
ワイヤーフレームとは別称「画面設計」と呼ばれるもので、Webサイト制作の工程の中で一番初めに作成されるものです。ビジュアル的には簡素ですが、非常に重要な工程です。
ワイヤーフレームを作成せずそのままデザインを起こしていく場合もありますが、その際もデザイナーの頭の中ではワイヤーの設計レベルの思考が成されているはずです。
ただ、一口にワイヤーフレームと言っても、制作会社や案件によってフォーマットはバラバラ。
デザインの前段階としてどこまで作り込むかのレベル感も違いますし、ページ遷移イメージまで含めたモックアップに近いものになることもあります。
曖昧ながらもWebサイト制作においてとても重要なワイヤーフレーム。
制作を担当するディレクターの方に向けて、作り方や考え方をまとめてみます。
目次
ワイヤーフレームを作る目的・意義
冒頭でも述べましたが「ワイヤーフレーム=画面設計図」なので、「各ページの構成まで含めたサイト全体の設計図」という風に考えると良いと思います。
マクロとミクロの視点からサイト全体を見て構成を決定していく重要な段階になります。
家に例えると、物が増えた部屋の模様替え、または使い勝手の悪くなった家のリフォーム、のための設計書をつくるイメージでしょうか。
この段階での検討が十分でないと、あとからいろいろと欠陥が見つかって最悪やり直しになったりするのです…。

意義 1情報が整理できる/サイトマップができる
ワイヤーフレームの段階では、細かいテキストではなく大まかなコンテンツの配置などを設計していきます。
サイトの目的に沿って必要なコンテンツと不要なコンテンツの取捨・整理を行い、そこから作成するぺージが見えてくるので、サイトマップが出来上がってきます。
これによってサイトの大体の骨子が出来上がり、構成を最適化することができます。
検討の結果、見積の段階で想定していなかったページが必要になってくる場合もあります。
見積金額からの追加が難しい場合は、ページ数を合わせるために取捨選択を行うこともあります。

意義 2サイトの概要を共有するツールになる
方向性や構成意図について、社内検討やクライアントとともに話し合うための媒体として機能します。
訴求したいコンテンツが埋もれるような構成になっていないか、現在利用しているユーザーが戸惑うような構成変更になっていないか、などをクライアントにもしっかり確認してもらいましょう。
また、デザイナーはこのワイヤーフレームを見てコンテンツの強弱などの意図を汲んでデザインを起こしていきます。
ディレクター、デザイナー、クライアントとの間で齟齬なく認識を共有するための重要なツールなのです。

意義 3UI/UXの検討草案になる
サイトの目的やユーザビリティの観点から、細かい要素の配置が的を射た構成になっているか検討するためのたたき台としても機能します。
調整が効きやすい簡素なビジュアルの段階ですので、必要があれば複数パターンでの検討も行うなど、フレキシブルに進めていきましょう。
この段階でしっかりクライアントと認識の共有ができ、合意が取れていることが望ましいです。
ただ、どうしても簡素なビジュアルだとクライアントにイメージが伝わりづらい部分もあると思います。
なので、なるべく似ている構成の参考サイトも併せて共有するなどして、共通のイメージを持ってもらえるよう慎重に進めることが肝要です。
また、システムが入る場合はこの段階でシステム担当者とすり合わせができていることが望ましいです。
実現可能性や注意すべき仕様について確認をしておきましょう。

レベル別ワイヤーフレームの作り方
いままで作成したワイヤーフレームを振り返りつつ、状況別でワイヤーフレームのレベルを分類してみました。
それぞれご紹介しますので参考にしてください。
基本的なワイヤーフレームの作り方
1サイトマップの作成
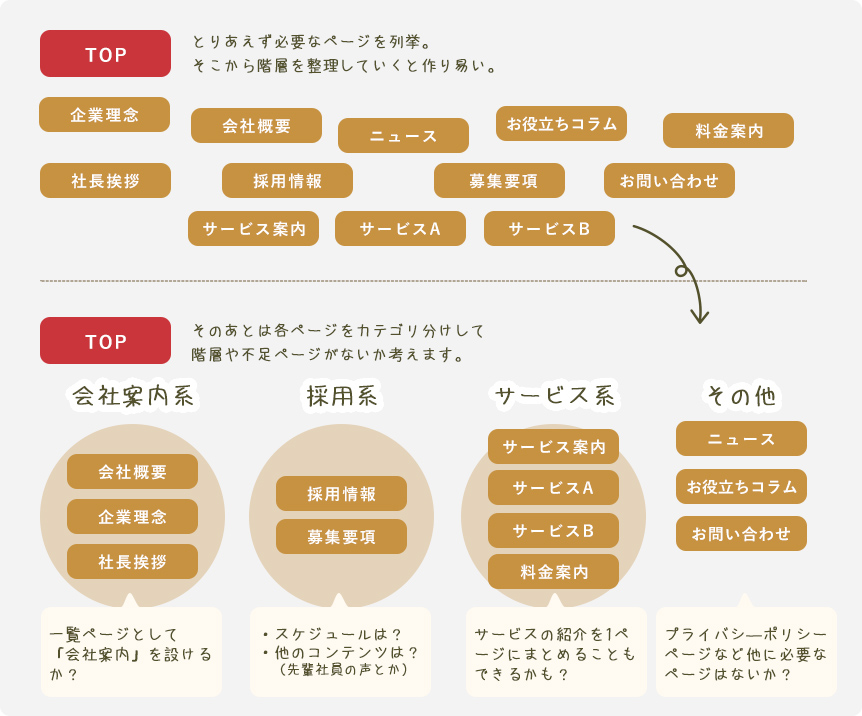
まず先ほど紹介したようにサイトマップの作成を行います。情報整理の段階です。
必要なページと不要なページ、いくつかのページを統合するページ、新規に設けるページを考えながら最終的なサイト全体の構成を絞っていきます。
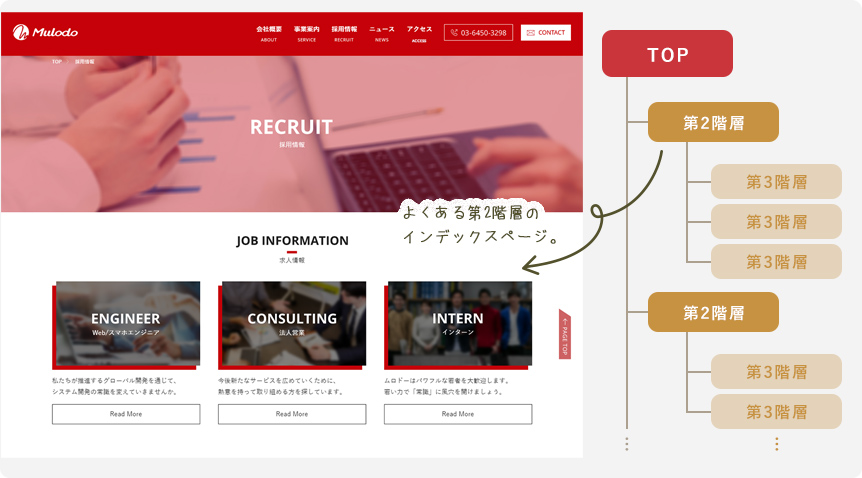
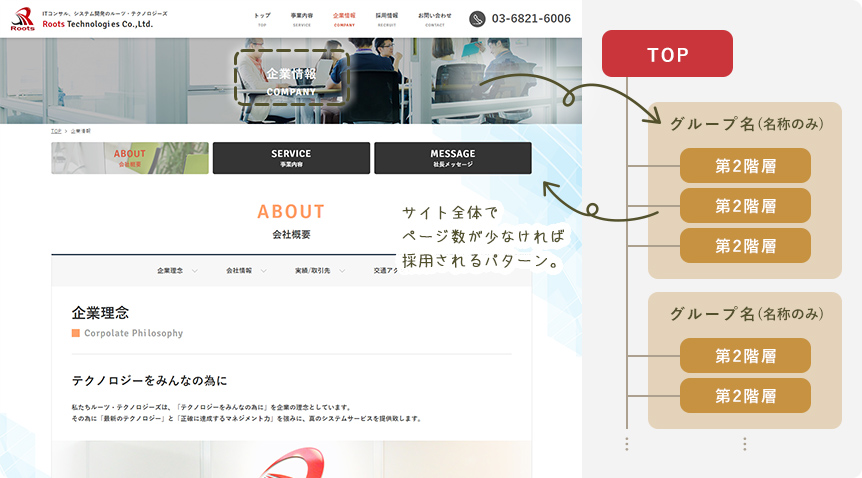
30ページ以上のコーポレートサイトのリニューアルの場合ですと、「会社概要」「サービス紹介」「採用情報」等の二階層目のページがあり、その下に各詳細ページが置かれている構成がスタンダードですが、二階層目の一覧ページがないサイトやあまり機能的ではなく冗長になってしまっているサイト等、ケースによって最適なページ構成を検討していきます。
■ 一覧ページが普通にあるサイト
http://www.mulodo.co.jp/recruit/

■ 詳細でタブ切り替えみたいになっているサイト
https://www.roots-tec.co.jp/company/

サイトマップ作成の段階でも大よその構成を考えながら整理しなくてはいけないので結構頭を使います。
わたしはワイヤーフレームの先頭などにサイトマップをくっつけてひとまとめの資料にすることが多いです。
ざっくりでもよいので想定される全てのページ名を書き起こして、それを追加・削除しながらまとめていき、補足もいれつつ整頓しましょう。


2TOPページの構成作成
ワイヤー作成ではまずはじめにTOPページのワイヤーフレームから取り掛かります。
スマホ版も想定しながら考えるとよいレイアウトができると思います。
TOPページはユーザーが最初に訪れる大切なページなので、ナビゲーションメニューに設置する項目や、置くコンテンツの強弱もよく考えて構成していきます。
大きなポイントはメニューと全体のレイアウトです。
サイトマップの作成でおおよそ全体図はできあがっているので、導線と下層の内容を考えてナビゲーションの仕様を決定します。

コーポレートサイト系では「電話番号」「お問い合わせ」「採用導線」などは重要度が高いことが多いので、メニュー・ヘッダー内に入れるべきか検討しましょう。
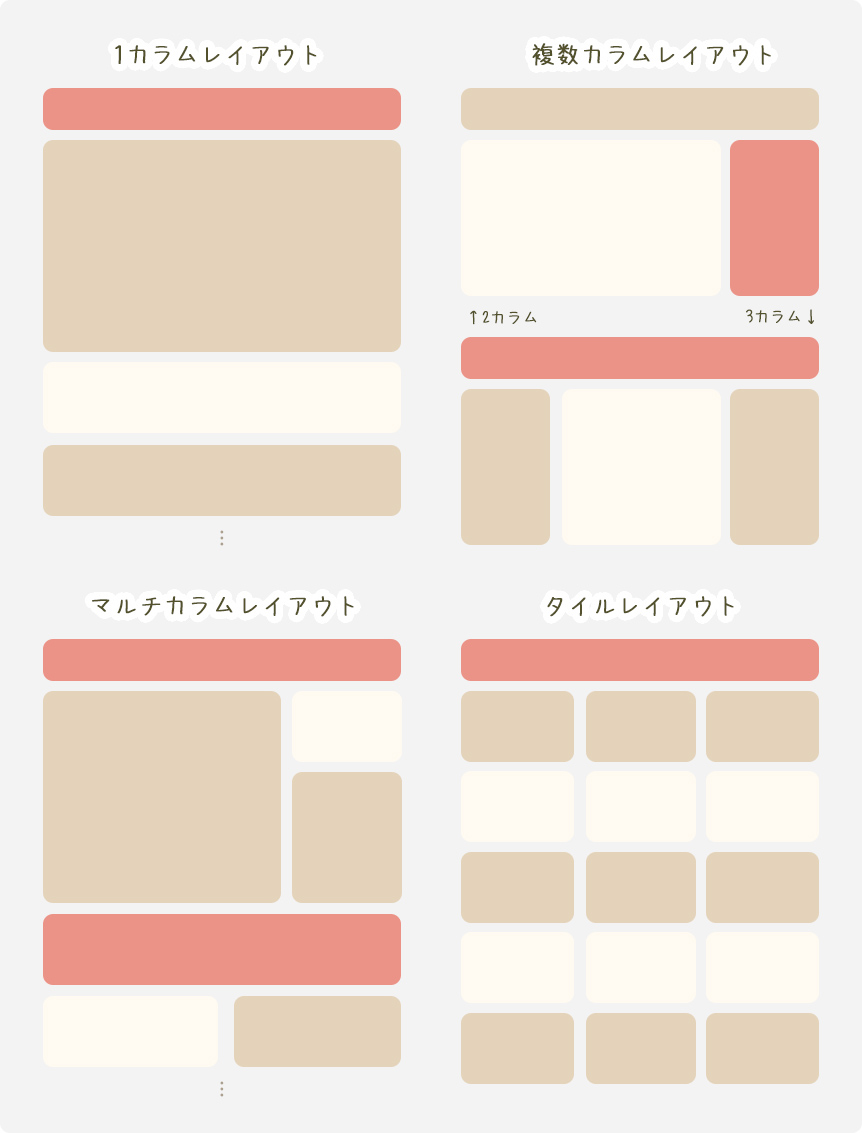
レイアウトについては以下のような構成がスタンダードです。
・1カラム(縦積み)
・複数カラム
・マルチカラム(組み合わせ型)
・タイル(自由形)

ECサイトではメイン部分を3カラムに、ポータルサイトでは2カラムに、など1スクロール内で見せたい最適な情報量を検討します。
上記で挙げたものは一般的な構成ですが、とらわれずに最適なものを探していきましょう。
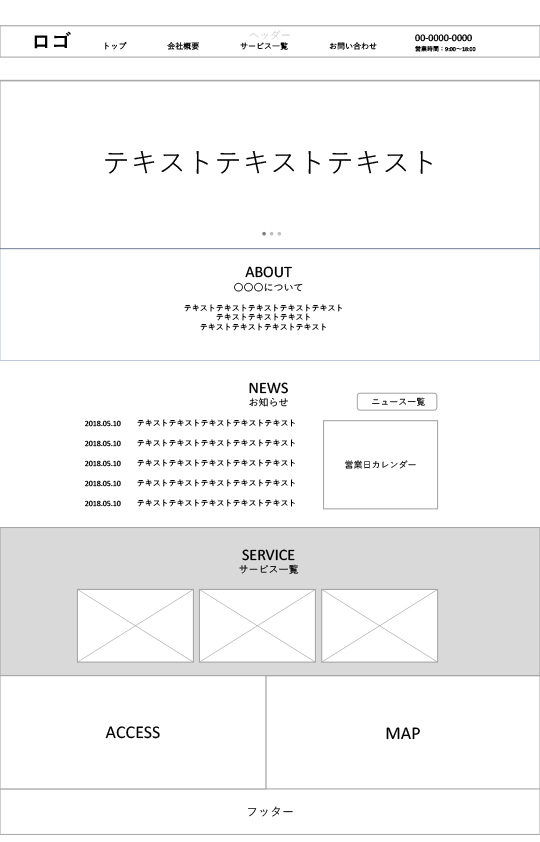
[レベル 1] 純粋なワイヤーフレーム
ここからは作り込むレベル別に見ていきたいと思いますが、まずは本来の役割「だけ」を果たすレベルの、最もシンプルな形のワイヤーフレームを見てみましょう。
ワイヤー=線
フレーム=枠
なので、基本的にワイヤーフレームのビジュアルはかなり簡素なものです。
大まかな配置や意図についてはデザインよりワイヤーフレームを見たほうが把握しやすくなっています。
概念の共通理解ツールですね。

このレベルのワイヤーであれば作業工数自体は抑えられるので、きちんとサイトの意図や方向性に沿った構成になっているか、パターン出しをして検討するのもよいでしょう。
[レベル 2] テキスト込みの少し詳細なワイヤーフレーム
・掲載予定のテキストがある程度分かっている
・クライアントがワイヤーの意図を汲みにくそう
などの場合には、具体的なテキストをワイヤーフレームに盛り込んだほうが後になってからの修正が少なく済むことが多いです。
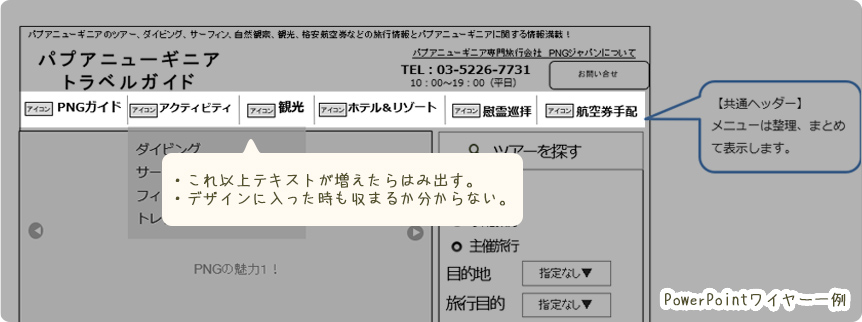
この時、PowerPointやExcelでワイヤーフレームを作成していると、テキストサイズの設定でつまづきやすいです。
純粋なワイヤーフレームならテキストの細かいサイズ感は問題にならないのですが、実際の想定テキストを入れ込む場合はテキストが長すぎたり短すぎたりすると収まりが悪くなることがあります。

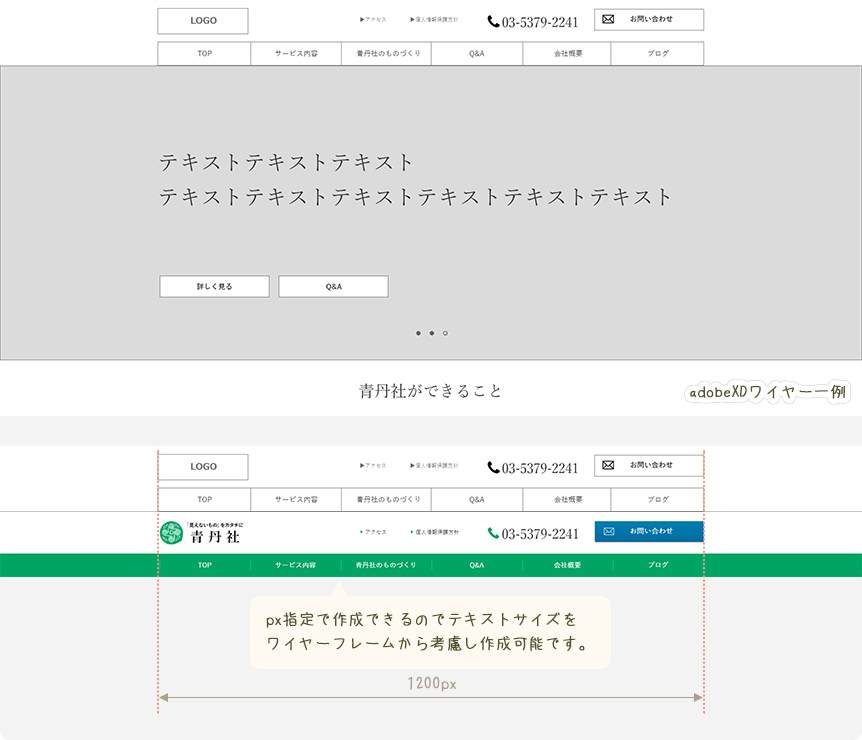
下でもご紹介していますが、こういったワイヤーを作成する場合はadobeXDがおすすめです。
テキストのサイズや横幅などをpxで作成できるので、実際のイメージにより近い形でレイアウト確認することができます。

クライアントから導線などの理解がなかなか得られない場合は、XDであれば遷移イメージの作成もできるので動きを見て確認してもらうこともできます(モックアップ寄りになりますが)。
参考:Adobe XDで手早く簡単にワイヤーフレームやモックアップを作成する
最後の方に動画が掲載されています。
[レベル 3] デザイン寄りのワイヤーフレーム
めったにありませんが、クライアントにワイヤーの役割があまり理解頂けないときなど、もうビジュアル要素があったほうが早そうだなということがあります。
そんな時はイメージ画像を当てはめて、よりデザインに近い形のワイヤーフレームを作成することもあります。
また、ピンポイントで参考画像を並置したり、URLを記載して参考サイトを見てもらうという方法も、イメージの共有に有効そうであれば採用します。

あるいは、ディレクターが既に具体的なデザインイメージを持っていて、デザイナーに齟齬なくイメージを共有したい場合などにも、デザイン寄りのワイヤーフレームを作成することがあります。
何(なに)で作るか?ワイヤーフレーム作成ツール
ワイヤーフレームは厳密なつくりである必要はないので、原則どんなツールで作成しても問題ありません。
ですが共同編集をする可能性がある場合は、一般的に使用されているツール(PowerPoint / Excelなど)や、自社で共有するのに最も使いなれているツールで作成するのがよいでしょう。
BRISKでは長くPowerPointを使用していましたが、最近はadobeXDで作成することが多くなってきました。
クライアント様からはExcelで頂くことも多いです。
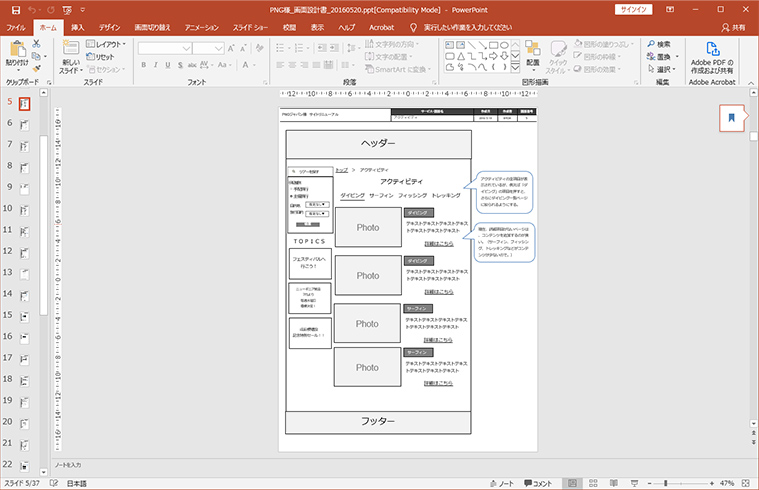
PowerPoint
一般的に使用されているOffice系ツールなので、クライアント側からも指摘を入れたい際にも共同で編集しやすいのでおすすめできるツールです。

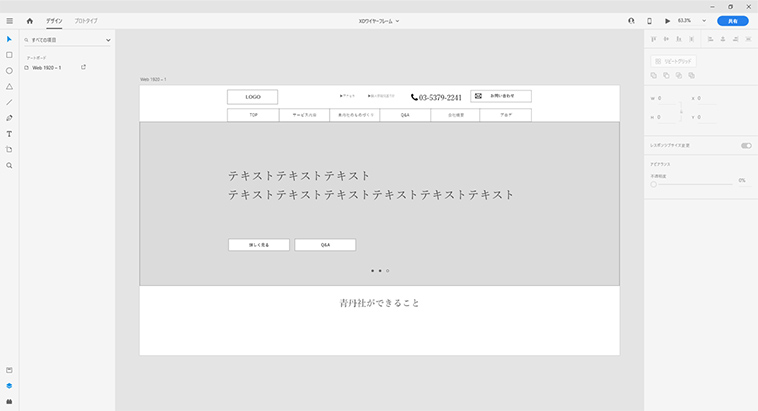
adobeXD
モックアップ制作などにかなり特化しているツールです。
サイズの単位にpxが設定でき、より実際のデザインに近い形で作成することができます。
(最終的なデザインまでこれで作成されているケースも見かけるようになってきました。)
制限つきですが無料でダウンロードすることもできるので、十分共有性も持っています。
使い方を調べて触ってみるとリピートグリッドなどの便利な機能に驚くと思います。
仕様に関する補足などが要らないワイヤーフレームの作成であれば、デザインツールを使い慣れている方にはXDがおすすめです。

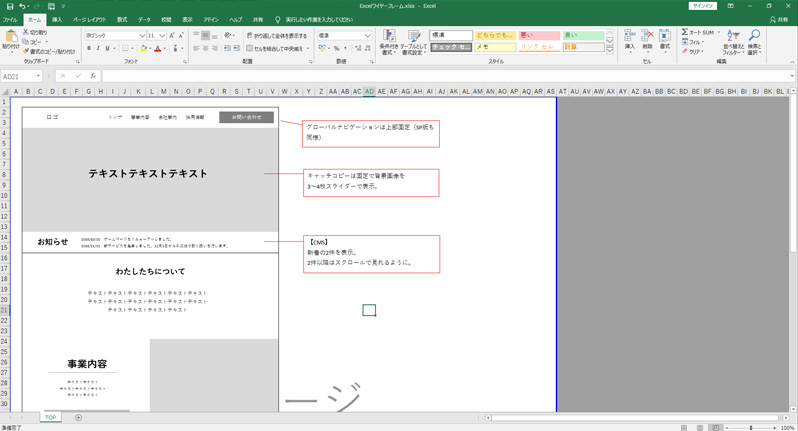
Excel
弊社ではほとんど使用しませんが、他社さまからはExcelのワイヤーフレームを頂くことが多いです。
単純に多くの人が使い慣れているツールだからかと思いますが、作成する場合の利点としては凝り過ぎたワイヤーフレームになることを防いでくれます。
XDではクリッピングマスクのような機能を使用することもできてしまうので、悩むとワイヤーがどんどん複雑化してしまうこともあると思います。

まとめ
ワイヤーフレームはシンプルなつくりながらサイトの概念や仕様についてを伝えるための大切な基礎の部分です。
(建物でいうと大事な大事な基礎工事部分、ここが弱いと崩れるおそれが。)
比較的自由度が高く、ちゃちゃっと作ることもできますが、しっかり思考を落とし込んで仕様や意図が伝わるワイヤーフレームにできているかどうかがポイントになると思います。
ワイヤーフレームを作成したら一度プロジェクトのデザイナーやコーダー、エンジニアを交えてサイト構成について説明してみると、思わぬ抜けやミスを発見できることがあるのでおすすめです。
ここで抜けを拾うことができれば各フェーズで戸惑いを生んだり、手戻りが起こったり、それに伴いクライアントへの連絡も増えたり、といった事態を防ぐことができるので是非この段階でブレストを行ってみてください。
はじめから最後まで綺麗に完結することのできるWebサイト制作ができればとても気持ちが良いと思います。
共有化することで全員で案件を運ぶこともできるのでより良い制作もできそうですよね!







