
新しいデバイスの開発や通信の発達、急速なスマートフォンの普及で5年前に作ったサイトでも古く感じてしまうホームページ。今や会社の情報発信源、顔として必須のホームページも物理的な看板のようにリニューアルをする必要がありますよね。
「そろそろ自社のホームページをリニューアルしたいなぁ」と思った理由はなんでしょうか?
見た目が古くなってきた…
情報が増えてきてどこに何があるか分かりにくくなってしまった…
会社の方向性が反映されていないサイトになっている…
お問い合わせが伸び悩んでいる…
競合他社がホームページをリニューアルした…
どれか当てはまる理由があったでしょうか?
今回はホームページのリニューアルを検討している方に有益なリニューアルができるように、いくつかのポイントや準備したほうが良いもの、実際のイメージがわくような内容をまとめてみました。
ホームページのリニューアルが成功するよう、フローに沿ってご紹介したいと思います。
目次
ホームページをリニューアルするタイミング
冒頭でも触れましたが、ホームページをリニューアルしようと考えたきっかけはなんでしょうか?
効果的なリニューアルを行うためにも起点は大事です。必ずしもリニューアルを進めなければいけないというケースに当てはまらない可能性もあります。
恐らく以下のパターンに大別できるかと思いますのでそれぞれの問題点を詳しく見てましょう。
デザインが古く見える
Webサイトのデザイントレンドは2年で変わるといわれていますが、
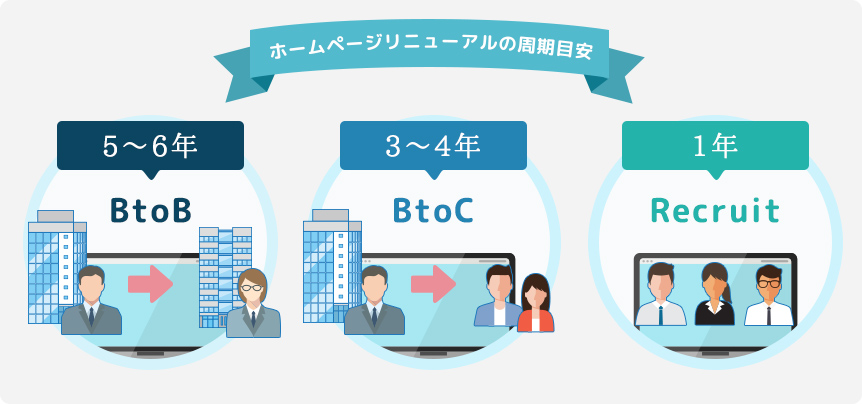
大体のサイトのリニューアル周期の目安は以下のように謳われていることが多いようです。

BtoC 3~4年
リクルートサイト 1年
Webサイトのデザイントレンドは閲覧環境が年々変化するのに合わせて刷新されていくのでどうしても移り変わりが激しくなります。
iPhoneも毎年新しいバージョンが登場していますし、今後またあたらしいデバイスが登場することもあるかもしれません。
近年ではスマートフォンのシェア率の増加やネット回線の進歩でレスポンシブ対応、動画の再生、画像の解像度があがったなどの影響でデザイントレンドは大きく変化してきました。
業種やターゲットによってはスマートフォンへの表示対応が最重要である企業もあるかと思いますので、最適化できていない、そもそも見れないなどがないように早めに対応を進めたいですね。
2年おき目安でのリニューアルまではやらずとも、次項以降でも述べるスマートフォン対応など新しいデバイスが登場する際などの大きな変革の際にはリニューアルする必要があると考えてよいでしょう。

掲載情報がふくれあがった
長年ホームページを更新・運用していると追加ページが増えたり、掲載する内容が増えてゆき、都度色んな所に導線リンクを設置して構成が複雑化してしまったということもあるでしょう。
ページ数が多いホームページで良く起こりがちな現象です。

ホームページの構成がユーザーからわかりにくくなってしまうと目的のページを見つけにくくなり、ユーザビリティが落ち、離脱率が増え、お問い合わせや会社への印象まで下がってしまう恐れもあります。
追加追加で増えてしまったコンテンツはホームページ全体の構成を一度見直して最適化すると大幅な改善につながります。
ユーザビリティについてはこちらの記事で詳しく紹介しています↓
【すぐに使える】ユーザビリティ&コンバージョン向上!効果の高いサイトにするためのUI・UX改善ポイント
まったく更新ができていない
更新・運用がまったくできていなく、ホームページが今も使われているのか分からなくなってしまっている状態です。
お知らせの更新機能などが入っているにもかかわらずほとんど更新していないケースはユーザーから見ても活きているホームページなのかが分からず信用度が落ちてしまいます。

また、flashなどの古いサービスを使用している場合などもブラウザ側でのサポートが終了することもありますので早急に新しくする必要があるでしょう。
システムが組まれているホームページの場合は最新に保たれていないとセキュリティ上の問題が出てきてしまっているのでしっかり確認する必要があります。
スマホ対応(レスポンシブ)ができていない
採用を強化したい場合や、若年層へ向けたサービスを提供している会社は特に、スマホ化ができていない場合は早急に対応を進めなければいけません。
2022年の、日本におけるスマートフォンの普及率は90%を超えています。
採用やターゲット層に関わらずスマホ対応は必須と言ってもよいかもしれません。
スマートフォンから流入してくれたユーザーがいるのに、スマホ対応ができていないため見ずらくて離脱、もしくはスマホ対応がされていないので一瞬で離脱されてしまうこともあります。

BRISKではレスポンシブ対応を得意としているので既存のサイトのスマートフォン(レスポンシブ)対応のみでも臨機応変に受け付けています。お気軽にお問い合わせください!
SSL(セキュリティ)対応ができていない
ホームページのURLで冒頭についている「http://」が「https://」の場合はSSL化が済んでいるサイトになりますが、2018年7月からSSL化していないサイトは「保護されていません」と警告が表示されるようになっています。
「常時SSL化していないWebサイト」はGoogleからの評価がマイナスになってしまいます。
オーガニック検索の順位にも影響する恐れがあるのでこちらも対応は必須といってもよいでしょう。
サーバーによっては契約が済んでいれば無料で証明書を発行してくれるところもあるので一度確認してみるとよいでしょう。
SSL化とはなにかといいますと、Secure Sockets Layerの頭文字をとったもので「インターネット上の通信を暗号化する技術」です。
スマートフォンの普及で生活の幅広いシーンでインターネットを活用するようになった現在、様々なデータのやり取りがWeb上で行われています。
不正アクセスや情報の盗用・悪用などの危険が増したことによるGoogleの安全性強化のための施策といえます。

企業としての信頼度を落とさない為にもこちらの対策もとれていない場合はSSL化だけでも対応することが急務となりそうです。
URLの変更が起こるため、リダイレクトの設定が必要ですので制作会社などに依頼して対応するのが安全です。
ホームぺージをリニューアルするメリット
前の項では比較的ネガティブ要素を解消するためのリニューアル理由を多く挙げていましたが、ホームページをリニューアルすること自体にどんなメリットが見込めるのかも気になりますよね。
1デザイン刷新でブランドイメージの向上
あまりにも古いデザインですとメインコンテンツの表示幅や文字サイズも小さかったりと、使いずらいうえにプラスになるポイントを見つける方が難しく、企業のイメージまでダウンしてしまう可能性があります。
新しいデザインに刷新することはUIの改善や、今使われているデバイスに合わせて最適化されると考えると少なくともプラスに働くことはまちがいないでしょう。
新しいデザインを取り入れるだけでもユーザーの好感度があがり、企業に対する印象アップも狙えます。
サイト全体の構成の見直しや導線の設計がうまくいけばお問い合わせ率の向上もアップし売り上げにつながるかもしれません。
2ユーザビリティの向上
ユーザーが求めている情報が見つけやすくするために一般的なナビゲーションメニューの導入やそれに合わせたコンテンツの整理整頓によりユーザビリティの向上を見込めます。
リンクボタンのデザインによってはUXを高く持たせてユーザーを惹きつけることができるので、お問い合わせ率の向上や、使いやすい設計によって企業に対するイメージアップも図れます。
3データが整理できる
ホームページリニューアルを機に、現状のサイトの全容を洗い出す作業が否応なく必要になってきます。
ページの一覧を出力し、不要なページや統合できるページ、新しいサービスを掲載するなど、どこの制作会社でもサイトマップを作成するなどで明確にサイト全体の構成をわかりやすく組みなおしてくれると思います。
営業に際してもホームページを見せれば会社のサービス内容をすぐに伝えることができ、印象が向上して売り上げアップも狙えます。
また、リニューアルにあたってFTP情報やドメインの情報など、めったにログインすることがなかった情報なども引っ張り出す必要があるので
リニューアルをきっかけにホームページ運用に必要な情報を再整理することができます。
4SEOの見直しができる
5年くらいリニューアルしていないサイトですと、旧式のSEO対策がなされているままになっている可能性もあります。
オーガニック検索による検索順位を上げるためにも新しいSEOに基づくサイト設計にし直す機会になります。
ホームページ全体でワードの揺れがあれば統一することもできますし、みえない部分のソースの見直し改修も行えます。
また、Googleアナリティクスを導入して毎日の流入数やコンバージョン測定をするための設定を最適におこなうチャンスでもあります。
ホームページの訪問データを分析することでサービスのターゲットを洗い出すことにもなるので新しい気づきも得られるかもしれません。
リニューアルしない方がいいサイト!?

3~4年前にリニューアルしたけれど、画像や動画をつかったいまどきのかっこいいホームページにしたい!というビジュアルのみのリニューアル目的の場合は要注意です。
かっこよくて最新のデザインテイストにリニューアルしても「ホームページ全体の構成がわかりにくくなる」、「ユーザビリティが低い」ホームページになってしまっては今のホームページよりお問い合わせが落ちてしまうこともあるかもしれません。
デザインテイスト自体は古くても、サイト構成と情報設計が優れている場合はそのままでも使いやすく親しまれていて効果が高いホームページである場合があります。
レスポンシブ対応ができていないからどうしても、という場合はサイト構成と情報設計を崩さないようなリニューアルを目標にすると効果がでるかもしれません。
急いで採用向けにリニューアルがしたい!という場合でも、今は採用特設サイトなどがトレンドになっているので採用ページだけリニューアル刷新をしてそちらでうまくカバーする方法もあります。
メインのサイトは大切に、大切に、サイトの戦略と流行のデザインがマッチするのかどうかも併せてよく検討して計画的にリニューアルを進めていきましょう。
リニューアルで失敗する要因
ただ新しくしただけでは、結果的に離脱率が増えてしまったり、むしろ使いずらいサイトになってしまう場合があります。
では、なぜ失敗してしまうのでしょうか?
リニューアルの目的が明確になっていなかった
「もう古いサイトだからそろそろリニューアルしよう」というあいまいな理由でリニューアルするのはあまりよくありません。
リニューアルするためには「どの情報がどこにあるかがわかりずらいから、情報の整理をしたい」「デザインがぱっとしないから、今風にしたい」といったように、今のサイトの改善点を元に目標を設定するようにしてください。
ただ、デザインを今風にしたい場合は、その必要があるのかも考えたほうが良いです。
もし古いデザインで使いずらい場合はリニューアルしたほうが良いですが、UIにきちんと気を付けられているようであればむしろ親しみやすいサイトといえるのでリニューアルしない方が良いでしょう。
目的について悩むようであれば「ホームページをリニューアルするタイミング」を元に、そこを目的として制作会社に伝えるようにしましょう。
適切な制作会社を選んでいない
Webサイトの制作会社は数えきれないほどたくさんある中で、今風の凝ったデザインが得意な制作会社、Webマーケティングに強い制作会社、SEO対策に強い制作会社、などそれぞれ得意・不得意があります。
もし、サイトの目的がWebサイトからの集客であれば、デザインが得意な制作会社に依頼をしても、SEO対策についてはあまり効果が出ない可能性が高いので、SEO対策に強い制作会社に依頼をする必要があります。
どう制作会社を選べばよいかわからない方は「制作会社選定のポイント」をチェックしてください!
見栄えばかり気にしてUIを考慮してなかった
リニューアルする目的として、「サイトのデザインが古いので、今どきのデザインに変えたい!」という方は多いです。
ですが、見栄えばかりを気にして、ユーザビリティを考慮できていないとおしゃれだけど見ずらい・使いずらいサイトになってしまう可能性が高いです。
おしゃれなサイトになってリニューアル後すぐの満足感はあるかもしれませんが、しばらくしてからアクセスが増えない、コンバージョン率が悪いなどの問題が出てくるでしょう。
コンバージョンを高めた目にどういったことに気を付ければよいかは以下のブログを参考にしてください。

【目指せお問い合わせ増加!】コンバージョンに優れたデザインとは?
SEOを考慮していなかった
SEOを考慮したサイトの作りでないと、Webサイトからの集客は難しいです。
SEOを考慮したサイトの作りとはどういうものかわからない方は、以下のブログを参考にしてください。

SEOにも影響あり!?アクセシビリティを考慮したコーディング
ただ、SEO対策は技術的な話になってくるので依頼する側からすると理解するのが難しいと思います。
なので、制作会社に「SEO対策にも力を入れたい!」というように伝えるので問題ないと思います。
また、もしリニューアルをする際にサーバーを変更した関係でドメインも変更になったら、必ずリダイレクト設定をするようにしましょう。
リダイレクト設定とは、URLが変更になった場合に古いURLからアクセスしても、新しいURLでページが開かれるようにする設定のことです。
このリダイレクト設定されていないと、SNSや外部サイトなどにリンクを張っていたり、チラシにQRコードを付けていた場合に古いページがそのまま表示され404(存在しないページ)として扱われてしまいます。
そうならないようにリダイレクト設定をして、新しいページが表示されるようにしましょう!
もし、外部サイトや印刷物にURLの記載がないとしても、Google等の検索エンジンの情報が更新されるには少し時間が掛かるため、最悪の場合しばらくの間検索エンジンからサイトが開けなくなる可能性もあります。
なのでドメインを変更したら、必ずリダイレクト設定もするようにしましょう。
ホームページリニューアルの目的策定
「リニューアルで失敗する要因」で言ったようにリニューアルの目的が明確になっていないと、ホームページリニューアルは失敗に終わってしまいます。
もしまだ目的が明確になっていない方のために、目的の決め方についてまとめました。
何故リニューアルするのか確認しましょう
「ホームページをリニューアルするタイミング」で述べていた内容を起点にそのまま目的になっている場合もあるかもしれませんが、主軸となる絶対のリニューアル目的を持つ方がホームページリニューアルの成功へ繫がる重要なポイントです。
今後数年間、会社の看板として機能していく重要なコンテンツですのでしっかり定めていきましょう。
1更新ができるようにしたい
現在CMS機能が入っておらずすべて手動で管理している、もしくはCMSの使い勝手がわるく更新が滞ってしまうなどで更新ができるようにしたいという目的があるかもしれません。
お知らせ程度の更新でも「ちゃんと更新されているホームページだ」というアピールになるので、設置することでホームページと同時に企業に対するイメージもアップする可能性があるのでお勧めです。
お知らせではなく新商品がでたら都度ホームページ上で掲載したいという場合も、どんな内容を掲載したいかによって対応内容が変わってきますので希望の仕様があればまとめておくようにしましょう。
ある程度フォーマットがまとめられるのであれば、CMSを導入することで、ソース編集の知識がない社員の方でも簡単に更新できるようになり運用コストをぐんと抑えることも可能です。
参考:CMSとは
2採用を自社HPで行いたい
採用を増やすために自社の採用コンテンツを設けたい場合です。
外部のサイトだけに頼らず、自社のホームページから採用のお問い合わせがあれば採用コストも減らすことができます。
現在は採用サイト専用ページを持った企業も増えていて、「コーポレートのホームページリニューアルまではなかなか着手ができない」という状況でも採用サイトだけ別で作成し、デザインもターゲットを絞って別のテイストで作ることもでき自由度が高いのでおすすめです。
3見やすく改善したい
長年運用してきたのでコンテンツが増えてまとまりや導線が煩雑になってしまっていたり、昔のSEO対策でとにかくテキストボリュームがありコンテンツの量が多いほどよい、とされていた頃作成したホームページの場合に、見やすくページボリュームを抑えてリニューアルしたいというケースがあります。
圧巻のコンテンツ量があるサイトは個人的には大好きですが、リニューアルにも時間がかかりますし費用も掛かります。
ドメイン変更せずに古いページはそのまま閲覧できるようにする形でメインのページを新しくリニューアルする方向でも進めることもできます。
必要な情報の取捨選択をし、制作会社と予算などを相談してリニューアルを進めるようにしましょう。
4会社のブランディングを見直したい
会社のサービスやブランドコンセプトがうまくまとまっていない場合、または新規サービス事業が伸びていて前に打ち出したい場合など会社の状況に合わせてリニューアルをしたいケースです。
コンテンツのまとまりがなくなった場合と同様の経緯が多いかもしれませんが、ブランドコンセプトをしっかり持って運用をするように軸を調整することで会社としての方向性の整理をするきっかけにもなり、対外的にも会社の情報がクリアに伝わるようになり企業イメージやサービスのイメージの向上も狙えます。
ペルソナ設定をして効果的なリニューアルを
ペルソナ分析はマーケティングの分野でよく聞かれるワードかと思いますが、ホームページの運用・更新にあたっても適した手法です。
自社のサービスや商品のターゲットの設定については明確にあるかと思いますがまさにそれがペルソナに当たるものと考えていただくと分かりやすくなります。
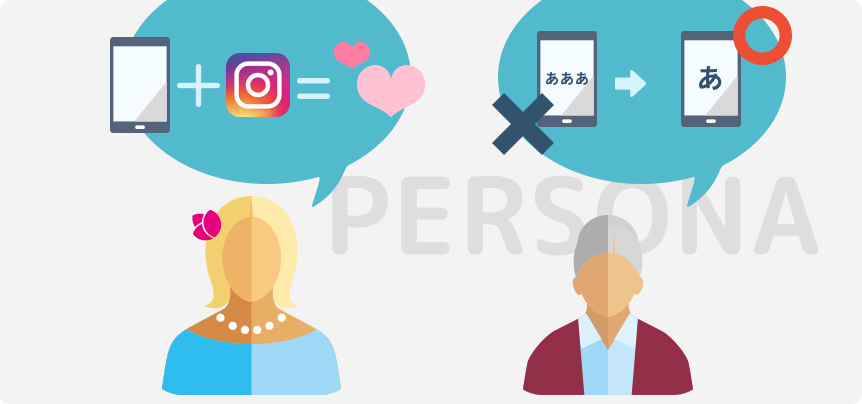
年齢や性別、居住地、職業、ライフスタイルなど詳細なターゲット設定に合わせたサイト設計やデザインテイストを策定することで、より効果的なリニューアルをすることができます。
20代の女性で流行感度が高いペルソナがターゲットであればinstagramをホームページにも掲載し積極的にSNS更新に努める運用も描いていけますし、ホームページのテイストもトレンドを意識したお洒落なデザインの方がターゲットを引き付けやすくなることは想像にたやすいでしょう。
逆に、高齢者向けのサービスがメインなのにUIが最新のものすぎたり文字のサイズが小さいなどのリニューアルにすると誤ったリニューアルとなってしまいます。
極端ですがこのように考えるとペルソナの設定はホームページリニューアルにあたっても非常に有効な手段といえますし、自社のブランディングや商品のターゲット分析の見直しにもなるので一度取り入れてみるのもおすすめです。

以前ペルソナについての記事を弊社でも一度書かせて頂いておりますのでより詳しい内容は以下をご覧ください。
何となくターゲットを決めていませんか?Web制作においてのペルソナマーケティングの重要性
現ホームページの問題点を数字で分析
更に現在運営しているホームページでうまくコンバージョンが取れていたのに頭打ちになっているパターンですと集計できる情報を分析するのも重要です。
ペルソナも重要ですが、すでに成功しているECサイトや効果のあるホームページはこのペルソナ分析をしっかり数字から算出しているため、精度の高いホームページができているといえるでしょう。
後にも説明しますが、Googleアナリティクスタグ、Google Search Consoleは必ず入れてもらうようにしましょう。
現ホームページでも導入することができるのであればリニューアルまでの少しの期間でもよいので数字を集計してみるとよいでしょう。
上記2つの分析ツールからはホームページにアクセスしてきているユーザーの情報を詳しく知る事ができます。
例えば、以下のことが分かります。
・どんなユーザーが閲覧しているか(地域、年齢、性別など)
・どのページが多く見られているか、最初に見たページはどこか
・どこからホームページを訪れてきているか
・どこからユーザーが離脱しているか
参考:【Googleアナリティクスの使い方】最初に絶対マスターしておきたい6ポイント!
・ユーザーが訪れる際に検索したワード
・検索結果の順位やクリック数
・リンクされている元のサイト
参考:サーチコンソールの使い方について -チェックするべき重要項目-
これらのデータを少し見るだけでもホームページがどのように検索閲覧されていることがわかります。
トップページからお問い合わせまで行く数は多いのにコンバージョンがしないのであればお問い合わせページのユーザビリティが悪いか、機能そのものに欠陥があるのかもしれません。
ホームページからのお問い合わせが最近増えない、落ちてきている場合にはしっかりホームページの情報を分析してリニューアルの目標や改善点をピックアップしておきましょう。
リニューアルの目標設定

目的が決まったところで、リニューアルの目標も設定するようにしましょう。
リニューアルをする上での目標とは、目指すべきKPI(重要業績評価指標)のことで、目的に対しての成果を図るための数値化された指標を指します。
数値化された指標を設定することで、リニューアルでどのぐらいの成果が出たのか、よりわかりやすくなります。
ではWebサイトのKPIとして、どのような項目が良く利用されるのでしょうか?
セッション数
セッション数とは、特定の期間内にWebサイトに訪問したユーザーのアクセス数のことを指し、ユーザーからの興味関心等を測る指標になります。
ユーザーがWebサイトにアクセスし、サイトを離脱するまでが1セッションとなります。
セッション数はあくまでアクセスしたユーザーの数ではなく、アクセスされた回数を指し、同一人物が複数回アクセスした場合でも都度カウントされます。
訪問者数(UU:ユニークユーザー数)
訪問者数(UU数)とは、特定の期間内にWebサイトに訪問したユーザー数のことで、Webサイトの集客力の指標になります。
セッション数とは違い、同一人物が複数回アクセスした場合でも1カウントとなります。
ちなみにUU数はcookie等で集計するため、違うブラウザからのアクセスだと、同一人物でもカウントが増えます。
ページ閲覧数(PV:ページビュー数)
ページ閲覧数(PV数)とは、ページごとにユーザーがページを閲覧した数のことを指し、ページごとの注目度の指標になります。
もし、閲覧数の少ないページがあればコンテンツの内容が適しているか、該当ページのリンクはわかりずらくないかなどを確認するようにするとよいでしょう。
コンバージョン数(CV数)
コンバージョン数(CV数)とは、Webサイトに訪れたときにユーザーがサイトの目的とする行動を取ることを指し、サイトの目的に対しての成果の指標になります。
例えば、サイトの目的がお問い合わせを増加させることであれば、実際に来たお問い合わせ数がコンバージョン数となります。
コンバージョン数は利益に直結する重要な数字なので、低い場合はサイトの改善を行う必要があります。
コンバージョン率(CVR)
コンバージョン率(CVR)とは、セッション数に対してどの程度コンバージョン数があるかの比率を指します。
計算方法は「コンバージョン率=コンバージョン数÷セッション数×100(%)」で求められます。
コンバージョン数がわかっていればコンバージョン率は不要かと思ってしまうかもしれませんが、コンバージョン数とコンバージョン率はどちらも確認しておいた方が良いです。
例えばお問い合わせをコンバージョンとして、以下の2ページの今月の成果が以下のようになっていたとします。
| ページ名 | セッション数 | コンバージョン数 (お問い合わせ数) | コンバージョン率 |
|---|---|---|---|
| ページA | 500 | 100 | 20% |
| ページB | 5000 | 100 | 2% |
上記のように、コンバージョン数が同じでも、セッション数が違うのでコンバージョン率も大きく異なります。
ということはページBは見てくれているのに、コンバージョンに至ることができていないということがわかるので、コンバージョンアップを目的としたリニューアルが必要だということがわかります。
逆に、コンバージョン率が低くないのに、コンバージョン数が低い場合はそもそものセッション数が少ないということなので、SEO対策を目的としたリニューアルを行うのが良いでしょう。
直帰率
直帰率とは、ユーザーがサイトを訪れた際に、他のページを閲覧せずにそのままサイトを閉じてしまうことを指し、コンテンツの充実感やユーザビリティの指標になります。
計算方法は「直帰率=全体のセッション数÷1ページのみのセッション数」で求められます。
せっかく一度サイトに訪れていただいたユーザーには、いろんなページを閲覧して欲しいですよね。
直帰されないために、開コンテンツやキーワードの見直しや、内部リンクやCTAエリアを適切に設置するように工夫が必要です。
検索順位
検索順位は、GoogleやYahoo!などの検索エンジンを使用した際に、検索結果で表示される順番のことを指し、検索エンジンからの評価の指標になります。
検索順位は高ければ高いほどユーザーの目に留まりやすくなるので、認知されやすいメリットがあります。
低くても、検索結果の1ページ目には表示されたいですね。
検索順位は、検索エンジンからの評価で決まるので、コンテンツを充実させ専門性を高めることや、ページの表示速度を上げるなど、SEO対策に力を入れる必要があります。
もしWeb制作をする目的がWebサイトでの集客であれば、検索順位を1にすることを目標にしましょう!
ホームページリニューアルの進め方
目的策定がクリアできたらいよいよホームページリニューアルのプロジェクトを進行しましょう。
ここではホームページの制作会社に聞かれる情報や提供しなければならない資料、依頼が決まった後の制作の流れを詳しく紹介していきます。
希望をまとめよう(目的・コンテンツ・公開希望日・予算)
前項でも紹介したように「採用を強化したい」「売れてきたサービスをちゃんと打ち出したサイトにしたい」「ユーザーにマッチしたテイストのサイトにしたい」「サイトを分かり易く、見やすく整理したい」など大きな項目で目的は伝えましょう。
その上で現状の問題点も併せて提示できると齟齬が生まれにくくスムーズに進みます。
また、目的と問題点を挙げた上で必ず載せたいコンテンツや必要がないコンテンツもこの時点で整理できているとより失敗の少ないリニューアルが実現できます。
予算とスケジュール、目的を伝えてホームページ制作会社にお任せするという方法もありますが、その場合はコンサルティングやマーケティングを行っている制作会社に依頼することになるので相応の費用が発生してきます。
1ホームページリニューアルの相場費用
ホームページリニューアルに当たって費用はかなり気になるかと思いますが、リニューアルとはいえどサイト設計の見直しなどが多くの場合で入ってくることがほとんどなので新規の制作とかかる工数はほとんど変わりません。
なので現在のホームページを作成したときと最低でも同じくらいはかかると考えておくとよいでしょう。
ただ、非レスポンシブなサイトをスマホ対応にする際やお知らせのようなCMS機能を入れる場合はその費用にさらに加算されてきます。
~30万以下
5~10ページ程度のホームページでコンテンツや構成はほぼそのままであればこの費用で対応してくれる制作会社は見つかるでしょう。
ホームページに掲載する画像などの素材を変えたい場合は発注側で用意する必要があることがほとんどで、費用がかなり抑えられているので修正回数の制限やテンプレートでの対応になる場合が多い価格帯です。
30万~70万以下
10~15ページ程度のコーポレートサイトで独自のコンテンツや商品ページを設けてCMS機能を入れ、
素材画像も制作会社で選定してもらう場合はだいたいこの位の費用になります。
ページ数は少なくしてCMS機能を追加することも可能な費用感です。
ホームページの構成案の作成から対応することもできる費用なので十分に検討しながらリニューアルを進めることのできる費用です。
BRISKでは中小企業様むけのレスポンシブプランをご用意しています。
70万~100万以下
100万円程度まで予算を広げればコピーライティングから撮影まで対応可能な制作会社もあるでしょう。
この位の予算があれば商品やブログ記事などの膨大なコンテンツがあるわけではないホームページであればかなり質の高いリニューアルは十分に期待できます。
平均相場費用が85万とでている結果もあるのでこの位かかると考えておくと問題なさそうです。
参考:【2019保存版】ホームページ制作の平均費用と料金相場|早見表つき
100万以上
サービスサイトレベルのシステムや、既存のシステムも移行が必要、ページ数も数十ページ規模のホームページになってくると100万以上かかってくる場合が多くあります。
要件定義やページの移行などが必要になってくる場合などで費用もそれによって変動します。
長期間の時間がかかることが多いので途中で気になる部分がでてきて修正することになったりするとさらに費用がかかってくるので、都度しっかり仕様や構成を定めて進めていくことが重要になってきます。
2コンテンツの取捨選択
目的策定の際に洗い出した目的や問題点に沿って自社のホームページのコンテンツをある程度取捨することは大切な作業です。
残したいコンテンツと、積極的に打ち出したいサービスやポイントなどは制作会社に伝えて、強調して活かすなど最適化してもらう部分を正確に対応してもらえるようにしておきましょう。
コンテンツの量は予算やスケジュールにも関係してきますので、費用を抑えたい場合は特に最低限に絞れるように事前に決めておくとやり取りの工数も減らせるので予算を減らすこともできるでしょう。
3公開日の設定、スケジュールの確認
そのあとは公開したい時期や日付を決めておきましょう。
こちらもページ数やホームページの規模間で物理的に可能なスケジュールで動いてきます。
~30万のホームページですと1か月以内で対応してくれるところもあると思いますが、30万程度で1.5~2か月、100万程度で4~6か月と大体考えておくとよいでしょう。
スケジュールについては発注側の確認や連絡が遅れると進行が止まってしまうので、公開日が伸びてしまうことがありますので気を付けましょう。
まとめておくべき情報
制作会社に伝えるのは目的、コンテンツ、公開日、予算だけではなく諸々情報が必要になってくるのでこちらも事前に探しておきましょう。
1ロゴデータ
ロゴデータはしっかり管理されていますでしょうか?
元データがないと綺麗にホームページに配置できないのですぐに渡せるように用意しておきましょう。
もしロゴデータがない場合は取得できるpng画像やjpeg画像で反映することも可能ですが、スマートフォンでの表示で画質が落ちてしまうのでロゴデータの管理には注意しましょう。
2FTP・サーバー情報・ドメイン・リダイレクト設定
サーバーをそのまま使用する場合や移行するページをそのまま制作会社に対応をお願いする場合はこちらの情報を渡す必要があるので用意しておきましょう。
社内の規則的にそのまま渡すことができない場合はセキュリティ設定を行う必要もあります。
サーバーの契約を変更する場合は制作会社にお願いするか、新しく契約したサーバーの情報を渡すようにしましょう。
もし新しい機能を導入する場合は現在使用しているサーバーが古くて対応ができない場合もあります。
サーバー自体が対応できるところであっても長い期間アップデートをしていないまま既存のシステムを動かしている場合なども、バージョンアップができないことがあると特別な措置が必要になってくるので依頼する会社にこういった件がある場合は相談しておきましょう。
また、新規の場合はテスト環境をそのまま本番へ移行することができますが、リニューアルの場合は現行のホームページのデータをリニューアル後の方のデータへ切り替えする作業も発生するので場合によっては新規サーバーの用意が必要なこともあります。
それに際してドメインにも影響する場合があるので、ドメインの契約情報やリダイレクトの対応の必要があるかどうかも相談しておくとよいでしょう。
3Googleアナリティクスタグ
今のホームページですでにGoogleアナリティクスを導入している場合は、公開前までにタグを渡して設置してもらうようお願いしましょう。
もし導入されていない場合はGoogleアカウントでGoogleアナリティクスに登録してタグを発行します。
参考:【2023年版】Googleアナリティクス導入の設定方法!基本の使い方・見方も解説
4テキスト・原稿データ
一度ホームページを委託していると分かるかもしれませんが、基本的にライティング費用がない場合の制作依頼ではホームページに掲載するテキストや原稿はほとんど依頼側が用意します。
多少の誤植などは気が付いたら修正してもらえることもありますが、安く制作を依頼している時ほど元の素材は提供する必要があるのできちんと用意しましょう。
5現サイトのページ一覧・サイトマップ
ページ数の少ないサイトならよいですが、導線が知っている人でないと分からないようなページや、詳細記事ページからしかリンク導線がないページなど、中々見つけられないようなページがあるほど用意したほうがいい資料になります。
ない場合はホームページ制作会社が見積もりの際にエクセルで一覧などに起こしてくれる場合もありますが、制作がはじまってからページが追加で見つかった場合には追加費用がかかります。
なるべくホームページを精査した一覧を持っておき、依頼の際には資料として出すと正確な見積もりをとることができるでしょう。
6現状の課題
リニューアルするときには必ず事前に現状自社のホームページが抱えている課題を確認するようにします。
あまり課題が思い浮かばない場合は、そもそもリニューアルの必要がないと思いますが、「何故リニューアルするのか確認しましょう」の内容を読むとあてはまるものがあるかもしれないので参考にしてください。
7リニューアルの目的
リニューアルの目的は上記で確認した「現状の課題」を元に決定しましょう。
例えば採用サイトを制作するとして、現状の課題が新卒採用がうまくいっていないことであれば、目的は「学生からの応募を増やすこと」です。
「リニューアルの目的が明確になっていなかった」で説明したように、せっかくのリニューアルが失敗に終わってしまうので必ず目標を決めていきましょう。
公開までのスケジュール決定
お見積りをもらい制作会社を選定できたら細かい見積もりの調整とあわせてスケジュールも調整していきましょう。
選定前の段階でも希望の公開日をお伝えしておくと各社のスケジュール感が出てくると思います。
スピードが速い会社、遅い会社が出てきた場合はそれぞれかかる理由をヒアリングしてみるとよいかもしれません。
早い会社はリソースに空きがあり迅速に対応してくれるタイミングか、効率よく進めてくれる会社かもしれません。
基本的にホームページの制作は時間工数でおおよそ費用が決まってくるので、スケジュールの足が長すぎる会社はそれだけ費用がかかってしまうかもしれません。
ですが、できあがったページのデザイン確認にしっかり社内の確認や意見をとってしっかり進めたいといった場合は初めに伝えておくと、確認時間を計算したスケジュールをだしてくれるので事前に連絡しておくとよいでしょう。
自分たちでできあがった制作物を精査したりする時間がとれるスケジュールになっているかもポイントです。
早く公開したい場合でも、焦ってリニューアルを進めると「こんなはずじゃなかった」ホームページができあがる恐れもあるので要注意です。
どうしても公開に間に合わせたいイベントなどがある場合は二段階リリースなど別の方法がないか提案してもらうなど、相談すれば色々案を出してくれる会社もあるので積極的にコミュニケーションをとってすすめていきましょう。
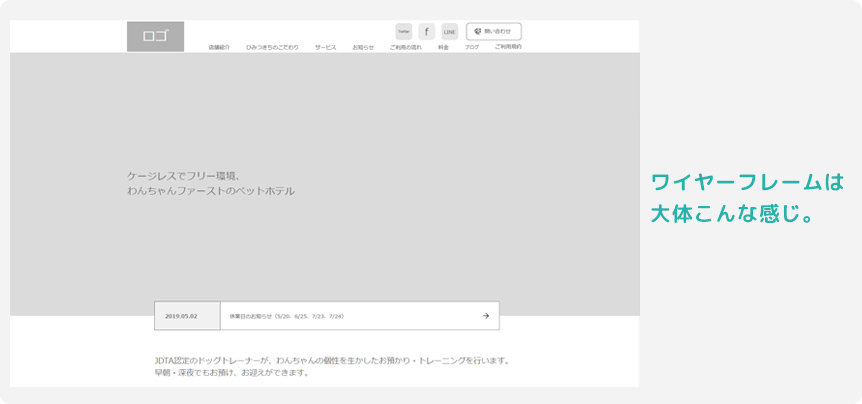
ワイヤーフレーム作成

いよいよ制作の段階に入り、ほぼ現行ホームページの構成を変えない場合や予算が少ない場合等を除きワイヤーフレームの設計から制作が進行していきます。
システム対応が多い場合などは制作会社によっては要件定義から始める場合もあるでしょう。
ワイヤーフレームはリニューアルにあたって構成を見直す場合やホームページ全体の導線や推移をみるための設計図になります。
ビジュアル的には簡素なものになりますが、必要な情報の配置や強弱、多少のシステムが入るものに関しては不足している要素が見つかるなど行動フローを確認する重要な段階です。
メインを2カラムにする、ナビゲーションの位置、などの大きな共通レイアウトについてはワイヤーフレームの時点かデザイン初期の段階で疑問点があれば伝えるようにしましょう。
納得のいく回答が返ってこなかった場合は修正してもらう必要があります。
もし見せ方の方向性や参考にしたホームページがあれば事前に共有しておくか、ワイヤーフレームでイメージが掴めなければ参考にしたホームページを聞いておくなどして依頼側からも齟齬が少なくなるよう働きかけることもリニューアルをスムーズに進めるのには大切な行動になります。
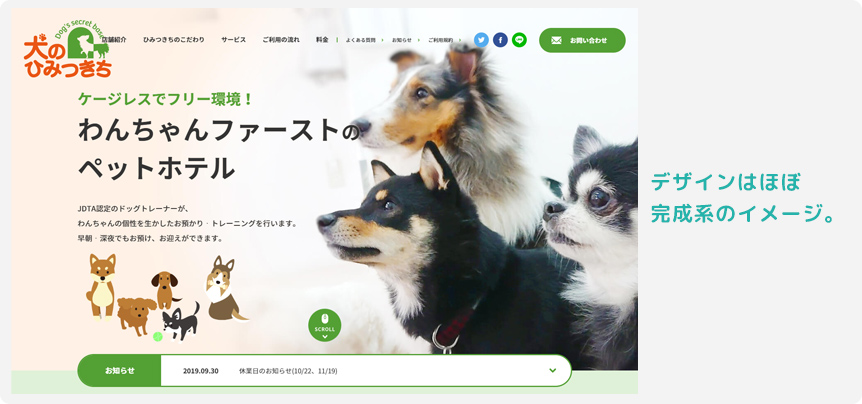
デザイン作成

デザインは実績:「犬のひみつきち」
いよいよホームページの顔となるビジュアルのデザイン段階に入ります。
設計の終わったワイヤーフレームを基にデザインのレイアウトが起こされていきます。
トップページのデザインから提出されていくのが主ですので、初回の提出の際に認識ちがいがないか、会社の方針やリニューアルの方針に沿ったデザインになっているかをきちんと確認してください。
ロゴ自体にコンセプトがしっかり盛り込まれているようであればその旨も伝えることで調和と方向性が定まったデザインがあがってくるはずです。
現ホームページが相当古いままになっていた場合はデザインのテイストがガラっとかわるのでそちらに気を取られてしまわないように冷静に確認しましょう。
技術の革新で解像度の高い画像でも素早く表示されるようになったため写真が大きく使われることが多くなっていますが、目的にあったビジュアルになっているのか?
ユーザーにとって目的のコンテンツが探しやすいビジュアルになっているのか?
という根本的な観点でデザインをチェックしましょう。
トップページが完了すればスマートフォン版のデザインか、ベースとなる下層ページを何枚か提出を受けてhtmコーディングの実装が進んでいきます。
進行が進めば進むほどデザインの修正の発生後の工数が大きくかかってきますし、リニューアル全体の進行モチベーションが双方で下がってしまう恐れもあります。
トレンドを取り入れることも重要ですが、良いデザインは古くなっても分かりやすく使い勝手がよいのであまり気にならない質の高さを持ちます。
なので流行のデザインに拘らず、コンセプトに沿った問題か解決ができているかを確認して進めていきましょう。
もし意図がつたわっていない、意図が分からないデザインが出てきた場合はしっかりコミュニケーションをとって確認しましょう。
htmlコーディング
デザインが完成したらhtmlコーディングに入ります。
依頼サイド側からするとビジュアル面ではほとんど変わらないものになるのでピンとこないかもしれませんが、デザインという設計図を基にWeb表示をするための構築作業を行っている段階です。
なのでデザインと違っている箇所がないか、導線やボタンの挙動やホームページ全体の動作がおかしくないかどうか提出されたらしっかり各ブラウザ上で確認しましょう。
ホームページ制作会社の方でもきちんと検証作業をおこなってから提出しているはずですが、各ブラウザで酷い崩れがないかどうか確認しましょう。
この段階でテキスト原稿に誤植がないかどうかも見ておくとよいでしょう。
システム構築
WordPressやその他のシステムの構築はコーディングしたものを組み込んだりしながら行うので制作の最終段階になります。
複雑な問い合わせの機能やECサイトのような動的なものはこの段階が肝となってきます。
この段階で大きな仕様漏れや認識ちがいがあるとやり直しをしなくてはならないレベルの修正になる可能性もあります。
デザインやコーディングの段階でページフローは確認できているはずなのでここまで仕様についての認識は取りこぼさないよう注意してください。
システム構築が完了したらいよいよ本番同様のシチュエーションを想定してのテストになります。
公開前にしっかり不具合やバグをつぶして修正していきます。
納品、リリース
コーディング、システムの確認で問題がないと依頼側からOKを出せればいよいよ公開の準備が整います。
公開をもって納品、または納品を受けて自社でサーバーアップすれば無事公開等の流れとなります。
公開直前、公開後に要注意したいのは以下の項目です。
②スマートフォンでも表示がおかしくなっていないか再度チェック
③リンクがついていない、まちがっている箇所はないか
④誤植がないか、ダミーテキストや仮画像などは残っていないか
⑤旧ホームページや旧サイトがしっかりリダイレクトされるか
⑥サイトの表示の速さは適切か
⑦Googleアナリティクスの計測、GoogleSearchConsoleも正常になっているか
⑧お問い合わせはちゃんと機能しているか
この項目に問題がでなければリニューアルは無事完了です。
制作会社側も安心して眠ることができます。
公開後に修正が必要になるケースに備えて、制作会社側の営業日時や休日直前の公開は控えたほうが賢明です。
制作会社の選定
ホームページのリニューアルの進め方がわかったら、次は制作会社の選定です。
リニューアルの内容がどれくらいの金額になるのか目安をみても実際はどうなるかわかりませんよね。
複数の制作会社に見積りの依頼をしてみると何が高いのかなど大体の目安が見えてくるはずですので最低2~3社くらいは比較検討してみるのがおすすめです。
見積もりをしてもらうのに前項で述べた項目がそろっていれば正確な見積もりが取れるはずです。
その上で出された見積もりをよく精査して制作会社を選定しましょう。
あらかじめ予算を伝えた上で要望を提出し、予算に合わせて提案をしてくれるところや、率直に提示の予算だと実現は難しいなど伝えてくれる会社もあるでしょう。
その上で他の会社が予算内で実現できる案を出してくれた場合は内容をよく確認することで質をさげずに予算内で希望のリニューアルが実現できるかもしれません。
あまりに安い見積もりを出してくれる会社は修正の度に追加費用がかかってきたり、細かく内容を確認しないとすべてオプション費用をとられてしまう場合もあるかもしれないので、そういった齟齬を防ぐためにも相見積もりを出し納得の上で制作会社を選んでいきましょう。
BRISKでは写真撮影つきのホームページ制作プランがあります。
CMS機能つきでコスパ最強ですので是非ご活用ください!
選定のポイント
複数の制作会社に見積りを依頼するとしても何を基準に選べばいいか悩みますよね。
そこで制作会社選定のポイントをいくつか紹介します。
得意分野
制作会社にはそれぞれの得意・不得意があります。
なので「適切な制作会社を選んでいない」の章でも説明した通り、目的に合った得意分野がある制作会社を選びましょう。
お見積り
作りたいサイトが予算内で制作できるかどうかは大きな問題だと思うので、必ずお見積りを確認する必要があります。
また、制作したい内容が予算内で収まらなかった時に、予算内でできる対応を提案してもらえるかも気にしておくのが良いでしょう。
注意点として、あまり安すぎるところはやめておいた方が良いです。
安すぎるところを選んでしまうと、あまり成果の出ないホームページになり納得がいかない仕上がりになったり、制作会社の対応が悪いなど色々な問題が出てくる可能性があります。
制作実績
ホームページ制作の会社では、自社のサイトに制作実績を載せているところが多いので、必ずチェックしておきましょう。
制作実績で見ておいた方が良いのは、主に以下の点です。
実績の充実感
実績が充実していた方が、その分経験豊富だといえます
更新頻度
更新頻度が高いほうが、連絡がまめだったり信頼感があります
同業他社の実績の有無
同業他所のホームページ制作に携わっていた方が、その業界について多少の理解度があるので進めやすいです
実際のサイトの使いやすさ
実際に実績として掲載されているサイトを触ってみて、使いやすければ安心ですよね
最後に。ホームページリニューアルのポイントまとめ
既に一度出来上がっていたものをリニューアルするという作業は考えているより複雑になる可能性も高く持っています。その後また数年使うことになるホームページのリニューアルがイマイチだといやですよね。
しっかりホームページをリニューアルする目的を忘れず、しっかりと制作進行に関してコントロールしていくくらいの意識で取り組んでいきましょう。
お問い合わせの向上を目的としたホームページにしたいともなると一朝一夕にはいきません。
今からでもGoogleアナリティクスなどで見られているページや効果のあるページを確認し、お問い合わせにつながっていない原因を洗い出し、ホームページリニューアルの大成功へハンドリングしていきましょう。



