
「WEB制作」という言葉を聞いたときに皆さんが思い浮かべる仕事はどのようなものでしょうか。
デザインを考えたり、コーディングしたり、システムを構築するなど、現場では様々な作業工程が存在します。
当たり前のことですが、そういった業務を行うためには、まずはクライアントから案件として制作の依頼を頂かないことには始まりません。
そして自社に案件を呼び込むにあたって、一番最初の作業工程として「ご提案」があります。
クライアントからお問い合わせ頂いた相談内容を正確に把握し、要件を整理した上で提案資料に落とし込む。
そうして作り上げた提案内容がクライアントの心に刺さるか否かで、実際に依頼してもらえるかどうかが決まる非常に重要な工程になります。
…そうは言っても、初めのうちは何をどうやって作ればいいのか中々難しいものです。
私はこれまで5~6回程、提案資料を作っていますが、やはり最初は随分迷ったり悩んだりして苦労した覚えがあります。
それでも、1回目より2回目、2回目より3回目という風に反省と改善を繰り返すうちに、
「ここだけは最低限抑えておきたい」といういくつかのポイントが自分の中で明確になっていきました。
今回の記事はこれから初めて提案資料を作成するという人や、まだ経験が浅く迷いを抱えているような人達にこそ読んでもらいたいものになります。
↓↓↓BRISKでは現在無料提案を受け付けております。以下より詳細ご確認ください。↓↓↓

目次
資料作成の前には情報整理
「早速提案資料を作りたいけど、まず何から始めたらいいのかがわからない。」と感じている方も多いかと思います。
意気込んでパワーポイントやAdobeXDなどのツールを開きたくなるところですが、ここは落ち着いて一度情報整理をしましょう。
現状でクライアントからもらっている情報をメモ帳などにテキストで簡潔に書き出します。
その際に、以下の2点を意識しましょう。
・現時点ではっきりしているご要望
こうしてわざわざ書き出すことにはちゃんと意味があります。
制作の話が持ち上がった初期段階では、クライアント側でも要件がはっきり定まっていないケースがほとんどです。
あるときはメールで「ああしたい」またあるときは電話で「こうしたい」といった風に、あちらこちらに話が広がっていく内に「結局何が作りたいんだろう?」とお互いに迷子になってしまうなんてことも…。
そうならないために、一度立ち返ることのできる場所を作ることが重要になります。
少し面倒に感じるかもしれませんが、大して時間はかかりません。
初めにきちんと「何を期待されているのか」「それを受けてこれから何を作ろうとしているのか」
そういった前提条件を自分の中でクリアにしておけば、それは指針となり、ブレの無い筋の通った提案資料が作れるはずです。
資料フォーマットを整える
資料のフォーマットについては企業ごとに決まったテンプレートなどを使い回していることも多いかと思いますが、その中でも以下の項目は最低限抑えておきたいものになります。
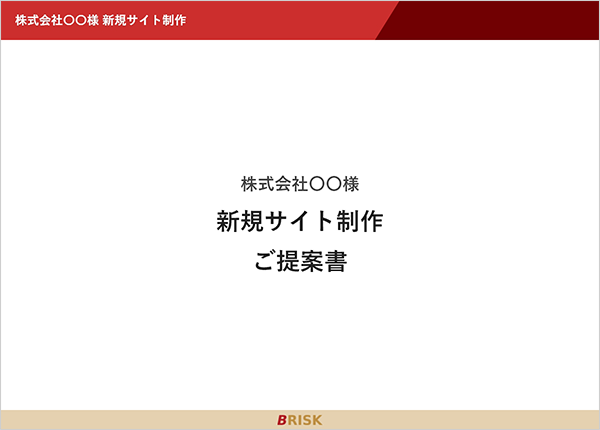
表紙には概要を明記
「誰が作った、何のための資料なのか」を明記しましょう。
実際に資料に目を通す担当者は、通常の業務をこなしながら合間を縫うようにしてこちらとやりとりしています。
表紙にわかりやすく見出しや概要を記載しておくことは、こうした提案資料に限らずどんな資料においても必要なマナーと言えます。

ヘッダー、フッターを入れる
考え方としては表紙と同様になりますが、資料の各ページ共通でヘッダーやフッターを設けるのもおすすめです。
クライアントによっては印刷した資料を担当者間でページ単位で回し読みすることもあります。
そんなとき各ページに見出しや自社名が記載してあれば、誰がどのページを見ていたとしても「あの会社が作成した提案資料だな」と、一目で理解してもらえます。
必須ではありませんが、やっておいて損にはならない工夫だと言えます。
また、各ページに忘れずにページ番号を振っておきましょう。
▼ヘッダー

▼フッター
![]()
提案段階ではクライアント側が複数の制作会社から同時進行で資料を受け取っていることも多いので、
よりストレス無く、スムーズに目を通してもらえるように細かな部分で一工夫することがちょっとした差に繋がっていきます。
目的・ご要望の整理
フォーマットが整ったところでいよいよ資料作成に着手します。
まずは、始めに行った情報整理で洗い出したサイト制作の目的・ご要望をまとめます。
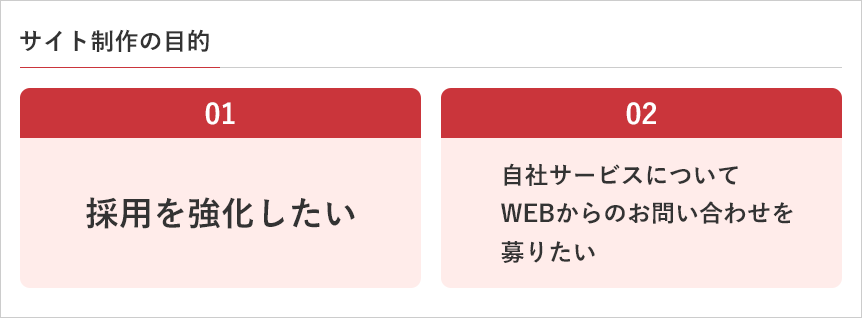
目的
サイト制作の目的はそれこそ十人十色であり、その目的は単一ではなく複数であることがほとんどです。
ここで見せたいのは、その中でもサイト制作そのもののテーマとなり得る主目的です。
ポイントは要点を抑えつつ、極力シンプルな形で項目立てた見せ方にすることです。
・採用を強化したい
・自社サービスについてWEBからのお問い合わせを募りたい
etc…

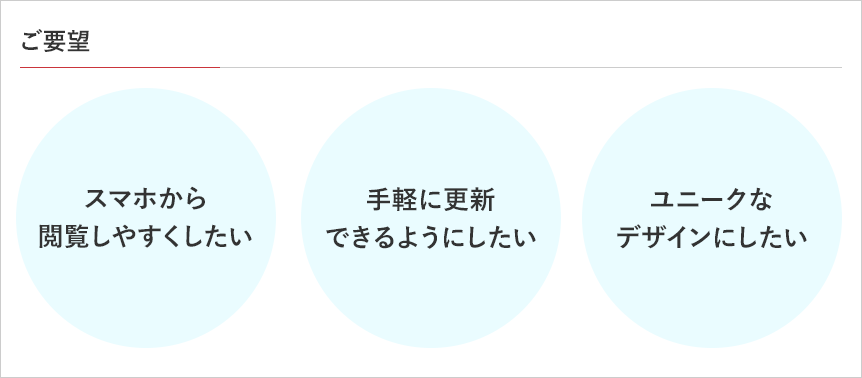
ご要望
目的と並行して、これから制作するサイトに対する様々なご要望についてもまとめます。
これらは制作のゴールに向けた条件であり、提案内容を考えるための重要なヒントでもあります。
どのような形で実現可能なのか、そのためにどういった対応が必要になってくるのかについても考えを巡らせながら、目的と同様に整理してわかりやすくまとめておきましょう。
・スマホから閲覧しやすくしたい
・手軽に更新できるようにしたい
・ユニークなデザインにしたい
etc…

クライアントは目的を達成するためにサイト制作を依頼します。
その過程で付随する様々なご要望を満たすには何が必要で、どんな作業が発生するのか。
リリースまでの道筋を描くにあたって、初期段階で前提条件を整理し、クライアント側・制作側の双方できちんと認識を合わせておくことが重要です。
提案の具体的な内容に踏み込む前に、頭の中に「目的」と「ご要望」を再度インプットすることで、この後の提案内容の説得力も増していきます。
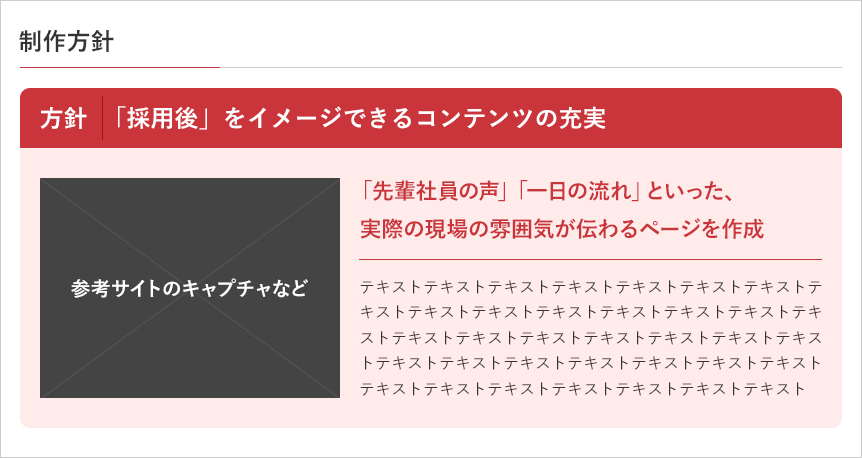
方針の提示
前提条件の整理が終わったら、今度はそれを踏まえてどのような方針で制作を行うのかという部分を明確にします。
ただ単に「わかりやすいサイトを作りましょう」「お問い合わせフォームを設置しましょう」では誰も納得しません。
ここでは目的を達成するために、何を重視してどういう姿勢で取り組んでいくのかということを具体的に示します。
そうすることで、クライアントに対しても「きちんと理解してくれているな」「やりたいことを実現してくれそうだな」といった安心感を与えることに繋がります。

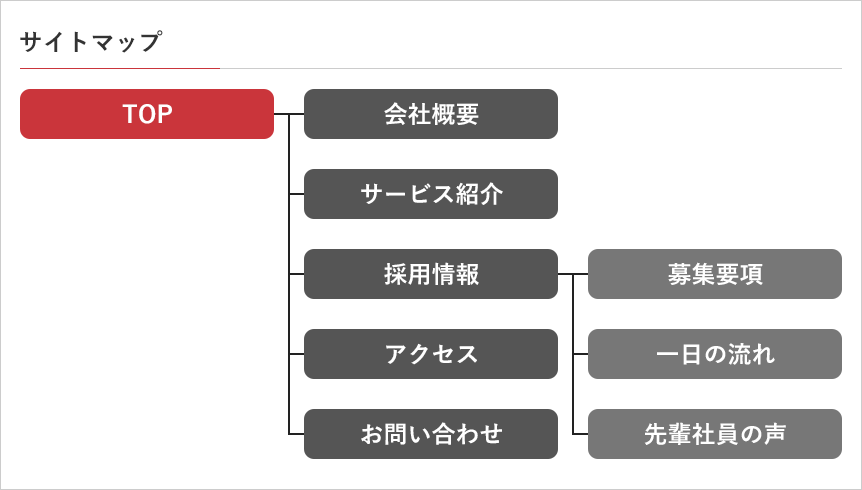
サイトマップで全体の構成を整理
新規でサイト制作を行う場合には、サイト構成から考え、提案することになります。
クライアント側で既にある程度明確なイメージを持っている場合は別として、どんなページが必要で、どんな構成にするべきなのかわからないというケースも多いので、目的やご要望に応じて適切なサイトマップを作成しましょう。
例えば「採用を強化したい」という目的であれば、求職者にヒットするようなコンテンツを軸に構成するなど、なぜそのページが必要なのか、なぜこういった構成になるのかといった意図を明確に説明できるようなものを提案しましょう。

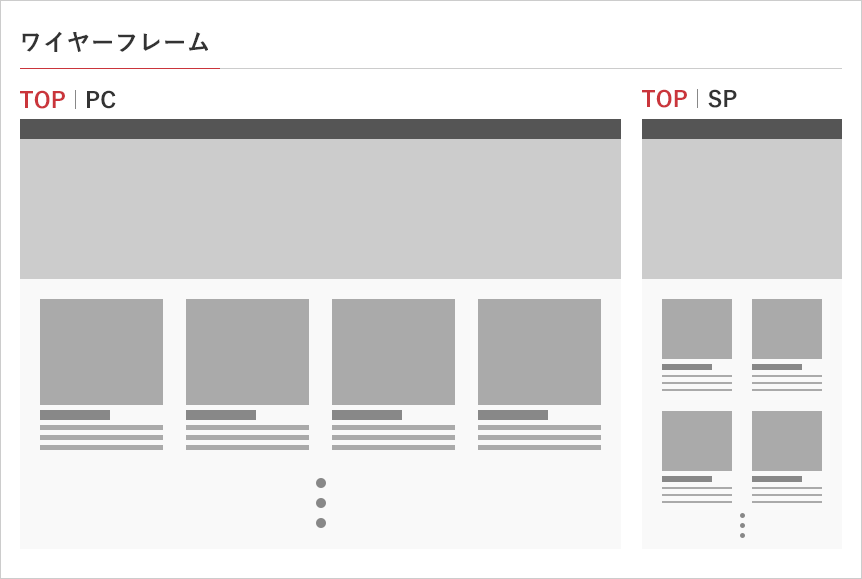
ワイヤーで完成イメージを伝える
制作方針や、サイト構成についての話がいくら納得のいくものであっても、
サイト制作者とは異なり、クライアントとしては中々完成形をイメージすることが難しいものです。
これから形作られていく自分のサイトは最終的にはどんな見栄えになるのか。
提案内容と共にワイヤーフレームを添えることで、その辺りの不安をある程度解きほぐすことができます。
その際、参考サイトなども共有することでより具体的にイメージしてもらえやすくなります。

制作における具体的なポイントを示す
大枠についての提案内容を伝えたところで、より詳細な施策についても触れていきます。
ここがある意味、提案資料において最も差がつく部分と言えます。
いかにクライアントの声を正確に受け止めることができたか、その上でしっかりと頭を捻って考え抜いたか。
そういった部分がよりダイレクトに伝わる箇所だからです。
提案資料を作るときは、常にクライアントに見られている気持ちで作りましょう。
いい加減に取り繕った上辺だけの資料では、考えの浅さが透けて見えるというものです。
「ただ普通のものを、ただ普通に作ってくれれば満足です。」というようなクライアントはまず存在しません。
依頼した結果、どんな工夫・仕掛けを施してくれるのかという、アイデアの提案を期待しているのです。

概算見積り
提案段階で予算などを伝えられている場合は別として、「どのような内容だと、どの程度の金額になるのか。」というところから提示してほしいという状況も多々あります。
そのため、提案内容を実現するにあたってのおおよその費用感を伝えることも大切です。
概算スケジュール
クライアントにとっては費用と同じくらい、納期も重要な判断材料です。
実際に依頼をしたら、大体いつ頃までにサイトとして完成するのかというおおよその目安となるスケジュールも提示しましょう。
まとめ
このように一口に「提案資料」と言っても、様々な要素が絡み合いながらひとつの資料として成り立っています。
ここの良し悪しで、その後実際に仕事として正式に受注できるか否かが分かれてしまいます。
そのため非常に頭も使いますし、責任重大ですがその分やり応えのある作業工程とも言えます。
実際に自分が作った提案資料がきっかけとなって仕事を受注できたときは喜びもひとしおです。
どんな構成、見せ方にもちゃんと理由があります。
サイトを制作する目的は何なのか。
そしてその目的のためには何が必要で何が不要なのか。
提案段階から注意を怠らず、しっかりと考えて設計されたWEBサイトは、
機能的で、満足度の高いものに仕上がるはずです。