Web制作を担当するにあたり、背景に動画を流す機会が増えてきました。会社やサービスの印象を動画で視覚的に紹介できるため、導入する企業は増えているかと思います。ですが、動画のサイズが重いとページを開くまでに時間がかかり、サイトの離脱が増えたり、少しもやもやしたりしてしまいますよね。
そんなとき、Premiere Proでちょっとしたことをおこなえば、動画のサイズを軽くできるので、記事にまとめました。
動画の軽量化をしたあとに、SPサイズに展開する方法も書きましたのでぜひご覧ください。
動画を軽量化する

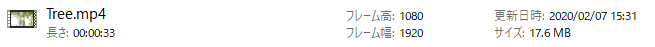
さっそく動画の軽量化をおこなっていきます。今回は、こちらの33秒・17.6MBの動画を軽くしていきます。
1動画を読み込む

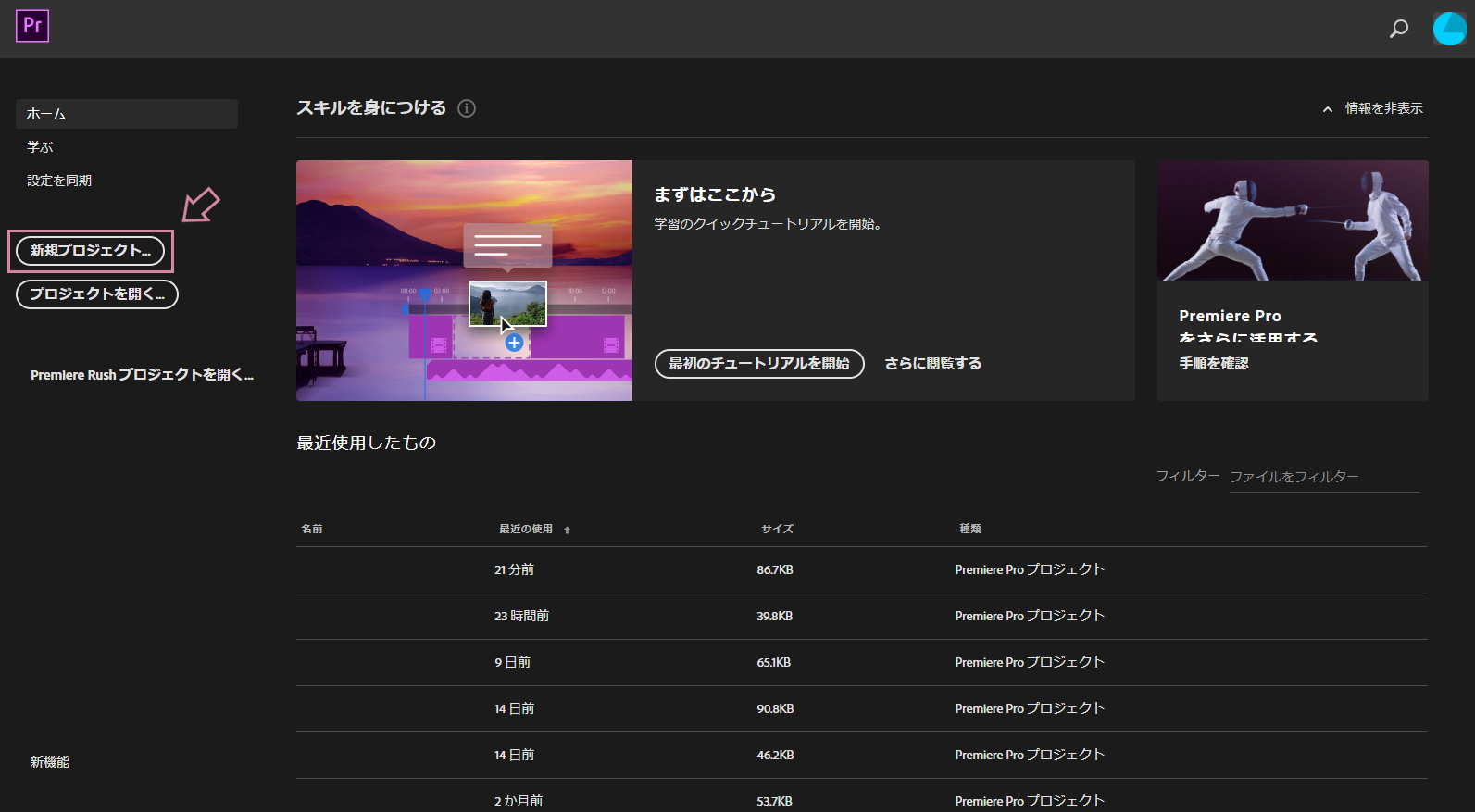
まずは動画を読み込みましょう。Premiere Proを起動し「新規プロジェクト」を押します。

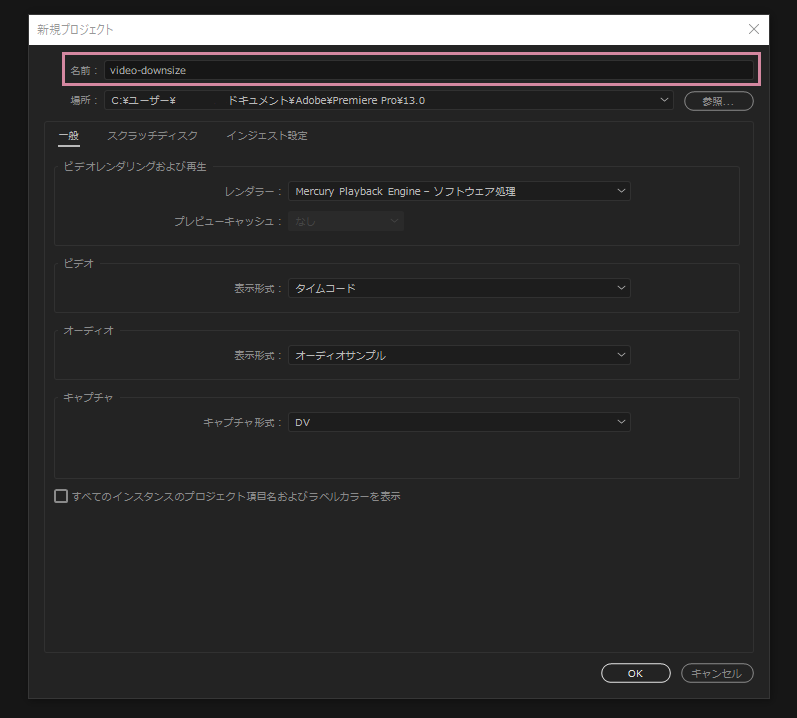
プロジェクト名を入力します。
下にある「場所」から、保存したい場所を変えられます。

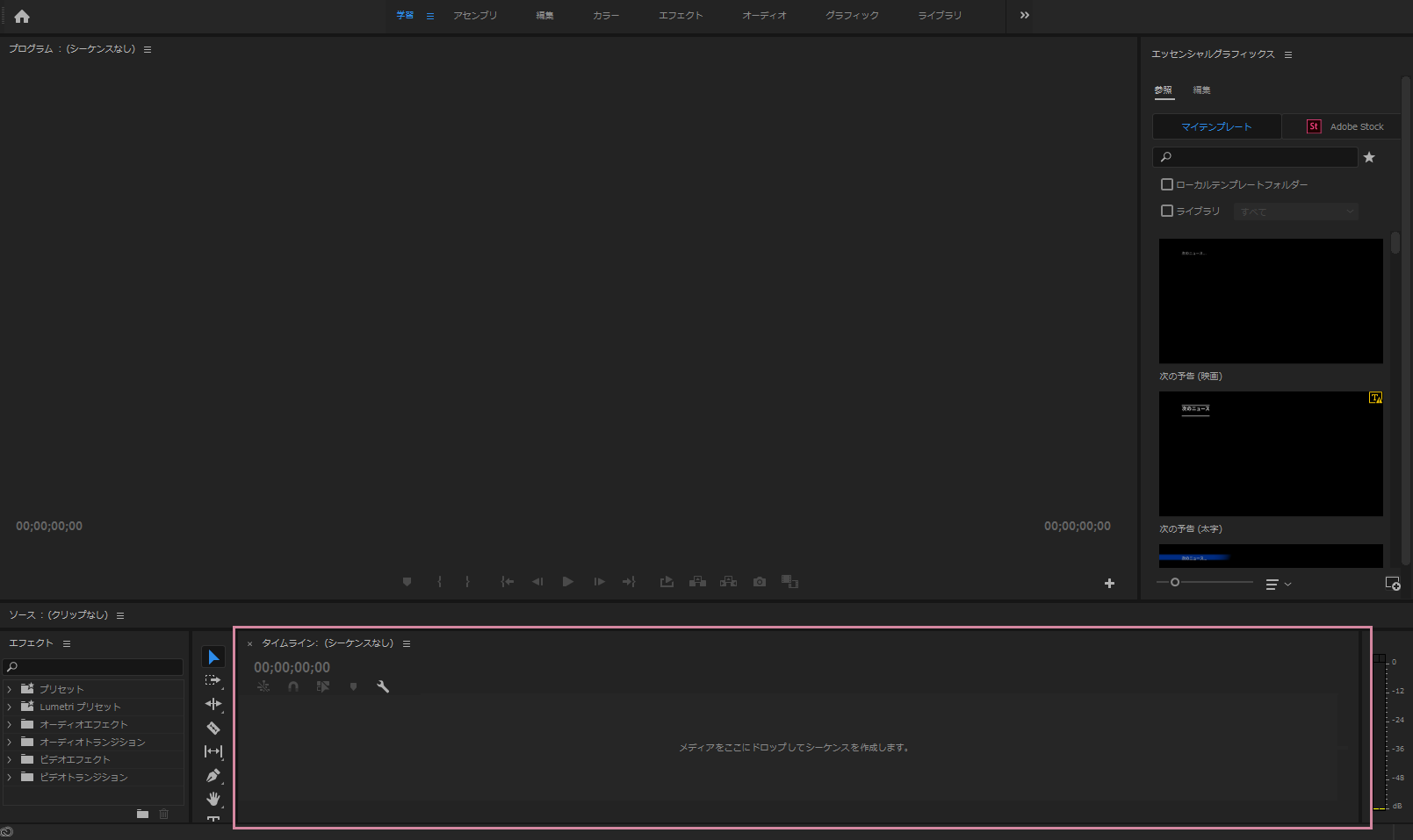
「メディアをここにドロップしてシーケンスを作成します。」と書かれたタイムラインという領域に、ドラッグ&ドロップで軽量化したい映像をもっていきます。

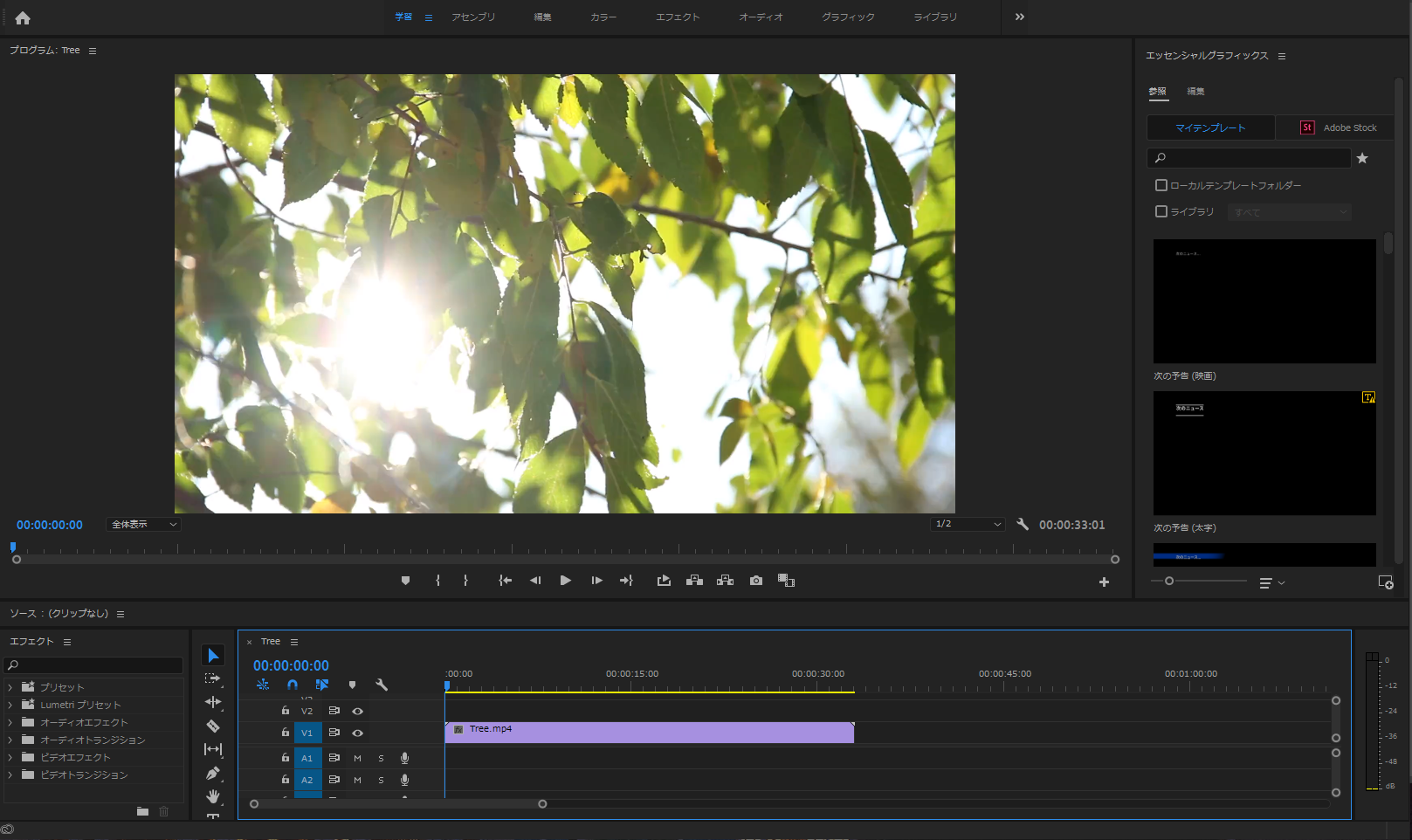
このような感じになれば読み込まれています。
2動画の書き出し画面でプリセットを指定する

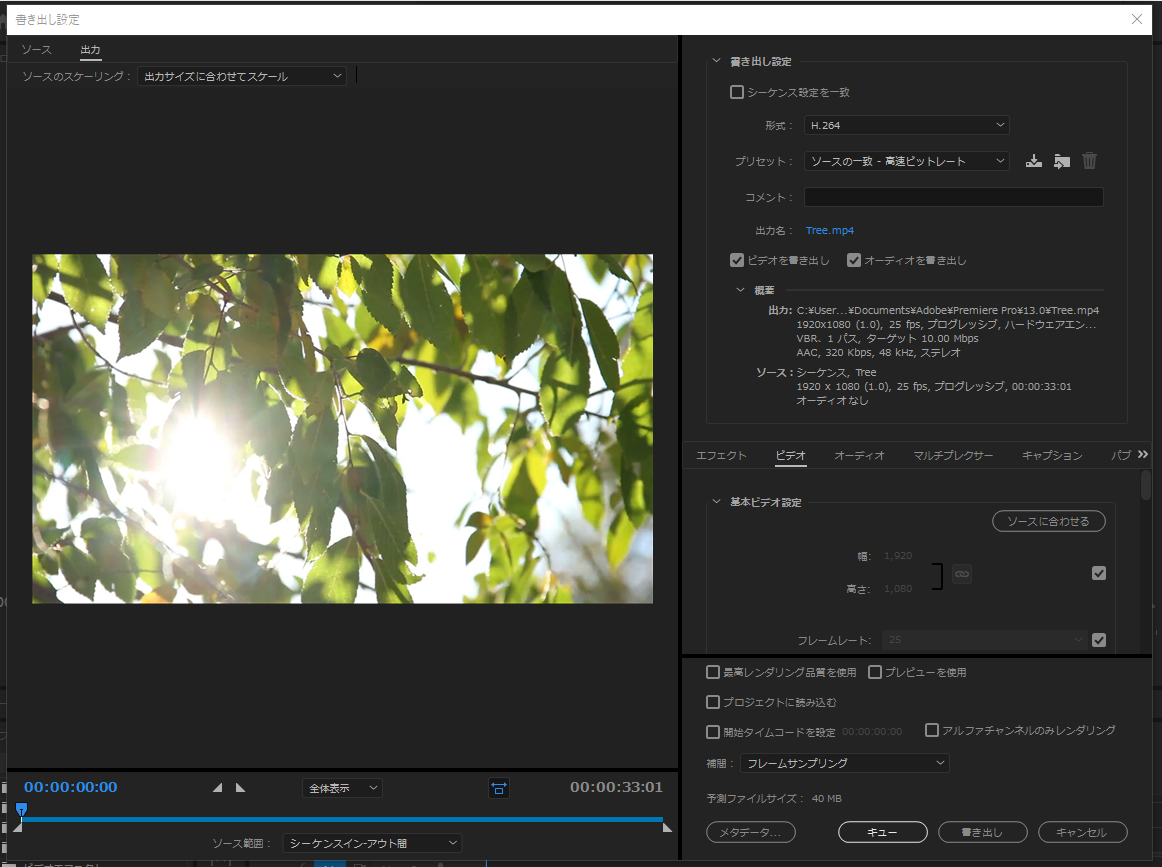
ファイル>書きだし>メディアをクリックすると、このような画面が開きます。

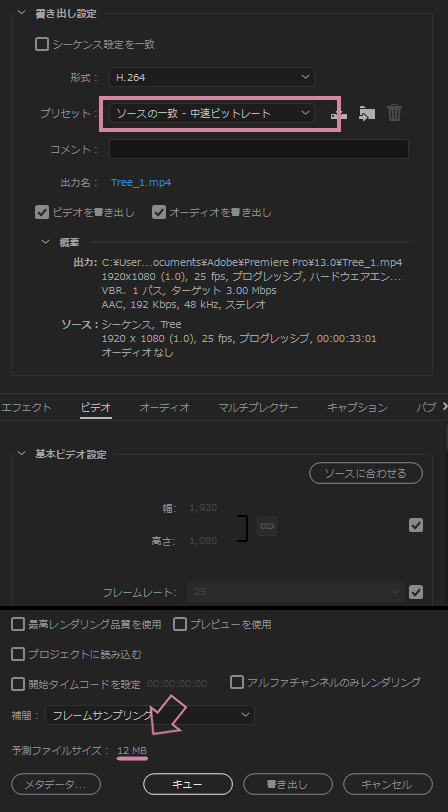
書き出し設定のプリセットを「中速ビットレート」にします。
1秒間に処理されるデータ量です。
動きの多いものはより多くのデータが必要になり、ビットレートを下げるとノイズが目立ってしまいます。
「中速ビットレート」は、「標準画質(SD)のビデオソース用」になります(参照)。
これにするだけで12MBになりました。
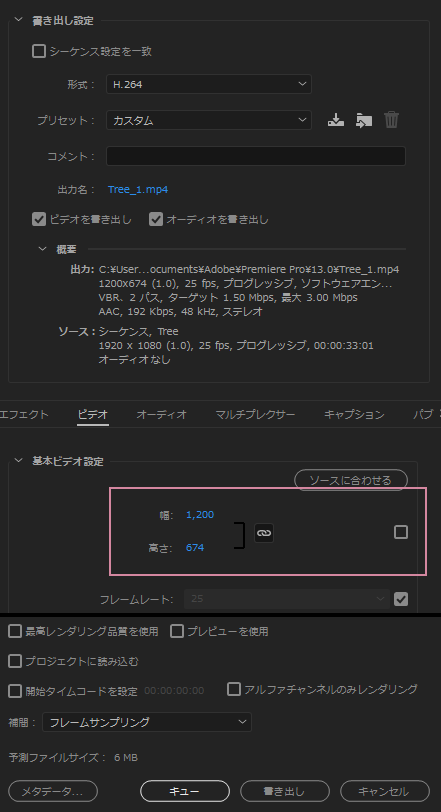
3大きさを指定する

動画の大きさをコンパクトにすることでも容量を抑えられます。プリセットで「カスタム」を選択することで任意のサイズに調整できますが、背景に流す動画を作りたい場合は、Webサイトの幅に大きさを合わせれば良いでしょう。
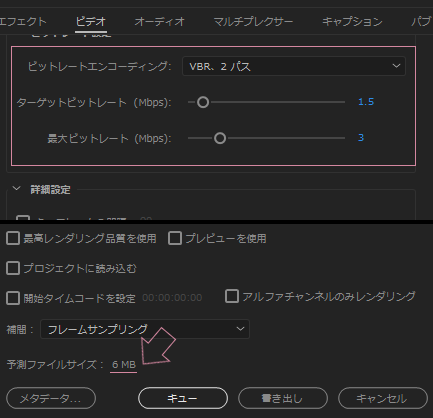
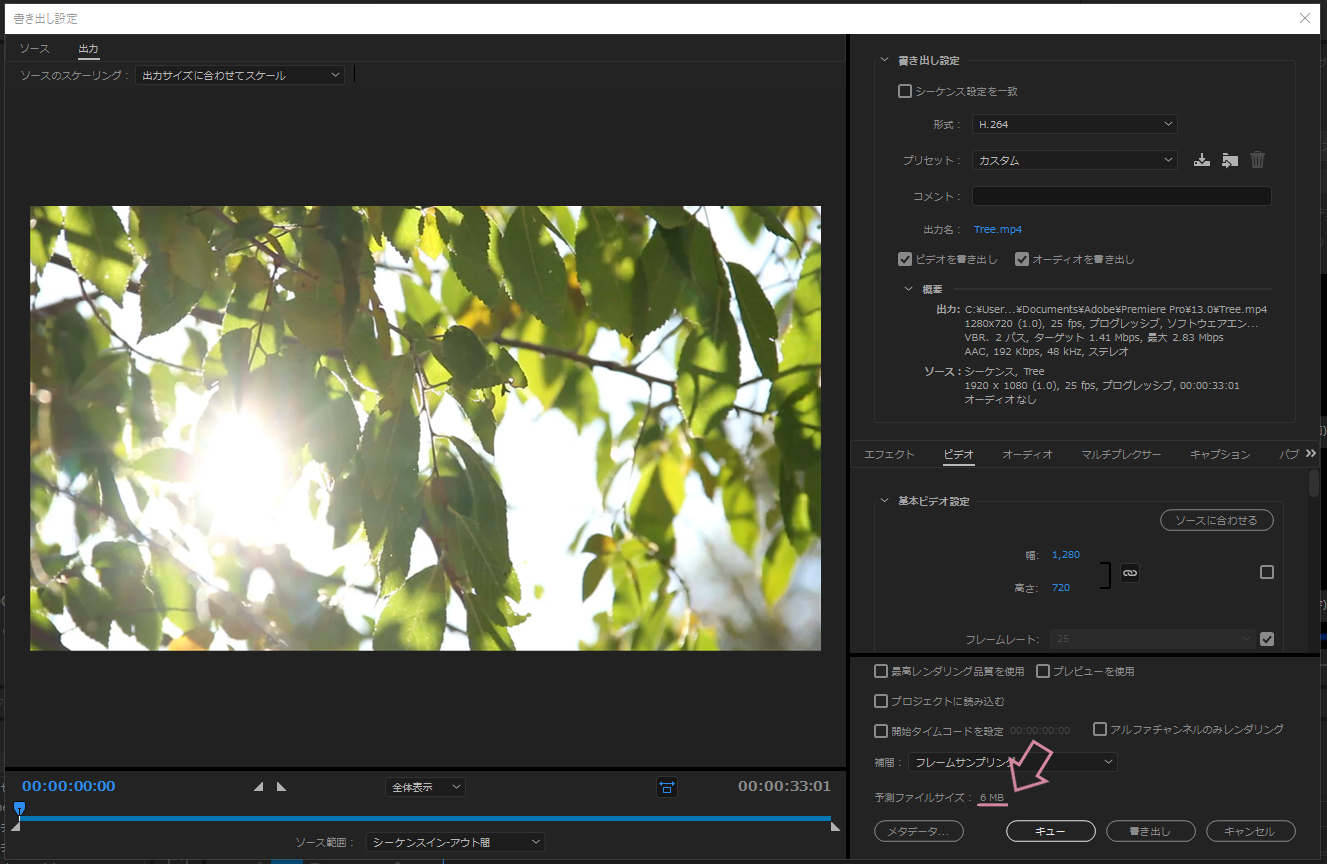
4ターゲットビットレートを指定する

最後に、ターゲットビットレートと最大ビットレートを調整します。
ターゲットビットレートはその動画全体のビットレートの平均を決められ、最大ビットレートで動画内での最大のビットレートを決めらます。

予想ファイルサイズは6MBでした。最初は17.6MBでしたので、約3分の1になりました。
これよりも軽くしたい場合は、画質やノイズを確認しながら、理想のサイズまで調整します。
動画は、最初にプロジェクトを作成した際に指定した場所に保存されます。
ここまででPCの動画の軽量化は終わりです。
SPサイズの動画を書きだす
PCサイズの動画をSPサイズのWebサイトで表示すると横長になってしまいます。
動画を「縦長のスクリーンいっぱいに映るようにしたい」場合など、サイズを変える際は次のステップを参考にしてください。
1動画のサイズを変更する
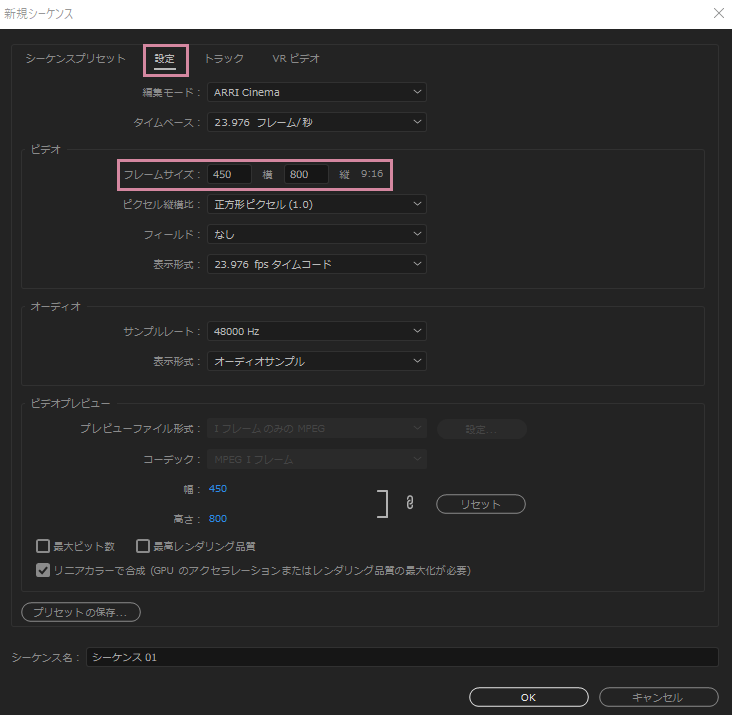
PCと同じ要領で新たにプロジェクトを作成し、ファイル>新規>シーケンスを選択します。
すると以下のダイアログが出ますので、設定タブのビデオからフレームサイズを入力します。デザインにてサイズが決まっていたらそのピクセルに合わせると良いです。決まっていない場合は、一般的なスマホの画面サイズである9:16に合わせ、450px × 800px などで書きだしておくと使いやすいかと思います。

「OK」を押します。

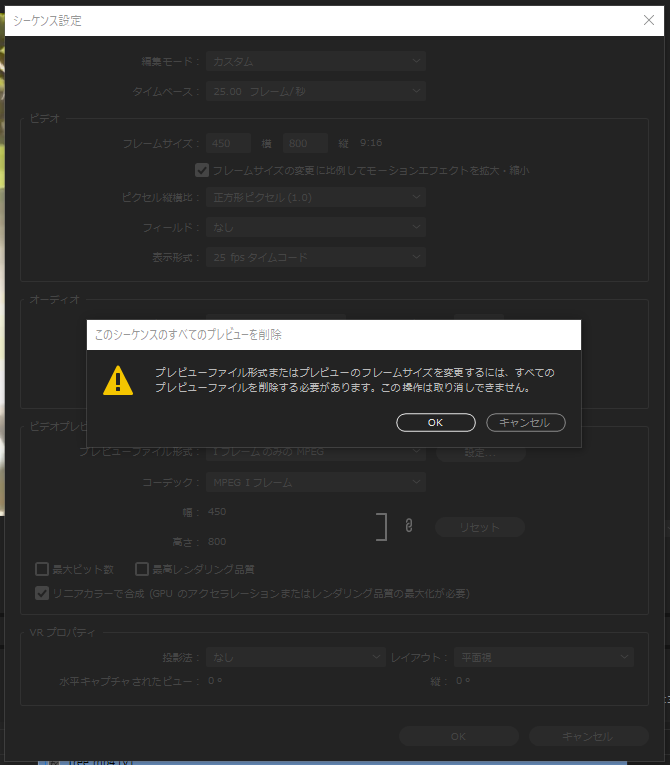
「このシーケンスのすべてのプレビューを削除」という忠告が出ますが、こちらも「OK」を押します。

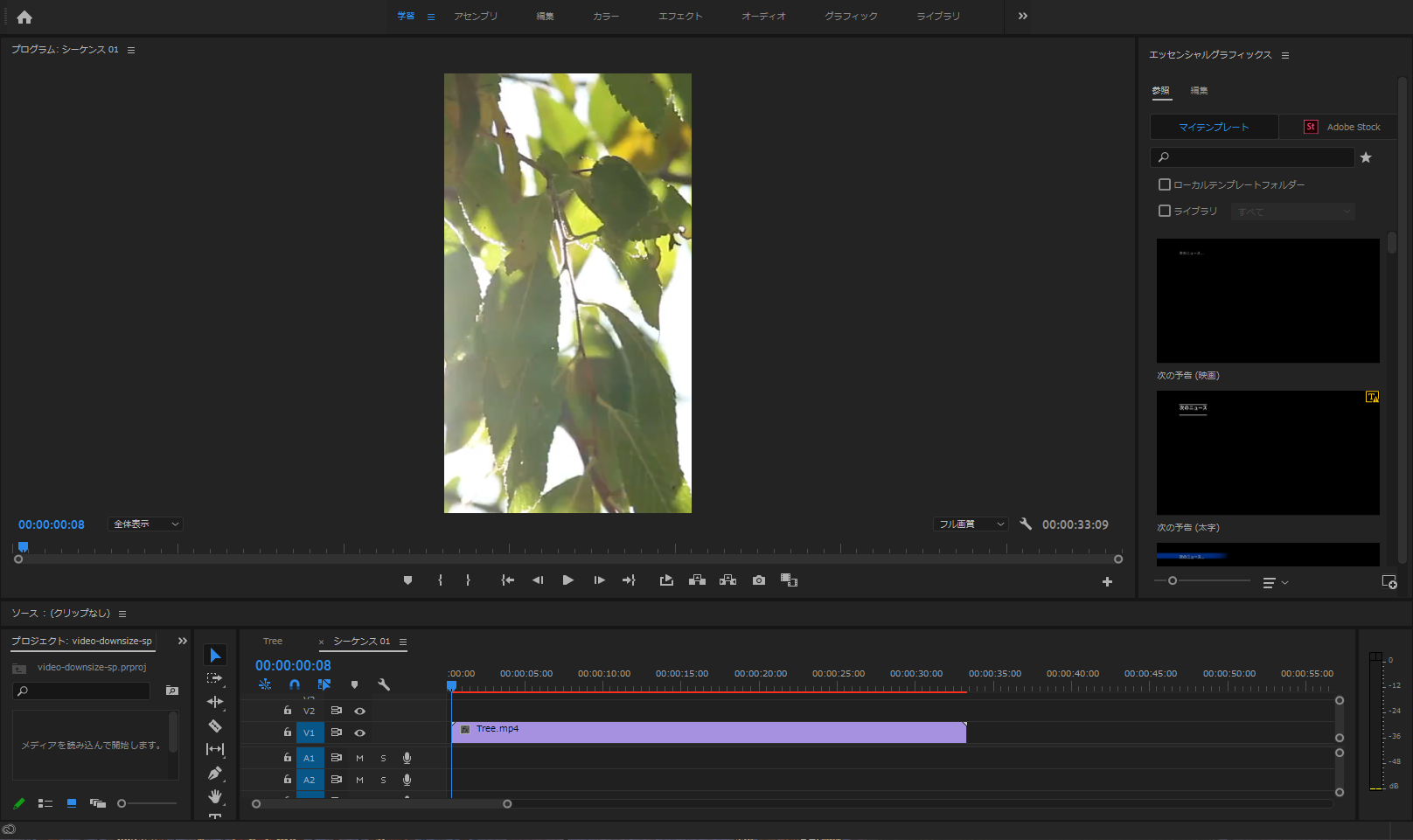
あとは動画をタイムラインにドラッグ&ドロップすればこのように表示されますので、PCと同じように書き出しから軽量化をすればOKです。
2動画の位置を調整する
動画をSPサイズに変更すると、動画の中央がずっと表示されるようになりますが、シーンによって画面左に人物がいる、画面右にモノがあるということもあるかと思います。
そういうときは、画面の表示位置をずらしましょう。

表示位置を変えたいシーンをCtrl + Kで切っておきます。

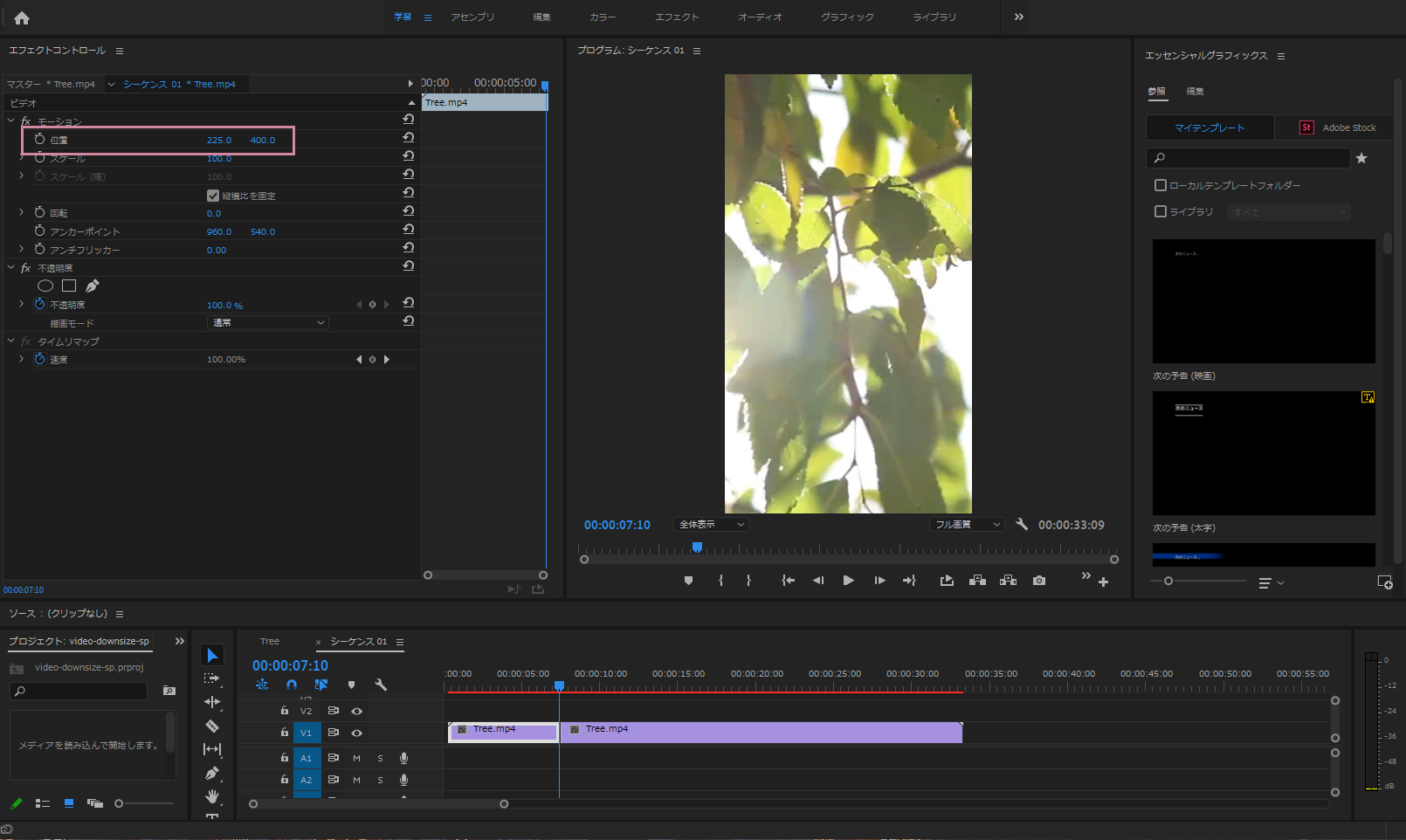
ウインドウ>エフェクトコントロールを選択して、エフェクトコントロールのパネルを開きます。
その動画を選択した状態で、エフェクトコントロールのビデオ>モーション>位置にある数字を左右にドラッグすると、動画の表示位置を変えることができます。
動画で見るやりかた
一連の流れを動画にしました。
Premiere Proをさっそく使ってみませんか
ということで、Premiere Proを使って動画を軽量化する方法をまとめました。
動画を使ったサイトは重くなりがちですが、表示速度を上げたり、離脱を減らしたり、ユーザにとっての使いやすさが向上するよう、動画のサイズ軽量に挑戦してみてはいかがでしょうか。