
こんにちは!2019年の10月にBRISKへ入社しました、Kです。
まずは軽く自己紹介しておきます。

大学専攻:工学部・機械システム工学科
前職:技術系派遣会社(1年勤務)
自慢できること:TOEIC860点(留学経験なし)
ざっくりですが、プロフィールは以上です。
前職が技術系派遣会社でしたので、Web業界は全くの未経験です。
しかし、Web業界で働くことに強い憧れがあり、2019年の8月に前職を辞め、
2か月間プログラミングを独学してBRISKへ入社しました。
そして、これから3か月に1回のペースで「中途採用ブログ」を更新していく予定です。
自分が学んだことやタメになったことをまとめていきますので、
未経験からWebエンジニアになろうと頑張っている方の参考になれば幸いです。
それでは、まずは2019年10月~2019年12月までの3ヶ月間で自分がどんなことをしてきたのかを、
以下の流れで書いていきます。
少々長いですが最後まで読んでいただけると嬉しいです。
1ヶ月目
1週目:コーディング課題
「入社した当日からいきなり実案件に入ることもある」と聞いていたので、結構身構えていましたが、入社した時期は案件が落ち着いていたのでまずはコーディング課題をやることになりました。
弊社にはコーディング(HTML,CSS)やJavaScript、PHPやWordPress構築の課題などが教育を兼ねて用意されています。
テニス用品を販売する架空サイトのコーディング課題をやらせてもらったのですが、デザイン通りにレスポンシブ含めてコーディングするのはもちろん、SPサイズになったときのハンバーガーメニューなどもjQueryを使って実装しました。
独学していたときにコーディングをメインに勉強していたこともあり、この課題は特に問題なく終えることができてよかったです。
2週目~3週目:Webメディアのコーディング
いよいよ実案件にアサインされました!
任された案件は、とある企業のWebメディアのコーディングです。
トップページのフッターやヘッダーのドロワーメニュー、サイトポリシーページやお問い合わせフォームページなどの下層ページをコーディングしました。
自分の作業の遅さに絶望するとともに締め切りに追われとにかく大変だった記憶があります…。
jQueryを使ってドロワーメニューを実装したのですが、思った通りに機能せず先輩に直してもらいました。
弊社の先輩方は皆さんとても優しくて、困ったときは必ず助けてくれます。
ほんと先輩は偉大ですね。
2ヶ月目
1週目:WordPress構築の課題
すこし時間に余裕ができたので課題をやることになりました。
今後WordPress案件をやってみたかったので、WordPress課題をやりたいと志願しました。
静的コーディングをCMS化する課題で、WordPressをダウンロードするところから始め、FTPでテスト環境に接続して課題を進めました。
一応教本などで勉強していたので意外とできるかなぁと思いきや…。
全くわからない…。
教本は答えがあるから簡単ですが、いざまっさらな状態からやると全くわかりませんでした(泣)
この課題の締め切り期間は1週間程度でしたが、あーでもないこーでもないとやっているうちにタイムアップ。。
時間が足りず次の案件に移るのでした。(悔しい…。)
2週目~3週目のはじめ:コーポレートサイトの下層ページのコーディング

子供向け遊具を販売している会社のサイトの下層ページをひらすらコーディングしていました!
下層ページが18枚もありとても大変でした…。(実はこの案件、のちに自分がWordPress構築することに!)
自分はまだまだコーディングが得意ではないのですが、この期間にたくさん隣の優しい先輩に教えていただきました。(ありがたき幸せ…泣)
3ヶ月目
1週目:初めてWordPress案件を担当!
初めてWordPress案件を任されました!!(わーい)
ただ、先月やったWordPressの課題はほとんど覚えておらず、WordPressの環境構築から隣の優しい先輩に教えてもらいました。このとき毎日夜遅くまで付き添って教えていただきほんと感謝でした(泣)
たくさん迷惑をかけてしまったので、今度WordPress案件を任された際には先輩に迷惑をかけないように、必死にやり方を覚えようとしていました。
この案件の期限は1週間程度でしたが、先輩のおかげでなんとか締め切りに間に合うことができたのでよかったです。
2週目:WordPressの2案件目を担当!

WordPressの初案件が無事終了したのもつかの間、2案件目のWordPress案件を任されました!(わーい)
2か月目にコーディングした、子供向け遊具を販売している会社のボリューム満点サイトです。
初案件目は先輩に手取り足取り教えてもらったので、この案件はあまり迷惑はかけないようにと成長を見せつけるつもりで挑みました!
環境構築から始めましたがこれは特に先輩に聞くことなくクリアし、CMS化に取り掛かりました。この際、先輩に「こういうやり方でやろうと思うんですけど大丈夫ですか?」とひとこと確認を取ってからやるようにしました。
このような流れで業務に取り組むと以下のようなメリットがありました。
より良い方法を見つけるきっかけになる(先輩がアドバイスをくれることがある)
わからない箇所を先輩に聞く際、先輩も実装の流れを知っているため解決が早くなる
初心者のうちはこのように業務を進めていくと、お互い不安じゃなくなるのでいいかもしれません。
少し躓くところもありましたがなんとか完成させることができ、1案件目よりも先輩に教えてもらう頻度も減って、自分の成長を感じることができました!
3週目:WordPressの3案件目を担当!
WordPressの2案件目が無事終了したのもつかの間、3案件目を任されました!(すさまじいペースです…。)
具体的には税理士事務所のコーポレイトサイトのCMS化でした。
すこしサイト構造が複雑で大変でしたが、最強エンジニアの方に助けていただいてなんとか1週間で完成させ、修正も難なく対応し無事公開できました!
WordPress 3案件目はこちら
ここまできてWordPress案件にもだいぶ慣れてきました。とはいえ、サーバーやパスの知識がまだまだです…。
WordPress案件はサーバーやパスの知識も絡んできます。
自分はまだその辺でわからなくなって詰まってしまうことがあるので、実案件を通して学んでいこうと思いました。
3週目の最後あたり:WordPressの4案件目を担当!
WordPress3案件目が無事終了したのもつかの間、2020年1月から自分がCMS化することになったWordPress4案件目の下層ページの静的コーディングと別案件の下層ページの静的コーディングを任されました!
以下のサイトです。
1.下層ページのコーディング(一部)とCMS化を担当したサイト
WordPress4案件目はこちら
2.下層ページコーディング(一部)担当
下層ページコーディングを担当した案件はこちら
自分のコーディングスピードが遅く、期限に間に合いそうになかったので、手の空いていた先輩に頼んで助けてもらいました!(先輩ありがとうございます…!)
スケジュールがタイトで大変でしたが、先輩の助けもあって無事に仕事納めができました。
(正直この月が一番しんどかったです…orz)
全体の気づき
【スピードが大事!】1案件に集中して取り組めることはほぼない!

これまで3か月間の振り返りをしましたが、基本的に1つの案件だけに集中して取り組めるわけではありません。
たとえば、別案件のJS修正やコーディング修正対応などが入ってきたりします。
自分はJSがそこまで得意ではないのでJS修正に工数がかかり、WordPress案件に手が回らないなんてことがありました…。
そうして時間をかけていると別の修正などが来て気づいたらタスクに埋もれていました…。
正直、「WordPress案件だけに集中させてよ~泣」と何回も思いましたがそんなに甘くはありません(笑)
このタスク地獄を抜け出す方法があります。
それは…
1度やったことのあるものにはあまり時間をかけないようにする
これに尽きます。
初めてやることは時間がかかります。だからこそ、次にそれと似たタスクを振られたとき初めと同じ時間ではなく、より早くタスクを完了させなければいけません。
それを実現するために、自分はBoostnoteなどのメモアプリ(次の章で紹介します)を使ってノウハウを貯めておき、いざという時に瞬時に引き出せるようにしています。
1度やったことのあるものにはなるべく時間をかけず、まだやったことのないものに時間をかける。
こうすると、タスクに埋もれることもないし、新しいことに割く時間が増えるので自然と成長スピードがあがると思いました。
メモアプリにノートを取って業務を円滑にする
初心者エンジニアは毎日覚えることがありすぎて頭がパンク状態になります。特に初めてWordPress案件を担当したときは覚えることがありすぎて大変でした。
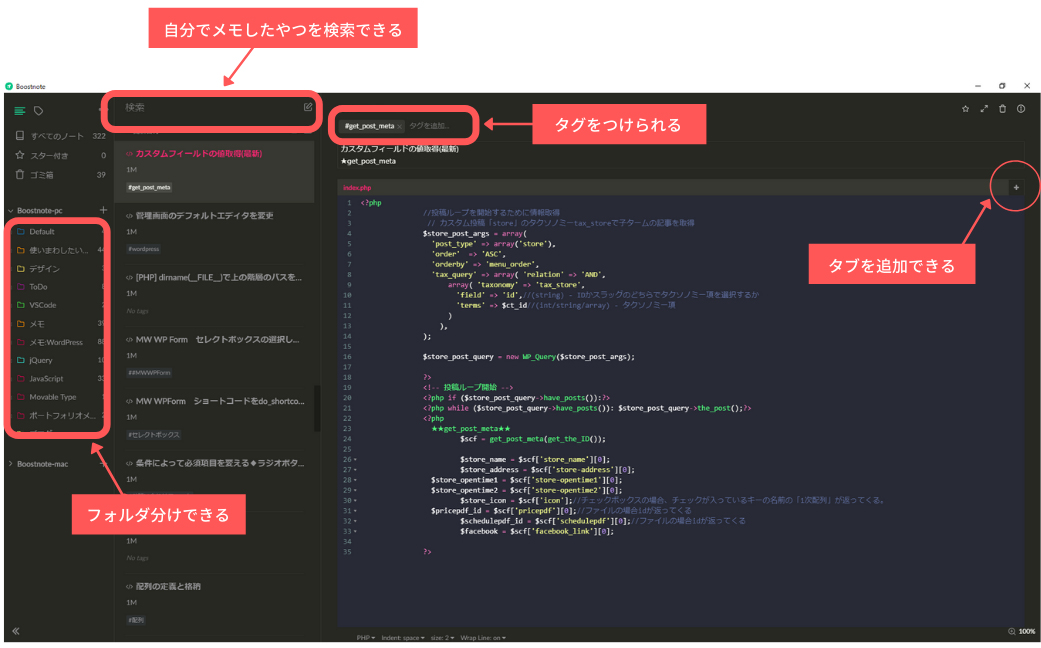
それをいちいちノートに取ってる暇はないし暗記することも不可能なので自分はBoostnoteというメモアプリに使ったコードをどんどん貼り付けて保存し、いつでも引き出せるようにしています。
具体的には以下のような感じです。(ちゃんと整理できていないので汚いですがお許しを。)

上で紹介した画面はBoostnoteのスニペットという画面ですが、ほかにもMarkdown記法で書ける画面もあります。
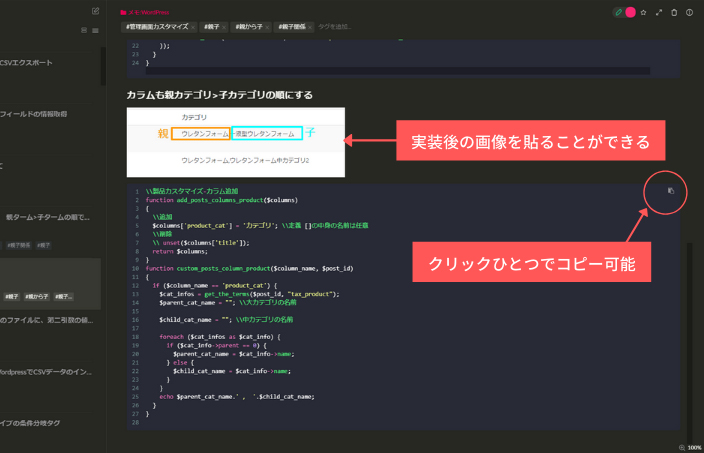
ちなみに、最近はMarkdown記法のほうでメモしています。
画像も一緒に貼れるので、後日確認する際に「このコード書いたらこれが実装できる」とイメージできるからです。
マークダウンだとこんな感じです↓

DropBoxを使えば自宅のPCのBoostnoteと連携もできるので便利です。
よかったら使ってみてください。
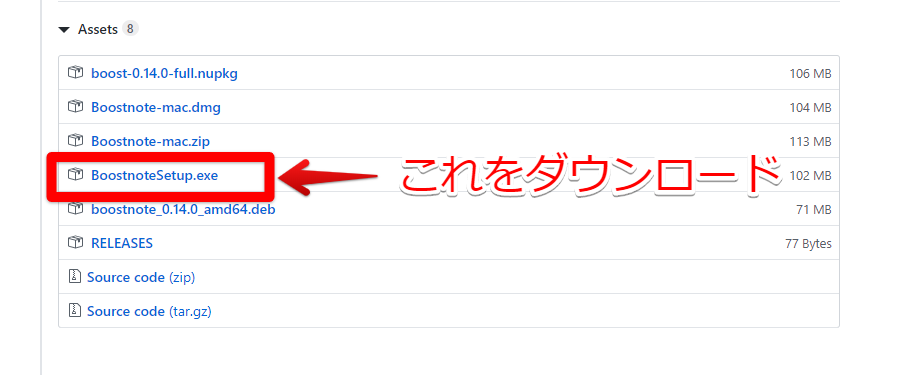
ただし、最近バージョンアップして名前がBoostnoteからBoost Noteに変わったらしく新しいほうだと非常に使いにくいのでダウンロードする際は注意してください。
始め方は、1.次のリンク先に飛び(Boostnote)、
2.下の方にスクロールして以下の画像の箇所を参考にダウンロードしていただければOKです。

コーディングの気づき
必ずしもピクセルパーフェクトでコーディングするわけではない!
独学していたときデザインデータからピクセルパーフェクトでコーディングする練習をしていたのですが、必ずしもピクセルパーフェクトにする必要はないということを学びました。
案件にもよりますが、デザインの余白に統一性がなければコーダー側がいい感じに統一感をもたせてコーディングする場合もあるということです。
このあたりはコーダーが臨機応変に対応できるようになりたいですね!
CSSの余白の取り方はめっちゃ大事!
CSSの余白の取り方ってとても大事だなと思いました
結論、要素同士の余白は上か下方向に統一したほうがいいです。
このあたりについては長くなりそうなので参考URLだけ貼っておくことにします(また別の機会に。。)
デザイナーの考える「余白」とは何か書き下してみる
CSSで「余白」を制してデザイナーに好かれよう
他の人が書いたコードを修正するのってめっちゃ大変!
コーディングも大変でしたが、それよりも他の人が書いたページを修正することが結構大変でした…。
大変ではありましたが気づけることが多いのもたしかです!
「ここは違うCSSのあて方のほうが良いのでは?」といったことや「こんなコーディングのやり方あるんだ~」という発見がありました。
Webサイトは基本複数人で作っていくものです。
さらに、作ったら終わりではなく運用していくものなので、いつ誰がそのコードを修正するかわかりません。
なので、なるべくほかの人が困らないようなわかりやすいコードを書けるようになりたいですね!
(この辺はまだまだ自分も修行中です。。。)
カードUIの横並びにはご注意を。
カードUIを横並びにするコーディングは簡単そうで実は奥が深いなあと思いました。
例えば、Webサイトでよく見るこのレイアウト↓
(カード同士の横方向の余白は40pxで上方向は50px空いているレイアウトだとします。)

単にデザイン通りにコーディングするならそのやり方は問いませんが、このレイアウトってWordPressのことを考えると動的に変化しますよね?
どういうことかと言うと、1記事しかなかったら以下のようなレイアウトになってほしいし、

2記事しかなかったら以下のようなレイアウトになってほしいはずです。

以前の僕はFlexBox信者でしたので、
「横並びで等間隔に配置すればいいからjustify-content: space-between;使えば楽勝やん!」と思っていました。
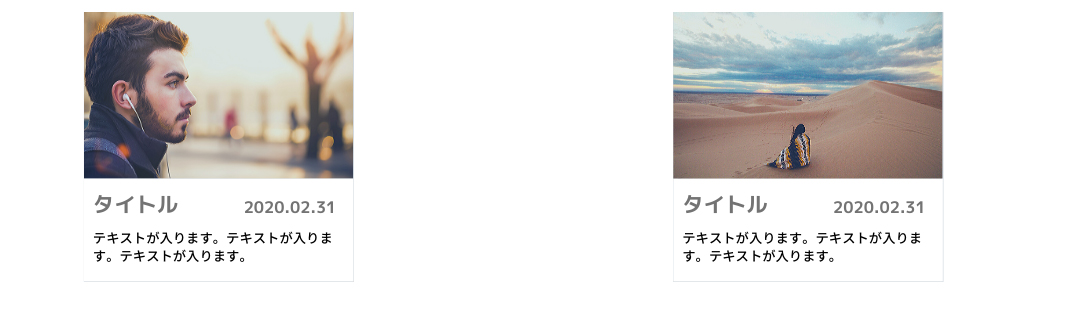
しかし、そうすると2記事しかない場合以下のようになってしまいます。

「justify-content: space-around;使えばいいやん!」とすると、これまた残念な形になります。

ちょっと長くなりましたが、先輩から教えられ今では以下のようにコーディングしています。
カードUI横並びのデモ
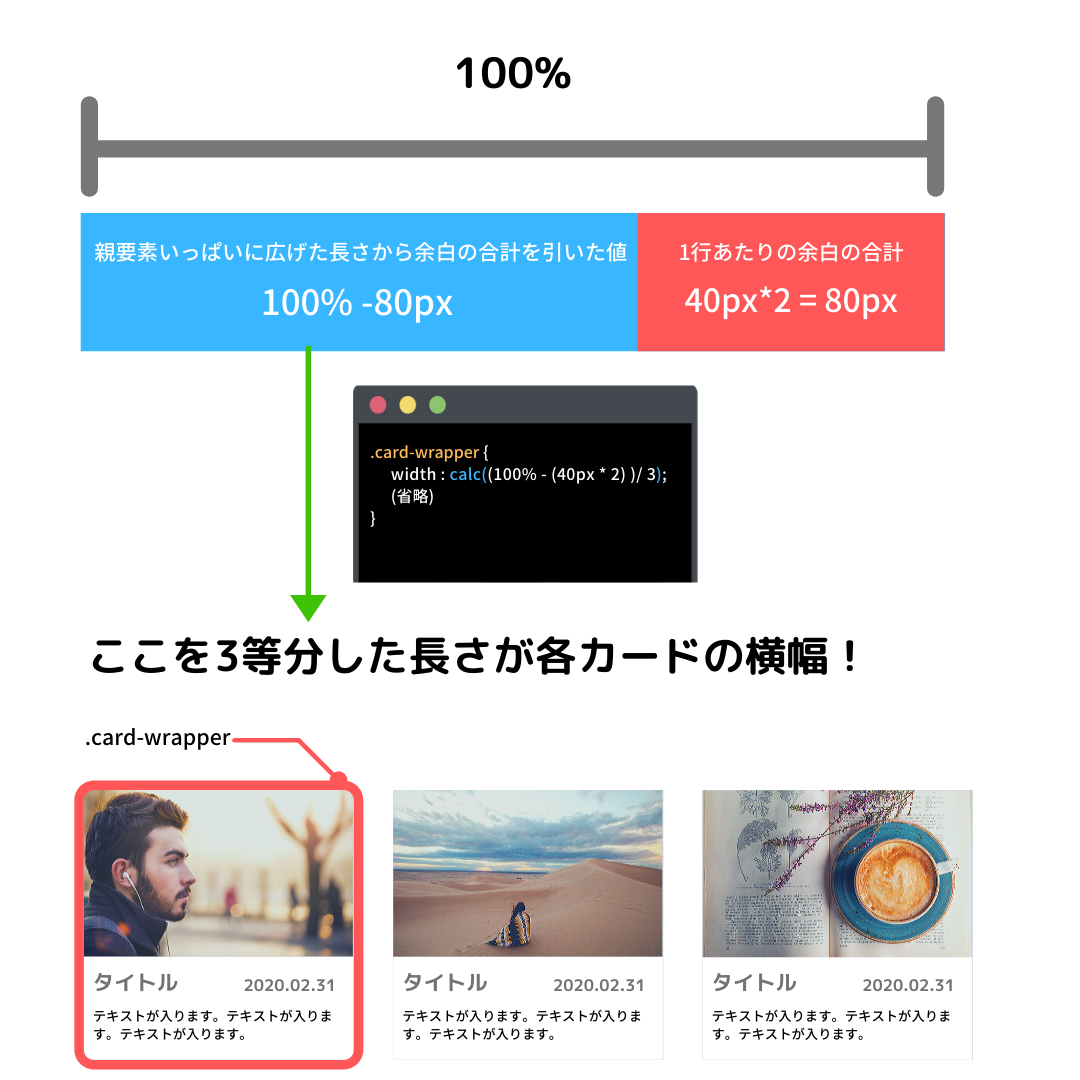
ポイントは以下のwidthをcalcで計算して出している部分です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | .container { display: flex; flex-wrap:wrap; (省略) } .card-wrapper { margin-left: 40px; margin-top: 50px; width:calc((100% - (40px * 2) )/ 3); (省略) } @media screen and (min-width:641px) { .card-wrapper:nth-child(3n+1){ margin-left: 0; } .card-wrapper:nth-child(-n+3){ margin-top: 0; } } |
widthをcalcで計算して出しているところを少しだけ解説します。
要するに以下のことをしています。

calcはこうやって違う単位同士(%とpx)を計算できるので便利なのですが、慣れないとよくわからないと思います。
よくわからなかったら自分で手を動かして色々値をいじってみると理解できると思うのでWeb Makerなどを使って何をしているか確認してみてください。
ただ、このCSSには1つ注意点があります。
それは以下の部分です。
1 2 3 4 5 6 | .card-wrapper { width:calc((100% - (40px * 2) )/ 3); (省略) } |
奇数で割り算する場合(この場合は3で割っている)、IEとEdgeでカラム落ちしてしまいます。
なので、IEとEdge用に1px引いた以下の記述をしておきましょう!
1 2 3 4 5 6 7 | /* IE,Edge対応 */ .ie .card-wrapper, .edge .card-wrapper { width:calc(((100% - 40px * 2 ) / 3 ) - 1px); } |
こうすることでカラム落ちが回避できます。
なお、IEとEdgeを判定するにはUserAgentCheckerというプラグインを使用します。
これを使うとIEで閲覧したときはhtmlタグにieというクラス名がついたり、Edgeで閲覧したときはedgeというクラス名がつくようになります。
UserAgentChecker
WordPress化する(動的にする)ときのことを考えてコーディングするって大事!
それまではデザイン通りにコーディングできていればOKだと思っていて、WordPress化するときのことを全く考えていませんでした…。
この3か月間のおかげで現在は、コーディングする際に以下のことを確認しながらコーディングを進めていくようになりました。
テキストの文言を増やしてもレイアウトが崩れないか
要素を増やしてもレイアウトが崩れないか
画像のサイズを変えてもぼやけないか
これらを静的コーディングの段階で事前に確認し、動的にする際に余計な工数がかからないよう心がけています。
この辺は慣れもありますが、動的にすることを考えながらコーディングをしてスムーズに仕事が流れるようにしたいですね!
まとめ

改めて振り返ってみると結構成長したなあって気がします。(まだまだ分からないことだらけですが…笑)
WordPress案件を4件やり(2020年1月に1件やりました)、PHPの知識はだいぶ身についた気がします。
個人的にJavaScriptがまだまだなので、次の3か月はJSに焦点を絞って成長していけたらなぁと思っています。
ちなみに現在はVue.jsの案件に入らせていただいています。
正直わけがわからず苦悩していますが、先輩に聞いたり、帰宅したら勉強するなどしてなんとかやっています笑
Vueはめちゃくちゃ魅力的なのでこの案件を通して自分のものにしたいと思います。
このブログが、未経験からWebエンジニアになろうと頑張っている方にとっての励みになれば嬉しいです…!
ここまで読んでいただきありがとうございました。








