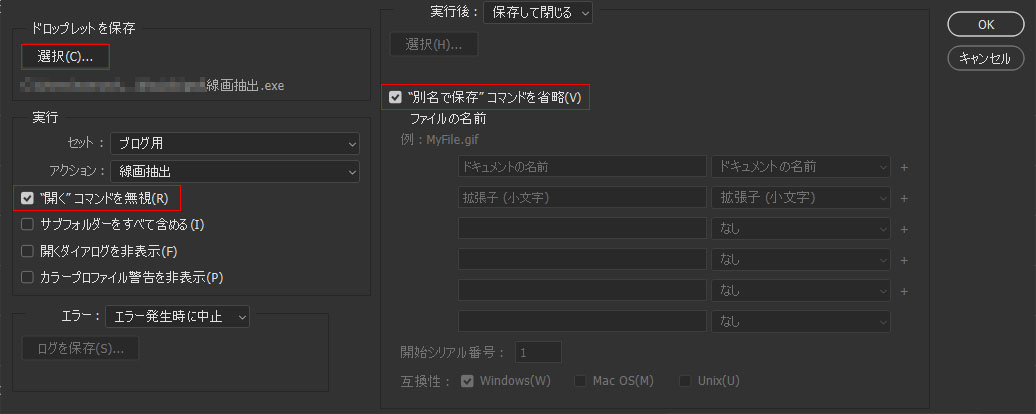
ここでチェックを入れる項目は以下の2点です。
・”別名で保存”コマンドを省略
上記にチェックを入れる事で、保存時やファイルを開く時のオプションダイアログの表示を無視する事が出来ます。

02.左上の「選択」から保存場所を選んで、名前を付けます。
「選択」を押すと保存場所と名前を変更できます。名前は今回は分かりやすく「線画抽出.exe」としました。
この状態で「OK」を押します、すると…
![]()
作成されました。生まれたての線画抽出.exeです。
これにてドロップレットの作成は終わりです。とても簡単ですね!
注意事項
・アクションの挙動を変更したい場合は、作成したドロップレットを都度作成し直す必要があります。
・2019年8月時点 Windows版 Photoshop CC 2019 最新バージョン にて作成しております。
※ショートカットはWindows版の表記になります。ご了承くださいませ。
早速使ってみました!
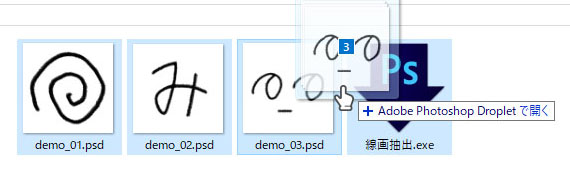
先程作成された 線画抽出.exeの上に適応したいpsdをドラッグ&ドロップで投げ込みます。
複数のファイルに適応したい場合、画像のように複数選択した状態でドラッグ&ドロップすることももちろん可能です。

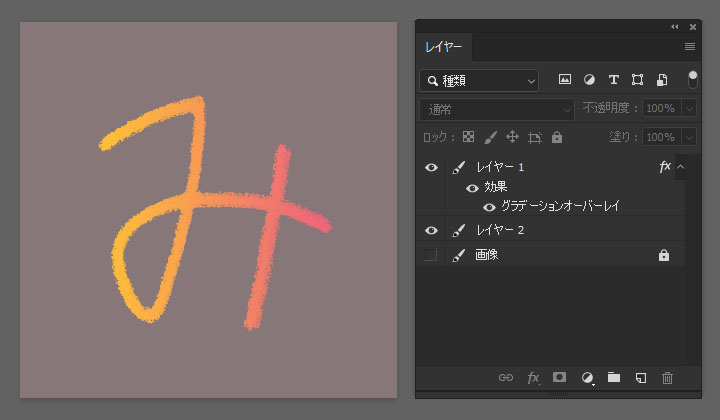
ドラッグ&ドロップ後psdを開きました。
透過されたレイヤーの下に茶色で塗りつぶし(レイヤー2)、レイヤースタイルからグラデーションオーバーレイで透過されたレイヤー(レイヤー1)の色を変えてみました。
細かいかすれ部分もバッチリですね。

応用次第であらゆる作業を自動化可能
以前業務中に「スキャンで取り込んだ白黒の手書き文字のjpgデータを文字以外を透過したpngデータとして扱いたい」という場面がありました。
その際は大量のデータを地道に1つ1つアクションで作成し保存していたのですが、後からドロップレットの存在を知り、その手軽さ&便利さについて今回記事にしました。
アクションの作成は慣れるまで複雑ですが、日頃よく使う作業を登録し普段から使う習慣を付ければ馴染みやすく、その後も自分の好きなように応用しやすいです。
一度作ってしまえば大量の画像のリサイズなど、手間のかかる単純作業もあっという間に完了。
WEB制作に限らず、応用次第であらゆる場面で活躍してくれます。
うまく使いこなせば作業効率アップ間違いなしですね!


