
ブログのアイキャッチ画像を作ろうとして、まずは構図を考えて、文字や画像を配置して、色を決めて、ジャンプ率を設定して、やっぱりここはこうして、いやこうでもない…なんて苦戦している間に数時間経っていた! ということはありませんか。デザインに正解はないので、試行錯誤しているうちにあっという間に午後になっていた、はたまた夜になっていた…なんて経験、みなさんはきっとありますよね。私はあります。
もっと効率化したい…! というあなたに朗報です。非デザイナ-でも簡単にアイキャッチを作れるサービスがあるので、今回は使い方をまとめてみました。
-
Photoshopでデザインを作るにはまだ少し技術に自信がない
-
時間をあまりかけずに作りたい
という方におすすめなのが「Canva」です。
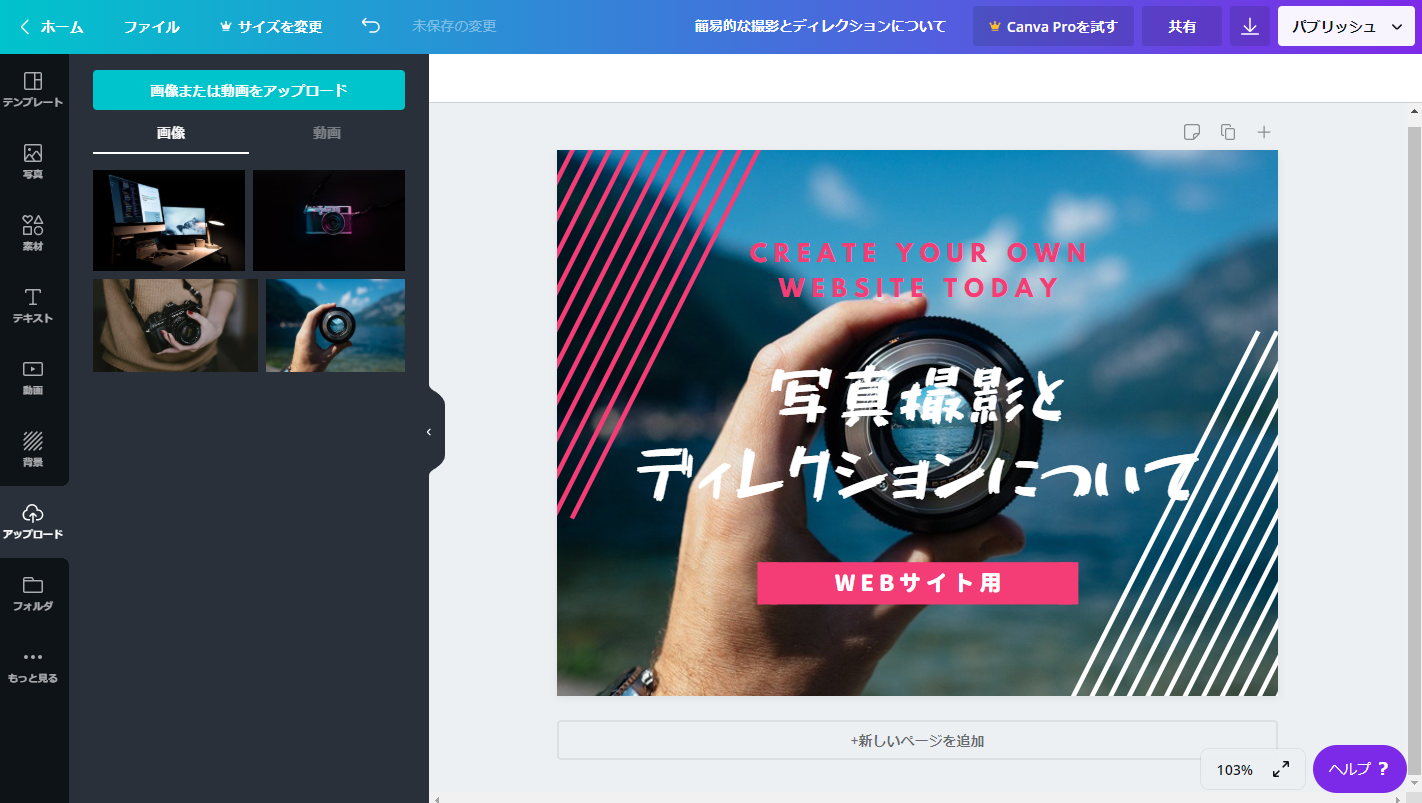
▼実際にCanvaでつくったもの

これを作るのに、試行錯誤する時間を含めて20~30分で終わりました。
今までは自分が納得できるものを作るまでに2~3時間はかかっていたので、かなり短縮できたほうです。
それでは作り方をまとめていきます。
目次
下準備(どういうターゲットで、何を伝えたいか)
Canvaを開く前、開いている間に、そもそもどんなアイキャッチを作りたいかを、なんとなく考えておくと良いです。
方向性がまとまるだけで、試行錯誤する時間が減ります。
記事のターゲットや伝えたいことを、ササっと思い返してみましょう。
今回は「WEBサイト用に写真を撮りたい」という要望に応える、簡易的な撮影とディレクションについてという記事のアイキャッチをつくろうと思います。次のようなものを考えてみました。
| ターゲット | ・撮影のディレクションを知りたい方 |
|---|---|
| 何について書かれた記事か |
・Webサイトに写真を使う際におこなうべきこと ・撮影のディレクションの流れや注意点について |
・写真撮影についての記事なので、イメージが膨らむようにカメラの写真を入れてもいいかもしれない
・SNSでシェアされても分かりやすいように、見出しを大きめに入れてみようかな
…といったことをもわわんと考えながら、イメージを膨らませておきます。
なんとなくの方向性が決まったら、Canvaの出番です。
Canvaをつかっていこう
今回使う「Canva」はオーストラリア発祥のグラフィックデザインツールで、商用無料となっています。
利用にはアカウントの登録が必要なので、手順を済ませてログインしましょう。
アイキャッチのサイズで画像を作成する
まずは自分が作りたいサイズのキャンバスを作成します。
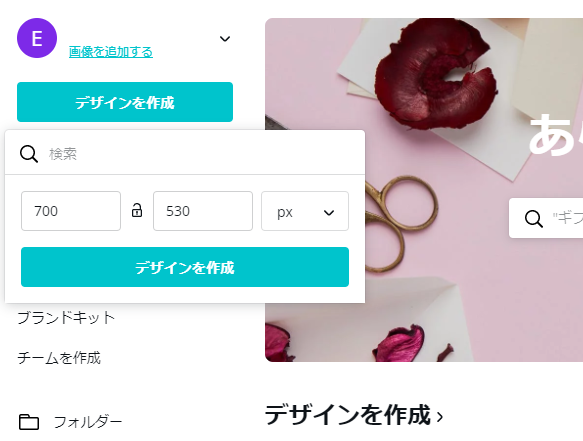
トップページの左上にあるターコイズブルー色の「デザインを作成」ボタンを押し、「カスタムサイズ」からサイズを指定します。
このBRISKブログのアイキャッチは700px × 530pxですので、そのように入力しました。

再度「デザインを作成」を押すと、キャンバスが開きます。

こんな感じです!
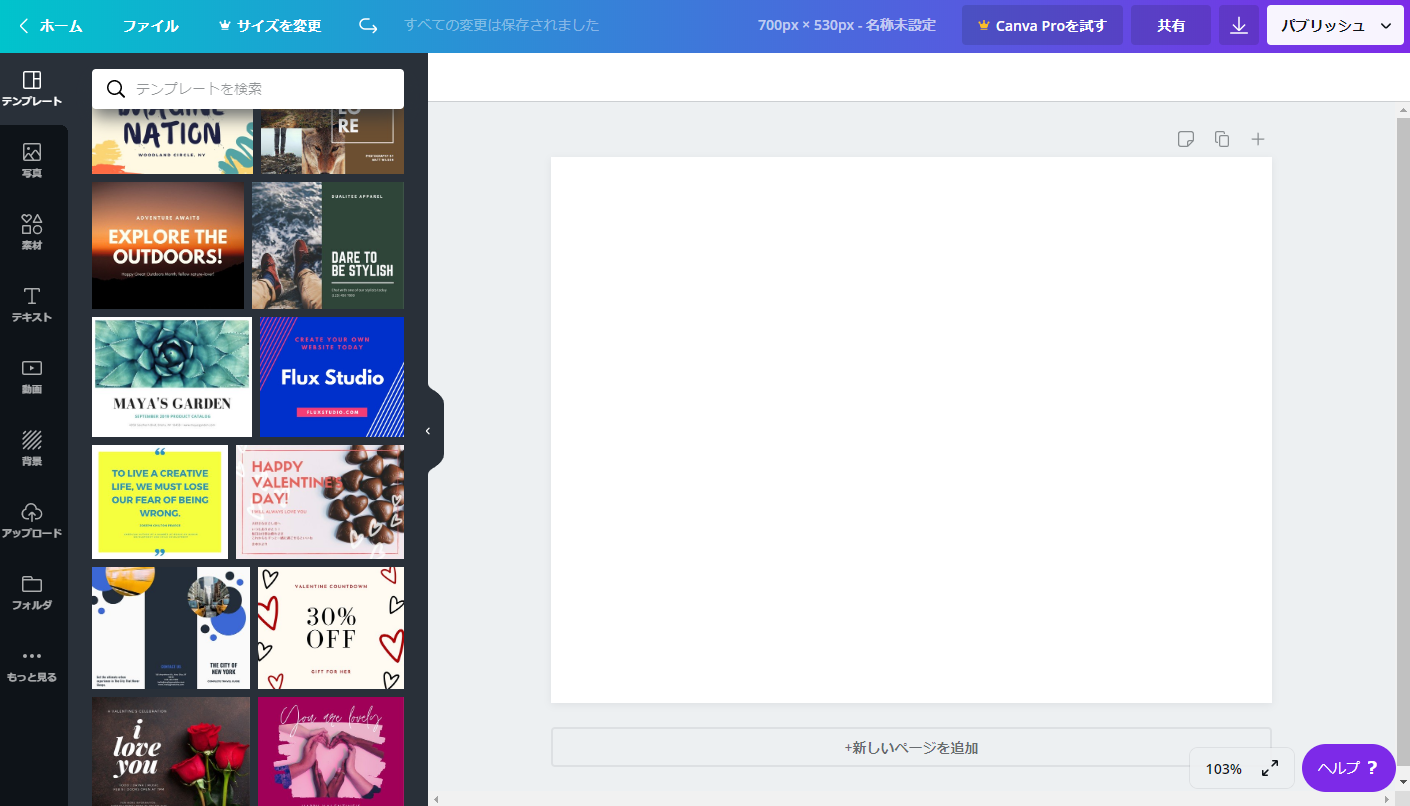
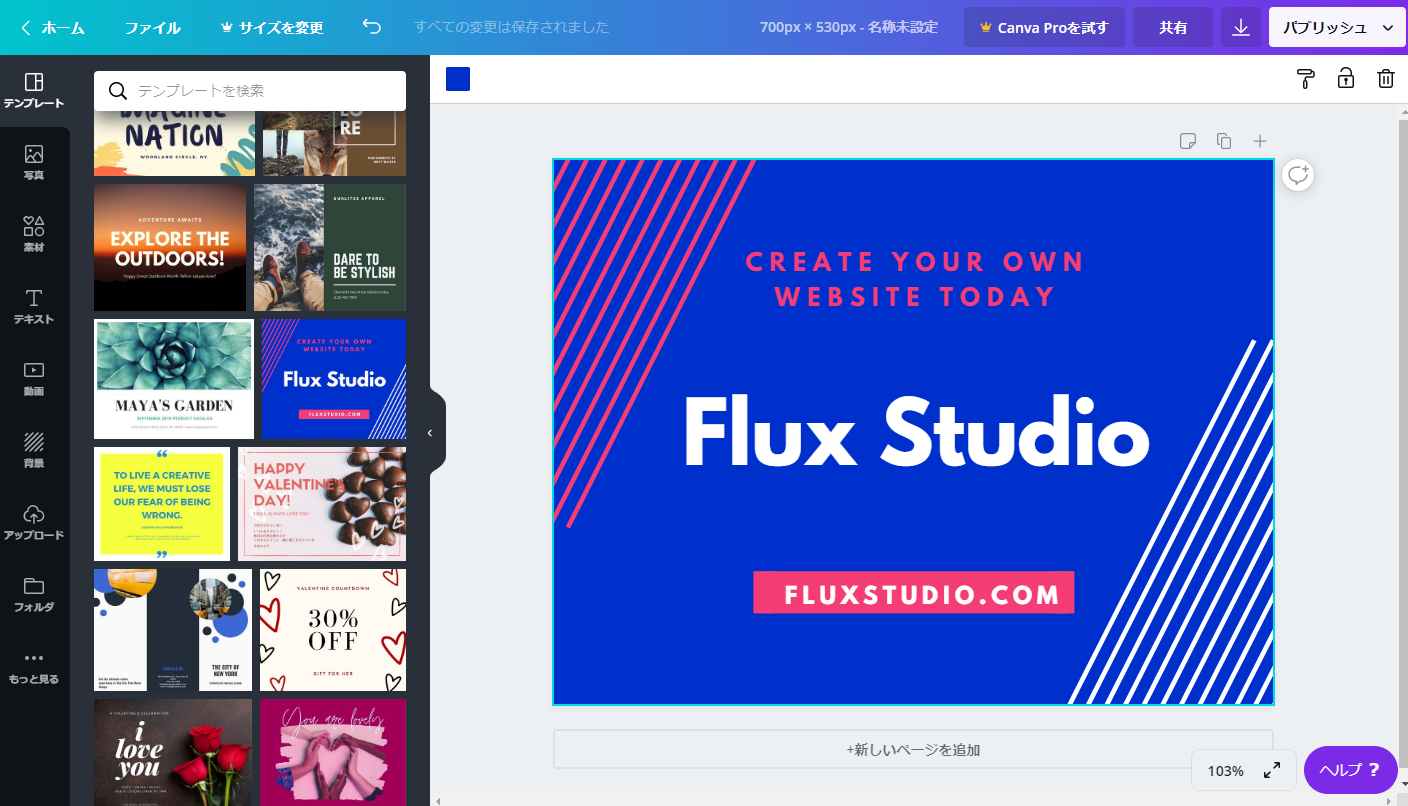
テンプレートを選ぶ
挿入したいテキスト数や画像をなんとなく考えながら、イメージに合いそうなテンプレートを選びます。

今回は「写真を入れたい」のと、「見出しを大きく出したい」ので、こちらにしてみました。
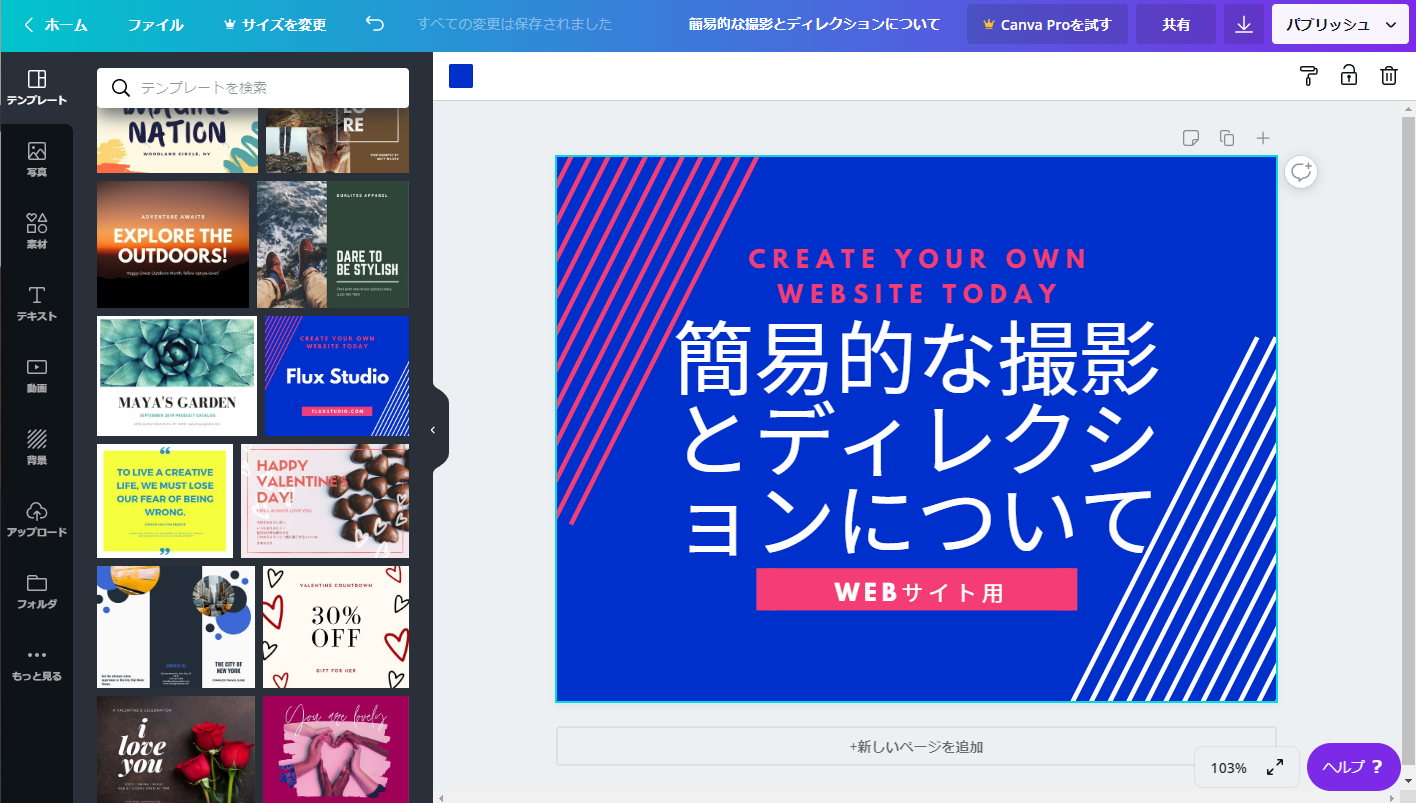
テキストを入力する
アイキャッチを作りたい記事のタイトルから、一番伝えたいところをコピペして配置してみます。

「WEBサイト用に写真を撮りたい」という要望に応える、簡易的な撮影とディレクションについて
青字のところがポイントかなと思ったので入れてみました。
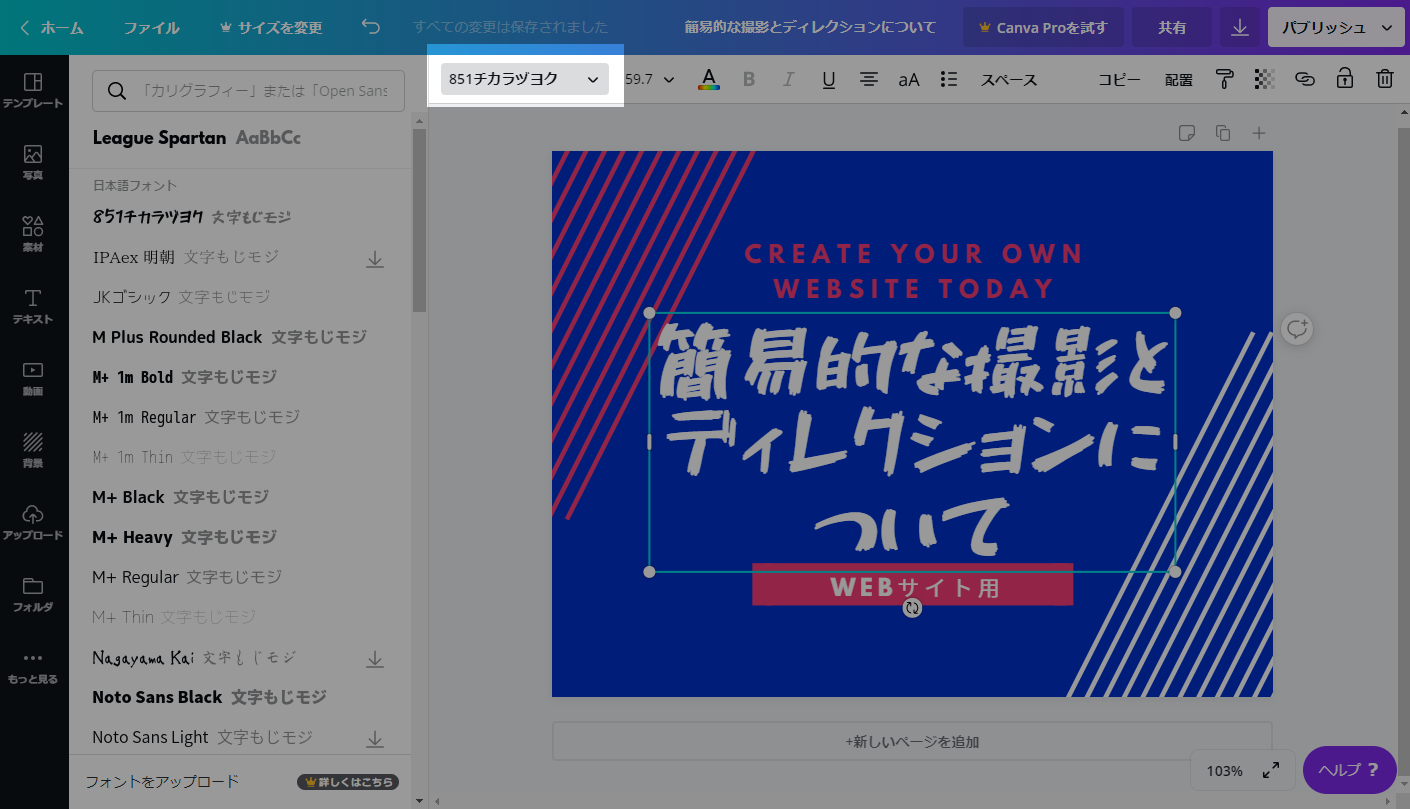
フォントを変える

フォントはこちらから変えられます。海外の無料ツールですと「日本語フォントがない!」なんてことが多いですが、Canvaは幅広い種類の日本語フォントが導入されていて、選ぶのが楽しいです。あれかな、これかな、といろいろと試しながら選んでみます。
「851チカラヅヨク」という手書き風のフォントに決めました。
自分の体験をまとめた「ノートブック」みたいな記事でしたので、ゴシックや明朝体のようなピシっとしたものより、手書きのほうがイメージと合うかなあと思ったからです。

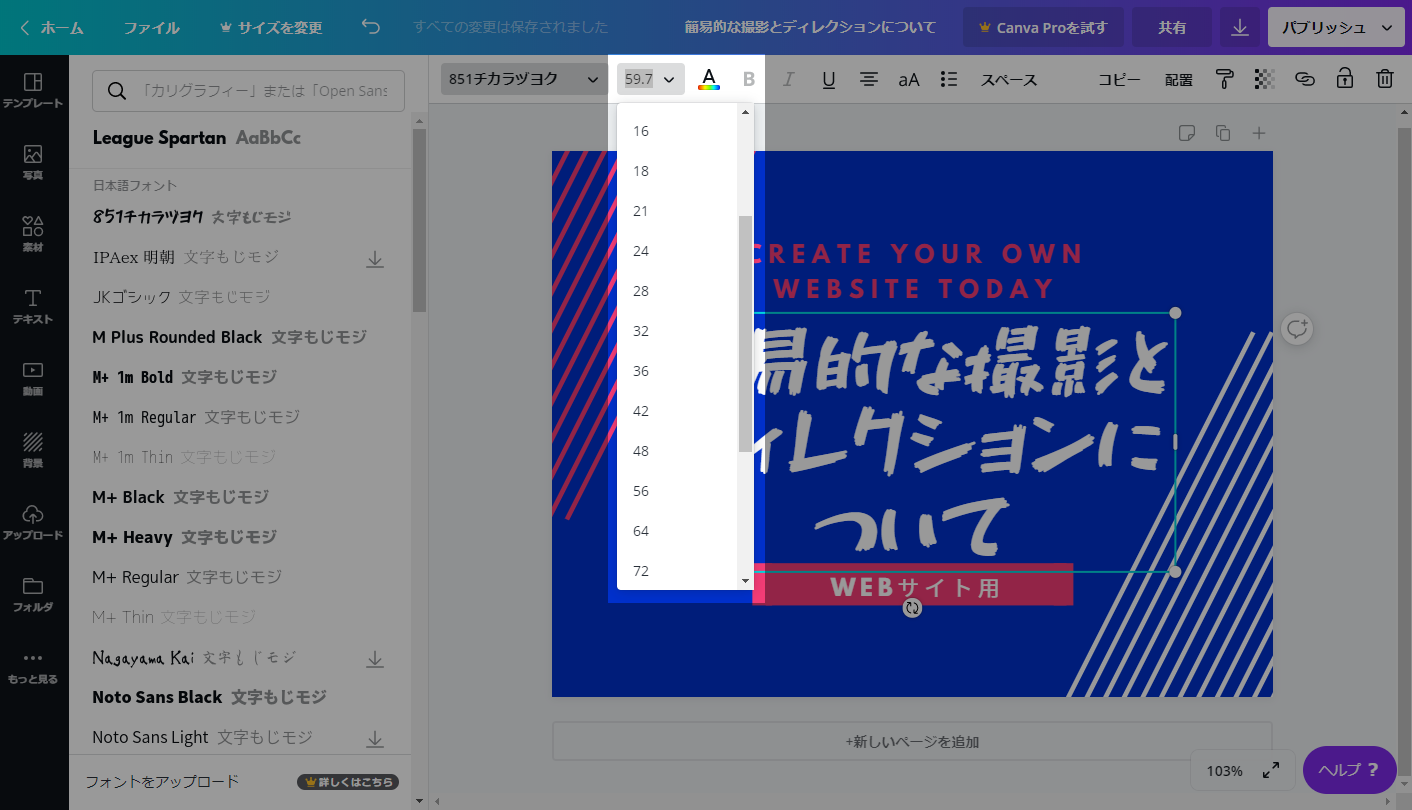
フォントが大きいので少し小さくします。フォントサイズはこちらから選べます。
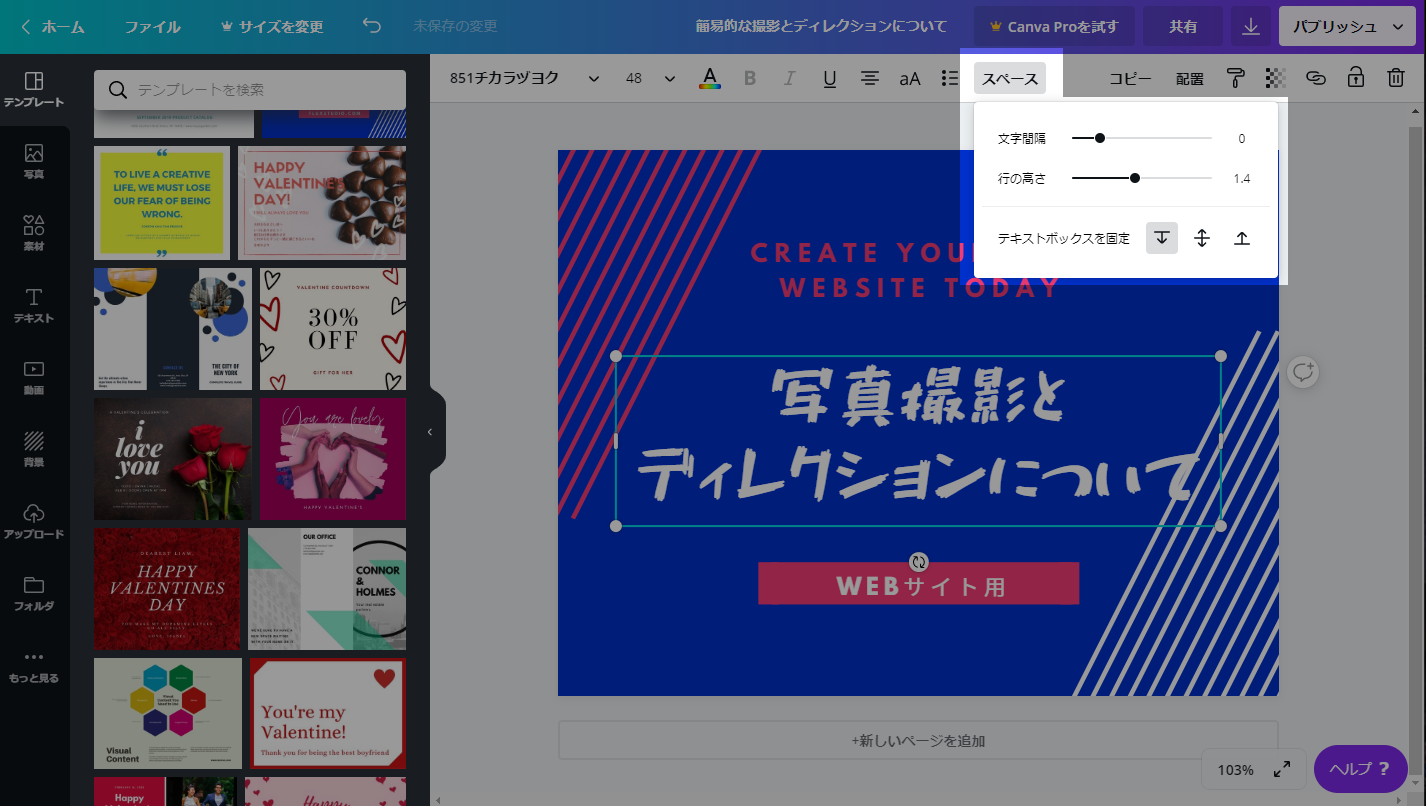
文字間や行間を整える

「簡易的な撮影」だと分かりにくい気がしたので「写真撮影」とシンプルにしました。
また、行間がすこし窮屈に見えたので、余白を入れてみました。
文字の間隔(カーニング)や、行の間隔を「スペース」から変えることができます。
あとは文字が読みやすくなるよう改行を入れ、テキストの領域を広げました。
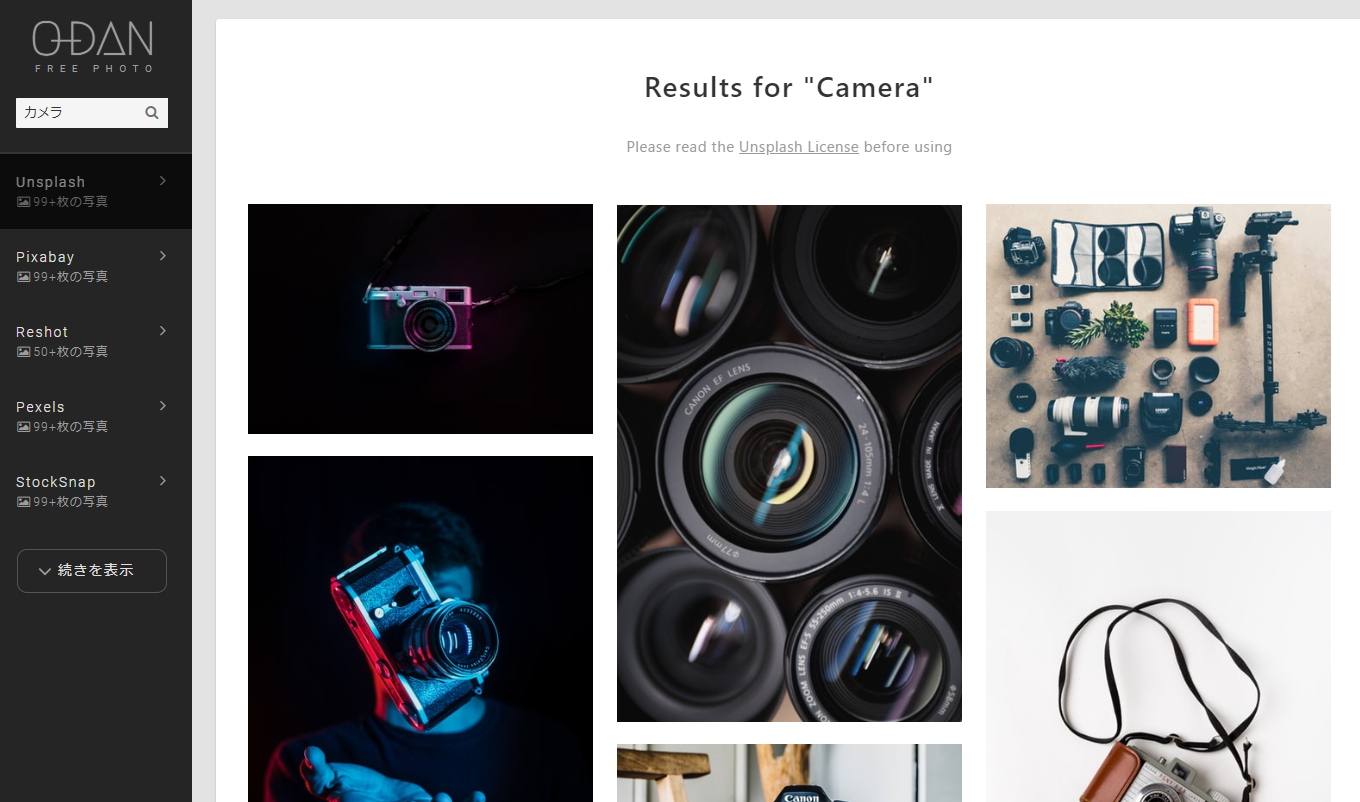
画像を入れる
パッと見て、一番わかりやすい情報は写真だと思いますので、背景に「撮影」っぽい画像を入れようと思います。
「撮影」といったら「カメラ」ですかね。
人と被らないので「Pixabay」を使っていましたが、Pixabayを含めた38の無料写真素材を横断して検索できるO-DANというサービスがあったので今はこっちを使っています。

「カメラ」で検索してみました。

@pawelskor氏のこちらの写真を使おうと思います。

写真はドラッグ&ドロップで挿入できます。背景いっぱいになるように、サイズを調整します。

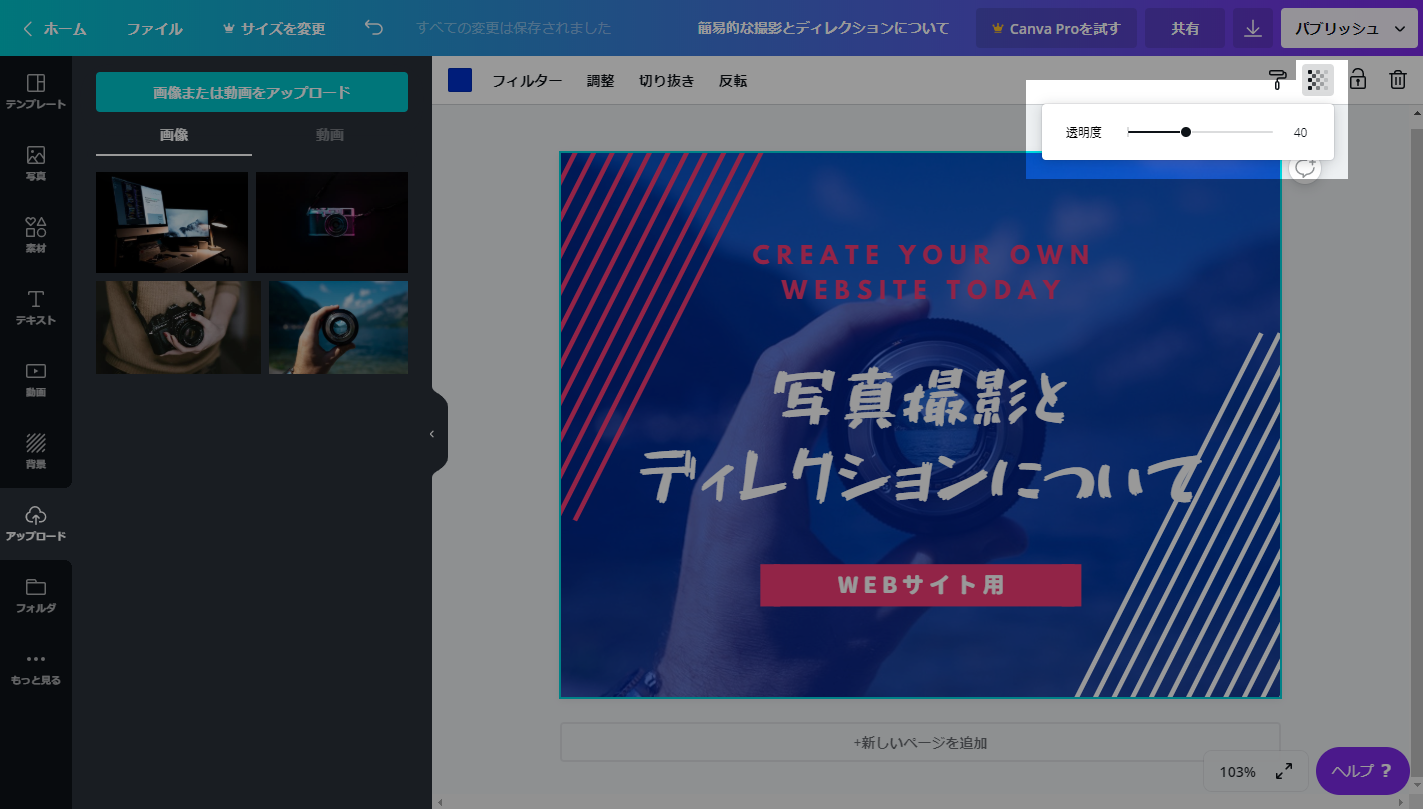
写真を選択した状態で、右上のボタンを押すと透明度を変えられます。
主張しすぎてもうるさいので、透明度を40にして、背景の青色となじませてみました。
ということで、完成しました!

色を変える
正直これで完成でもいいと思いますが、Canvaのテンプレート通りの配色なので「あ、これ見たことあるやつだ…!」となるかもしれません。そのため、配色を変えてみます。ただ、色選びに自信があるわけではないので、便利な配色ツールを使います。
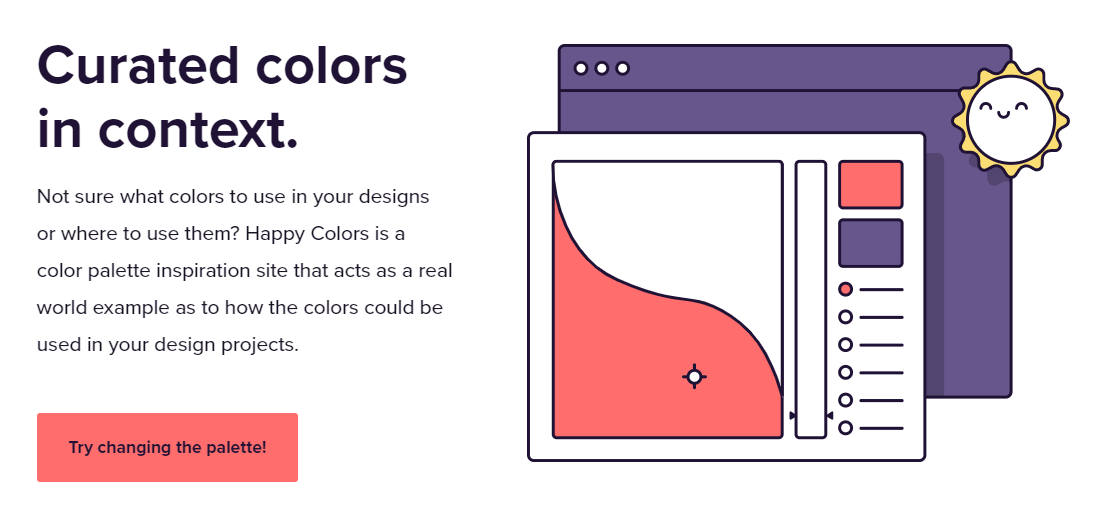
1 3色の配色ツール「Happy Hues」

元の画像は青・ピンク・白の3色なので、3色のパレットがあるサービスを探してみました。
3色の配色は「Happy Hues」がおすすめです。ただ、パターンが17種類しかないので気に入るものがないときはちょっと困りますね。

これは好きかもしれません。全体的に色が淡く、少しだけ印象が薄い気がしました。
ほかの記事なら合いそうかもしれませんが、今回はもっとビビットな色合いにしたいので、もう少し探してみました。
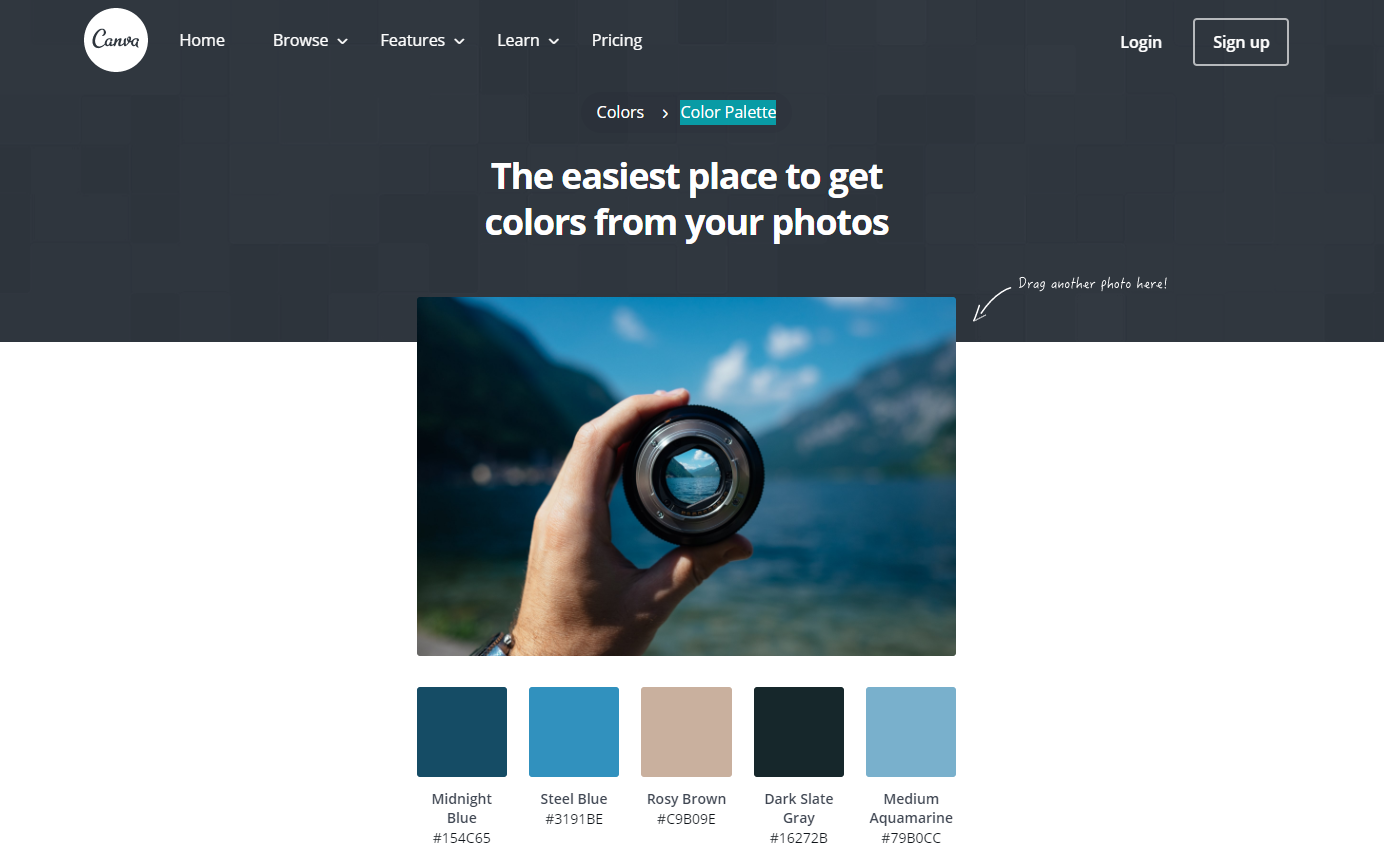
2 Canvaのカラーパレットで写真から色を抽出

Canvaもカラーパレットを出しているので使ってみます。写真をアップして色を抽出してくれるツールです。
5色抽出してくれます。

アクセントの色が薄かったので、自分で黄色を足しました。
カラーパレット通りに作らなかったのですが、配色のアイデアとしてはとても参考になるので、配色に自信がない方は導入してみるといいと思います。
これで完成です!
描きだす
右上にある矢印のアイコンから今回作ったものをダウンロードできます。
他のサイズで画像を作る必要があれば、「アイキャッチのサイズで画像を作成する」と同じ手順で新たなキャンバスを作り、今回作ったデザインをコピペすることで複製できます。同じデザインでカンバスサイズを変えられるのは有料プランのみなので、新たなキャンバスが必要になるんです。

横長バージョンを作りました!
動画にしてみました
一連の流れを動画にしました。
試行錯誤を一通り終えているので、作業自体は2分40秒で終わりました。
まとめ
ということでCanvaの使い方をまとめてみました。
すぐに作り直せるので、フォントや画像、配色などを気軽にコロコロ変えてみるといいと思います。
ただ、飾り要素や配置に対して、「このパーツには何の意味があるか」という理由を明確には言えないと思います。
そのため、しっかりとした理由付けが必要なデザインを作る場合は、あくまでも参考程度に使う、というのが良いかなと思います。
Canvaにはいろいろな種類のテンプレート用意されています。例えば、
-
ポスター
-
ロゴ
-
プレゼンテーション
-
チラシ・フライヤー
-
カード
-
名刺
-
履歴書
-
パンフレット
-
招待状
-
本の表紙
-
メニュー
-
カレンダー
などなど、ほかにもたくさんあるので、ぜひCanvaを使ってみてはいかがでしょうか!



