軽くて拡張機能も豊富で、日本国内でも世界でもトップシェアを誇るブラウザ・それがGoogle Chrome。
Chromeの検証ツール(ディベロッパーツール)のお世話になっているサイト制作者は多いはずです。
この記事ではサイト制作のプロであるサイト制作会社の人でも意外と知らなかった知られざる機能を紹介し、コーディングやサイト制作を爆速化させるあれこれについて解説していきます。
読み終わったころにはきっと、Chromeでの検証がめちゃくちゃ捗ることでしょう…!
目次
Chrome検証ツールを使いこなす、その前に
この記事は「Chromeの検証ツールをもっと使いこなしたい!」それによって「サイト制作を捗らせたい!」「コーディングをスムーズに行いたい」「モテたい」といった方を対象としています。
基本的な説明について知りたい!という方はこちらの記事を読んでから、この記事を読めばすんなり頭に入るかと思います。
初心者向け!Chromeの検証機能(デベロッパーツール)の使い方※ちなみに当記事を読んでもモテるかどうかは個人差があります。コーディングの効率は上がると思います。
以降、Chromeの検証ツールをスムーズに使うために便利なショートカットをここで紹介しておきます。これだけでも得した気分になりますね!(だから上の記事を読んでも戻ってきてください…!(笑)
| 操作 | ショートカット(カッコ内はmac) |
|---|---|
| 検証ツールを開く | F12 (Command+Option+I) |
| 検証ツールの位置を切り替える | 検証ツールを選択してからCtrl+Shift+D (Command+Alt+D) |
| モバイル版プレビュー | 検証ツールを選択してからCtrl+Shift+M (Command+Shift+M) |
| DOMインスペクタを表示 | Ctrl+Shift+C (Contorol+Option+C) |
| Consoleタブを表示 | Ctrl+Shift+J (Command+Shift+J) |
| HTML要素を編集 | 要素を選択してからF2 (fn+F2) |
| 要素の検索 | Ctrl+F (Command+F) |
| 要素の展開(閉じ) | 入れ子の要素をCtrl+Alt(Altのみ)を押しながらクリック |
| 要素を非表示にする | 要素を選択してからH |
要素を非表示にするのは、単に視覚的に見えなくするだけなので要素の領域分のスペースは残ります。「visibility: hidden;」を設定しているのと同じ効果ってことですね。
Chrome検証ツールでコーディング爆速化:HTML・CSS編
いよいよ検証ツールを使い倒していきます。今回は例として弊社ブログをカスタマイズする体で進めていきましょう。
上のリンクをクリックして、検証ツールを開いてみましょう。せっかくなので上記のショートカットを使ってみてくださいね。
CSSを修正して、保存する
まずは「BLOG」の文字の色を変えてみましょう。好きな色でOKです。
ツールを開いて、要素を選択して・・・そう、簡単ですよね?
ただ・・・この状態だと、うっかりリロードしたら消えてしまいますよね?
せっかく編集したデータ、保存したいですよね??
できるんです!Chromeの検証ツールならね。

手順をざっくり説明します。
-
まず、CSSを修正する
-
修正したファイル名をクリック
-
Sourcesパネルに移動するので、ファイルを右クリック
-
「Save as…」をクリックする
これでローカルにCSSファイルが作成され、変更した設定が保存されます。
まとめて修正していって、最後に差分を取ったり、そのままサーバーに上げれば簡単に変更が反映されるので便利ですね!
自動で保存されないようなので、こまめに「Save as…」するのを忘れずに!
また、PCとSPでCSSを分けているような場合、ファイルを分けて保存しないと上書きされてしまうので注意です。
HTMLの構造を変えたいときは?
弊社のブログ記事はそれぞれ「デザイン」「コーディング」「PHP」などカテゴリが設定されているのですが、一覧では見ることができません。
そこでカテゴリ欄を追加するとどうなるのか試してみたいけど、元のファイルは触れないなあ…なんて場合に便利な方法がこちら。

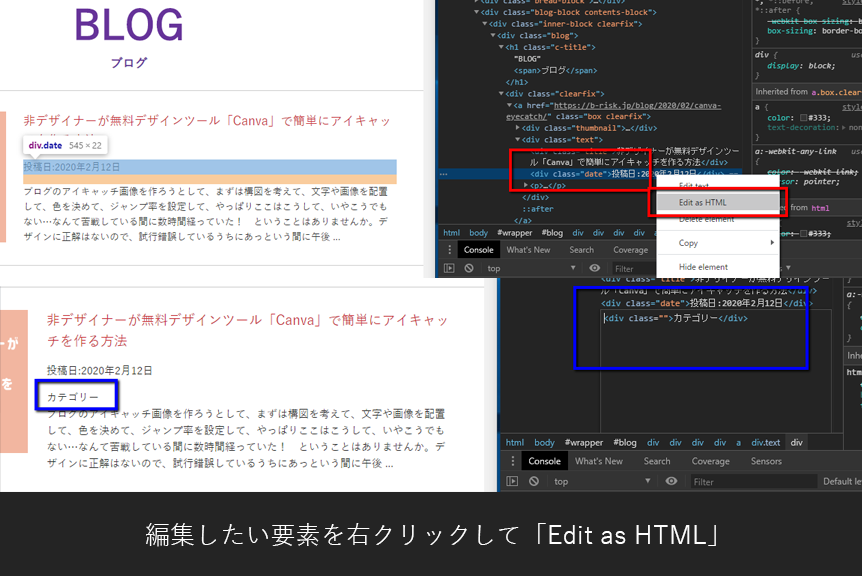
-
要素を追加したいところ付近の要素を選択して右クリック
-
「Edit as HTML」を選ぶ
-
HTMLを直接編集できるので、コードを書いていく
※残念ながらCSSと違って保存はできないので、うっかりリロードしないように注意です。
他にも便利なCSSまわりの検証ツール活用法!
検証することの多いCSSですが、まだまだ便利な検証ツールの使い方があります。
使用していないCSSプロパティを見つける
複数人で作業したCSSや、改修が度重なり幾重にも積み重なったCSS。
きっと使われていないCSSが潜んでいるはずです…。しかしそれを探すのって面倒くさい!って思う方に朗報です!
こちらの方法を使えば、使われていないCSSが一目でわかるようになります。
使わないCSSを調べるにはまず「Coverage」という機能を使えるようにする必要があります。
-
まず検証ツール右上の「︙」をクリック
-
「More Tools」にカーソルを合わせる
-
さらにメニューが出てくるので、「Coverage」をクリックする
これで、ページの下部に「Coverage」というタブが出てくるのでこちらを使っていきます。使い方はとても簡単ですよ!

チェックしたいページを表示し、「●」のアイコン(読み込み状態によってはリロードアイコンになっている場合もあり)をクリックして、ページで読み込んでいるソース一覧が表示されるので確認したいCSSをクリックすればOKです。
たったこれだけなんです・・・!

水色のものが使用されているもので、赤色のものが使用されていないCSSになります。
スマホ用のCSSなど画面幅が変わると適用されるものや、ホバー効果などは実際にその状態(幅を変えたりホバーしたり)を実行すると赤が水色に変わってくれるので何気に便利です。
同様の方法でJSファイルなども調べることができるので、不要箇所を見落とすことがぐんと減ると思います。
検証ツールで選択できない要素を選択できるようにする
コーディングをしているとたまに出くわす、ツールで選択できない謎の要素。フォームの部品などがそれです。

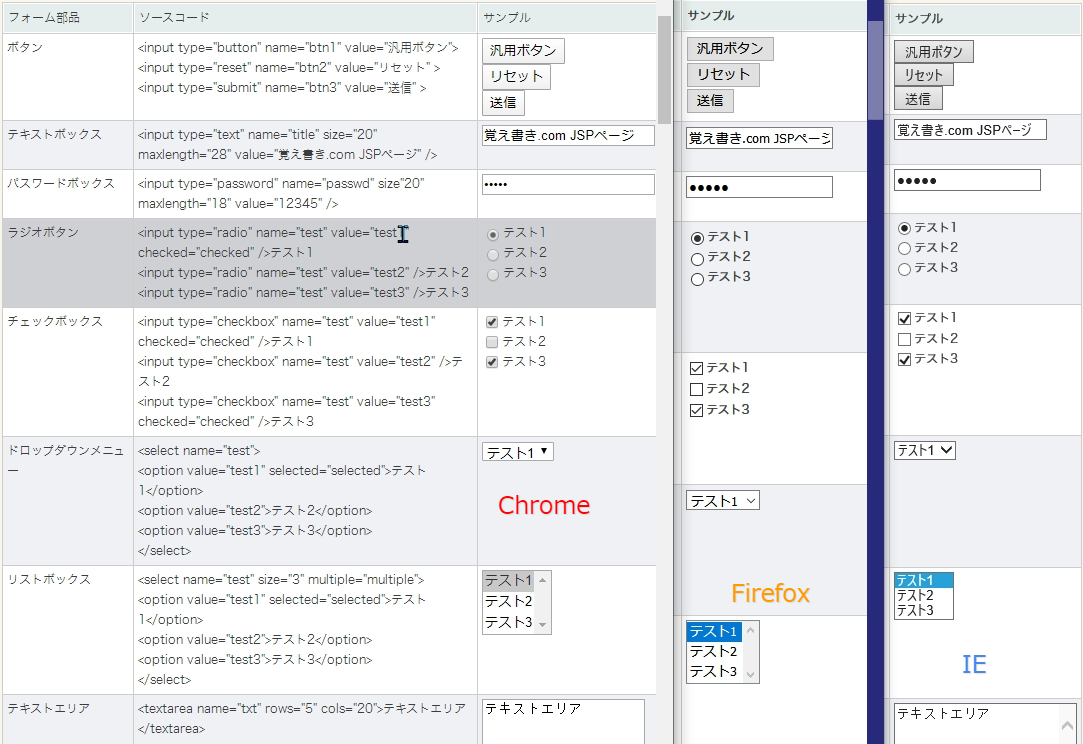
左から順にChrome、Firefox、IEのフォーム部品です(覚え書き.com様のキャプチャです)
フォーム部品はブラウザによって微妙に見た目が違っており、ブラウザ特有の要素で装飾しています。特に、日付入力フォームなどHTML5で実装されたフォーム部品は見た目の違いが顕著だったりします。
これら特有の部品を選択したい場合、Chromeの検証ツールなら選択できるようになるのでデザインの検証にも便利ですね!
-
検証ツール右上の「︙」をクリック
-
こんどは「Settings」をクリック
-
メニューが出てくるので、中ほどにある「Show user agent shadow DOM」にチェックを入れる
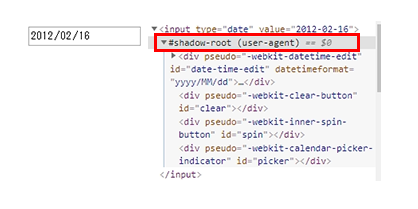
「#shadow-root(user-agent)」なる項目が出てくるので、こちらの中にブラウザ特有の要素が入っており、それらを選択することができます。

Chrome特有の要素の場合はだいたい以下のような形で表記されているので、CSSを当てたい!という場合は参考にしてみてください。
|
1 2 3 4 5 6 7 8 9 10 11 |
[HTML] //pseudo="-webkit-なんちゃらかんちゃら" の形で書かれていることが多い <div pseudo="-webkit-inner-spin-button" id="spin"></div> [CSS] //疑似要素として扱うのがミソ input[type="date"]::-webkit-inner-spin-button{ //CSSの中身 } |
※CSSの中身に何を設定すればいいの?という場合は以下のページをご覧ください。
参考:WebKit CSS 拡張
Chrome検証ツールでコーディング爆速化:その他編
これまでHTML/CSSの修正・検証についてご紹介してきました。これ以降紹介するものはよりマニアックになるかもしれませんが、Web制作の高みを目指すあなたの力にきっとなるでしょう・・・。
もちろんデバッグもあるよ
もちろんChromeの検証ツールはJSの検証にもめちゃくちゃ使えます。
デバッグの仕方はこちらのページが詳しいので、基礎的なことはここで覚えてしまいましょう。
ChromeのデベロッパーツールでJavaScriptをデバッグする方法(2019年版)
ソースを整形できる
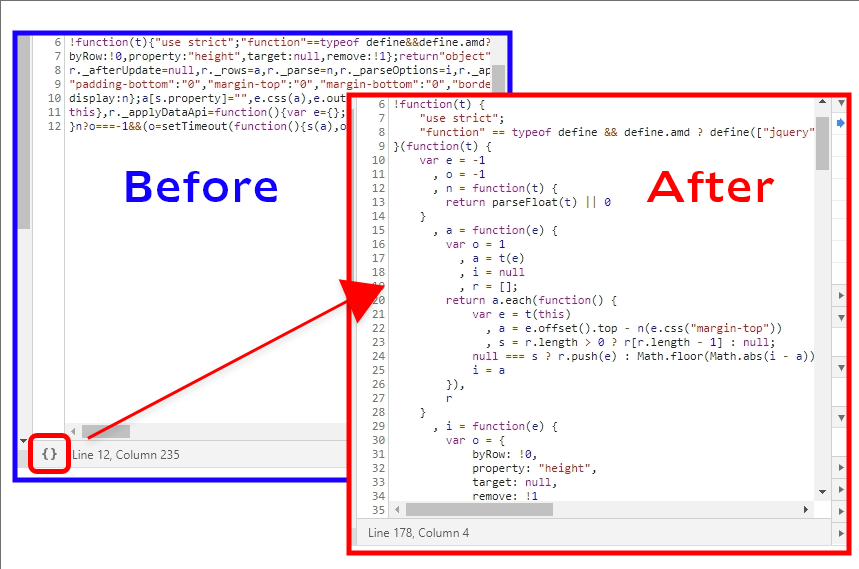
JSでよくあるのが、圧縮されてめちゃくちゃ読みにくいコード。(CSSもたまにありますが)
改行がないので、「何行目のどの処理が…」という検証ができません。
そんなコードもChromeの検証ツールを使えばなんと一発変換してくれるのです!

使い方は「{}」をクリックするだけ。実際に使ってみたときは軽く感動しました…。
究極のデバッグ?!ローカルオーバーライド
先ほど、「Save as…」でCSSの変更をローカルファイルに保存できる、という説明をしましたが、
反対にローカルでの変更をChromeに反映する方法も、実はあるのです!
それが「ローカルオーバーライド」という方法です。2018年1月に登場した機能なので、意外と知らないという人もいるかもしれません。
使い方は、検証ツールを開いて「Sources」タブから「Overrides」を開いてフォルダを指定すればOKです。
詳しい使い方はこちらを参考にどうぞ。
オーバーライド機能を使ってCSSを調整しながら即保存する方法:GoogleChrome
これを応用すると、
ローカル環境でサーバーを立てることができます。外部ツールなどを使わなくても使えるので、コーディングの勉強に使えそうですね。
ダークモードで目に優しい検証を

2020年のトレンドにも入っているダークモードですが、Chromeの検証ツールにも採用されています。
「︙」→「Settings」→「Theme」で”Dark”に設定すればOKです。
他のカラーバリエーションはないの?という方には拡張機能がおすすめです。
まとめ:Chromeの検証ツールでコーディングのレベルアップ!
使いこなすとめちゃくちゃ便利なChromeの検証ツールですが、まだまだ進化は終わりません・・・!
今回紹介しきれなかった、あんな機能やこんな機能など…検証ツールのタブをいろいろ開いてみると、まだ見ぬ発見があるでしょう。
最後に検証ツールをもっと使いこなすのに役に立つリンクをいくつかご紹介します。
Googleが出している公式のドキュメントはこちら。
Chrome DevTools
Chromeの更新情報はこちら(英語)こんな使い方があったのか!となるかもしれないので、まめにチェックしてみるといいかもです。
Updates | Web | Google Developers
検証ツールの底力はまだまだこんなものではありません・・・。
最先端のブラウザを体験したい!という方はChromeのベータ版であるChrome Canaryを試してみてはいかがでしょう。
Chrome Canary
なんと毎日更新されるので、現在配布されているChromeにない機能を試すことだってできちゃいます!
最後までお読みいただきありがとうございました!