デザインツールはPhotoshop・Adobe XD・Figmaと様々なものがあります。
筆者は普段WEBデザインを作るときもPhotoshopを使用しているのですが、8月に行われたBRISKの夏季デザイン課題で初めてFigmaを使用したので、この記事ではFigmaを使用してみて感じたメリット・デメリットなどを紹介したいと思います!
使用感だけではなく、会社で複数編集者と作業する際のことも考慮し、料金プランについても検討してみました。
PhotoshopやAdobe XDからの移行を考えている方もいると思うので比較してどちらの方が良いかについても気にしながらまとめています!
最後の方にFigmaの導入手順についてもまとめているので記事を読んで使ってみたいと思った方はぜひ一度試してみてください!
Figmaとは?
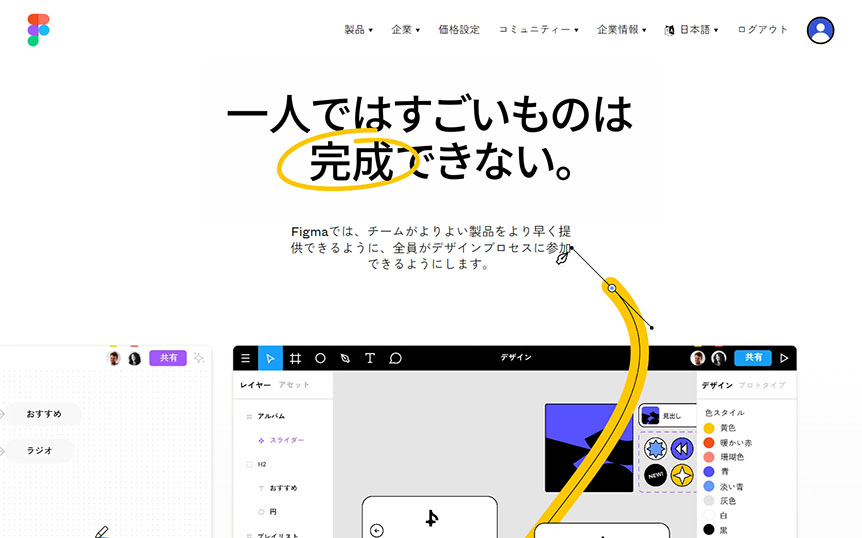
 Figma: コラボレーションインターフェイスデザインツール。
Figma: コラボレーションインターフェイスデザインツール。
Figma(フィグマ)はブラウザ上で共同編集をすることができるコラボレーションインターフェイスデザインツールです。
ツールのダウンロードをしなくてもブラウザでも使用することができるため、利便性が高く、デザイナー以外の方の確認でも簡単に使用することができます。
FigmaはUI/UXデザインツールなのでグラフィックデザインを作ることはできますが、カタログ・チラシなどの印刷物のデザインには対応していません。
UI/UXデザインというのは大まかにWebサイト/アプリケーション/デジタルサイネージなどのことを指し、Figmaではこれらの制作に向いています。
また、ブラウザ上で操作したりネット環境に依存した特性が多く、オフラインでの使用ができないので注意が必要です。
Figmaのメリット
Figmaの一番の特徴は「ブラウザ上で共同編集ができる」という点ですが、他にもPhotoshopやXDと比べて便利だと感じる点がたくさんあったので詳しくご紹介していきます!
1複数の編集者と同時に作業することができる
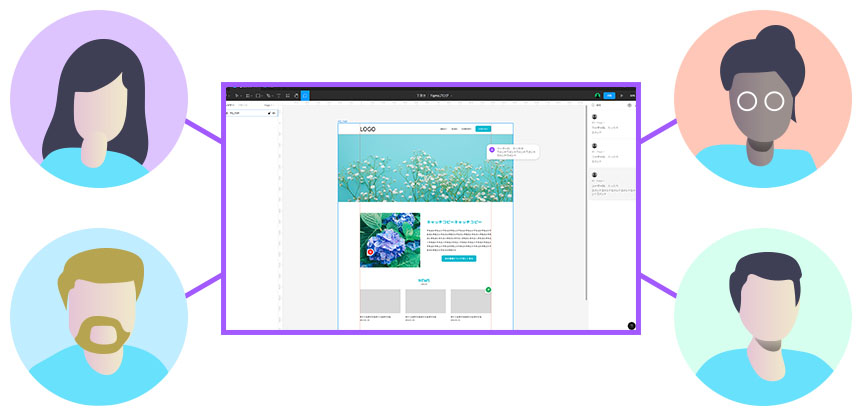
Figmaの最大の特徴は複数の編集者と同時に作業することができることだと思います。
複数人による同時作業を行うとリアルタイムで自分の作業データにも相手の編集が反映されるので誰かの変更を上書きしてしまう心配もありません!
Figmaはクラウド上にファイルを保管するため、他の編集者にデータを共有する際に、データファイルを送付せずともURLを送るだけで簡単に共有できます!
しかもコメントを残す機能もあるため複数人で作業してもあまりトラブルなく作業できそうですね。

2無料で使える
Figmaにはスタータープランがあり、誰にでも無料で編集可能な状態で共有することができます!
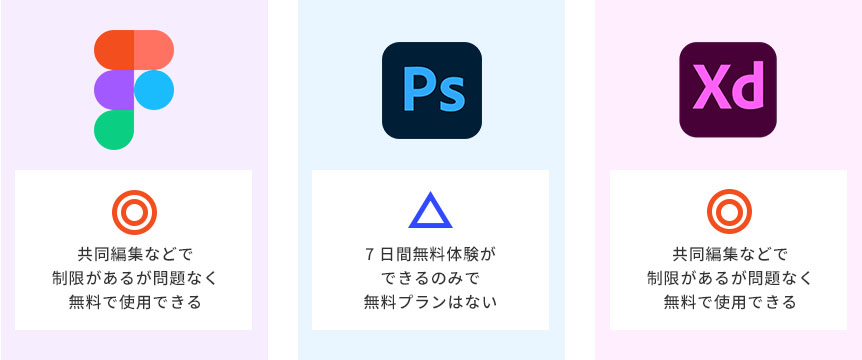
共同作業の面など制限はありますが基本的な操作は無料プランで十分使えます。
Photoshopだと無料プランはなく7日間無料体験ができるのみなので使い続けるには料金が発生してしまいます。
Abode XDにも無料プランがあり、こちらも大抵のことは無料プランで問題ないようですが共同編集などで制限があるようです。
また、クラウドにデータを保存したいときは制限があります。(ローカルで保管するならあまり気にしなくて大丈夫ですが。)
なので、「無料であればローカル保管でもよい」ということならFigmaでもAbode XDでもどちらでもよさそうですね。
Abode XDの無料プランと有料プランの違いについて詳しく知りたい方は以下の記事を読んでみてください。
Adobe XDとは?料金・特徴・できることを徹底解説|安く買うためのポイントもご紹介します
また、これは余談ですがAbode XDの無料プラン(スタータープラン)について今年の5月ごろから「公式の料金表からスタータープランがダウンロードできなくなっている!」「スタータープランがなくなって7日間の無料体験版のみになってる」という記事をちらほら見かけるようになりました。(公式からの告知がなかったので正確にいつ頃からそうなったかは不明です)
ですが、これは料金表のページから表記がなくなっているだけで今でも無料で使えるようですよ!
詳しい内容は以下の記事を読んでみてください。
Adobe XDの無料版は無くなっていない!スタータープランの入手方法・手順を解説

具体的にFigmaでの無料プランと有料プランでできることの違いは有料プランと無料プランの違いとは?の章でご説明します。
3動作が軽い
Figmaは動作が凄く軽いです…!
普段Photoshopを使っているときは画像が多くなってきたりページが長くなってくるとだんだん動作が重くなってきますが、Figmaは重くなったと感じることがほぼありませんでした。
どんなに作業の効率化をしてもツールの動作が重いとあまり意味がなくなってしまいますよね。
Figmaを使えば無駄な待ち時間を減らすことができ、ストレスなく快適に作業することができます。
4いちいち保存する必要がない
Figmaは自動保存をしてくれるので、手動で保存をしなくてもよいのです。
他のツールでもショートカットキーを知っていれば保存すること自体はそんなに手間がかかることではないですが、使用しているツールやパソコンが急に落ちて今までやっていた作業がほぼやり直し…という経験がデザイナーなら1度はあるのではないでしょうか。
Figmaなら自動保存なので急にパソコンが落ちることがあっても最後の作業した状態からまた作業することができます…!
そもそも動作が軽いのでFigmaが急に落ちることもそんなにないでしょうし、もし落ちても作業したところからまた始められるので心配なくデザインに集中できますね!
5一つのデータ内でバージョン管理ができる
自動保存された内容はバージョン管理されるので、バックアップ用ファイルを増やしていかなくても、一つのデザインファイル内でバージョン管理を完結させることができます!
Photoshopにもヒストリー機能はありますが、一度ファイルを閉じると履歴が消えてしまいます。
なので、バージョン管理のためにはファイル名に日付を付けて保存が必要となり、都度保管するファイルが増えてしまうことになります。
それがFigmaだと一つのデザインファイルで保管できるのでパソコンやサーバーの容量も軽くなり管理が楽になります!
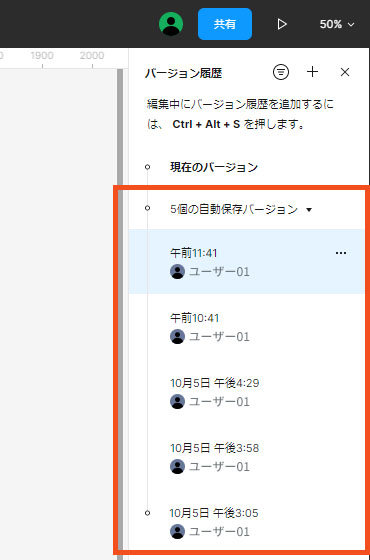
保存されたバージョンは一覧で表示されるので簡単に過去のバージョンに戻すことができるのも魅力的ですね。
バージョン管理の使い方について、基本的に自動保存された内容が表示されますが、これだとどの内容を保存したものなのかがわかりずらいですよね。

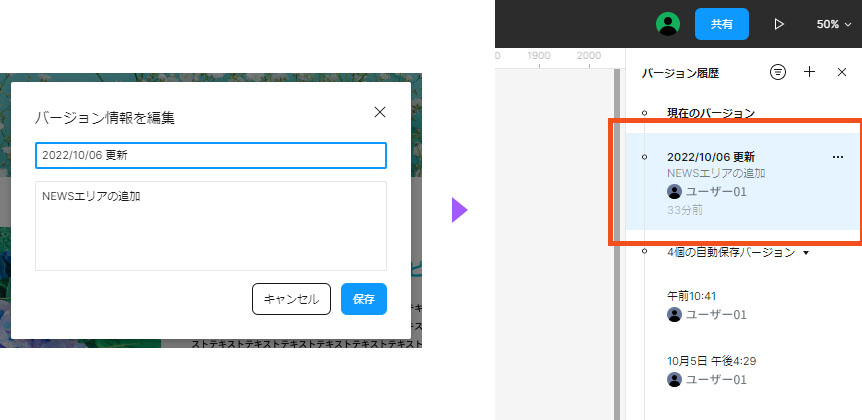
ですが、履歴ごとにタイトルと変更内容の説明を追加することができます。
追加したいバージョンをダブルクリックすると「バージョン情報を編集」というポップアップが出ます。
そこに任意のタイトルと変更内容の説明を入力し保存すると、自動保存された内容とは別で表示され、タイトルなどがあるのでわかりやすくなりました!

6オートレイアウト・コンポーネント・スタイルの登録で更新に強い
Figmaにはオートレイアウトやコンポーネント・スタイルの登録といったデザインを更新する際に簡単に作業できる機能があります!
オートレイアウト
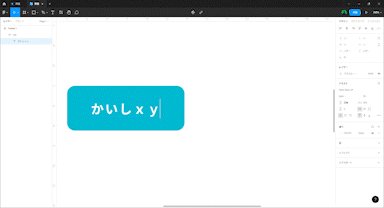
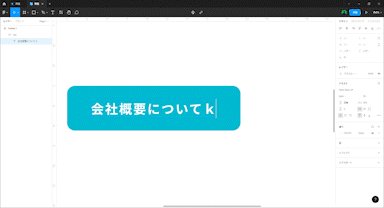
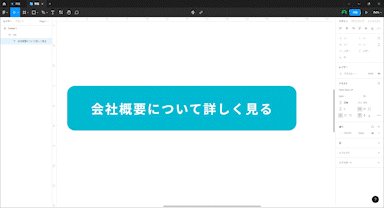
オートレイアウトとはテキストの長さやまとまりの数を増やしたときに自動的にその増やしたものに合わせてレイアウトを変更する機能のことを言います。
例えばボタンテキストを変えたいときに、Photoshopなどでは文字数が変わるとそれに合わせて背景に置いているシェイプの長さも手動で変更する必要がありました。
ですが、オートレイアウトを設定すると変更した文字に合わせてシェイプの長さも自動で変更されます!!
コーディングしてるみたいですね…!

オートレイアウトにしたいテキストとシェイプを同時選択し「Shift + a」で簡単にオートレイアウト化ができます。
テキストは後から変更になることも多いのでオートレイアウトを使用すれば大幅に効率化が望めますね!
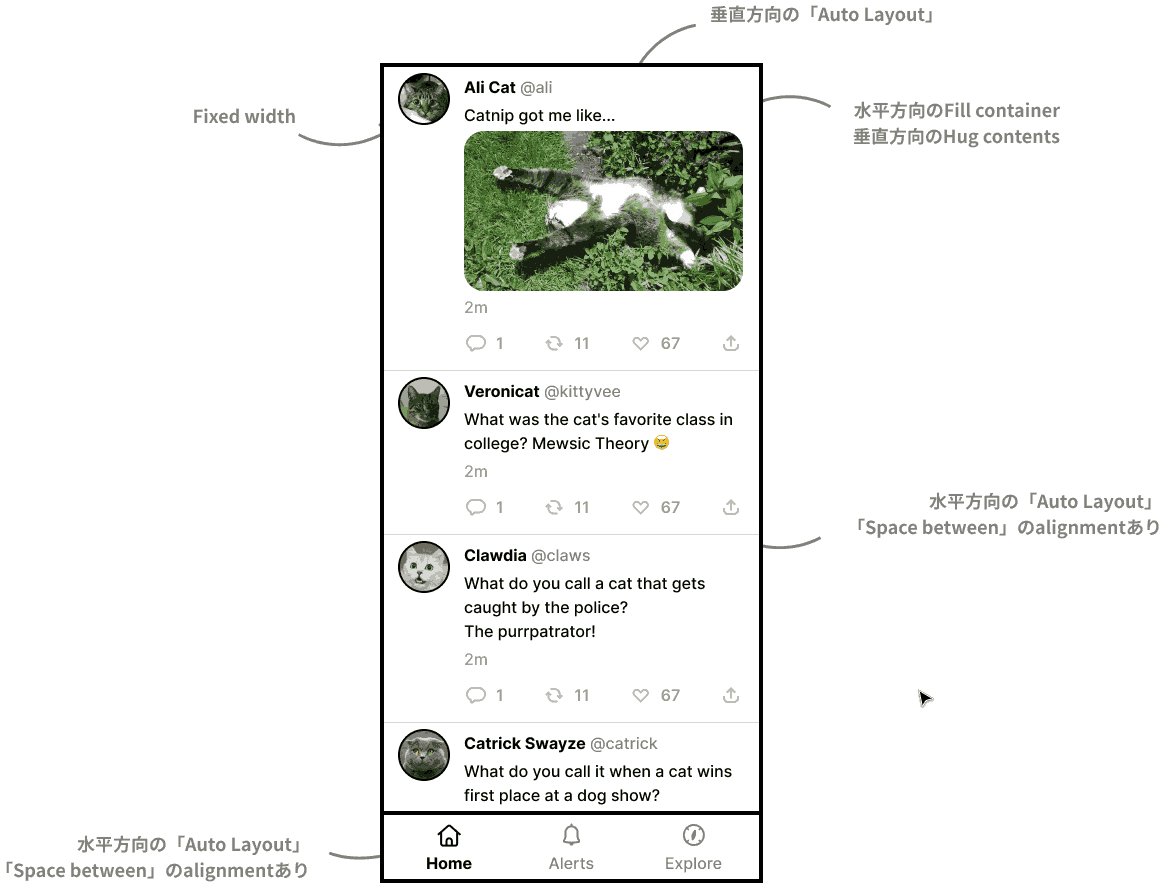
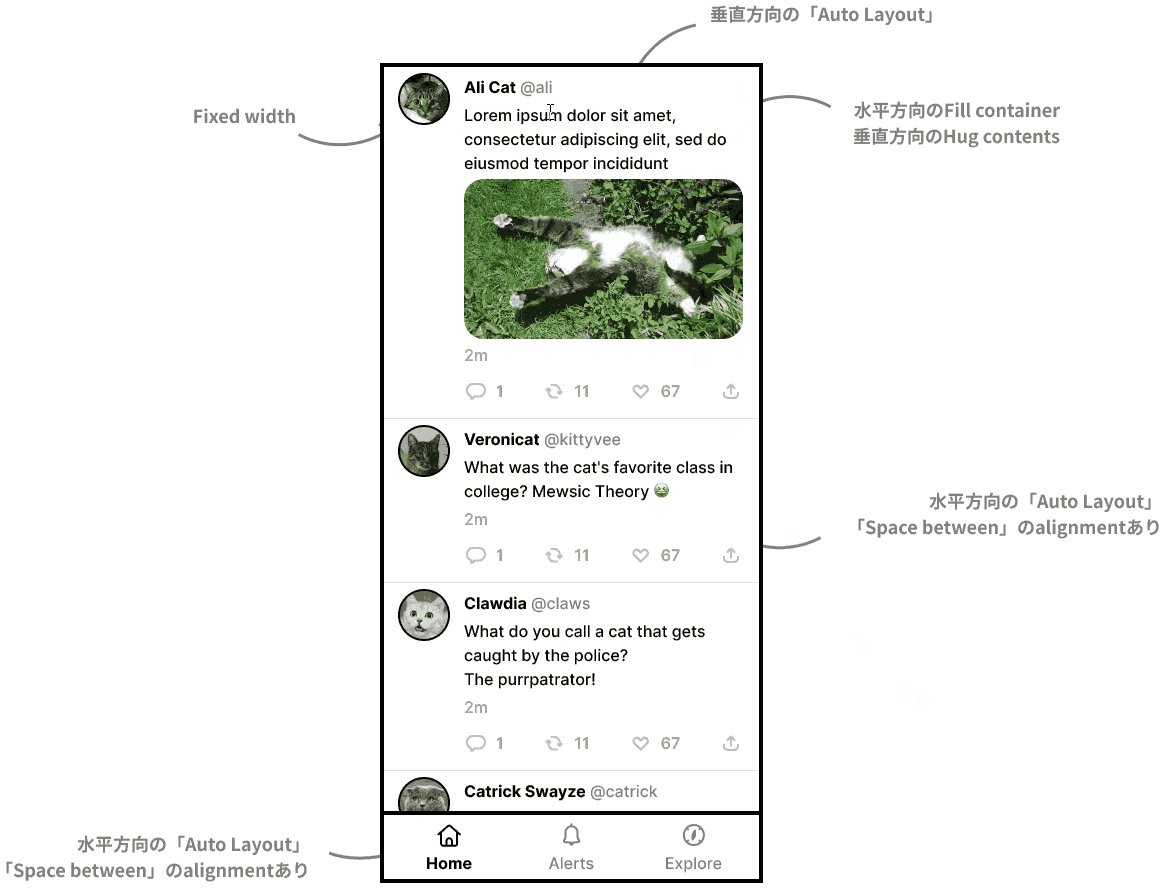
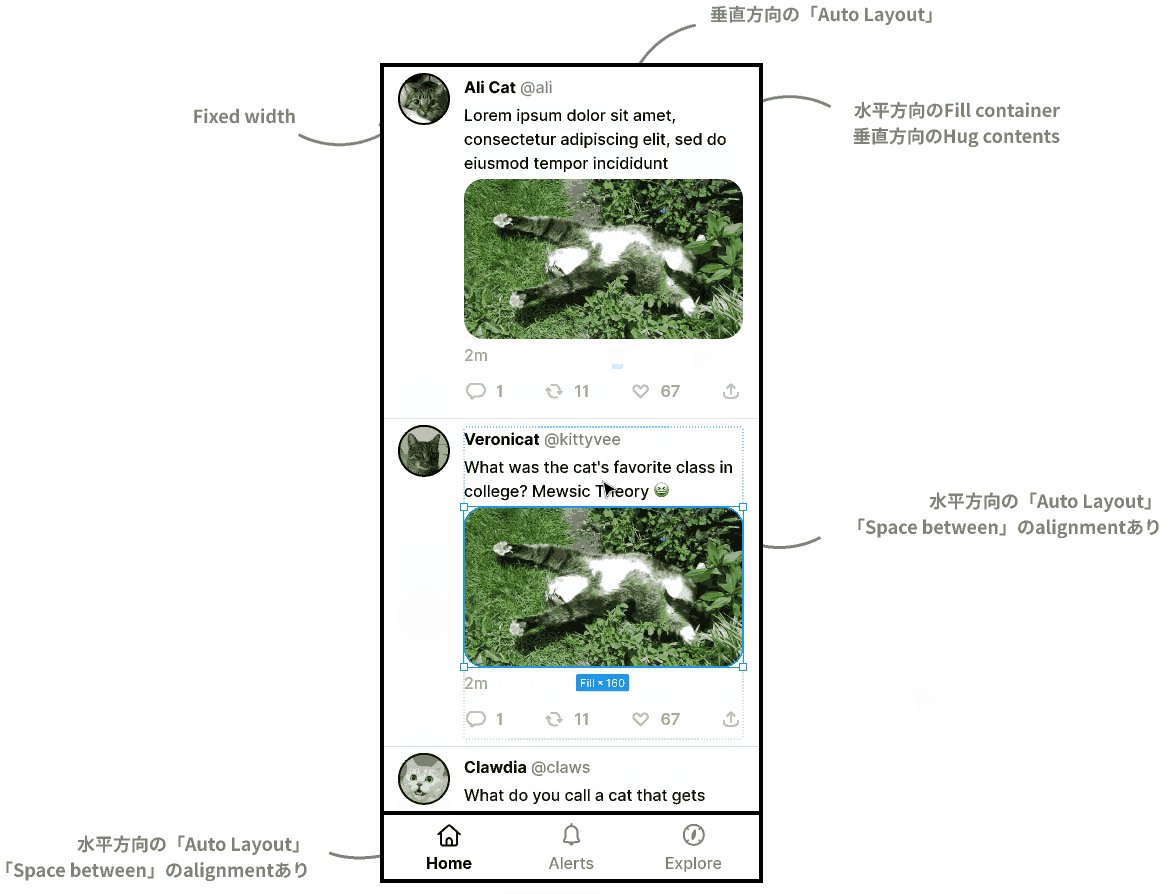
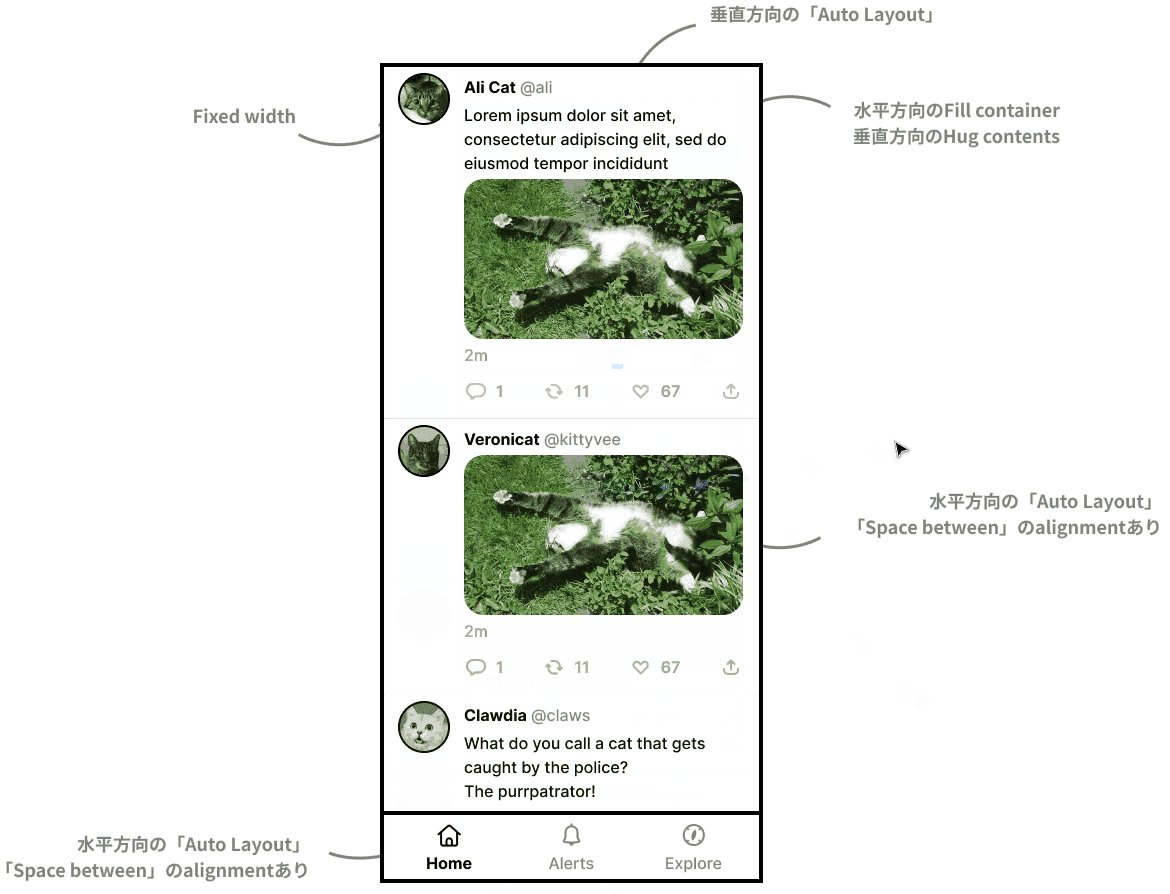
公式ですごくわかりやすいチュートリアルが配布されています。
その中の「Auto Layoutの使い方」をすべて組み合わせると、このように簡単に内容の更新ができるようになります!

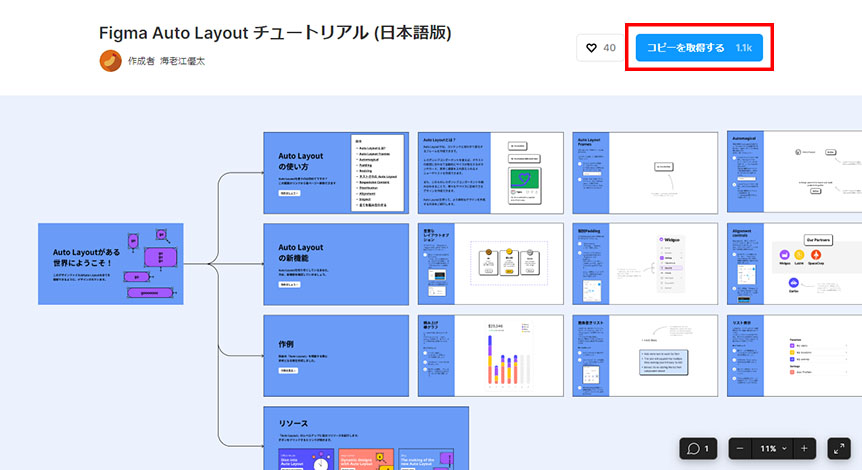
チュートリアルは「コピーを取得する(Get a copy)」からコピーして自分でいじることもできます。
これからFigmaを使い始める人はぜひ見てみてください!
 Figma Auto Layout チュートリアル (日本語版)
Figma Auto Layout チュートリアル (日本語版)
また、オートレイアウトで他にどんなことができるかは以下のブログがわかりやすかったので是非参考にしてください。
Figmaのオートレイアウトを完全に理解した話
コンポーネント
コンポーネントは簡単に言うと一度作成したデザイン要素を保存し、再利用できるようにする機能です。
基本的にボタンのデザインなどは他のページでも同じデザインを使用しますよね。
コンポーネントを使用すれば何度も同じデザイン要素を作成しなくても済むので効率化になりますし、同じデザインで微妙にサイズが違ったりするトラブルを避けれらます!
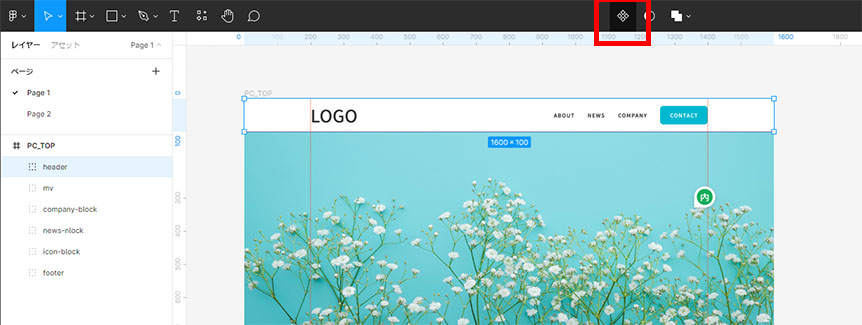
同じサイトの下層ページを新規で作成するときに同じヘッダーを反映する方法を例として紹介します。
まずはヘッダーのコンポーネントを作成します。
コンポーネントを作成したい要素を選択し、上中央にあるひし形のアイコンをクリックするかショートカット「Ctrl+Alt+K」を押します。

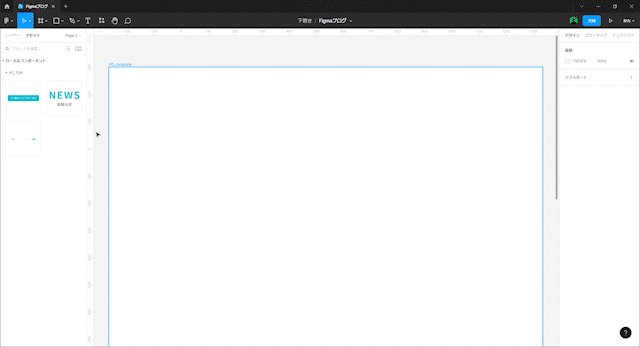
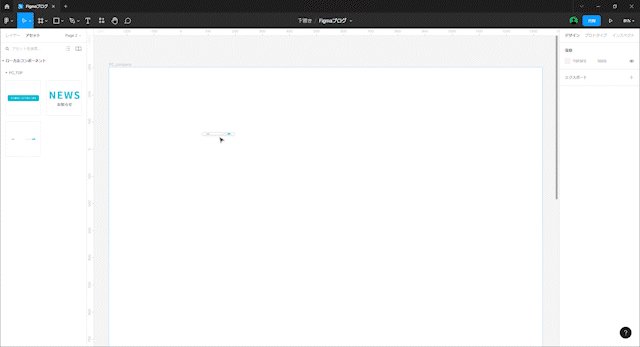
次にコンポーネントを反映したいファイルを開き、画面左上らへんにある「アセット」をクリックします。
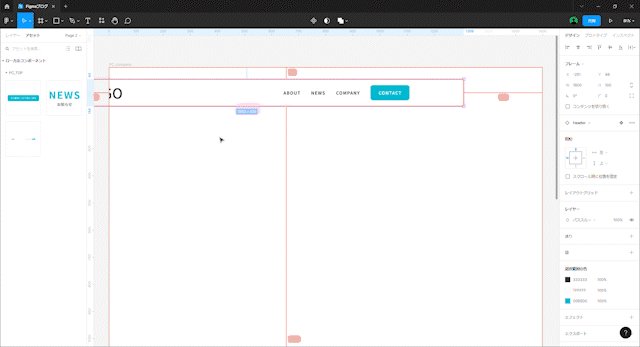
するとコンポーネントを作成したヘッダーがあるのでそれを反映したい場所にドラック&ドロップします。
位置を調整したら簡単にヘッダーを追加できました!!

ヘッダーの他にもボタン・見出しなど様々な箇所に応用できそうですね!
Photoshopのリンク機能との違い
今までPhotoshopで作業するときにヘッダーなどの同じデザインを反映するときはリンクを配置を使用していました。
このリンクを配置だと配置したものを配置する箇所に合わせて一部変更するようなことはできませんでした…
ですが、Figmaのコンポーネントでは一部だけ個別に変えることが可能です!
例えばヘッダーなら、カレント表示で該当ページのリンクだけ下線を付ける、といったことが一つのコンポーネントで対応できます。
インスタントを個別に編集するとそこだけに反映され、メインコンポーネントを編集するとすべてのインスタンスに反映されます。

四角が四つ集まったひし形がメインコンポーネント・線状のひし形がコピーしたインスタント
コンポーネントについて公式でビデオチュートリアルがあるのでチェックしてみてください。
Figmaのコンポーネントについてのガイド
スタイルの登録
サイト内ではデザインに統一感を出すために色やテキストの設定などを統一しますよね。
そんな時に数値を覚えたり、同じものを探してきたりしなくてもいいように塗り・テキスト・エフェクトのスタイルを登録することができます!
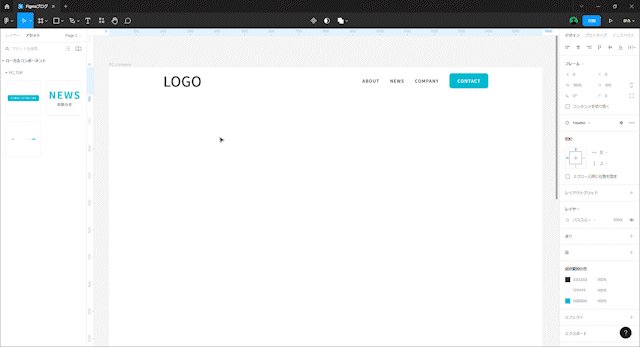
方法は簡単でどれも同じなので塗りで説明します!
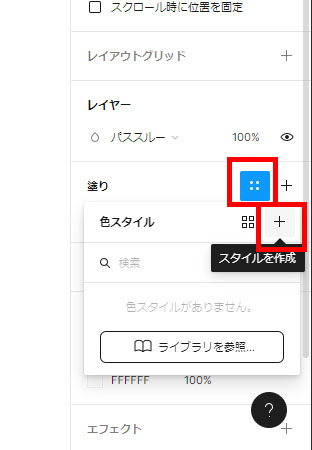
まずはスタイルを登録したいレイヤーを選択し、塗りの設定にある四つの点が集まった四角のアイコンをクリックします。
すると「色スタイル」というポップアップが出るので右上の+ボタンを押します。

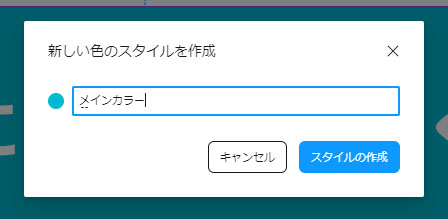
すると「新しい色のスタイルを作成」というポップアップが出るので任意の名前を記入し「スタイルの作成」をクリックします。

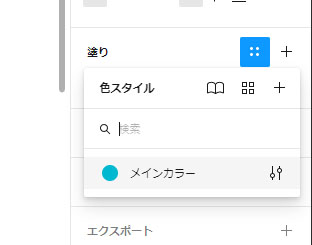
これでスタイルの登録は完了です!
使いたいときは「色スタイル」の一覧から選択するだけで同じ色が設定できます!

このスタイルを登録しておくとコーダーにスタイルガイドを共有するときにもとても便利です。
コーディングの効率化にも繋がりますね!
7Google Fontsをダウンロードしてこなくても使える
基本的にGoogle Fontsを使用する際は公式サイトからダウンロードしてくる必要がありましたが、Figmaではダウンロードせずにそのまま使用することができます!
WebデザインではWebフォントとしてGoogle Fontsを使用することが多いのですが、デザイン作成のたびにフォントをインストールすると手間がかかりますしパソコン自体が重くなってしまうので、ダウンロード不要というのはとてもありがたいですね…!
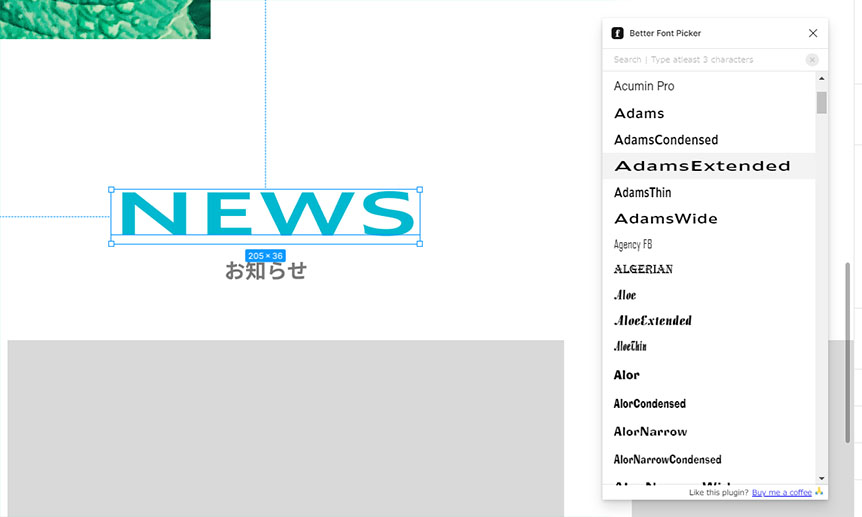
しかもBetter Font Pickerというプラグインを入れると一覧でサンプルから探すことができるので、Google Fontsのサイトを開かなくともFigma上で自分のイメージしているフォントを探すことができます。
 Better Font Picker
Better Font Picker
8画像の配置が簡単
デザインに画像を反映するとき、画像をそのまま置くのではなく、シェイプにクリッピングマスクをかけて配置することが多いと思います。
その場合、画像データを開いて、サイズと位置を調節して、クリッピングマスクかけて…と地味にやることが多いですよね。
しかし、Figmaだと簡単に配置できちゃうんです!
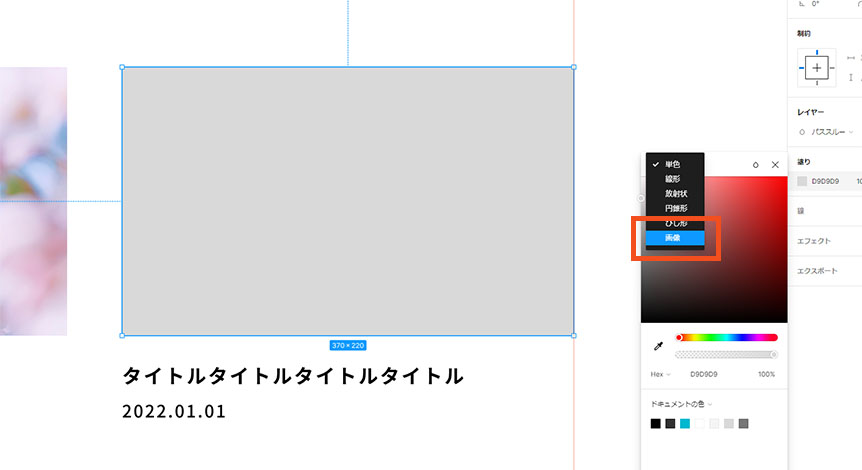
まず、画像をクリッピングしたいシェイプの塗りの項目から「画像」を選択します。
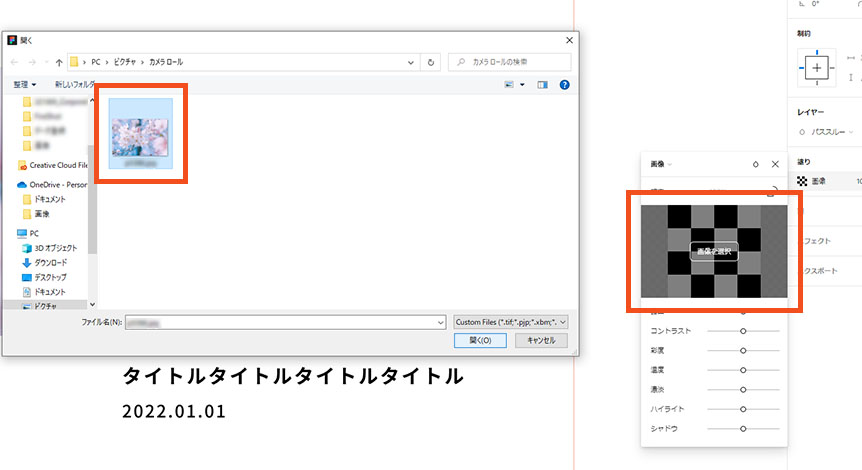
次に「画像を選択」をクリックするとフォルダが開くので反映したい画像を選択し、「開く」ボタンを押します。
するとシェイプにあったサイズで画像がクリッピングされます!
画像の差し替え作業があるときはこの方法だと簡単に対応できそうですね。
デフォルトだとシェイプに収まるように拡大・中央寄せの位置にありますが、もちろん画像を任意のサイズ・位置にすることもできます!
手動で調整したい場合はダブルクリックかレイヤーパネルから画像を選択すれば調整可能です。
また、調整したのと同じサイズ・位置のままで画像の差し替えができるので、簡単に購入前のカンプ画像から購入後の画像に差し替えることができます!
Figmaのデメリット
今までのデザインの作業フローを一新させるような機能がいろいろついているFigmaですが、もちろんデメリットもあります。
Photoshopと同じような感覚で作業していると、あれ?と思う部分もあるので、不便に感じた点を挙げてみました。
1自動保存されるので操作のヒストリーがない
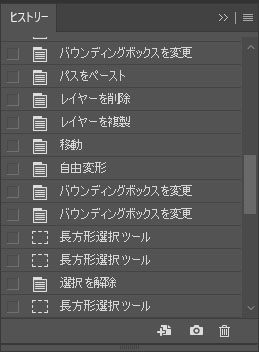
メリットとしてバージョン管理ができることを上げましたが、その代わりPhotoshopのように一つずつの作業をさかのぼれるヒストリー機能がありません。
デザイン作成時に違うパターンで作ってみてやっぱり元のデザインに戻したいときはヒストリー機能がだいぶ便利なのでそういった機能がないのは少し残念です。

「この時の状態に後で戻すかもしれない」というタイミングでは、手動で保存をして、バージョンに名前を付けておくようにしましょう。
2イラストが全て編集可能な状態で組み込まれる
これはメリットにもなる内容ですが、Illustratorなどで作成されたイラストを取り込むと、Illustratorと同様にシェイプごとに細かいレイヤーに分かれて表示されます。
これは色替えなどが必要になったときなどは便利ですが、基本的にイラスト編集不要な時はレイヤーが無駄に複雑になり重くなってしまいますよね…
Photoshopだとスマートオブジェクトとしてコピーしてくれば、Photoshop上でレイヤーが多くなることもなく、イラストを編集したいときはそのままIllustratorを開いて編集することができるのでこれはPhotoshopの方が良いなと思いました。

3ガイド線が固定できない
ガイド線が固定できないというのはデザイナーにとって大きなデメリットだと思います。
何度ガイド線をずらしてしまったことか…
ずらしてしまったことにすぐ気が付ければよいのですが、そのまま気づかずずれた線に合わせて進めてしまうと気が付いたときには全体的になんだかずれたデザインになってしまいます。
調べてみても対処法は特になさそうなので気を付けるしかないですね…
今後のアップデートに期待しています。
4アートボードの高さを変えようとすると、シェイプがついてくることがある
これはとてつもない罠です…
WEBデザイナーの方はデザインを作っている最中にアートボードの高さが足りずに後からアートボードを伸ばすことってよくありますよね。
そうして高さを変えようとするとに任意の場所に配置していたシェイプの位置が合わせてずれてしまう場合があるのです。

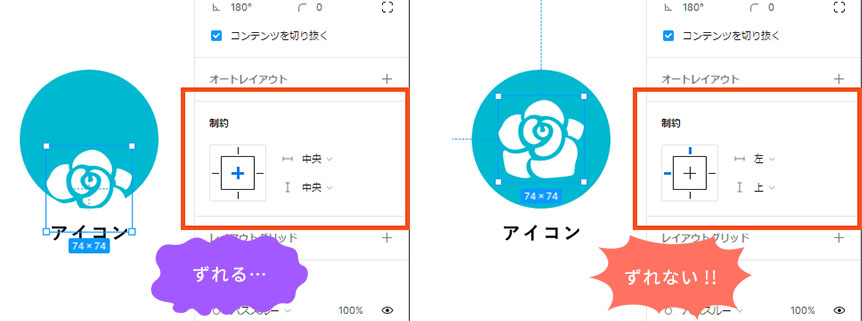
この対処には「制約(Constraints)」という設定について知っておく必要があります。
まずなぜ位置がずれてしまうかというと制約の位置が上下左右中央になっているからです。
画像やテキストは左上位置になっているのでどの条件で初期設定が上下左右中央になるかは不明ですが、筆者が作業している限りコピーしてきたアイコンはその設定でした。
これを動かないようにするためには制約を左上位置に設定する必要があります。

配置した段階で確認しておかないとアートボードの高さを変更する際にずれたことに気づかずそのままにしてしまったり、気が付いても全部直していく手間が掛かります。
5パーツの書き出しはPhotoshopのほうが簡単
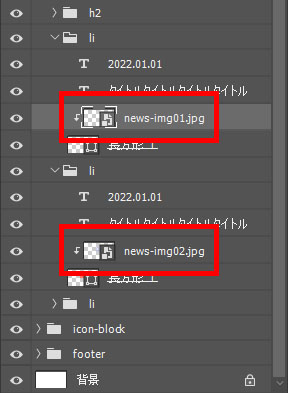
これはコーダーさん向けの内容ですが、コーディングする際にデザインから画像を書き出して使用すると思います。
Photoshopだとレイヤー名に名前を設定すれば生成の画像アセットから拡張子が違っても一気に画像を書き出すことができます。

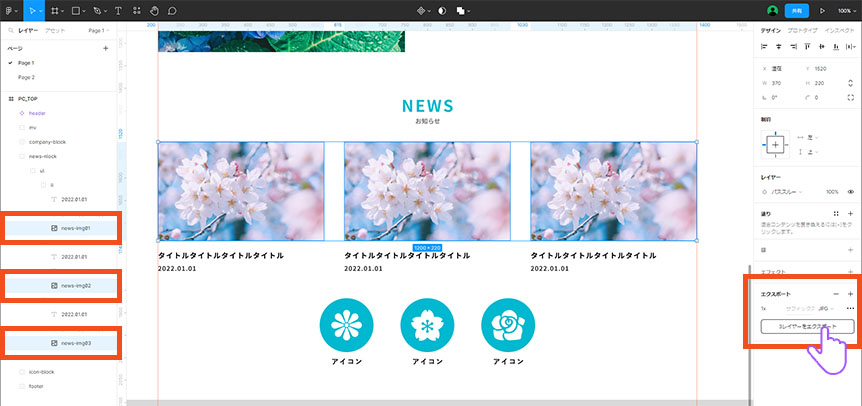
しかし、Figmaだとエクスポートから一気に書き出すことはできますが、書き出したいレイヤーをすべて選択している状態でないといけないので少しやりずらいです…
それに拡張子が違うと一緒に書き出しはできないので一気に全部の書き出しを行うことは厳しいですね。

6レイヤーのフォルダを一気に閉じることができない
レイヤーが増えてきたときに、フォルダが全部開きっぱなしだと自分の操作したいレイヤーが見つけずらいですよね。
そんな時にPhotoshopだと「Ctrl+レイヤーの矢印クリック」で同じ階層のフォルダを一気に閉じることができますが、Figmaではできず一つずつ閉じる必要があります。
Photoshopに慣れていると少し不便ですね。
有料プランと無料プランの違いとは?
Figmaは個人利用が目的であれば無料プランで問題ありませんが会社で複数人で作業したいとなると有料プランを申し込む必要があります。
そこでFigmaの料金プランについて簡単にまとめました!
どんなプランがあるの?
Figma: 価格設定
Figmaのプランには以下の4つがあります。
料金はチームに編集者を増やすごとに課金されるので、以下に書いている金額は一人編集者が増えるごとの金額になります。
-
スタータープラン
無料
-
プロフェッショナルプラン
編集者 / 月12$(2022年10月6日現在 日本円で1737.02円)
-
ビジネスプラン
編集者 / 月45$(2022年10月6日現在 日本円で6,513.82円)
-
エンタープライズプラン
編集者 / 月75$(2022年10月6日現在 日本円で10,856.36円)
無料プランだと不便なところ
このブログを読んでいる人は無料プランにするか有料プランにするかで悩んでいる人が多いかと思います。
なのでプロフェッショナルプラン以上でないとできないことについて大まかにまとめました!
バージョン管理期間が30日間のみ
実はメリットで上げたバージョン管理は無料プランだと管理期間が30日間のみとなっています。
なので、30日後に「やっぱり前のデザインに戻したい…」となっても無料プランでは難しいのでどうしてもバージョンを残しておきたいならローカルファイルとして残したり複製するしかないですね。
(Figmaのバージョン管理のメリットがほぼなくなりますが…)
チーム内で作成できるプロジェクト・ファイル・ページに制限がある
複数人で作業する際にはチームを作成し、そこでプロジェクトなどを立ち上げ作業します。
チームを作ること自体は無料でも可能ですが、制限があります。
その制限は以下が挙げられます。
-
プロジェクトは1つまで
-
プロジェクト内のファイルは3つまで
-
ファイル内のページは3ページまで
これを超えて作成はできないのでページ数の多いサイトなどは無料プランだと厳しいかも知れません。
(ただ一つのページ内にアートボードは無制限に作れるようなのでそれを利用すればページ数の多いサイトのデザインも無料プランでできちゃうかも…)
チーム内でないとコンポーネントが共有できない
登録したコンポーネントは同じチーム内でしか共有ができません。
なので無料プランで抑えるために、ファイルを複製してそれぞれで作業してから合体させるということをするとコンポーネントのリンクが切れてしまいます。
コメントやバージョンはファイル複製すると引き継げない
こちらもコンポーネント同様にファイル複製だと引き継ぐことができないので、コメントやバージョンに大きくメリットを感じているなら有料プランを登録した方がいいですね。
結局どのプランがいいの?
個人的な結論は個人利用はスタータープラン、会社など複数人で作業する場合はプロフェッショナルプランがおすすめです!
有料プランにする場合は、もちろん高いプランであればあるほど便利な機能が多いですが、ビジネス以上のプランの特徴は「管理とセキュリティ」についての機能が充実していることなので、セキュリティにすごく気を使っている大企業とかでない場合はプロフェッショナルプランで十分かと思います。
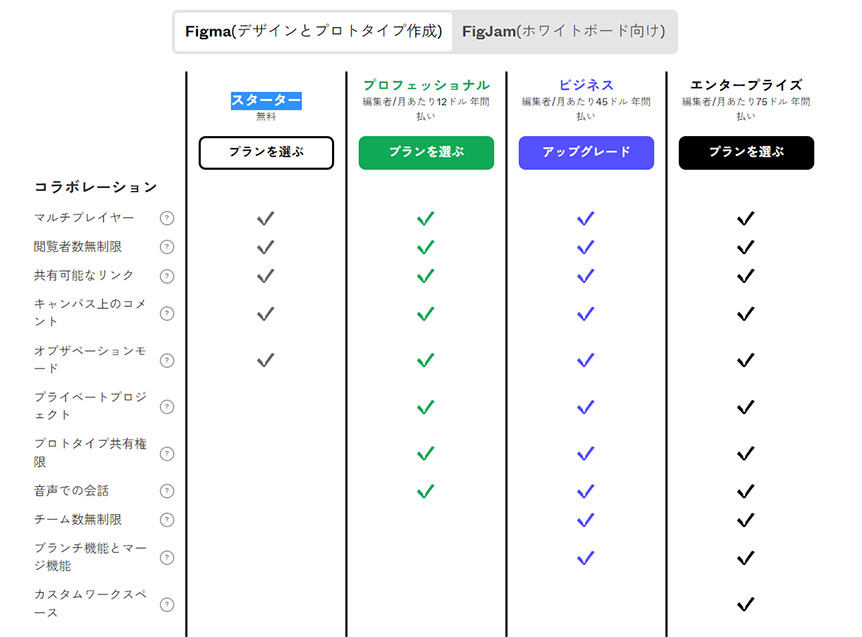
細かく何ができるかはFigma公式が機能を比較した表を出しているので是非参考にしてみてください!
(以下の画像は一部です)
 Figma: 価格設定
Figma: 価格設定
Figmaの導入手順
メリット・デメリットが分かったところで実際に自分で使用してみたほうがわかりやすいと思うので使ってみましょう!
使用するためにどういった手順を進んだ方が良いのか簡単にご説明します。
手順1アカウントを作成する
まず、Figmaを使用するためにはFigmaアカウントを作成する必要があります。
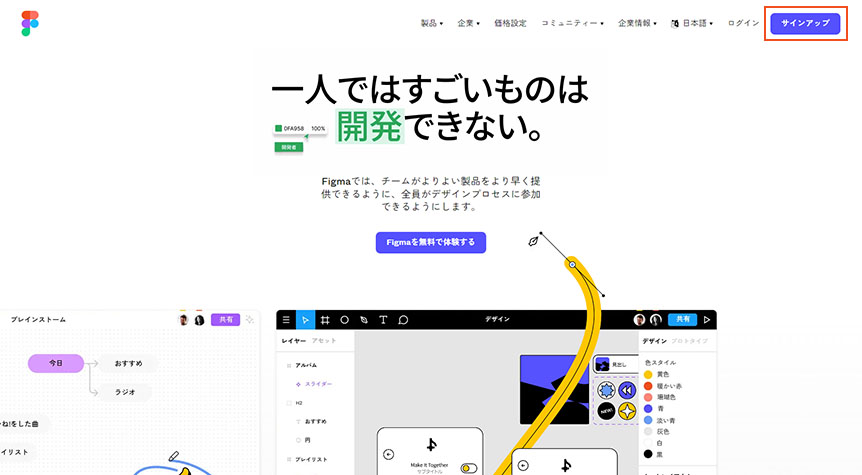
以下は日本語版の公式サイトです。
右上の「サインアップ」からアカウントを作成しましょう。
 Figma: コラボレーションインターフェイスデザインツール。
Figma: コラボレーションインターフェイスデザインツール。
手順2アプリをダウンロードする
次にFigmaのデスクトップアプリをダウンロードしましょう。
アプリをダウンロードせずともブラウザ上で使用することも可能です。
ですが、デザイナーの方で頻繫にFigmaを開く場合はブラウザ上での作業だと動作に多少の遅延が発生するのでアプリダウンロードをオススメします。
Figmaのダウンロード
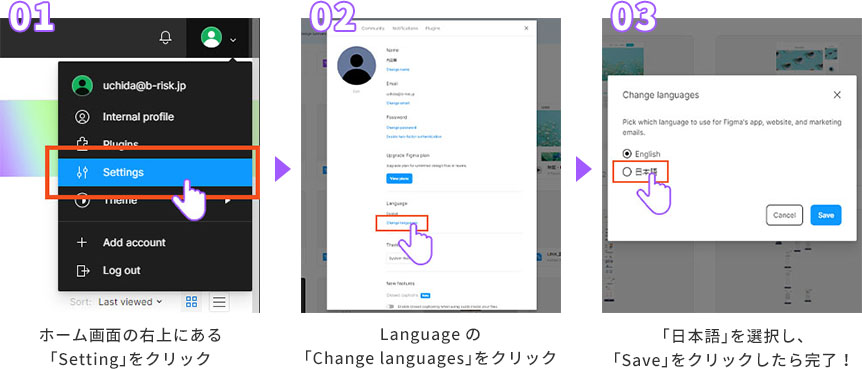
手順3日本語化する
Figmaは基本的に英語表記ですが、2022年7月27日に日本語版が発表されました!
英語表記だと操作が大変なので日本語表記に変更しましょう。
日本語化は以下の方法で簡単に行えます。

もし上記の方法ですぐに反映されなかったら一度アプリを閉じて開きなおしてみてください。
これで設定完了です!
手順4デザインを作ってみよう
それでは自由にデザインを作ってみましょう!
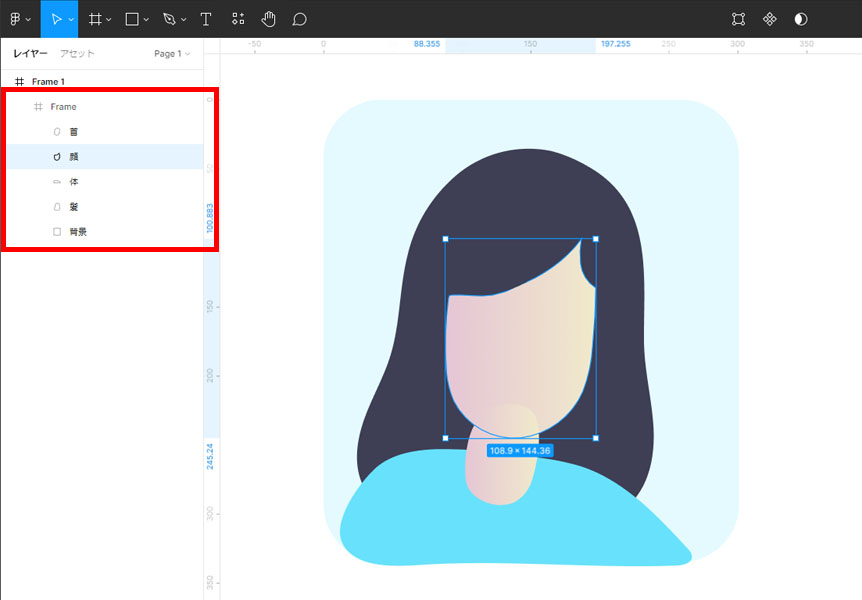
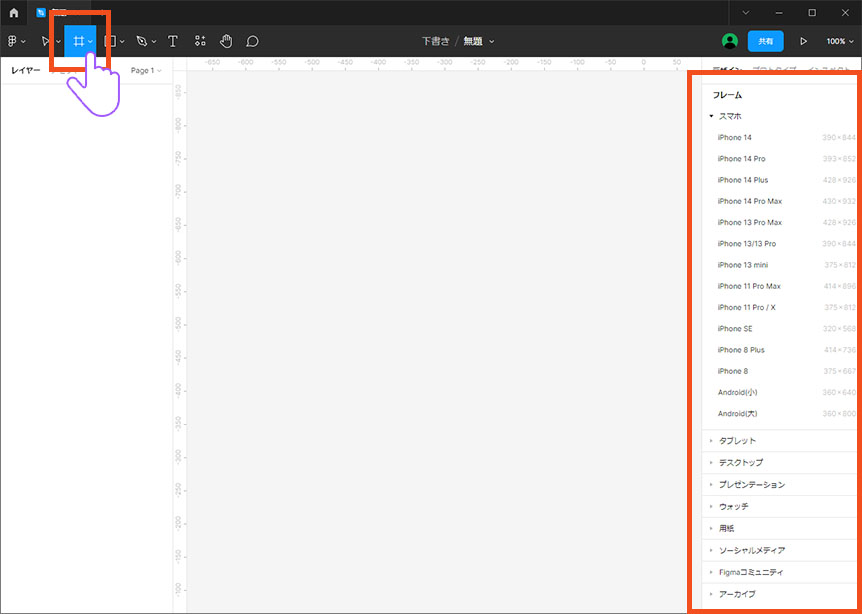
1点始める前に注意があるとすれば、FigmaはAdobe製品などとは違い、デザインファイルを新規作成する際にアートボードのサイズを選択する画面が表示されません。
なので、アートボードも何もない状態から始まるので自分で「フレーム」からアートボードを作成する必要があります。
デザインファイルを新規作成したら画面左上に#のようなアイコンがあるのでそれをクリックします。
すると右側にフレームという選択肢が出てくるので自分の作りたいサイズのものを選択します。
選択するとそのサイズのアートボードが表示されるのでそこにデザインを作っていきましょう!

今後のFigmaは…?
 2022年9月15日(米国時間)にFigmaはAdobeからの買収に合意したと発表されました。
2022年9月15日(米国時間)にFigmaはAdobeからの買収に合意したと発表されました。
とても驚いたのと、ネットでのデザイナーさんの反応を見ると今までのAbodeの買収でよくない方向に変わってしまったツールがあるようで快く思っていない方も少なくないようですね…
2023年には買収完了したいと発表しているようなので来年以降に大きく変化がありそうですね。
FigmaとAdobeのいいところをまとめたような変化になることを祈るばかりです。
詳しくはFigma公式のメッセージをご確認ください。
A new collaboration with Adobe
まとめ
近年ではデザイン作成のためにいろいろなツールがあり、どれを使用するのが良いか迷いますよね。
今回Figmaを使用し、ブログを書くために色々調べてみて、デメリットよりもメリットの方が大きいと感じました…!
なので、まだPhotoshopを利用している会社は移行を検討してみても良さそうです!
その場合複数人で作業するので有料プランを契約した方がよさそうですが、Abodeに買収されるなら早めにAbodeのコンプリートプランで有料機能が使えるようになればいいですね。
皆さんもこのブログを読んで是非Figmaの使用を検討してみてください!
また、今回はデザイナー目線でFigmaのメリット・デメリットについて書きましたが、弊社のブログにコーダー目線でメリットを紹介しているブログもあるのでよかったらそちらも読んでみてください!
WEBデザインツールFigmaが凄いところをコーダー目線で紹介してみた




![イラストレーターでのさまざまなスライス方法まとめ[Illustrator] ai-slice-eye-catch](https://b-risk.jp/wp/wp-content/uploads/2017/03/ai-slice-eye-catch1-300x227.png)