Webデザインのスタンダードのひとつである「リキッドレイアウト」。
実はレスポンシブデザインとの違いがよくわからないとか、コーディングしてみたらなんだかうまくいかなかった・・・なんてことありませんか?
この記事ではリキッドレイアウトのメリットと、実際にコーディングするうえでのポイントを解説します。
リキッドレイアウトは画面全体を使ったダイナミックなレイアウトが可能なことや、端末の画面幅にフィットするのでユーザーに優しいつくりであることから、2020年Webデザインのトレンドになりそうな最先端のサイトでも多く採用されています。
これを機にぜひリキッドレイアウトをマスターしちゃいましょう!
【基本編】リキッドレイアウトとは

ざっくりいうと「幅を狭めても横スクロールバーが出ないデザイン」デザインのことです。
よく比較されがちな「レスポンシブデザイン」との違いをみつつ、詳しくみていきましょう。
リキッドレイアウトとレスポンシブデザイン
結論からいうとリキッド”レイアウト”と、レスポンシブ”デザイン”を同列に比較するものではありません。
あくまでもレスポンシブデザインを実現する手段のひとつがリキッドレイアウトなのです。
レスポンシブデザインとは、
のことです。特定の幅(デバイス)に応じたCSSを用意してレイアウトの指定をします。PC用、スマホ用、タブレット用のCSSを用意するのが一般的なようです。
リキッドレイアウトと比較するのであれば、ソリッドレイアウトと比較するのが正しいでしょう。
レスポンシブデザインを実現するために、PCだとソリッドレイアウト、SPだとリキッドレイアウトを採用するケースは多いです。

リキッドレイアウトとソリッドレイアウトの違い
| 項目 | リキッドレイアウト | ソリッドレイアウト |
|---|---|---|
| 幅 | 固定しない | 固定する |
| 横スクロールバー | 出ない | 出る |
| ブレイクポイントの設定 | 少ない | 多い |
ソリッドレイアウトでは要素のサイズがpxなどで固定となるのに対して、リキッドレイアウトでは%やvwなど画面幅に対して流動的に変化します。
そのため特定の幅以下になると、ソリッドレイアウトでは横スクロールバーが出てくる場合があります。リキッドレイアウトでは横スクロールは発生しません。
横スクロールが発生すると操作性が悪くなるので、ソリッドレイアウトの場合は、横スクロールが発生しそうになったらブレイクポイントを設定してレイアウトの切り替えを行います。
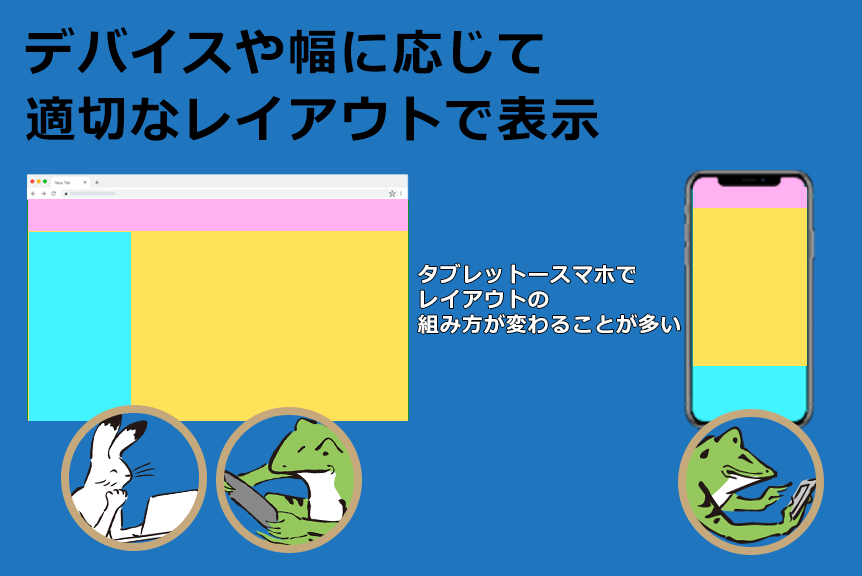
リキッドレイアウトだとレイアウトの変更はあまりなく、メニューがハンバーガーになる、画像がPC、タブレット向けからスマホ向けに切り替わるくらいの変更にとどまるでしょう。
リキッドレイアウトのメリット・デメリット
それではソリッドレイアウトと比べた際の、リキッドレイアウトのメリットはなんでしょう。デメリットと併せてお伝えします。
メリット
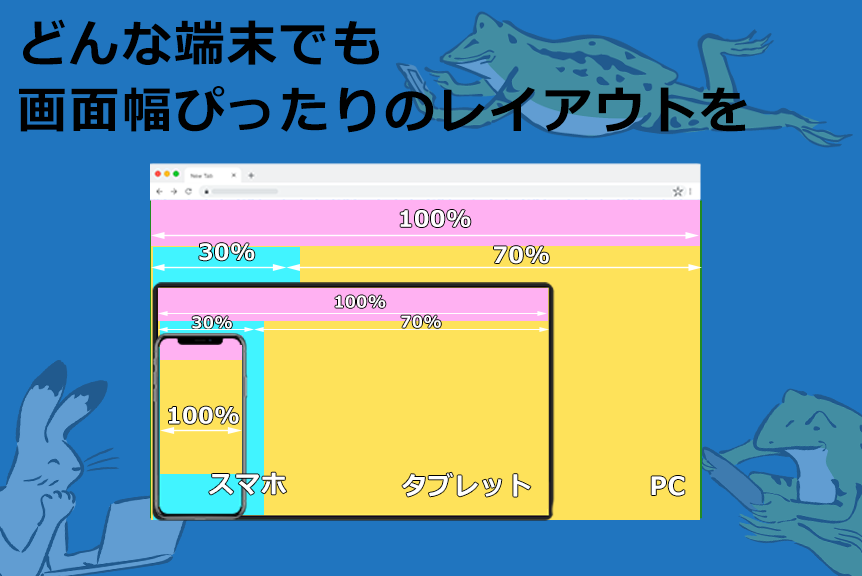
どんな画面幅でも横スクロールが出ず、ダイナミックな画面構成が可能なことから、ユーザーに優しい設計とトレンドに即したデザインを同時に実現できるのがリキッドレイアウトの魅力だといえるでしょう。
1画面幅に応じた情報量を届けられる
画面幅が広いと、単純に考えれば情報を載せられる領域が増えます。ところがソリッドレイアウトだと幅が広くても一定幅以上は余白が増えるだけになってしまい、いわば空間の無駄遣いになってしまいます。
リキッドレイアウトであれば、どんな画面幅でもフルにコンテンツを載せることも可能です。
反対に画面幅が狭い場合でも、横スクロールが発生しないでコンテンツを閲覧できるので、ユーザーにやさしい設計ともいえるでしょう。
2デバイスやブラウザの規格変動に対応しやすい
毎年新しい機種が出てきて、20XX年のブレイクポイントはこれだ!なんて記事が毎年出てくるくらい、ベストなブレイクポイントは変わり続けています。
LPなどであればあまり気にしなくていいかもしれませんが、何年も運用するようなサイトであれば、リキッドレイアウトを検討したほうが、今後新しい規格のスマホやタブレットが登場しても対応しやすいのではないでしょうか。
3トレンドを押さえたデザインにしやすい
今年(2020年)のトレンド面からみても、工夫を凝らしたメインビジュアルで勝負するサイトが多いので、リキッドレイアウトは相性がいいといえます。
例えば、以下のサイトで取り上げられているサイトを見てみましょう。画面いっぱいのフォントサイズでアピールしたり、PCでもスマホでも滑らかで見入ってしまうような3Dグラフィックを使用したりと、ファーストビジュアル重視のサイトはリキッドレイアウトになっているものが多いです。
参考:2020年に流行するWebデザインの最新トレンド14個まとめ
また、年々スマホの巨大化が進み、それに伴う規格変更も考えられるのでリキッドレイアウトは今後もトレンドの主流になると考えられるでしょう。
デメリット
リキッドレイアウトにするとユーザーの環境によって見え方が柔軟に変わってしまうので、「必ず同一のデザインを提供したい」、「等しく正しい情報を伝えたい」ようなサイトでは採用しにくいでしょう。そのため役所や金融機関などのサイトなどではソリッドレイアウトを採用している場合が多いです。
1デザインに幅が出にくい
一定のレイアウトを保つように作られているのがリキッドレイアウトなので、ワンパターンといえばワンパターンかもしれません。
また、(固定幅の中であれば)自由に要素をレイアウトできるソリッドレイアウトとは異なり、配置が他の要素とのバランスに左右される部分もあります。
とはいえ、近年はアニメーションを多用したり、メインビジュアルに工夫を凝らしたりしたものが多いです。
その工数に見合ったお見積もりが十分にとれていれば、あまり問題ないのかもしれませんね。
2極端に画面幅が広かったり狭かったりする場合に可読性が下がる
例えば、画面幅いっぱいにテキストがあるような場合を考えてみましょう。長文テキストだと、スマホで見た際にすごい縦長のコンテンツになって見づらくなるということもあり得ます。
なのでリキッドレイアウトといえども画面幅によってはレイアウトを調整する必要はあります。
3工数がかかる
リキッドレイアウトというのはいわば、どんな端末のどんな画面幅でも「いい感じに」見せるレイアウトです。反対にソリッドレイアウトであれば特定の幅でデザインが崩れていなければOKということになるので、どんな画面幅でも対応できるように調整するとなると工数はかさみがちです。
リキッドレイアウトの進化系・フレキシブルレイアウト
上記のデメリットをカバーするのが「フレキシブルレイアウト」です。min-widthとmax-widthを設定することで極端な幅の画面でも可読性を損なわないようにすることができるようになります。
身近な例だとamazonなどがそうです。PC版のサイトでは、最大幅(1500px)と最小幅(1000px)が設定されています。コンテンツによって幅いっぱいまで見せているものとそうでないものがあるのが興味深いです(これもリキッドレイアウトの強みですね!)。みなさんもアクセスして幅を変えてみてください!
【実践編】リキッドレイアウトでコーディングしてみよう
リキッドレイアウトというものがわかったところで、実務に活かせなければ意味がありません。ここでは特にコーディングするうえで注意すべきポイントをまとめました。
1そのデザイン、本当にリキッドレイアウト?

いきなりコーディングに入りません
多くの現場ではWebのデザインをする人、コーディングする人、その人たちをとりまとめする人は別々です。そのためリキッドレイアウトに対する理解度やスキルもまちまちだと考えてよいでしょう。
場合によってはディレクターが「リキッドレイアウトでいきましょう!」とGOサインを出したにも関わらず「明らかにリキッドレイアウトが考えられていない」デザインが実装者のもとに届くことがあります。
- ・スマホで見たらこの画像の見え方どうなるんだろう?
- ・幅が狭くなったとき、このメニューどうなるの??
- ・幅が広がったらこれも画面幅いっぱいになるのかな???
なんて疑問がたくさん出てくることもあるでしょう(ありました)。
こんなときは、コーディングに入る前にデザイナーやディレクターに質問攻めにする覚悟を持って確認をしましょう。3つの注意すべきポイントで一番大事なことだと筆者は思います…。
勝手に不自然な調整をすると、結局あとから具体的な調整指示が来て、「だったら最初からそのデザインください…」という流れになり工数がかさんでしまうでしょう。
特に「どの画面幅の時にデザイン通りになるのか」の基準をうやむやにしないのが大事です。
デザイナーさんにはこちらの記事のリキッドレイアウトの箇所もぜひ読んでいただきたいところです・・・!
[Webデザイナーさんへ] そのデザインがコーディングしにくい理由と、改善ポイント詳説
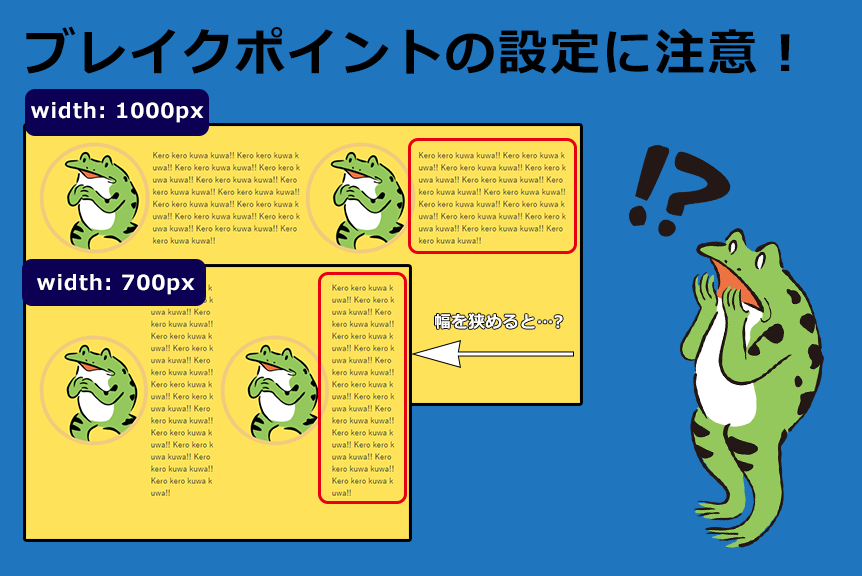
2ブレイクポイント、どうしてる?

タブレットでの見え方は注意が必要です
ソリッドレイアウトではあまり気にならないのですが、リキッドレイアウトでコーディングする場合タブレットでの見え方が不自然になるケースは多いです。
PCではキレイに収まっていたナビゲーションもタブレットだとカツカツになったり、ニュース欄の画像とリード文のバランスがとんでもないことになったり…。
リキッドレイアウトでブレイクポイントをどこに設定するか。切り替えた際にどうなるか。このあたりもコーディングに着手する前に確認しておかないといけません。
デザインによるとは思いますが、基本的にリキッドレイアウトのみでレスポンシブデザインを実現したいのであれば、PC-タブレットで1つ、タブレット-スマホで1つ、とブレイクポイントは2つ設定したほうがいいでしょう。
ブレイクポイントの設定があいまいだとメディアクエリだらけのCSSになってしまい、可読性が著しく下がってメンテナンスしにくくなってしまいます。
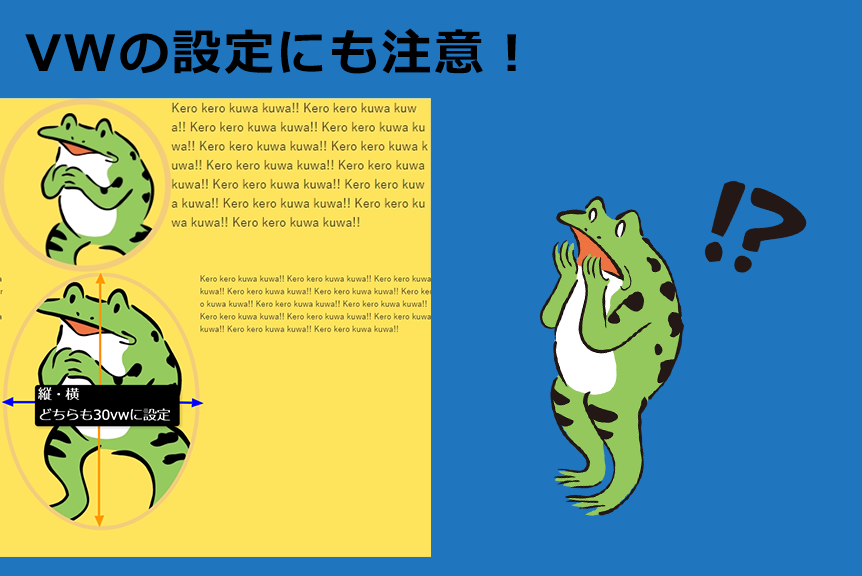
3vwに気を付けて

vwとpxが混在していると予期せぬ見た目になることも
リキッドレイアウトでは%(親要素に対する比率)やvw(特定の画面幅に対する比率)で要素の幅を指定することが多いですが、vwで指定するときに注意が必要です。
リキッドレイアウトではそれが命とりになることも…!
- ・画面を広げると、フォントサイズや画像がとんでもない見た目になることがある
- ・基準の画面幅から次のブレイクポイントまでの幅の差がありすぎると、レイアウトが崩れやすい
- ・特にタブレット用のブレイクポイントがないと起こることが多い
vw(Viewport Widthの略)は、基本的な考え方は%と同じなのですが、基準の取り方が異なります。
%は親要素に対する比率なのに対して、vwは画面の幅に対する比率となります。
・基準幅が350pxのとき:100vw= 350px
vwがどういうものか頭に入れたうえで、リキッドレイアウトのコーディングをする際は以下の点に注意しましょう。
- ・画面幅◯px以上でpx指定 / 画面幅◯px以下でvw指定、と分けるようにする
- ・vwで指定している要素があれば、周りの要素もvwで調整する
- ・スマホで見たときの文字サイズが小さくなりすぎないようにする
vwを使ってコーディングしているときに気を付けたいのが最小サイズです。PCブラウザ上では基本的に最小フォントサイズは10pxとなっていますが、スマホだとその限りではないので、検証ツールでは大丈夫そうでも、実機で見ると異様に小さくなっていることも。
画面幅に応じてフォントサイズが変わりつつ、極端な幅で極端な文字サイズになるのを防ぐためには、以下のような方法で、vwとcalcの合わせ技を使うのもいいでしょう。
参考:フォントサイズを「vw」でレスポンシブに変化させつつ、最大値・最小値を指定する方法
また、「この幅はvwだとどのくらいになるんだろう?」というときに便利なのが変換ツールです。ブラウザで簡単に計算できるのでブックマークしておくとよいかもしれません。
参考:一括pxからvw計算機
【ステップアップ編】2020年リキッドレイアウト最前線
先ほどリキッドレイアウトでは近年のトレンドを押さえたデザインを実現しやすいと書きましたが、実際の例を見て、コーディングの参考にしていきましょう!
今年・2020年のWebデザインのトレンドとともにご紹介いたします。
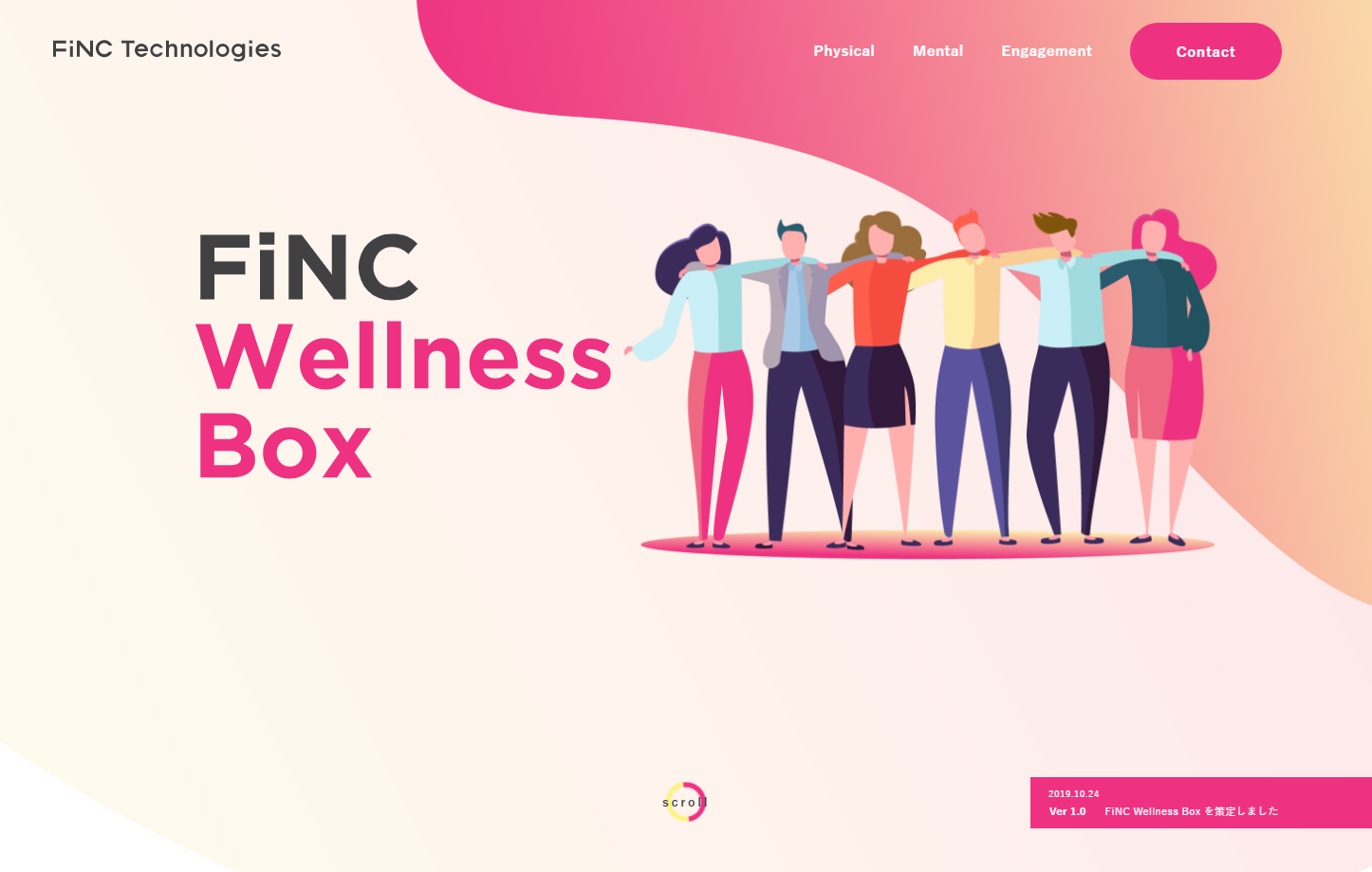
1従業員へ向けて | 株式会社FiNC Technologies
画像クリックでWebサイトに遷移します。
ここがトレンド!
・イラスト中心のデザイン
・鮮やかな配色とグラデーション
・スクロールに合わせて展開していくデザイン
ブレークポイント:767px
フィットネス・健康系の事業を行うFiNCの従業員向けページです。暖色系のグラデーションとイラストが目をひきますね。
2MADO
画像クリックでWebサイトに遷移します。
ここがトレンド!
・巨大なタイポグラフィ
・あえて崩したデザイン
・流体シェイプと幾何学図形
ブレークポイント:767px, 1024px
幾何学図形とアニメーションをふんだんに使いつつ、不規則なレイアウトになっているこのサイト。
ブレイクポイントも2か所設定しているので、無秩序に見えつつデザインが崩れるところがないのがすごいです…。
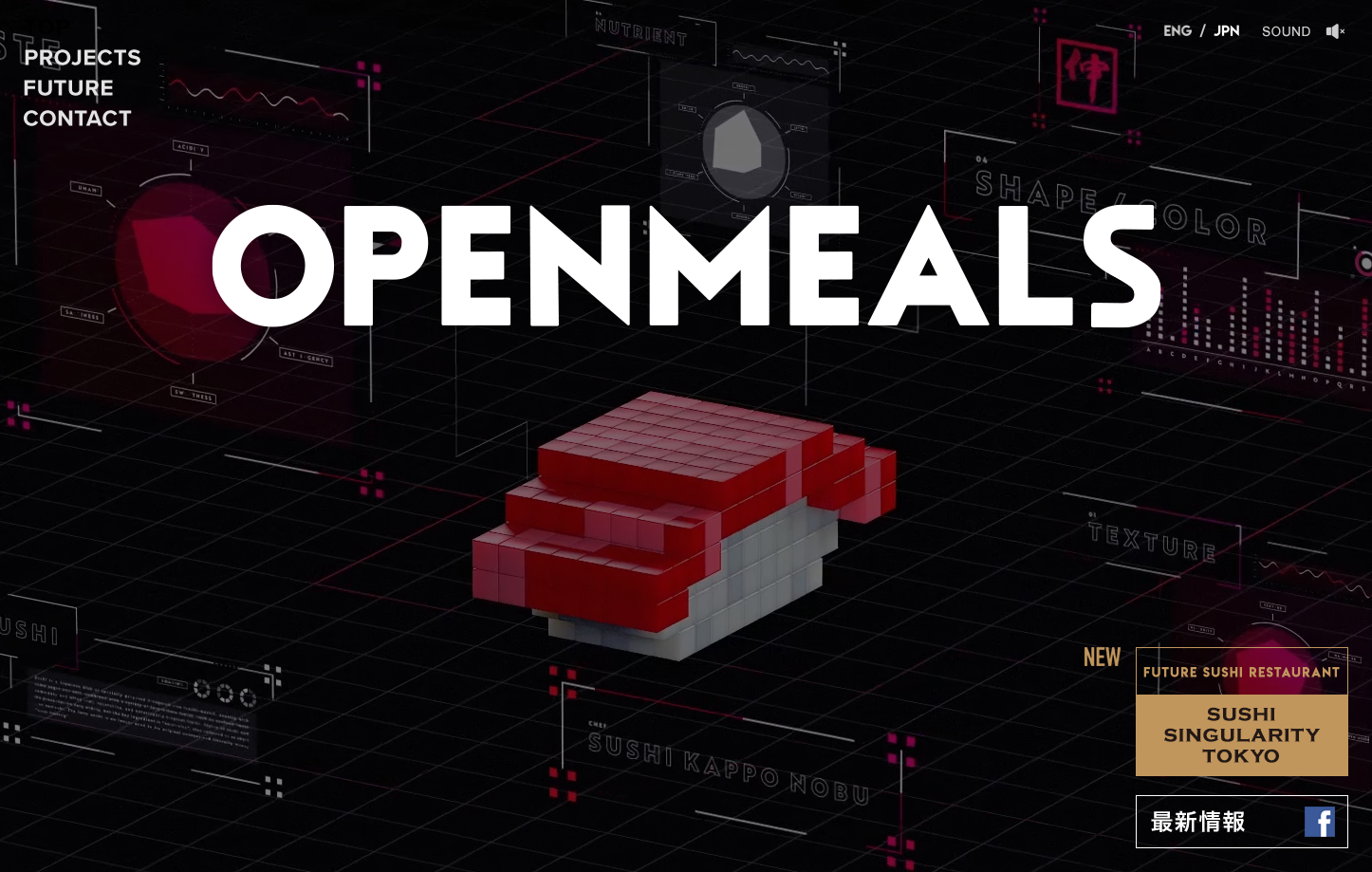
3OPEN MEALS
画像クリックでWebサイトに遷移します。
ここがトレンド!
・3Dグラフィックとアニメーション
・アイソメトリックイラスト
ブレークポイント:767px
3Dグラフィックとアイソメトリック(ナナメ上の視点から立体的に見えるイラスト)の合わせ技で、「食の未来をつくりだす」というコンセプトにぴったりな近未来的イメージを醸し出しています。
データをもとにゲルから作られた”デジタル大根”やフードプリンターなど実現したらちょっと食べてみたいですよね!
【まとめ】リキッドレイアウトと仲良くなる
リキッドレイアウトだけでレスポンシブデザインを実現するには、よく考えてデザインを作成する必要があります。
どんな幅でも可読性を損なわないよう、工夫してコーディングすることが求められるので大変かもしれませんが、
その分トレンドに即したインパクトあるサイトを作れることがリキッドレイアウトの魅力だと言えるでしょう。
この記事を参考にして、リキッドレイアウトのコーディングにチャレンジしてみてください!






![[Webデザイナーさんへ] そのデザインがコーディングしにくい理由と、改善ポイント詳説 code-friendly-kv2](https://b-risk.jp/wp/wp-content/uploads/2019/12/code-friendly-kv2-1-300x227.png)